
【LP】DailyUI #03 - Landing Page【#とは】
Daily UI、3回目です
日常が忙しく、1週間ほど空いてしまいましたがゆっくりこつこつやっていきます
3回目のお題は「Landing Page」でした
1.コンセプト決め
例に漏れず今回も#1で作成した音楽アプリ、TuneNestのLPを作成することに決めました
これまでアプリのUIデザインしかやってこず、LPというものを作成したことがなかったため、LPとはなんぞや?というところから検討を開始しました
Landing Pageとは…
訪問者を「問い合わせや商品購入などのアクションに誘導すること」に特化したページを指します。
LPの目的は、ランディングページを訪れたユーザーに購入や申し込みといった「コンバージョンをしてもらうこと」です。
つまり、1つのアクションや目的に特化させて、そこへの誘導を如何にさせるか、クリックをしてもらうための情報を盛り込む必要があります
2.他サービス調査
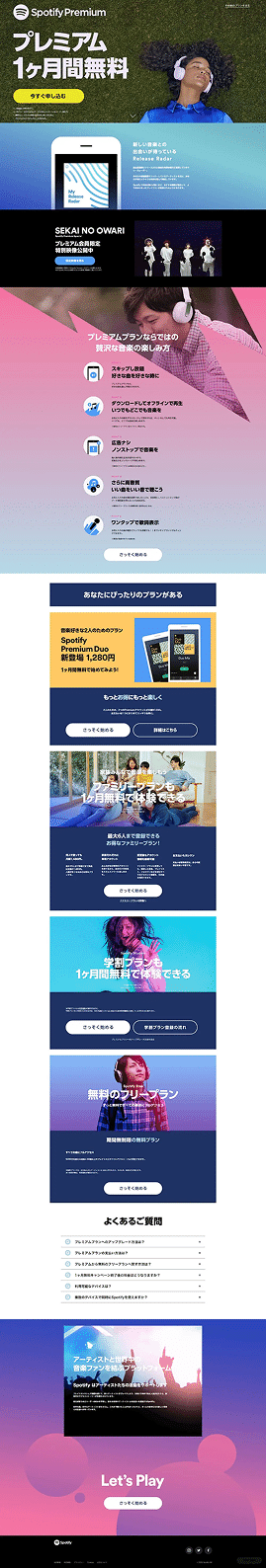
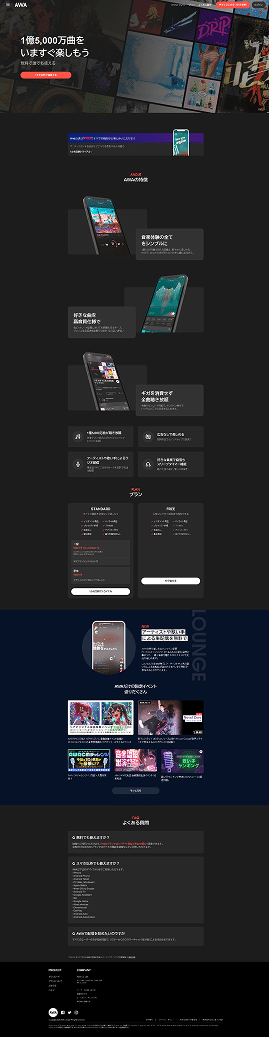
今回は音楽サービスのLPということで国内音楽サービスのLPをメインに収集しました


上記をみるとSpotifyのLPではプレミアムプランに加入してもらうためのLP、AWAのLPではまずは1か月無料で利用してもらうためのページということがわかります
共通の内容として、トップにキャッチコピーがあり、訴求する内容を端的かつ効果的に3つほど表現していることがわかりました
