
【デザイン】DailyUI #02 - Credit Card Checkout【決済】
Daily UI 2回目のお題は「Credit Card Checkout」、クレジットカードの決済画面でした
1. コンセプト決め
#1で作成した音楽サービス TuneNestの決済時のクレジットカードの支払い画面という設定にすることにしました
ペルソナもchat gptで簡単に設定してもらいました
名前: Sho
年齢: 25歳
職業: IT企業のエンジニア
ライフスタイル: 忙しいが、音楽が欠かせない
価値観: シンプルで洗練されたデザインが好き、効率的な体験を重視
2.他サービス調査
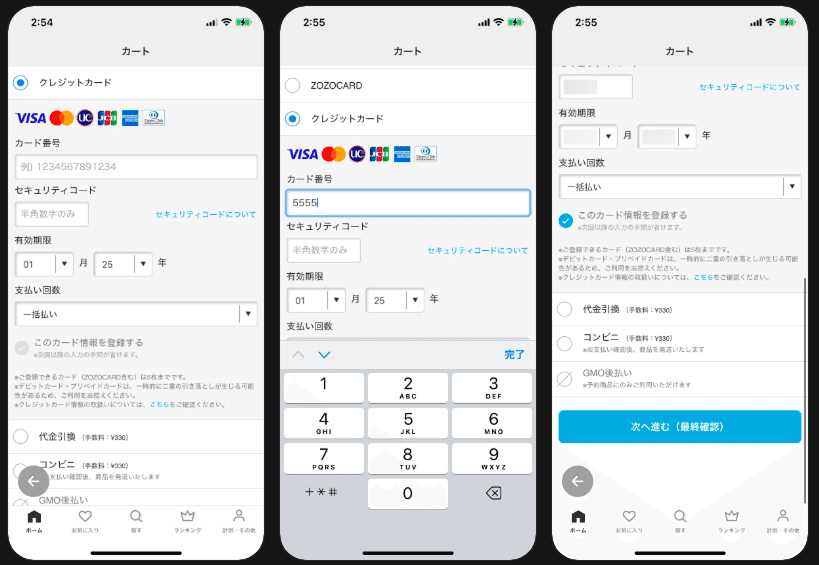
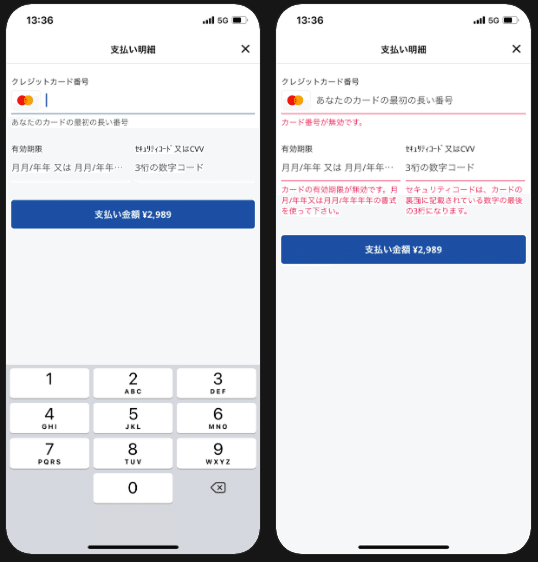
