
文系が知りたいBIツール:[02] データの加工方法(Tableau Prep Builder vs. Power BI)
Tableau Prep Builderでのデータ加工:その1
★データの加工は、Tableau Prep Builderでの方法を最初にご紹介します。
その後、Power BIでご紹介します。その際、Tableau Prep Builderと比較できるところは比較してご紹介予定です。
★データの加工方法はここで紹介している限りではありません。できるだけ、効率よい方法を共有したいとは思っておりますが、他にもっと効率よい方法があるかもしれません。それを念頭に入れながら読んでいただけると幸いです。
「文系が知りたいBIツール:これから使用するデータの紹介」で、サンプルとして使用するデータを紹介しました。その際、『医療費と商業動態を都道府県で結合させる』と書きました。
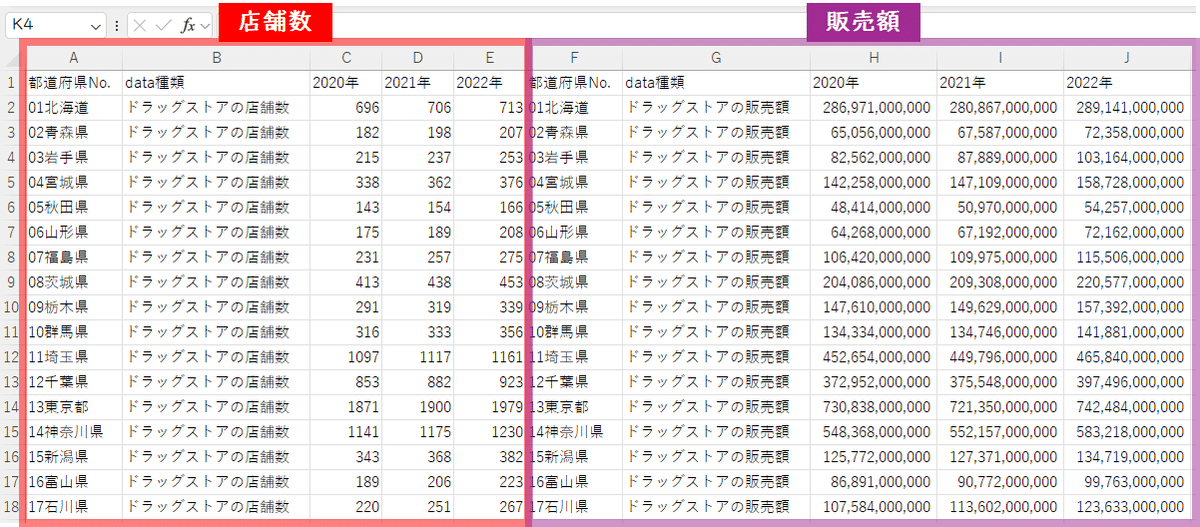
それが以下のデータになります。
フィールド名(カラム・列)の紹介
2022年医療費:以下フィールド名(9カラム)
都道府県No.
医療費総額
医科計
医科入院
医科入院以外
歯科
調剤
訪問看護療養
医科入院外+調剤
商業動態=2020年~2022年のコンビニ、ドラッグストア、ホームセンター:以下フィールド名(5カラム)
都道府県No.
data種類(店舗数 or 販売額というフラグ)
2020年(店舗数と販売額)
2021年(店舗数と販売額)
2022年(店舗数と販売額)
「2022年医療費」は特に加工する必要はないです。ですが、「商業動態」のデータは加工が必要です。こちらを加工した後に「2022年医療費」のデータを結合させることになります。
ユニオンを実施する=複数のテーブルやデータセットを縦に連結する操作
「商業動態」はコンビニ、ドラッグストア、ホームセンターそれぞれの1シートに2020年から2021年の『店舗数』と『販売額』が含まれています。(以下の画像を参照のこと)
そのため、『店舗数』の情報と『販売額』の情報に分割して、且つ、2020年から2022年の3列もにユニオンしましょう。
"ユニオン"とは、縦に連結する操作です。
ちなみに横に連結するのが、"結合"です。

