
【AeroでARのUIデザイン】背景が透明なGIFの作り方とAdobe Aeroへの組み込み方
Adobe Aeroを使ってUIデザインのモックアップを作るとき、動画を載せて見せたくなることありますよね。
ただ、Aeroには動画ファイルを入れることができないため(2022年9月時点)、代わりにGIFを使って表現してみました。
今回はGIFの作り方、Aeroへの入れ方、GIFで確認できるデザインケースを紹介します。

使用したソフトとバージョン
今回は以下のソフトとバージョンを使用しています。
Adobe Aero(モバイル版):2.16.10
Adobe Aero(デスクトップ版):beta 0.16.10
After Effects:22.6
Photoshop:23.5.1
After Effectsで元の動画を作る
GIFの元になる動画を作ります。
今回は1秒程度の背景が透明なエフェクトを用意しました。
これをGIFにしやすいように書き出していきます。
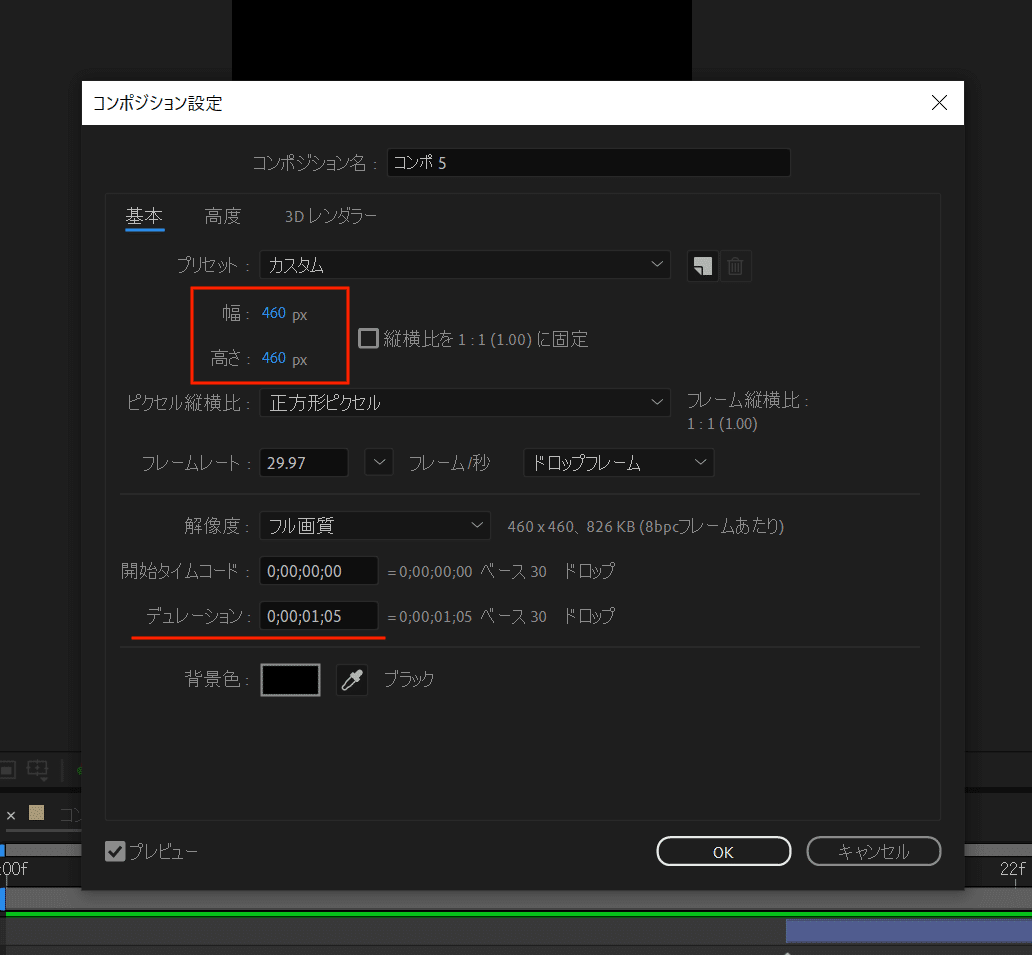
1. 最低限のサイズとディレーションを設定する
GIFのデータサイズが大きくなりすぎないように、動画の幅×高さはUIが収まる最低限の範囲にし、時間もアニメーションの前後が空きすぎないように設定しましょう。
どちらもコンポジション設定から値を変更できます。

