
[Leonardo AI 情報] 12/31 Realtime Gen がリリースされました
内容
Realtime Genが一般ユーザーにもリリース
12/31の午後14時(JST)ごろ、つまり、おそらくオーストラリア時間の12時、に最近X(ツイッター)で、色々とアナウンスされていたRealtime Genが公開されました。
機能の概要
これは、どうやら、プロンプトで生成した画面に4つのElementsの効果をリアルタイムで効かせる事のできる機能のようです。
モデルは、今のところ選択できません。プロンプトで作成した画面には、アルケミープリセットを設定できます。
設定できるElementsは、XL系の4つです。また、アルケミーのプリセットもXL系と同じです。
したがって、モデルも、Leonardo DiffusionXLなどのXL系のどれかだと思われます。
Elementsについて
Elementsについては、下記をご参照ください。
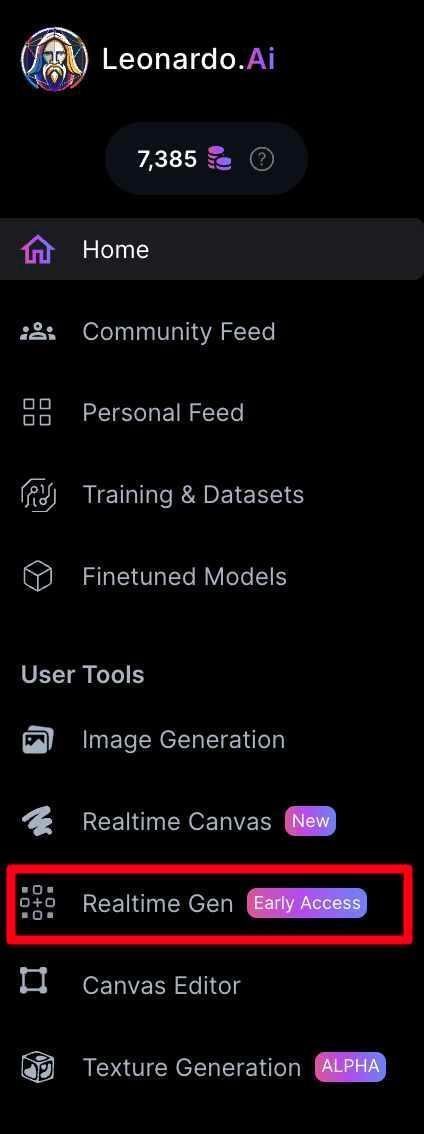
HP画面
HPのメニュー画面を示します。

赤枠で囲んだのが、新たに登場した Realtime Gen です。Early Access となっています。
これをクリックすると Realtime Genの画面となります。
