
FontLab 8 解説その1
さて、まぁ、拗らせたマニアとプロにしか用事が無いと言われるフォント制作のツールFontLabも8が出て、いろいろ機能も追加されたりもしているので、そろそろこのあたりで懸案だったこのソフトの日本語解説をメモしておくことにする。かなりいろいろなことが出来る複雑なソフトウエアなので、一筋縄にはいかないけれど、Glyphsと違って日本ではユーザーが少ないこともあって日本語の情報がほとんど存在しないというマイナーなソフトのため、オレなんかが適当なことを書き飛ばしても文句はほとんど出ないだろうなどと高を括くっている。あと、まぁ、この手のものは、なんでもそうだけど、人に説明するつもりでやったほうが理解が早いだろうという完全に自分本位な理屈もあったりする。従って、毎回毎回注意しているけれど、ちゃんとした話はまともな教育機関へGo Toしてください。いや、ホント。あと、また、苦情や、あきらかに可笑しいところや、間違いを発見したという方はコメント欄へお気軽に。
というわけで、FontLabでゼロから始めてコンピュータで使えるフォントを製作するというような過程でチュートリアルした方が、いろいろとわかりやすいとは思うので、まぁそんな感じで解説する。まともなチュートリアルはFontLabのサイトに飛べば、Dave Lawrenceによる素晴らしい解説があるのでそっちを見た方が全然良い。こちらは、短期集中連載で、なるべく手っ取り早く進めようと思うので簡単なフォントを……ただ、まぁ、本当に最初から始める場合、最初にどんなデザインにするかを頭と手と筆を動かしてゴリゴリと……という発想の話から始めなきゃいけないんだけど、そうするとFontLabの解説に辿り着く前に本当に力尽きて倒れてしまうので、まぁそのあたりはもう事前に検討が終了しているという体で話を進める。まぁ、この解説ですら最後までいけるかどうかわからない。それはともかく、タイトル画像のフォントのスタイルのベースはというとEurostyleなのだけれども、これも何故かデザインは最終的には似ても似つかぬ……というくらいなことになってしまっている……まぁ、実を言うと何でこうなったかというと……本当はそっちの話のほうがメインのはずだったんだけど、今回はまぁその話はおいておいて、それでは、まずFontLabを起動したときのクイックスタート画面からCreate New FontするかメニューバーのFileからNew Font…を選択してグリフセットが表示されるメインの画面を開く。今回はSFっぽい書体を制作するつもりということで画板もソレっぽくダークモードにするなどデフォルトにも手を加えていくというおはなしから。

FontLabの新機能、画面のダークモードをアクティブにするには、MacOSのシステム環境設定で外観モードをダークに設定してPreferencesのGeneralからSystem themeかDark themaを選択する。OSの外観モードがライトでもDark themaを選択すれば黒くはなるけど、トップのバーだけ明るく残ってしまってなんだか微妙な雰囲気になるので、OSの外観モードも揃えた方がいいからだ。まぁ前回も言ったけど、こういうのが気にならないというセンスの人にはぶっちゃけどうでもいい話ではあるのだけれどね。

デフォルトではフォントウインドウだけにダークテーマが適用される設定だが、描画ウインドウにもダークテーマを適用して当てはめてしまいたいという場合には、PreferencesのGlyph WindowのBackgroundのAllow dark themeのボタンを押し込んでおく。ついでにその右のAlso on previewにもチェックを入れておけば、描画ウインドウでSpaceキーを押したときに表示されるフォントのプレビューもダークモードで表示されるのでより完璧。