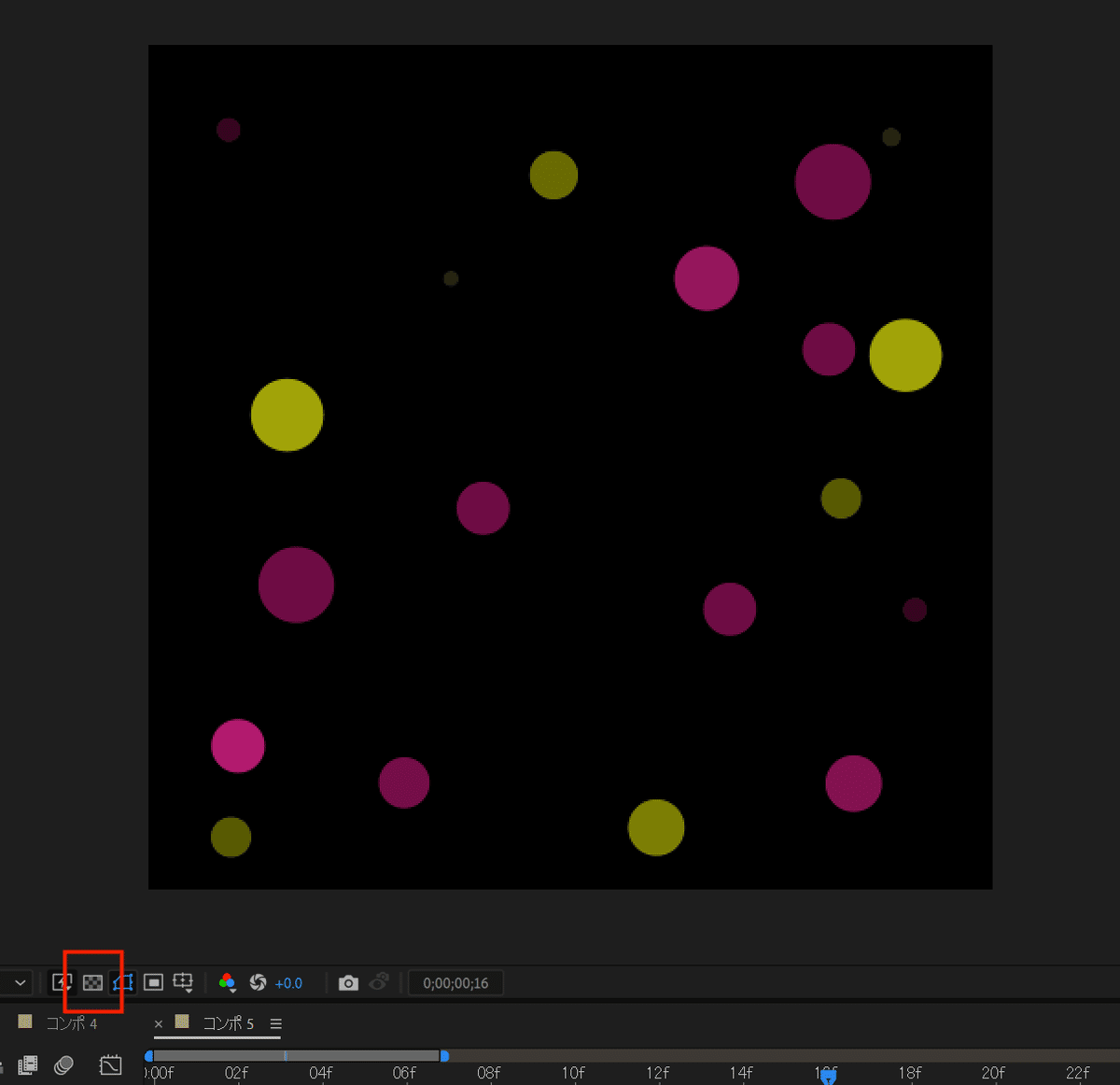
2. 背景を透明に設定するのを忘れずに
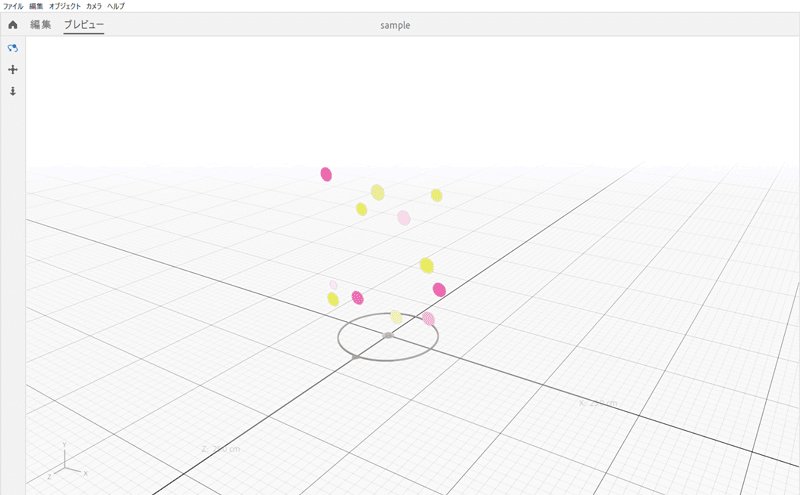
背景が透過されたGIFにしたいのですが、特に設定しないままだと以下の画像のように、コンポジション設定で設定されている背景色が適用されてしまいます。
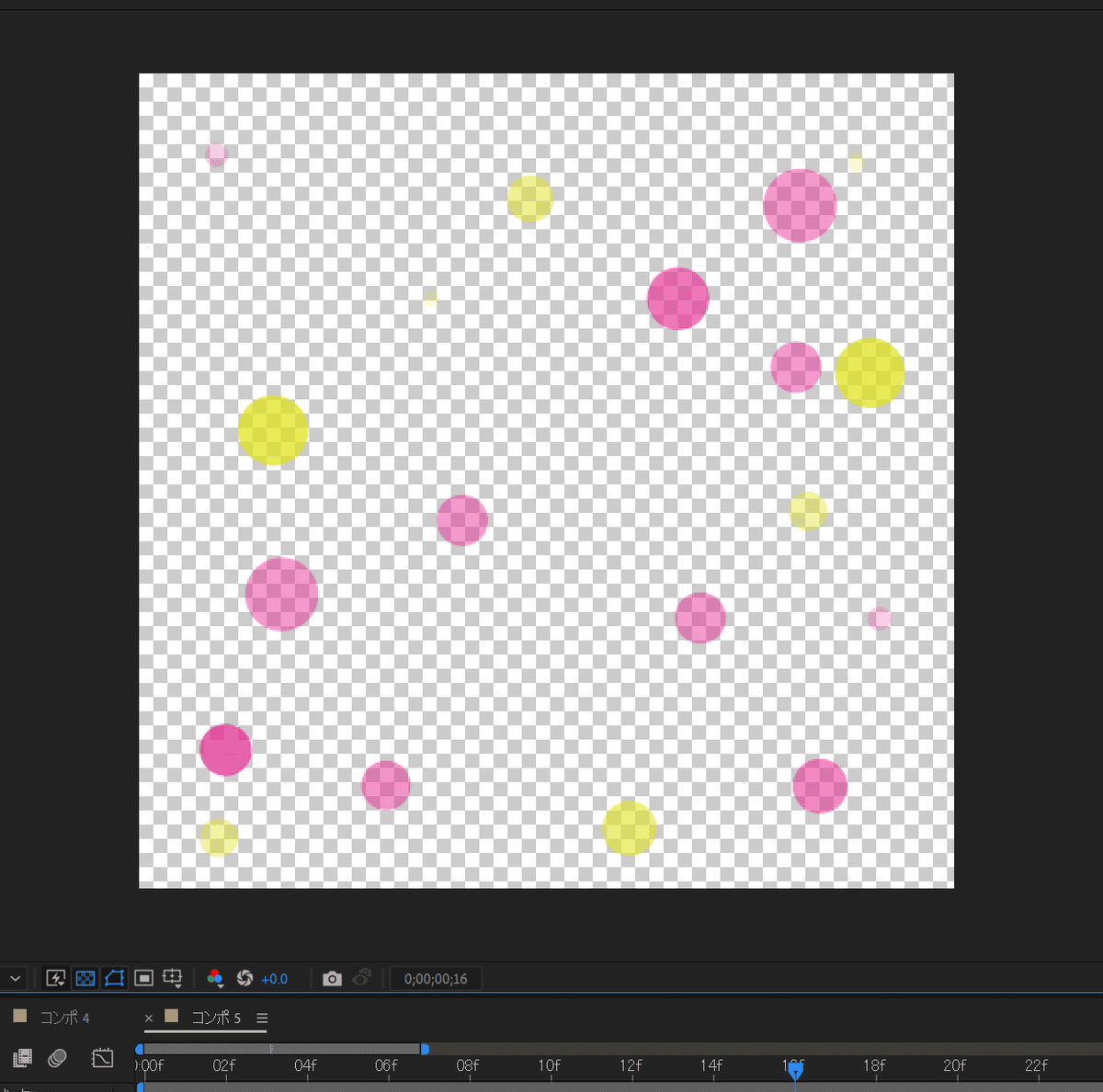
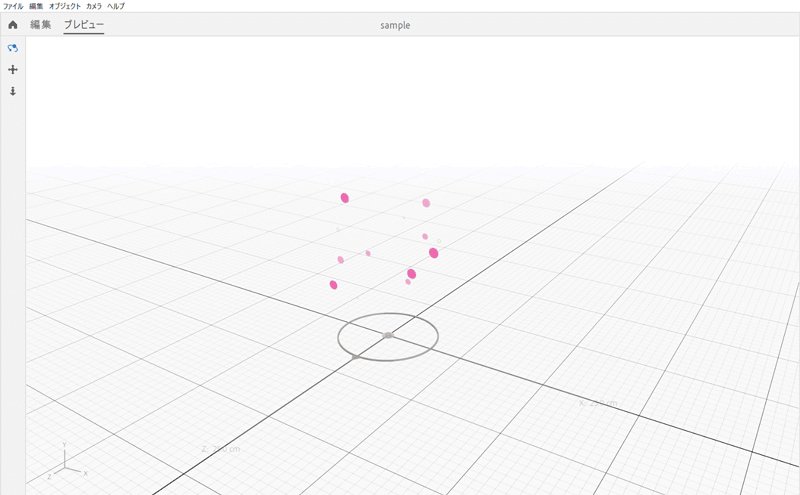
なので、プレビュー画面の左下にあるボタンを押して、背景を透過させましょう。

