
じゃらんアプリのリデザインPart3(最終)
みなさんこんにちは、ミャンマーでデザインを勉強中の村上雄太郎です。
11月から始めたじゃらんアプリのリデザインですが、後半は業務と卒論に追われアウトプットをだすペースが遅くなってしまいました、、、
期間もあいてしまったので、もう一度リデザインのポイント(ターゲット、ユースケース等)から振り返り、リデザインの解説、感想&反省を書いていきたいと思います。
リデザインのポイント
まずリデザインしたサービスを一言で表すと「旅行先で訪れるスポットを決定できるサービス」です。
いきたいエリア(都道府県)は決まっているが、そこでどのスポット(観光地、レストラン、ホテル)に行くかを決定しやすいようにデザインしています。
主なポイントは、①マップ要素を多めにし位置関係や距離を可視化すること、②自分が行きたいと思った場所(お気にいりした場所)周辺から他のスポットを探すことができるということを意識しました。
その理由として、訪れるスポットを決定する時の要素として「コンテンツ」「値段」「物理的に行けるかどうか(近い遠い)」の3つが大きくあると思います。特に旅行時には3つ目の「行けるかどうか(時間や日数的に)」を考慮する必要があると考えたからです。
ちなみに僕が旅行の際に行くスポットを決定するフローを下記の画像で示しているのですが、

アプリの往復が毎回めんどくさい、(かつGoogleマップでは名前または住所を入力しないといけない)
なのでこのフローの①、②、③を1つにまとめられるようなデザインにしています。

リデザインの解説
リデザインのプロトタイプ↓
https://invis.io/VKG0ZB72Z45
①アプリのファーストビュー

a.行きたいエリアを絞ること(検索機能)
b.検索履歴からワンタップで決定できること(履歴)
c.お気に入り一覧
ファーストビューでお気に入り一覧を入れた理由としては、場所を決定する際にお気に入りしている場所は常に確認(比較)できるようにした方がより決定しやすいと考えたからです。
②スポットを探す画面

a.検索
b.お気に入り一覧
c.自分がお気に入りした周辺のスポットを紹介
d.オススメ(旅行でメインになる3カテゴリ)
e.人気のエリア
f.おすすめプラン
この画面で「お気に入りした周辺スポット」の紹介を一番上に表示している理由として、スポットを決定する際の要素3つ「コンテンツ」「値段」「物理的に行けるかどうか(近い遠い)」の中で、コンテンツや値段をメインに比較できるサービスはいくつかありますが、距離感や位置関係から探すことができるサービスは多分あまりないと思います。
その視点からもスポットを探せるとユーザーにとって便利だと考え、このデザインにしました。(c,e:距離や位置関係、d,f:コンテンツ)
③スポット詳細画面

a.スポット情報(基本情報、テキスト)
b.マップでの位置確認
c.周辺スポット(おすすめ)
この画面では基本情報(直感的に写真と情報で判断)、マップでの確認(位置関係の把握が可能)、テキストでの説明(歴史あるものなど基本情報で伝えられない情報)の3つからスポットのことを知ることができます。
上部フッターの戻るボタン、お気に入りボタンはスクロールすると固定バーになるという設定です。
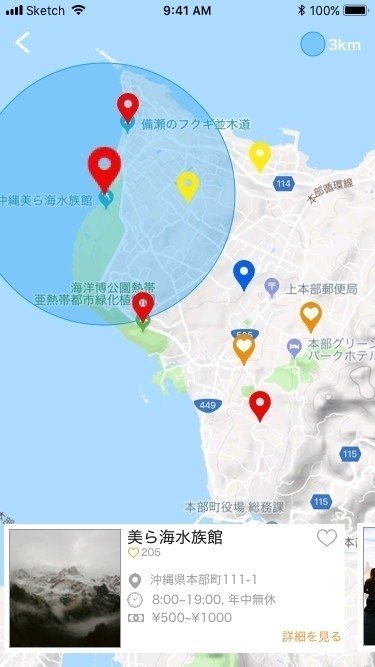
④スポット詳細画面(マップ)

a.マップ上で位置の確認(周辺情報とお気に入りスポットの確認も可)
b.下タブをスライドするとマップ上のピンと連動し動く
c.距離を表す青い円はピンチすることで1km,3km,5km...と変動(右上表示)
d.赤(観光地)、黄(レストラン)、青(ホテル)、ハート(お気に入り)
この画面では位置関係や距離を直感的に把握できるように、選択されているピンが大きく表示され、そこを中心として青い円で距離を表します。
ピンの色は旅行する時の大きな3つのカテゴリー(観光地、レストラン、ホテル)+お気に入りスポットも表示されます。
⑤お気に入り一覧

a.タブで各エリアごとの確認
b.お気に入りの一覧とマップでの確認
この画面でタブにした理由として、①ユーザーは行きたいエリア(都道府県)はある程度顕在化しているので、タブでしっかりわかれている方が探しやすく見やすいと考えたため、また②そのタブのエリア(都道府県)をすぐにマップでも表示できるようにするためです。
⑥お気に入り一覧(マップ)

a.下タブとマップ上のピンの連動
b.スポットの詳細ページに飛ぶ
c.距離を表す青い円はピンチすることで1km,3km,5km...と変動(右上表示)
この画面では、先ほどのマップ画面とあまり変わりませんがお気に入りスポットだけをマップ上で表示し、距離感や位置関係を確認することができます。
感想と反省
今回のリデザインを通しての感想と反省は4つあります。
①遷移までつけて実際に使ってもらうこと
→今回、実際に遷移までつけて使用してもらうことまですることはできませんでした。しかし次回(または仕事で)はユーザーに使ってもらいフィードバックまたは観察から、改善点を得られるようにします。
②ステートメントからずれる
→最初に設定したステートメントが甘かったこともあり、途中で少し方向が変わったことがありました。実際にサービス作っている段階でステートメントが変わることがあるのかどうかはぜひ皆さんにもお聞きしてみたいです。
③ブログのまとめ方やコミュニケーションの取り方
→デザインの課程ででた別の案などが結構ありますが、メッセージやブログで全て伝えるにはヘビーすぎるかと思いました。過程は残しておいて、疑問が出た時にその都度答えるという方向性で一旦やっていきます(別案ありましたらシェアいただけると嬉しいです)
④今回、1画面のリデザインや既存サービスのリデザインなどではなく、ターゲットやステートメントなどから自分で設定しUIにおとしこむことをしたので、リデザインというよりは新規サービスという感覚が後半は強かったです。そしてマネタイズポイントなどを完全に考えずに作っていたので、次回はそこも意識しつつデザインしていきたいです。
⑤デザインガイドラインの大切さ
→今回もカイさん(@takumii_kai)からオススメしてもらい、基本を学ぶということでマテリアルデザインガイドラインを読み比率や空白、文字の大きさなどを意識してデザインしました。個人的には見やすいという意味では1番いいデザインができたと思います。(Part1を見ていただけるとよくわかります、、💡笑)
じゃらんのリデザインはこのPart3で終わりになりますが、今年1年は手を動かし続けたいのでアウトプットはどんどんしていきたいと思います。
そしてミャンマーでも奇跡的にUIUXデザイナーさんと遭遇できたので、そこも面白いことがあれば書いていきます。