表示周りの設定には他にもFont Windowでセルの明るさやバックグラウンドで表示させるデフォルトのフォントを変更したり、Variationsのところの設定でPreview master colorをオンにしておくとマスターを移動する度に背景色が変わって事故防止に役だったり、Grid, Guides and Hintsのところでグリッドなどの表示のカラーの調整して……とか、まぁいろいろと出来るので作業開始前にこのあたりを自分好みに弄っておくかそうでないかで一連の作業のノリにも影響はするのだが……もちろん、そういうことが気にならないという人には全く関係ない。ともかく一番大事なのは、そうやって、いろいろと設定を変更したあとは必ずPreferencesの左下にあるハンバーガーメニューからSave Preferences…でinitialization Fileを書きだしておくこと。これをやっておかないと、作った設定をデフォルトで上書きするみたいなちょっとした事故が発生したりすると、苦労して作った350行を超える設定を最初からやり直さなければいけなくなって面倒くささに泣く羽目になったりするから……うん、ホント……まぁ、注意が必要というわけだ。それと、いろいろやり直した後でやっぱり気が変わったとなっても初期設定でcommand Zなんて機能しないので一つ前にすら戻れない……ということもあるので小忠実に記録を残しておいたほうが後のためにもいいということもある……まぁ、そういうことがイチミリも気にならないという向きにはほんとうにどうでもいい。
というかホントは最初はPreferences…を解説してから始めようなどと思ってはいたんだけど、さらっと言ったので聞き逃したかも知れないけど、初期設定だけで350行以上も項目があるんだよ……かの悪名高い……いや、失礼、機能がてんこ盛りの最新のAdobeのillustratorでも、初期設定は流石にここまで複雑ではない。というわけで、やってられないので、必要が出てきたら都度都度説明を入れるというかたちで進行する……つもり……トホホ。
さて、というようなことでまぁフォントを作っていくのだけれど、今回は冒頭でも言ったとおり誰でも思いつくような簡単な近未来的イメージのフォント。簡単とはいっても、実はこの手のSFっぽいフォントのアイデアというものは、まぁ殆ど大抵、Ray Larabieに先を越されてしまってはいるので、ここで何を言っても車輪の再発明みたいなおはなしにしかならないけど……まぁ、生温かい目で聴いてみて下さいというおはなしでもあります。

元になるグリフのデザインは、ベクトルが扱えるIllustratorのようなソフトからコピペするなり、描いたスケッチをスキャンしてSketchboard経由でトレースして取り込むなり、まぁいろいろな方法はあるけれど、今回はツールの解説も兼ねているので描画ツールを使って作業する感じのノリで行くつもり。

ところで、アルファベットの文字をレタリングするときに、最初に描いた文字と最後に描いた文字の感じがやっていくうちにどうにも揃わなくなってくるというのはありがちな話だけれど、そういうわけもあって、まぁ、文字に関してはどういう順番で作ってもいいのだけれど、基本的にアルファベットは単純な図形の相対称の連続なので、どれから作るのが都合がいいかというその順番は、作業の過程でほぼ決まってくる。ただ、まぁそうしなければ絶対ダメという縛りがあるわけではないのだが、これを確認しておくと、無駄に考える時間が節約できたりすることもある。文字を構成するパーツは極めて単純な図形へと還元されるので、特に複雑な書体を設計しようとする場合には、ここを注意しておくと全体の整合性が無理なくとれる。もっとも、この手のSFっぽい書体の場合にはほんとに単純な転換と反復しかしていないのでそれほど気を使う必用も無いのだけれど……まぁそれでもそのあたりのところに気がいっているかいないかで、多少は全体に影響もある。


FontLabではFontWindowのサイドバーからDraw a New Fontを選択すると、ご丁寧にこの順番でフォントを使ってはいかがかという提案がされるが、まぁこのあたりはご愛嬌といったところだ。さて、まぁそれはともかく、そういう事で具体的なお話を始めよう。
どんな作業から開始しても最終的にまとまったフォントが完成できればそれでちっとも困らないのだけれど、何か新しいことを始めようとする場合はプロジェクトのネーミングは大事だ。帳場の戒名も出来が悪かったりすると事件が解決しないで冤罪事件を引き起こしたり迷宮入りになったりすることだってある。ここでの戒名はファイル名やフォントの名前を決定するというところなのだが、こんなモノは後からどうにでもなるからと……まぁ実際どうにでもなるのだが……それでも、そんなことを思って適当なことで始めると、デスクトップにタイムスタンプ以外が当てにならないというUnnamed1、Unnamed2、Unnamed3…などといったファイルが悪霊退散のお札の如くベタベタと貼られていってしまって壁が見えなくなるという本当に収拾がつかない事態に……いや、まぁともかく。それでも、ある程度わかるファイル名を付けておけば最近のOSは検索機能も充実しているのでとっちらかってしまってもなんとかなるコトもあるのだが、そのファイル名さえいい加減だと本当にどうにもならない。特にフォント制作におけるヴァージョン管理というのは結構大切で、下手をするとインデザインのような複数のファイルを紐付ける編集ソフトよりもそのあたりが厄介だったりする部分もある。