ボタンをクリックすると、背景が透明になりました。この状態で書き出しをします。

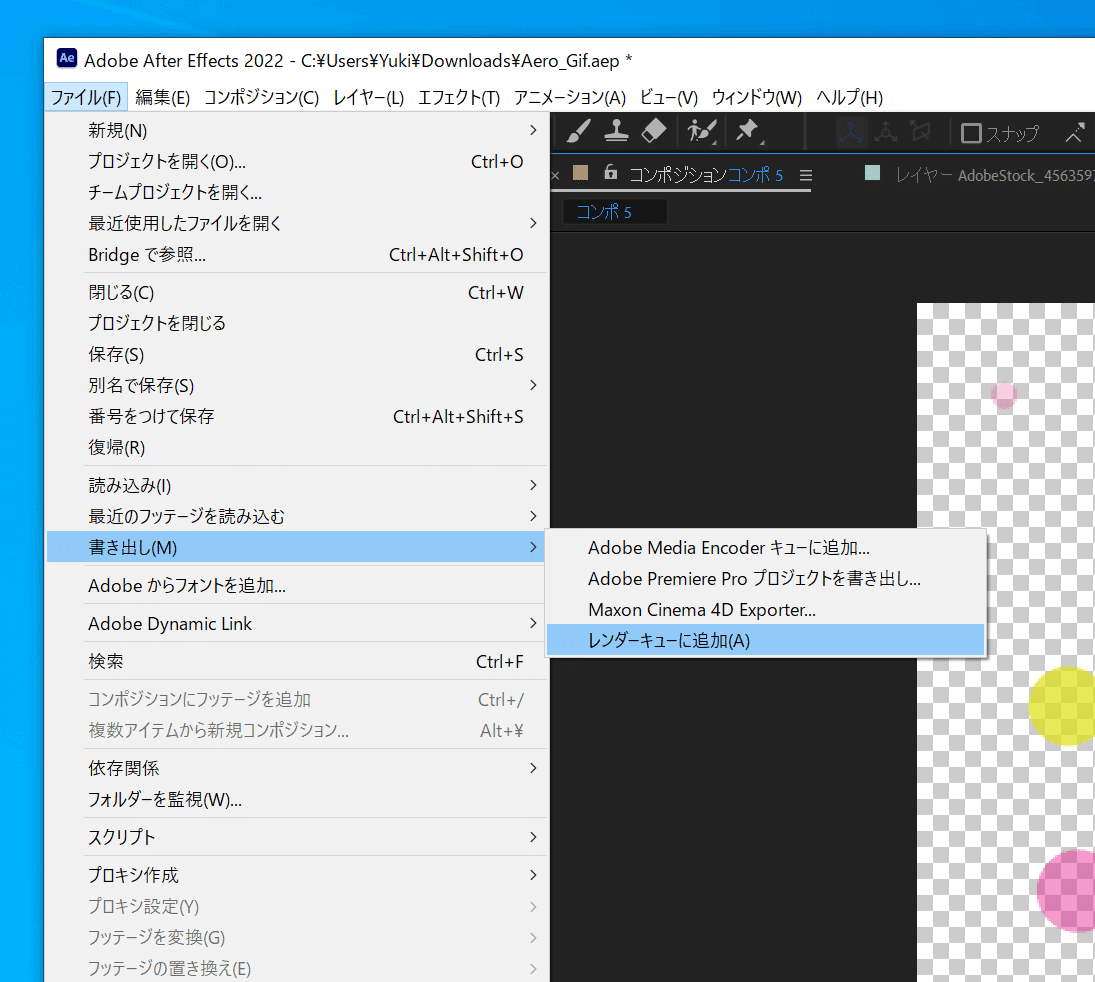
3. 書き出しの設定を変更する
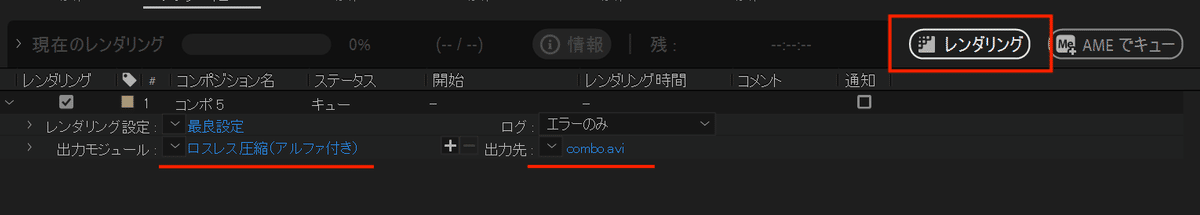
「ファイル > 書き出し > レンダーキューに追加」から設定画面を開きます。

