
【ランダム・効果音】おみくじARを作ったときに工夫したこと【ARデザインとAeroのヒント② 】
こんにちは。
1月も最後の日になってしまいましたね。早いものです。
今回は、前回の記事で紹介したお正月おみくじARを作った時のAdobe Aeroの技術的なノウハウをまとめていきます。
おみくじARは、Adobeが出しているARを作るアプリ「Aero」を使って作りました。Aeroはノーコードで作れるのと、他のAdobe製品との連携がスムーズなので、UIデザイナーの私にも使いやすいアプリになっています。
ただ、まだデスクトップアプリがベータ版だったり、機能が十分ではない発展途上なところがある分、理想が叶えられない瞬間があります。
そんな「こうしたいのにできない!」という部分をいくつか工夫で乗り越えたところがあるので(すこし強引に?)、そのあたりを紹介していきます。
*前回の記事ではARデザインのヒントを紹介しています↓
*おみくじARの内容がわかる動画はこちら↓
開発に使ったツール
AR作り:Adobe Aero デスクトップ版 0.18.4
2D画像素材:Illustrator2023 27.2
3Dモデル:Blender 3.3.1
テクスチャ:Adobe Dimension
Aeroでの工夫
1、ランダムに見せる「ぐるぐる回転!」
まず最初は、おみくじには欠かせないおみくじの内容をランダムに出すことです。
おみくじを引く前は何がでるのかわからない状態にしたいですよね。また、誰かに「ここをこうすると大吉がでるよ」というような攻略法が広まらないようにすることも、コンテンツの面白さを維持するためには必要だと思いました。
コードを仕込める場合は、乱数を設定して何が出るかをわからないようにすれば良いのですが、Aeroの場合はそれができません。
どうすればよいか…と考え、思いついたのが、おみくじをぐるぐる回すことでした。