これは、フォントファイルの性質上無数のパーツを細切れにして一個のファイルにして管理するということをしているうえ、これをいうとアレだけど、そのフォントを管理するアプリも結構不安定だったりもするので、ファイルが一個飛んだだけで全ての作業がおじゃんになる。
一応アプリケーションにも自動保存の機能はあるのだが、作業の時系列がそのままうまくバックアップしてくれているかというと、ここがそもそも厄介でフォントデータというものはグリフ毎のデータと、その振る舞いを記述した……いや、まぁここの説明は長くなるからいいや……まぁ、ともかく作業中にファイルが飛んだのでバックアップのデータで書き戻したら自動保存のデータでは何がどこまで進んでいたかがわからなくなっていたりすることは普通にあるし、トラブルもなく正常に作業が進んでいる場合でもAのパーツは気にいったけどBのパーツがどうしてもはまらない……3つ前のデータの方がよかったからそこだけそれに戻して書き直しはしたけれど、並行して作業していたCのパーツが依存関係の問題でBのパーツに関係する古いデータで上書きされてしまっているのにも気がつかず、その後の作業がどんどん進んでしまって……とか、まぁ、話はもうすこし複雑だったりもするんだけど、そういうトラブルも日常茶飯事というわけで、ちゃんとした名前をつけておくのも大事なのだけれど、一連のヴァージョン管理も丁寧にしておかないとホント酷いことになる。
またフォントの名前の場合に限って言えば、ファイル名として基本的にはOSで許可されているファイル命名規則とは別にフォントファイルのネーミング規則というものが存在する。このあたり細かい事を説明し出すとまた長くなるのであれだけど、一個のファイルで複数のスタイルを抱えたフォントファミリーをまるごと管理しているような場合には特に気を使わないとほんとにヤバいというケースはいくらでもある。それで、Create New Fontした時に何も考えずOKを押してしまったような場合には、Font Info…のメニューか、メインのFont Windowの左上のインフォメーションアイコンをポチッとしてFont InfoのNamesのところから名前を新規に再設定するというコトになる。
但し、Font Infoに関しては、これが制作しているフォントファイルのプレファレンスということにもなるので、全体のPreferences同様……というかそれ以上に色々と細かく設定しておかないといけないところが山ほどあり、チョロッとで何かをしようとする場合では、関連する設定に複数手を付けないといけないというようなところもあって、説明するのに片手間では済まず、いろいろと厄介なので、今は名前と基本的な設定だけのコトならば簡易的にやってしまおうということで、WindowsメニューのPanelsのFont Infoのメニュー、もしくはWindowsメニューのPanels Listを開いてFont Infoのアイコンを選択すると表示されるパネルメニューからそこのところは済ませてしまう……まぁ、そのほうが楽だからね。細かい話はまたそのうち。
FontLab8のパネルメニューはこの手の複雑なソフトにしては33個と比較的常識的……な個数に留まっていって、機能もわりと整理されている印象なので、このあたりが普通に使いこなせれば基本的にはだいたいなんとかなってしまうように設計されている……という感じなので以降の話はWindowsメニューのPanelsのFont Infoのメニュー、もしくはWindowsメニューのPanels Listを開いてFont Infoのアイコンを選択して……などとやっていると説明が長ったらしくなって面倒なのでナントカパネルというふうに表記する。
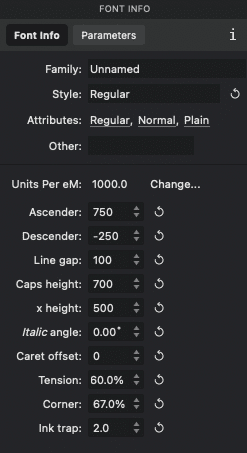
