
UIの余計なお世話: テキスト全体を選択してあげなくても良い
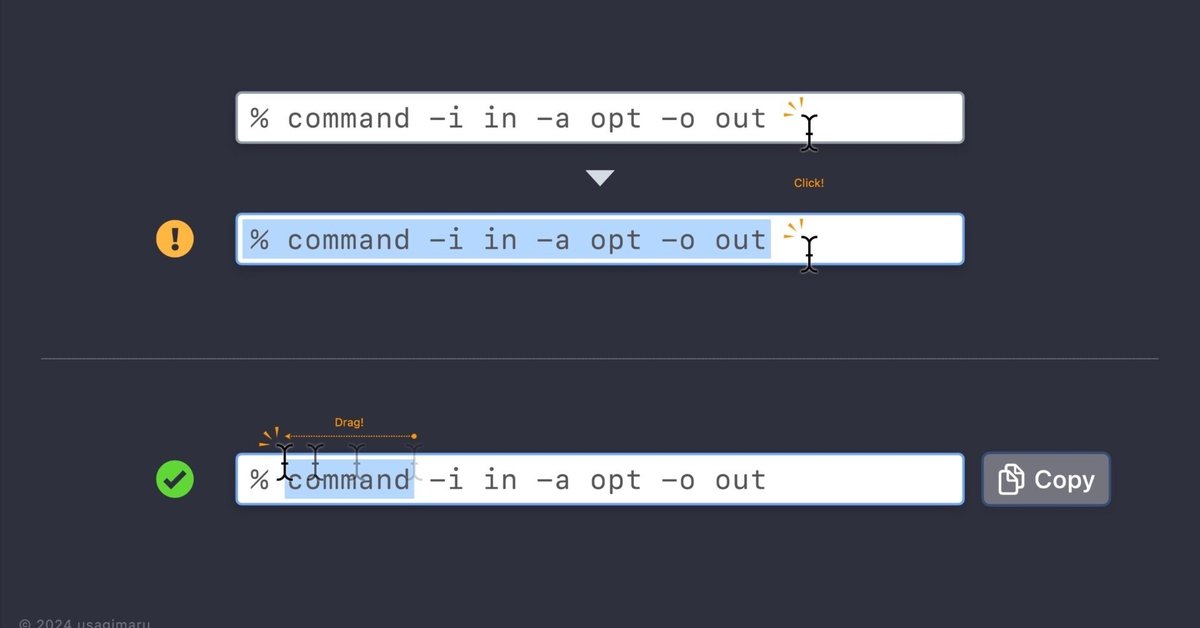
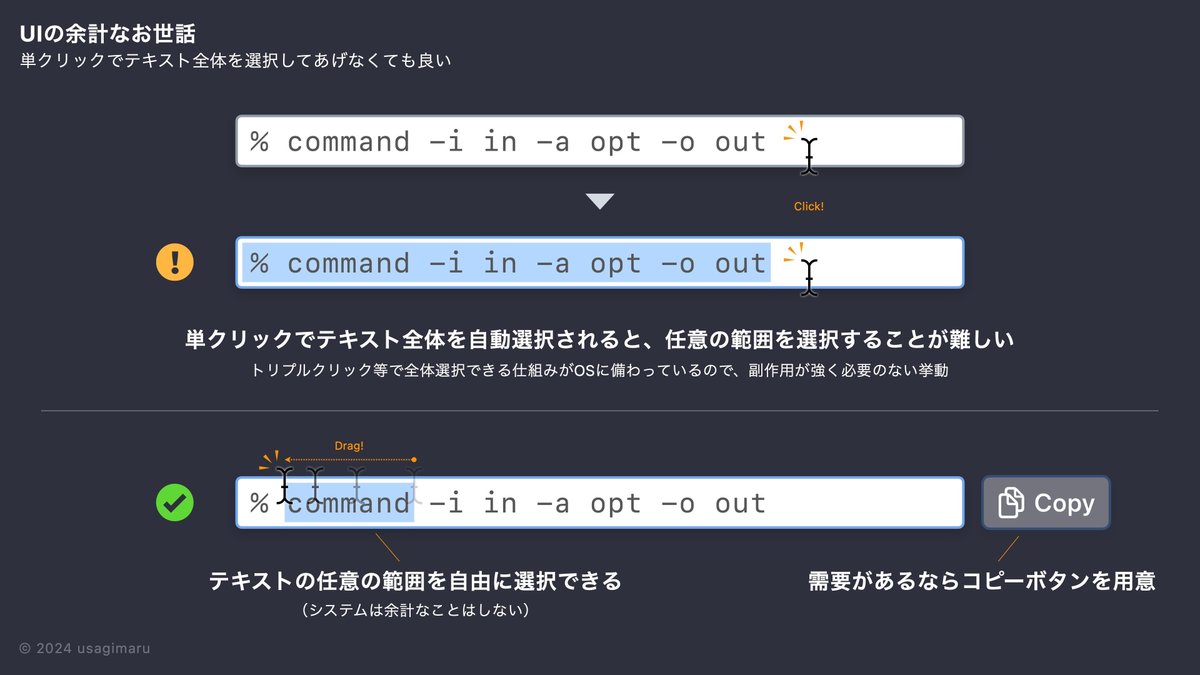
テキストフィールド(フォーム)でたまにある余計なお世話としては、単クリックでその内容を選択状態にしてくれる振る舞いがあります。しかしテキスト全体を選択状態にされると、ユーザーが任意の範囲を選択する自由を制限しかねないため、このような振る舞いをわざわざ実装しなくても良いでしょう。
基本的にはOS標準の振る舞いを尊重し、その仕組みを邪魔しない機能を提供することが大切です。例えばデスクトップOSではトリプルクリックによって段落全体を選択できる機能が備わっていることがあります。

次の事柄に注意して必要な機能のみを提供することを検討しましょう。
テキスト選択操作を制限していないか
キーボードショートカットを制限していないか
ここから先は
0字

コンテンツが増えていくと価格も少しずつ上がっていきます。ご興味があるなら早い方がお得かもしれません。
UI設計ビジュアライズノート集
800円
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
