
U-32FF plus Variable
繁体字が、マイブーム。というか、そちらの文字デザイナーたちが今、乗りに乗ってますよ! という感じ。正直な印象今まで、あっちはフォントはバリエーションが少ないし、デザインも似たり寄ったりで、仕事も粗いし……まぁ、いっても簡体字と違ってユーザー数が限られているので開発のモチベーションが低いのかも……なんて思っていたりもしたんだけれど、いや、なんか最近になって勢いあるなぁオイって雰囲気になってきてますよ……っていう話。いや、まぁ、同じ漢字圏ではあるけれど「あ〜、ここのあしらいをこういうふうに解決させちゃうんだ……」ってな感じで、見てると結構いろいろ関心させられる。
最近話題になったのもので思いつくのは、明朝とゴシックを混ぜ混ぜして明黑体というスタイルを提唱しクラウドファンドで二分の一億円も集めて一大ファミリーを制作したjustfontのJin Xuan Familyこと金萱。フィレンツェ国際デザインビエンナーレの中国版でデビューした(フィレンツェが中国のそこと姉妹都市になっているのでそんなことになっているらしい、そう書いてあった、いったことないのでわからないけど)F37Bellaを漢字にしたみたいな明日體。資生堂のpackageにでも使えそうなデザインだが4軸のバリバリバリアブル(可變式)フォント輕妝黑體とか、あと、まだ、何か忘れている気がするな、え〜、何だろう、思い出せない……しかし、ものすごく褒めてるつもりなのに読み返すと褒めてるように聞こえない。酷いなオレ。もっと、ちゃんとした紹介の仕方あるだろ! って、だけど全部実物持ってないのでキャプチャして見せるのも……こんな紹介の仕方だが、興味が湧いたのであれば書体名で画像検索して下さい……と、いう感じ……まぁ、いいか……でも、まぁ、そうはいっても、まだ日本語の方がバリエーションは多いし、書体数は簡体のほうが多い印象。
ただ、簡体と違って、全ての電子製品で漢字規範化標準化及国務院言語文字制作等法令執行機関人民共和国教育部全国性語言文字工作機関国家語委語言文字規範標準測査認証中心、通称して語委によるところの認証を受けたフォントがついていないと販売してはいけないとか、そういうことが厳しく取り締まられているわけではないので……え、知らなかった? いや、まぁ、貿易戦争の当事者でさえも普通はそんなわけのわからない規制まであるとは思いつきもしないよね。でも、わけのわからないままJETRO認定貿易アドバイザーにそそのか……失礼、勧められて、わけのわからないまま個人貿易ビジネスなんかにうかつに手を出したあげく、わけのわからない国の、わけのわからない決まりで、わけのわからないまま人生棒に振ったり、出来たり、することもあるので、そういうわけのわからないコトにならないように……って、もうこの一文がまったくわけがわからないな……でも、まぁ、人生いろいろあるけど、そういうことでフォントもいろいろある。今やカンブリア大爆発というわけで、規制撤廃! 自由萬歳!
さて、去年の10月頃に予定しておいてやるやるといいつつ半年も放っておいたVariable Fontの制作についての解説なんだが、そろそろ片付けないといろいろ面倒臭くなりそう……まぁ、なんとか、他にもイロイロ積み残しがあるんだけど、もう9月になってから宿題やってる小学生の気分。そーいえば昔、もう時効だから言うけど、9月1日の朝になっても夏休みの宿題、所謂自由研究ってやつ。それにまったく手がついて無くて未明に飛び起きて東の空の昇る朝日を見ながらやさぐれていたら……まぁ、そうだなぁ、何にもしないよりは良いかと思って太陽見てその様子を……もう本当に適当に何枚かの絵にしつつ、さらに適当な解説と感想付け、もう、ほんの小一時間ででっちあげてポイッって感じで提出したら、特別賞? みたいなの貰っちゃって……ホント毎日コツコツ朝顔観察してた人には申し訳ない……んだけど……もう、ホントに大人が子供に対して、考え無しにこんなことするから、一周回って締め切りすぎてから仕事するタイプの駄目な大人の出来上がり。よい子のみんなは真似しちゃダメだぞ!

