
マルチペイン型UIの設計観点/iOS 14の新しいスプリットビュー
デスクトップ向けのアプリケーションやWebサイトなどでよく見られるパターン「マルチペイン型UI」の設計とその考え方を深掘りしてみます。今回は特にiOSにおけるiPad向けの新しいスプリットビュー/サイドバーのスタイルについて触れたいと思います。
※iPadOSもiOSで括っています。
この記事の対象読者は次のような属性の方を想定しています:
・UIデザイナー
・iOSデベロッパー
・iPadのネイティブインターフェイスを設計しようとしている
マルチペインに関わる要素と言葉の定義
マルチペイン–インターフェイス / Multi-Pane Interface
複数のペインから成るレイアウトパターン。ある矩形領域(ウインドウなど)があったとき、その内側を複数の領域—ペイン—で区切り、それぞれに意味と役割を与えるもの。マルチペインレイアウトを提供するコンテナを「スプリットビュー」と呼ぶこともある。
マルチペイン型UIの設計を考える際に抑えておくべき役者がいくつか存在します。
・ペイン
・スプリットビュー
・サイドバー
・詳細ペイン
・インスペクタ
これらの言葉を前提に話を進めたいので、便宜的に次のように定義しておきましょう。
ペイン / Pane
ある矩形領域が複数に区切られているとき、区切られたそれぞれの領域のことをペインと呼ぶ。

スプリットビュー / Split View
矩形領域を縦方向または横方向に二分割し、内側に2つのペインを構成するコンテナ型ビューの一種。ペインはそれぞれ独立した座標系でレイアウトを組むことができる。
領域を三分割以上したい場合は、片方のペインをスプリットビューとして構成して対応する(スプリットビューの入れ子にして設計する)。
サイドバー / Sidebar
横区切り型スプリットビューのうち、特に左側にある縦長の領域を「サイドバー」として設計することが多い。サイドバーは通常リスト型のレイアウトで構成され、詳細ペインに展開するコンテンツの概要一覧を扱うために用いられるパターンである。

詳細ペイン / Details Pane
サイドバーに対し、コンテンツの詳細情報を展開するためのペイン。横区切り型スプリットビューのうち、特に右側にある領域を詳細ペインとして設計することが多い。詳細ペインを更にスプリットビューで区切り、階層を多段構成にすることもある(3ペインレイアウトなど)。
