
「デザインシステム」がよくわからないので、理解の仕方を変えてみる
ここ数年「デザインシステム」はIT業界を中心に流行語になっていますが、どうにも「〜システム」と呼んでしまっていることと、実際にそれが指している概念がはっきりしないが故に、私にとっては積極的に使いたくない語になってしまっています。皆さんが「デザインシステム」の語で言及しているものは、本当に同じ概念を指しているのでしょうか?
定義にあたってみる
「デザインシステム」「Design system」の言葉の定義を軽く調べてみました。
とりあえずWikipedia(英語)にはこのように書かれています。
デザインシステムは、任意のアプリケーションを組み立てるのに用いる再利用可能なコンポーネントと標準規約の集まりです。デザインシステムは、モバイルアプリケーションやWebサイトなどデジタルプロダクトのデザインと開発をサポートします。パターン、コンポーネントライブラリ、デザイン言語、スタイルガイド、コード化されたコンポーネント、ブランド言語、ドキュメントなどが含まれます。
デザインシステムは、製品のデザインと構築に複数の人々が関与するような場合に、まとまりのある設計や表現を保証することができます。
(意訳)
要するに、ソフトウェアのUIやその周辺におけるガイドラインとコンポーネント集、ということを言っているんですね。例としてGoogle Material Designなどが挙げられているので、理解としては大きく相違はないと思います。
いろいろ調べていくと、どうも「Design systems」の提唱者?とされるNathan Curtis氏のMedium記事に辿り着きまして、ここにはこう書かれていました。
Nathan Curtis:
システムとは、相互に関連した部品の集合であり、統一された全体を形成するものです。デザインシステムの場合その定義は1つではなく、解決しなければならない相互に関わる3つのシステムを暗示しています:
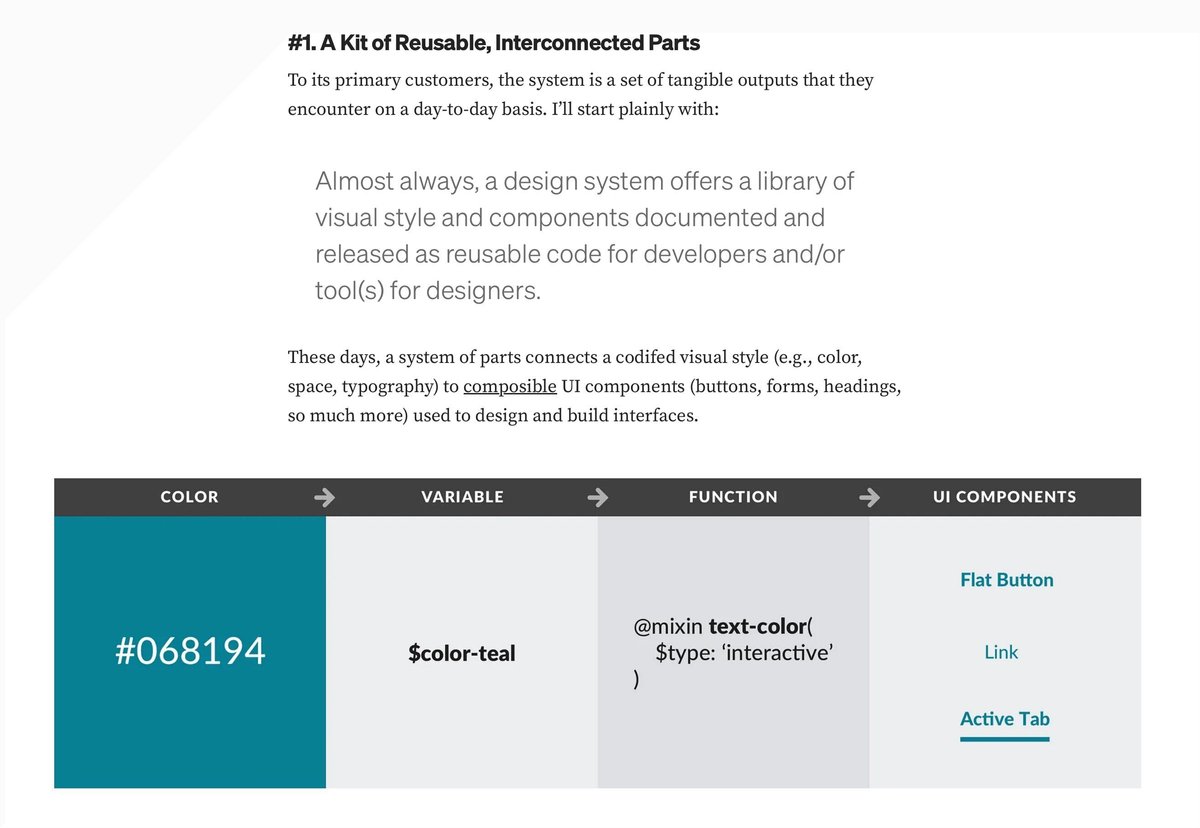
1. 再利用可能な、相互に結びつくコンポーネント集
2. まとまりのある、相互に結びつく製品群
3. 協調的に関わり合うコミュニティ、相互連携する組織
(意訳)
すごくざっくりまとめると、1.(ソフトウェアの)UIコンポーネントライブラリと、2. それを使った一貫性のある製品シリーズと、3. それらを設計・運用する開発組織の3点セットであると述べているように読み取れます。そういう理解で先のWikipediaや巷の解説をもう一度眺めてみると、なんだか定義からだいぶ矮小化されてしまっている感が否めず、本当に「デザインシステム」の語を使い続けて良いものなのか不安になってしまいます。
Wikipedia:
デザインシステムは、任意のアプリケーションを組み立てるのに用いる再利用可能なコンポーネントと標準規約の集まりです。…
(意訳)
DESIGN LAB:
デザインシステムは、任意のデジタルプロダクトを構築するために用いられる再利用可能なコンポーネントのコレクションです。
デザインシステムは、あなたの会社が成長し、変化するにつれて絶えず進化し続ける生きた文書と考えるべきです。
(意訳)
ROBERT GOURLEY:
デザインシステムは、デザイン原則と包括的なUX戦略によって紐づいたUIコンポーネントの集まりです。多くの場合、各コンポーネントがより大きなユーザーエクスペリエンスの中でどのように生きているかについてのガイドラインが提示されます。