おみくじがいくつあるかはバレてしまいますが、位置を固定させないことで、どこに何があるかわかりづらくなります。この方法であれば、Aeroでも実装できそうです。
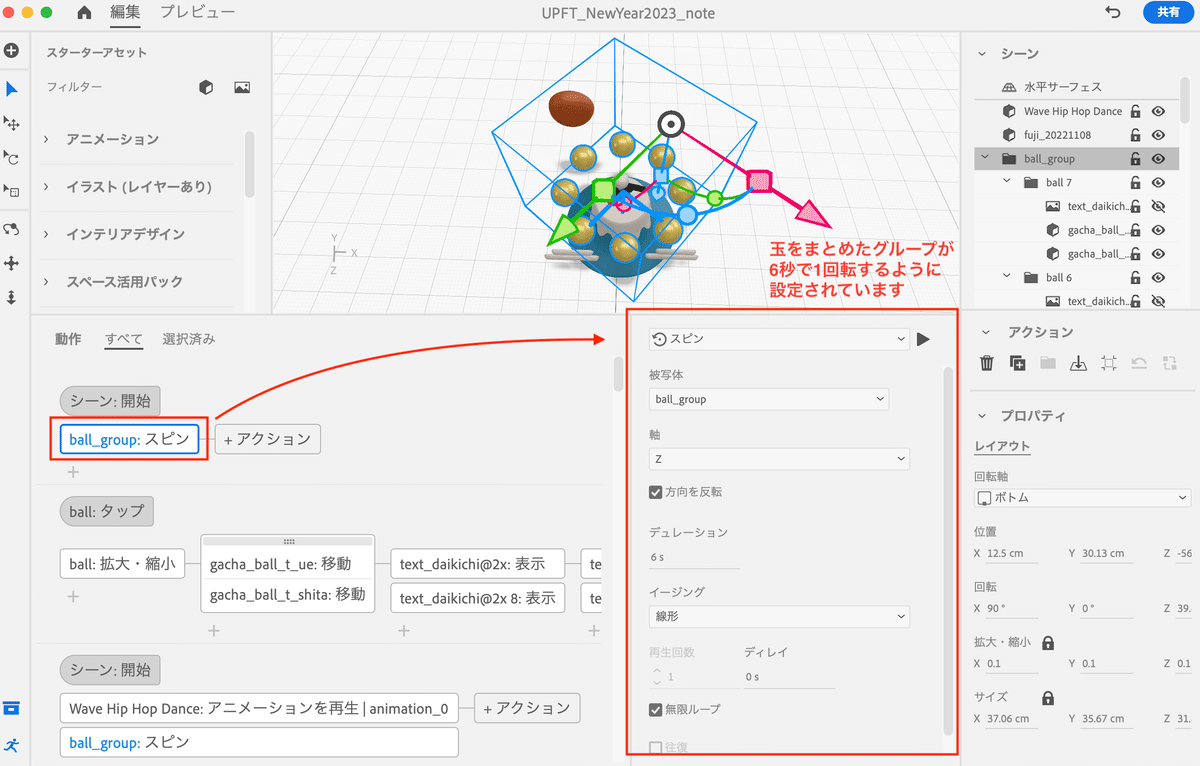
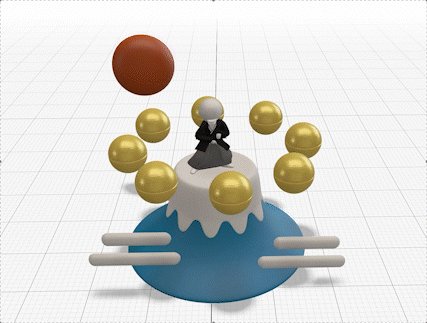
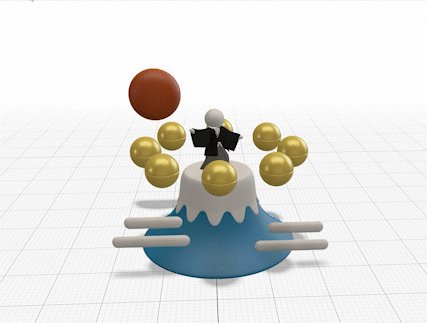
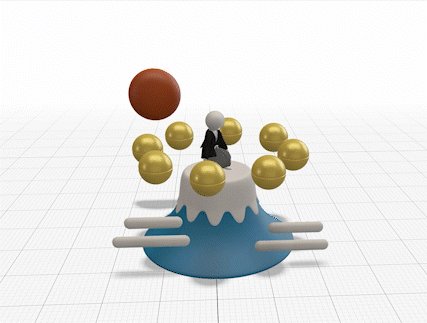
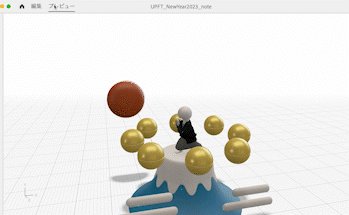
Aeroの「動作」で物を回転させる「スピン」を利用しました。
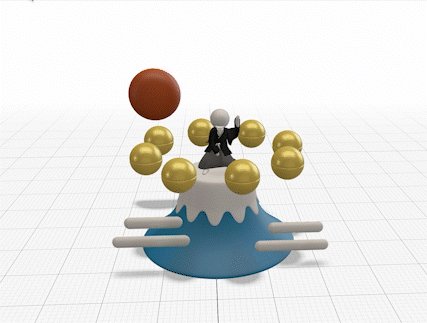
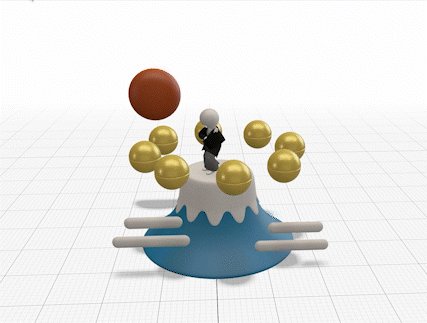
玉を8つ、円を描くように置き、6秒間で一周するように設定します。

玉が動いているので、想定通り玉の位置はわかりづらくなりました。
また、玉をタップするスピードとしてもちょうど良いです。
ただ、このままでは「回転が始まるときに正面にある玉は大吉だ」とわかってしまうと、目で追えてしまい、容易に大吉を当てられてしまいます。

