
AR Foundation 6を触ってみた
はじめに
Unity 6がリリースされ、 AR Foundation も6にバージョンアップされました。
今回は、簡単なデモを作りながら AR Foundation 6 の新機能、変更点について見ていこうと思います。
開発環境
Unity 6000.0.23f1
AR Foundation 6.0.3
Addressables 2.2.2
今回作るデモ
今回は以下のようなデモを作ってみます。
XR Reference Image Library を Asset Bundle 化して、 Google Cloud Platform (以下 GCP )へアップロードする
GCP から XR Reference Image Library をダウンロードして、マーカー画像認識する
周囲の環境光を推定して、ARオブジェクトのライティングに反映する
周囲の深度を取得して、サーモグラフィ風に視覚化する
上記を XR Simulation を使ってUnityエディタ上でも動作させる
Androidのみ、カメラ映像の安定化オプションを使用する
上記のデモを作りながら、本記事では主に以下の3項目について書いていきます。
XR Reference Image Library の AssetBundle 対応
XR Simulation
カメラ映像の安定化
XR Reference Image Library の AssetBundle 対応
まずは、 Image Tracking で使用する XR Reference Image Library を AssetBundle 化についてです。
AR Foundation 6 から XR Reference Image Library を Asset Bundle 化するためのメニューが追加されました。
メニューから Asset Bundle を作成
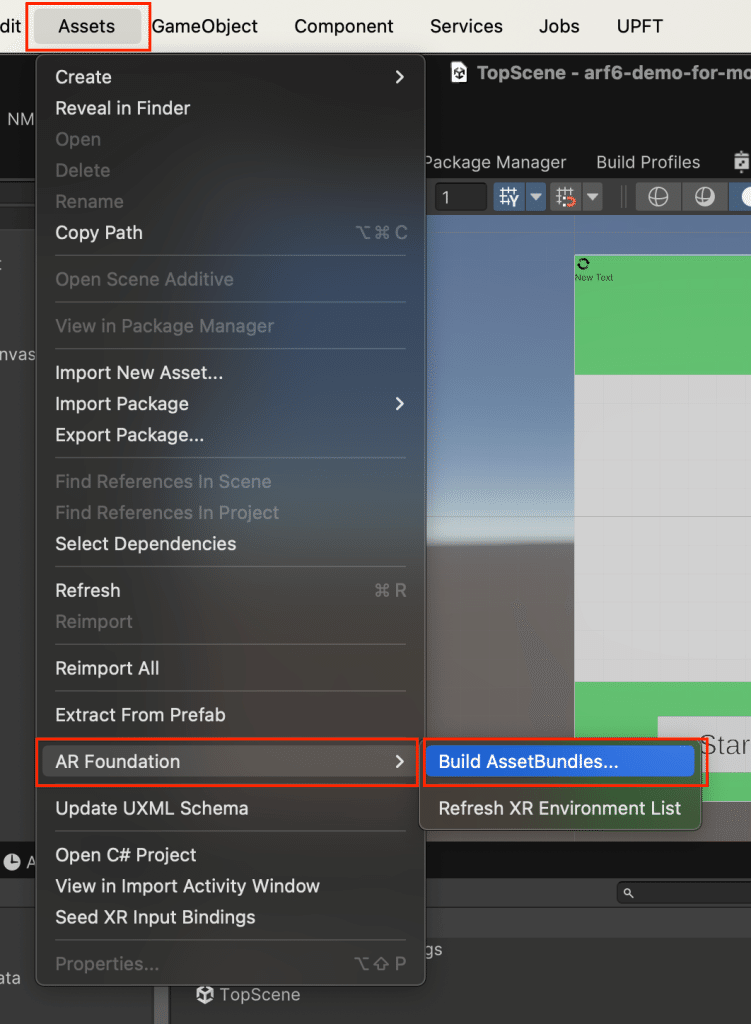
1. メニューの Assets/AR Foundation/Build AssetBundle... を押下し、 Build AssetBundle ウィンドウを開く

