
UIの余計なお世話: 固有番号の接頭辞・接尾辞を入力済み状態にしない
何かの固有番号(シリアル番号、ID等)を表す文字列に固定の接頭辞・接尾辞が付いている場合に、入力を受け付けるテキストフィールド(フォーム)で接頭辞・接尾辞を切り離して受け付ける仕様であると、ユーザー側でいちいち接頭辞・接尾辞部分を除去する手間が生じます。

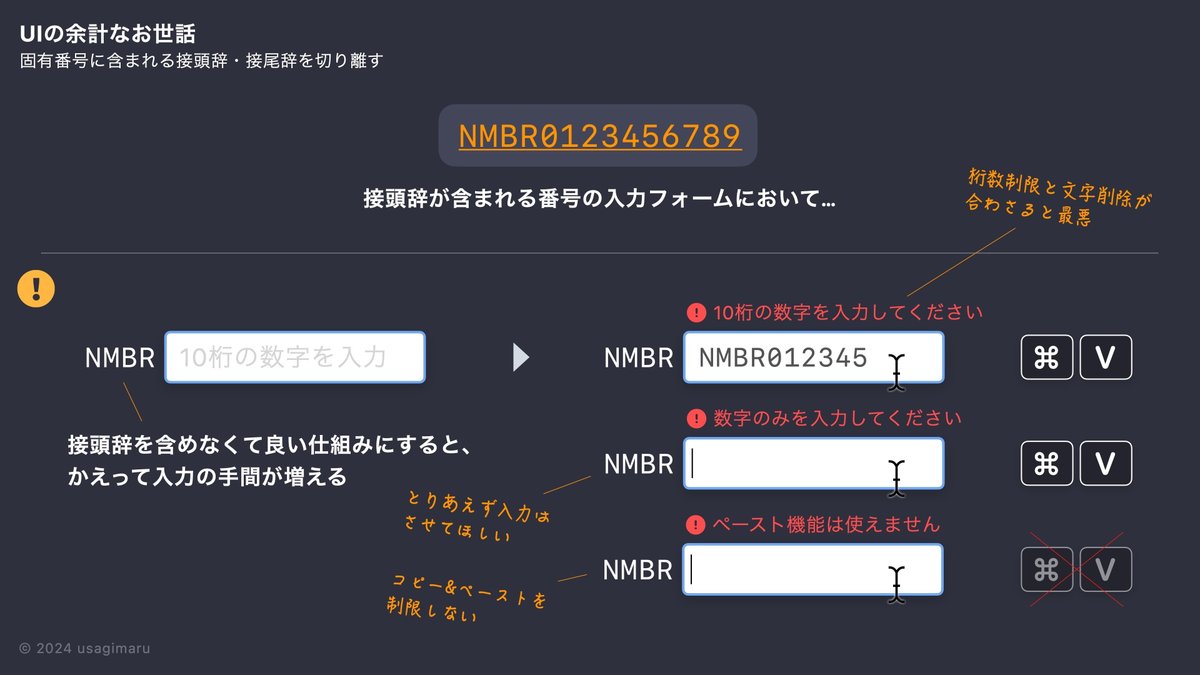
例えば“NMBR0123456789”というような固有番号を扱う際、テキストフィールド側で「“NMBR”を除く残り10桁部分を入力してください」という見え方になっていると、NMBRを取り除くためのテキスト編集作業がユーザー側に必要になります。
このとき、当該テキストフィールドがさらに余計なお世話を利かせて「必要桁数を超えた部分を削除する」だとか、「数字のみしか受け付けない」というようなバリデーションを働かせてしまっていると、このテキストフィールド内でのささやかなテキスト編集さえも制限されるため、ユーザー側の負担はより大きくなる可能性があります。

バリデーションをどのタイミングで機能させるか、どこまでの情報をフィードバックするかなどはシステム要件や状況次第ではあるものの、気を利かせすぎて(あるいは不正入力によるエラーを恐れて)ユーザー操作を必要以上に制限するようなことは、可能な限り避けられると良いと思います。
接頭辞・接尾辞も含め、とりあえずテキスト入力を受け付ける
コピー&ペーストなど基本的なテキスト関係コマンドを制限しない
できれば全角でも受け付ける(UI上、またはシステム内部で自動変換する等)
溢れた桁数以降の入力を拒否したり文字を削るのではなく、文字色を変える等の方法でフィードバックを行う
ユーザーの一般的な行動を考える:
接頭辞・接尾辞も含めてその「固有番号」を構成しているのだから、ユーザーはそれ全体をパスワードマネージャ等にそのまま記述して保管しているはず
接頭辞・接尾辞を切り離して使うユースケースはほとんどない
溢れた桁数以降の入力を拒否したり文字を削るような「余計なお世話」があると、ユーザー側では別途テキストエディタを用意してそこでまず必要な桁部分を切り出す操作が必要になる
削る/拒否するのではなく、受け入れた上で無効である表現を行なう
例:Twitter (X) の投稿編集における、制限文字数を超えた場合の表現

システム都合を考える:
どうしても文字種別の扱いに厳密になる必要があるなら、その旨を丁寧にユーザーに説明し理解を求める
バリデーションとフィードバックによって、セキュリティ上の問題を生じさせないこと
通信が生じる場合には、テキスト入力操作によってシステムに負荷をかけすぎない仕組みにすること
ここから先は

UI設計ビジュアライズノート集
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
