
はじめての配属はWEBチーム!新人エンジニアのリアルな体験談
こんにちは!
WEBチームの安住です!
宮城県出身で、山形大学工学部を卒業しました。
在学中は授業でC言語を少し学びましたが、主に独学でPython等を勉強していました。
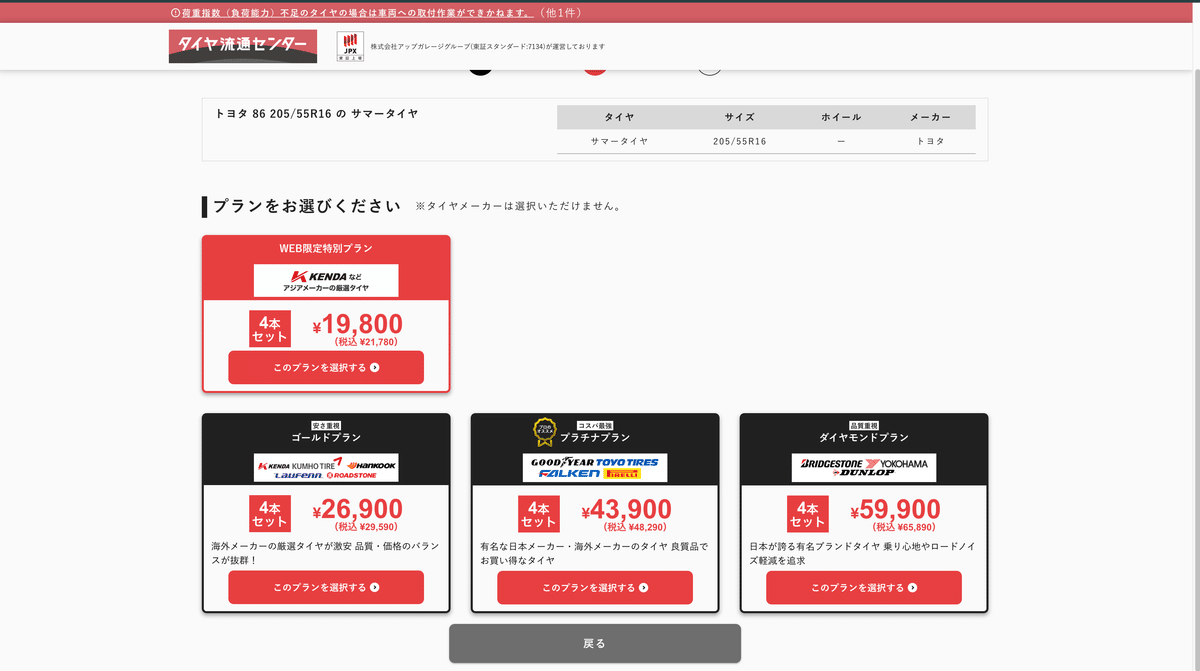
現在はアップガレージグループのコーポレートサイトやタイヤ流通センターなどの、開発・保守を担当しています。
去年の経験を振り返りながら、WEBチームのことを紹介します!
WEBチームについて
半年ほどの研修期間を経て、WEBチームに配属となりました。
バックエンドでPHPを使っているWEBサイトの開発や保守を担当しているチームです。
マーケティング部など、他の部署からの依頼を受けて、既存のUIやUXを改善したり、機能を新たに実装するのが、主な仕事です。
現在の僕はフロントエンドを主に担当しています。
Vue.jsについては、入社前には触ったことがなかったのですが、研修で学ばせていただきました。
その後、実務として実装をする中で、わからないことを調べたり、優しくて頼れる先輩方に教えていただいたりしながら、できることが増えて成長を実感できています。
働いていて感じたこと
自分が作った機能や、行った修正が実際にリリースされて動作しているのを見ると、すごく達成感があります。
初めはただのWEBサイトにしか見えなかったものも、プロダクトに携わる中で「この部分は自分が作った」「この部分は先輩が作っていたな、今の自分には難しい実装だ」など、見え方が変わってきて楽しいです!

弊社では自社のプロダクトの開発がメインです。
そのため受託開発がメインで納品したら手離れするような仕事とは異なり、同じプロダクトに関わり続けられて自分が作ったものがどう動いているか見守りながら、さらなる改善ができること、「直したい」「実装したい」と思ったことを言い出しやすいことが弊社で働く魅力だと思います。
在学中にごく小さなものですが、受託開発の案件をこなしたことがあり、納品後に「あのコード直したいな」と思ってもできなかった経験があるので、より感じました。
最後に
社会人として、エンジニアとして、価値を高める上でとても良い環境を提供してもらえていると日々思います。
会社のためにも自分のためにも、まずはVue.jsなどの理解を深め、より力をつけていきます!
ITソリューション部では、
共に勉強し合い、成長し合うメンバーを大募集しています!
チームメンバーを詳しく知りたい方はこちら
Webエンジニア・UI/UXデザイナーの採用はこちら
過去のはてなブログはこちら