インスペクタ / Inspector
ある選択された状態にあるオブジェクトの詳細な情報を提示したり、オブジェクトの属性を編集するための手段を提供する機能。
フローティングウインドウやサイドパネル(スプリットビュー)の形式で提供されることが多く、基本的にはモードレスに振る舞う。選択されている対象オブジェクトが切り替わることで、合わせてインスペクタの内容も切り替わる。
サイドバーに対し、インスペクタはスプリットビューの右側のペインに設置されることが多い。

…詳しくは以下の記事で。
マルチペイン構成/入れ子パターン
横方向に複数ペインを区切り、左側に「サイドバー」、その右側に「詳細ペイン」などを設置するパターンが一般的ですが、それに加えさらに詳細ペインの分割、インスペクタの設置など複合的に構成したパターンも考えられます。デスクトップやiPadのネイティブアプリケーションでよく見られるものです。
このレイアウトでは、いずれかのペインが入れ子型のスプリットビューとして振る舞います。スプリットビューを入れ子にすることで複雑な領域分割を行うことができます。UIデザインとして念頭に置きたいのは、入れ子の関係というものが概念の上でも情報同士の関係性(親子関係)に直結している点です。要するに、左側(リーディング側)や上層にあるものが親要素で、右側(トレイリング側)や下層にあるものが子要素として表現されるべきです。

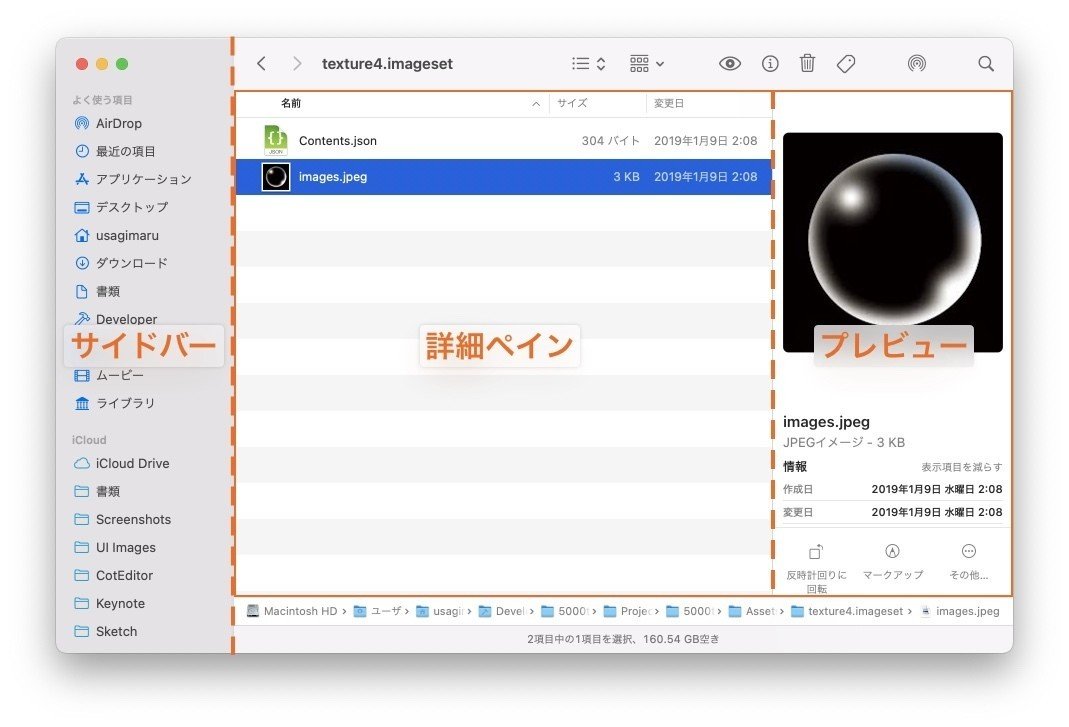
macOS Finderの例:3ペインインターフェイス
例えばmacOS Finderの例でいうと、まずウインドウを左右に区切るスプリットビューがあり、これがサイドバーとコンテンツ領域のペインを構成しています。コンテンツ領域はさらに「詳細+プレビュー」という具合に分割されており、入れ子のスプリットビューであることがわかります。全体で複合すると3ペイン構成になっています。この例ではまずサイドバーが一番上位にあり、詳細が2番目、プレビューが3番目という具合に扱われます。プレビューはインスペクタ的にも振る舞います。

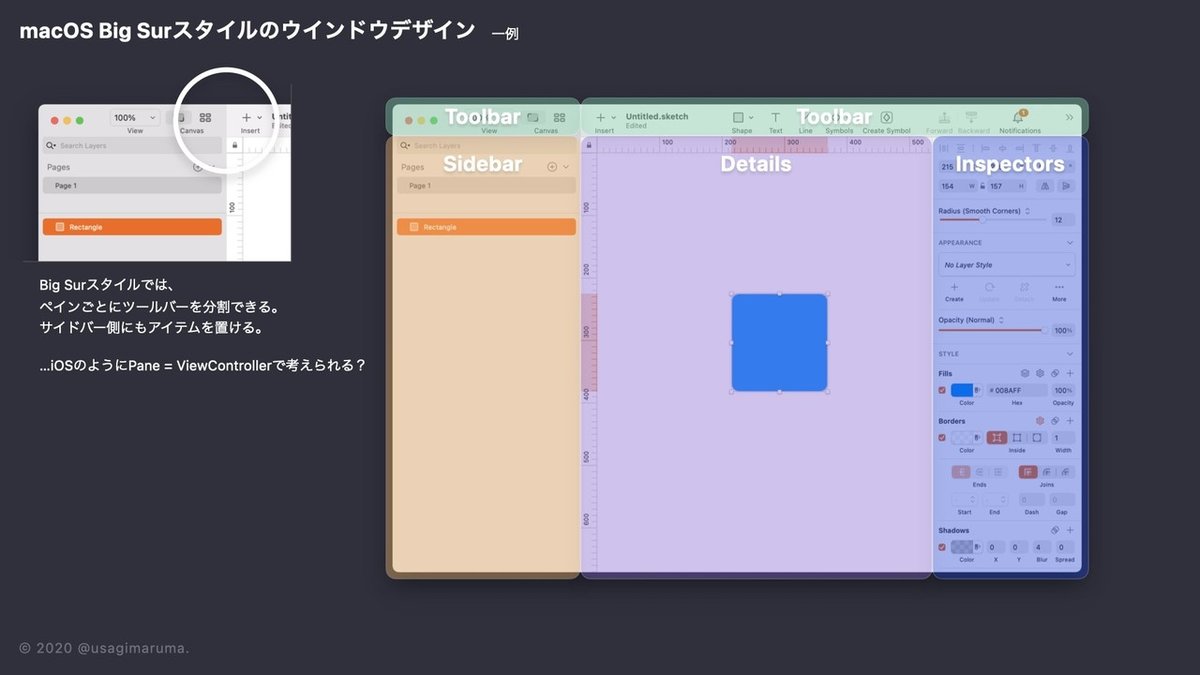