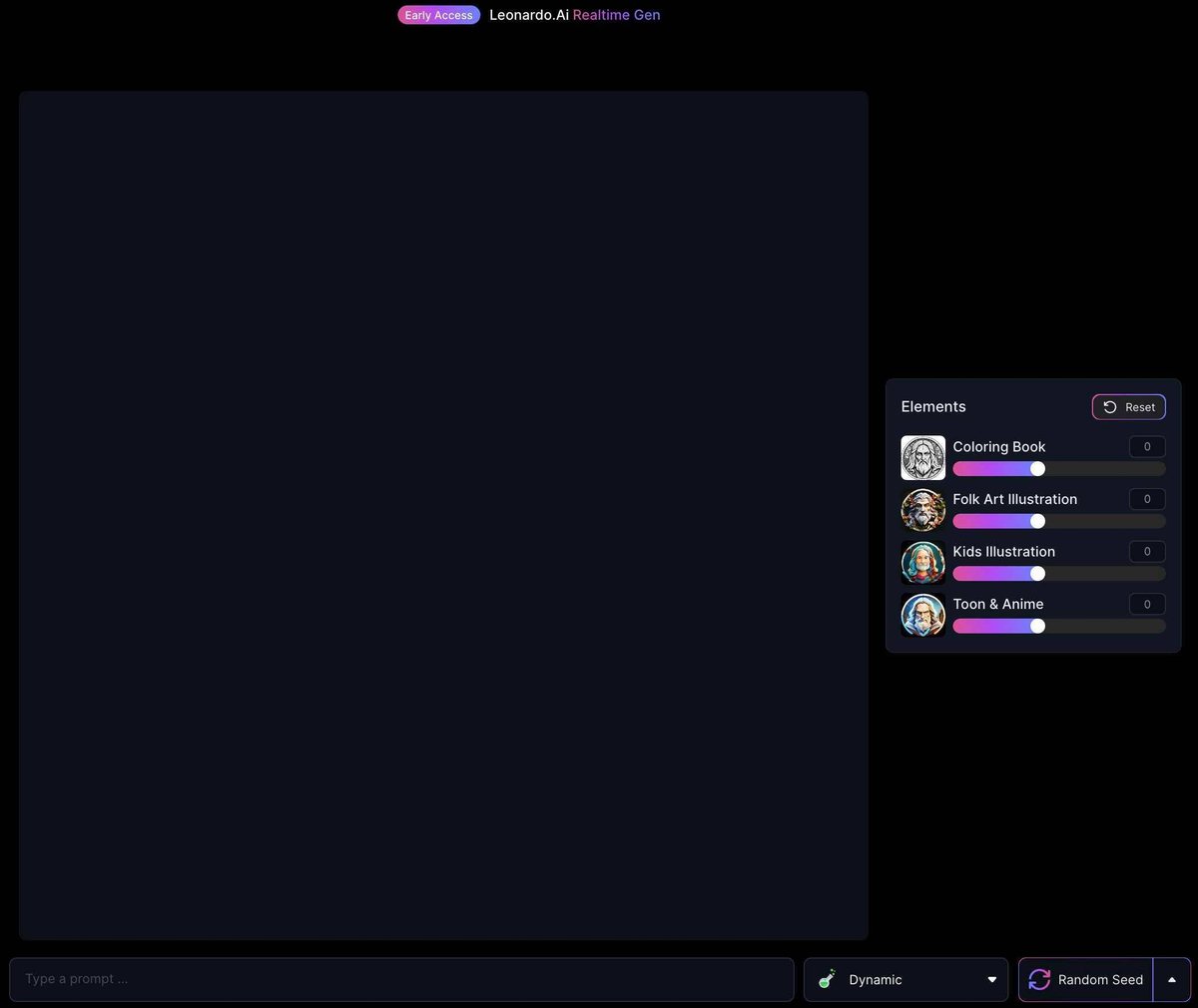
Realtime Gen の画面

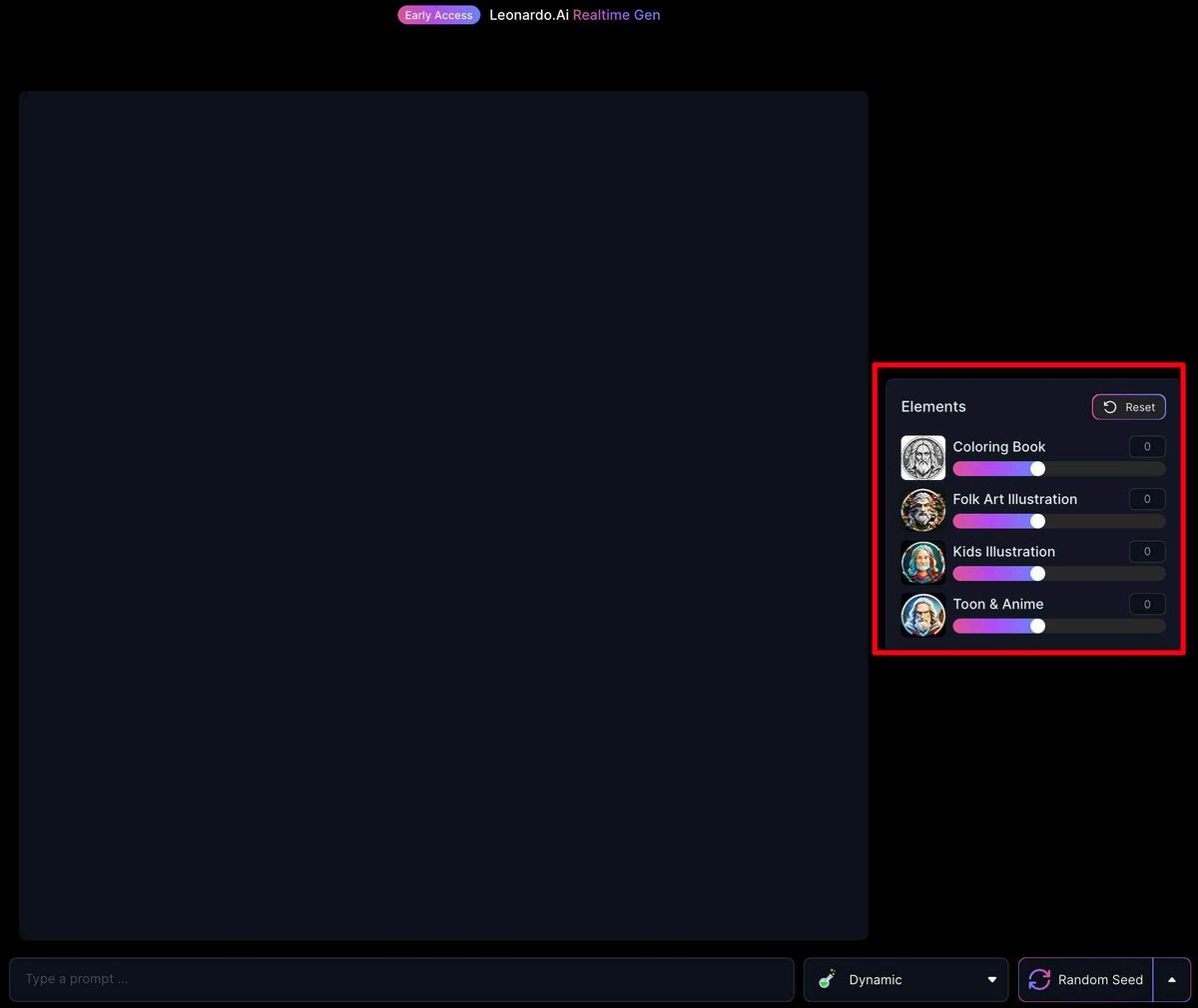
右のElementsの調整部分を赤枠で示します。

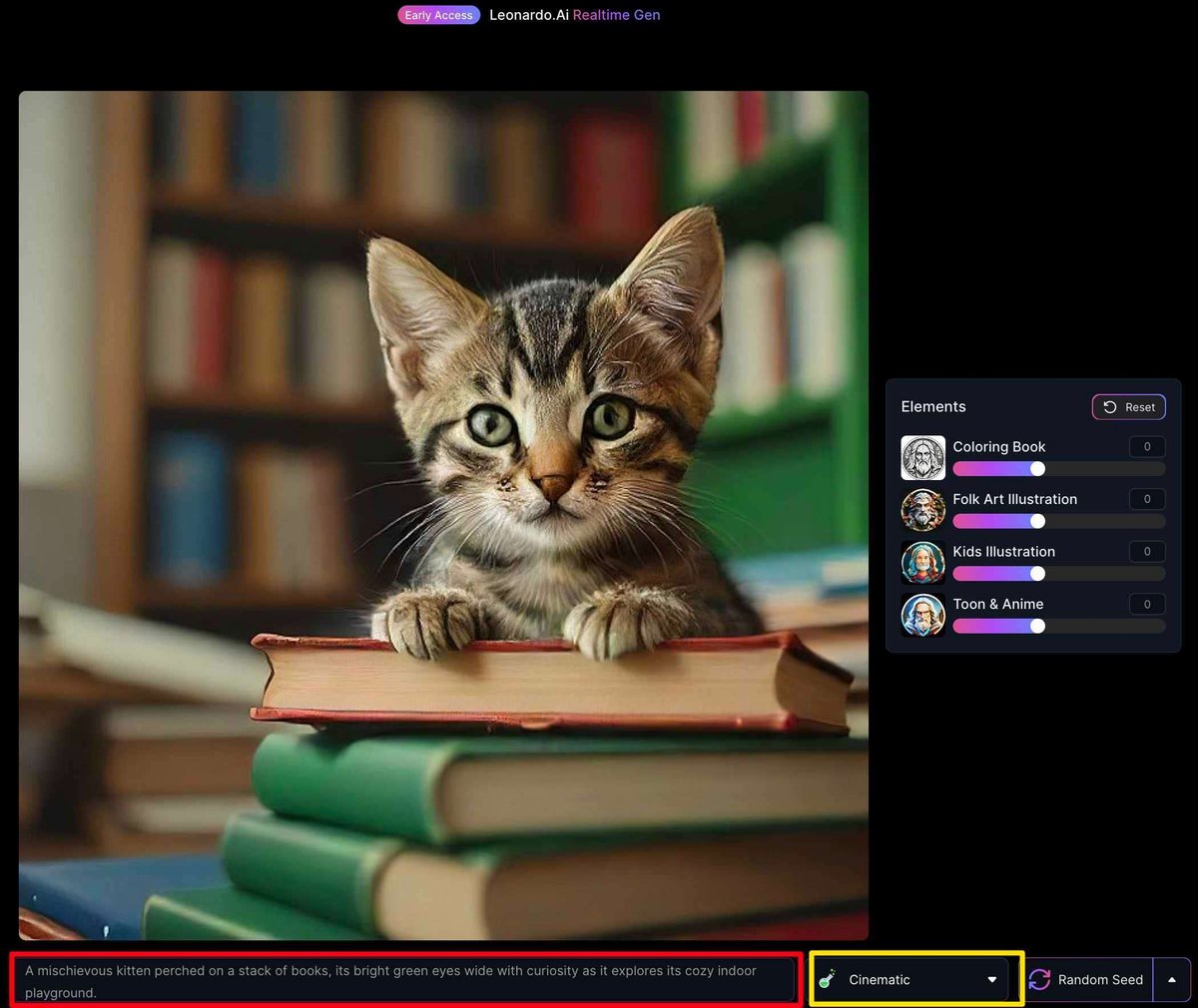
次に、プロンプトを入れてみます。