その後、チームはこれらのコンポーネントをさまざまな組み合わせで再利用して、一般的なインタラクションパターンを再設計する時間を無駄にすることなく、製品を構築または更新することができます。デザインシステムは、デジタル製品を大規模に作成するためのレゴセットと考えてください。
(意訳)
うーん。
なんかどこもデザインシステムを単なる便利なUIコンポーネント集くらいの認識で捉えている感じがして、Nathan Curtis氏が述べていた「製品同士の関わり合い」のところがちょっと希薄化している気がするのと、「相互連携する組織」の部分がほぼ抜け落ちちゃっている気がします。レゴのセットという理解で本当にいいんですかね……?
「デザインシステムとは、UIコンポーネントライブラリです。レゴのように組み合わせられるシステム化された部品集です。」
まあそれっぽい感じはしますし、局所的にはその理解でも良いとは思いますが、そうするとデザインシステムを構築することはすなわち(ソフトウェアの)UIコンポーネントを作ることだけに注目したままなので、組織構築だとかそれを活用する運用方法だとかが伴って来ないんじゃないかなあ、と少し心配になります。
ちなみに、Alla Kholmatova氏の書籍「Design Systems」の日本語版を開いてみると、冒頭から「デザインシステムの標準の定義はない」とありました。

Alla Kholmatova著、佐藤伸哉 翻訳、株式会社Bスプラウト訳
まず大元の定義と命名がちょっと妙に感じる
Nathan Curtis氏の定義を再び引用して考えてみます。
Nathan Curtis:
システムとは、相互に関連した部品の集合であり、統一された全体を形成するものです。デザインシステムの場合その定義は1つではなく、解決しなければならない相互に関わる3つのシステムを暗示しています:
1. 再利用可能な、相互に結びつくコンポーネント集
2. まとまりのある、相互に結びつく製品群
3. 協調的に関わり合うコミュニティ、相互連携する組織
ここまではまだ良かったんですけど、その後の具体例としてHTMLとかCSSとか、特定分野の設計行為の事例ばかりが示されていて、これは主にWebデザインを想定しているのだなと理解することができます。たぶん、ここでいう「デザイン」も厳密には「ソフトウェアのUIデザイン」「Webデザイン」とかそんな具合の意味になるので、割と一般化した言葉を組み合わせた「Design system」と大きく呼ぶのは、いささか言及する範囲が広すぎないかと思います。

デザインって別にHTMLやCSSを操作することだけを言うものではないし、非ソフトウェア、非デジタルの領域にも多くの「デザイン」があります。それらも巻き込んで「デザインシステム」「Design system」と呼ぶのであれば、この定義や具体例の引用はもっと広い分野を想定すべきですし、逆にドメインを限定するならば名前に修飾語などを追加した方が良いでしょう。
忘れられがちな前提:
・デザインは、ソフトウェアだけのものではない
非ソフトウェア分野のデザインへのリスペクトがない。
・デザインは、ソフトウェアのUIを作る行為だけではない
デザインはGUIの表示内容だけにとどまらない。
・ソフトウェアは、Webとモバイルだけではない
流行りのプラットフォームだけが対象とは限らない。
・システムは、ソフトウェアの世界にだけあるものではない
ある秩序に基づいて機能し得る、まとまりのある仕組みを指す一般名詞である。
デザインシステムの3つの柱
