
Futura Nowとオプティカルサイズについて
反省しなきゃいけないんだけど、ちょっと小金が入ったとはいえ、また前にもしたような迂愚な行いで、発売記念バーゲンセール75%OFFのFutura Nowをついつい衝動買い……Monotype使い放題を契約しているのでこれに関していえば本当に無駄遣い。まぁ、なんというか何やってんだろう……少し計画的に収入支出を考えないと、お金なんて出ていくばっかりなんだから……ホント、ちゃんとしないと……イヤ、なんか、それ以前に酔ってるときは気をつけないと……さて、まぁ、そんな感じなので今回は脳内の予定を変更して急拠Futuraの話をしよう。ところで国語審議会と新聞なんかの所為で急拠って書いてしまっているけど言葉の意味からいっても本来これは大間違いで急遽って書かないといけないんだけれど……その話は……まぁどうでもいいか。
![]()
さて、とは言ってもPaul Rennerによって設計され1927年にリリースされたこのジオメトリックなサンセリフはデザインにあまり興味がない人でも知っているくらいに有名すぎるフォントなので、ネット上でも検索すればすぐにいろいろと情報は出てくる……ので、あえてそこにここで追加するという話は実を言うと何もない。noteには、もっとまともな紹介はいくらでもあるからそっちを見たほうが良い。ということで、ここから先はどっかで聞いたことがあるような話か碌でもない与太話にしかならないだろうけどね。多分。

Futuraは、まぁ厳密にいうとバウハウスで設計されたわけではないのでバウハウスではないのだけれど、一般にはその亜種とみなされている。それどころか最も成功したバウハウス書体といういわれかたをすることもある。作者がバウハウスの理念に影響をうけ、そういう信念のもと制作したということは公然の事実なので、まぁ、そのあたりの言い分もあながち間違っているわけではない。ほぼ完全な円、正方形、三角といった単純な幾何学的造形をもとに低コントラストで均一なストローク……って意味一緒やん……によって構成された当時の常識としては最も無機質でモダンでコンテンポラリーなデザインだった。こういう肉筆感の全くない幾何学的に図形を組み立てたような書体をカテゴリー分けするとサンセリフの下のジオメトリックサンセリフという仲間に分類される。ただ、まぁ、注意しておくとEmil Ruder大先生も仰る通りで大抵はフォントのデザインなんかでこういう数理絶対みたいなイズムでことを考えると盛大にやらかしてしまうことになるのだが、あに図らんや、なんとこれが大成功を収めることになる。

これは、この一見すると装飾だの不要な要素を悉く削り取ったように見えるそのフォントが実は純粋な幾何学的デザインとしてみると、そこからは微妙に逸脱していてその部分こそがフォントの生命に関わる重要な役割を果たしていると言えるからなのだ。もはやそうなるとバウハウスの理念は関係ないどころか足引っ張ってるだけやん……って呟きたくなるだろうけど、まぁそういうシンプルさと逸脱の絶妙な駆け引きは成功の秘訣だ。これについてはChristopher Burkeによると鋳造所の職人達がさまざまなサイズのテキストに適合させるという名目でRennerのデザインをかなり弄くり倒したおかげでもある……と言っている。もはやRennerも関係ないんかい! って、まぁ、そんなことも無いんだろうけど、その話を信じるとすれば、もしもRennerが今の時代のデザイナーだったらフォントの制作がアプリ一つで完結してしまって、職人の手の入らない純粋幾何学構造の書体を完成させてドヤ顔している姿まで目に浮かぶ。実際のところFuturaの最初のスケッチは今のデザインよりさらに幾何学的な図形で構成されていて今見てもかなり過激にジオメトリックしていたので……そうなると、ラジカル過ぎてここまで愛される書体として成功できたかは微妙だったかもしれない……ってなことまで考えさせられるような逸話ではあるよね。

まぁ、そんなわけで、ドイツの職人さん達が何年もそんな試行錯誤をしていたものだからデザインアップからフォントのリリースまでに約三年と時間がかかりすぎて後からやって来た……とRennerが信じるところの……Erbarなる書体にリリースで先をこされ、世界最初のジオメトリックサンセリフという栄冠をかっ攫われることになる。いやErbarが最初かどうか知らないので適当なこと言ってるけど、それでも、Erbar(1926)、Futura(1927) っていう数字だけでみると、いかにもFuturaがErbarを真似っこして作られたように見えるからね。もっともそれについてはJakob Erbarのほうにも言い分はあって、もともとH・G・ウェルズ呼ぶところの戦争を終わらせるための戦争。最初の世界大戦のその前にスケッチだけは完成していたけど大戦争で手が付けられなかっただけなんだからね……って、そんなツンデレな言い方ではなかったかもしれないけど、まぁ、そういうような主張はしている。