今回、皆さんと共有するデータ加工の操作のイメージは、以下の通りです。上の画像の赤線で囲った『店舗数』を例に挙げます。
この作業の目的は、"[都道府県No.]と[data種類]、[年]、[店舗数]の列を作成する" になる
前述した1を作成するために上の画像の赤線で囲ったA列、B列、C列を残し、新たに[年]のフィールドを作成する。C列のフィールド名は[店舗数]に変更する
次にA列、B列、D列を残し、新たに[年]のフィールドを作成する。D列のフィールド名は[店舗数]に変更する
続いて、A列、B列、E列を残し、新たに[年]のフィールドを作成する。E列のフィールド名は[店舗数]に変更する。
上記の2~4をユニオンで縦に連結する
いかがでしょうか。
操作する流れを整理することができましたでしょうか。
最終的には、2020年と2021年、2022年のテーブルが出来上がり、ユニオンで縦に連結することになるのですが、フィールド名が同じであることが大事になります。
なお、上記の操作が終わりましたら、『販売額』も同様に作成し、
『店舗数』と『販売額』のデータを、今度は、結合します。
そうすると、最終的に"[都道府県No.]と[data種類]、[年]、[店舗数]、[販売額]” と5つのフィールド(列)のデータとなります。
それぞれの加工が終わりましたら、最後にコンビニ、ドラッグストア、ホームセンターのテーブルもすべてユニオンで連結し、一つのテーブルにします。
「data種類」で何のデータか判別がつくので、連結したほうが集計しやすいと思います。
Tableau Prep Builderでデータ加工
それでは、早速、Tableau Prep Builderにデータを接続しましょう。
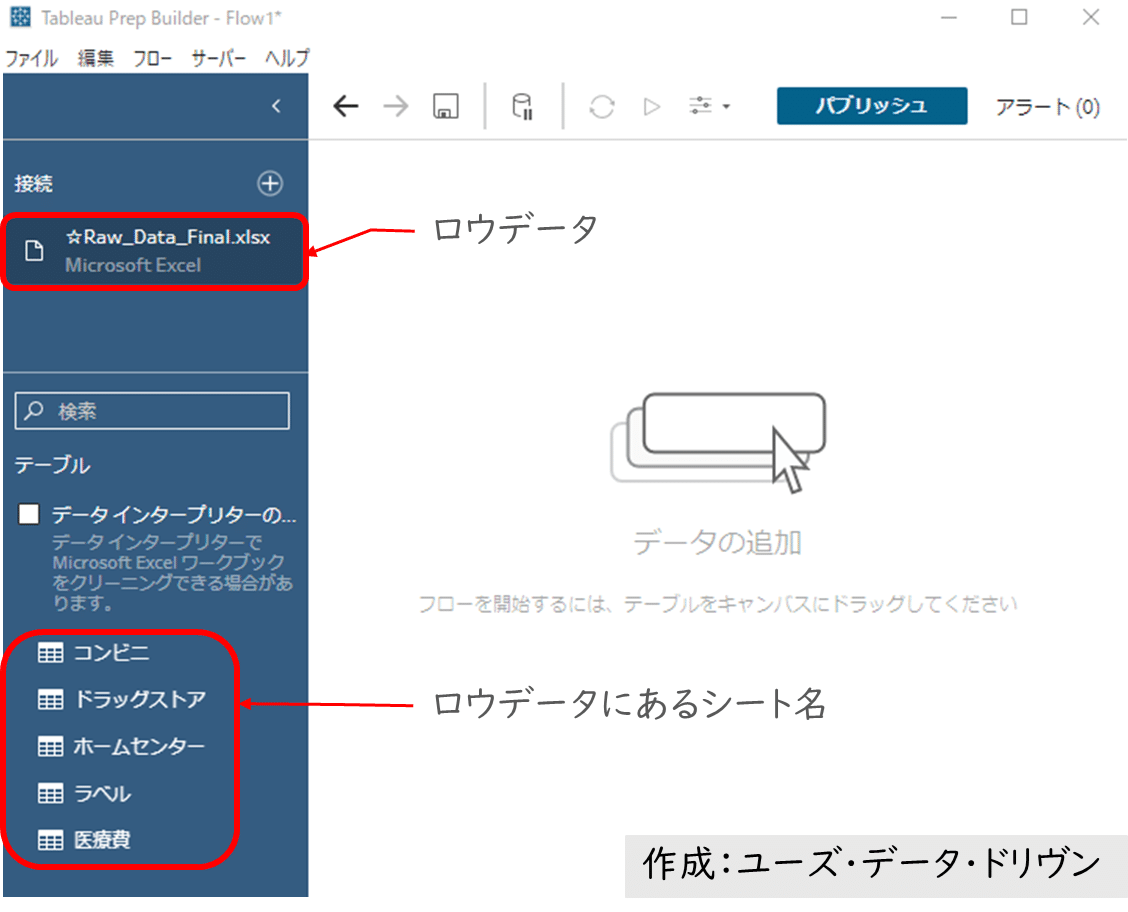
下記の画像は、「☆Raw_Data_Final.xlsx」を接続したTableau Prep Builderになります。
※ロウデータにある「ラベル」シートは今回は使用しません。

『コンビニ』のデータを加工しよう!
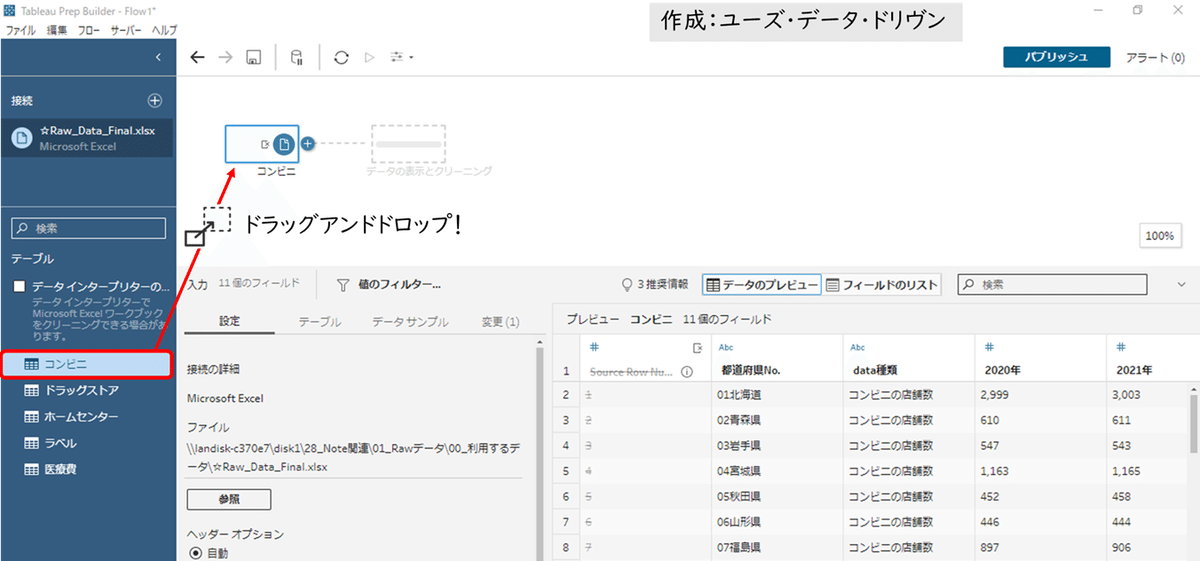
Tableau Prep Builderのフローに『コンビニ』と書かれたアイコン(テーブル)をキャンバスにドラッグしてください。(画像に書かれている通りw)
下記画像のようになります。
※Tableau公式サイトでは、こちらが詳しいかも。598ページもあるヘルプPDFがDLできます。

