
SmtpJS+Sendinblueを使って静的サイトでクイズ結果データ収集
【2022/05/22追記】
2022/05/11あたりにSmtpJSの仕様変更でSendinblueを利用することができなくなっています。参考
Elastic Emailなら引き続き利用できるようなので、下記記事はそちらに置き換えて御覧ください。下記が参考になります。
Javascript理解を兼ねて、クイズができるウェブサイトを作成しました。
「東方英単語クイズ」です。
(作成の経緯や過程などはまた別記事にでも書きたいと思います。)
サイト自体は、静的サイトジェネレーターであるHugoを使用しています。
クイズサイトなので、設問を用意して、解いてもらう。それだけです。
ユーザーの情報は特に必要がないため、速くてシンプルな静的サイトで十分というわけです。
サイトのホスティングもNetlifyのようなサービスを使えば、大抵の機能は無料で実装できてしまいます。
サイトを公開してからしばらくは、問題なく動いていることに満足していたのですが、クイズサイトという特性上どうしても気になることがあります。
それは設問の正答率です。
ユーザーがどんな設問を正解し、どんな設問で間違えるのか、まあ気になります。
というのも、「東方英単語クイズ」では英単語の難易度を
・Easy ~ 小学校から高校1年レベル
・Normal ~ 高校2年から大学受験レベル
・Hard ~ 大学受験から大学教養レベル
・Lunatic ~ 大学レベル
の4段階に分けて設定しているのですが(ここは東方Project原作の難易度準拠です笑)、果たして適切に英単語の難易度設定ができているのか確認し、必要に応じて変更する必要があります。
本当は正答率に対応した難易度設定にするところが妥当でしょうが、そんなデータはありません。

▲難易度設定画面
というわけで、どうにかユーザーの設問ごとの正答率が取得する、という課題を扱います。
しかしこういった動的(?)な情報取得を静的サイトで行うには一工夫必要です。
そこで今回、
・SmtpJS
・Sendinblue
を利用することで、無料の範囲内でクイズ結果のデータ収集を行いました。
一応、趣味の範疇かつ実験的な話なので、利用は自己責任でお願いします。
仕組み
静的サイトなので、クイズ結果をサーバーに保存……なんかはできません。
そのためクイズ結果データはメールでやり取りすることとします。
そこで利用するのはフロントのみでメール送信処理を行うSmtpJSです。
利用の際にメールサーバーが必要になるので、Sendinblueを用います。
仕組みとして、
①ユーザーはクイズ最後の設問の回答を選ぶ。
②クイズ結果を画面に表示するとともに、メールサーバーからクイズ結果を記載したメールを送信する。
になります。
メールの送信先はGmailなどで良いです。
Sendinblueの設定
一応SmtpJSでは、とりあえずElastic Emailというサービスを使えばいいよ~と書いてくれています。
Elastic Emailは無料で一日100通までのメール送信ができるサービスで、設定も簡単でした。
実際多分何でも良いので、今回はより無料サービスの太っ腹なSendinblueを利用してみました。
Sendinblue無料版では毎日300通のメールが送信できます。
小さなクイズサイトだし、日に300回も遊ばれないでしょう笑
ここでは、SmtpJSで使用するSMTPの情報を確認します。
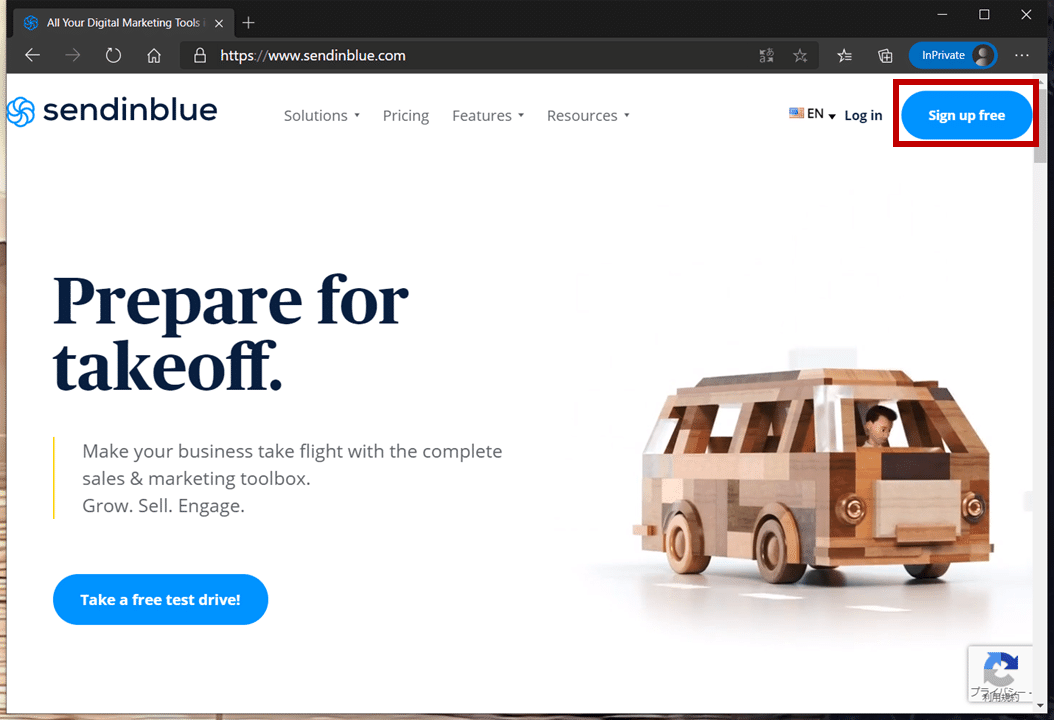
まずSendinblueにアクセスします。