「デザインシステム」「Design system」の定義や、現在広まっている多くの解釈がちょっと自分の考えとは異なると思ってしまったので、私なりに元のコンセプトをなるべく尊重しつつも、おかしく感じる部分を整理し直して再解釈を試みてみました。
そして私は次の3つに分けて考えてみることにしました。デザインシステムと言い切ることにもあまり腑に落ちていないので、一旦「(仮)」を付けます。
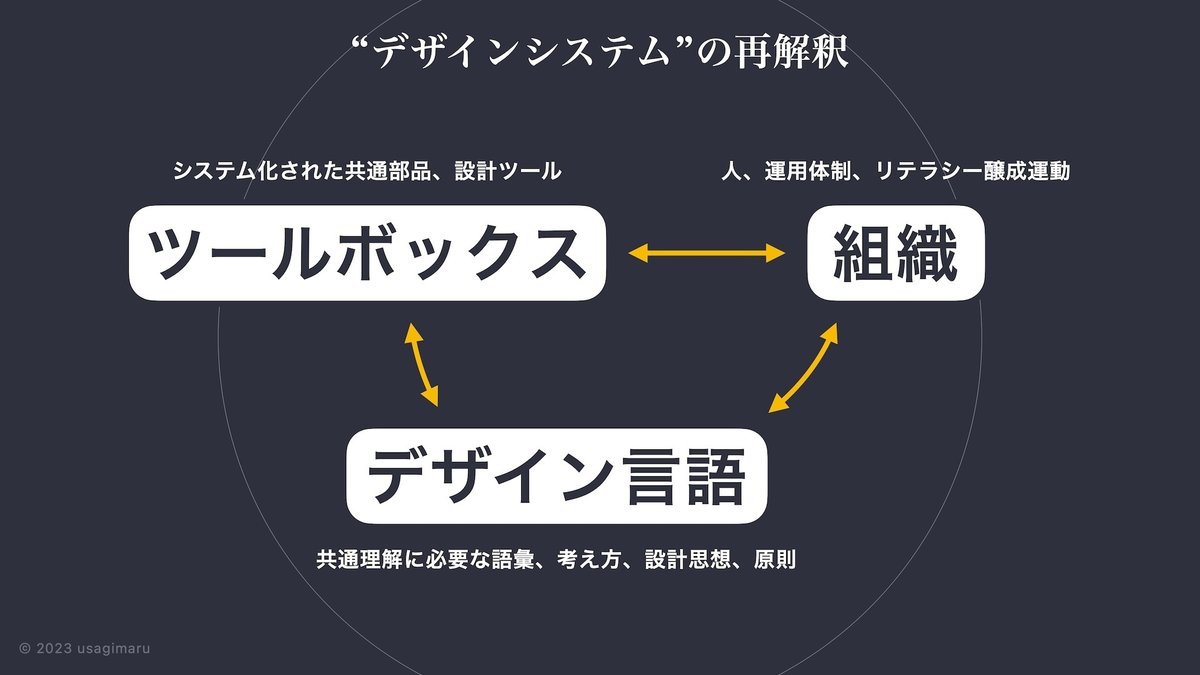
デザインシステム(仮)を構成するもの:
・デザイン言語:
設計思想、コンセプト、ガイドラインから成る共通の理解。
・ツールボックス:
製品を実装するための仕組み、道具、コンポーネント(共通部品)集等。
・組織:
デザイン言語を用いてまとまりのある実装を実現するための環境と人々、ツールボックスを運用する体制。
デザイン言語は、そのデザインの共通理解に必要な語彙や考え方などを表すものです。ガイドラインという形もあれば、実際に話し言葉で使う語彙、思想的なものまで含みます。ざっくり言えば、「このデザインは、こういうものだよね」と会話できる共通のイメージを構成するものです。デザイン言語が共通言語・共通理解になれば、一つのまとまりのあるデザインを志せる土壌ができあがります。
ツールボックスは、デザイン言語に基づいて設計された道具や、製品を成り立たせるための共通部品をシステム化したライブラリを含みます。ソフトウェアやそのUIの文脈ではこれがUIコンポーネントライブラリにあたるものです。
組織は、デザイン言語やツールボックスを扱い、デザインの対象となる製品を実際に作って運用する体制です。会社組織、開発チーム(特にデザインチーム)、職種、人々、リテラシーなどを包括します。組織がなければデザイン言語やツールボックスをまとまりのある形で運用できなくなるので、組織の存在は欠かせません。

…こういう理解なら私の違和感もだいぶ晴れてきます。そもそも「デザインシステムとはUIコンポーネントライブラリです」なんて言い切っていることが局所的すぎて、それの背景にあるデザイン言語の存在や、実際に作って運用する組織の存在に言及がなければ、きっとシステムはうまく回りません。
「デザインシステムを作る」の成果物
私の再解釈に基づくならば、「デザインシステムを作る」と言った時の目に見える成果物というものは次のようなものになってくると思います。
デザインシステム(仮)を構築する場合の成果物:
【デザイン言語の文書】
・製品・プラットフォームへの言及、デザインの対象
・設計思想やコンセプトを記述したもの(テキスト)
・デザインパターン
・製品(またはデザイン全体)を構成する具体的な共通部品の定義とルール(ガイドライン)
・語彙一覧
・ブランドコンセプト、ルール
・シンボル、ロゴ等(グラフィックス)
【デザイン言語の理解と普及】
・デザイン言語の理解を促す活動
・デザイン言語を用いた会話、議論
【ツールボックスの定義と運用】
・共通部品の定義に基づく実際のコレクション、駆動可能な部品集
・デザインに取り組むための道具一式、共通規格
・ツールボックスの運用ルール(一部デザイン言語とも被る)
【組織構築と運用】
・デザイン言語を定義し、普及させる役割を担う組織(または担当者)
・ツールボックスを定義し、運用する役割を担う組織(または担当者)
・開発・実装チームとのコミュニケーション
・コミュニケーションの環境
・デザイン言語やツールボックスの品質評価活動
「〜システム」と言うとなんとなく形のある成果物を想起してしまうものですが、実際の成果物としては、そこで用いる言葉であったり、目に見えない構造のこと(=組織)を指していたりします。もし「デザインシステムを作りましょう」的な会話がなされたら、UIコンポーネントライブラリを整えて終わるのではなく、もっと広い視野で上記の観点を考えてみると良いと思います。
