
《Tableau》ロリポップチャートを作ってみよう
こんにちは!うたまろです。
Tableau Tips *Tabjo Advent Calendar 2024 Day10の投稿です。
11/11よりDATA Saber - Bridge 3rdに参加しています。
今回はチャレンジ中に知り、かつ作成につまづいた「ロリポップチャート」について投稿することにしました。
🍭ロリポップチャートって何?🍭

ロリポップチャートは、名前の通り棒付きキャンディーのような見た目のチャートで、棒グラフを基にした表現手法です。
かわいいのですが、使わない方が良いパターンも多そうなので、実務ではあまり使われないのかな…?と個人的には考えています。
向いている場面
視覚的にインパクトを出したいとき
凡例を組み込むとき
使わないほうがいい場面
バーがほぼ同じ長さで、並べ替えがされていないとき
正確な数値を知るためのグラフを作りたいとき
近い数値の比較のためのグラフを作りたいとき
下記の公式ページでも詳しく解説されていますので、気になる方は読んでみてください
作成方法
例:サンプルスーパーストアで地域ごとの売上を出す
①棒グラフを作成して、持ち手部分を作る

②ピルをコピーして、飴の部分を作る


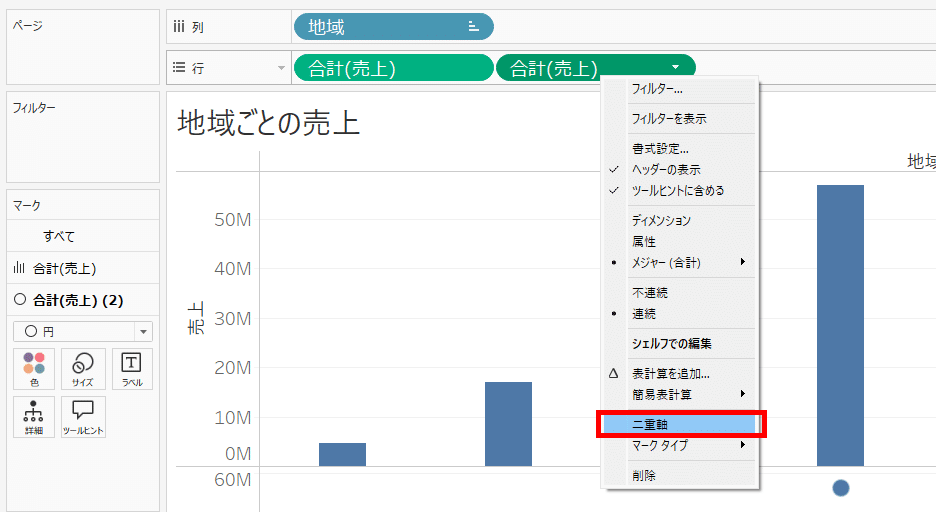
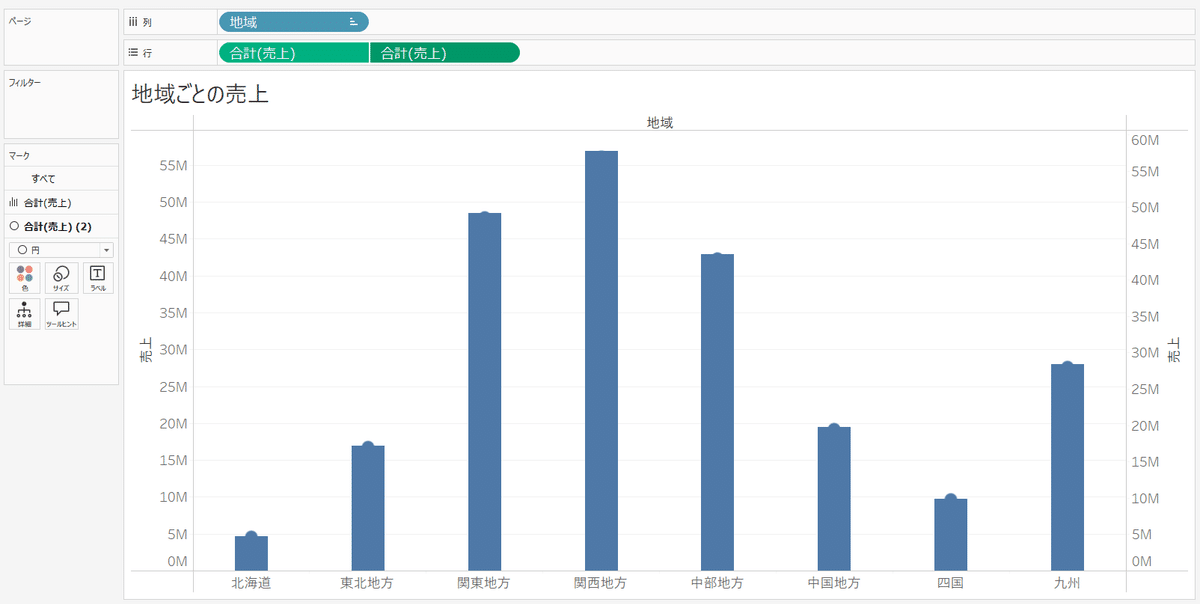
③二重軸にする
二重軸にして、先ほど作成した棒グラフと円を合わせます


