
結局、画面とはどこなのか
UIデザインにおいて画面遷移図なるモデル図を描くことがしばしばありますが、個人的にこの画面という単位がどうもよくわからなくモヤモヤした何かがありました。どこまでが「画面」でどこからが「ビュー」なのか、PCにおけるウインドウは一体何になるのか、ウインドウがもし画面ならば、その内側に描画されるwebとは画面なのかビューなのか。
どうも「画面」という言葉がコンテクストによってその表す対象が異なるような気がしていて、明確な範囲が定まっていない中でこれを扱うことは何とも言えぬ歯がゆさを感じておりました。
デスクトップGUIを構成する要素
身近なMacの「画面」を次のような単位で分解して考えてみようと思います。
・スクリーン
・ウインドウ
・ビュー
また、Mac基準でインターフェイスの次元を次の3種類に分解して考えてみようと思います。
・OSネイティブインターフェイス
・一般的なネイティブアプリケーション
・webインターフェイス
OSネイティブインターフェイスとしての「画面」

このような構成の「画面」があったときに、OSネイティブインターフェイスにとっての「画面」とは次の図のようにMacのディスプレイに表示される全てを含む領域を指すことになるものと考えられます。

この「画面」はほぼハードウェアのディスプレイの「画面」と一致しますが、アスペクト比の不一致による余白発生の際にはハードウェアのディスプレイ枠とmacOSが持つ論理的な「画面」の枠とが例外的に不一致になることが考えられます。このような状況を受け入れられるようにするために、ここに「スクリーン」という概念を導入して考えてみることにします。
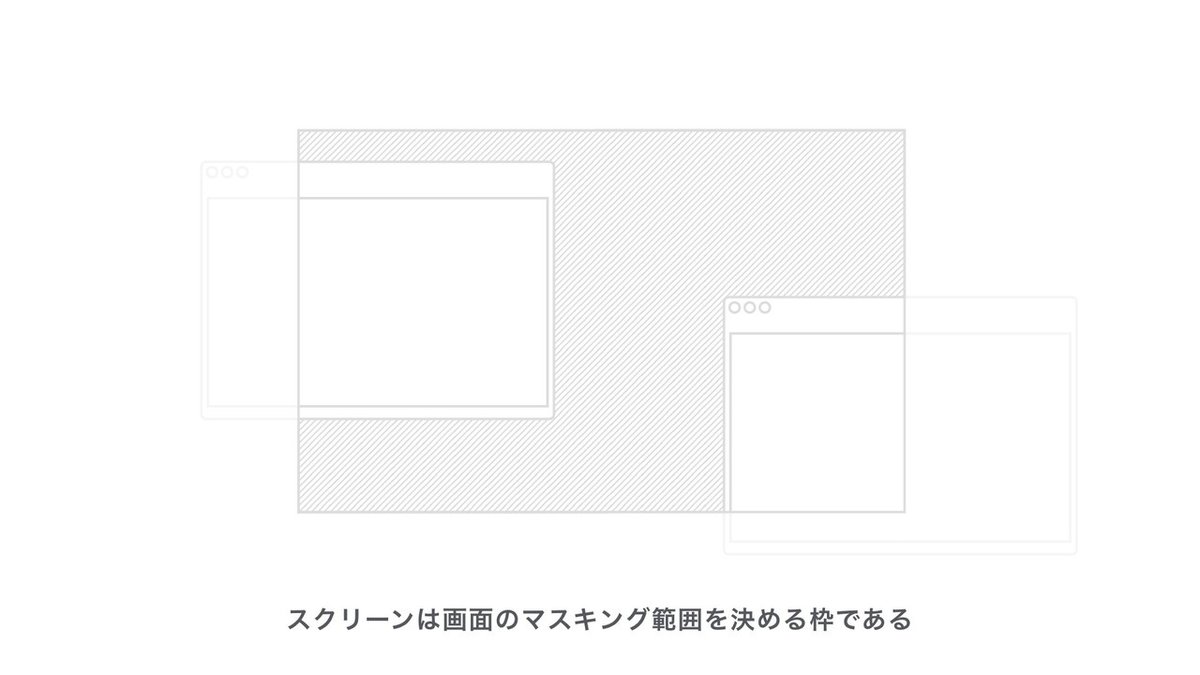
スクリーン
スクリーンとは「画面」の範囲を決める枠です。macOSが持つ論理的な「画面」が終わりのない無限平面だとしたなら、スクリーンはそれを切り取ってディスプレイに当てはめる窓枠のような役割を果たします。スクリーンの枠こそが私たちヒトが認知するGUIの境界となるわけですが、そこに描画されるグラフィックス要素はスクリーンに必ずしも収まっている必要はなく、次の図のようにはみ出ていることさえあります。

スクリーンは常に長方形であるとは限りません。Macに外部ディスプレイを接続した際には論理的なデスクトップが拡張されます。これを次の図の左側のように複数のスクリーンがあると捉えるのではなく、右側のように一つの複雑な形状をしたスクリーンがただ一枠あるのだと考えます。

ウインドウ
では、スクリーン内に現れる要素をどう扱うかというと、これらはウインドウとして考えます。左上にクローズボタンがついた一般的なウインドウだけでなく、壁紙、デスクトップアイコン、メニューバー、Dock、マウスカーソルでさえウインドウの一種として考えます。抽象的なウインドウクラスがあったとしたなら、位置的な制約を付与したものがメニューバーだったりDockだったりするわけです。マウスカーソルは、ポインティングデバイスに連動して二次元平面を自在に動く極小ウインドウがあり、そこに背景が透明なアイコンが乗っかっているものとして考えます。
ウインドウには奥行き階層の仕組みがあります。奥側にあるほど他の要素に隠れやすく、手前にあるほど見えやすくなります。マウスカーソルを表すウインドウはもっとも手前側にあるのでどのようなウインドウにも隠れることはありません。一方で壁紙を表すウインドウはもっとも奥側にあるので、他のウインドウに隠れやすくなっています。一般的なウインドウはユーザー操作によって階層の一番手前側に持ってきて「アクティブ化」させることができます。