macOS Big Surではウインドウデザインがv10系から大きく変化した部分があります。ビジュアル的な部分もそうなのですが、レイアウト構造としてスプリットビューの区切り方とツールバーとの関係性が変わったようにも見受けられます。10.15 Catalinaまでは見た目として「一つのウインドウに対し一つのツールバー」だった構造が、11.0 Big Surからはサイドバーの境界がツールバー側にも伸びるようになり、全体で左右に分割する形に変化しました。この構造はペイン(ViewController)単位でUIを区切るiOS的にも映ります。ちょうどiPadのUIとも表現や構造を合わせやすくなった気がします。

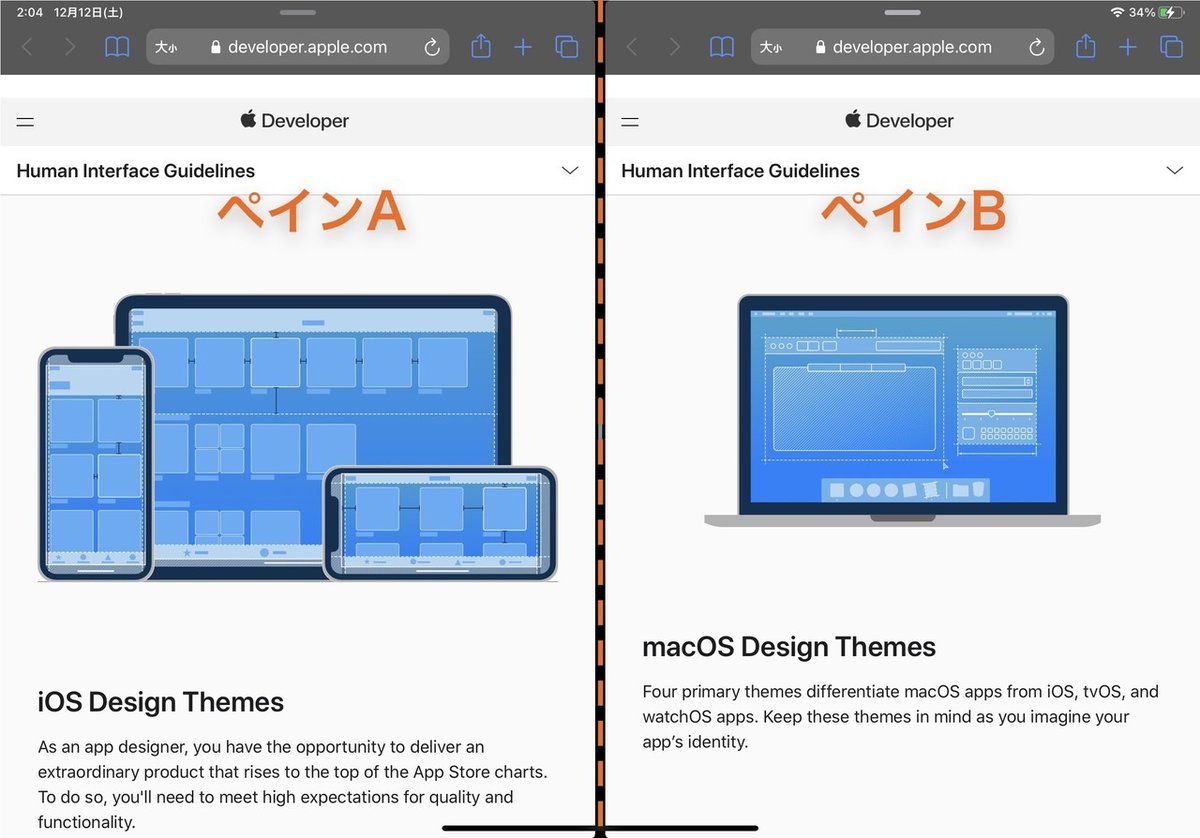
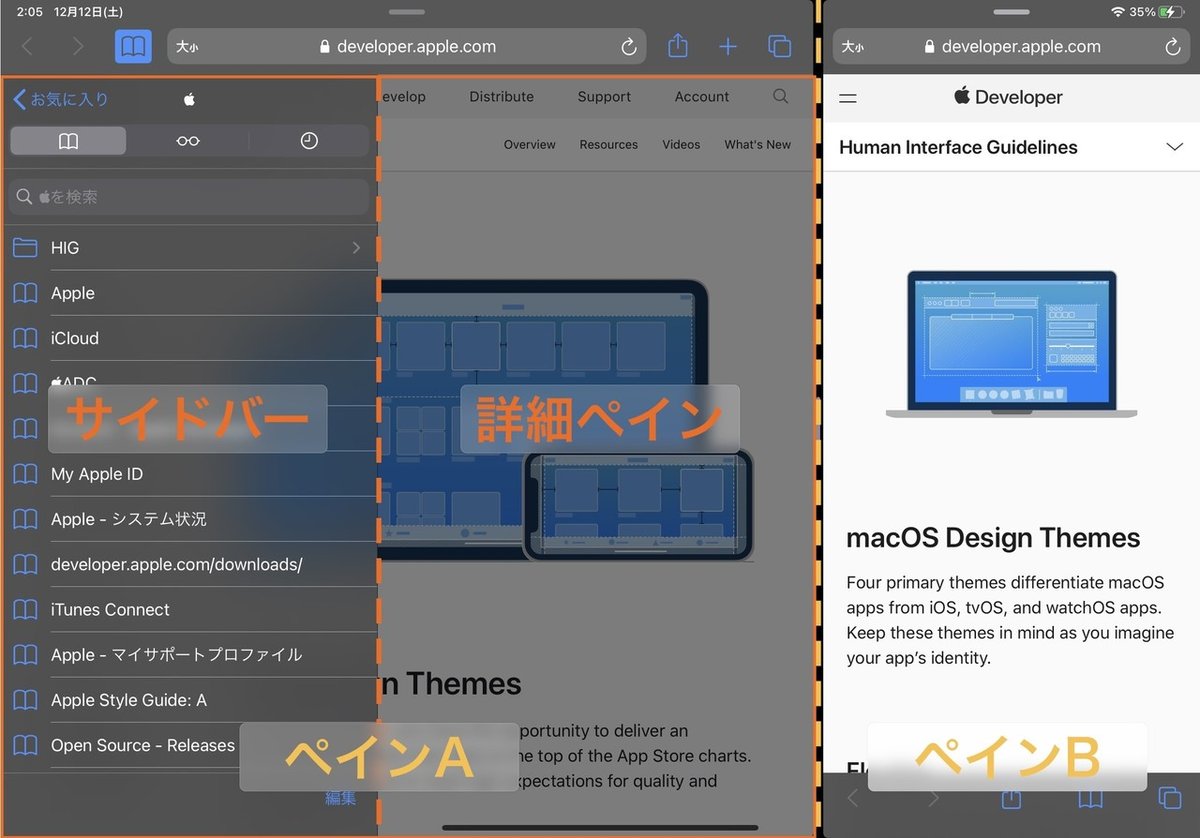
iPad版Safariの例:2ペインと1ペインで構成される2ペインインターフェイス
iPad版Safariの例はより複雑です。まず全体を区切るスプリットビューがあり、それぞれのペインにアプリケーション—いずれもSafari—が展開しています。ペインA側のSafariウインドウでは“お気に入り”パネルが展開しており、実質的な2ペインを構成しています。一方ペインB側を見ると単一の表示となっています。
これらを俯瞰すると3ペインのようにも見えなくもありませんが、この場合はペイン同士は独立のものとしてみなし、2ペイン+1ペインと捉えるのが良いでしょう。

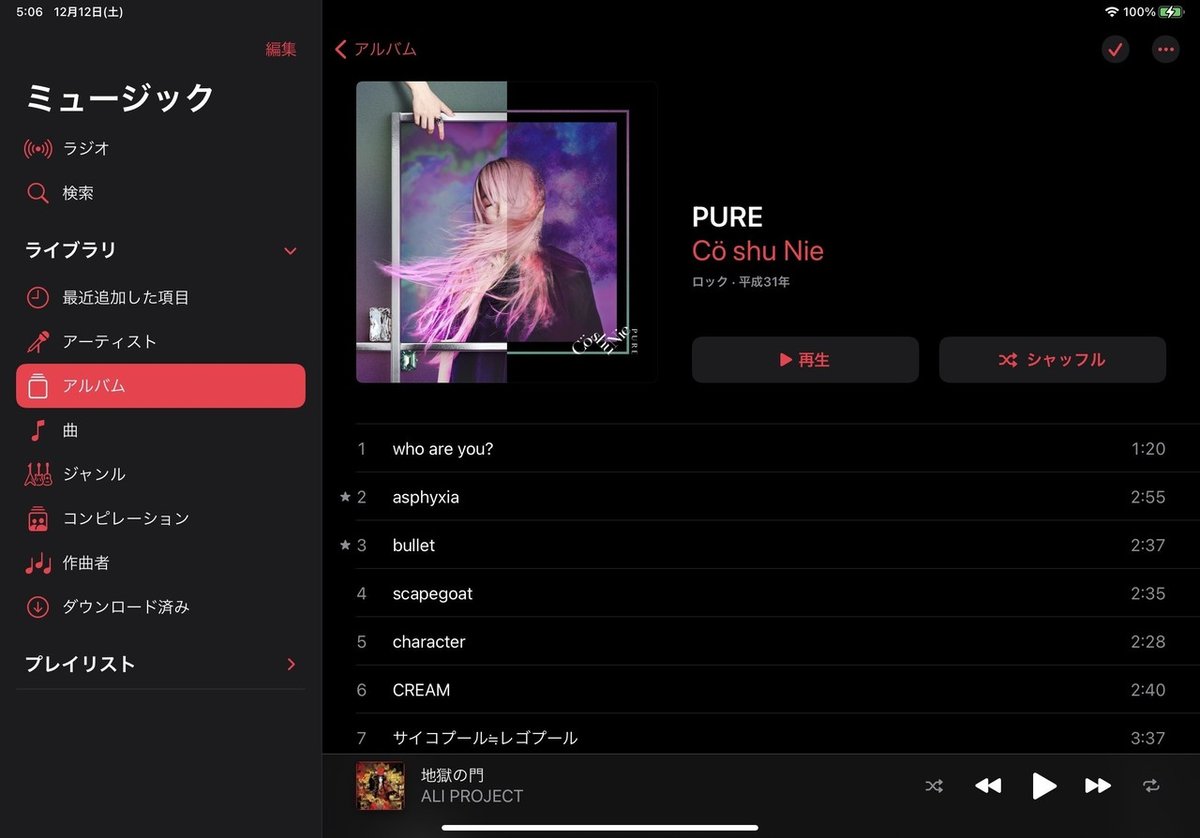
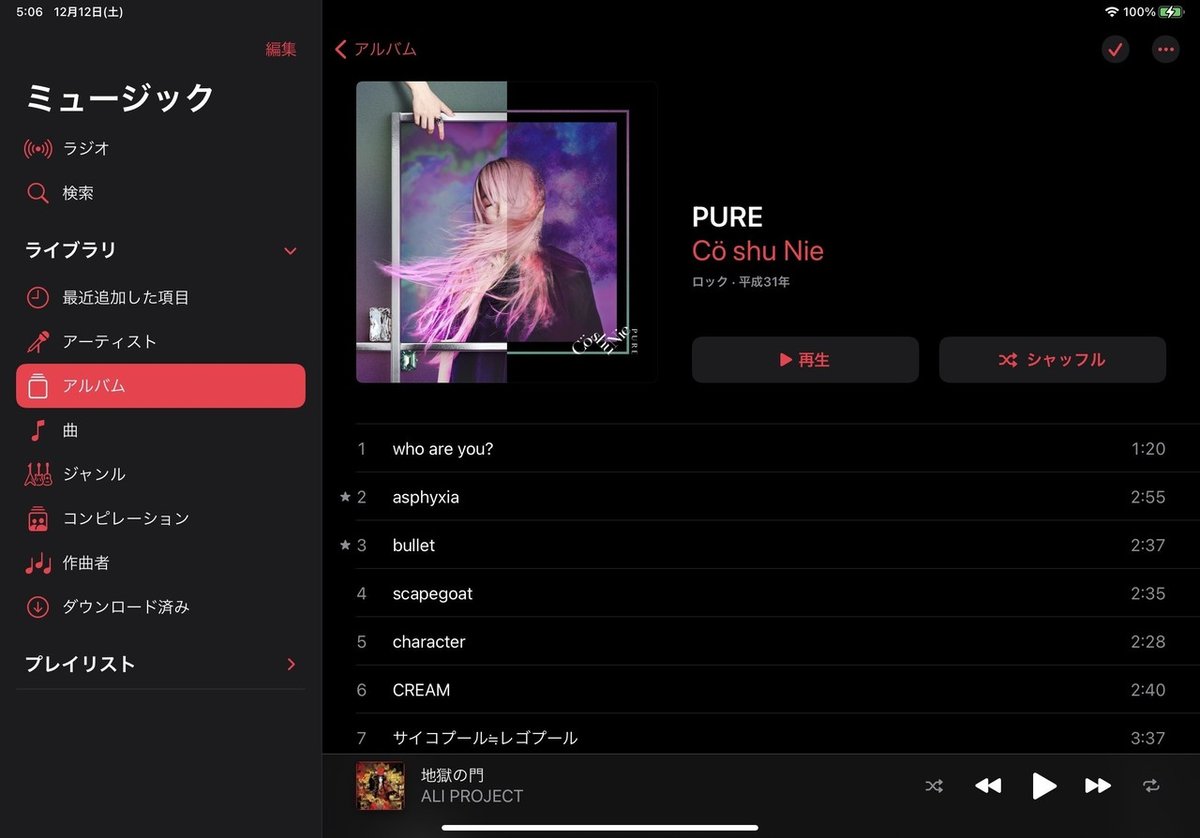
iPad版“ミュージック”
iOS 14ではiPadの標準的な「サイドバー」スタイルが導入されました。ミュージックやメールなどではこのスタイルが採用されています。実装を加味したより詳しい解説は後述します。
UIをスプリットビューで設計する意義
UIを使いやすくするためのもっともシンプルな方法は、複数の情報を同時に提示して、モードで縛らずに交互に操作可能な形に設計することです。デスクトップインターフェイスにおけるウインドウやスプリットビューはそのための表現パターンでもあります。一般に、画面の表示領域に余裕がるほど多くの情報が扱えるので、このような複雑なインターフェイスを構成しやすくなります。