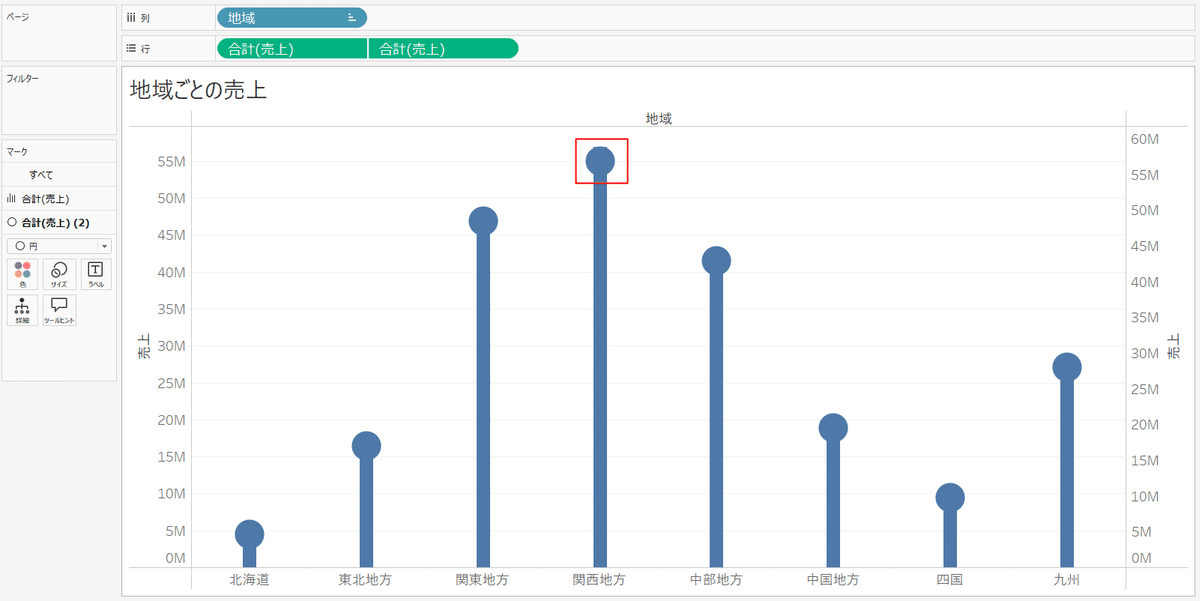
④サイズを調整
棒部分と円部分のサイズを調整すると、それっぽくなってきました!