実際にもErbarは1923年に大文字だけだけどPhosphorというグロテスク体にしてはシンプルな設計のErbarの原型のようなインラインのディスプレイフォントをリリースしているのだけれど……だからといって、ものの本によってはRennerはErbarを改良してFuturaを生み出したと言い切っているものまであるけど、さすがにリリースされた書体をみてからすぐに1年で新書体を設計したという話はいくらなんでも無理筋なんで、そこもどうなんだろうって気にはなる。こういうもののルーツはもっと前から存在していてMcKnightのポスターにもこんな感じのレタリングがあったような気もするけど、そのあたりの真相は……まぁどっちが先でも、別にそんなこたぁどうでもいいんだけれど、それでもこのErbarとFuturaの成功が後に多くのジオメトリックサンセリフを誕生させる切っ掛けとなったということだけは確かだ。

さて、そんなこんなで非常に人気の高いフォントではあるのだけれど、クリエイターの立場からすると、Futuraはライセンスや権利関係がどういうことになっているのか頭を抱えたくなるほどに数多くのバージョンが多数のファウンダリによってリリースされているという非常に困った書体で、特に近年このデジタル化のご時世で、その状況により拍車がかかり、一口にFuturaといっただけではもうどのFuturaなのかがよくわからないという事態に遭遇する。Linotype、Bitstream、URW、GmbH等々その他大勢と、他にも権利関係でFuturaを名乗ってはいないんだけど完全にFuturaなFunctionみたいなものからオープンソースのFuturaまでもを含めると、もうほとんど有名どころの鋳造所全てでリリースされていたりするのではないかと疑うほどだ。
![]()
だが、まぁ、そういうことなので、お察しの通り、それぞれに細かい差異はいっぱいあって、文字間隔や文字の高さは言うに及ばず、異体字の有無や、言語サポートの違いやら、なかには「Futuraだと思った? 残念! Metroでしたぁー!」というまさに外道な結果にたどり着いてしまうまであるので非情に厄介ではある。迂闊に手を出すと後で大火傷は必須だ。まぁそれっぽいスタイルで妥協できるならそのあたりはなんでもいいっちゃぁ何でもいいし、どうせ素人にはGeometric415とFuturaの違いなんてわからないからと開き直ってしまえばそれはそれで一己の判断ということにはなるのかもしれないけれど、ノドに刺さった骨が抜けない程度の気持ち悪さは拭えない。それで、いきおいFuturaか「何か」の二択になったりした場合、最近では無意識に面倒事を避けようとして「何か」の方を優先して選択するようなことにもなっていたりしてたりもしていたんだよね。トホホ。
![]()
ということで、そういった事態に終止符を打つため、Monotypeより満を持して発表されたFuturaに対する最終回答。Futuraのデザインの決定版たるのがこのFutura NowというFuturaなわけだ。Paul Rennerのオリジナルのデザインに基づいて、MonotypeのSteve Matteson、Terrance WeinzierlそれとJuan Villanuevaという3人のデザイナーによりデザインが更新されたその書体は100を超えるスタイルと幅広い言語サポートが含まれ、その中にはこれまであまり知られていなかったディスプレイフォントのFuturaやスクリプトフォントのFuturaなどを復活させて、そのファミリーに追加したうえ、更には勿論最近のフォントの傾向であるバリアブル化したものまでを5つも追加してこの書体のファミリーに迎え入れていたりしている。Monotypeはこれで「50年後、100年後のFuturaのための最高のバージョン」を完成させたなどと豪語しているのだけれどそんな先のはなしは、まぁFuturaだけに……って、まぁそれはいいとしても、なんというか、そういうモノだそうです。詳細はMonotypeのサイトに行けば、今は絶讃売り出し宣伝中なのでトップページから直ぐに見にいくことができるようになっている。

それでも、あまりに印象的なスタイルを追加したため……なんというか、ここまでバリエーションがそろっているとFutura Nowだけあればもうそれだけでレイアウトが組めそうな感じではあるのだけれど、並べて見ると名前とは違って未来感は全然ない。Futura Scriptは多少はあるかもしれないけど……そういえば、またまたEmil Ruder大先生のお言葉だけど手書きのScriptを活字にするのは愚かな行為だみたいなことをおしゃっていたけど、ここまで振り切っているとハンドライティングな気はしないので、まぁ筆記体とは別物感はあるよね。それでも、いって60年代か70年代という雰囲気で未来は未来でもレトロフューチャーといった趣だ。Futuraはもともとデジタルフットプリントが小さい部類の文字だったけど、既存のフォントよりもさらに情報量はコンパクトになっているということなので、Webの表現力を上げつつデーター通信速度を上げるのには良いのかもしれない。まぁ、そういう意味では未来の出版向きなのかもしれないけど。上手く組み合わせればレスポンシブなデザインの新しいトレンドになるんだろうか?……まぁ、そこもよくわからないけど。