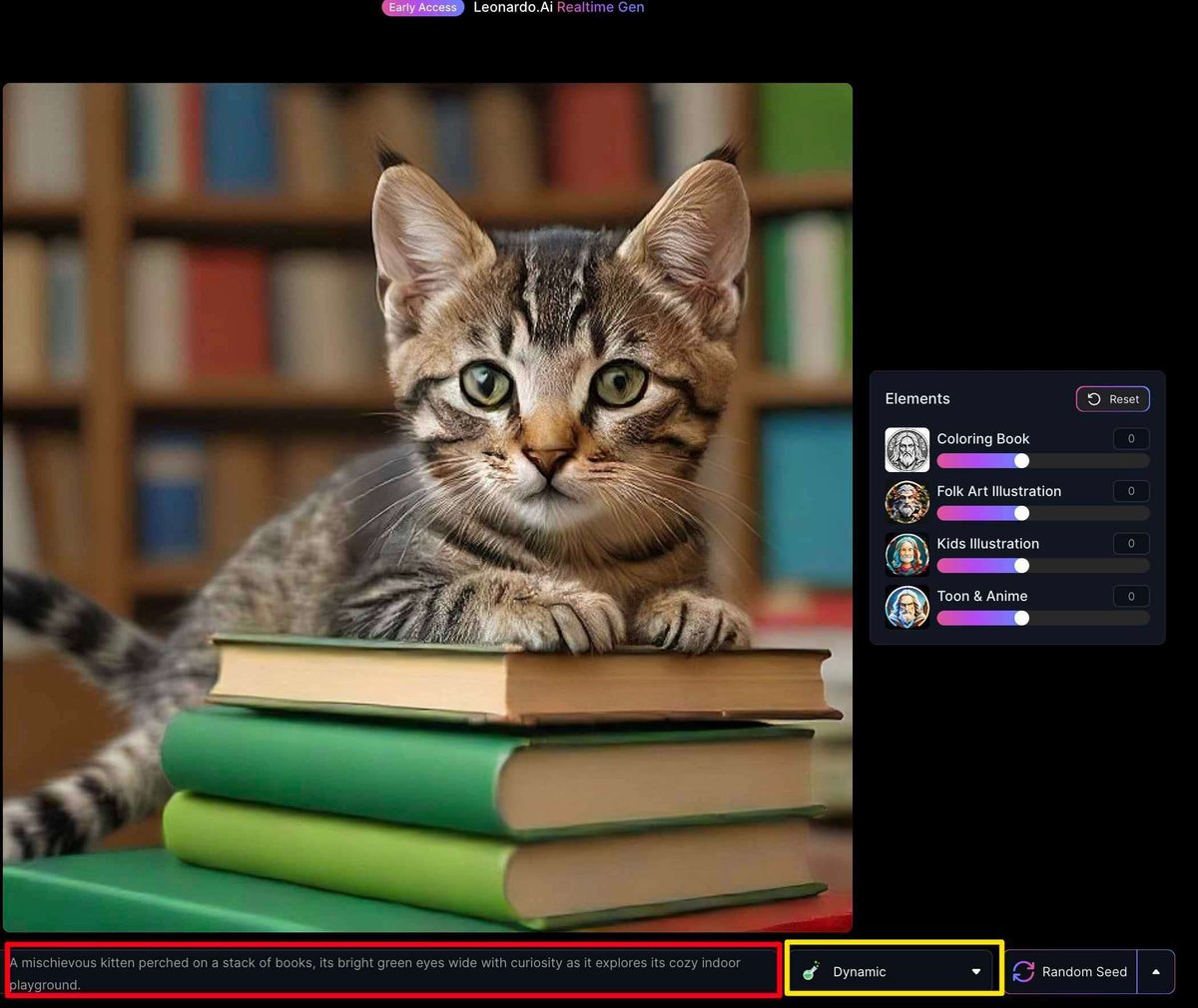
プロンプト例(赤い枠)
A mischievous kitten perched on a stack of books, its bright green eyes wide with curiosity as it explores its cozy indoor playground.