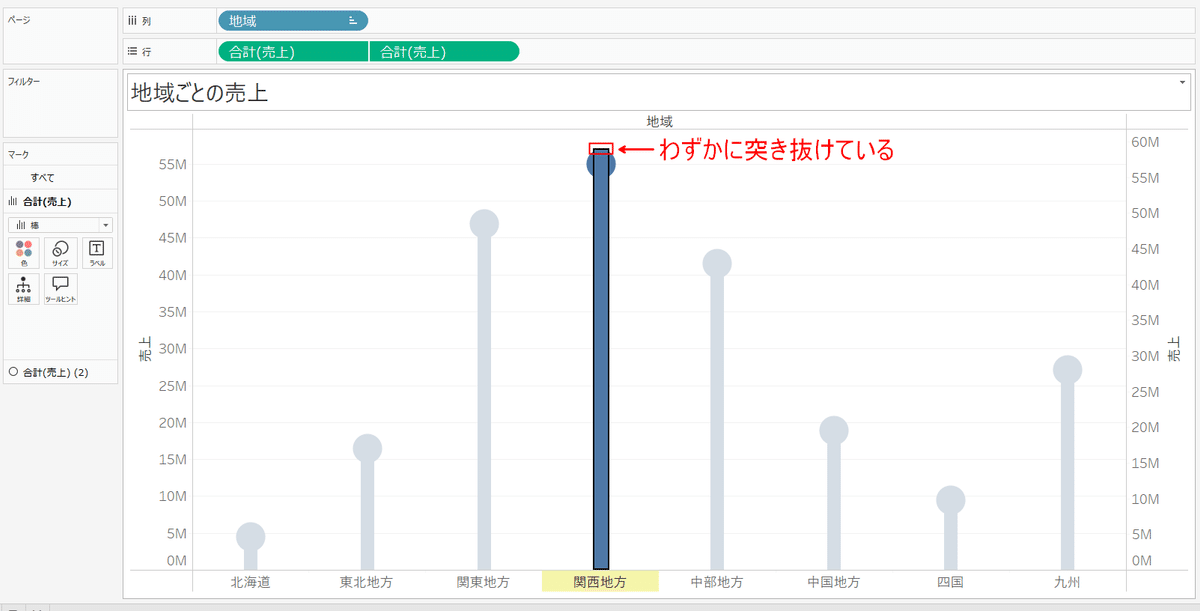
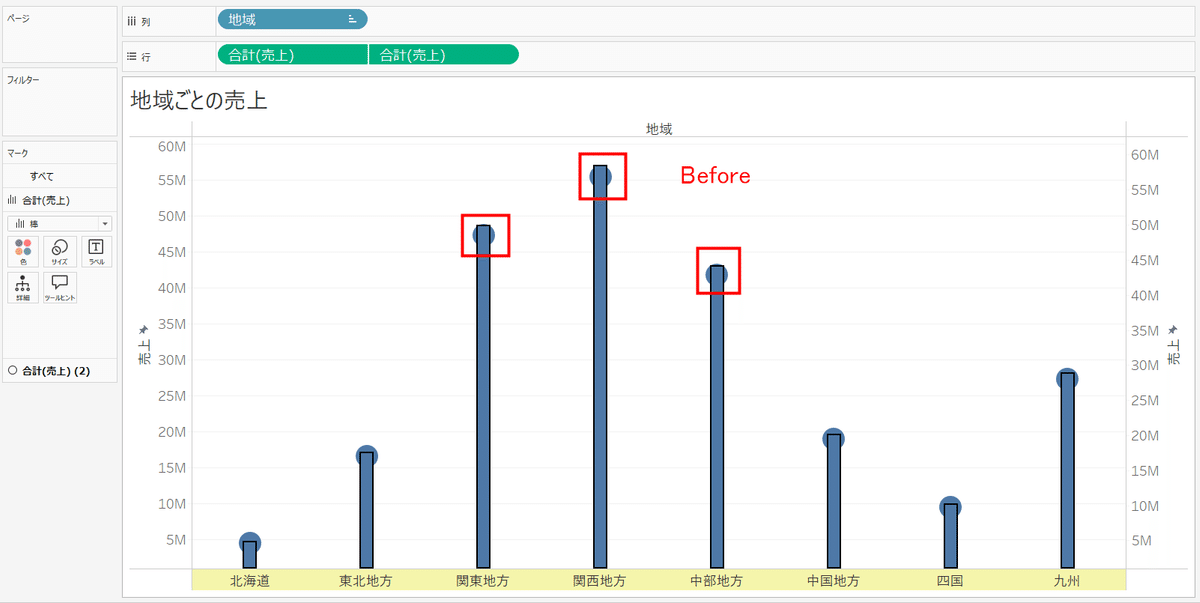
⚠️つまづきポイント⚠️
ここまではスムーズにできたのですが、ここで違和感に気付きました


棒が円部分を突き抜けている地方と、そうでない地方が混在する状態になってしまいました。しかし、棒グラフ側も円のほうも、数字は同じです…。
理由として、棒と円では、軸の範囲が違うため、ただ軸を重ねるだけではこのようなことが起きてしまっていました。
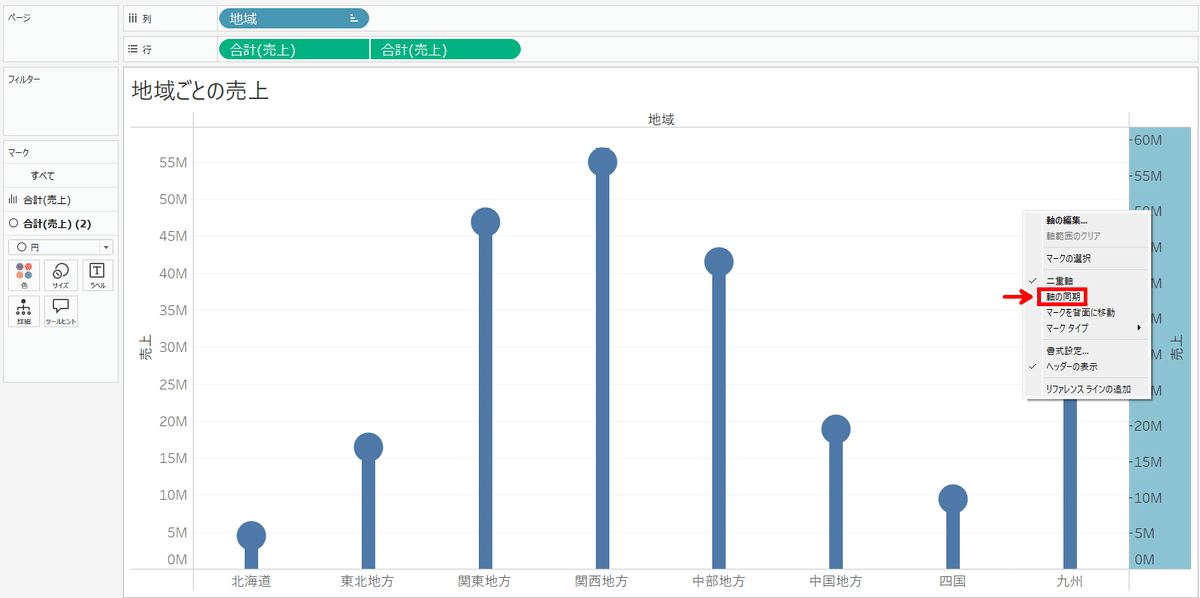
⑤解決策:軸の同期
ここで登場するのが「軸の同期」です。
軸を右クリックすると出てくるので、ここを選択します。