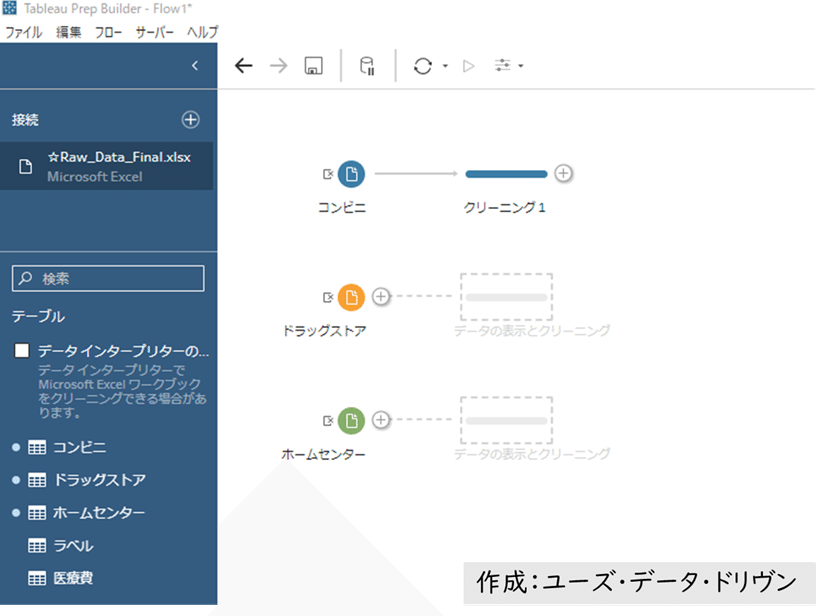
他の『ドラッグストア』や『ホームセンター』も同じようにドラッグアンドドロップすると、以下の画像のようになります。

ステップを作成してテーブルを分割しよう!
次に『コンビニ』のステップを作成します。
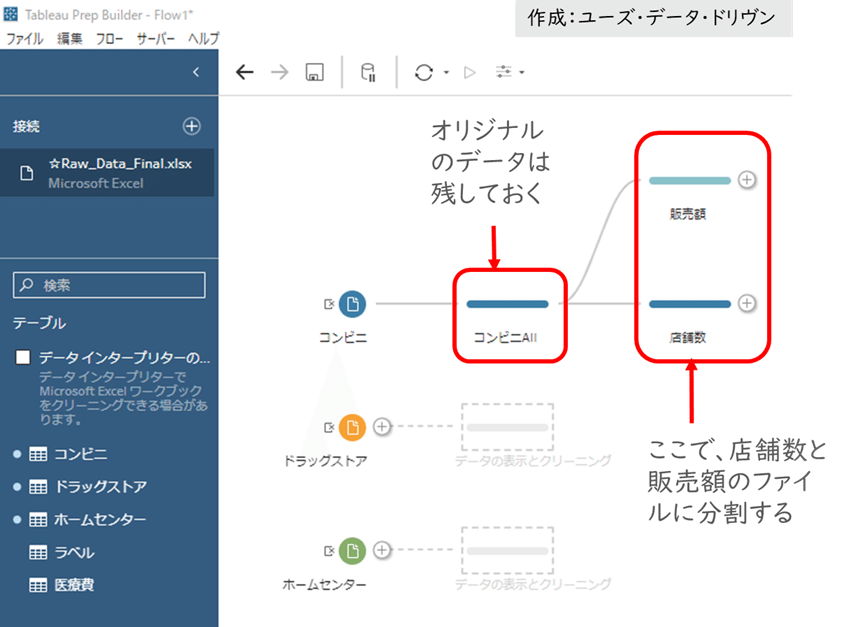
最初のステップからいきなり加工することも可能ですが、私は、経験上、最初のステップは何も加工しないでそのままの状態にします。(以下の画像の「オリジナルのデータは残しておく」です)
なので、2番目のステップから加工開始します。
2番目のステップでは、『販売額』と『店舗数』の2つのテーブルを作成します。
※最初にご紹介した画像「店舗数と販売額のデータ」を思い出してください。