以下の2項目を変更します
・出力モジュールをロスレス圧縮(アルファ付き)に
・出力先を任意の場所に
変更し終えたら、右上のレンダリングボタンより書き出しを始めましょう。

PhotoshopでGIFに変換する
書き出された動画をGIFにします。
Webサービスを利用したり方法はいろいろありますが、今回はPhotoshopでやってみましょう。
1. タイムラインを開き、動画を読み込む
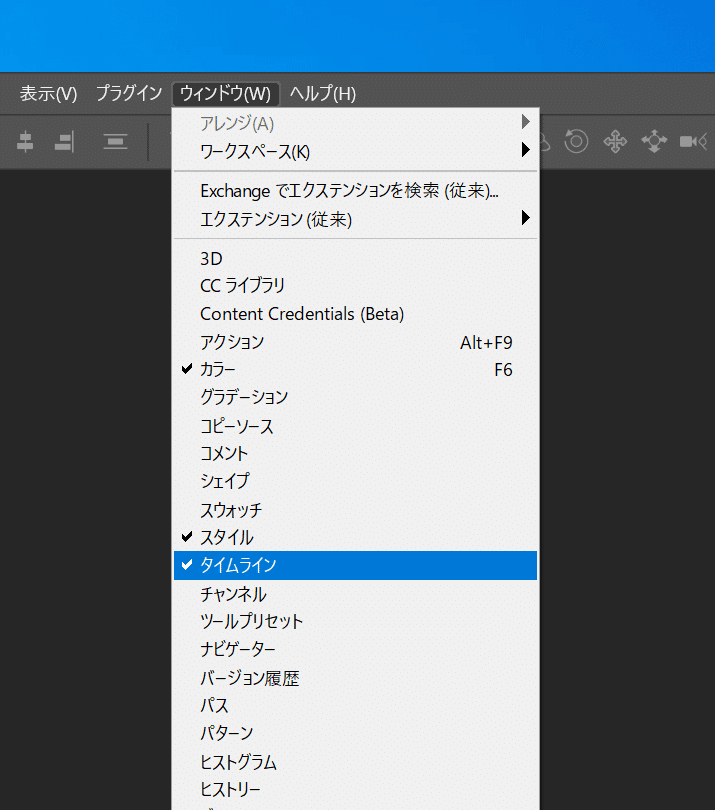
新規にアートボードを設定する前に、「ウィンドウ > タイムライン」からタイムラインウィンドウを開きます。

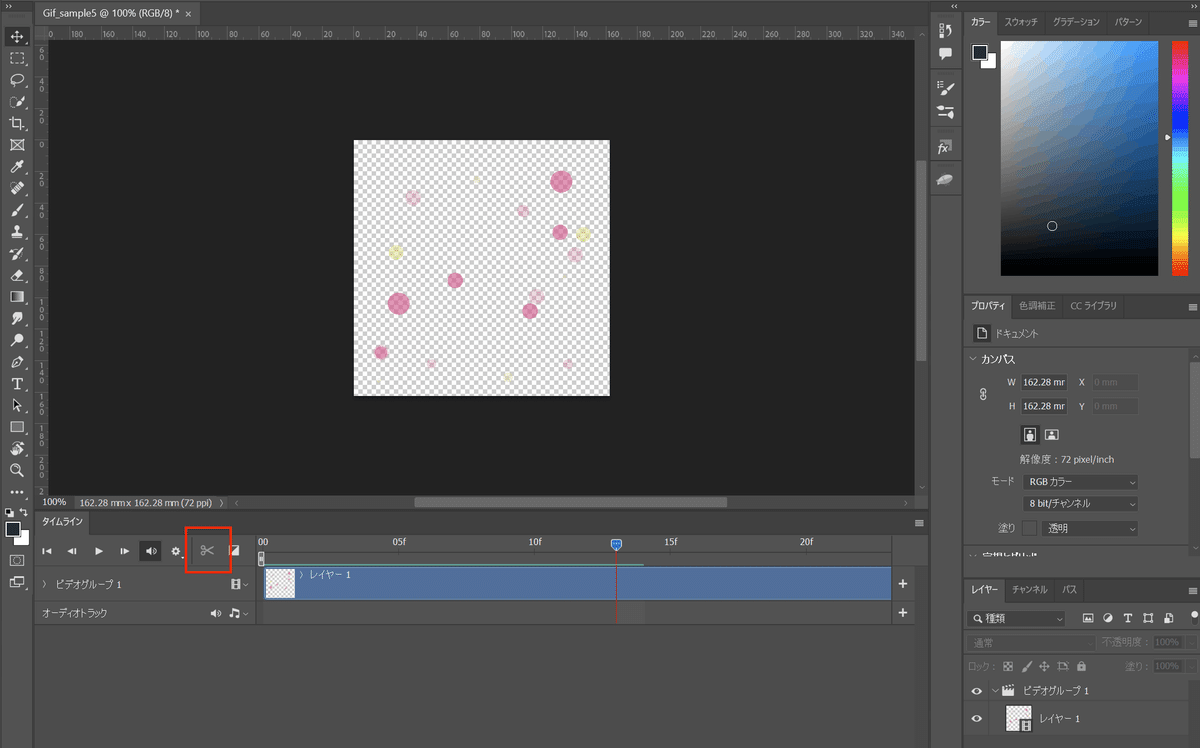
タイムラインウィンドウ上に、先ほど書き出した動画をドラッグ&ドロップします。
トリミングしたい場合は、ハサミマークのボタンでカットすることができます。

