
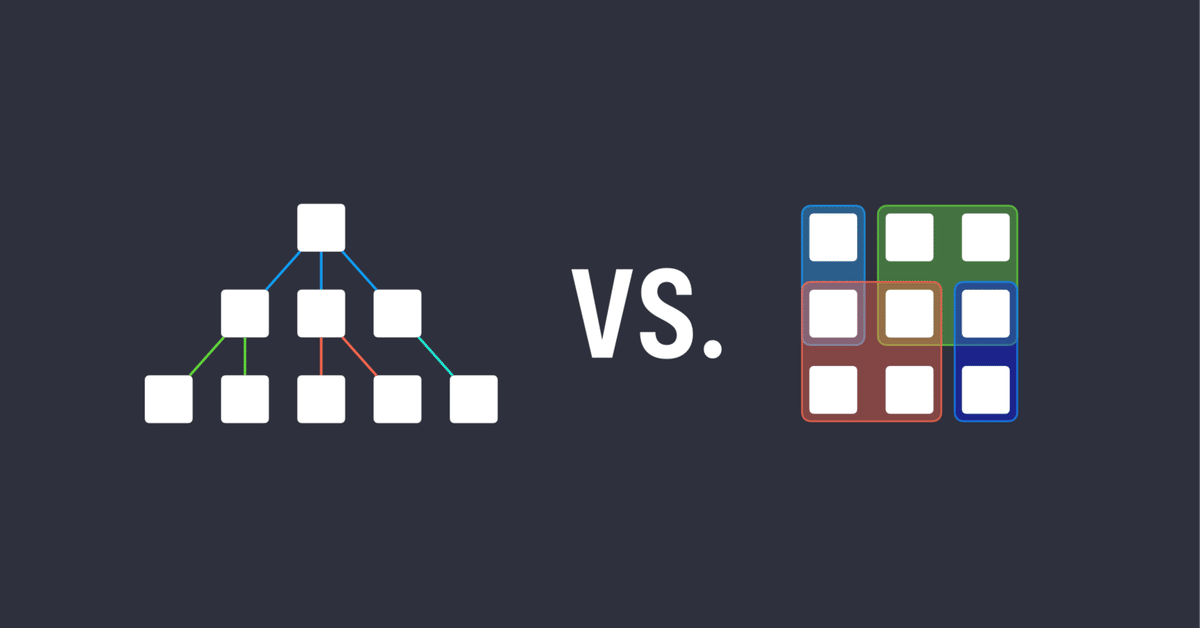
ツリー構造 vs. セミラティス構造
UIの構造設計を行う際には、ツリー構造とセミラティス構造の違いを意識すると、それぞれの特徴を活かした形を作りやすくなります。
ツリー構造
ツリー構造 (tree structure) とは、ある要素から見た親要素の数が必ず一つで、子要素が0もしくは複数個の階層型をしています。ただし、ルートとなる要素には親要素が存在しません。ちょうどフォルダとファイルのような関係のものです。

ツリー構造はさまざまなところで目にすることができます。コンピュータのファイルシステムのほか、政府や企業の組織図だったり、物や建物の構造を分解するとツリーの形が現れます。人間は物事をツリーでまとめると構造を把握しやすくなるので、散らばった情報をまとめる手段の一つとしてツリー構造を検討すると良いでしょう。
ツリー構造の欠点は、親要素を一つしか持つことができない点です。
(※これは利点と捉えることもできるかもしれません。)
例えば本を分類別に棚に整理したいとなったときに、何を基準にしてまとめるのが適切でしょうか? タイトル順、著者順、テーマ順、年代順、発行国順、言語順などさまざまな分類方法を検討できます。しかし採用できるのは一つのみです。なぜなら、親要素は一つしか持つことができないので、例えば五十音順にしたら「あ」から始まる本は「あ」行グループの棚にしか所属させられません。
あるものを複数の親に所属させて配置を検討するには物理的にどうしても限界が生じます。この場合は間接的な目録を採用して情報レベルで索引を複数個用意するのが無難かもしれませんが、いずれにしろどれか一つの構造を採用して運用まで含めての広い検討が必要です。
物理的な配置にとらわれにくいソフトウェアの場合はもう少し柔軟に考えることも可能です。ある画面ではタイトル順、別の画面では種類順、それを1クリックで切り替え可能というようなUIもソフトウェアなら容易に実装できます。
ツリー構造は次のような場面に向いています:
・散らばった情報を階層構造で整理したい
・あるルールに則って並べたい
・概念として親子関係がはっきりしている(フォルダ vs. ファイル など)
・ドリルダウン型ナビゲーション
・ナビゲーション履歴の表現
(辿った履歴自体は、どのような地図上でも結果としてリニアになる)
セミラティス構造
セミラティス構造 (semi-lattice structure) とは、ある要素から見た親要素の数が複数個で、子要素が0もしくは複数個の階層型をしています。ツリーとの違いは、要素が同時に複数の親グループに所属できる点です。セミラティス構造はリゾーム (rhizome) とも呼ばれます。
ここから先は

UI設計ビジュアライズノート集
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