コンビニの『販売額』のテーブルを作成する
『販売額』のテーブルを作成する際は、『店舗数』の情報が不要になりますので、削除します。『店舗数』のテーブルを作成する際は、『販売額』の情報を削除します。
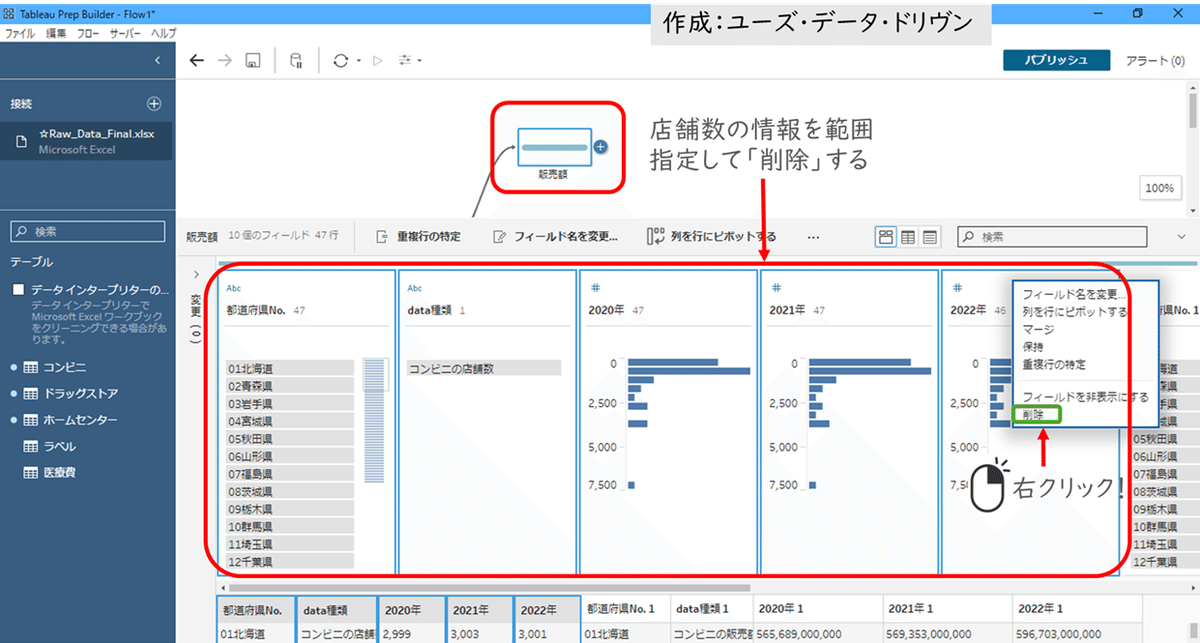
フローのキャンバスで作成した『販売額』のステップをクリックするとのキャンバスの下に『販売額』を構成しているデータが表示されます。
その中の『店舗数』のデータは不要ですので、削除します。削除方法は以下の画像を参照ください。

『店舗数』のデータを削除すると以下の画像のようになります。
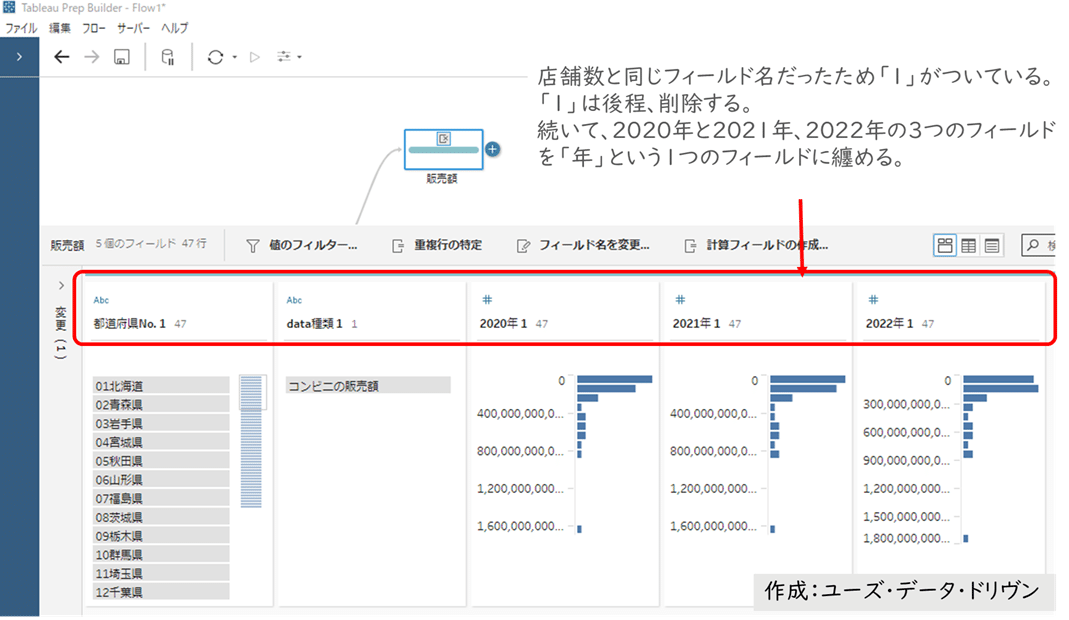
おっと!すべてのフィールド名に「1」がついてますね。これは、Tableauの仕様なのですが、同一のフィールド名がある場合にオリジナル以外はナンバリングされます。ここで言うと『店舗数』のフィールド名がオリジナルですので、『販売額』のフィールド名には「1」がついてしまいます。
この「1」は後で纏めて削除しますので、今回は操作しません。
『販売額』のテーブルが出来上がったので、次に、2020年から2022年の3つの年代別のステップを作成し、フィールドの加工を始めます。