[Sign up free]をクリックして、一通りユーザー情報を登録します。

①[Transactional]タブ
②[Setting]
③[Get Your SMTP key]
の順にクリックします。

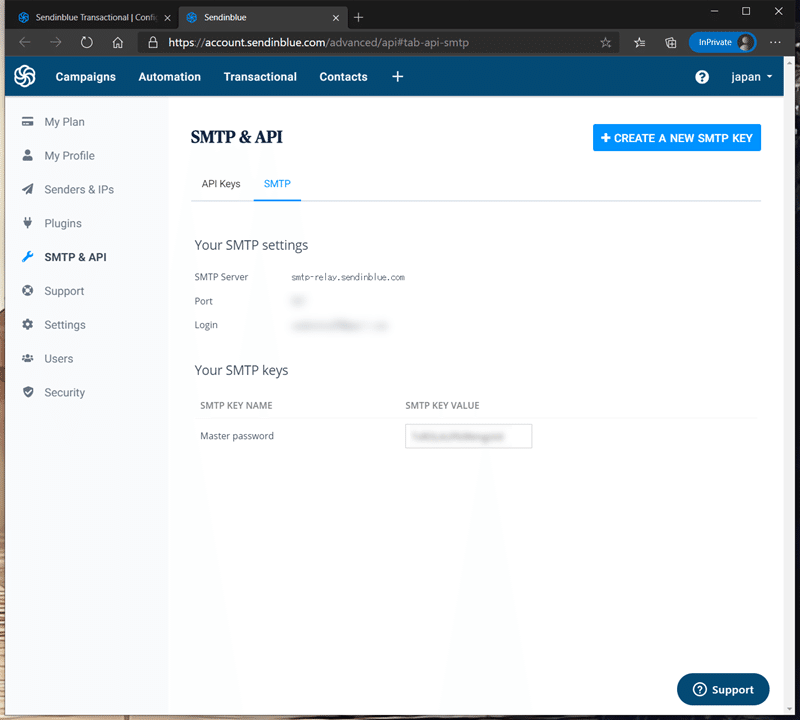
[SMTP]タブをクリックすると、SMTPの情報が確認できます。
ここで確認した「SMTP Server」「Port」「Login」「Master password」情報でSmtpJSを設定していきます。
SmtpJSの設定
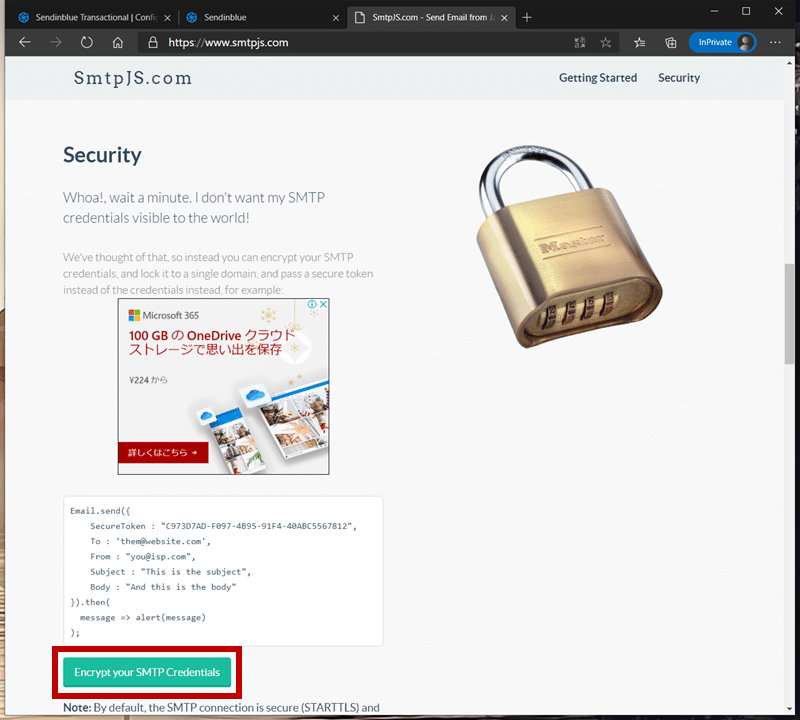
SmtpJSにアクセスします。