また、下部にはQ&Aが掲載されており、ユーザーが疑問に思いそうなことをあらかじめ記載しておき、その下には再度訴求したい内容のボタンを表示させておくというユーザーの体験にそった導線が配置されています
3.ビジュアル
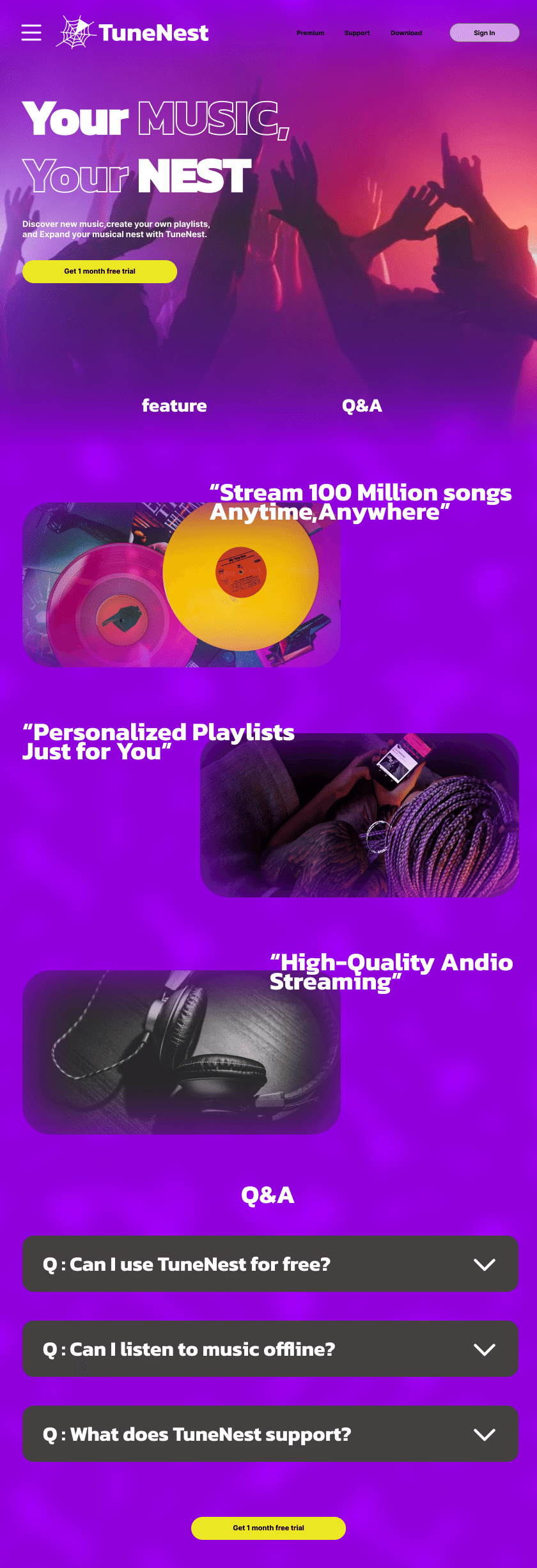
完成したものが以下になります↓

TuneNestという音楽アプリの1か月無料キャンペーンのLPを作成しました
サービスのメインカラーが紫だったので、紫ベースのサイトにし、一番訴求したい"Get 1 month free"の導線は紫の補色に近い色の黄色にしました
トップページには、メインとなるキャッチコピーを配置し、中央部分にはサービスの核となる特徴を3つほど記載、下部にはQ&Aを配置し、その際にもう一度"Get 1 month free"の導線を配置しています
4.所感
・普段のアプリのUIデザインと異なり、ユーザーに訴求する、マーケティングの側面がより強い
・フリーの素材だと、求めてる画像と少し乖離が生じてしまうので、生成AIの方がよさそう?
・生成AIも使ってみたが、求めている画像が生成できなかったので、今回はフリー素材を使用(自分のAI力不足か、プロンプト力不足)
AIだとAI感がいまいち拭えない
↓利用したfigmaのフリー素材プラグイン↓
https://www.figma.com/community/plugin/738454987945972471/unsplash
・
