
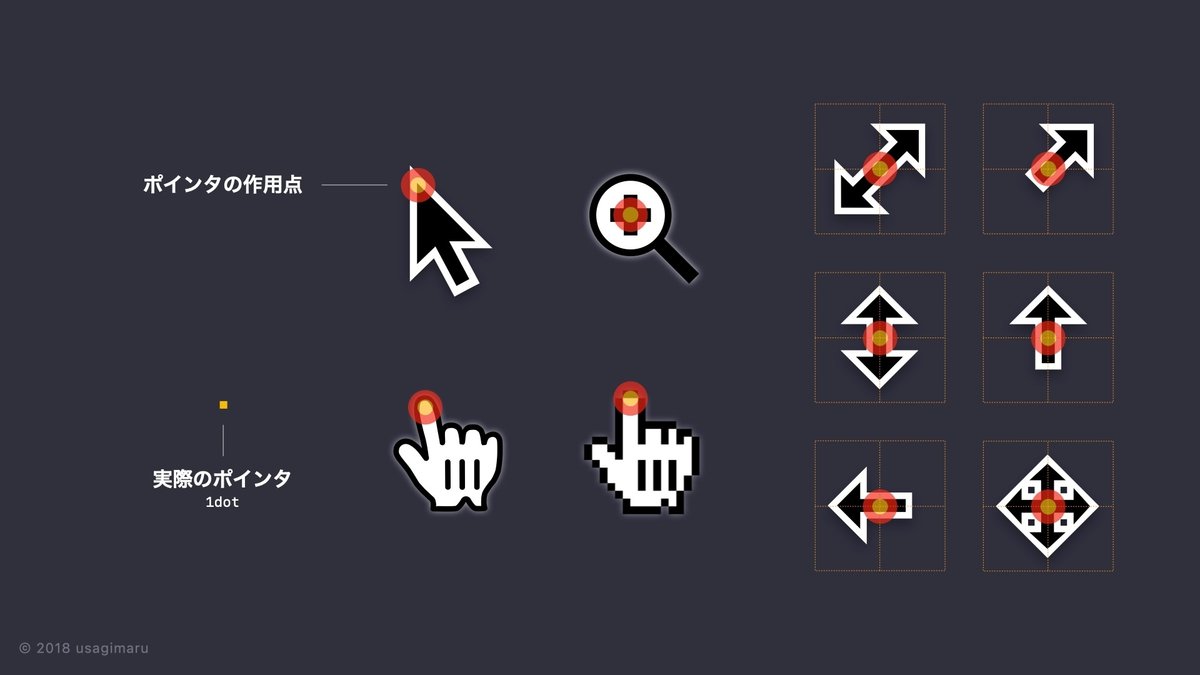
マウスポインタの作用点
マウスポインタは矢印や手などのアイコンで表示されますが、いずれかの1dotの点が実際のマウスポインタとして振る舞い、残りの部分は人間が理解しやすいようにするための飾りです。

この1dotを作用点と呼ぶとすると、マウスポインタの表現として先端もしくは中心点となるようなところを作用点に割り当てるのが妥当と言えます。ユーザーのメンタルモデルを考えた時に、どこに作用点があれば自然と感じられるかを吟味します。
例えば矢印なら鏃の先端、人差し指なら人差し指の先端、虫眼鏡(ズーム)ならレンズの中心を作用点にします。リサイズ用矢印の場合は、複数パターンが切り替わる可能性を考慮し、中心に作用点を置きます。
ここから先は
0字

コンテンツが増えていくと価格も少しずつ上がっていきます。ご興味があるなら早い方がお得かもしれません。
UI設計ビジュアライズノート集
800円
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
