
一緒に考える会:デザインと実装の間になぜギャップが生まれる?!
こんにちは、ITソリューション部デザイナーのHuang(ファン)です。
出身は中国です。来日して美大でプロダクトデザインを専攻し、そのうちデジタルプロダクトに興味を持ちました。成長環境に魅力を感じてアップガレージグループに入社することを決めたのです。
はじめに
デジタルデザイナーたちはこういう疑問を持ったりしたことありませんか?
キレイに作ったデザインは、エンジニアに渡して実装したら
🤯な〜ぜか違う〜! って思ったことありませんか?

本記事ではWEBデザインの歴史から原因を解明し、
次回はFigmaでデザイン制作の改善できるところを話したいと思います!
👥この記事の想定する対象読者
コーディング未経験で実装のギャップに悩むデザイナー
デザインの仕方を見直したい方
デザインと開発の悩みを持っている皆さんの、改善や思考のヒントになれたら幸いです!
ギャップが生まれる2つの主要因
WEBデザインの歴史を振り返ると、このギャップが生まれた背景には2つの重要な要因があります:
レスポンシブデザインの登場
デザインツールの進化
1- レスポンシブの誕生
最初のパソコンは画面サイズがほぼ統一されており、WEBデザインは比較的シンプルでした。
しかし、スマートフォンやタブレットの普及により、
異なる画面サイズに対応する「レスポンシブ」が必要不可欠となりました。
この変化により、
固定サイズのデザインから柔軟に変化するデザインへの移行が求められ、
デザインと実装の複雑さが増しました。

課題と解決策
デザイナーは全てのサイズを作成するのはほぼ不可能ですが、
動的な想像は必要です。
🧐たとえば、エンジニアがFigmaファイルを開いた時、
iPhone 13やMacBook Proサイズのデザインがありました。
実装の際はそれらの間サイズの表示を補完する必要がありました。
このタイミングで、デザイナーの丁寧な説明がとても重要です。

横幅は本当に991.11pxなのか?画面の80%なのか?
デザインの隣で説明しましょう!
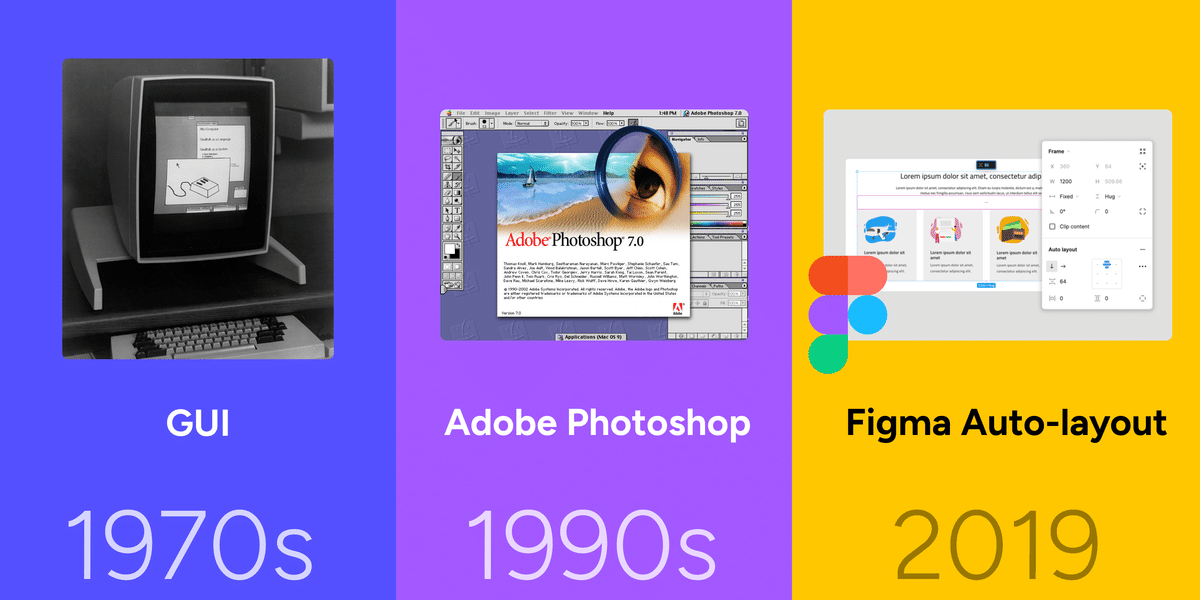
2- デザインツールの進化
初期のHTMLベースで静的なデザインから、
現代の複雑な動的なデザインまで、
技術とニーズの進化が様々な課題を生み出してきました。

PhotoshopでUIとWEBをデザインする時期もありました。
ギャップが顕著になった時期
デザインツールの進化により、
コードが分からなくてもデジタルのデザインができる時代になりました。
Adobe PhotoshopやIllustratorなどの印刷物のツールが
WEBデザインにも使用されるようになりました。
これらのツールは自由な表現を可能にする一方で、
実装時の制約との間にギャップを生みました。
特に、レイヤーベースのデザインと実際のHTML/CSSの構造の違いが、
大きな課題となっています。

CSSコードで言えば、すべての要素が position: absolute;とz-indexのレイヤーになっているのと同じです。
Figmaによる革新
2010年代に入り、Sketchの登場を皮切りに、UIデザインツールは新たな段階へと進化しました。
2019年に登場したFigmaのAuto-layoutは、さらなる革新をもたらしてきました。
Auto-layoutは実装により近い考え方でデザインできる革新的な機能です。この機能により、デザインと実装のギャップを少しずつ埋めることが可能になってきました。
課題と解決策
Figmaでも実装に近づけるために、「最適なデザインの作り方」が必要です。
次回の記事で、抑えるべきポイントを説明したいと思います!
興味のある方はぜひフォロー&スキいただけますと幸いです!
最後までお読みいただきありがとうございました。
株式会社アップガレージグループ ITソリューション事業部では、
共に勉強し合い、成長し合うメンバーを大募集しています!
チームメンバーを詳しく知りたい方はこちら
Webエンジニア・UI/UXデザイナーの採用はこちら
過去のはてなブログはこちら