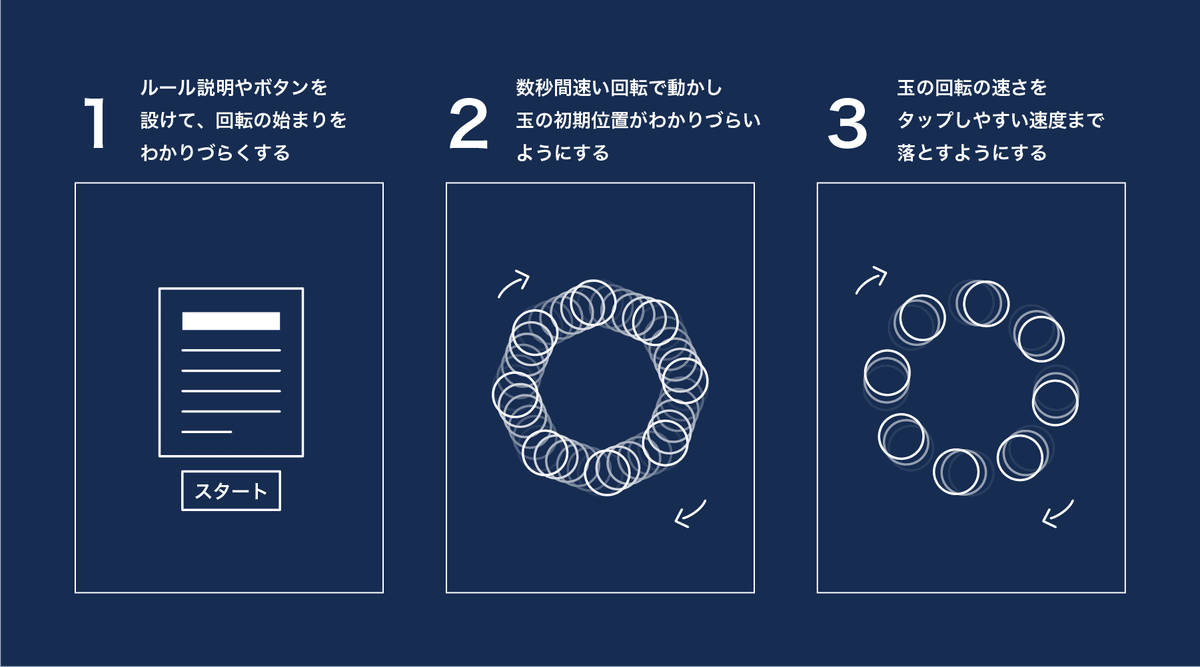
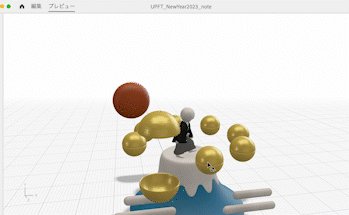
そこで、次に取り入れたのが「最初は高速回転!」&「スタート画面の導入」です。
ARが始まってから数秒間、玉を高速回転させることで、玉の位置を目で追いづらくさせます。そして、最初にスタート画面を挟むことで、玉の最初の位置や高速回転している時間もわかりづらくしました。