[Encrypt your SMTP Server]をクリックします。SmtpJSでは先程のSMTPの資格情報を暗号化してくれます。

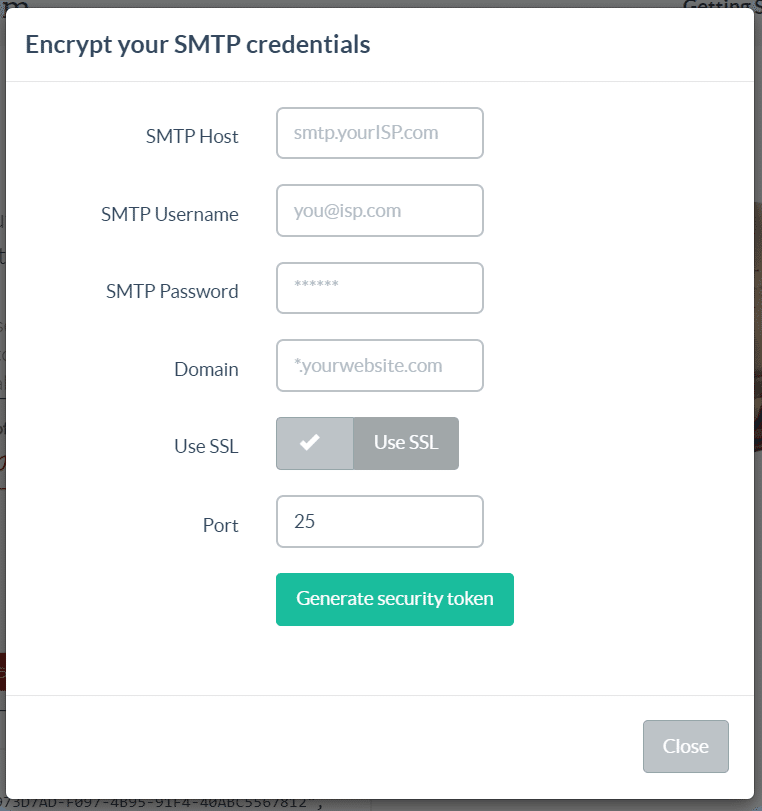
こちらの画面が現れるので、先程の情報を入力していきます。
SMTP HostがSMTP Serverに、SMTP UsernameがLoginに、SMTP PasswordがMaster passwordに、Domainが設置したいサイトのドメインに、PortはそのままPortを入力していきます。
[Generate security token]でSecureTokenを取得します。
続いてHTMLの中身の設定です。下記を設定したいウェブサイトのHTMLに貼り付けます。
<script src="https://smtpjs.com/v3/smtp.js"></script>次にメール送信箇所に下記を貼り付けます。今回はJavascript内でクイズ結果を表示する関数に直接処理を書き込みました。
function quizResult(){
-----省略-----
var valueU="****@gmail.com";
Email.send({
SecureToken : "XXXX-XXXX..........",
To : valueU,
From : valueU,
Subject : "東方英単語クイズ",
Body : ansSendData
}).then(
// message => alert(message)
);
}SecureTokenに先程取得したトークンを設定します。
またvalueUには今回データを確認するために用いる自分のメールアドレスを設定しています。
ansSendDataはメール本文に該当し、欲しいデータ
・設問数
・正答数
・経過時間
・1問あたりの経過時間
・難易度
・設問番号
・設問(英単語)
・正解
・ユーザーの回答
を改行<br>を組み合わせて設定しました。
以上で設定は完了です。
結果
クイズで実際に遊んで結果を見てみます。設問は5、難易度は最も難しいLunaticでやってみましょう!