逆に、iPhoneのような画面の小さなデバイスのインターフェイスの設計では、ユーザーが同時に多くの情報や操作を扱えるかどうかよりも、一度に表示する情報の量を絞って操作可能なアクションを少なく抑えることを目指します。iPadではスプリットビューを使ってマルチペインで構成していたUIを、iPhoneでは2段階のドリルダウン構造にして、1ペインずつ表示するUIにします。
(この考え方はAndroidでも同様です。)
MacやiPadはiPhoneよりもクリエイティブなデバイスです。iPhoneがどちらかというと情報を得るためのデバイスに位置づけられるとしたならば、MacやiPadは複雑な情報を生み出すことができるデバイスと位置づけられるでしょう。これらのデバイスは画面が広いので、有り余る画面リソースを有効活用するようなインターフェイスが向いています。フルスクリーンで単一の情報を表示するよりも、表示領域を分割したりして複数の情報を同時に扱えるようにします。
フルスクリーン表示は、映像を長時間視聴するための機能や、特定のアプリケーションに集中するための専用モードを提供する場合に限り設計に盛り込むようにしましょう。
モードを排除すること
マルチペイン型インターフェイスの設計で重要なのは、モードを排除することです。ペインやウインドウごとに意図的なモードを多く生じさせたり、他の作業を阻害するような仕組みは避けなければなりません。アプリケーションAのウインドウA1を操作してから、アプリケーションBのウインドウB1を操作し、再びアプリケーションAに戻ってきてウインドウA2を操作する……。UIをモードレスにしてユーザーが自由に行き来できるように仕立ててあげることにより、クリエイティブな環境が実現します。
もしも、ペインやウインドウごとに作業内容の保存や破棄を実行してからでないと他のインターフェイスに移ることが出来ないとしたら、とても使いづらいことでしょう。
・・・
iOS 14の新しいiPad向けスプリットビューの概要
さて、ここでiOSとiPadのより専門的な話題に移りましょう。iOS 14 (iPadOS 14)では、macOSとの統合を目指す形でスプリットビューのスタイルが刷新されました。これまで「iPhoneの大きい版」のように振る舞っていたインターフェイスが多かったのですが、新しいスタイルは「macOSのモバイル版」のような形でマルチペイン型インターフェイスを導入したものだと思います。