初見ではどこに何があるのかわからないですし、情報が誰かから教えられたとしても多少はバレづらい(本気で特定しようとしたら攻略法が出てくると思いますが)ので、短期的なコンテンツとしては十分なランダム性になったのかなと思います。
2、ネタバレしないための工夫
ARを始める前に、中にどんなものが入っているのか、どんなARなのかネタを隠しておきたいですよね。
ただ、アプリ冒頭にネタバレしてしまう可能性が潜んでいます。
ネタバレポイント1
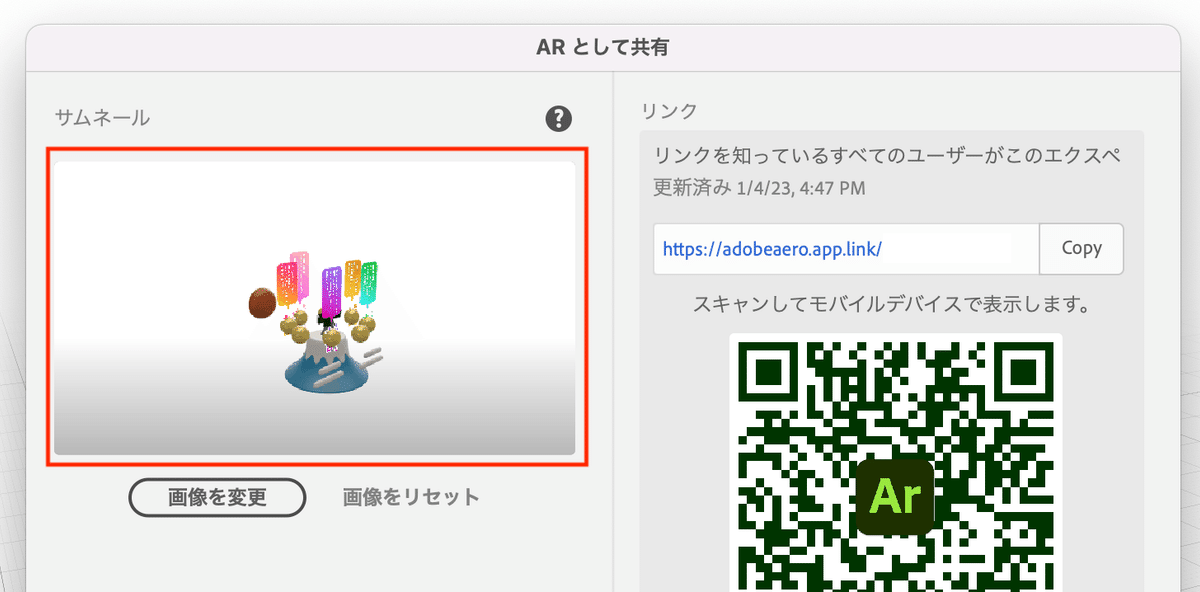
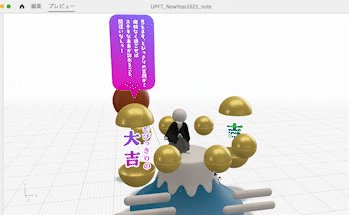
アプリを共有するときに設定する画像は、デフォルトの状態だとアプリ制作画面をそのままスクショされたものになります。
おみくじARの最初のサムネールでは、大吉のについている吹き出しが見事に写っていました。ここはネタの面白いところなので、隠しておきたいです。

隠すにはどうするかというと、各オブジェクトの右端にある目の形をしたボタンをOFFにします。シーン上で表示と非表示を切り替えるためのボタンですが、これを非表示に設定しておくと…

サムネールも非表示になります。隠したいものは非表示の設定を忘れずに。

他に、自分でサムネール画像を作って設定することもできます。
任意のサムネールの設定方法は以下の記事を参考にしてください。
ネタバレポイント2
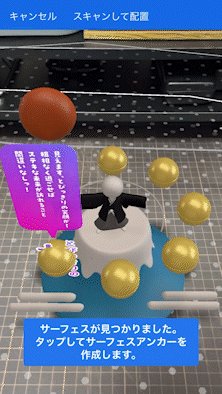
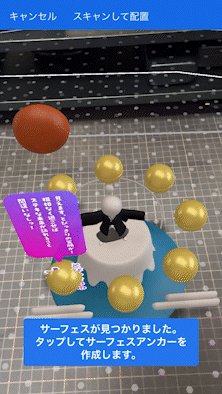
実空間をスキャンしてARを配置する時、ARの中身が見えた状態になります。それはプレビューでは非表示になっていても起きてしまいます。
例えば、大吉が当たった時に出てくる吹き出しコメントですが、
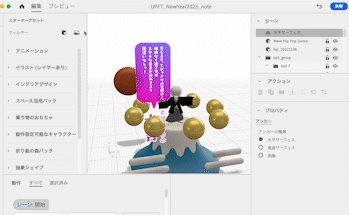
「動作」の「非表示」機能を使って、ARが始まる直後に非表示になる設定をしています。