2. Web用に保存(従来)からGIFに書き出す
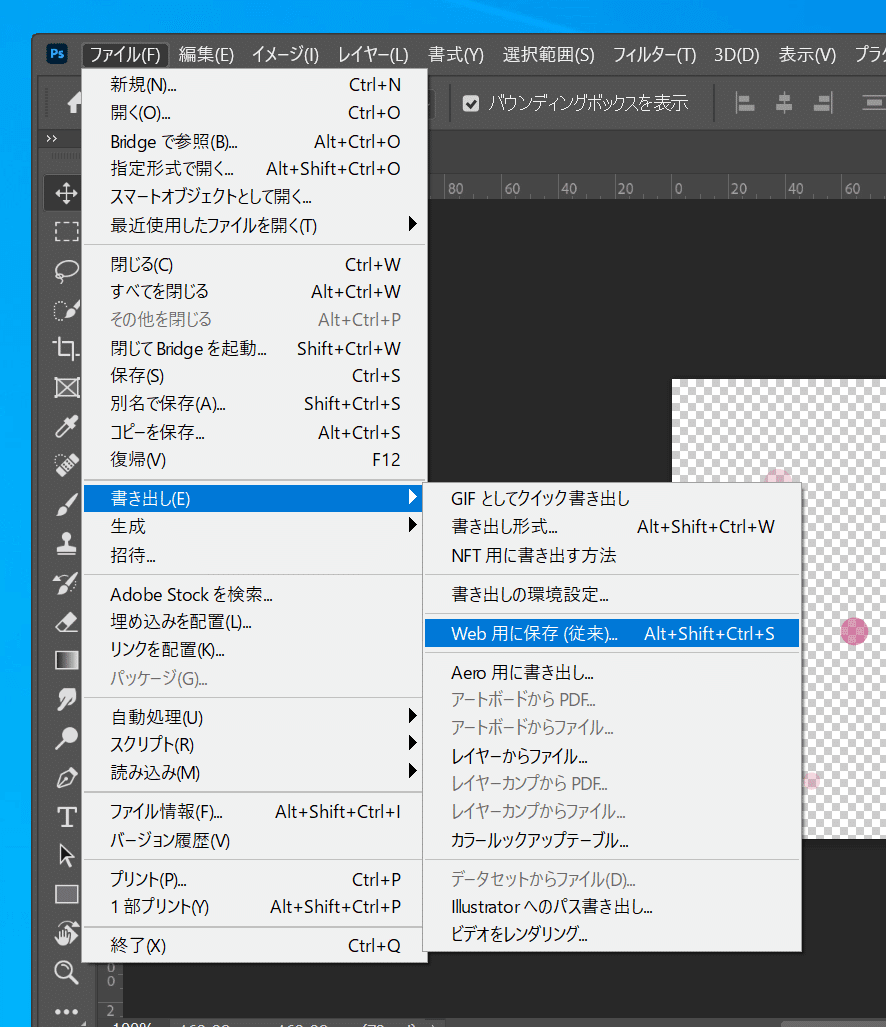
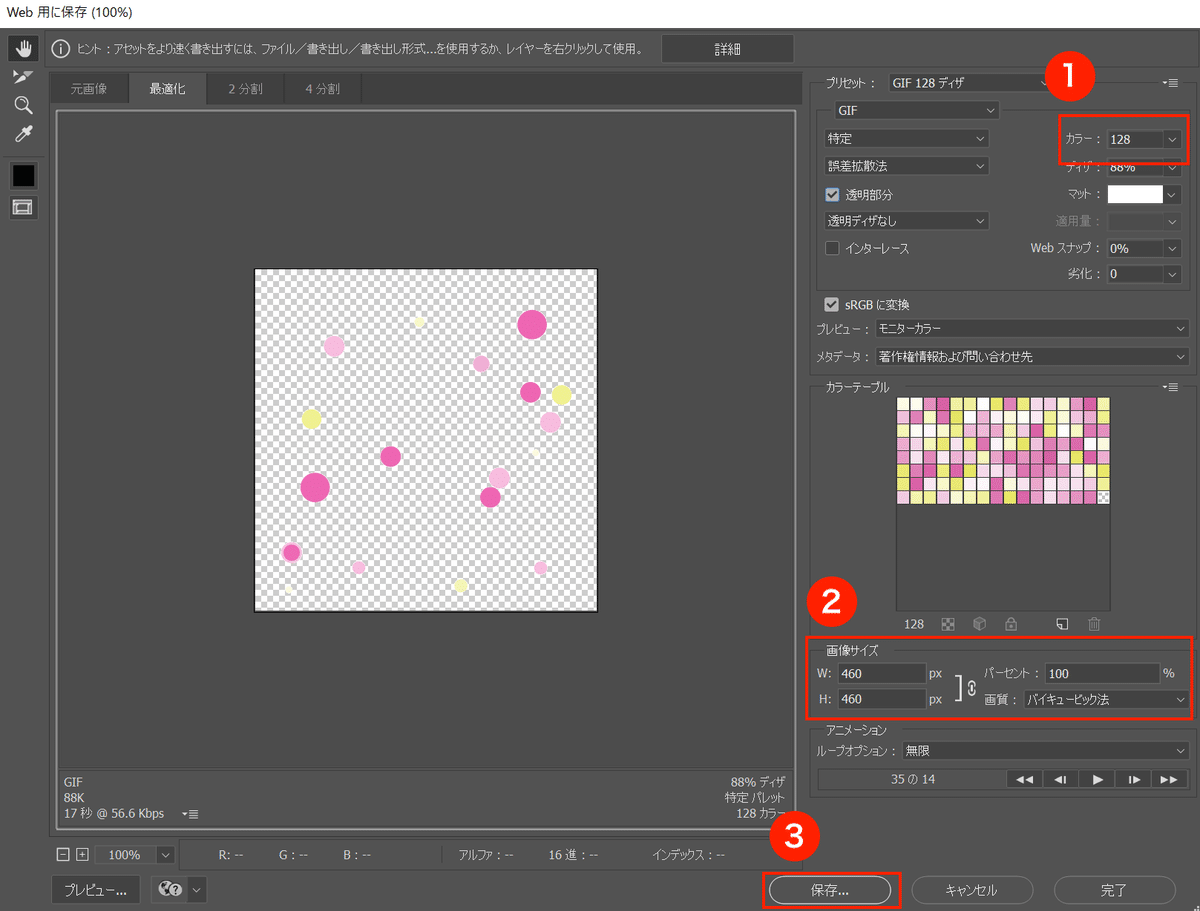
「ファイル >書き出し >Web用に保存(従来)」から設定画面を開きます。

以下の項目を確認します。
・プリセットをGIFに設定
・カラーで色数を調整
・画面サイズでサイズを調整
項目の確認を終えたら、下の保存ボタンからGIFを書き出します。

