
BONOでFigmaを学ぶ_3週間目
BONOに入って3週間。
10/28~11/03の記録です✍
毎日2時間を週5日。
どのくらい学ぶことができるのか!
週ごとの学びを綴ります。
Figma
やっと「Figma入門」を修了✨
デザトレに向け、ひとまず今の実力で作れるものをと□ツールを多用しながらやりきりました。
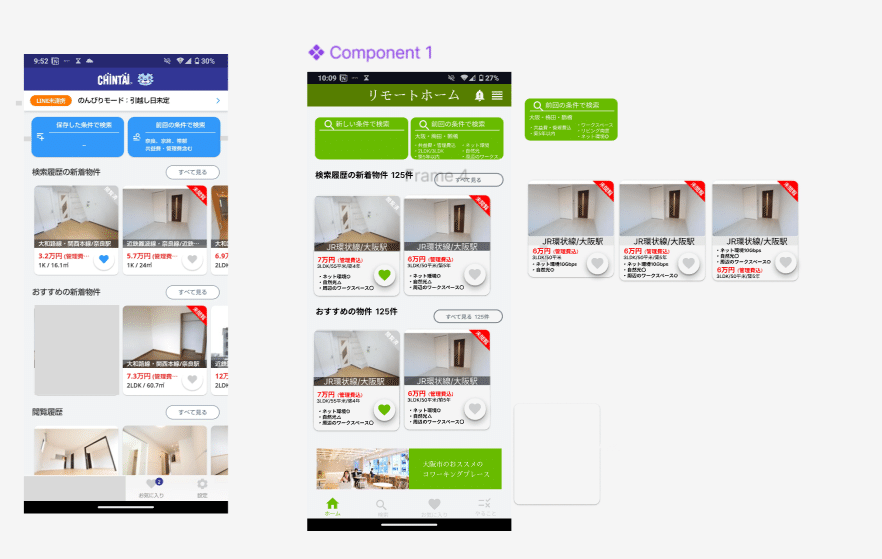
デザトレ

Chitaiさんのアプリ、参考にさせて頂きました。
でも、客観的にみると使いにくいそうです💦
Figmaもまだまだで、謎に全体をコンポーネントしたり💦
賃貸情報の詳細みたいな(一番大切な、色々試したいところ)のは、コンポーネントせずに一から作ってました。(時間の無駄)。
とはいえ、カイさんに、ちゃっかりフィードバックも頂き、感謝です!作りたいものかあるとないで、Figmaの操作も頭に入る感じが違うし、前のこいでさんYouTubeしかり、「実地を通して学ぶ」に切り替えていこうと確信がもてました。
ヒーヒー言いながら一から作ったから、コンポーネントが頭にすんなり入ったし、ありがたさもよく分かりました😂🫶
【11/1デザトレふりかえり】
▼chat gptがまとめてくれました
私「精進」なんて言ってないけど、かっこいい!本日、学びの多い一日を過ごしました。特に印象に残ったことを、初心者の視点から3点にまとめさせていただきます。まず、デザインの「良し悪し」を判断する基準について新たな視点を得られました。普段から多くの人に使われているGoogleやRecruitの製品は、ユーザーにとって非常に使いやすく考えられていることがわかり、優れたデザインの特徴に気付くことができました。・よくあるデザイン
・フレームの形
・主語
・何が目に入るか
・オブジェクト
・情報設計コース(BONO)次に、デザイン歴が豊富な方々と交流し、考え方や工夫を直接伺う機会が持てたのが非常に貴重でした。・賃貸アプリを作るけどホテルアプリから学べること(写真メイン)
・アイコン画像の使い方最後に、学んだ内容を通じて、自分のデザインアプローチに対して新しい気づきもあり、今後の成長に大きくつながる経験となりました。充実した学びの場に感謝し、今後も精進していきたいと思います。
------------
さらに、提案として、デザインのお題を理解する初期の段階が少し難しく感じたので、「お題の理解」に焦点を当てたトレーニングがあると助かると思いました。お題を正確に把握する力を身につけることが、デザインの方向性を定める上でとても大切だと感じます。そのために、「悪い例」からスタートして、それがなぜ良くないかを考え、既存のサービスをどう改善できるかを検討するようなトレーニングも効果的だと思います。こうしたステップでお題の理解を深めることで、具体的な改善方法を見つけやすくなり、基礎がしっかりと身につくのではないかと感じています。
来週の目標
1. 「見る目」を養う
賃貸アプリとホテルアプリをそれぞれ4つずつピックアップし、デザインの違いや共通点を比較。
特に「検索機能」などに注目し、なぜ使いやすいと感じるのか、どの要素がユーザー体験に貢献しているかを分析。
各アプリを短時間で見比べることで、デザインの「よくある型」や「使いやすさのポイント」を見極める力をつける。
2. Figmaの基礎学習の次ステップに進む
Figmaの入門から基礎編に進み、操作スキルをさらに磨く。
一言
アプリデザインの「見る目」を養いながら、次のFigmaステップに進むことでデザイン力と実践力の両方を高める。頑張ります!
