
「肌の状態管理アプリ」のオンボーディング作成(1/nページ)【UIデザイン記録】
こんにちは!UI/UXを勉強しているべべです。
今、ゼロからサービスを作っている「肌の状態管理アプリ」のオンボーディングを作成していきます。
一気に作成できないので1/nページ目とさせていただき、
途中経過で参考にしたもの、考えたことなど載せていきます。
オンボーディングってなんだ?
オンボーディングとは・・・
オンボーディングUIとは、新規ユーザーがアプリケーションを初めて利用する際に、スムーズに機能を理解し活用できるようにサポートする導入部分のことです。 これは単なる機能説明やチュートリアルにとどまらず、ユーザーがアプリなどのサービスの本質的な価値を理解し、継続的な利用につなげるための重要な役割を果たします。
参考にした記事
どうやらアプリによって必要な要素が異なるらしい
→それはそう。
参考UIを探す


現在作成しているアプリに必要なオンボーディングの流れを考える
必要な要素とその優先順位を考える必要がありそう。
必要な要素
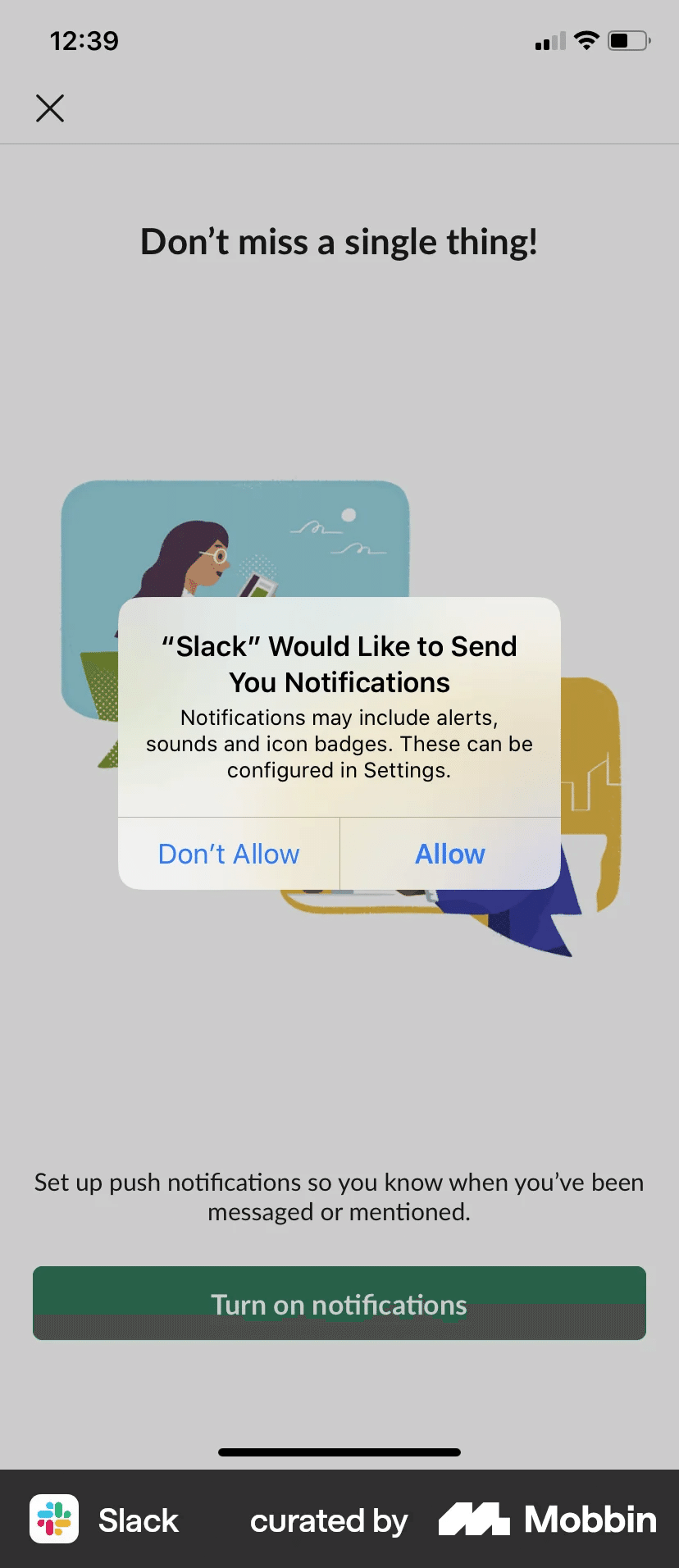
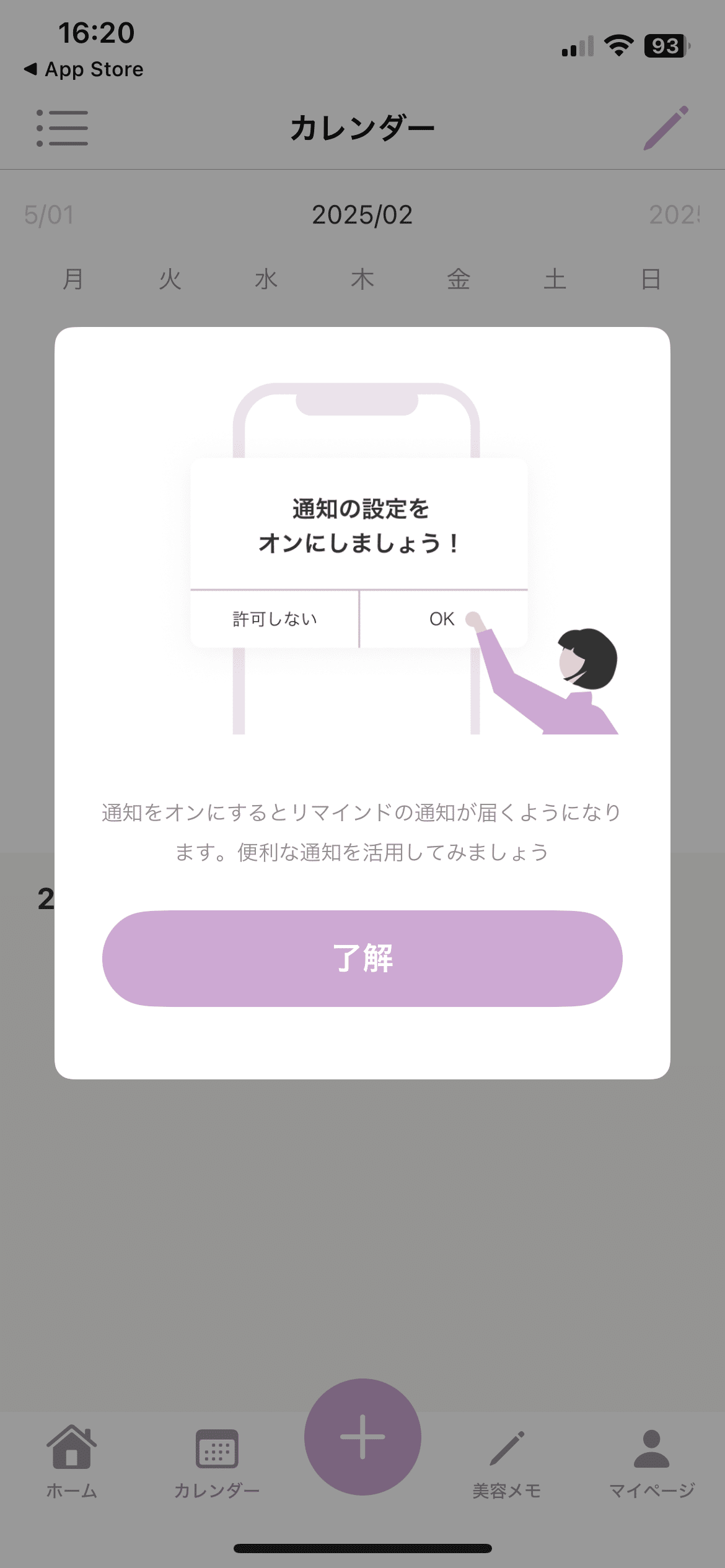
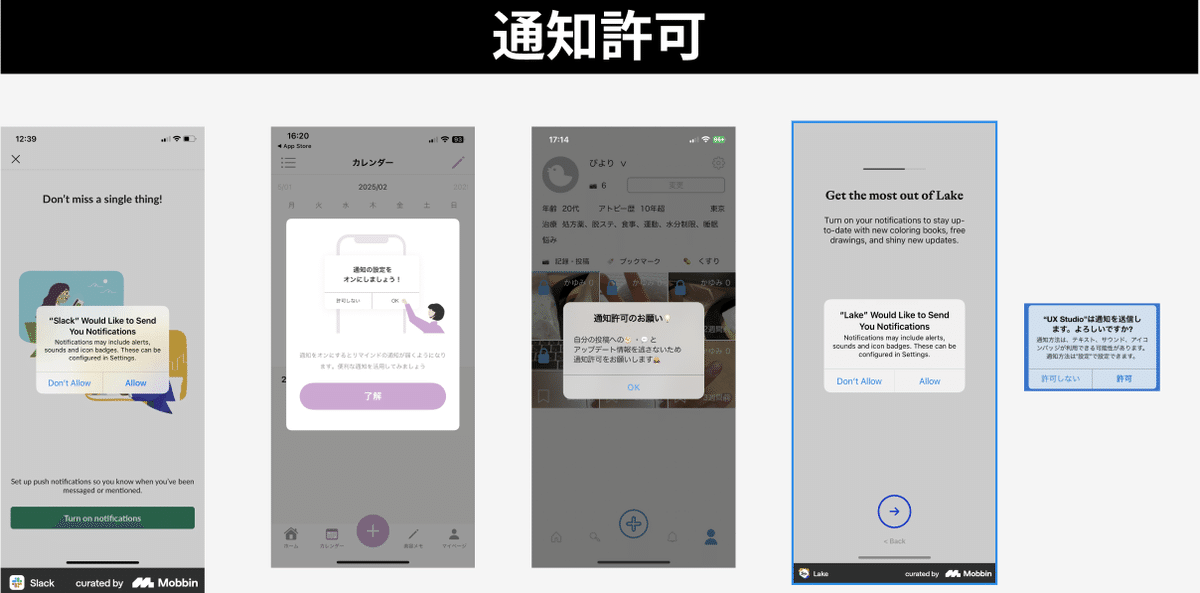
通知許可設定
ポップアップが一般的。アプリ独自のポップアップも多い。
どちらが良いか?
→親しみやすさやこのアプリを使うぞ感が出せるのは独自ポップアップだと思う。
地域設定
任意にしたい。(使い始めるのに手間がかかり、面倒臭くなるから)
操作説明
動く吹き出しがついていたり、操作箇所だけ◯で囲んで周囲を暗くさせ、操作箇所に集中させる方法がある。
アカウント作成