AeroにGIFを読み込む
書き出したGIFをAeroで見てみましょう。
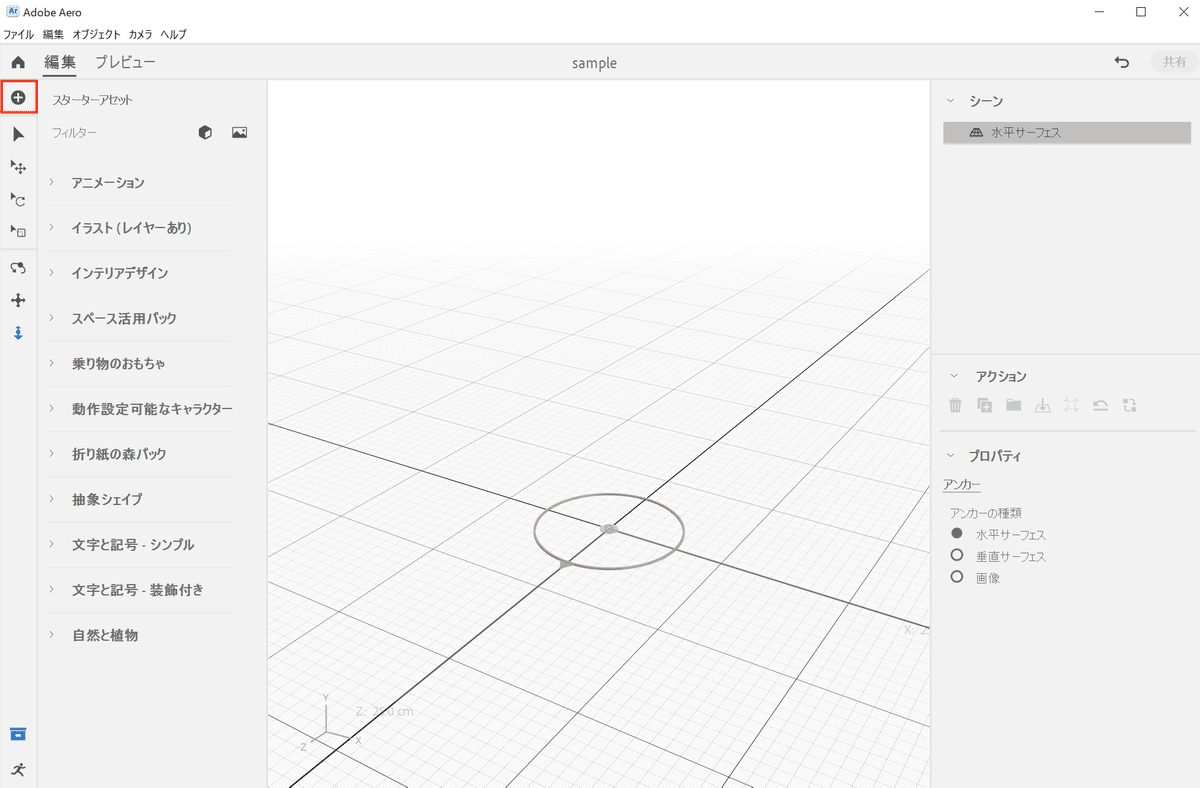
左メニューの+マークからファイルを指定して読み込みます。

青い枠が見えますね。
どうやらファイルが読み込まれたようです。
ただ、このままだとGIFは動きません。
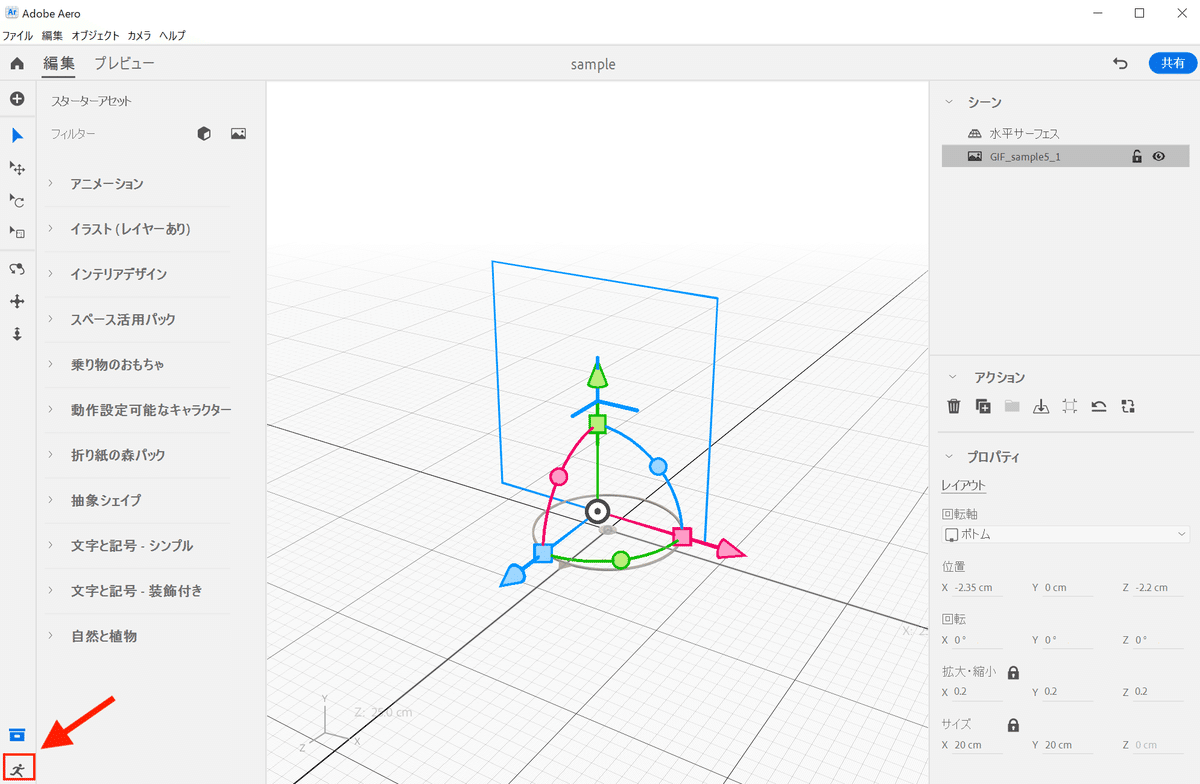
左下の動作ボタンからウィンドウを開きましょう。