この設定のまま、プレビューを見てみると、吹き出しは表示されず、玉がタップされたときに表示されるようになっています。

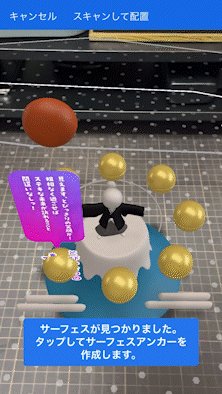
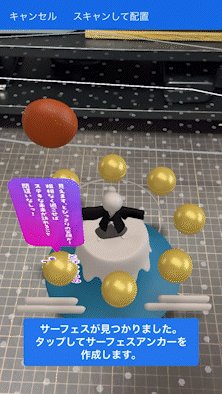
この状態のアプリをARで見てみるとどうでしょう。「スキャンして配置」のときに吹き出しが見えていますね。

見えないようにするためには、ここでもシーンの非表示設定が大切になります。ここを設定すれば、「スキャンして配置」のときも隠れた状態になります。
「動作」の「非表示」だけで安心しないで、シーンの非表示も併せて設定しましょう。

3、ボタンタップと効果音のずれを解消
タップした時に音が出ると、押した感触を生んだり、楽しい気持ちにさせたりと、良いことが多いのでぜひ取り入れたいところです。
Aeroでも効果音をつけることが可能なのですが、つけかたを間違うと違和感が生まれてしまうので、気をつけたいです。
今回起きた現象はボタンの動きと効果音のずれです。
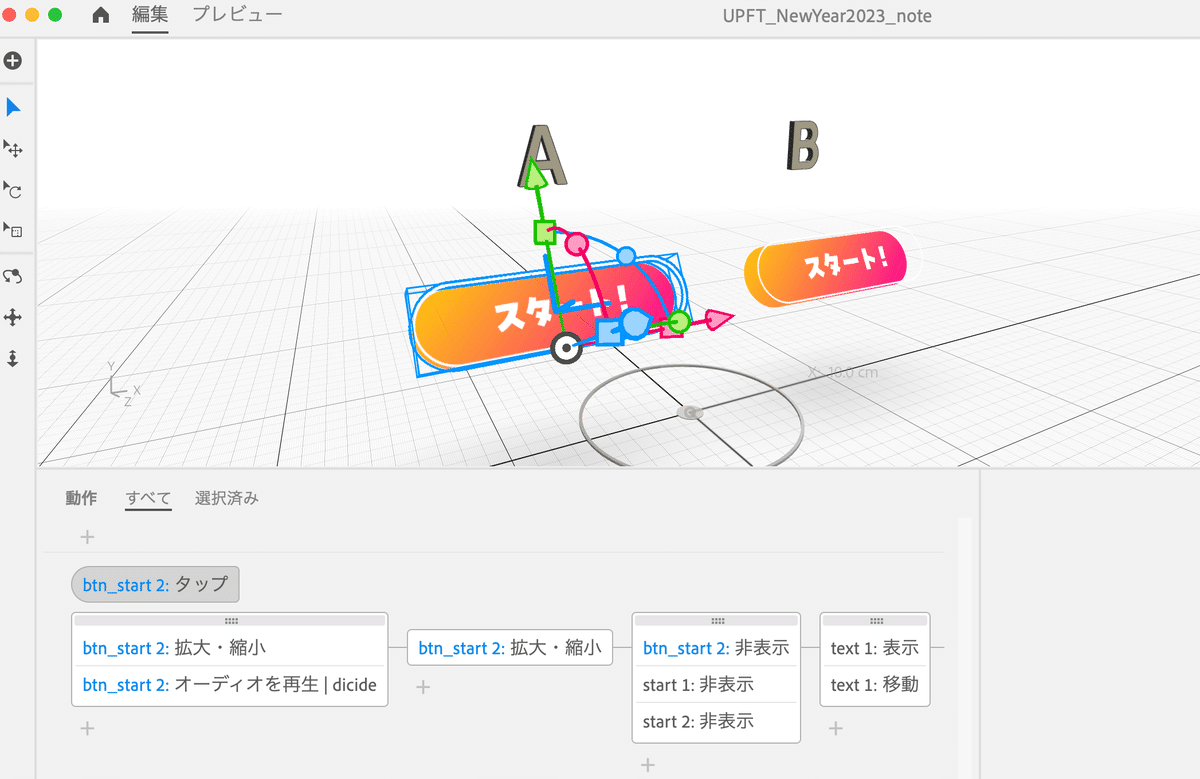
動画では、B(右のボタン)はタップと同時にボタンが動き、音も出てきます。違和感はありません。ただ、A(左のボタン)だと、音が終わったあとにボタンが動き、少し間の悪いところを感じさせてしまいます。
Aの設定は、一つの動作内に、ボタンの動きと音の再生を含ませた設定にしていました。
この状態だと、効果音が再生し終えた後に、残りのボタンの動きが始まるような流れになります。