この新しいスタイルはOSネイティブのデザイン言語として採用されたものなので、UIデザインにおいてはUIKitの知識が不可欠となります。具体的には、UISplitViewController + UICollectionViewの組み合わせで実装します。UICollectionViewも今までの DataSource / Delegate / reloadData() パターンではなく、Diffable Data Source や Compositional Layout といったモダンなアーキテクチャが推奨されています。ちなみにUITableViewは一切登場しません。いずれ非推奨になる気がしています。
サイドバーに関してはこの見た目が標準のものとして定義されており、カスタマイズ可能な箇所はAPIが提供されている範囲までと捉えても良さそうに思います。設計の基本方針としては、UIKitが提供するAPIを駆使してOS標準のサイドバーやスプリットビューの振る舞いを手に入れるようにし、想定されるカスタマイズを超えた独自実装は避けるようにしましょう。もしも独自の表現を行いたいのであれば、まず何が出来ないのかをよく理解してから設計するのが良いと思います。
スプリットビューやサイドバーの様子をもっとよく知りたければ、iPadで動かせる次のアプリケーションをよく観察してみてください。特にセクションが分かれていて(ヘッダーがある)、アウトライン形式のもの(ディスクロージャによって展開できる)はお勧めです。標準のサイドバースタイルではない見た目のものや、今までのレガシーな見た目をしているものも健在です。いろいろなパターンに触れ探ってみましょう。
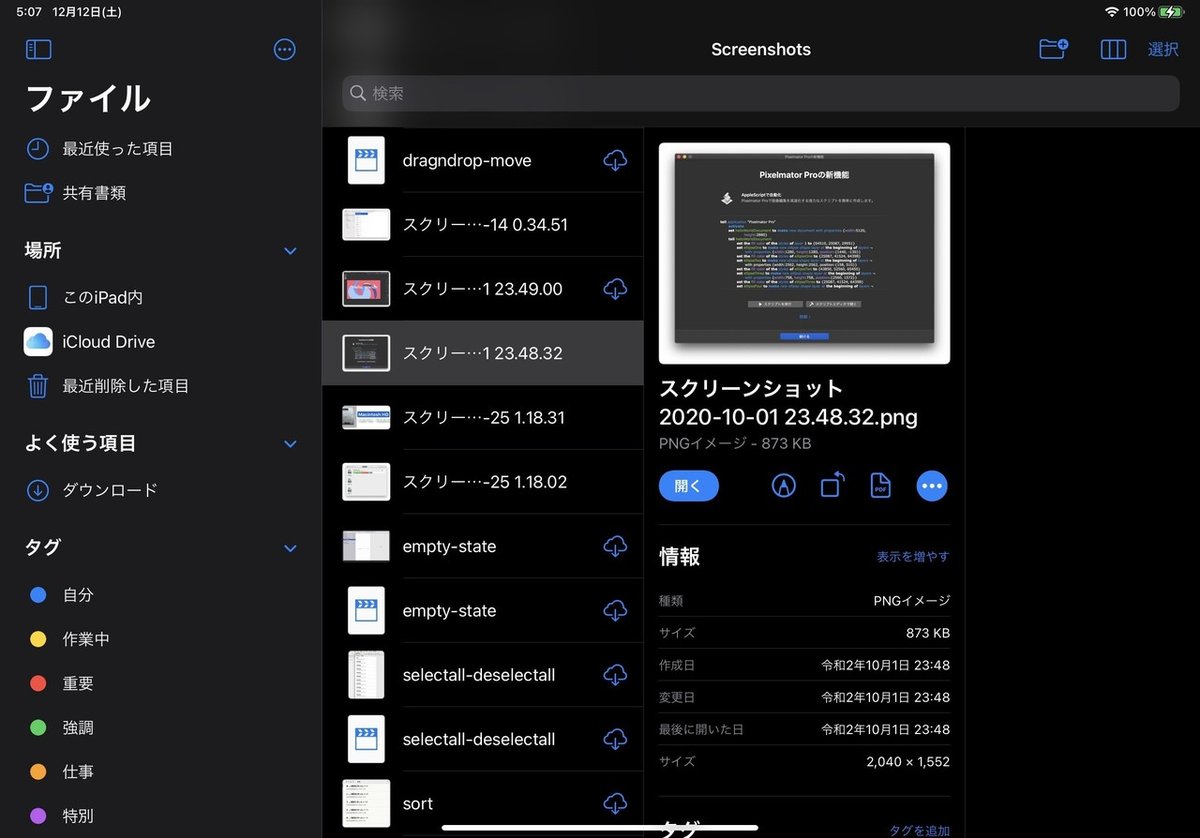
・ファイル *
・メール *
・写真 *
・ミュージック *
・ショートカット *
・メモ *
・リマインダー
・メッセージ
・連絡先
・設定



またAppleのサンプルコードではUICollectionViewで表現できる構造がよくわかるようになっています。個人的に興味深いと感じたのは色相をアニメーションを伴って順番にソートするものです。WWDC19 220 - Advances in UI Data Sources でも触れられていますが、これは見ているだけでも非常に愉快です。