年代別のテーブルを作成する
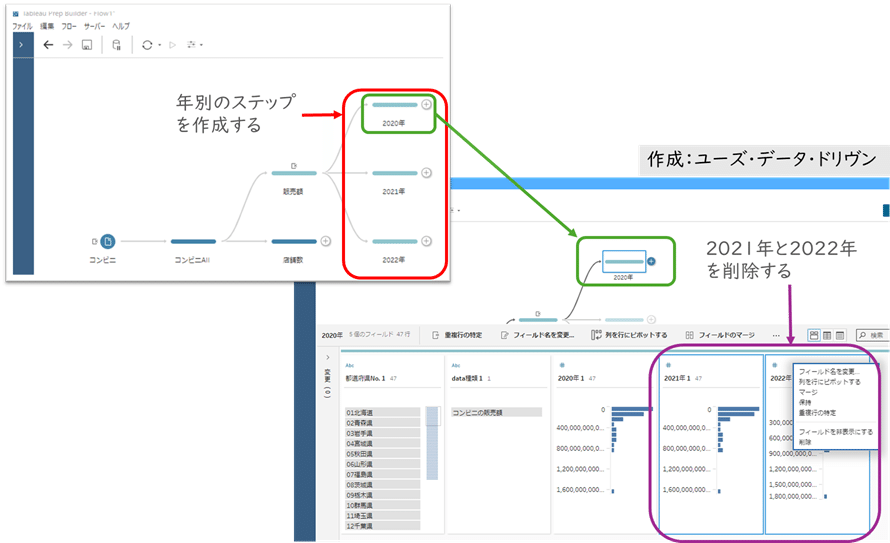
以下の画像を参照ください。
年代別のステップを作成します。(画像の赤い枠です)
その後、先ほど『販売額』テーブルから『店舗数』の情報を削除したように不要なフィールドを削除していきます。(画像の緑色の枠から紫色の枠です)
『2020年』のステップでは、『2021年 1』と『2022年 1』のフィールド(販売額)は不要ですので削除します。
『2021年』のステップでは、『2020年 1』と『2022年 1』のフィールドを削除し、『2022年』のステップでは、『2020年 1』と『2021年 1』のフィールドを削除してください。

『年』というフィールドを新規で作成する
年代別のテーブルが出来たら、新規で『年』というフィールドを作成します。
「いよいよ、LOD 表現か!」と思ってらっしゃる方がいたら、ごめんなさい。😅
私は、最も楽な方法をで対応します。
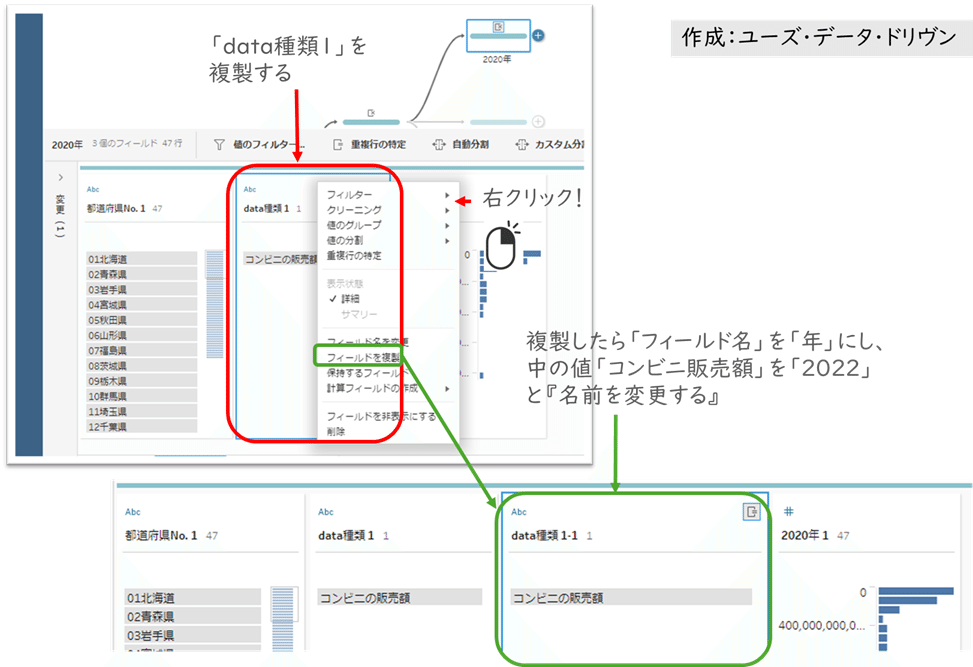
以下の画像を参照ください。
既にある『data種類1』というフィールドを使用します。
これを複製し(画像の緑色枠)、『data種類-1-1』を作ります。
その後、『data種類-1-1』のフィールド名を『年』に変更し、『コンビニの販売額』とある値を『2020』と変更します。
※値が変更できることで、Tableau Prep Builderの利便性を感じてもらえると思っています。