デザイン言語を作るには
デザイン言語の醸成は、デザイナー(ないし関係者)たちが対象物に関するコンセプトを適切に理解し、用いる語彙を決めるところから始めます。同じコンセプト、同じ言葉、避ける言葉や考え方というものを共通認識にしなければなりません。
(デザインシステムと呼ばれるものは、デザイナーだけのものではありません!)
それから、用いるデザインパターンへの言及もあると良いです。デザインパターンはクリストファー・アレグザンダーのパタンランゲージが有名ですが、その発想で手元のデザインとその構成を考えてみると良いと思います。パターンとして捉えることはシステム化に役立ちますし、人々が概念を理解するために物事をシンプルにまとめられます。
デザイン言語の普及には設計思想を含むデザインガイドライン(文書)が役立つはずです。
ツールボックスを作るには
ツールボックスはいわゆるコンポーネントライブラリや設計ツールを含みます。運用しやすいツールを使って部品を定義しシステム化していけばまずは十分だと思います。ソフトウェアのUIならFigmaとかで構造化するでもいいし、もっと簡素な資料にまとめるでも機能すると思います。構造設計から緻密にデザインを構築する場合は、Figmaとかではなくモデリングツールなどで概念図などを描くと良いです。非ソフトウェアの分野でも、再利用可能なコンポーネント的な発想は通用すると思います。
(ソフトウェアの場合は物理に縛られないため、低コストでそれを量産整備しやすいことが大きな利点です。)
ツールボックスの構築にはデザイン言語が欠かせないため、デザイン言語が示すコンセプトや語彙に基づいて作ると良いでしょう。例えば部品などの命名ルールや、概念オブジェクトの呼び方などが統一されているとまとまりが生まれます。
組織を作るには
組織はデザインに取り組む人々のまとまった体制です。皆が同じ言葉(デザイン言語)で会話し、同じ理解(コンセプト)でデザインとその対象物に目線を揃えていることが大切です。組織論的な話は省きますが、ここで大切なことは皆が同じ言葉を使ってデザインに取り組む、ということです。
再三になりますが、デザインとはデザイナーだけのものではなく、そう名乗っていない職種の方も関わるべきです。その場合のデザイナーの役割とは、特にデザインに対して深く関わり、品質に責任を持つことです。
(…これってDesignOpsのことを言っているのかなあ……。)
Appleはそれがそう呼ばれるはるか昔から同じことに取り組んでいた
軽く余談ですが、デザインシステムの例としてよくHuman Interface Guidelines (HIG) が挙げられますが、HIGだけがデザインシステムというわけではありません。私の理解では、HIGは上の再解釈でいう「デザイン言語」を構成する要素の一つでしかなく、実際にはプラットフォーム全体や関わるデベロッパーを通して、共通のコンセプトと共通の理解がデザイン言語として浸透しています。
Appleは例年WWDCによって毎年のプラットフォームの事情や過去に公開した開発情報を深掘りしますが、ここで行われることはまさにデザイン言語を使ったデベロッパーとの対話です。Appleプラットフォームを構成する語彙や言葉で、そのエコシステムを形作るいろいろな事柄についてコミュニケーションが行われます。これは再解釈でいう「組織」に近い取り組みです。Apple社内の事情はよく知りませんが、少なくとも開発コミュニティの中ではプラットフォーマーとしてのAppleと3rdパーティのデベロッパーが一つの「組織」的なものを構築しています。時には3rdパーティからのフィードバックでOSや開発環境の機能が拡充されたり、方向性が修正されたりすることもあります。