さて、下がそのFont Infoパネル。ここを最初に決めてしまう。内容は……まぁ見ればわかるよね? Units Per eMことUPMに関しては前にも少し説明したけど、フォントグリフの画板の大きさを決める数値。過去にはフォントをTrueTypeのフォーマットで出力しないといけない場合、2のn乗になっていないといろいろ差し障りが……え? 今でもそう? まぁ、このあたりのサイズは細かい事を気にしなければ後から再スケールはいくらでも出来る。デフォルトではポストスクリプトフォントからの伝統で1000ピクセルで分割されていて、多くのフォントがその数値を採用してるが、2進法での端数が気になる場合なら1024や4096にしてしまっても構わない……のだが、あまりにイレギュラーに設定すると、複数のフォントが並んだ時にデータ処理に問題が起きて、レガシーなシステムとの互換性でも危険が危なくなるうえ、現在はフォントファイルの仕様上内部で端数がでてもある程度は問題無く扱えるようにはなってはいるので、相当複雑な曲線を正確に再現しようとする場合か、ゴリゴリにコントロールが必要なバリアブルフォントを製作しようとする場合以外では、そこまで気にする必要はない。推奨値は1000でなければ2048……ということになるのだけれど、写植ピッチに18ユニットの制限が課せられていた時代じゃあるまいし、40年近く続いたPostScript Type1の伝統もそろそろ潰えようとしているので、いつまでたってもその数値じゃレガシーが過ぎるという気持ちが湧き出てきて……あぁ、ただ、まぁ注意しておくとeMのゼロはbaseLineのゼロではないので、baseLineがeMをどこで割るかはフォント次第、つまりはここがどうなるかは気分次第ということにもなる。そういうわけでeMなんてただの目安に過ぎないとさえ割り切れれば、最大16384まで……だったっけ? まぁそこまでは設定可能ではあるはずなので、システムエラーを恐れずに度胸の据わった命知らずで豪胆無比を自称するということであれば……まぁ、どうぞご自由に。

フォント名は一番上のUnnamedってなっているところ……Familyの欄を修正する。フォントには姓名があって、姓をTFN、姓と名が結合されたものをTSNと呼称する。それぞれファミリーネームとスタイルネームということなのだが、家族が存在しなくて独りぼっちのフォントでも名前は厚太郎でもなんでもかまわないが姓だけは付ける必要がある。名前があっても姓がないと、何処へ行ってもまともには扱って貰えないのでフォントがまったく機能しない。そもそもファミリーなんて発想は第二次世界大戦後にフルティガーとルーダーが勝手にこしらえた新しい概念で……みたいな駄々を捏ねても、今ではデジタルなフォントは大抵がフォントファミリーが存在するということが前提に、物事、作業が進んでいくようなことになっているので理屈を言うだけ無駄になる。ただヒトと違って同姓のフォントがシステム上に複数存在すると、この場合は競合が発生するので問題が起きる。
さらに言うならば124C41+Ralphなどと数字から始まったりするのもNGなので、Ralph124C41+とする必要はあるが、Ralph124C41Plusとまで気を使う必要はない。他にも文字数制限があったり特定の記号が使えないとか、その手のことは、まぁ色々あるけど、日本語が使いたければPostScript Nameでなければ、日本語を使用することはできる。というわけで、競走馬の名前と同様に、なるべく競合しにくいユニークな名前を短い字数の中で選ぶ必要はあるのだが、こういう事情もあって世間一般にはフォントの顔と姓名が一致しにくいという状況が発生する。選べる書体に限度があった20世紀と違って、無数に選択肢が……いや、まぁ、この話も長くなるからまたそのうち。
さて、姓と違って名前に関しては、活版印刷からの伝統もあって古典的な命名スキームが残存しているので、まともなフォントに仕上げようとするならばここはあまりキラキラネームにしてしまうのは……まぁ、やろうと思えば出来るのでそうしてしまっても一向にかまわないのだけれど、ただでさえよくわからない姓にキラキラネームが付いてしまうと、もう何がしたかったんだかホントによくわからなくなってしまうので、積極的にオススメはしない。