さて、ここで残念なお知らせもあるんだけど、このFutura Nowには RennerのオリジナルやFutura NDなどに含まれていた異体字が入っていない。ま、そこは些細なことだけど、それより問題は、昔からよくいわれるFuturaのデザインにおける厄介なところの所謂オーバーシュート問題という……これは別に患者が爆発的に増加してパンデミックすることとはまったく無関係にグリフの鋭い頂点がフォントの上下のラインから飛びだしてしまって他の文字と揃って見えないというはなしのことで、活字が小さいサイズで出力されている場合には錯視の影響なんかでオーバーシュートして視覚調整しておかないと文字が揃って見えないのだけれど、これをそのまま大きいサイズに拡大するとこんどは逆にバラツキが気になっておかしなことになるという話だ。Futureはこのオーバーシュートがフォントの中でもかなり大きいほうの書体で、鋭角の部分が文字の高さに対して5%程も飛び出してしまっている。まぁ、10ポイントの文字が10.5ポイントになっているっていう言い方だとたいして影響ないように思うかもしれないけど、20段の跳び箱が21段になっていたら誰でもイカサマに気づくからね。Futura Nowではオプチカルサイズも導入されたということなのでここのところが改良されているかもと期待したのだけれど、残念なことにバリアブルにオプチカルサイズを上げても字間が詰まるだけで文字の形のほうには何の変化もない。オプチカルサイズ導入した意味ないじゃん! っていう感じなんだよね。ガッカリだよ。まぁ所詮はリリース直後だからって……ここはバージョンアップには期待しておこう。

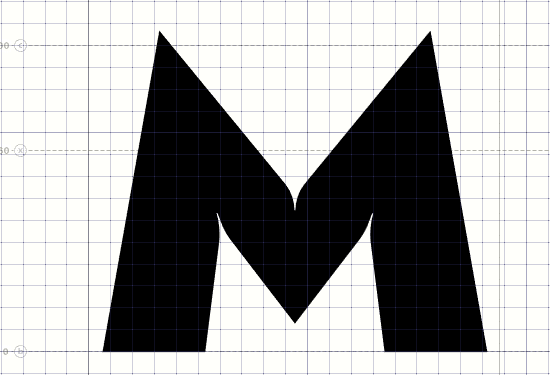
オーバーシュート問題 前にも書いたけど、同じ高さの円と三角形は四角より小さく見えるのでそれを同じに見せるために凸な部分を上下のラインよりはみ出させて文字を作るのだけれど、上の図のように大きいPENMANというタイトル文字の上下のラインに配置した小さいFutura Now Text Boldの文字列はオーバーシュートが効いてきちんとラインが揃ってみえるけど文字を拡大して使うと、図のFutura Now Headline Regularのグリフの黄色い丸の箇所のようにN、M、Aのような文字の飛び出しは逆に過剰に見えるという問題。光学サイズのスライダーでここの部分が調整できるようになっているとよかったんだけど、面倒くさいのでやらなかったのではなく、あえてそれをしていないということであればこれはもう設計思想の違いということが考えられるので、まぁ、どういうことかというと……というような話をすると、また長くなるので、機会があればまたそのうち。といっても、このあたりの疑問はフォントを作ったMonotypeに直接質問すればいいだけなんだけど。

さて、まぁ、文句ばっかり言っていてもしょうがないので自分で改造してしまうという手はあるのだが……これ、自分で勝手にゲーム機のネジを外してしまってメーカー保障とかが効かなくなるというパターンだよなぁ、まぁ、個人でするぶんにはどうでもいいだろうけど、おおっぴらでやるにはライセンス条項だののいろんな部分に抵触するのでまったく推奨できない。ということで、良い子は真似しちゃダメだぞ! 幸いネットにはFutura類似書体でソースがオープンになっているものもいろいろあるので、これを利用する場合にはさほど問題はない。勿論細部においてのデザインの違いはいろいろとあるのだけれど、まぁ気に入らなければ自分で修正すればいいのでそこのところもNo problemだ。ということでネットからフリーのFuturaをDLしてきて、これをゴニョゴニョっとしてしまうというやり方ならここで説明するのはモウマンタイ……だよね?