動作からGIFの再生を設定する必要があります。
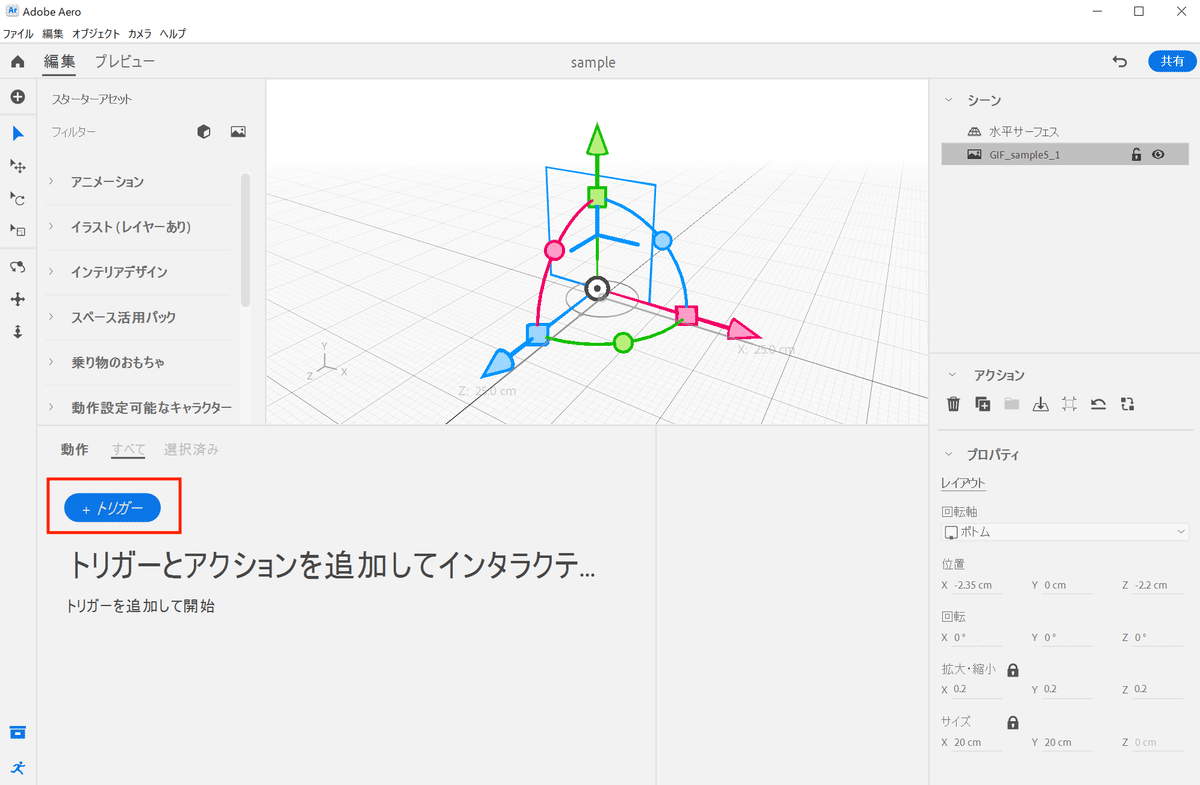
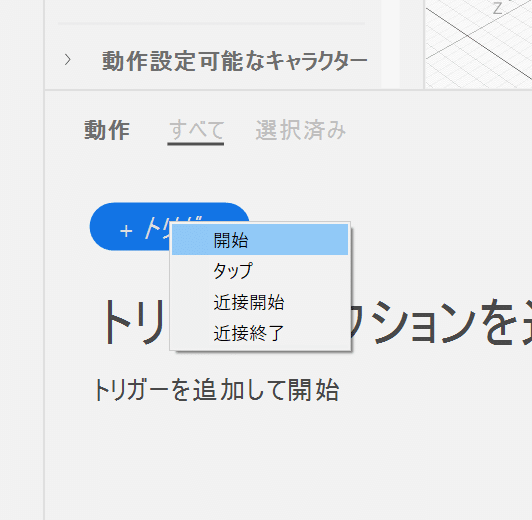
まずは、トリガーを追加します。

トリガーは動作のきっかけを指示するところになります。
・開始:ARが起動したときから始まる
・タップ:対象をタップしたときから始まる
・近接開始:見る人が対象に近づいたときに始まる
・近接終了:見る人が対象から離れたときに始まる
今回は「開始」を選択します。

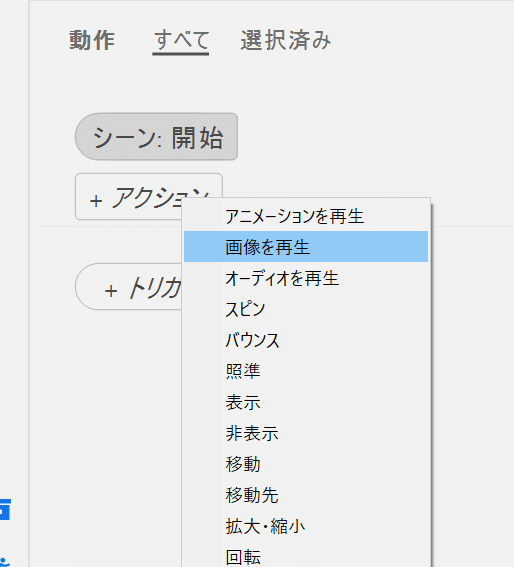
「画像を再生」を選び、アクションを追加します。

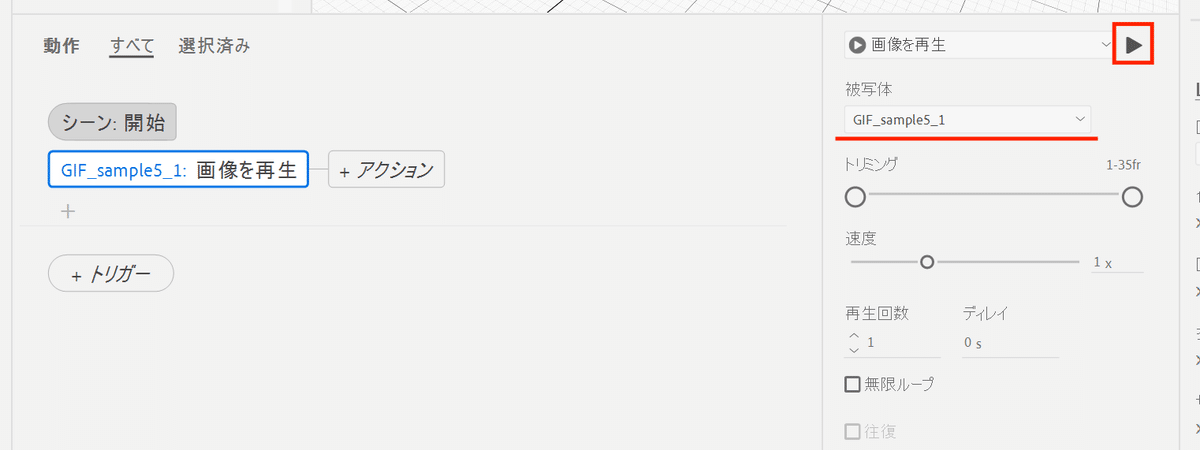
右側に設定画面が現れました。
ここでは再生速度や回数、ループの設定などができます。
「被写体」のところがGIFのファイル名になっていることを確認し、上の再生ボタンを押してみましょう。

GIFが再生されました!

