
マリオのUIがフラットデザインになった日を知っているか 〜 【視伝研】UIデザインの歴史を紐解く
※ おことわり ※
この記事内で取り扱っているゲーム作品について、私は開発上の関わりは一切ありません。あくまでいち個人・いちファンとしての考察であることをご承知おきください。
今回の視伝研テーマは【UIデザインの歴史を紐解く】です。
年表形式でUIデザインの歴史を作りながらメンバーと意見を交換しました。PCやスマートフォンのOSのUIはもちろん、乗り物の操縦桿やSNSのデザインなど、さまざまな観点で資料を集めてみました。

そこで、元ゲーム屋の性として、個人的に楽しくなってしまうのはやっぱりゲームUIの歴史なのですが…
なんか、ゲームのUIってこんなイメージありませんか。

(一応弁明するとこれは1〜2分くらいで作った雑UIです)
もちろんこういうのを作れることは大事なんだけど、「ゲームでよくあるやつ」以外のデザインの引き出しがないままだといずれアートディレクションの業務で詰むんですよね(経験談)
それで、UIデザイナーになりたての頃は特に、とにかく他の作品を見まくって勉強していたなあ…と思い出しました。いいゲームほどトレンドの取り入れ方が巧みで感激したのを覚えています。
というわけで前置きが長くなりましたが、今回の記事ではマリオのUIデザインの歴史について書いていきます。
UIデザインのトレンドとゲームUIの関係性を考察すべく、AppleのUIデザインとを比較しながらまとめてみようと思います。
記事の性質上、画像の引用を多く行っております。
著作権法に定められた引用の範囲での使用を心掛けておりますが、問題や削除依頼がございましたら、大変お手数ですが「クリエイターへのお問合せ」機能より当アカウントまでご連絡ください。
ここで、記事を読んでくれているあなたにクイズだ!!
マリオのUIがフラットデザインになったのっていつだと思いますか?
スーパーマリオギャラクシー/Wii(2007)
スーパーマリオ 3Dワールド/Wii U(2013)
スーパーマリオ オデッセイ/Nintendo Switch(2017)
そもそもフラットデザインにはなっていない
ゲームでフラットデザインなんて使っていいの!?
楽しそうに見えなくない!?
3D背景の上に置いたらUI埋もれちゃわない!?
そう思っていた時期が私にもありました。
スーパーマリオブラザーズ (ファミリーコンピュータ/1985)
お父さんが無限1upをしていた姿が幼少期の記憶に残っています。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
当時はスペック的にUIのデザインを凝るどころではなく、情報が存在してるだけで偉い(?)という時代だったと聞きますが、この時点でレイアウトはかなり現在と近いものになっています。すごい。
一方その頃Appleからは、Mac OS System 1 (1984)が登場していました。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
両者とも、デザイナーがドット絵と格闘していたであろう空気を感じ取れますね。
スーパーマリオワールド(スーパーファミコン/1990)
スターロードの曲が懐かしい!
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈


┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
色数が増え、文字にフチと色が付きました。
一方その頃AppleさんはMac OS System 7(1991)が登場。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
こちらも画面がカラーになっています。この感じ、ちょっとゲームボーイカラーを思い出す。
マリオとMac、UIのグラフィックという意味ではまだあんまり大きな差はありませんね。
スーパーマリオ64(Nintendo64/1996)
滑り台ばっかやってたやつ!
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈


┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
いわゆる「ゲームっぽい」UIになってきました。
3Dのゲームが出始めたころなので、アイコンに3D風の画像が使われ始めたのが特徴です。
また、文字にグラデが入ったのも使用できる色数の進化を感じられます。
テレビゲームは新しいハードや作品をどんどん買ってもらいたいので、最新技術を感じられる絵をいたるところに忍ばせ、進化してます感を出していく必要があります。
お母さんに「マリオは一昨年も買ったでしょ!」って言われちゃうのを論破する必要がありますからね。
一方その頃AppleさんはMac OS 8 (1997)をリリース。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
3Dというには微妙ですが、こちらも若干の立体感を感じます。
さすがにお母さんに「Mac OSは一昨年も更新したでしょ!」とは言われないだろうから、これは単純にマニアの心をくすぐる目的かなあと思ったり。
スーパーマリオサンシャイン(ニンテンドーゲームキューブ/2002)
おおすなどりで詰んだやつ!
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
立体感あふれるグラデ文字に、黒フチと下地がつきました。
黒フチ文字はマリオ作品のタイトルロゴにもよく使われるデザインなので、ブランドイメージとも合っていますね。
これ以降、マリオのUIは
・立体感のあるメタリックなグラデ文字
・厚みのある黒いフチ
・3D画像をキャプチャして作ったアイコン
というスタイルが中心となっていきます。
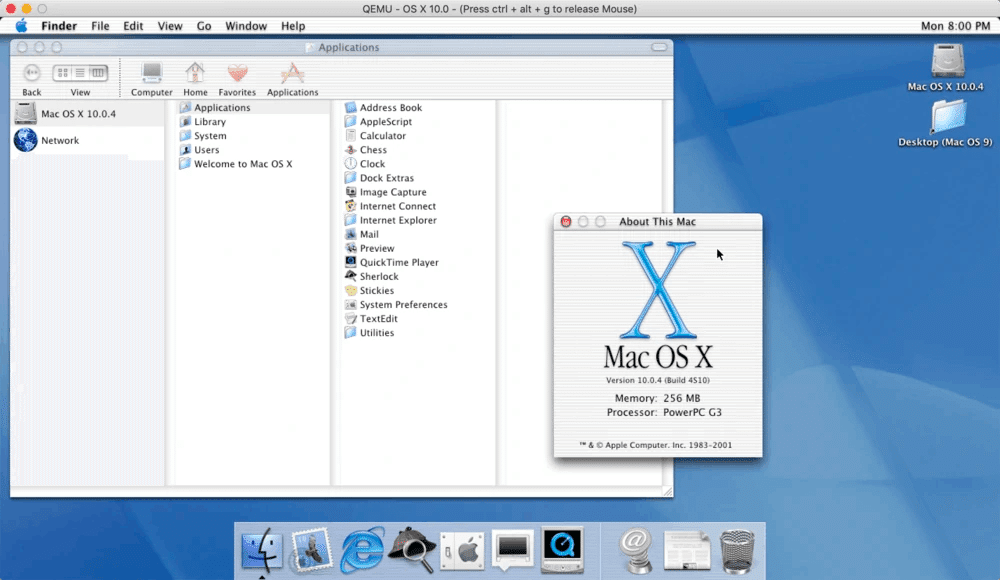
一方そのころAppleさんはMac OS X 10.0 Cheetah (2001)
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
めっちゃ綺麗になっとる!!!!!!!!!
このあたりから、似たり寄ったりのグラフィックだったマリオのUIとAppleのUIの方向性が大きく異なってきたのが興味深かったです。
ある程度ハードのスペックが上がり、UIデザイナーのやりたいことが実現できる段階になってきたことで、ゲームUIとPCのUIでは果たすべき目的が違うという当たり前の差がようやく見た目に現れてきたのではないかと思います。
まず文字サイズが全然違うんですよね。
ゲームは視界の端でステータスを瞬時に視認できたほうが便利、PCは細かい情報を一覧でずらっと見たい…という違いでしょうか。
また、手に取る人の差もデザインに表れているように思います。
もとはゲームもPCも等しくマニアのためのものだったと聞きますが、このころにはすっかりゲーム(特にマリオをはじめとする任天堂作品)は子供のためのものという側面が大きくなってきたのではないかと。
カラフルで明るく楽しそうなマリオ、クールでスタイリッシュなMac…という差は、このあと更に激しくなります。
スーパーマリオギャラクシー(Wii/2007)
みんな大好きロゼッタ様のデビュー作!
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
UIデザインはスーパーマリオサンシャインの正統進化といった感じ。
上述のスタイルを踏襲していますね。
2010年発売のスーパーマリオギャラクシー2でもほぼ同じスタイルのUIが使われています。
そしてAppleさんはというと…
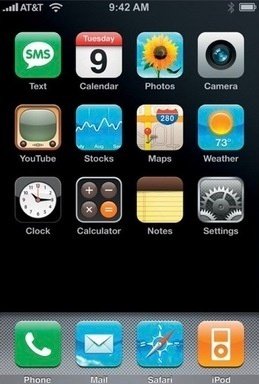
iPhone OS 1.0(2007)
初代iPhoneが出ていた!(国内未発売らしい)
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
そしてMacはMac OS X Snow Leopardが登場。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
このあたりのUIはスキューモーフィズムの例としてよく取り上げられるやつですね。ゲーム以上にディティールの凝ったリッチなアイコンが使われています。
スキューモーフィズム(英: skeuomorphism)またはリッチデザイン(英: Rich Design)とは、他の物質に似せるために行うデザインや装飾を指す用語である。たとえば、紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどがあてはまる。
