
じゃらんアプリのリデザインPart2
こんにちは。ミャンマーでデザインを勉強中の村上雄太郎です。
今回も引き続きじゃらんアプリのリデザインのアウトプットをしていきたいと思います。
前回からの改善点


前回のUIと比べると大きく変わりました!
先に大きな改善点をまとめると、
①アプリのファーストビューが地図→国・地域選択に変更
②マップ上で直感的にスポットを選ぶ→一覧性andマップの両方から選択できるデザインに変更
③BottomNavigation=フッターを無くした
④ステートメントのユースケースを「旅行前の計画段階の時」のみに絞る(デザインが決定できなさそうだった為)
( https://paper.dropbox.com/doc/sHTTG70vi8Gq4PyqWPIrE )
の4つです。
ではここから「フィードバックの内容」と「なぜこのデザインに改善したのか」を1画面ずつ説明していきたいと思います。
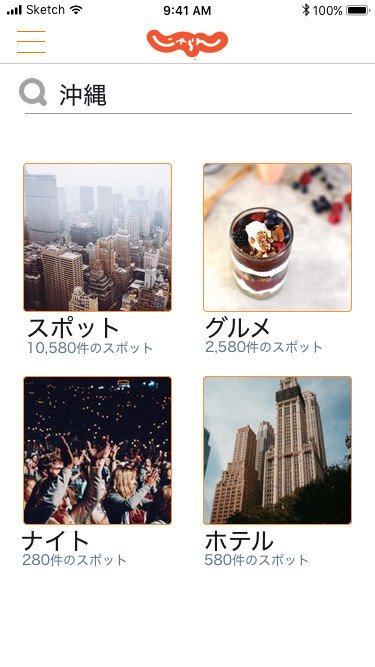
トップ画面

フィードバック
a.「地図」をファーストビューに選んだのは、どういう課題感からなのか
b.開けた瞬間地図だと現在地を表示しやすい
⇄ 現在地以外の情報を表示しづらい
c.まず何から旅行先が決まっていくのか(タブ的には「ホテル」から?)
d.個人的にアプリ開けてすぐ地図だと、現在地が表示されているから行きたい場所ではないし、旅行の際ホテルから探さない
なぜこのデザインに改善したのか
上記のフィードバックより、
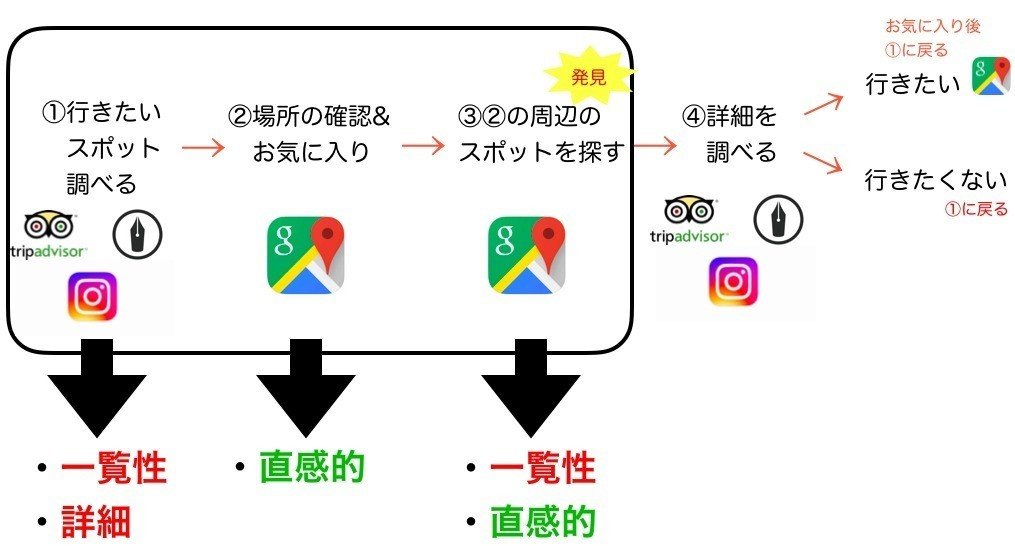
まず前回のユーザーフローを考え直したところ、

