
アクションの提供手段:フローティングツールバー

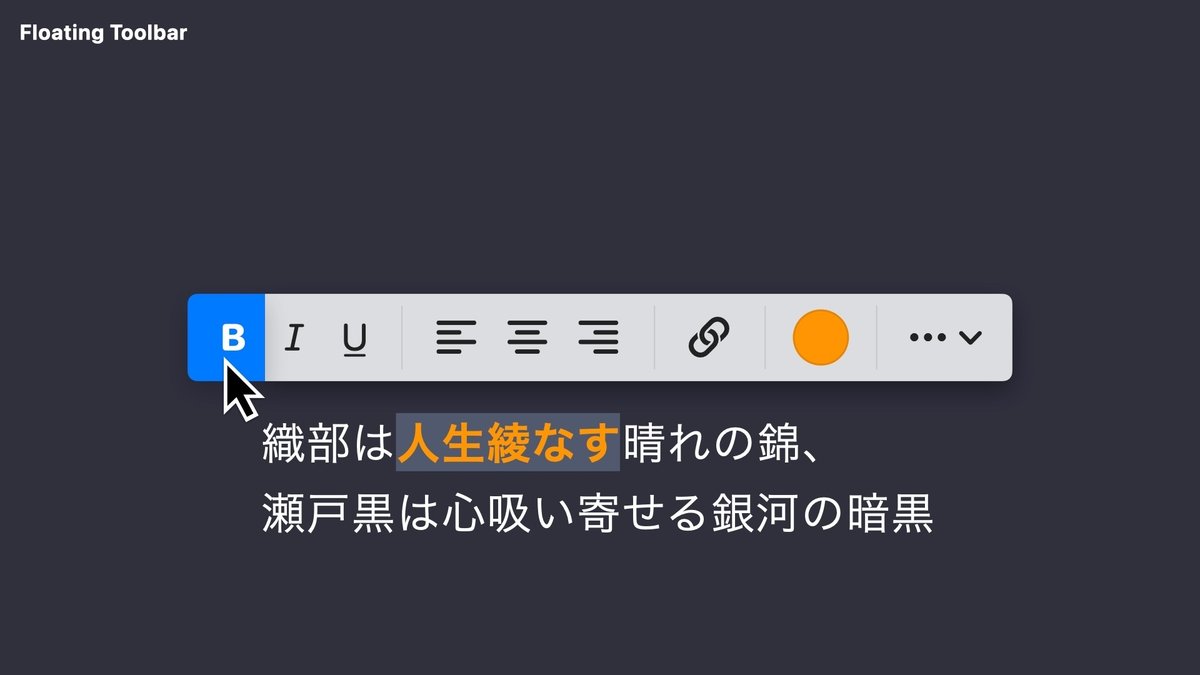
フローティングツールバー(Floating Toolbar)パターンは、選択した要素に対して実行可能なアクションの一覧を提供するために、その近傍に都度ポップアップで現れることができるツールバーの一種です。画面上の任意の場所に恒久的に浮遊表示させられるパターンのものもあります。
モバイルのテキストエディタやWebベースのツール系ソフトウェアに採用例が多く、主に選択したコンテンツの属性を編集するためのアクションメニューやツールバーを提供する目的で使われることが多いようです。従来型のデスクトップ向けツール系ソフトウェアではメニューバーや固定ツールバー、コンテクストメニューなどを用いることが多いので、フローティングツールバーの採用例は比較的少ないようです。しかしMicrosoft Officeなどのようにツールバーを任意に切り離して浮遊表示させられる機能を備えていることもあります。
用途
フローティングツールバーは、選択した情報に対する実行可能なアクションを提示するために使います。操作対象の近くにアクションの一覧を近接表示すると、固定表示のツールバー等よりもマウスの移動量を抑えられるので、すぐに実行できて便利に感じられることがあります。形状を吹き出し形式にすると選択対象との関連が視覚的にわかりやすくなることもあります。
ここから先は
701字
/
4画像

コンテンツが増えていくと価格も少しずつ上がっていきます。ご興味があるなら早い方がお得かもしれません。
UI設計ビジュアライズノート集
800円
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