ところで、ごく個人的な考えですが、ゲームUIは物質的なデザインが多いものの、必ずしもスキューモーフィズムとは言えないものも結構多いんじゃないかと思っています。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
こういうのを「メッセージウィンドウを『手紙』という物質に寄せたスキューモーフィズムUI」と呼ぶのかもしれないですが。
でもこれって「手紙っぽいUI」じゃなくて、この世界に実在する「手紙」なんですよね。これを「手紙に寄せたUI」と言われたら、マリオだって「人間に寄せた3Dモデル」になっちゃうじゃないですか。
いや、間違いではないんだけども。。
この違和感、通じる方いますかね。
スーパーマリオ 3Dワールド (Wii U/2013)
だいぶ近年の話になってきたと思ったのに10年前でゾッとしました。
Nintendo Switchからもスーパーマリオ 3Dワールド + フューリーワールドというリメイク + 新モード追加版が出ています。
さてこのUIはどうなっているのかというと…
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
おや?
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
これは・・・・
いきなりフラットになったのでは!?!?
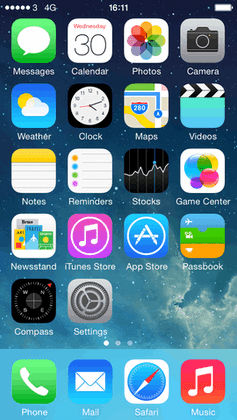
ちなみにAppleさんはこの年、フラットデザインの権化、iOS 7をリリースしていました。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
iOS 7がリリースされたのは2013.9.18、スーパーマリオ 3Dワールドが発売されたのは2013.11.21。
また、発表時期は両者ともに2013.6.11だそうです。
まさかの完全一致!
なんとなく同時期だった記憶はあったのですが、ここまでドンピシャとは思わず驚きました。
参考:
https://ja.wikipedia.org/wiki/IOS_7
https://www.famitsu.com/news/201306/11034774.html
といっても、スーパーマリオ 3DワールドのUIは、フラットデザインの定義に完全に当てはまっているわけではありません。
ドロップシャドウによるレイヤー感や、ボタンの質感がだいぶ残っています。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
この理由は、私の中で3つの説があります。
1つは、かつてリッチデザインを使っていたユーザーが戸惑わないよう、中間のスタイルをとったため。
ゴリゴリのリッチデザインからいきなり完全なフラットになったら結構びっくりすると思う。
2つめは、視認性の問題。
例えば、オレンジ色のアイコンをフラットデザインで作ったとします。火山のステージに行ったらそのUIはもう終わりです。
このころには3Dグラフィックの進化はすごいことになっていて、様々なシチュエーションが用意され、背景にあらゆる色が使われ、光の当たり方ひとつで色味を変えまくります。色数を絞ったフラットなUIではどうしても視認性を担保しきれない瞬間が出てくるのです。
3つめは、「進化してる感」のため。
iPhoneのフラットデザインは当時いかにも今風といった感じでかっこよく感じましたが、マリオのUIを単純にフラット化してしまうと、ある問題が生じます。
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
フ ァ ミ コ ン に 似 て い る
進化どころか、下手を打てば「グラフィック退化してない??」と思われてしまう…そこで、単純なフラットデザインでなくリアルな影の付いたデザインによって、精細さ・描画力の向上を表現したのではないかと思います。
…と、以上はすべて推測ですが、こういった諸問題を回避するためドロップシャドウは使われ続けたのではないかと考えます。
ちなみに、この翌年2014年にはGoogleがマテリアルデザインを発表します。シンプルな絵でありながらも物理的法則や影を活用したこのスタイルは、実はスーパーマリオ 3DワールドのUIの思想とかぶるものがあるんじゃないかと思ったりしています。
スーパーマリオ オデッセイ (Nintendo Switch/2017)
まさかのポリーン抜擢!
いわゆる「スーパーマリオ」シリーズとしては、リメイクを除けばこちらが最新です。
この項は自前のSwitchで撮った写真のおかげで参考画像が一気に増えます。
キャプチャ機能最高!