Diffable Data Sourceを使った並べ替えのサンプル。データはSnapshotで考えるから、コードではSnapshotの差し替えを意識できていれば良い。描画の更新はアニメーションで自動補完される。https://t.co/be7wwfX1KL pic.twitter.com/exbvJS57xy
— usagimaru ⌘🐰🐹 (@usagimaruma) December 11, 2020
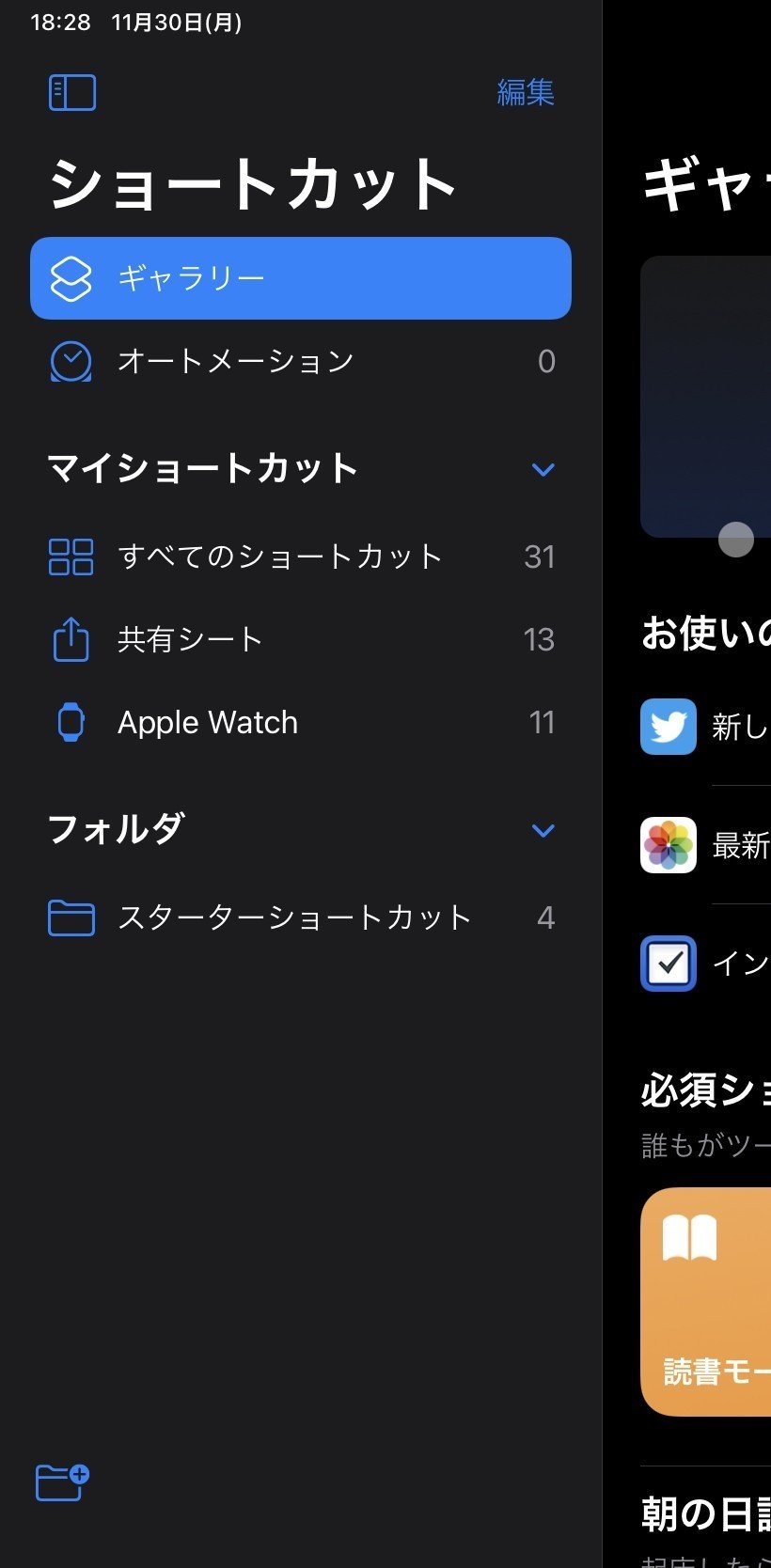
セクション区切りされたサイドバーの構造と実践
新しいサイドバーのスタイルには内側をセクションを区切り、それぞれがアウトライン形式で開閉する仕組みがあります。また、サイドバーを補足する形で現れるSupplementary Viewと呼ばれるペインはiPad独特のものです。3ペインのうち2番目がこれに当たるのですが、サイズクラスによってはサイドバーに付着する形で表現されることがありますので、決して独自実装しようとはせず、標準に倣って安全な道をゆきましょう。

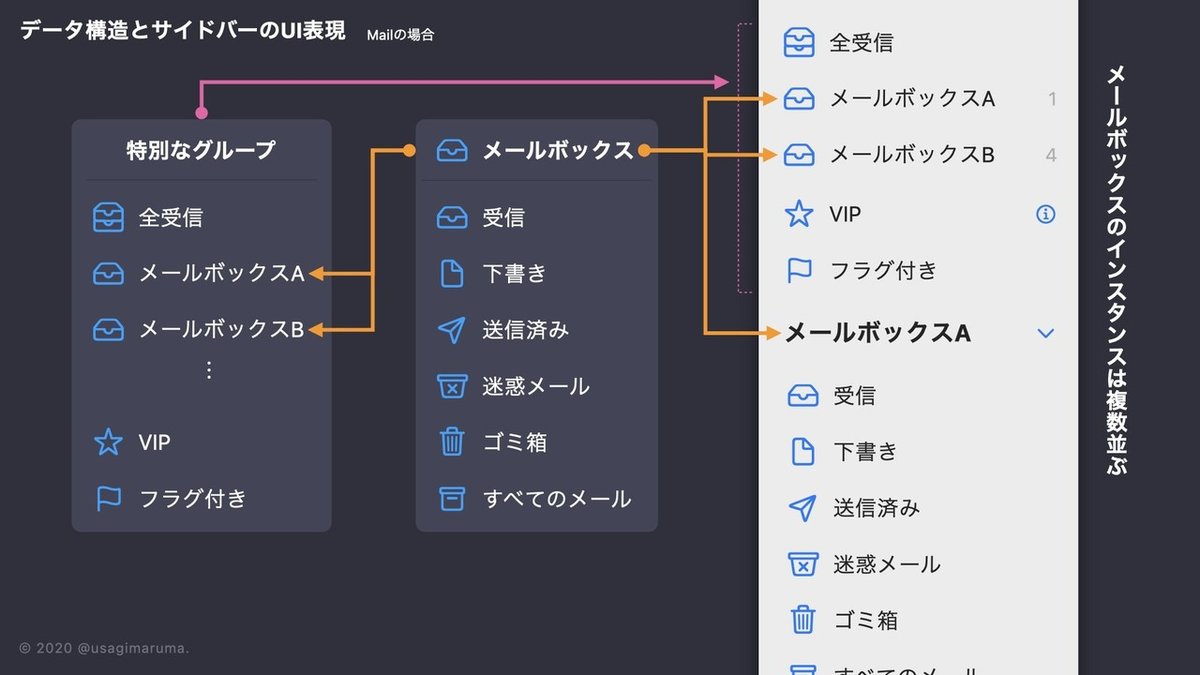
メールでは少し複雑なデータ構造をサイドバーで表現しています。サイドバーのセクションとアウトラインを使った表現に対し、どのようなデータモデルを形作ると良いのかを考えることが重要に思えます。

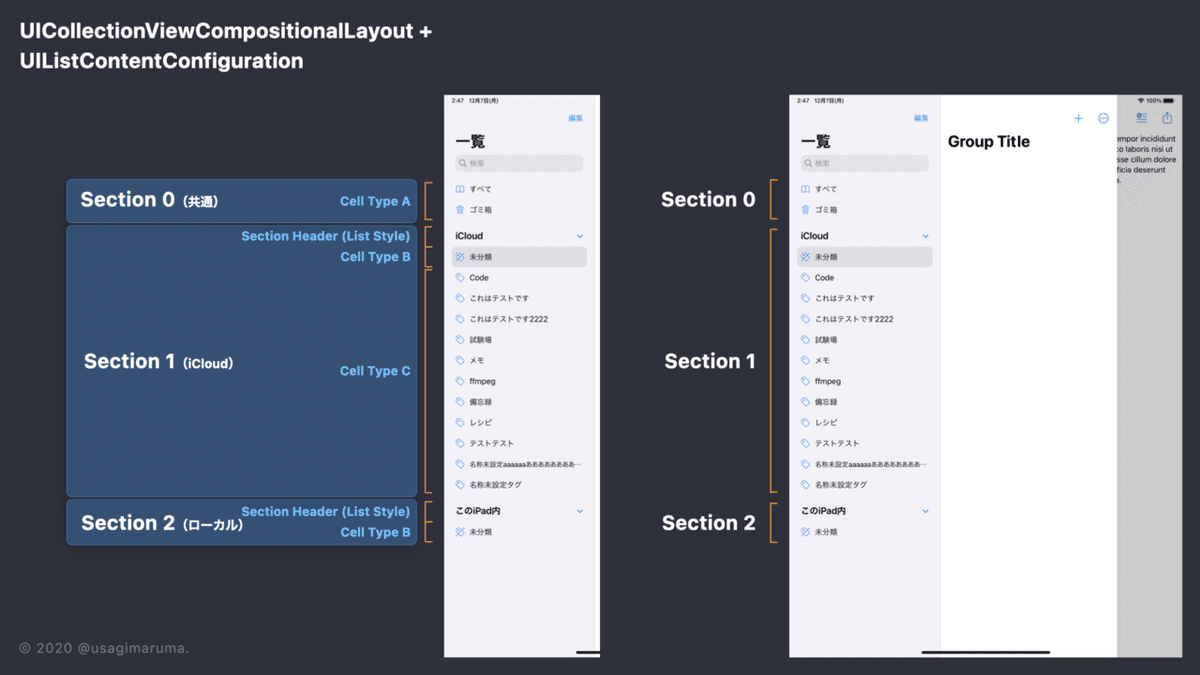
私はこのサイドバーのスタイルに合わせてデータモデルを設計する際に、この図のようなアプローチを取りました。このアプリケーションでは、扱うデータがiCloudストアとローカルストアそれぞれに収録され、区別して並べられるようにしたかったのです。次にそれぞれのセクションに依存するアイテムと、ドメインを跨いでグループを形成できるアイテムとを並べられるようにもしたかったのです。
今回は「すべて」「ゴミ箱」のようなドメインを跨ぐものはヘッダー無しのセクション0に、iCloudストアのアイテムをセクション1に、ローカルストアのアイテムをセクション2として表現してみました。
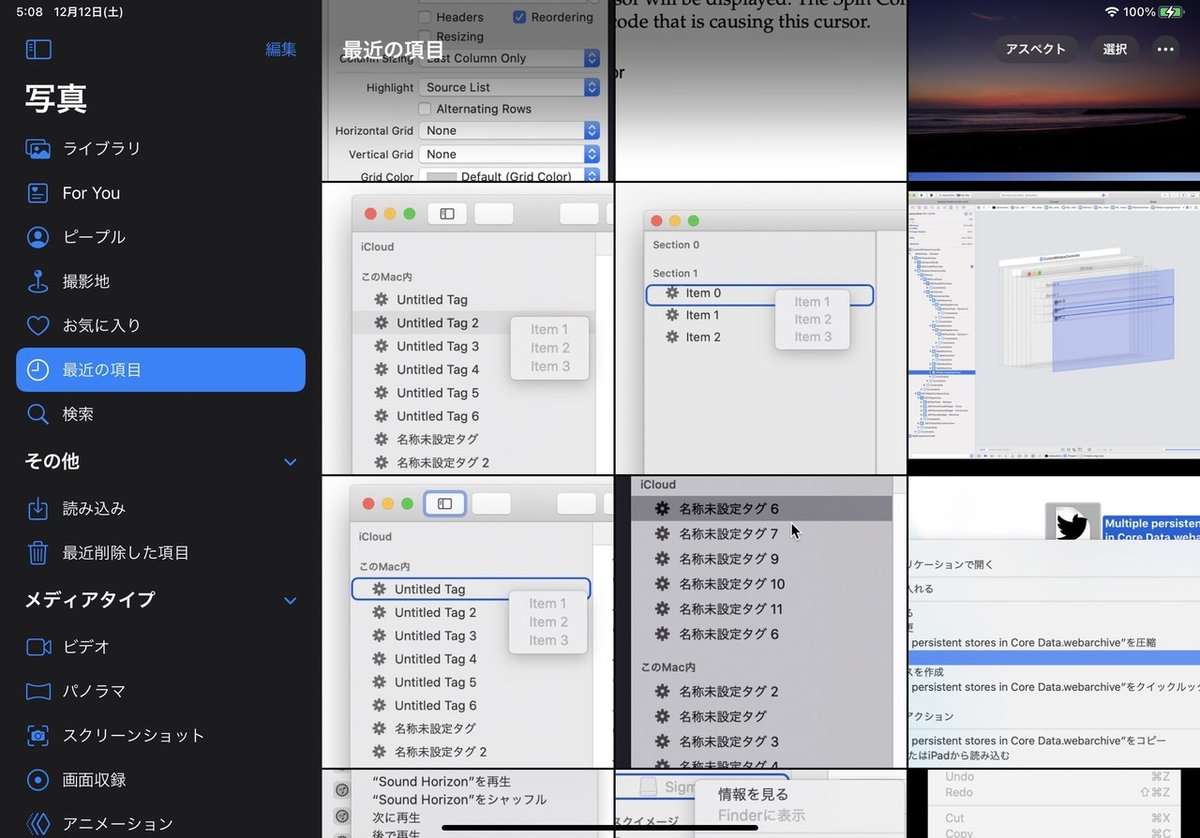
iPad UIのモダンなサイドバーがまず動くようになった。アウトライン開閉テスト。