それに、まぁ、いいたくはないだろうけど前世紀には書体がこんなに増えるとは誰も思ってもいなかっただろうからあまりよく考えていなかったと思うけど、ここは、Helvetica-Regularではなく、Helvetica-NeoGrotesqueSans-Regularとするなどということをデジタルフォントをどうするかという規格化するときの最初の最初に決めておけばよかったのかもと……まぁ、未来が権威主義的な独裁国家によって支配されるようになって、使って良い文字と駄目な文字が独善的に決められる世界になるというなら話は別だが、そうならないのであれば書体選びの将来はAIと機械学習頼みになるということは目に見える……逆にそうなりゃ名前なんてどうでも良くなるだろうからスタイルネームなんて番号でもいいんだけど……まぁとにかく、この部分に関してはポップアップメニューに従っておくとすると3つのclassとそれ以外の選択肢が示されるので、ここもやりたければ全部埋めてもいいのだが、名前に使える文字数が限定されているので、当然ここが長くなりすぎると姓のほうを圧迫する。もっとも内部処理的には必要以上に長くなっても途中でぶった切られるから寿限無寿……みたいなことになるだけなので、そういうことを気にしなければいくらでもどうぞご自由に。
デフォルトではRegularで、多くのクリエイターがそこのところを気にしないせいでRegularという名前をもつフォントがそこらじゅうにあるが、そういうことでRegularという名前が付いてはいても、どう見てもRegularなウエイトだとは思えないようなフォントも山ほどある。本人がそう言い張るならそれでもかまわないが、他人から見ればどう見てもデブ……いや、まぁともかくデフォルトではそれがStyle nameとMaster nameにコピーされているので、LayerのデフォルトもRegularになる。ここの関係は一見複雑そうに見えるけれど理解してしまえば単純で、まぁそこについてもそのうち解説する。

さて、カリグラフィーの場合でもレタリングの場合でもアルファベットを描く場合、横のラインをキチンと揃えなさいと言うのは、当たり前すぎてわざわざ説明聞くのも馬鹿馬鹿しいと思っている人もいるかも知れないけど……欧文の文字を綺麗に構成するために基準となるラインがこのようになっていて、こういう呼び名がついているのは……まぁ、そこに至るまでにはいろいろと事情もある。勿論アルファベットな文字は紀元前から存在してはいたのだが、グリフを論理的構成とみなしてデザインし、キッチリカッチリ方眼の中に収めてしまうという考え方に立脚して組み立てるのが普通という概念がはっきりしっかり認識されたのは、ヨーロッパでは17世紀以降の事になる。
現在ではグリフは1個のモジュールとして認識されることがもはや当たり前のコンコンチキにはなってはいるので、そこを逸……いや、まぁ、そのはなしもそのうちするとして、アルファベットを構成するために必要な基準のラインというものはそういうことで下の図のようになっている……まぁ、ここもそういう呼び名が付いていてそういうことになっているというはなしが認知出来ていれば普通一般には全然問題無い。現在の文字は殆ど全てがこれが基準となっていて、アンチエウクレイデスなフォントセットを作ろうという話にでもならなければここを逸脱するようなことには、普通はならないようにはなっている。以下が欧文グリフにおける平行線公準にあたる。

アルファベットの文字の普通の書体では、文字のサイズの基本的な指針になるのはx-heightで、これが、小文字の高さの基準になる。最近の傾向では一般的、常識的にはCaps height、つまり大文字の高さの6割から7割5分といった程度にするのが主流みたいだけれど、このサイズに関してはフォントスタイルなどや伝統的なお話とか、視覚的な問題とか、技術的な問題などに関わるあれやこれやがいろいろあって、どの程度が適切かということについてはある程度の指標はある。ただ、伝統的で古典的な過去の書体を再現しようとする場合や、文字に対してかなり保守的な意見をお持ちの方でも無い限り、こういうところに絶対的な数値を指定するということについては……残念ながらなかなかそういうふうにもならないようにはなっている。
まぁ文字には当然筆記具の問題や時代的なトレンドもあって、中途半端に保守的なことを言い出すとたいていは碌なコトにはならないと個人的には思っているのだけれど、ここも話をすると長くなるので、ホントにアレで……普通にする分にはあまり細かい事は気にしなくてもかまわない。まぁとにかくこういうことなので、その結果似たようなフォントでも書体によって違うので、ここのサイズには基準がない……ということにはなるので、文字のポイントが同じでも、グリフの形が似ていても、フォントが違っていれば当然文字のサイズも同じにはならないということはよくある。