というわけで、FontLabでVariable Fontを作る方法の解説。とりあえず、グリフが必要なので作成するのだがFontLabでは、まぁ、Glyphisもそうだけど作り方はいろいろ、細かく説明はしないけど、Fontメニューのすぐ下でダイヤログをだしてやるとか、パネルメニューのPAIRS & PHRASESとか、まぁ自分の趣味に合ったやりかたで構わない。こうすべきという確たる指針は俺にはない。まぁ、ある人もいるかも知れないので、あることを否定はしないけど、そんなことはどうでもいいか……それで、まぁ、他にも、いろいろあるけど、とりあえず今回は、フォントファイルを新規に作成したら、FontInfoで書体の名前とかいろんなところのサイズとかそういうの、適当にチョロッと設定入れた後でOpentype featureのパネルを開いて以下のプログラムを走らせる。
feature liga {
sub uni4EE4 uni548C by uni32FF;
} liga;すると、足らないグリフがあるというエラーメッセージとともに「こっちで勝手にグリフを作ってやるけど良いのか」って、聞いてくるのでOKを押してグリフを作ってしまおう。この手の一回プログラムを走らせとけばOK的なテクニックも、まぁ、乱暴だがチマチマグリフを拾うより手っ取り早い場合もある。グリフ数が多いときは一挙に空のキャラクターを埋めるのに便利だし、Opentype feature書くついで。まぁ、なんていうか、一石二鳥じゃない? さて、それで、ちなみに上記のFeatureは、以前にも解説したけど、合字のためのトリガーになる。前にも似たような話をしたので忘れていなければ覚えていると思うけど、令和とうてば ㋿ とかえす。こだまでしょうか。いいえ、誰でも……まぁ、そんな感じ。

それで、まぁ、何事も計画は大事。だいたいの計画表ぐらいは、メモ書き程度でいいのでどっかに残してから始めよう。ちなみに上は以前にも話した開発が一次的に頓挫している頭のおかしいフォントの最初期の計画表。こういう感じのモノを用意する。ちなみにこの計画通り進行させた場合、まともに動かそうとすると、もう、どこを、どう切り詰めても50枚以上のレイヤーが必要になる。馬鹿にも程があるな……まぁ、で、今回の構想段階のものを、あえて図にすると下のような感じ。まぁ、今回も似たようなモノだけど、作るグリフ数は全然少ないから。気楽なもんだ……それに、まぁ、コンセプト的には基本はいずれお役御免。それまでに、完成してくれればいいけど……。

この、Styleってなっているところを、字形の切り替えでは無くバリアブルサイズの変更をトリガーにできないかという、これまた碌でもないアイデアが、まぁ、前回のグダグダな話に繋がるんだけれど、それは、まぁ、おいておく。詳しくは前回のnoteを見てもらう感じで……今回はこのStyleってなっているところの円の1箇所を作成する過程でイロイロと解説していこう……というスタイル。
さて、ここから先は、文字のデザインに関してはかなりブルータル。前にnoteでTypingart & Co.の中井さんがフロップデザインの加藤さんにインタビューしてる回のアレを読んだけど、その中で加藤さんが「フォントを早く作るってあってはならない」って言っていて、まぁ、フォント舐めるなって感じ? で、それ見たとき、あ〜、もう、これ、なんかオレのこと怒ってんだろうなぁ、とか、勝手に思っちゃったよ。いや、もうホント。最初にあやまっておくけど、すいません、こういうスタンスなんで……いや、そもそも見てないか……ここ。それで、なんか見られていたら、また怒られそうな感じで進むんで、いや、もう、ホント申し訳ない。

まず、Font Infoのダイアログを開いて左側からAxesを選んだら軸を追加する。weightってあるところの右にプルダウンがあるのところ、デフォルトである程度プリセットが用意されているのでまぁ、とりあえずは何も考えずに選んでも、そこそこ設定がされている。右の数字は軸の動く範囲、適当な数字に変更してってまぁ、意味はあるんだけどそこのことこをやりだすとまた長くなるので、まぁ細かい話はまた、そのうち。

作ったばかりのフォントだとマスターのレイヤーが1つしかないので、ここにもう一つレイヤーを追加。これでとりあえず1軸のバリアブルフォントを作成するFont InfoのダイアログのNamesを選んだら一番下のMaster name:をそれぞれわかる名前に変更しておく。まぁ、このあたりは後でどうにでもなるので、なんでもいいんだけどとりあえず今回はBold DisplayとThin Displayにしてある。

今回のスタイルは金萱や輕妝にインスパイアされた感じのナンチャッテ明黑体風の感じで……細いのと太いのの令と和のフォントを適当に作ったら、さっき作ったuni4EE4 uni548Cにそれぞれコピーする。あとは、いろいろあちこち叩いたり引っ込めたりしながらまぁ……このへんの解説はいいよね?