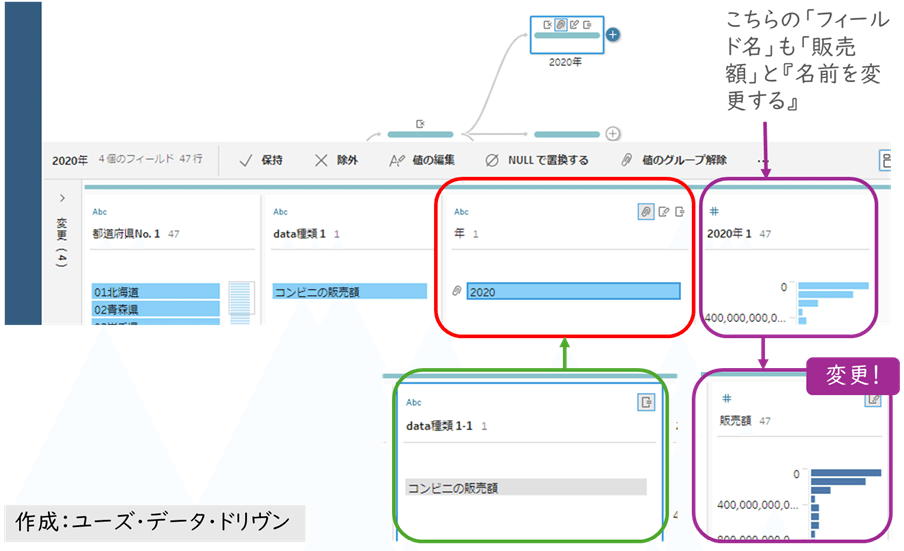
以下の画像のようになります。真上の画像と色を合わせている緑の枠から、変更したものが赤枠の情報になります。(少しわかりづらいかも。そうだとしたら申し訳ないです)
紫色の枠は『2020年 1』というフィールド名を『販売額』に変更したことを示しています。

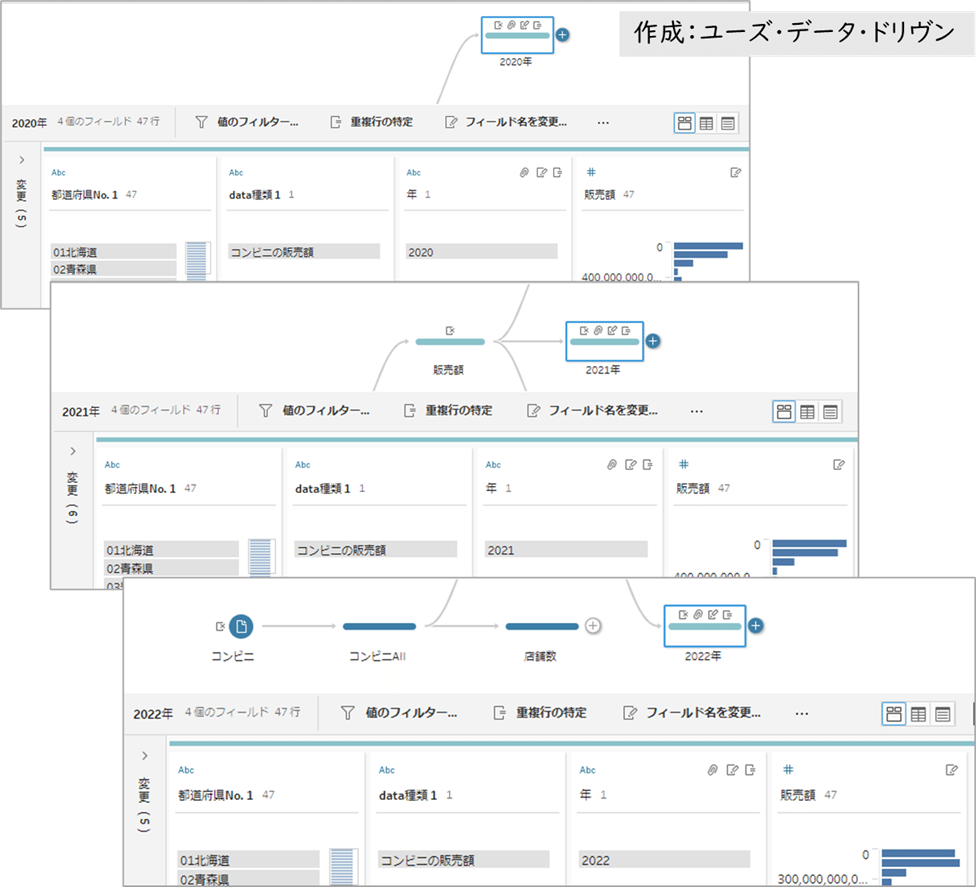
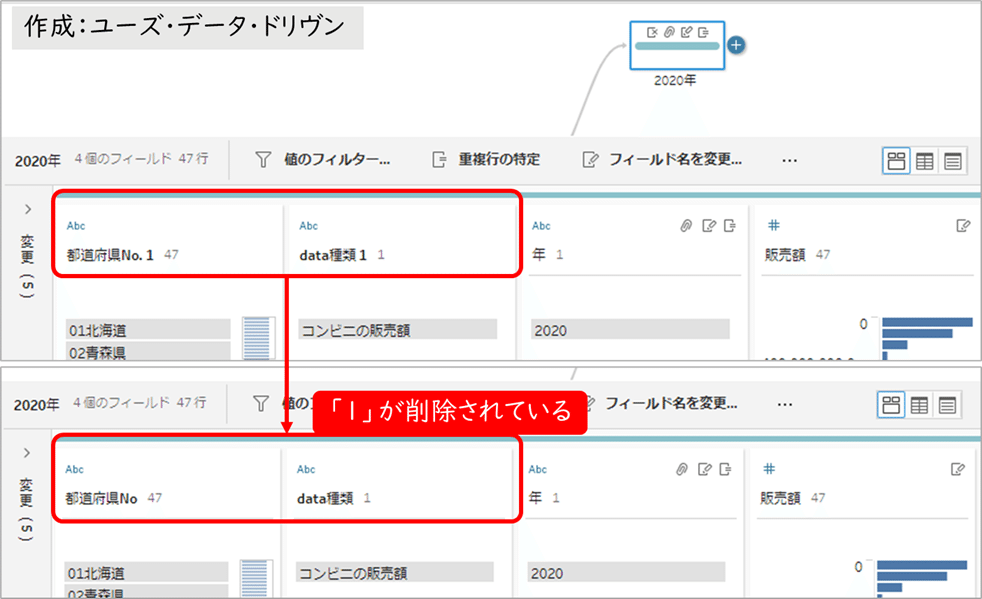
上記の操作を各年代で実施すると、年代別のステップが、以下のようなテーブルになります。