— usagimaru ⌘🐰🐹 (@usagimaruma) November 29, 2020
UICollectionViewCompositionalLayout,
UICollectionViewListCell,
UICollectionViewDiffableDataSource, NSDiffableDataSourceSectionSnapshot
…と、iOS 14時代の新しいパラダイムでのUI設計はスマートだがむずい。 pic.twitter.com/1SPCigTwPC
UIListContentConfigurationのリストスタイル(標準のサイドバー)だと、データモデルの階層構造に一定の制約が課せられるっぽい感じだったので、データモデルの設計をやり直した。
— usagimaru ⌘🐰🐹 (@usagimaruma) December 6, 2020
アウトライン形式なものと一次元なものそれぞれを抽象化したセクションを用意して、dataSource.apply() する。 pic.twitter.com/95JqEcvddm
iPad向けスプリットビューを実装するための取っ掛かり
実装に慣れているiOSデベロッパーの方でもiOS 14スタイルのスプリットビューを勘で実装するのはなかなか難しいと思いますので、まずはWWDCのセッションビデオを見て復習することを強くお勧めします。今までのようにセルのレイアウトはxibなどで自作するのではなく、基本的にはコードベースでUICollectionViewListCellに適合させてゆく形をとります。幸いにも昨今のWWDCセッションでは日本語字幕が提供されており、英語が不得意でも大きな支障はないと思います。むしろSwiftの知識で読み書きできるかどうかの方が重要です。UIは宣言的に定義し、データモデルをSwiftらしく設計する必要があるためです。
► 10105 – Build for iPad
“Build for iPad” では、iPad向けのアプリケーションを作る方法—要するにデザインを適合させるための方法—を概要として学ぶことが出来ます。スプリットビューの新しいAPIの使い方、マルチペインUIの作り方、UICollectionViewを使ったサイドバーの専用スタイルの解説、モードを排除することについてなど、基本的な部分がざっくりと語られます。より詳細な解説は別のセッションを参照すると良いです。