任意にしたい。(使い始めるのに手間がかかり、面倒臭くなるから)
優先順位
通知許可 → 高
地域設定 → 中
操作説明 →高高高
アカウント作成 → 低
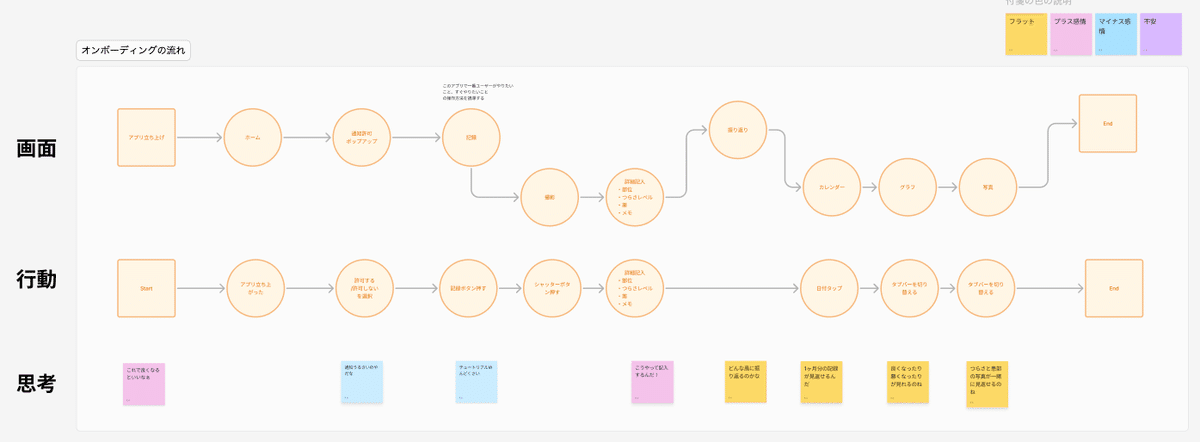
オンボーディングの流れ

オンボーディングの流れを「画面」「行動」「ユーザーの思考」にわけて考えてみました。
これから作成する必要があるUIは・・・
上記より
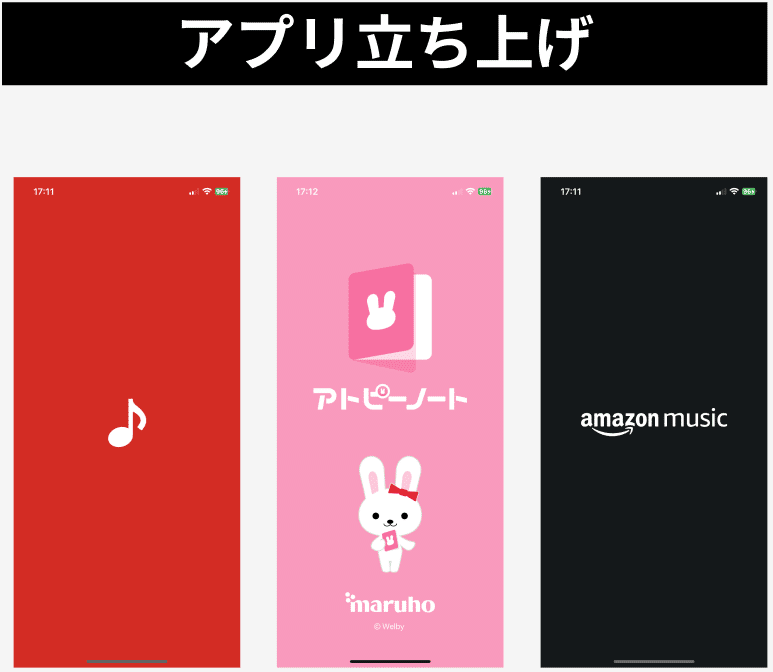
アプリ立ち上げ
通知許可
位置情報許可
を作成する必要がありそうなことがわかりました。
再度参考UIの調査を行う
3つの観点からUIを集めてみました



アプリに最適な誘導方法を検討する
操作説明について再度情報収集、「肌ログ」に最適な誘導方法を検討

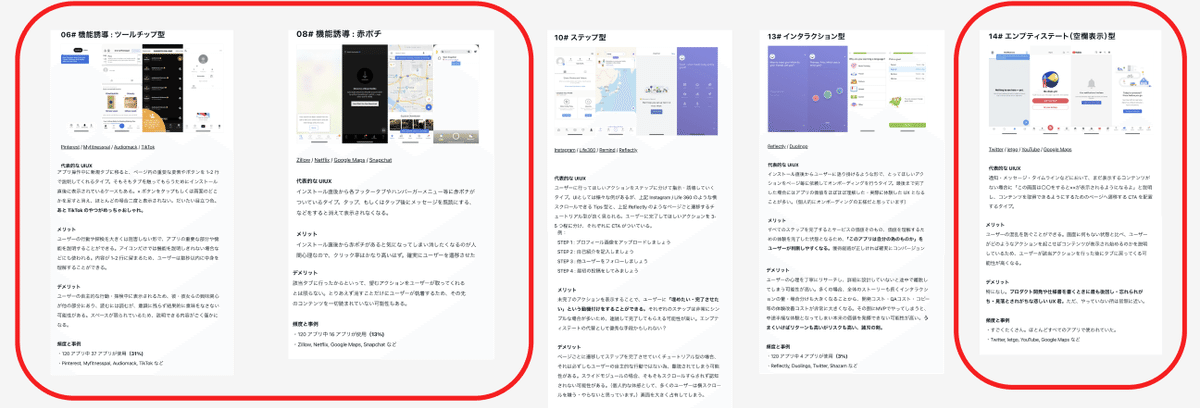
リンク先のFritzさんの記事にオンボーディングのパターンを多く記載されていたので、参考にさせていただきました。
06# 機能誘導 : ツールチップ型
08# 機能誘導 : 赤ポチ
14# エンプティステート(空欄表示)型
上記3つの併用が良さそうに思いました。
一旦終わり
オンボーディング作成まで道のりが長いですね
調査しながら、作りながらをやっているのであと2、3記事ぐらいになりそうな予感がしています。
ありがとうございました。
話脱線しますが
UI検討するときって、
インプット
→理解
→検討(作りたいアプリに落とし込んで考える)
→更に詳細な不明点が出てくる→
インプット
→理解
→検討
→アウトプット
という感じでインプットの深堀りが終わらないことありませんか?
時間制限設けて、ヨーイドンでやった方がいいのかな?って気もしてきています