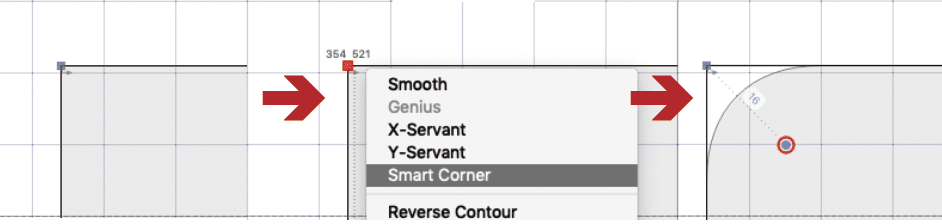
FontLabが強力なのはこの辺りから、2軸に置いた文字がソフトウエアである程度形態変化の予測がつくと、自動的にマッチングしてくれる。さて、まぁ、このままでもいいんだけど、いくら、ブルータルとはいっても適当に作りすぎていてコーナーがカクカク……コーナーを選んでここにカーブをつくっておくのだけれど、このときSmart Cornerという機能を利用しておくと非常に便利。

こうしておくと、フォントの角に自動的に曲線を作ってくれる。このカーブの曲率は前に解説した曲線の張力設定に依存する。まぁ、詳細はそっちに譲るので、今はまあ、角が目に見えないくらいにちょっとだけ削れている程度に思っていて貰えばOK。
で、なんで、角を丸くするの……というと、知っている人には今更だし、ここまたイロイロ話し出すと長くなるから、まぁとりあえず今はそんなもんだという感じ……ちゃんとした教科書にはキチンとした説明があるのでホントそっちでおねがいします。あと、もう一つはここをスマート化しておくというのは大事、コレがあとで効いてくる。
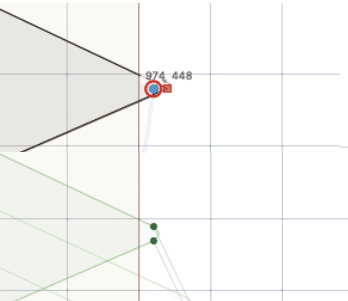
というのは下の図のようにスマート化してある点は、普通にポイントを選択すると1つだが、マッチメーカツールでみると、カーブを生成するように2つのポイントと、ここに曲線を生成するために使われる……これも前に説明したよね? 線を引っ張るハンドルのための仮想のポイントの合計4つ、及びポイントとポイントを結ぶためのラインという5つのオブジェクトに分割される。これをチマチマ手作業で合わせようとするといろいろ面倒なことになる。「オブジェクトの数が合わない」というのはバリアブルフォントにとっては致命的なエラーを引き起こすのだがチマチマやっているので、よくわからない。なにが、どこで、どうなった、っていうもういつまでたっても終わらない作業の始まりですよ旦那。

で、FontLabでは、バリアブル化して出力するとこのあたりが自動的に解析されて出力されるのでポイントの数があってなかったり、おかしなことになったりということが起こりにくいような仕組みになっている。まぁ、起こりにくいと言うだけで全くおこらないというわけではないのだが。当然、余りにもやりすぎるとおかしなことにはなるのは世の常だ……というわけで、そのあたりの話と、まぁマッチメーカツールのつかいかたなんかの解説はまた今度。
とりあえず、まぁ、とにかく、そういうわけで、なんというか、余りにもやりすぎてた結果おかしなことになっているのに、そのことに出力するまで気が付かない……間違った作業を延々続けた揚げ句、いつまでたっても終わらない。そういうことになっていくと、もう、いい! やめた! っていう感じになるよね? そういう不幸な事態を引き起こさないようにするためにFontLabでは、その辺りを可視化するための仕組みもある。そのためにパネルのメニューの中にあるValiationsというやつとPreviewを利用する。
では、ここで、その解説を……って感じにしていくつもりなんだけど、今回もなんか、いろいろ長くなってきたので以下次号。
