
【UIアウトプット】DailyUI #01 - Sign Up【初回】
UI デザインのアウトプットを増やす∧デザインの練習がてら、巷で話題のDailyUIに挑戦しようと思います
同じくUIの言語化の練習がてらnoteにも思考を書き連ねていきます
DailyUIは100日間、1日1つUIデザインのお題がメルマガで届くらしいのですが、意思がよわよわなので時間をかけて今年中には終わらせられればと思います、頑張ります
1発目のお題は「Sign Up」でした
Log In,Log On,Sign In,Sign Upの違いをよく知らなかったのですが、Sign Up以外はただのログインの意味のようです
Sign Upは加入だったり、アカウント作成とかオンボーディング系らしいです
1.コンセプト決め
まずはどんなサービスのUIを作成するかですが、一旦音楽系のアプリに定めました
名前はChat gpt先生に「TuneNest」と決めてもらいました↓
TuneNest(チューンネスト) - 音楽の巣(Nest)でお気に入りの曲を集められるイメージ
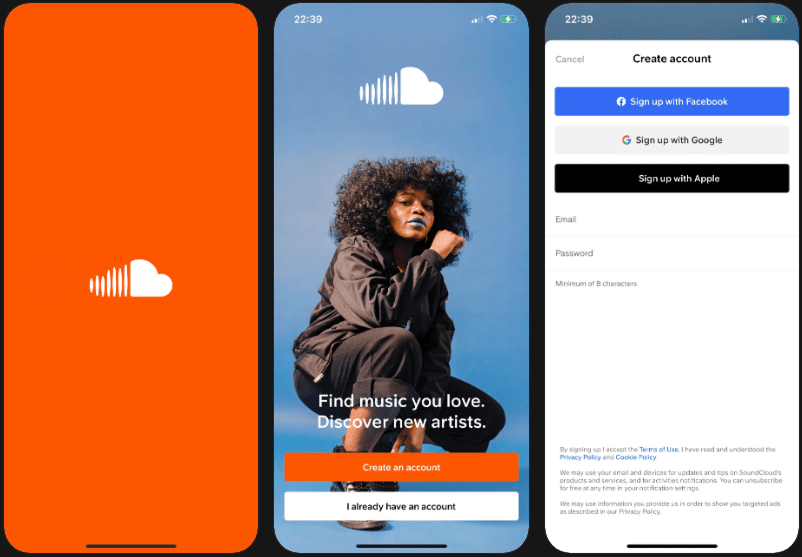
2.他サービス調査
他サービスはUI Pocketで簡単に調査しました
ジャンルは音楽系と動画配信系で探しました(弊社のアプリはなかったので乗れるように頑張りたい所存)




主にボタンのみの画面を噛ませるパターンと1画面で情報の記入から登録まで済ませる2パターンがあることがわかりました
個人的にユーザーの意思決定を1つでも少なくするUIを目指したいので、全て1ページで済ませる画面を目指します
あとは他サービスログインの機能はシンプルに便利だと思ったのでそれも搭載します
3.ビジュアル
できたデザインがこちらです↓

必要な要素は盛り込みつつ、なるべく文字を減らし直感で操作、オンボードできるようなUIを意識しました
TuneNest → 音楽の巣 → 巣 → クモの巣 という安直なイメージでロゴをクモっぽく、色味もムラサキベースにしました
(ムラサキベースのアプリってあまりないので、ユーザー的にあまり良くないのかもしれない)
あとは実際入力する際は画面下部がキーボードになるので、入力欄は気持ち上めに配置しました
4.所感
・本当はペルソナだったりターゲット層を決めるべきだったが、ライトに作成したいのもあり怠ってしまった
ざっくりでも良いので決めた方がいい
・時間を決めた方が良い、デザインなど無限に時間を使えてしまうので
・ムラサキベースのアプリが少ないのはなぜ?