GIFでいろいろできるモックアップ作り
GIFを使って作れるUIアニメーションやエフェクトの例を4つ紹介します。
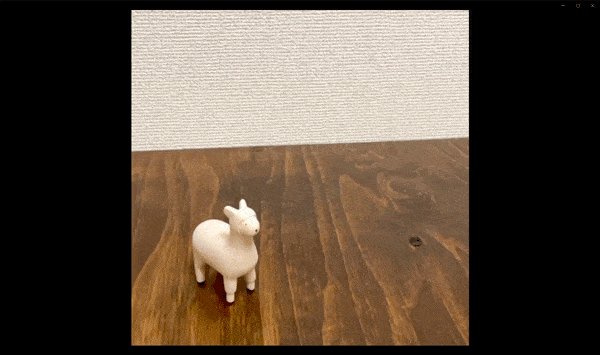
1. 映像が含まれるUI
動画プレイヤーやビデオ通話など、映像が中心となるUIを再現する場合は、GIFを使ったモックアップが有効です。再生ボタンと連携させて、ボタンのタップ後にGIFを再生させるようにすれば、アプリを使うイメージもつきます。

2. 複雑なアニメーションがあるUI
Aeroでも拡大・縮小や移動、回転などを組み合わせてアニメーションを付けることはできますが、細かく複雑な表現をしようとすると時間がかかったり、そもそも思い通りに表現できないことがあります。そんなときは、GIFを組み込む方法で再現させた方が作業時間が短く済むこともあります。

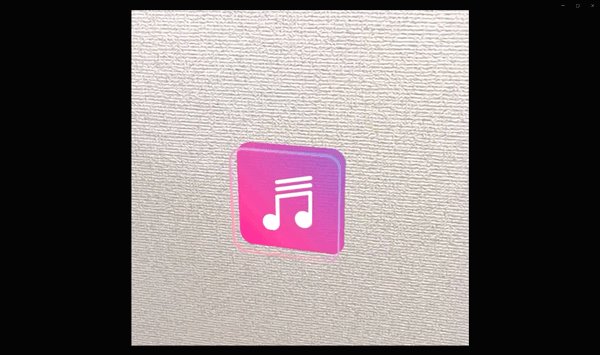
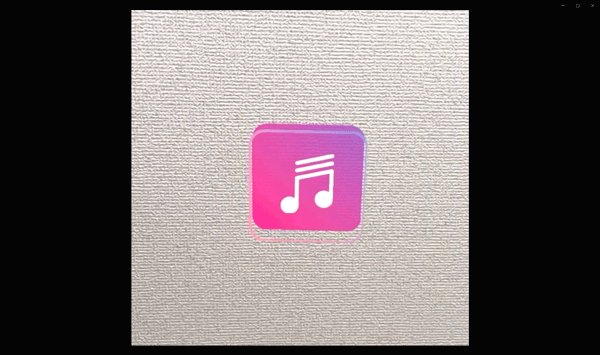
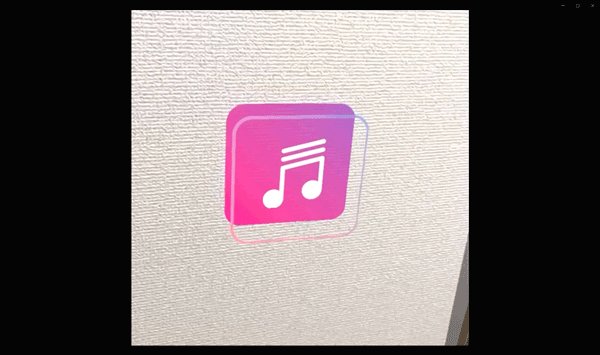
3. UIを演出するエフェクト
ボタンをタップしたときに押した感を伝えるエフェクトをGIFで再現してみました。何か強調させたいときやユーザーを誘導したいときなど、エフェクトを使って表現することがあります。ARでその効果を確認するときに、GIFでの再現を試してみてください。

4. 空間全体にかけるエフェクト
背景が透明な素材が作れるということで、紙吹雪を降らせたり、花火を打ち上げたり、空間を演出するための表現が必要なときにもGIFは使えます。

GIFを使うメリット&デメリット
いかがでしたでしょうか。AeroにGIFを入れる方法やモックアップの例を紹介しました。
いろいろできる範囲が広がるGIFですが、これまで私が活用してみて感じたメリット&デメリットを上げたいと思います。
メリット
・After Effectsが使えれば、複雑なアニメーションを再現できる
・絵が動くことでUIのイメージがもっと伝わりやすくなる
デメリット
・白い縁ができたり、解像度が荒く見えるときがある
・データサイズが重くなりがちなため、調整に時間を使うこともある
・空間的、立体的な表現は難しい(GIFを複数重ねればできなくはなさそうだが、データが重くなる面もあり)
今回のサンプルARはこちら
今回作ったサンプルARを公開します。
以下のリンクやQRコードからAero上で見られるARが起動します。
(AR起動まで2-3分かかる可能性があります)
https://adobeaero.app.link/3hIfQ4L6itb

Adobe MAX 2022に登壇します!

クリエイターの祭典Adobe MAX 2022 に登壇します!
「AR開発に!UIデザイナーによるAdobe Aero活用事例」と題して、まだAeroに触れたことがない方を対象に、ARモックアップの制作事例を紹介していきます。
ぜひセッションにご参加ください!
セッション詳細
日時:2022年10月19日 15:00 - 15:30(日本時間)
会場:オンライン
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
#Aero #AR #XR #gifアニメ #UIデザイン #開発