2. Build for Target と Output Directory を設定し、 Build AssetBundles を押下してビルド開始

3. Output Directory に設定したフォルダ配下にビルドしたファイルが格納されています
以下の2種類のファイルが作られます。
{Asset Bundle名}(拡張子なし)
{Asset Bundle名}.manifest
スクリプトから AssetBundle を作成
ローカル読み込みであれば、上記の方法で作った AssetBundle で問題ありませんが、 Addressables を使って、GCPなどのクラウドから読み込みたい場合は、 {Addressable Group名}.bundle を用意する必要があります。
そのため、上記の方法ではなく Asset Bundle のビルドスクリプトを作成しました。
詳しくは以下のマニュアルを参照。
(実はこの方法は AR Foundation 5.1.x の頃からありましたが、試したことがなかったため、この機会に試してみました。)
以下が今回作ったビルドスクリプトのコードです。
メニューからビルドできるようにしました。
using UnityEditor;
using UnityEditor.AddressableAssets.Settings;
using UnityEngine;
namespace Demo.Editors
{
/// <summary>
/// Addressableビルドクラス
/// </summary>
public static class AddressableBuilder
{
[MenuItem("UPFT/Demo/Build Addressable")]
public static void BuildAddressableAssets()
{
Debug.Log("Start Build Addressable Assets.");
// ビルド対象のプラットフォームを指定
var buildTarget = EditorUserBuildSettings.activeBuildTarget;
// AR関連のビルド前処理を行う
UnityEditor.XR.ARSubsystems.ARBuildProcessor.PreprocessBuild(buildTarget);
// ビルド
AddressableAssetSettings.BuildPlayerContent();
Debug.Log("End Build Addressable Assets.");
}
}
}Addressables 2.2.2 の注意点
今回デモを作るうえで、 AR Foundation 6 とは直接関係ありませんが、 Addressables で困ったことが起きたため、それについても書いておきます。
上述の方法で Asset Bundle を作って GCP からダウンロードして使うようにしました。
自分の環境ではこれで問題なく動くのですが、他の人の環境で動かすと、 XR Reference Image Library を Asset Bundle から読み込む時に以下のエラーが発生してしまいました。
Unable to open archive file: Library/com.unity.addressables/aa/iOS/iOS/〇〇_monoscripts_〇〇.bundleAsset Bundle 化した MonoScript が読み込めないというエラーのようです。
Addressable 2.2.2 になって、 MonoScript が強制的に Asset Bundle 化されるようになったのが、原因でした。
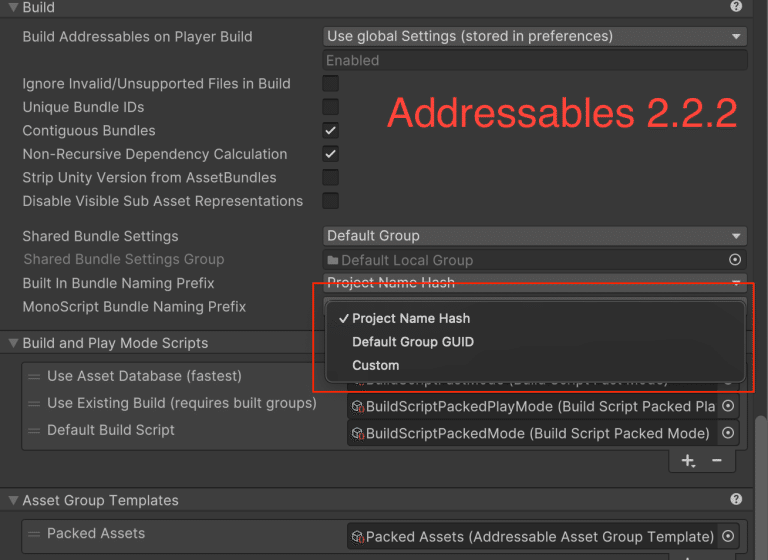
デフォルト設定だと MonoScript の Asset Bundle の命名がプロジェクト名に依存するようになっていたため、自分と他の人の環境でプロジェクト名が違うと読み込む Asset Bundle 名が違ってしまい、読み込みエラーになっていたようです。


原因自体は複雑でしたが、解決方法は MonoScript の Asset Bundle の命名方法を Default Group GUID に設定するだけのシンプルな内容でした。

XR Simulation
次に、 XR Simulation についてです。
AR Foundation 6 で以下の機能が XR Simulation にも追加されました。
Environment Depth Image (深度画像)
Light Estimation (光推定)
XR Simulation の導入
XR Simulation 自体は以前からありますが、あまり触ったことがなかったので導入から色々触ってみました。
XR Simulation の有効化は Project Settings/XR Plug-in Management からできます。

この状態で実行すると、次のような壁、床、画像マーカー用Unityロゴのみのシンプルなシミュレート環境が表示されます。

XR Environment の編集
初期状態だとシンプルすぎて深度などがわかりにくいため、LiDARスキャンしたモデルに置き換えてみます。
1. メニューの Window/XR/AR Foundation/XR Environment を押下して、 XR Environment ウィンドウを開く