ということで、ここからは毎度お馴染みクラフトワークのお時間です。パチパチ。今回はバリアブルフォントで光学補正の効いたフォントを作ってみようのコーナー。まぁ、前段からずっとFuturaの話をしていたので当然サンプルフォントはFuturaです。と、いっても商品に手を付けるといろいろとあちこちから非難囂々雨霰ということになるのは、まぁ、わかりきったことなので、そうならないようにするけど。
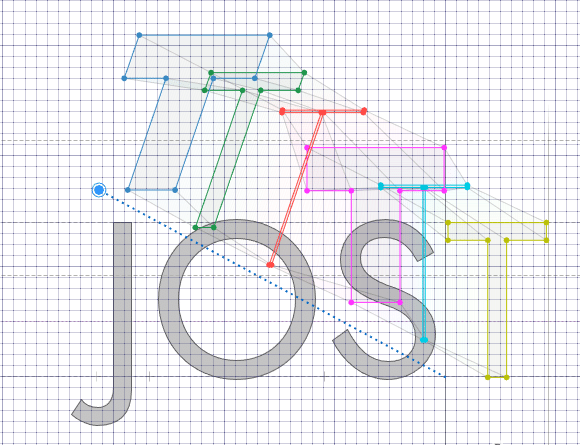
で、まぁ、文句がでないようにするのならばオープンソースなものを利用するに限るということで、ソースコードがホスティングされている謎の秘密組織ギフハブ……じゃなくて開発プラットフォームのGitHubだ。GitHubでオープンなFutura書体もいろいろあるけど、バリアブルフォントもサポートしているindestructible type*のJost*という書体はスタイルも豊富なので人気がある。商用利用、埋込および同梱可、ライセンスの明示は必須というSIL Open Font License (OFL)のFuturaだ。といってもデザインには少しクセがある。Futuraとして見ると、MのVertexがベースラインに触れていないところと、L、P、Rの字幅が広すぎるのと、小文字のuの右のステムが下に飛びだしているところと、大文字Jのアーチが下がりすぎなのと、小文字のjにテールがあるのと、PとRのカウンターが大きすぎるのと、逆にCはApertureが締まりすぎていて、二階建てのaと、SのSpainが、Bのbowlは……って言い出したらきりがない感じではあるのでこれをFuturaとは認めないと言い張る人もいるにはいるけど、何でも自分で言ったもん勝ちということもある。それで、まぁ、こういうモノは作った本人にしかわからないようないろいろな理屈があって、それぞれがバランスしてこういうことになっているんだから……結局どっかを弄ると、どこかにつけが回る、それで最終的には全部弄るコトになるので最初から作るのとたいして変わらない……ということになるので、いや、ホント、まぁそういうわけで、細かいことをいいだすときりがないから、え? 細部が大事? まぁ、それはそれということで、一応これもFuturaだよねということで話を進める。気に入らなければ自分で修正すればいいんだし、そもそも今しているのはそういうはなしだからね。

それでそういうことなんだけど、このJost*というFuturaはもともとはFuturaのRennerとかいう名前でリリースされていたのだが現在はいろいろと大人の事情があってRennerではなくJost*という名前になっている。 同様にバリアブルサイズもサポートしているとはいえ、こちらもいろいろと大人な事情もあって成果品のバリアブルなJost*は作者のサイトでは10ドルで配布されている。ただしソースがあるので、Python 3.6以降にパスが通っていてfontmakeとgftoolsとttfautohintがインストールされていれば簡単にビルドすることは可能だ。Jost*はGoogle fontでも利用できるけれどこちらはフォント名に付いていたはずのアスタリスクは何故か外されてしまっている。