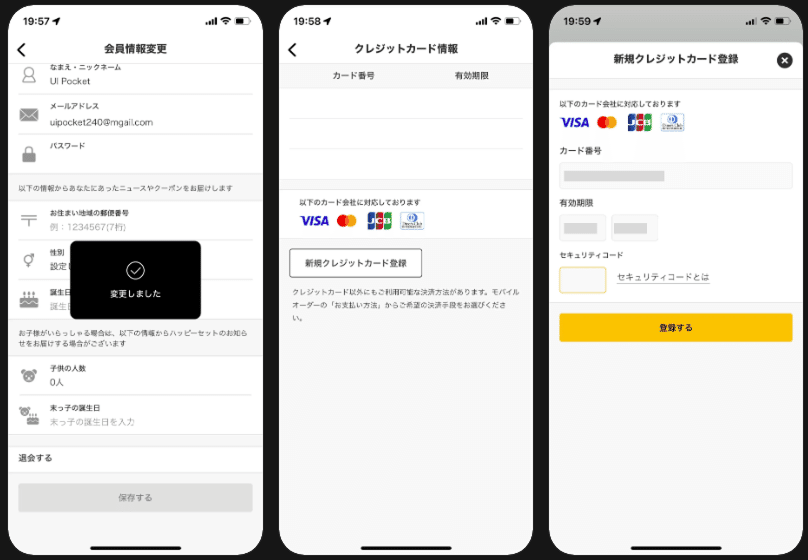
他サービスはUI Pocketで洋服、食事などからリサーチしました



現代のアプリは多種多様は決済方法が存在したり、複雑な画面になりがちになってしまう印象がありますが、ユーザーの意思決定からよりシンプルな画面になるように作り込んでいきます
3.ビジュアル
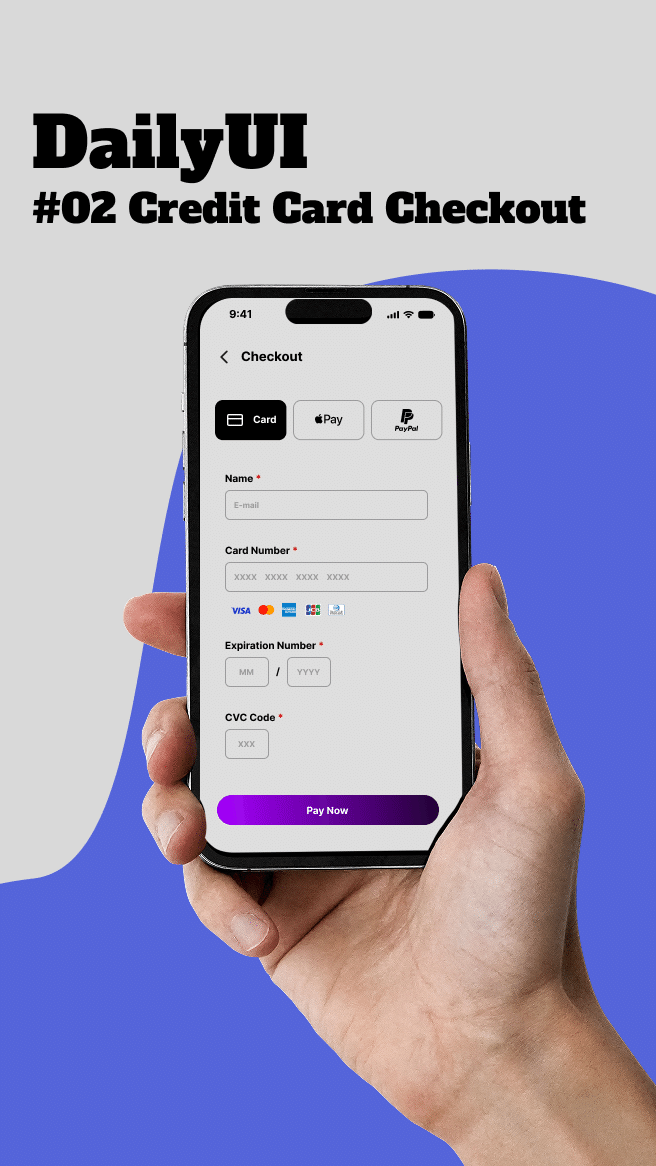
完成したものがこちらです↓

画面上部でクレジットカード、Apple Pay、PayPalと主要決済をまず選択できるようにし、その選択によって下部の入力項目が変わっていくような仕様です
ペルソナが求めていた洗練されたデザインに従って、必要最低限の情報だけに絞り、直感的で効率的なUIを意識しました