Cinematicで生成してみます。(黄色い枠)

次に、Dymnamicで生成してみます。(黄色い枠)

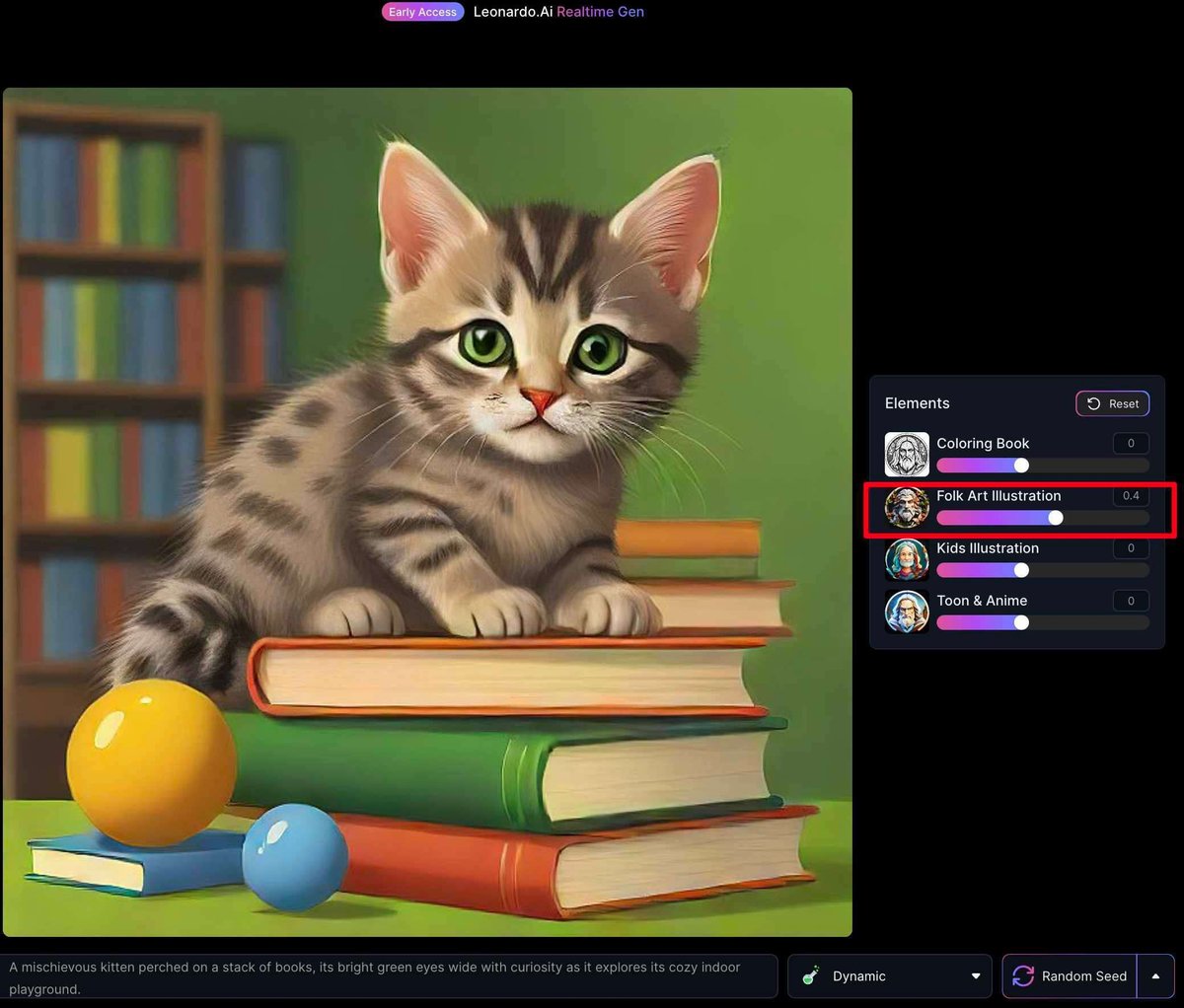
これに、Fork Art Illustrationのレベルを少し上げてみます。

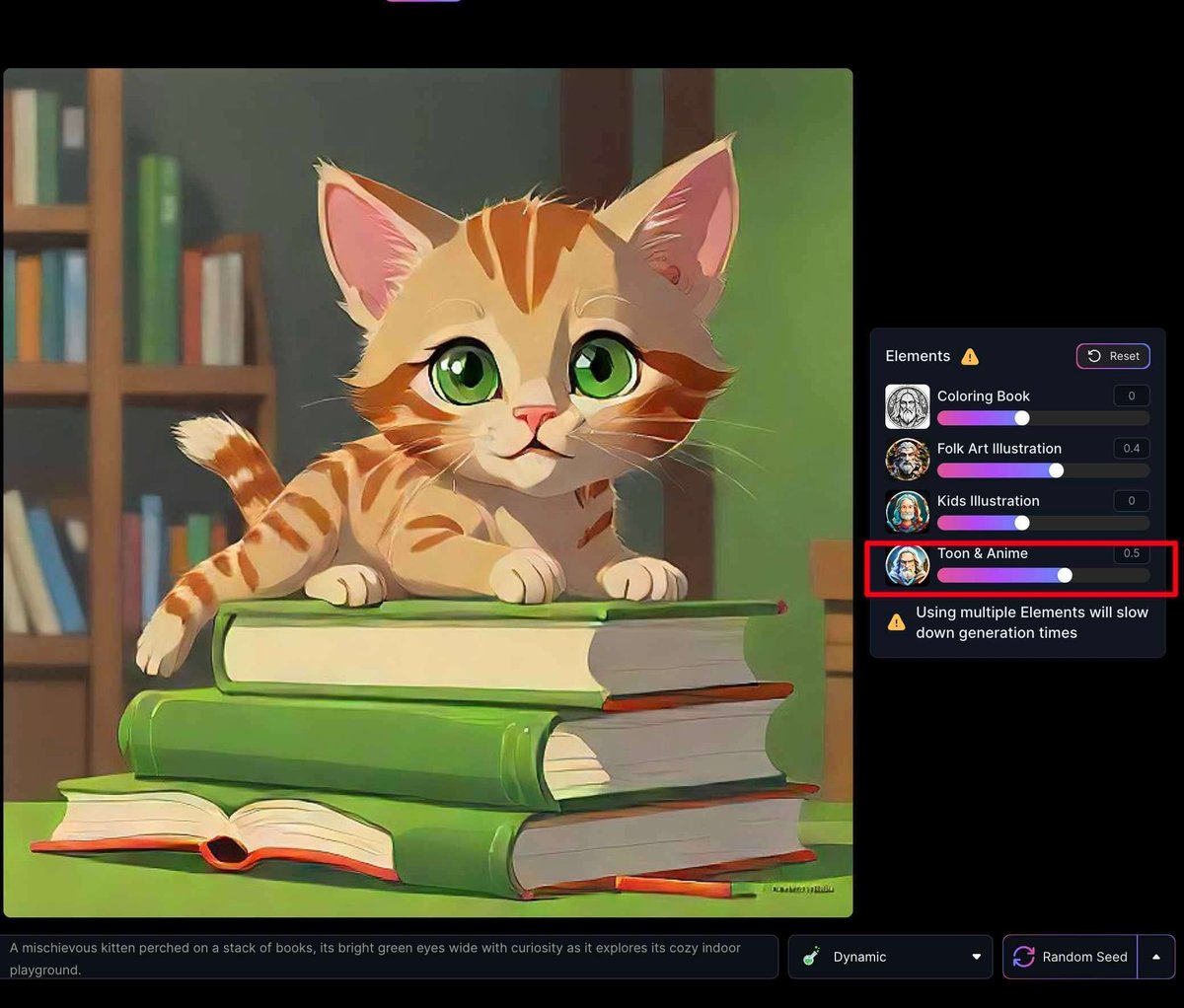
さらに、Toon & Animeのレベルを上げてみます。