今回はフォントを改造する必要もあるのでFontLabでJost*のUFOをこじ開けて作業をするけど、どのフォント制作ツールでもやることはさほど変わらない。最初に開いたUFOを1つのファイルにマージして複数レイヤーを作成すれば準備は完了だ。
Jost*の場合は最初からバリアブルフォントとして設計されているので、それぞれのグリフのデーターは綺麗にMatchしている。.ufoで100 (Hairline)、100i (Hairline Italic)、400 (Book)、400i (Book Italic)、900 (Extra Black)、900i (Extra Black Italic) の合計6個に分割されているファイルをマージして……っって、あれ? グリフ数合ってないじゃん。ぁ〜ここならまぁいいか、それで、Font Infoで軸とインスタンスを設定するだけ。簡単。これでフォント制作ソフトで即利用可能なバリアブルフォントのソースファイルになる。勿論aさんのお家を平屋にするか二階建てにするかの問題はあるので家族会議でもめるようならばItalicとは別居して3つのファイルだけでバリアブルすることもできる。バリアブルを想定していない家族の場合はこの作業をしようとすると価値観の違いからスタイルごとにお互いの性格が不一致……じゃなかったグリフ内のノードが不一致になったりすることになるのでいきなり家族になると家庭内がかなり険悪な状態におちいることもあるのだけれど、ひとり暮らしで光学サイズだけを調整するのみということであれば、ファイル1つを複製するところから始められるので、そこら辺は気にする必要は無い。
平屋二階建問題 aさんの両親が高齢になり介護が必要なので住まいをバリアフリー化させて段差をなくしてという話ではなく、フォントファミリーのaのデザインをどう作るかというお話で、Italicの問題とも関わってくるんだけど今回はそこのところのおはなしはバッサリとカット。まぁ簡単に説明だけしておくと、元々Italicというのは単に斜体というわけではなくローマンと違う骨格の異なった別の書体だったのだけれどItalicは本文強調のために使われることが多かったので、気が付くとずるずるとそのフォントファミリーにパラサイトしてしまっていた。それでも基本他人の家族なので一線を引く意識も働いていたのだが、一緒に暮らしているうちにだんだん関係がルーズになり、傾き以外は二人とも結構似てるよね? などと言い出す人もでてくるとその辺りの関係すらあやふやになっていく。平屋のaというのは遺伝的にはItalicに由来するんだけどFuturaがその子を養子にとって本妻の子をないがしろにしてしまったためにそっちの関係も険悪に……まぁ、何をいっているかわからないかもしれないけれど、細かい話はまたそのうち。なので厳密には単なる斜体をobliqueと呼んで骨格の違う本来のItalicとは区別する。ということで、Italicは正体とは別に設計されているのが本来正しいのだが、面倒だからobliqueで済むならそれでいいじゃん……という気分もわからなくはないけれど、どうしてもと言うなら歪みでグリフを醜くしないようにあまり派手には傾けないほうがいい。一応目安として傾斜角度は10度を越えないことが望ましい……ということはいわれている。
それではオプチカルなをFuturaを製作しよう。今回もツールはFontLabを利用する。まぁ、どのくらいまで調整するかという目安ということでとりあえずオーバーシュートの図のPENMAN OvershootをJost*で置き換えてみよう。Jost*のほうがFutura Nowより一回り小ぶりでもっさりした印象。センターより下でもう少高さを稼ぐと、もうちょっとスッキリした印象になるとは思うんだけど……。

って、おおぉっと、今それを始めると本当に終わらなくなっていくパターンなので、そこは目を瞑って、まぁ、それよりも、こういう感じで出力見て何となく鋭角のガタガタ感を調整する目処をつけていく感じ。それで、そういうことはなるべく想定される出力環境に近い形で確認するんだけど、今回は……いけねぇ! 何も想定していないや! なので……とりあえずWeb用ということにして、画面の見た目で作業を完結してしまう。まぁ手っ取り早いというのもあるけど、印刷用に使う場合、オプチカル補正はインキトラップにも気を使う必要があけど画面だけならアンコントローラブルなインキの墨だまりなんかを考慮する必用は無いし、最近のディスプレイは刷り物よりも解像度が高いうえテキスト表示のアルゴリズムもよくなっているので、そういうところは機械任せのほうがぜんぜん良かったりする……恐ろしいことに。で、というような意味でもRIPがスマートに出力の状態に合わせ自動でインキトラップを切ってくれるようになれば印刷目的でもそんな作業は必要ないんだけど、まぁそれはともかく、オーバーシュートは単純に高さを下げたり、頂点を平らにしたり、丸く刈り込んだり……フォントのデザインをどう見せたいかで……そのあたりはセンスしだい、まぁ、いろいろ。

インキトラップ 印刷時に角や交点のところでおこるインキの墨溜まりを防ぐカット。見た目を修正する光学補正とは逆になる。特に小さい活字などが印刷された時にコーナーから余分なインキが浸みだして字が潰れたり鮮明なエッジが損なわれるという状態を防ぐために予防措置として内側の角を削り込んでおく。とはいってもインキがどれだけ滲出するかをパーフェクトにコントロールできるかというと、そんなことを言えるのは詐欺師だけなので、あればいいにこしたことはないけど、新聞用紙に印刷するために特別に設計された書体みたいなもの以外では、装飾的な目的でもなければこんなことする酔狂なクリエイターはほとんどいない。サイズが動かせるようになっていれば多少は違った認識力なんかが働いて別のクリエイティブなアイデアでも出てくるかもしれないけど、本文でも書いたように単純なインキトラップで、それを出力側で補正可能ならそっちのほうが良いに決まっている。
それで、コーナーのノード……イラレでいうところのアンカーポイントみたいなものだけど、ここを切り分けたりする場合は、Jost*では頂点に1つのノードしかないので、ここを削って平たくしたりする場合、ノードの数をちゃんとマッチしておかないとバリアブルフォントが破綻するので、それぞれのレイヤーにマッチするようにノードを追加する必要がある。作業は面倒そうにみえるけど、FontLab 7.1ではナイフのツールでノードをSHIFT押しながらクリックすると、ノードが閉じたまま切断された部分にノードが追加され、はさみのツールを使ってOptionクリックすると交点が内側に交差した形でノードを追加する。SHIFTクリックすると、ポイントを追加してFont infoのink trapで設定した距離だけインテリジェントにノードを移動するという便利機能もあるのでこれで作業すれば簡単。