第1問はわざと間違えましょう。phoenixを軍隊と回答します。

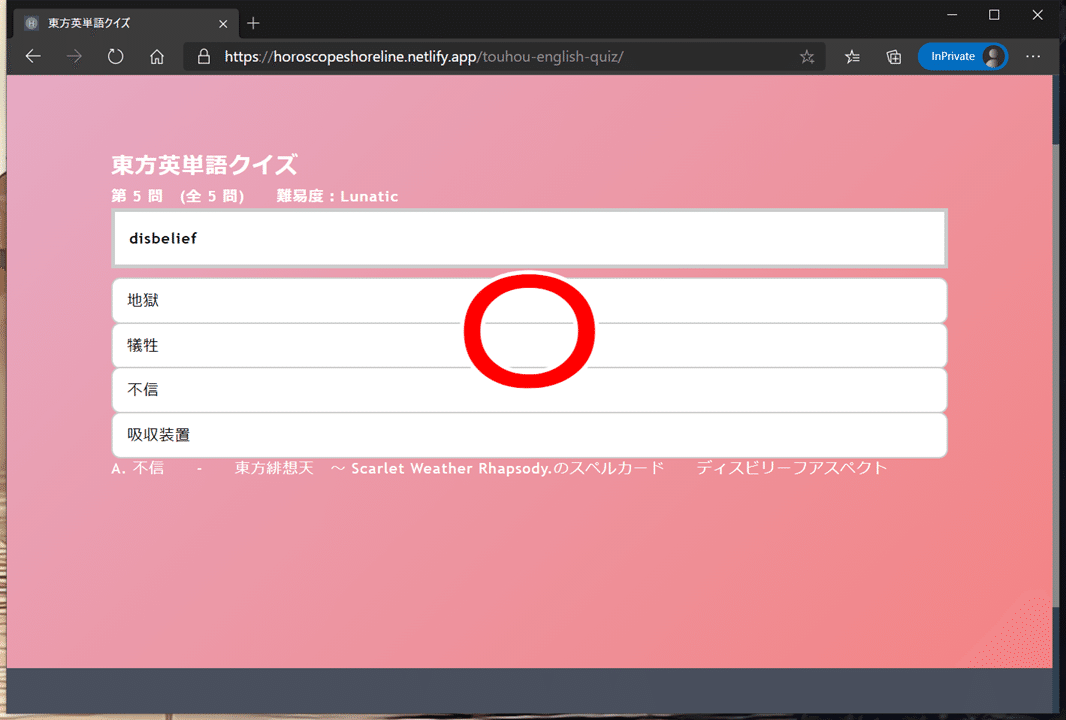
第2, 3, 4問と回答していって、第5問目です。

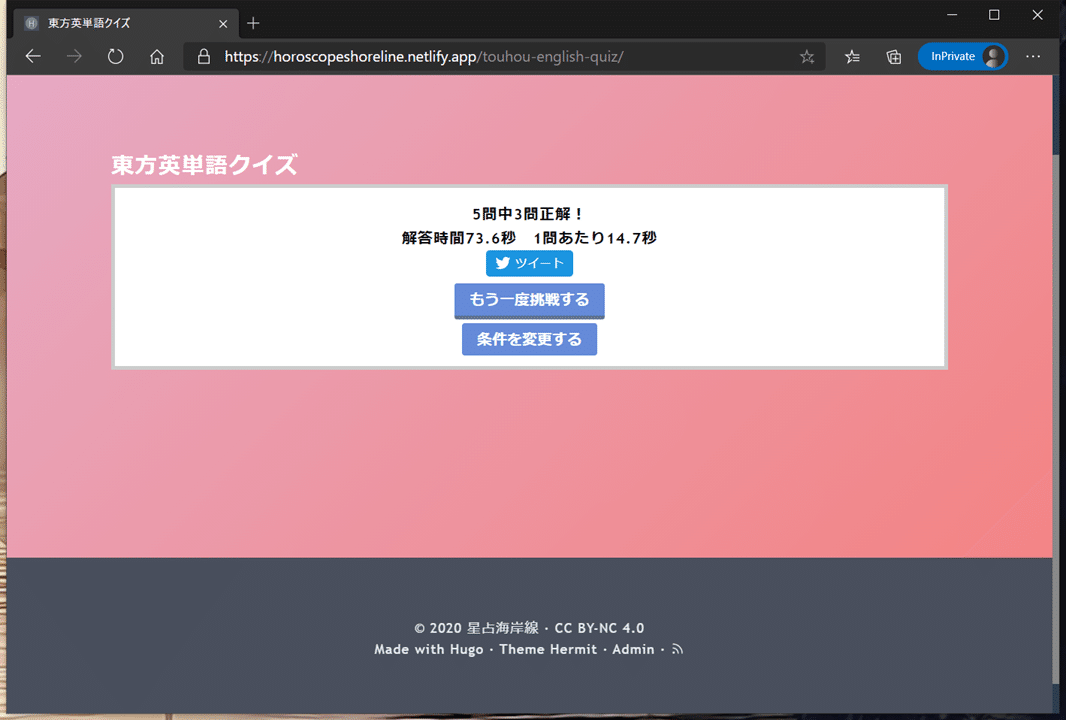
5問目を回答するとクイズ結果が出力されます。

5問中3問正解!ということで、この結果をメールで確認します。

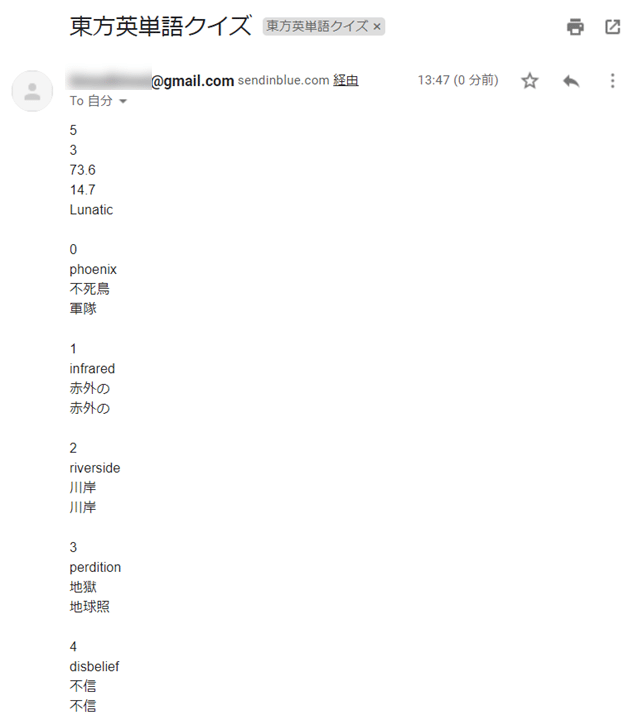
きちんと出力されています。
1行目から順に設問数、正答数、経過時間、1問あたりの経過時間、難易度と来て、各設問の
・設問番号
・設問(英単語)
・正解
・ユーザーの回答
が記載されています。
第1問目はphoenixを軍隊と回答していることがわかりますね。ちなみに第3問perditionは普通に間違えました。難しい笑
というわけで、静的サイトで作成したクイズ結果を取得することができました。この仕組みを応用して、普通にお問い合わせフォームなどを作れると思います。
最後に、ぜひ皆さんサイトで遊んで正答率把握にご協力ください!東方Projectを知らない方でも遊んでいただけますので!