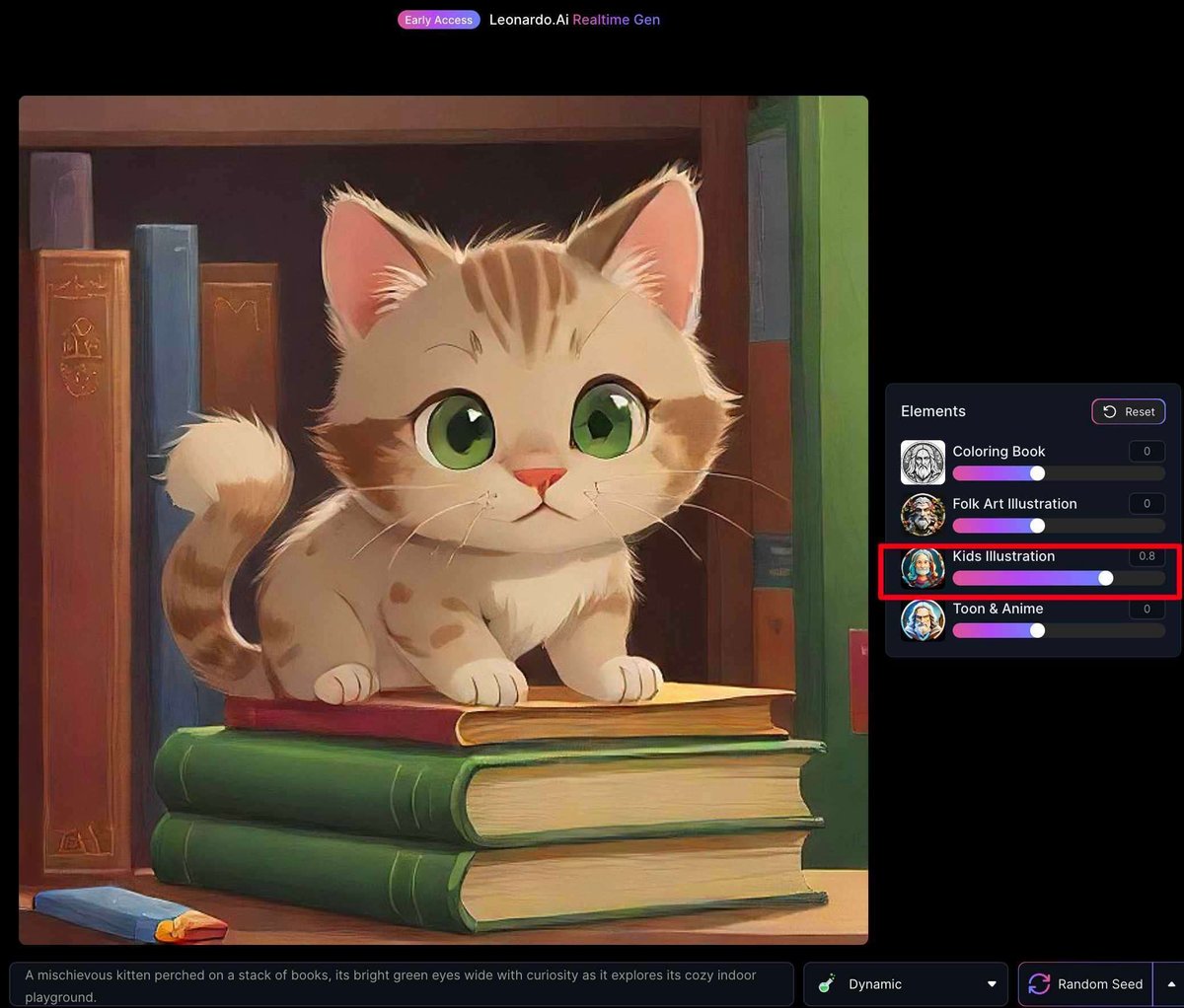
一旦リセットして、別途、Kids Illustrationのレベルを上げてみます。

このように、4つのElementsの様々な組み合わせをリアルタイムで試してみることができます。
調整範囲は、-1.0~+1.5 の範囲のようです。Image GenerationでのElementsの値は、-1.0~+2.0 でしたので、+側の値が少し減っています。
生成した画面は、画面右上のダウンロードボタンでダウンロードすることができます。
なお、一旦ホーム画面に戻ると、生成していた画面は、自動的に消去されるようです。ちょっと、注意が必要です。
画面右下にRandomSeedというボタンがあります。これをクリックするとシード値を見ることができます。
これを使って、プロンプトにシード値を入れることで、初期生成画像の再現ができるのかもしれません。ただし、現時点では、未確認です。
以上、Realtime Gen の速報でした。