今回はすこし手の込んだ感じのことをしているように見せるため、字詰めも触ってしまおう、タイトル文字は本文より字間をタイトにとってあるとスマートに見えるからね。といっても1個づつやるのは面倒なので、レイヤーを追加したら、Tools -> ActionsでActionsパネルを開いて、機能のMetricsのところを触って、このあたりをいっせーのド〜ンって感じで修正する……って、そういえば以前FontLabのはなしをしたときは、Actionsパネルの説明はしていなかったっけ……簡単にでも先にそちらを先に解説しておくか。
Actionsパネルはウィンドウで現在選択されているものが、グリフの現在のレイヤーで様々な効果を追加することができて……まぁイラレのフィルターみたいなモノなんだけど、選択したグリフ若しくはグリフ全体に対して機能する。グリフのアウトラインの変換、メトリックス情報の置換、ヒント、その他一連のエフェクトなんかも含めいろいろ揃っているのでなにかするまえになにか無いか最初にチェックしておくと便利。細々とバージョンアップされているので、知らないうちに機能が追加されていることがある。最近ではこれを利用して簡単に多軸化したバリアブルフォントも作成できて、あっという間に100でも200でもいろんなフォントが作れるんだけど……え〜っと、そうだなぁ、この説明は何かで作例があったほうがいいよね。

まず、一連のフォントセットを用意する。さっきのJost*の.ufoからマージしたファイルでいいか……手抜きするためにItalicのデータを除いた3つのファイルで説明する。マージしたファイルに軸を設定したら、この3つのファイルで1軸のバリアブルフォントのベースは完成していると思う。

ここから、多軸化していくけど、最初にちょこっと仕掛けをしておこう。

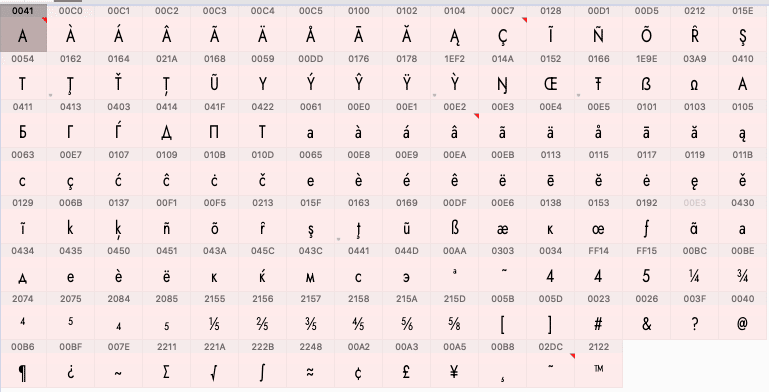
グリフの形やダイヤクリティカルマークで共用できるものは部品としてリンクしておく。これでAの兄弟に何かがあっても、長男の無事を確認出来れば弟たちのことは気にしなくても大丈夫。付属記号のマークなんかについてもそのうちなんかで纏めておいたほうがいいんだけど……って、だんだん宿題が増えていくなぁ、まぁ、ともかく、とりあえずは図のような感じ。Jost*のVersion 3.7だと多言語の関係で500を越えるグリフがあるので、重複するA、C、D、E、G、H、I、J、K、L、N、O、R、S、T、U、W、Y、Zのキャピタルとスモールレターに発音記号その他いろいろ、っていう感じにこれらをひとまとめにしておく。勿論、必要なのは最低限のグリフでいいし、発音記号なんか知ったコッチャねぇと言うなら、ギリシャ語やロシア語のグリフと纏めて捨てちゃえばグリフの数は半分以下になるので、その作業の手抜きは出来る。手抜きしないでちゃんとしたフォントを作ろうとするなら、こういうものは先に整理しておくかおかないかで後の作業効率が格段に変わる。