► 10026 – Lists in UICollectionView
“Lists in UICollectionView” では、コレクションビューの新しいCompositional Layoutを使ったレイアウト方法など、モダンなアーキテクチャが詳しく解説されます。特にiOS 14の目玉の一つであるサイドバーを表現する方法にフォーカスしています。
・ヘッダー/フッターの作り方
・サイドバー(リスト)の作り方
・セクションの作り方、セクション別レイアウトの適用方法
・Diffable Data Sourceを使ったデータの反映方法
・セルの作り方
・スワイプアクションの実装方法
このセッションを視聴すれば、UICollectionViewの新しいアーキテクチャに沿ったサイドバーの基本実装はできるようになります。
iPad向けスプリットビューに関する追加情報
HIGの記載は案外さっくりしていて拍子抜けしますが、とりあえず読んでおくと良いでしょう。ただHIGではほとんど何も得られないと思いますので、セッションビデオを視聴することを強くお勧めします。
実装にあたりiOS 13 / WWDC19で新たに加わったCompositional LayoutやDiffable Data Sourceに基づく必要があるので、これらの復習も必要になります。
まとめると、iPadのネイティブのスプリットビュー/サイドバーを設計・実装するためには、次の事柄や関連技術に関する知識が必要です。
・新しいデザインの理解
・UICollectionViewのモダンなアーキテクチャの理解
・リストセル (UICollectionViewListCell)
・Compositional Layout (UICollectionViewCompositionalLayout)
・Diffable Data Source (UICollectionViewDiffableDataSource)
・Snapshot (NSDiffableDataSourceSectionSnapshot)
(DataSource / Delegate / reloadData() パターンは使いません)
・Swiftらしいコード設計術
・・・
・・・