2. 以下の 「Create environment」 を押下して、新しい XR Environment を作成する

3. 最初から配置されているオブジェクトを削除して、LiDARスキャンしたモデルに置き換える

4. カメラの初期位置と移動可能範囲を設定する
XR Environment のルートオブジェクトにアタッチされている Simulation Environment コンポーネントから設定できます。

5. シミュレーション用コンポーネントをアタッチする
今回は、 Simulated Tracked Image と Simulated Light を配置します。
Simulated Tracked Image
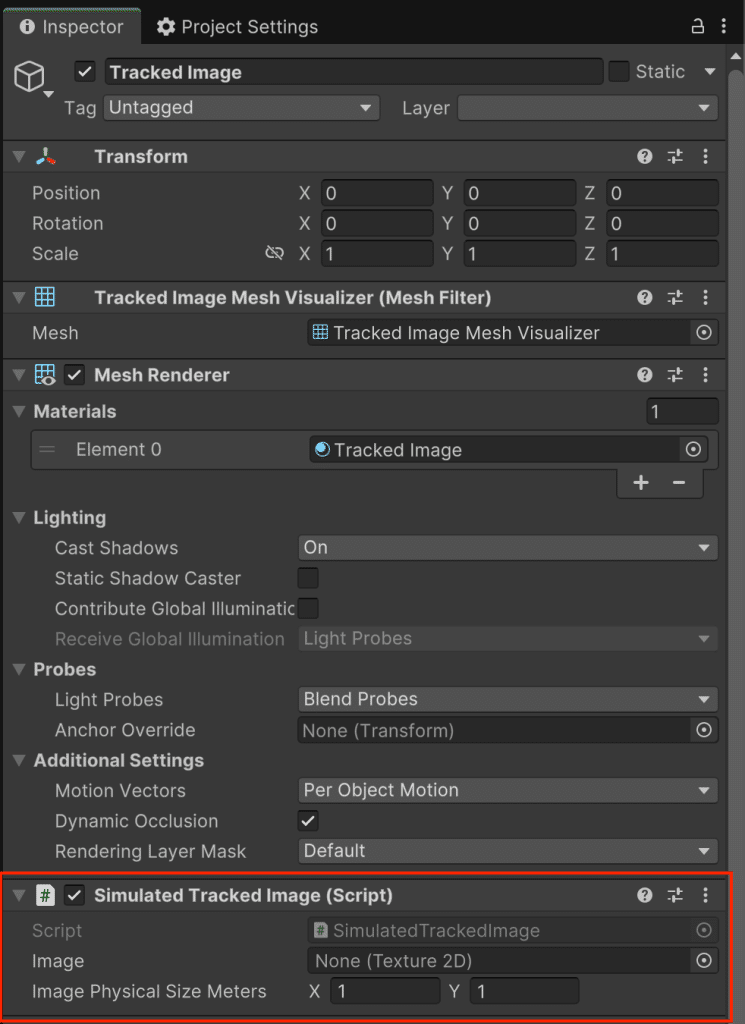
空オブジェクト(以下 Tracked Image)を作成し、 Simulated Tracked Image コンポーネントをアタッチします。
Simulated Tracked Image をアタッチすると自動で Mesh Filter と Mesh Renderer が追加されます。

Simulated Tracked Image の Image に画像マーカー用画像を設定し、 Image Physical Size Meters に現実空間で配置する時の大きさを設定します。