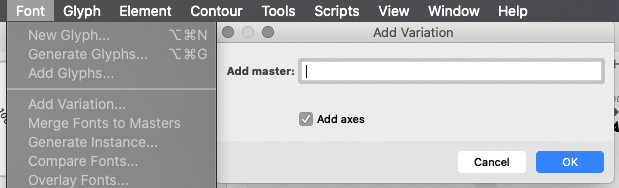
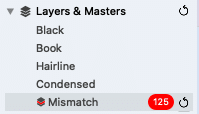
さて、それではマスターを追加する。まず、作業の出発点になるレイヤーの複製。簡単な方法はベースになるレイヤーを選択してFontメニューからAdd Variationする方法でAdd axesにチェックを入れておいけば勝手にaxes、つまりバリアブルフォントの軸の設定までが済んでしまう。もちろん設定値が気に入らなければFont infoを開いて修正することはできる。さて、それで、追加したマスターを選択したらここで、Toolsのメニューか、若しくはSHIFT+Command+TでActionのパネルを開く。この状態でここから、コピーで追加したレイヤーをCondenseのキーレイヤーとして使用するためにActionのAdjustのChange widthでいっせーのド〜ン。

まぁ、要はGlyphsでAll、LayersでCurentを選んでAdjust widthをChangeするというだけ。このときウインドウ内にはリアルタイムに測定値と見かけが表示変更されるので、どのくらいのコンデンスにするかどうかの目安が可視化される。スライダ移動でも、直接数値を打ち込んでもOK。簡単でしょ? ここでOKしても良いし、さらに追加でいろいろエフェクトしたい場合はRunして続ける。あまりエフェクトしすぎてもバリアブルがマッチしづらくなるのでこのあたりは塩梅がいるけど。それで、次に選択してControl+M、若しくはGlyphメニューからのMatchmakerをすればこんなかんじ。


上はマッチしそこねたグリフ。図形が単純すぎて、なんでマッチできなかったかわからないものもあるけど、それも含めてイロイロあるように見える。この533分の125がミスマッチなのは多いか少ないかは判断が分かれるところだけど、さっき部品を共有したもののこと考えれば、実はここからあと十数箇所ほどをチェックし直せばバリアブルフォントの制作作業は完了する……というのが先程のブラザーの話の種明かしというわけ。勿論ちゃんとする場合はここからが本番だけど、そこをチョロッと修正すれば見かけ上はエラーなしで機能するバリアブルフォントフォントとしても、これはこれで出来上がってしまう。


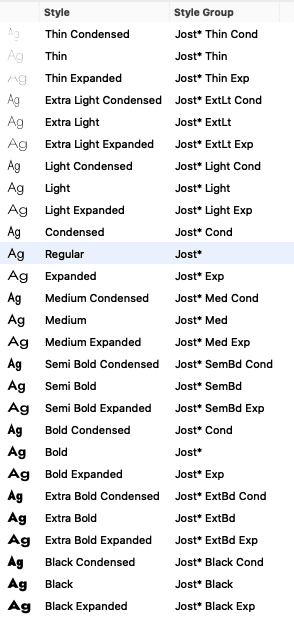
スタイル別にフォントを出力しようとするならここにインスタンスを追加すれば上の図のように、widthとweightが変化する500ものグリフに27のスタイル、合計で1万3千五百に及ぶキャラクターで構成されるフォントセットが一瞬でできあがる。簡単でしょ? まぁ、当然いろいろなところに目を瞑ればということは云えるのだけれど……それでもまぁ、そういうような感じ。チョロの説明がだいぶ長くなったけど、これでも結構間はすっ飛ばしているので、相当駆け足。大事なことはL’essentiel est invisible pour les yeux……ということで、ここではこんなことも出来るよと言う話だけ。ホントは、こんないいかげんな説明よりも、ちゃんとしたければそれなりのところでどうぞということは勿論当然言うまでも無いんだけど。
で、どこまで話したか忘れちゃったぞ……まぁ、余計なところに寄り道したせいだけど、こういうのも思い立ったときにやっておかないといつ話せるかわからなくなるからね。さて、それで、Actionを利用して一気にメトリクスを修正したら……あとはピコ〜ンって飛びだしている鋭角のオーバーシュートのたった7文字を6つのレイヤーで修正すれば完了。簡単でしょ? え? 話がごちゃごちゃしすぎ? すいません。ちゃんと纏めよう。要は、バリアブルフォントとして光学補正の軸を追加したいので書体をフォント制作ソフトで開いてレイヤーとAxisを追加して修正出力しました。以上。っていうだけなんだけどね。作業手順を細かくしていってもいいけど、面白くはなりそうにないので、どこまで要望があるのかわからないのだけれど、面白くなくてもやって欲しいというむきがあればコメント欄で。