Bはどのような設定かというと、動作を2つ用意し、ボタンの動きと音の再生を分けるように設定しています。
こうすることで、動きと音の再生を同じタイミングで始めさせ、音の長さに関わらず、ボタンの動きが止まらないようにすることができました。

動作を一つにまとめたいところですが、場合によっては2つ以上に分けて(特に動きと効果音の組み合わせ)設定することが必要です。
やりたかったけどできなかったこと
本当はこの仕組みも入れたかったけど、再現できなかったことはこちらです。工夫次第ではできるのかもですが、今回は時間切れで諦めました。
おみくじを一個開いたら、他は開けないようにする
最初は一回限りのおみくじを目指していました。
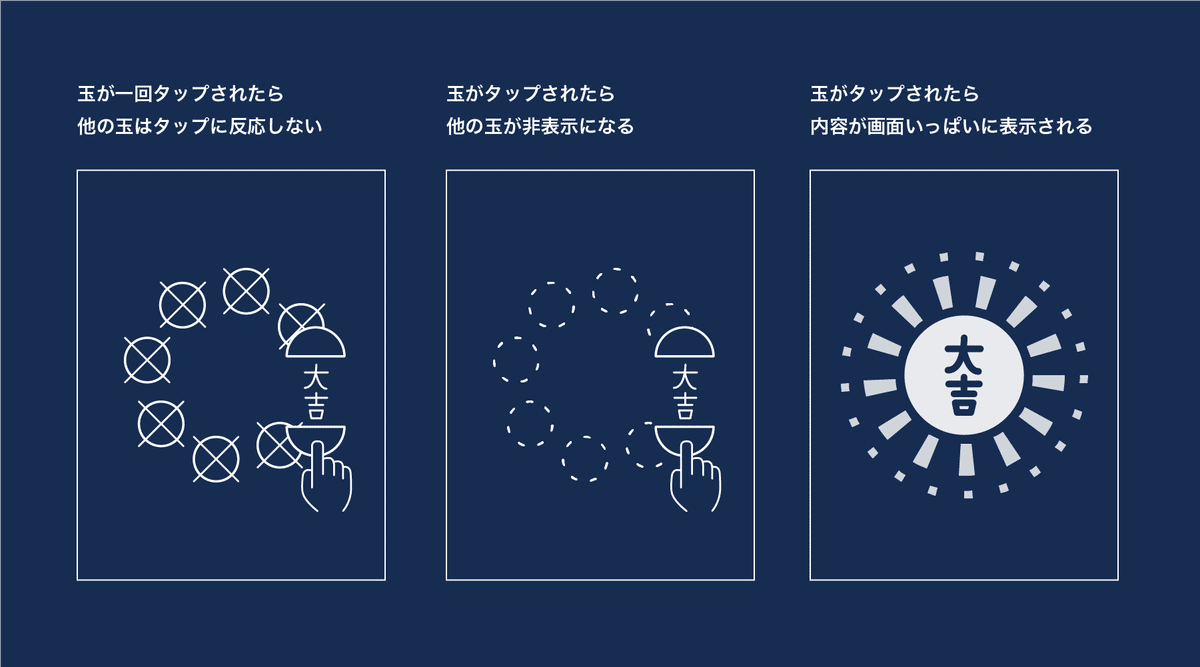
玉を一度タップしたら、他の玉は反応しなかったり、表示されなくなったり、または内容によって演出を切り替えることもできたらと思っていました。
今振り返ると、もしかしたらこの方法でできていたかも?というのはありますが、簡単ではなさそうなところです。もっと精進ですね。

まとめ
いかがでしたでしょうか?
おみくじARの開発の裏側でした。
Aeroでしか使わない知恵かもしれませんが、身につけておいたり経験しておくと、他のことにも活きていくと信じて、いろいろ試していきましょう。
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
#Aero #AR #XR #gifアニメ #UIデザイン #開発