Tracked Image を現実空間の画像マーカーを置く場所と同じ場所に配置します。

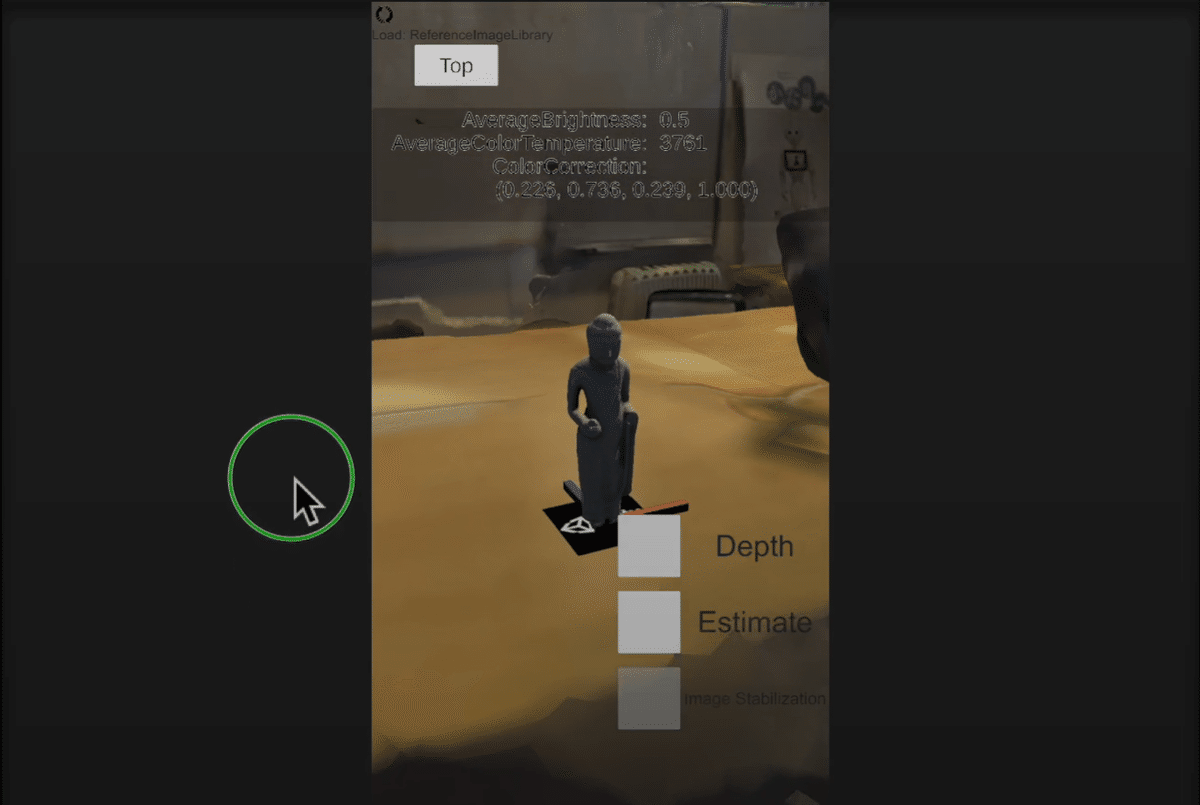
6. 実行すると以下のようになります

Environment Depth Image
XR Simulation で仮の深度画像を取得できるようになりました。
XR Environment に配置したメッシュの深度をRGBのR値で表したTextureが取得できます。
今回のデモでは、このR値を元にサーモグラフィ風のエフェクトをかけてみました。
XR Simulation では次のようになります。

XR Simulation では問題なくてもiPhoneなどの実機で動かすと、 Environment Depth Image の Texture が回転している場合があるので注意が必要です。
XR Simulation と実機を両立したい場合は、シェーダーでプラットフォームごとに処理を切り替えるなどの対応が必要になると思います。
実機でも次のように、 XR Simulation で動かした時と同じようなエフェクトをかけることができました。

Light Estimation
XR Simulation で仮の環境光のデータを取得できるようになりました。
取得できる値は以下の3つです。
Brightness (明るさ)
Color temperature (色温度)
Color correction (色味)
Simulated Light の設定
仮の環境光を取得するためには、 XR Environment に仮の光源を配置する必要があります。
1 以下の Edit environment を押下して、 XR Environment 編集モードに切り替える

2 XR Environment に Light を追加し、 Light に Simulated Light コンポーネントをアタッチする

3 Light コンポーネントの設定を変更する
Type が Directional 以外だと Color correction が取得できないようです。
また、 Light Appearance を Filter and Temperature にしないと、 Temperature の設定ができず、 Color temperature が取得できません。
4 Light コンポーネントのパラメータを調整する
Light のパラメータと取得できる環境光のデータの関係は以下のようになっています。
Intensity : Brightness
Temperature : Color temperature
Filter : Color correction

5 実行すると次のようになります

カメラ映像の安定化
Android 向けにカメラ映像の安定化オプションが追加されました。いわゆる 『手ぶれ補正』 です。
動画だと伝わらないのですが、実際の端末の動きよりも少し遅れる(そこまで気にならない程度)代わりに、手ブレが軽減されるようです。

trackablesChanged イベント
今までは、 ARPlaneManager.planesChanged のように、それぞれの AR〇〇Manager ごとに専用の Changed イベントを持っていましたが、それらが廃止され、基底クラスの ARTrackableManager に共通の trackablesChanged イベントが追加されました。
「複数の Manager コンポーネントを1箇所で管理して、イベント引数で渡される Trackable のタイプを見て処理を分岐させる」ような実装がし易くなったのではないでしょうか。
おわりに
いかがだったでしょうか?
個人的には XR Simulation でビルドしなくても、深度画像を使ったシェーダーのデバッグをできた点が特に便利だと感じました。
AR Foundation 6 の変更点は他にもあるため、次回はそれについての記事になります。
よろしければそちらもご覧ください。
