
バリアブルカラーフォントの作り方 その1

今回のお題は、まぁ、動いているのを見て貰えば一目瞭然にわかるとおりのバリアブルなカラーフォントということなんだけど、前にも言ったけどカラーフォントに関しては規格がかなり色々とあって、アプリやOSによって対応状況が一貫していないので非常に面倒くさい事になっている。
詳細は、2年ほど前にも書いたのであまりくどくどとは語らないけど、まぁ現在でも状況はさほど変わってはいない……多分。それに、そもそもMacでもAdobeでもOpenType+COLRv1というカラーでベクタでバリアブルな規格に未だ対応していないので、デザインで使用することすらままならないから作ってもどう扱って良いのか困るうえ、さらに言えばまぁ、ユーザーにとってはカラーが固定されているフォントではデザインの使い勝手が悪く見える……実を言うとカラーパレットはユーザー側から変更することは出来るので色の組み合わせは勝手に変えることは出来るのだけれど、そのことがあまり周知されていなさそうなのと、フォントを変えずにパレットを変更できるようなデザインツールも無いのでそう勘違いしている人はいる……のでユーザー的にもわざわざカラーフォントでなければ困るというような需用もそれほど大きくは無いというわけで、絵文字を除けばフリーフォントのクリエイターから大手のフォントメーカーに至るまで、普通のカラー対応……COLRv0に関してすらも、さほど力は入っていないというのが今の現状だ。ましてや、カラーでバリアブルなどというと今現在でもニッチもはなはだしいので、Google fontをColor+Variableで検索しても微妙な感じの7書体しか用意されていない……なので、詰まるところ利用環境が未だにまったく整っていないからカラーでベクタでバリアブルなフォントなどというものはフォントファウンダリーが自社のフォントに関する技術力を世間に向かって自慢する以外の使い道がまったくないというのも実際だ。
まぁ、じゃあなんでこんな酷いことをしているのかというと、個人的な趣味嗜好がニッチでマイナーに向いているというところがあるというわけも、少しはあったりしているということが、無くは無いというところでもあるわけなんだけど、まぁそういうことは置いておいて、Webサイトを構築する際、見た目のデザインに拘るあまり一枚絵にしてペタって張ってお終いみたいなことをすると、SEOに悪影響を及ぼすのでWebデザインにおいてはなるべくテキストで済むところは全部文字にしてしまえばこのあたりを改善するのに役には立つと言うことも、まぁ、あったりするようなこともあるからだ。そのためフォントを必要に応じて個別にカスタムするというやり方を知っておくとデザインとコーディングの両立には役に立つ。もちろんそんなことをすればおのずと手間は掛かるのでディスカウントな価格で取ってきて、ノーコードなツールでお仕事しているような状況では逆立ちしたってやりたくないことではあるだろうけど……ただ、まぁ最近ではWixでもようやくそのカラーバリアブルフォントが簡単に使えるようになったので、そろそろもうこの辺りからカラーフォントもデザインツールとしてはメジャーシーンにのぼってくるのではないだろうかと思ったりもしてしまったため、それなら使用方法含め、現状いろいろまとめておこうかとも思った次第。まぁ、このあたり思っていることを話し出すとまた長くなるうえにまったく別のおはなしにもなるので、そのはなしはまたそのうちということで、ともかく文章で説明するより図にした方が早いので、説明すると下のような感じ。
以下のCOLRv1FontをDLして、Wixにアップロードしたらさほど手間無くカラーフォントを使用することが出来るよ……ということを説明する図