すると、

地域によって棒がはみ出していたり、はみ出していなかったりしています

全て軸が揃った状態になっていますね
これで解決です!
あとはサイズを調整したり、色を付けたりして仕上げれば完成です!

先ほどよりロリポップ感が増してかわいいです
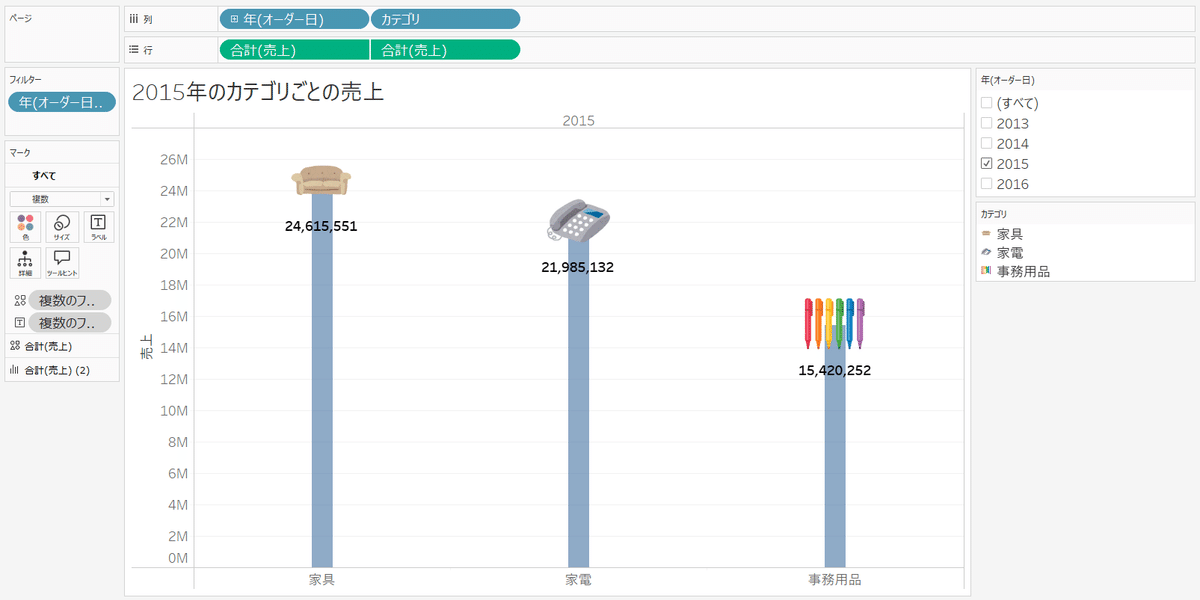
応用編
「形状」に画像を登録することで、何のグラフかをわかりやすく表示させたり、、、

いらすとやから取ってきた画像で「形状」に割り当てました

商品名を文字だけで見るより、わかりやすいですね
サイズを調整することで、角が丸い棒グラフにすることもできます

円が棒と同じくらいになるように合わせています
まとめ
ロリポップチャートは、
見た目が良く、見る人を惹きつけるグラフにすることができる
正確な数値を知るためのグラフ・近い数値の比較など…向いていないものもあるので注意
円と棒グラフを組み合わせるだけで、簡単に作れる!
二重軸にするときは「軸の同期」が必要!
※ロリポップチャートに限らず必要※画像を設定したり、サイズを調整することで、いわゆる「ロリポップ型」でないものにすることもできる
かわいい!
