
デザインシステム、パターンライブラリ、スタイルガイドの違い
(原文) Design Systems vs. Pattern Libraries vs. Style Guides – What’s the Difference?
皆さま、こんにちは!UXPinです:) 今回は「デザインシステム、パターンライブラリ、スタイルガイドの違い」についてお伝えしようと思います。

デザインシステム、パターンライブラリ、スタイルガイドという言葉は、よく同じ意味で使われているのを見かけます。
この3つの概念はつながっていますが、同じものではありません。
ここでは、定義を明確にし、それらがどのように組み合わされるのかをイメージし、デザインシステムを構築する上での主要なマイルストーンについて説明します。
デザインシステムの定義

まず、定義を整理することで、コンセプトがどのようにつながっているのか、また、より良い製品を作るためにどのように利用できるのかを学ぶことができます。
デザインシステム - デザイン標準、ドキュメント、原則の完全なセットと、それらの標準を達成するためのツールキット(UIパターンとコードコンポーネント)。
パターンライブラリ - デザインシステムのサブクラスで、会社全体で使用するデザインパターンのセット。
スタイルガイド - デザインシステムのもう一つのサブクラスで、製品の外観や操作性、UIパターンのユースケース、正しいタイポグラフィのスケールなど、デザインシステムそのものを説明する静的な文書。
結論: パターンライブラリ(例:Sketchのシンボルとアセットのセット)とスタイルガイドは、より強固なデザインシステムの一部に過ぎません。
すべてをつなぐ方法
まず、視野を広げて、デザインシステムの考え方を考えてみましょう。
最も広いレベルでは、デザインシステムとは、チームが首尾一貫した製品を作るための共通の言語学、原則、ツールを含む生きた実体です。ネイサン・カーティス氏が言うように、「デザインシステムはプロジェクトではなく、製品のための製品である」のです。
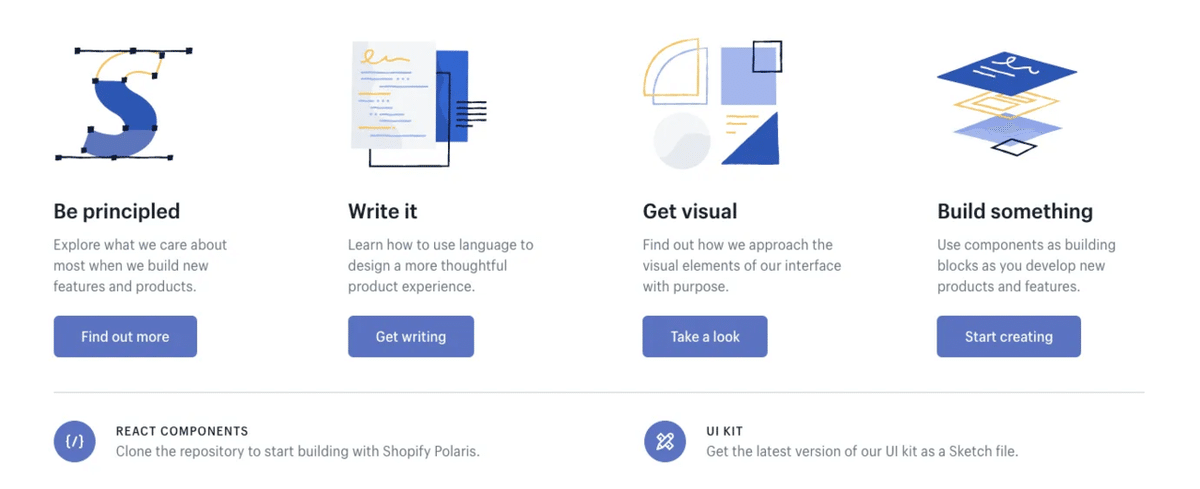
Shopify社のPolarisデザインシステムは、その最も良い例の一つです。ホームページでは、すでにすべてのコアセクションを分解しています。
製品理念 - すべての製品の背後にある目的と魂は何か?
コピーの内容 - 製品のインターフェイスのコピーはどのように見え、どのように感じるべきか?
視覚的特性 - 製品の「肌」はどのように見え、どのように感じるべきか?
コンポーネント - デバイス間で一貫した製品を構築するために必要なUIパターンとコードコンポーネントは何か?

Shopify’s Polaris Design System.
この場合、Polarisとは、原則、文書化されたコンテンツ、視覚的特性、および構成要素からなる完全なデザインシステムのことです。スタイルガイドは、単にデザインシステムの使用方法を説明するPolarisウェブサイト上の静的な文書です。パターンライブラリは、Polarisデザインシステムの「コンポーネント」の一部です。
この違いは微妙ですが、製品開発を改善するという点では紛れもなく重要です。スタイルガイド単体では、ドキュメントのメンテナンスが必要なため、すぐに古くなってしまいます。パターンライブラリには、一貫性のある実装のための指示と原則がありません。
デザインシステムは、すべてを結びつけるものです。
デザインシステムの構築
さて、これらの用語の意味と仕組みを理解したところで、デザインシステムの構築方法を簡単に確認しましょう。ここでは、50ページにわたる電子書籍「Creating a Design System: The 100-Points Process Checklist」から、その手順を簡単にご紹介します。
1. UIインベントリーを作成する: まず、現在のインターフェースで使用されているデザインパターンをすべてリストアップして説明し、そこにある矛盾点を指摘します。
2. 組織のサポートを得る: 調査結果を発表し、共通のデザイン言語の有用性を全員に説明します。Evangelizing Design Systemsのテンプレートで説明されているように、冗長な作業で無駄になっているデザインとエンジニアリングの時間数を見積もり、製品の一貫性がNPSスコアをどのように向上させるかを説明します。
3. デザインの原則を確立する: あなたのやり方を成文化します。これで、デザインシステムのスタイルガイドに着手したことになります。
4. カラーパレットの構築: UIインベントリーを構築する際に、116種類のグレーの色合いを整理する必要があることがわかりました。パレットとその命名規則を作成します。
5. タイポグラフィースケールを作成する: 既存のスタイルに合わせてスケールを最適化することもできますし、黄金比や長秒針を使って調和のとれたスケールを構築することもできます。スケールを構築する際には、フォントのサイズだけでなく、ウェイトやラインハイトなどのプロパティも設定することを忘れないでください。
6. アイコンライブラリやその他のスタイルを実装する: UIインベントリーからどのアイコンをデザインシステムの一部とするかを決定し、実装を標準化します。
7. 最初のパターンを作り始める: これは永遠に終わらない作業です。パターンは常に、製品の真実を反映したものか、近い将来の製品の理想的な状態を反映したものでなければなりません。
次のステップ
ここまで、デザインシステム、スタイルガイド、パターンライブラリという用語を定義し、階層構造に整理してきました。また、独自のデザインシステムを構築する方法についても簡単に説明しました。
デザインシステムを構築するためのステップバイステップのウォークスルーについては、50ページの電子書籍「Creating a Design System: The 100-Points Process Checklist」をダウンロードしてください。すべてのアドバイスは、Marcin Treder氏が社内のデザインシステムを構築した経験に基づいています。
(本記事は2017/9/29投稿、2021/4/1更新を翻訳したものです。)
いかがでしたでしょうか。少しでも何かお役に立てたら嬉しいです!
最後まで読んでいただき、ありがとうございました:)