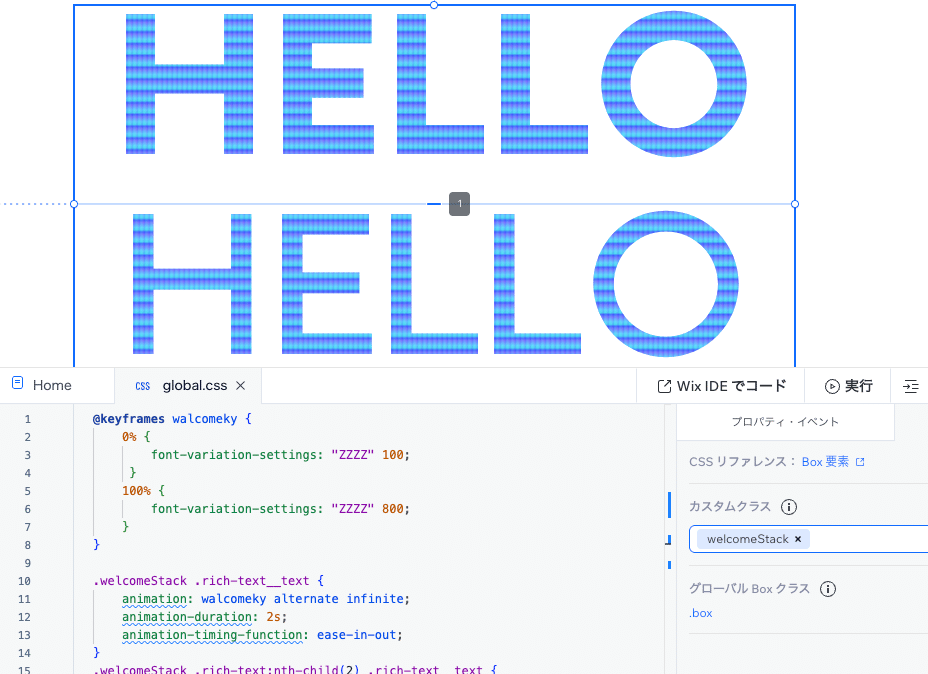
さりとて、知らない人にWix Studioの使い方を説明するのは困難なので、簡単にコード編集の画面キャプチャでお茶を濁しておくけど、ただまぁ、Wixを使っている人には何をやっているかは見て貰えば合点がいくと思う。上のような感じのプログラムを追加すれば、ちゃんと以下のように変なノイズが段階的にアニメーションするカラーフォントをWebに表示することが出来るというわけ。ここらへんは簡単だね。

ただ、まぁこの方法ならMacでもWindowsでも表示することだけは出来るのだけれど、MacはOSがCOLRv1をサポートしていないので、GoogleChromeのようなOpenTyoeCOLRv1にも対応しているブラウザを用意するか、SafariをCOLRv1対応に魔改造する必要はある。それでもこういう所から需用があがってくれば、いずれはいろいろなところでCOLORv1への対応が伸びてくるのではないかなという感じで、本当はMacOSもCOLORv1をOSレベルでサポートしてくれるようになればSVGが絶滅して混乱はなはだしいカラーフォントの標準化の問題も案外スルッとナントカはなるのだろうと思うのだけどね。
それでまぁ、こんな感じに上手くいったので調子に乗って5軸もある以下のような数字を表示するバリアブルカラーフォントを作成。

ただし、何も考えずに出鱈目に軸を増やしたので、実を言うとどこの目盛りをどういう風に取り合わせフォントの軸を押したり引っ張ったりすれば思った通りの絵になるのかということは作った本人にもよくわからない。上手く組み合わせても下の絵のように適当なノイズを発生させるぐらいにしか役には立たないので……まぁ、このあたりはキチンと計画を立てて考えればもう少しまともなフォントにはなるのだとは思うのだけれど……トホホ。




