
ピラミッド型ナビゲーション/ビルディング型ナビゲーション
ピラミッド型ナビゲーションまたはビルディング型ナビゲーションは、概要レベルのナビゲーションと詳細レベルのナビゲーションを組み合わせたようなパターンです。いずれの階層でも並列に並ぶ兄弟コンテンツ間の横移動を実現しますが、階層間の粒度変化を起こす縦移動のナビゲーションも併せ持ちます。概要レベルの一覧と詳細レベルの一覧はコンテンツの並びを一致させておく必要があります。

縦方向のナビゲーションを中心に見た時に、同じ階層の兄弟コンテンツ間の移動ではわざわざ親階層のレベルに戻ることなくその場でも横移動ができるので、ナビゲーション操作が楽になります。ちょうどビルの階層間縦移動(エレベーターや階段)と、廊下を使った部屋間の横移動のような関係です。各部屋には上下階層への階段がそれぞれ備わっているイメージです。このナビゲーションを採用しているわかりやすい例はiOSのMailアプリ、Photos(写真)アプリ、それからBooksアプリです。
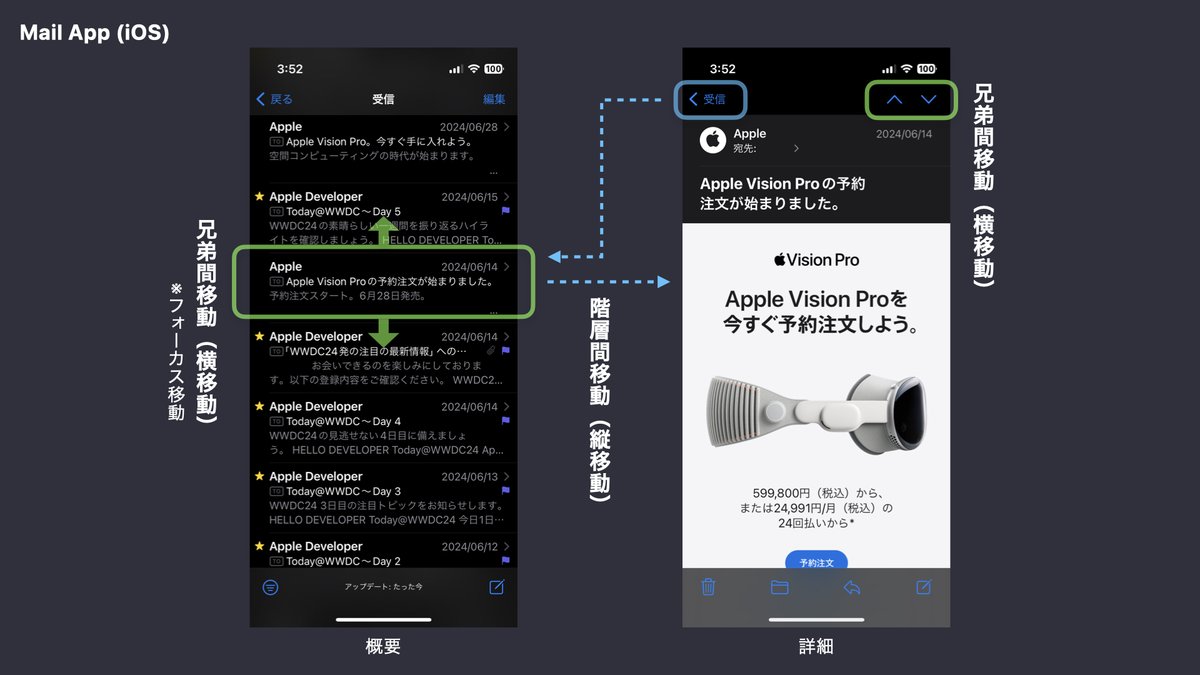
MailとBooksのナビゲーション構造

iOSのMailアプリは、メールボックス内のメール一覧で兄弟コンテンツ(メールオブジェクト)を俯瞰できます。キーボードフォーカスなどのアクセシビリティ機能を有効にするとフォーカス移動が適用されるので、実質的にコンテンツの横移動と理解することができます。
メールを展開した詳細ビューにも兄弟コンテンツ間を移動できるナビゲーションコントロールが備わっており、どちらの階層からも兄弟コンテンツの移動が行えます。

iOSのBooksアプリは、カルーセル構造でブックの一覧を表示し、いずれかを選択するとそれが詳細シートに展開します。このシートUIはちょうどブックを複数個横に並べたような構造をしており、どちらの階層においても兄弟コンテンツ間の横移動を簡単に行えることをその見た目や遷移アニメーションからうまく示唆しています。BooksはMailとはコンセプトが異なるためUIの見た目にも違いが現れていますが、この点に関してはどちらも同じ構造を持っていることがわかります。
ナビゲーションの「戻り方」をメンタルモデルとプラットフォームの慣習に一致させる
ここから先は

UI設計ビジュアライズノート集
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