日本語の活字の場合、文字はUPMで囲まれた筺の中……つまりは原稿用紙の升の中にスッポリ収まるように設計されているから、級数≔文字の大きさで級が同じなら一行に収まる文字の数も同じで、字の大きさもだいたい一緒……まぁ細かい事を言うといろいろあるけど、それでも、まぁほぼほぼ一緒と考えて級数=文字の大きさでもそれほど問題にはならないのだけれど、活字のポイントは文字の大きさではなく……いや、まぁ、そうではあるのだけれど、それでも建て付けはあくまで文字が必要とする行の高さなので同じポイントサイズの文字であろうとも、書体が違えばグリフの天地も同じにはならず一行に収まる文字数も変わる……というのが当たり前すぎて、ネイティブでは誰もそういうことに対して疑問を持たないというようなことにはなっている。ましてやLine gapを適当にしているフォントも多いので今やポイントと行高の関係ですら怪しい。従ってここをどうサイズ取りするかということが後々の紙面設計には当然大きく影響する。
つまりはまぁ、極端なことを言うと文字の天地のサイズとポイント数と一行の高さというものが全然別の指標になってしまっていて、結局信じられるのはbaseLineの位置だけということにもなりかねないので、クライアントの広告屋が指定の意味がわからずに校正刷りに赤字で大きく文字天地2センチみたいな指示を入れてくるのをデザイナーや印刷屋にシロウト呼ばわりされたりすることがあったりもするけど案外馬鹿にしたものではなくて、こっちの方が指示が正確に伝わるということもある。中途半端に知識があるとタイトル文字ユニバース55、80級とか55ポイントとかそういう校正を入れてしまって、後で「思ってたのと違〜う」みたいな……いやまぁともかく、そういうことになるので確認と報連相は大切に。
それはともかく、そういうことなのでこのCaps heightとx-heightをどうするかというところでも文字のおおよその性格は決まってくる。教科書通りの言い方だと文字が小さく使われるケースを想定する場合には大文字と小文字の高さにはあまり差を付けすぎないほうが視認性は上がるのだが、多少の視認性は犠牲にするとしてもx-heightを低くすれば大文字に対する小文字の大きさの割合が小さくなって狭い紙面にギチギチに情報を詰めこむことができる書体になるのではないだろうかというと……あまりにもここが低くすぎるとこんどはかえって文字が潰れて見分けやすくするためには字幅が必要になったりもするので、a-z lengthが長くなり、余分にスペースを食うことになりかねない。字幅を弄らずに個々の視認性を上げるには字間を開けるとか、小文字のデザインのDescenderを大きくして、そこで調整するという姑息な方法も考えられるけれど、字幅を弄りたくないのに字間を開けたら意味が無いのと、文字の下があまりにも大きくなりすぎても余計な飛びだしが次の行と重なって、仕方なくLine gapを余計にとらなければならなくなるため行間は余分に必要になって、かえって1行が必要とするスペースが大きくなってしまい無駄に紙面を消費するので、そんなようなことにでもなれば狭い紙面にギチギチに情報を詰めこむという最初の想定とははなしがまったく逆になってしまう……ので、このあたりのサイズ設計にも当然それなりにいろいろな限度は存在する。まぁ、そして、なにより実に当たり前のはなしなのだけれど、全体を考える意味でもバランス感覚は最も重要になる。
とはいっても今のご時世、エフェクト一発でxーheightのサイズを変えるといったことが後からでも簡単に出来ないわけでもないので、フォントをデザインするときにも最初からギチギチに完成させないで、ある程度ラフに作ってから、そういったものを利用することで、さらに調整して再検討を繰り返すといった……まぁ、そういった地道な努力で理想へ近づけていくというような現場でのフォントの制作作業は、過去に比べても遥かに容易にはなっているので、あまり理屈ばっかり捏ねないで先に手を動かした方がよっぽど早かったりするケースは存在する。