ちなみにWWDCは1980年代から続いているそうなので、この取り組みには軽く40年くらいの歴史があります。
Appleプラットフォームで用いられるツールボックスにはいくつか代表的なものがあります。iOSではSwift(プログラミング言語)、UIKit(UIフレームワーク)、SwiftUI(UIフレームワーク)、Foundation(基礎的なロジックを定義したフレームワーク)、Xcode(ツール)などがあります。これらを一まとめにしたのがSDKです。WWDCや開発ドキュメントで言及される主なトピックはSDKとデザイン言語(HIG等)に基づいています。
HIGに話を戻すと、彼らはああいったデザインガイドラインをはるか数十年前の1970年代には編纂を始めています。有名な版は1987年版ですがそれでも歴史の厚みがあり、当初からAppleのコンピュータにおける設計思想やデスクトップUIにおけるデザイン原則というものに言及しており、当初ただの計算機だった装置が、人間と深く関わるヒューマンインターフェイスを備えた道具に姿を変えました。MacintoshとHIGはその先駆けの一つでした。
今日ではソフトウェアにおいてユーザー体験というものを重視すること、デザイン言語を醸成し共通化させること、コンポーネントライブラリ(ツールボックス)を整えて開発環境を整備することは当たり前になっています。しかしこうした取り組みはそれが「デザインシステム」と呼ばれるはるか以前からAppleプラットフォームでは日常の光景でした。
機が熟したのかもしれない
Appleの例を参考にすると、デザインシステムなるものをうまく運用するためには、設計思想とデザイン原則(まとめて「デザインフィロソフィー」ともいう)から言及し、コンセプトや使う語彙の統一化を図ります。そしてデザインに関わる人々同士が定期的な対話によってデザイン言語を醸成、普及させ、コミュニティ(チーム、組織)を育みます。ツールボックスをよく整備し、デザイン言語に基づいたフレームワークやツールを提供することで、システマティックにデザインに取り組める環境を整えられます。無駄な再発明(同じような仕組みを新たに作り直す)をせず、すでにあるシステムを再利用して効率的にかつ一貫性のある仕組みを構築できます。
Appleの場合は限定的なプラットフォームに閉じることができる特殊事情があるので、全ての分野で真似できる取り組みにはならないと思いますが、それでも一貫したシステムを構築して運用する点では大いに参考になるところがあると思います。
特にWebプラットフォームには旗振り役のリーダーの存在はあるにせよ、元々垂直統合のないフリーダムな世界(だったはず)でしたから、自由さの中でどのようにして秩序とその仕組み(=システム)を構築していこうか、というところに目が向けられるようになり、今「デザインシステム」が流行していることは肯定的に捉えられると思います。また、SaaSブームでモバイル等を含む複数のプラットフォームに展開するサービスの基盤を整えていこうという機運が生じたことも後押ししていると思います。(あるいは要素が揃って機が熟した、ともいうべきか)
ただその解釈が「デザインシステム」という言葉でふわっとしていることだけはもう少しなんとかならんものか、とも思います。
長文失礼しました。