だいぶフラットになったのでは!?
マリオをフラットデザイン化するにあたって先述した問題については、こんな感じになっています。
① リッチデザインを使っていたユーザーが戸惑う
→ スマホのUIで見慣れた。むしろフラットでないと野暮ったい・子供っぽいデザインに見える可能性がある。
② 3D背景の上に載せると視認性が悪い
→ 正直、視認性が多少犠牲になっているシーンもあると思う。

しかし背景の情報量がここまで増えた以上、こってりしたUIデザインは3Dと魅力の殺し合いになってしまうし、何よりそれはそれで見にくい。
いっそ白単色のほうが視認性もよく、画面全体の調和が取れて美しく見える…という判断になったのではと予想。

アクション苦手なんです
③ 逆に昔のゲームのUIっぽく見える
→ 1080pでないと描画できない細い文字や精細なグラフィックで勝負だ!

本来マリオのフォントってカクカクしたイメージがありますよね
しかし、やはり完全にフラットデザインの定義ドンピシャなデザインを使うのはデメリットの方が多いのかもしれません。
フラットデザインのおいしいところを使いつつ、あくまでこの作品に最適な表現を作り出そうというスタイルが感じられます。
まず、ドロップシャドウは引き続き採用されています(かなり薄くはなっていますが)

必要とあらば実写のムービーも登場します。(動画チュートリアル世代向け?)

ガチすぎる地図。

ここまでくるとスキューモーフィズムとかそういうことじゃないよな〜
という気持ち、伝わってほしい
色々な表現をしなくてはならないからこそ、基本のデザインがシンプルなのは使い勝手がよかったのかもしれません。
ちなみにこのころAppleさんは、iOS 11(2017)が出ていたり、macOS 10.14 Mojave(2018)でダークモードUIが使えるようになったりと、マリオの進化とはあまり関連のなさそうな動きをしています。
スーパーマリオサンシャイン(2002)の時期と同じように、フラットデザインという新たな礎ができたからこそ、それぞれのプロダクトのためにやるべきことをやるデザインの時期がまた来たのかなあと思ったりしました。
というわけで、最初のクイズの答え!
マリオのUIがフラットデザインになったのっていつだと思いますか?
1. スーパーマリオギャラクシー/Wii(2007)
2. スーパーマリオ 3Dワールド/Wii U(2013)
3. スーパーマリオ オデッセイ/Nintendo Switch(2017)
4. そもそもフラットデザインにはなっていない
初めてフラットデザイン的な要素を取り入れたという意味では、2ということもできるし…
┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈

┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈
フラットデザインの定義により近く洗練されたという意味では、3ということもできる。

でも、完全なフラットデザインを採用したことはなさそう。
ゲーム体験に必要な要素を取捨選択してデザインしていく以上、これからもマリオでは使われないんじゃないかと思う。
そういう意味では、4が最も正しいのかもしれません。
とはいえ、「ゲームのUIは文字がでかくてギラギラ」という呪縛(?)はもはや完全に消えたと感じましたし、そこにはスマートフォンやPCのUIデザインが社会に与えた変化が大きく影響していたように思います。
もちろんギラギラのゲームUIがダメなわけじゃないですが、塩梅を間違えると「20年前のUI」って言われちゃうことに注意しつつ、ゲーム以外の色んなデザインと関わり合いながら「自分の作品にぴったりなUIとは?」と考えながら作っていくことが大事なのだなと思いました!
マリオの最新作が出たら、次はどんなトレンドをどんなふうにマリオらしく料理してくれるのか楽しみです。
おしまい!
この記事は視覚伝達情報設計研究室(通称:視伝研)の研究発表テーマ03「UIの歴史を紐解く」の研究発表の1つです。
その他の研究はこちらから!