Ascenderは小文字のLの高さで、一般的にラショナルな傾向のセリフ書体以外のセリフ書体の場合のほぼ全てが大文字の高さよりも上に突き出してデザインされている。サンセリフのデザインの場合では、いろいろなことをシンプルに片付けようとするあまり、AscenderとCaps heightに差を付けないという傾向にもなりがちではあるのだけれど、condenseな書体のケースでは、仮にジオメトリックなサンセリフであったとしてもAscenderはあったほうが視認性は遥かに良くなるので、ここには差をつけていたりする。まぁ、そういった機能的な問題以外に単にデザインや感覚、哲学、美学の問題で、そうしているという場合ももちろんあるので、サンセリフがAscenderを必要としないというワケではない。このあたりの値や位置をどう選ぶかというルールも一貫性の問題さえクリアならば、いろいろ意見はあるだろうけれど、何がOKでどうすれば正解などという厳粛な決まりが存在するかというと、そういうわけでもないのだけれどね。あとさらに言えば、コンピュータのシステムが技術的に要請するのはbaseLineの位置だけなので、それ以外に、これがこうなるからこうすべき……だと決まっているラインというものが存在するというわけ……ではないはずだよね? 多分。ただ、そのうち説明しようとは思っているけれど、そうはいってもやっぱり、低解像度なデバイスでのデジタルな処理のことを考えると、こういう基準値は簡単に割り切れるサイズで割り振っていったほうがいいという考え方も勿論あるにはある。
というわけで、ここでの数値はLine gap以外は全てbaseLineからのy軸方向の距離で指定する。デフォルトではUPMが1000で、大文字はその7割の700、小文字は500でUPMの半分になっている。なので当たり前だけど勇者がUPMを倍にした場合はここの数値も倍にしないと文字の天地は半分になってしまう。まぁ、ともかく、デフォルトでもいいので、ここが決定していないとあとの作業はどうにもならないということにだけにはなっている。
さて、文字には大きく分けると傾いている書体と、傾いていない書体の2つに分類することが出来る。特に本文書体を設計する場合ではイタリックは必ずセットで必要となる……なかには傾いた文字が気に食わないのかitalic撲滅運動なんていうことを言い出す輩もいるくらいだからあれだけど、まともな思考回路が存在するなら斜体のデザインは必須だ。日本語の本文書体がいくら丁寧に従属欧文込みでデザインしてあっても、その欧文にObliqueもitalicも存在しない場合はその従属欧文にかけた丁寧な仕事時間はまったくの無駄になる。逆に日本語の場合は本文書体のスタイルに特別に斜体用の日本文字のデザインを制作して追加するという習慣がないし、斜体に対する厳密な組み版ルールが定められているというワケでもない。このあたり、話すといろいろいくらでもあるのだが、まぁそういう話もまたそのうちに……しかし、まだFont Infoパネルの話だけしかしていないのに1万字を超えてしまっている……この調子でチュートリアルを終わらせることが出来るのか……まぁ、それはおいておいたとしても……あ、それで、ちょっと不安になってきたけど、ここで傾いているだのイタリックだの斜体だのとObliqueもitalicも一緒くたにしているけど、これらが違うという話は知っているよね? まぁ、そうなんだけど、Obliqueだからitalic angleを触ってはいけないというわけではない。内部的には扱いは一緒。まぁ、今回はitalicの話はしないので、これとその下のCaret offsetはデフォルトのままゼロにしておく。
その下のTensionとCornerとInk Trapは、それぞれ楕円ツールを使ったときのテンションと、Smart Cornerのテンションとインキトラップのサイズを、グリフ全体で一貫性をもってコントロールするためのサイズの指示。テンションもインキトラップの話もSmart Cornerも前にしたと思うけど、このあたりも作業過程でまた詳しく解説する。ということで、この続きは近いうちにということで、また次回。

One clarification
UPMサイズはデザイン空間のグリッド密度を定義し、UPMはフォントのポイントサイズに対応する。従って、仮にUPM=1000のフォントでテキストサイズを10ptにすると、その10ptが1000に分割されるということになる。さらにPostScriptベースと違ってTrueType風味のフォントの場合。フォントの座標は整数値をとらないといけないため、各ノードの位置はその10ポイントを1000分割した任意の座標上に置かれるということになる。フォントのUPMを細かくすれば、グリッドも細かくなり描画も詳細になるけれど、普通は1000もあれば十分……なのだが、まぁ非常に細いラインがあったり、小さいパーツを使用していたり、ゴテゴテ装飾されたデザインだったりした場合にはより高いUPMが必要になる……ということで、いいんだよね、Adam Twardoch?