ビュー
ウインドウに内包される表示領域をビューとして考えます。ビューはアプリケーションが管轄する描画エリアないしイベント検知エリアです。ビューにはフォーカスという概念があり、フォーカスが当たっているビューに対してはもっとも優先的にユーザーイベントが飛ぶものとして考えます。例えばタブキーによるフォーカスの移動であったり、テキストビューをクリックして編集可能状態にするようなことです。
ビューは入れ子構造で存在しています。一つの親ビュー(スーパービュー)に対して子ビュー(サブビュー)が複数存在できるツリー構造で、基本的に子ビューは親ビューの範囲にしか現れることができません。スクリーンとウインドウの関係のように、親が子の見える範囲をマスキングしているものとして考えます。この入れ子の中でもっとも祖先に当たる親ビューをルートビューと呼ぶことにします。
ビューにもウインドウと同様に奥行き階層の仕組みがあります。その振る舞い方も基本的にはウインドウと同様です。
ビューはユーザーの操作に対してインタラクティブに反応することができます。ビューは「画面」に表示するグラフィックス要素を描画しながら、フォーカスが当たっている最中にもしもマウスやタッチ、キー入力などのイベントを受けたならそれに対するフィードバックを行うことができます。ボタンをクリックしたら押し込まれたような見た目(ハイライトステート)に変化することなどが考えられます。

仕組みが似ていることからウインドウもビューの一種として考えられますが、入れ子のビューのうちルートビューに当たるものを特に「ウインドウ」として捉えるのが良いのかと思います。
一般的なネイティブアプリケーションとしての「画面」
一般的なネイティブアプリケーションの場合、OSほどにそのドメインが広くないので管轄する領域はもう少し狭まるはずです。
macOSのネイティブアプリケーションでは一般的なウインドウのほか、メニューバーの一部やDockに現れるアプリケーション自身のアイコンが主な管轄対象となります。
よって、ネイティブアプリケーションにとっての「画面」を構成する要素は、次の図のように斜線が引かれた要素に限られるのではないかと考えられます。

ネイティブアプリケーションのドメインはOSネイティブインターフェイスよりも一つ下の次元にあるため、上位のOSのドメインに干渉する手段は一般には限られています。だからDockには直接干渉することができませんし、これをアプリケーションの「画面」の一部として扱うこともありません。
webインターフェイスとしての「画面」
OSネイティブの環境にとってwebは窓から覗くコンテンツの一つにすぎません。webの一つ外側には一般的なネイティブアプリケーションとしてのブラウザと呼ばれる存在があります。SafariやChromeはOSネイティブインターフェイスの環境で稼働するアプリケーションの一つということになります。ブラウザにとってのwebは一つ下の次元に位置するコンテンツですから、そのコンテンツであるweb視点で見た「画面」とはちょうど下の図のようなブラウザウインドウの中にあるWebViewの枠内ということになります。

webにとってのブラウザとはOSのような位置付けになり、この場合「スクリーン」にあたる“何か”もこのビューの範囲に一致する形で存在している可能性があります。
モバイルインターフェイスの場合
モバイルでも基本的には同じ考え方で「画面」を捉えられます。デスクトップGUIとの違いは、同時に現れるウインドウの数が多いか少ないか、ウインドウイングの体系がマルチウインドウベースかシングルウインドウベースかの違いくらいで、スクリーン、ウインドウ、ビューなどの関連性はほぼ同様であるものと考えられます。iOSのAppスイッチャーではアプリケーションごとにウインドウが浮遊している様子を伺うことができます。
そのほか、ホーム画面、Dock、通知センター、コントロールセンター、ウィジェット、キーボードなどは何かしらの制約が与えられたウインドウとして捉えることができます。

結局、画面とはどこなのか
「画面」はスクリーンに近い何かであるようにも思えますが、先に述べた枠としての「スクリーン」とは微妙に指す範囲が異なりそうなのでこの表現は避けておきたいところです。ハードウェアのディスプレイを特に「画面」と言うならばまだわかる気がしますが、GUIの世界でどこかしらを「画面」オブジェクトと呼ぼうとすると色々と厄介で、なかなか焦点が定まりそうにありません。
スクリーンやウインドウ、ビューにより、「画面」とは主に表示領域を指す言葉ではあるが、ユーザーの視点によってその指す範囲が毎回異なる動的な概念的なものなのではないかと考えました。要するに、具体的にどのオブジェクトが「画面」であるかと判断するのではなく、その瞬間の目に見えるUIのスクリーンショットそれぞれが「画面」として認識されているということなのだろうと思います。写真や、映像でいうコマやカットに近いものですかね。
UIデザインでも、画面遷移図とかそういったものは静止画として表されます。それら一つ一つが「画面」になるわけなのですが、OOUIをオブジェクトとして捉えるならそれらは写真的な「画面」としてではなく、写真の中に写り込んでいる「ウインドウ」や「ビュー」といったオブジェクトの方に着目し、それらの姿を直接表す言葉に置き換えていった方がより本質を捉えられるのではないだろうか、と一旦は締め括っておこうと思います。
この記事が気に入ったらサポートをしてみませんか?