さて、それで修正後、こちらで勝手にJost*Nowという名前を付けたフォントで打ち替えたのが上の図。いくら何でも字間は詰めすぎたか……まぁ、でもオーバーシュートの違和感はだいぶ薄れたと思うけど、どう? まぁ、とにもかくにもこんな感じです。さて、こういう作業は紙の上の問題だけなら、タイトル文字のたった数文字のグリフぐらいサボっていないでデザイナーがフォントのアウトラインを取って手作業しろよ……って、いうような話になるけど、Web上のデザインっていうことを考えるとデザイン上の要請とはいえ文字のデータがばらされて画像になっているというのは、あまりにスマートとは言えない。ましてやデジタルフットプリントやレスポンシブルなことを考えたりすると、こういうふうにカスタムしてあるフォントデータの要望は今後高くなると思うのだよね……という、まぁ、そんな感じ。
そういうわけで、このように使用サイズによって文字の形を変えるのは、サイズが固定されていた活字の時代ではあたりまえに行われていたのだけど、石井と森澤の発明品による、タイプフォトセッティングマシーンエイジ以降では、活字は1個のネガから拡大縮小して作るということで、サイズが変わっても字の形は変わらないということのほうが当たり前になってしまい、デジタル以降はもう何の文句をいわれているのかわからないどころか勝手に字の形を変えるなと文句を言われる始末……まぁ、TextやDysplayの区分はあるし今ではデジタルフォントでもバリアブルフォントでオプティカルサイズを導入することで、それが技術的に可能にもなったので、それが利用可能な書体が出てきてはいるけど、フォントの制作に手間がかかる割りには、ユーザーに、それをどう使って良いのかあまり理解されていないようなので、積極的に利用されているとか普及しているとかは、なんともいえない。本当は、一応そういうところにも少しは気をつかっておくと、デザインがクレバーに見えたりするんだけどね。
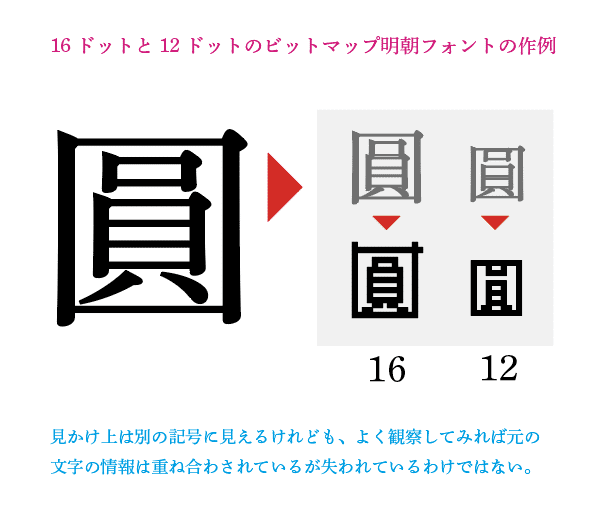
ただし、デジタル時代の初期はそれこそビットマップフォントだったので、活字のようにサイズによってデザインを変える必要は当然あって、それによって必要とされるオプチカルな工夫もあることはあった。その後フォントをスケーラブルに扱えるようになってくるとこのあたりの技術の一部もロストテクノロジー化してしまうのだけれどもそのテクノロジーが今や全く必要とされないかと言われれば、そんなこともないという……このあたりも始めるとまた長くなるので、とりあえずは図だけ。

まぁバリアブルフォントに対応している和文フォントは殆ど存在していないので、ましてやオプティカルサイズに和文のフォントが全く対応していないのかというと実はそうでもなくて、筑紫書体や游明朝体など本文用とは別に見出し字形に対応した字形を追加してファミリー化しているものが、それにあたる。フォント名が別だったりするし、デザインが見てわかるくらいには違うので、別の字体だと思っている人もいるかもしらないけど、これも字形の意匠的な差というよりは、ある種オプチカルな対応としてこうなっているもので……ただ、これもデジタル以降のデザイナーにありがちな、アルアルかもしれないけれど、36ポとか初号とかいう名前が付いていてもあまりピンとこないせいなのか、これらを出鱈目に……太いキャプションが欲しいからといって、それに見だし明朝を使っていたり、本のタイトルが五号かなだったりと……まぁわかってやってるんなら、出来ることは出来るので、絶対ダメってわけではないんだけど……いや、まぁ、もう、なんでもいいです。
と、いうわけでオプチカル補正っていうのも突っ込んでいくとなかなか奥が深くて一筋縄ではいかないところもあるのだけれど、話が終わりそうにないので、とりあえず今回はここまで。続きがあればまたそのうち。