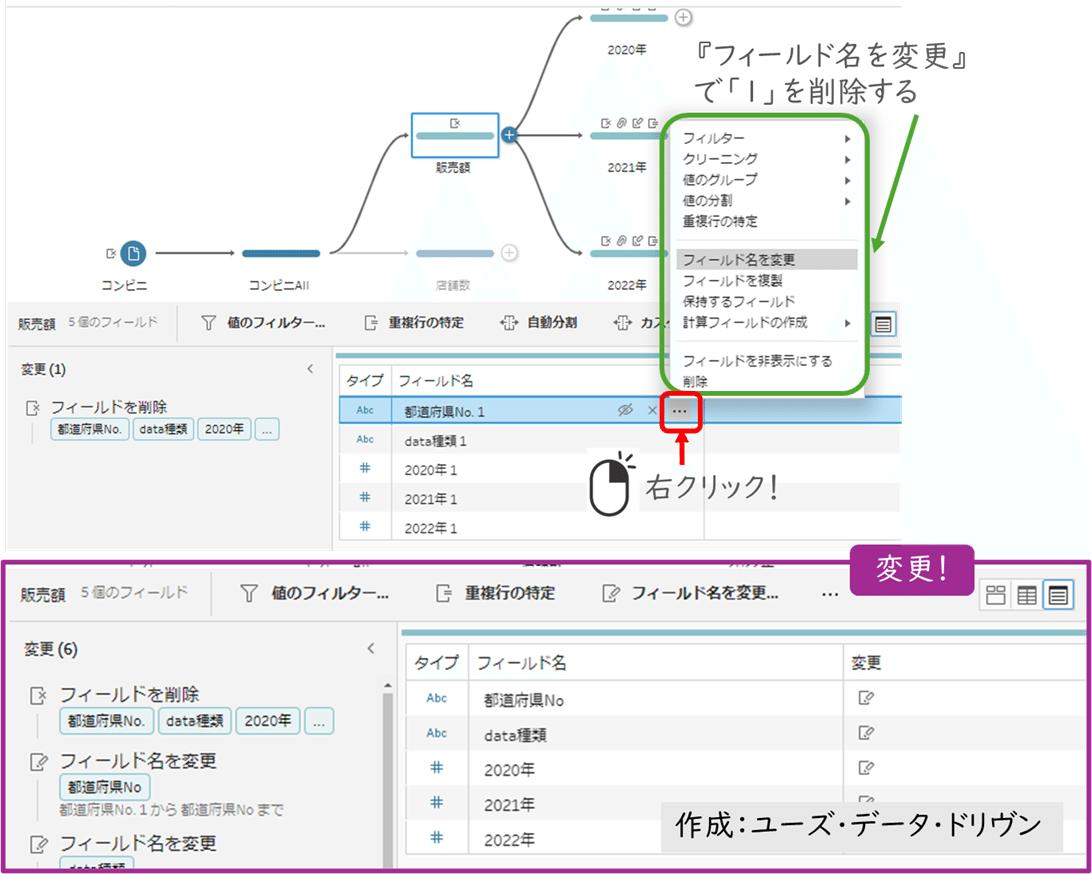
ここで、フィールド名に「1」がついている問題を解決しましょう。
3つ目のステップ『販売額』に戻ります。
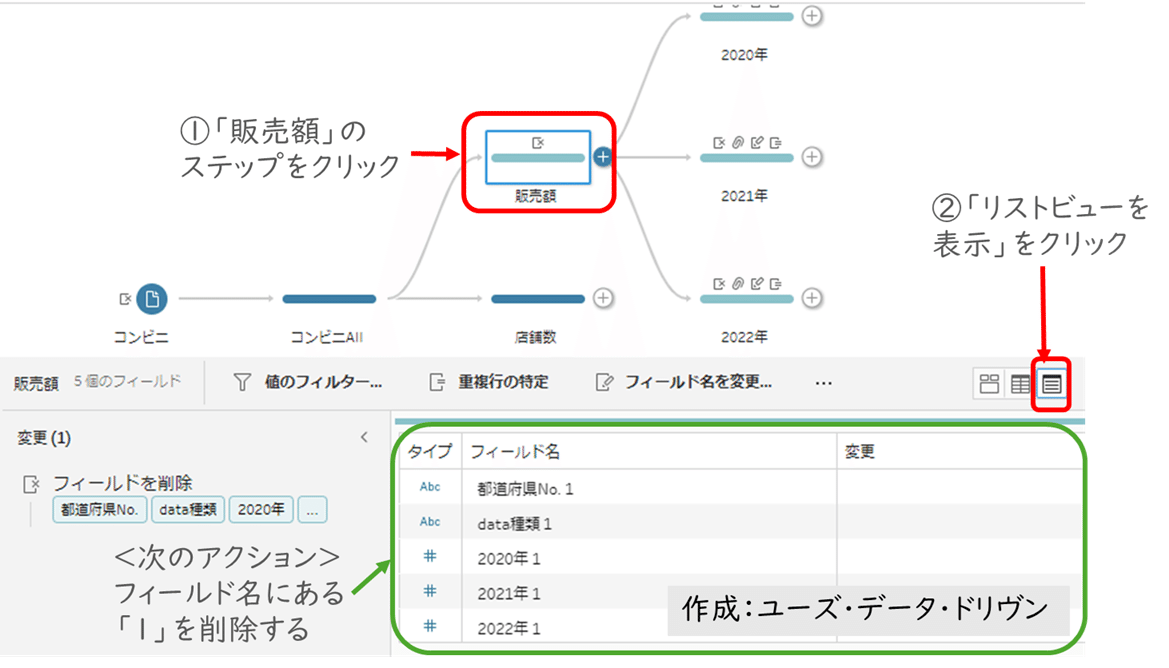
以下の画像の手順で「1」を削除していきましょう。