ただ、面白いことにこれだけ出鱈目をやっても、共通パーツを多用するセグメントフォントで作ったこともありフォントファイルサイズは一桁キロバイトで収まってしまう。このあたりはもうどうがんばってもSVG Color Fontでは不可能でCOLR Color Fontのほうがパフォーマンス的に遥かに優れるポイント。まさにOpenType+COLRv1恐るべしというところなんだけれど……。
さて、といった感じで、次回からはこの頭のおかしいカラーフォントをフォント作成ソフト、まぁ主にFontLab8なんだけれど、それを使ってどうやって作るかのおはなしをしていこう……かとも思ってはいるんだけど……まぁ、今更言うのもなんだけど、毎回予定を入れておいてもその通りになった試しがないので、次もどうなるかはわからない……。
用語解説
OpenType+COLRv1 数多とあるカラーフォントの規格のうちのひとつ、GoogleやMicrosoftに主導されたためMacではOSレベルのサポートが遅れている。またブラウザレベルでは一瞬使えるようにはなっていたのだけれど、なんかChromiumのバグに起因する問題が絡まってしまったようで今現在ではSafariでの使用が難しいことになっている。おまけにAdobeのデザインツールが対応していないとか、クリエイターにとってはいろいろと踏んだり蹴ったりなんだけど、おそらくそのあたりの原因は、この技術がTrueType2.0ことTrueType側から来たOpenTypeフォントのテクノロジーにレイヤードなマルチカラーグリフのサポートを追加したCOLR/CPALv0フォント形式……所謂COLRv0を拡張して、グラデーションやバリエーション、およびブレンドに対応させたという屋上屋を架したかなりな代物なので、PostScript Fontテクノロジーのほうを主導していたAdobeがそちらからの系統のテクノロジーツリーに上手く乗れていないため……ということもあるかもしれない。まぁ、また、いい加減なことを言っているけど、それはともかく、そういうわけでこのフォーマットのフォントの利用に関してはCreativeCloudでは全滅である。そもそもバリアブルフォントをサポートしている Creative Cloud アプリが少ないという問題もあるのだけれど……ただ、デスクトップツールで対応出来ていないCOLR/CPALフォントフォーマットをCCのWebアプリでは利用できたりはするので、Adobe ExpressでVariable Fontが利用可能になればこちらでの対応ならば案外スルッと簡単に可能にはなるのかも……まぁその他いろいろとあるけど細かい話は以前の記事で。
Wix イスラエルで設立され今や世界190か国以上2.6億人以上が利用すると言われるHP作成プラットフォーム。たしかWixが出てきた頃は全世界のWebサイトのホスト数でも2.3とか2.4とか、だいたいそのくらいの数と言われていたような記憶はあるので、今ではWixだけでそんな数を数えられるようになったのかと思うと些か感慨深い。スキルがなくても、Webサイトを無料で作れるといった感じの所謂ノーコード系のHP作成ツール……などと紹介されることが多くて、まぁそれであながち間違っているわけでもないのでいいんだけど、さすがに赤ちゃんが成人しそうなくらいには時間が経っているので、今ではかなり進化はしていて、2023年にリリースされたWix Studioに関して言えば、ノーコードとはいうもののノンスキルでどうにでもなるという代物とは言えなくはなっている。まぁ細かい事を言うとWixとWix Studioは環境としてもまったく別なのだけれど、ただ、まぁその辺りの細かい事は専門家でもみんな区別しないままで使ってしまっているようだし、さらにいえばStudioと言うと残念なことにカスタムしたフォントアップロードができないというデザインツールとしては致命的な和製WixことStudioのことと勘違いされるということにもなるので……とまぁ、また、言いたい放題なことを言ってはいるけど、そこはともかく、ところで、こういう似たような物に似たような名前をつけちゃうのは誰が悪いのだろうね?
軸 バリアブルフォントでは1つのファイルでさまざまな太さや幅や傾きなどなど色々なところを任意のサイズで調整することが可能なおかげで、重いだの迷惑だのと評判の悪いWebフォントのパフォーマンスの改善の役に立つような方向での開発が行われていて、まぁ、そのフォントで変更可能な項目のことを専門的には軸とかAxisとか可変軸とかと呼んでいる。ただ、当然軸の無い単一のスタイルのフォントと比較すればもちろんデータ量は増大するので、複数のスタイルが要求されるのでなければバリアブルフォントにするメリットは無い。まぁ、これに関しては日本語では必要な文字数の影響で無駄にサイズのでかくなるWebフォントそのものが嫌われてもいるから、Webで使えるバリアブルフォントが限られる上、満を持してモリサワが今年中にはリリースするなどとも豪語していたDriveFluxの4,833文字ですら、まだ音沙汰がないようなので、いろいろと先は長そうなんだけど。
