
テキストの編集方式
直接操作方式

テキストが常に編集可能である場合や、直接的に編集を行いたい場合には、直接操作方式を採用すると良い。テキスト内容は常に変更される可能性が高いため(不安定)、そのような性質のテキストコンテンツに向いている。
編集モードで包んでいない場合には、書き換えられたテキスト内容は即時にデータベースに反映する(モードレスを保つ)。
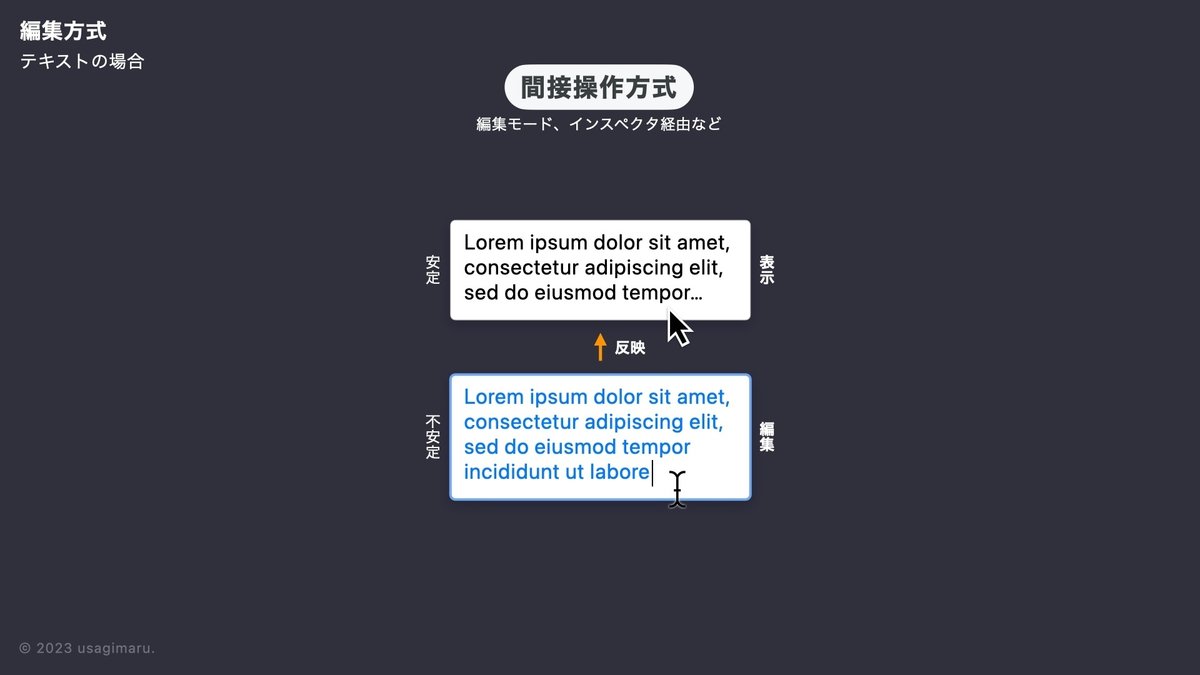
間接操作方式

編集内容の保存や破棄といった編集モードを提供したい場合には、間接操作方式にする。例えばプロフィール編集画面など。
そのほか、ツール系ソフトウェアでインスペクタ経由での編集を行う場合にもこのパターンが使える。
テキストビューを抱えるビューオブジェクト全体を掴んで移動したりするインタラクションがある場合には編集操作と衝突する可能性が高いため、直接操作方式よりも間接操作方式の方が都合が良い。
ここから先は
0字

コンテンツが増えていくと価格も少しずつ上がっていきます。ご興味があるなら早い方がお得かもしれません。
UI設計ビジュアライズノート集
800円
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