他にも名前の変更方法はあるのですが、フィールド名の変更であれば、「リストビュー」にして変更すると、間違いが少ないと思っています。
(フィールドが多いと混乱することも多々あるので)
変更したいフィールド名の右端にある『・・・』を右クリックして、操作します(以下の画像の緑色の枠)
変更した結果が、紫色の枠線になります。

実は、前のステップに戻って実施した理由があります。
年代ステップより前のステップで名前の変更を実施すると、年代ステップの名前も自動的に変わってくれるのです。
何て、便利なんでしょう……🤣

『販売額』の2020年から2022年のテーブルが完成したら、それらをいよいよユニオンします。
が、今回の記事はとても長くなりましたし、キリも良いので、ユニオンは
Tableau Prep Builderでのデータ加工:その2
でご紹介します。
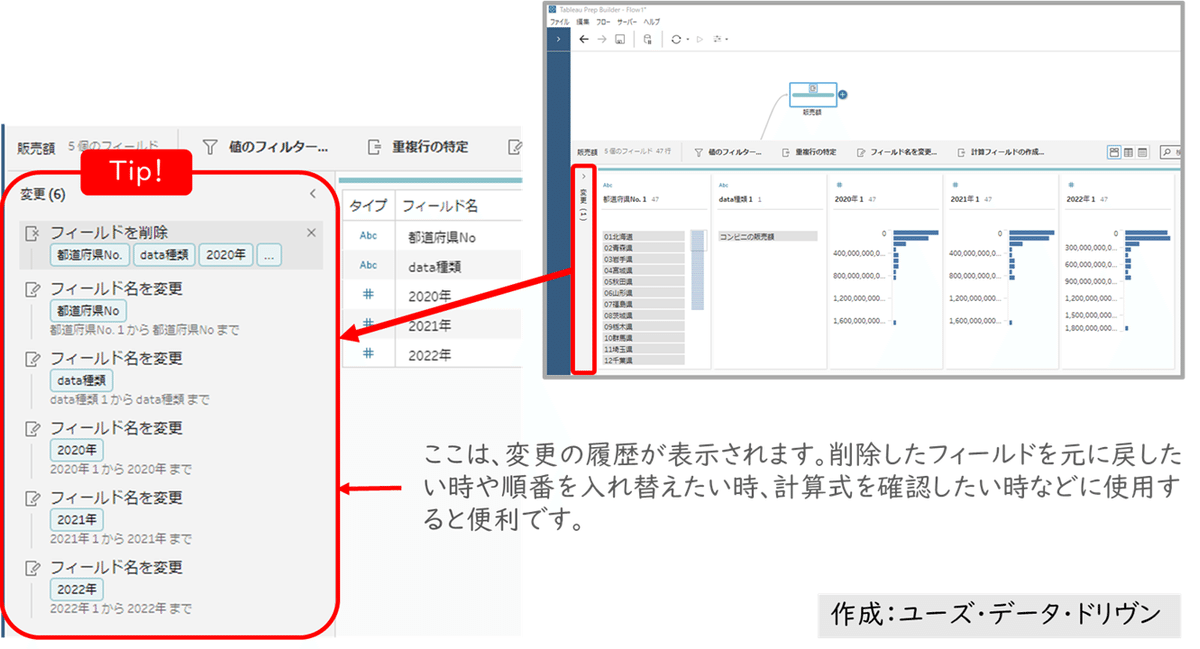
Tips:変更履歴も便利です!
この回の最後にTips!です。
ステップで加工した変更履歴(変更内容ペインの注釈)が左端にあります。
グラフィックソフトにあるレイヤーのようなものです。
変更履歴から削除したり、修正したり、履歴の順番を変えたりなどの操作が可能です。
こちらも便利なのでチェックしてみてください。

Tableau Prep Builderでのデータ加工:その1は、いかがでしたでしょうか。
ステップの操作からフィールドの削除や名前の変更、値の変更、新規フィールドの作成にフィールドの複製をご紹介しました。
皆さんのお役に立てば幸いです。
なお、この記事が参考になった!という方は、
記事の下部にある「サポート」ボタンを押して、寄付していただけると幸いです。
寄付は100円から可能です。ご検討いただけると幸いです。
※お問い合わせは、フォームをご利用ください。
※当サイトの情報を転載、複製、改変等は禁止いたします。
いいなと思ったら応援しよう!