「①行きたいスポットを調べる」の前に、「行きたい国・地域の選択」をする必要があると考えました。
確かにファーストビューでいきなり現在地のマップ(しかもホテル)が出てくると、
自分が行きたい国・地域ではないし、旅行の際ホテルを一番先に探し始める訳でもないのはもっともだと思っています。
そのため、まずはユーザーがどこの国・地域に行きたいのか選択できるように改善しました。
また、ステートメント的に「安価に満足感の高い旅行をしたい」とあることから、スポット件数を表示しました(他地域と比較しやすいため)
国・地域選択後

なぜこのデザインに改善したのか
ここのデザインもトップ画面とほとんど同じ理由で、
ユーザーが最も興味のあるジャンルを選択できるように改善しています。
また、ターゲット的に(20代男性、学生)他ジャンルと比べるとホテルの優先順位はそんなに高くないと考え、右下に移動しました。
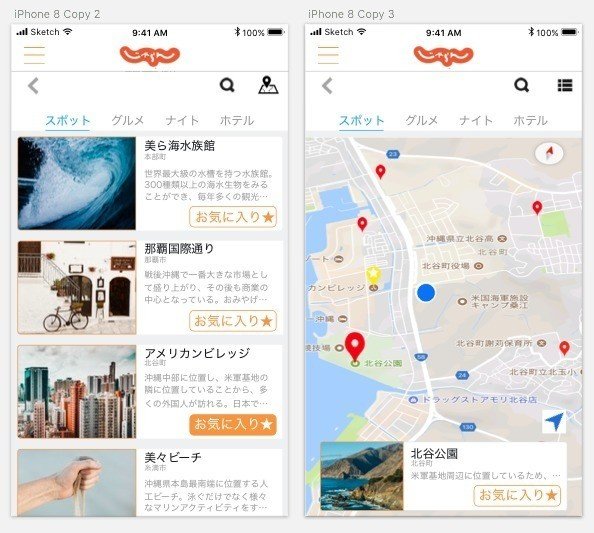
ジャンル選択後

フィードバック
a.一覧性×情報量が多い
⇄自分の位置を起点にした情報だと直感的
b.周りのスポットの量を直感的に把握できる
⇄スポット詳細を知るのにワンタップ必要
なぜこのデザインに改善したのか
まず、ここでは「一覧性」と「直感的(マップ上)」の両方でスポットを選べるように改善しました。
右上のマップアイコンと一覧アイコンによって切り替えができます。
この理由として、

①〜③のユーザーフローを考えた時に、「一覧性」と「直感的」の両方が必要であると考えたからです。
(前回は直感的オンリーだった)
一覧性画面では、
・画像を大きめに(イメージしやすく)
・説明文章を3行に(詳細が掴みやすい)
・お気に入りボタン大きめに(比較簡単)
・市町村表示で簡単なイメージしやすく
を意識しています。
直感的(マップ)画面では
・どのジャンルでもお気に入りしたスポットは全てマップ上で表示される(比較しやすい)
・下の画像と詳細はスワイプすることができ、マップ上のピンと連動します。直感的で、Part1と比べると1タップ減らすことができる。
を意識しています。
2つに共通していることは、
・スポット、グルメ...と1タップでジャンルを変えられること(上部、青で表示)
・スポット名で検索も可能
を意識しています。
今回、「Google Trips」と「Airbnb」を参考にしました。(Google Tripsは僕が定義していたステートメントをほとんど満たすサービスだったので笑)
また、ステートメントシートで定義していたものが若干ずれていた(?)箇所があったので、また再定義した方がいいのかな、、、
次回の改善箇所になるかもしれません。
アドバイス、フィードバック等がありましたらよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
