
FontLab 8 解説その7
さて、まぁ、今回は前回予告した内容なんだけど、まぁその前に雑談というか、前回言おうと思ってて忘れてたことで、少し話しそびれたFontLab8のカラーパレットについてメモしておく。新しいFontLabではフォントウインドウで選択したグリフのカレントレイヤー上の全ての要素にカラーパレットの右下からApplyすれば一遍に同じ要素を適用出来るようにはなったのだけれど、同一レイヤー上の別エレメントに別のカラーを設定してある場合、要素をロックしておこうが不可視にしておこうがそれもお構いなしに適用されてしまい、やらかした場合のコマンドZが効かないケースは多々あるので注意は必要だ。まぁそれ以前にFontLabのUndoにはいろいろとあって……なのだけれど、まぁこの話は長くなるのでまたそのうち。またカラーセレクターに直接色名を入力出来るようになったので、以前のように10進や16進の数値をメモっておいて忘れないように注意しておくという必要がなくなったところは地味に使い勝手が良くなっている。色名は補完が効くのでオレンジの綴りが多少怪しくてもそこのところは安心だ。

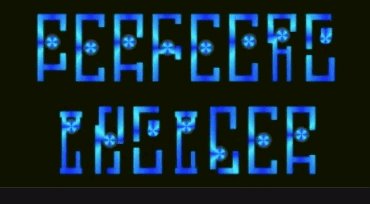
また、グラデーションは向き以外に拡散方法も選択出来るので下の図のように……まぁ、何重にもグラデーションが繰り返したり行ったり来たり出来るというワケ。これでモアレた感じになるのでここにさらに透明度を調整した別のパターンを重ねてバリアブルに動きを追加すると読んだり見ていたりするだけで気分がどんどん悪くなるという他人の思考にイントゥルースィヴするフォントも作れるのではあるのだが、まぁそこの話も無駄に長くなるだけなのでまたそのうち。ということで後言い忘れたこと無かったっけ?

カラーフォントも奥が深いので、前回はちょっと触れるだけのつもりだったのが、やってるうちにかなりグダグダになった。一言でカラーフォントっていう括りだと味噌も屎も一緒になって範囲が広くなりすぎるのでもう少し絞った方がよかったのかも。さらにカラーバリアブルフォントにまで話を拡げたため本当に収拾がつかなくなってしまった。まぁ、いつだって収拾が付いた試しもないんだけど、実は前回話のオチに全てがFになるグリフの数だけ軸があるという頭の悪いカラーバリアブルフォントのはなしをするつもりだったのだが、書いている途中で別のところにアイデアで先を越されていることを……まぁ別に競争していたワケではないのでそれはいいのだけれどあまりにタイムリー過ぎたので気持ちが悪くなって一寸ね……まぁそれもあってこの話もほとぼりが冷めたらまた別の機会にでも。なんか、もう毎回宿題が増えていく気がしているのだけれど……。

というわけで、前回そのオチの代わりに用意したはなしからの思いつきの企画ではあるので、まぁちょっとどうなるかはやってみないとわからないという無計画極まりないおはなしでよければということでお付き合いを。
それでまぁ、始めるに当たって最近出たこの本を見たので、はなしをもっとわかりやすくしようとは思ってしまったというところでもあるんだけど、とは言ってもさすがにソフトウエアのインストールはともかく、買い方から説明するというのもアレなんだけど、まぁ、いろいろと反省したので工夫してこちらでも、何回かに分けて丁寧に噺をしていこうという予定だ。といっても、まぁ前回を見ていない人にはなんだかよくわからないだろうから、かいつまんで説明すると、LINEから9000を超える日本語書体をすべて一からデザインしたという日本語版コーポレートフォントLINE SeedがOFL1.1として正式リリースされたのでこれをFontLabで改造手術してしまおうというお話。まぁ、そういうことなのでどういうことになるのかはわからないけどとりあえずその過程でFontLabのチュートリアルをしようというお話だ。
このLINE SeedというフォントはLINE、フォントワークスおよびFontrixが共同開発したフォントでブランディングの一環としてLINEとFontrixで2020年にリリースしたサンセリフのアルファベットを元に日本語、韓国語、タイ語のフォントをそれぞれ追加した多言語対応のフォントだ。現時点ではラテン文字とシャム文字はweightが5段階、和文4段階、ハングル3段階のスタイルで展開されていて、まぁこういう起源もルールも異なる文字セットを一つのスタイルにまとめ上げるというのは近年のトレンドの一つでもある。
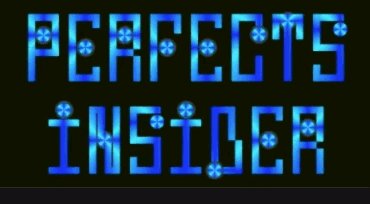
と言うことで、下はそういったコンセプトのサンセリフを並べて和文と欧文の並びを見た図。さすがに今年度のTDC Winnerのお方の作品とフリーのフォントを並べてどうこう言うのは気が引けるのだが、まぁ、お話の要点はそこではないので、とりあえずこんな感じで、図ではそれぞれがスタイルの中で一番重いと主張するweightのフォントを並べている……のだが、制作者の思いとユーザーの都合が一致しないので見て貰えばわかるけど全部重さが違って見える。LINE Seedのラテン文字セットにはこの上にXBdというスタイルが存在するから、それに合わせて和文にもいずれもっと太いのも追加しようという意図があるのならば、それはそれで若干アレなんだけど、NotoSansのほうはもうこれで一盃一盃のBlackというスタイルを自認しているので、そういうところでも厄介だ、どこをどう見てもLINEのExtraBoldの方が太く見える。

まぁ、そこのところは良いとして、上の図の説明にもあるように、ちゃんとしようと思ったらここのところはLINEやShoraiのようにbaseLineの位置からアルファベットのサイズの調整まで、そういうことをちゃんとしておかないと欧文と和文の並びがうまくいかないので不格好に見えたりするということになる。まぁ、気にならないというなら別にいいのだけれど、こういうふうに並べると似たようなフォントが実は全く似ていないと言うことに気が付くと思うけど……ってイヤ、まぁ、ともかく。

今回はこの複数のスタイルを持つフォントを悪用してFontLabで一気にバリアブル化してしまうという内容。ホントは和文でやりたかったんだが、さすがに9000以上も文字数があるといくら単純そうに見えてもそう簡単にはいかないのと、文字コードやらなんやらから始まって、説明することが多岐にわたってしまい手に余るので欧文のSeed sansをサンプルにとるけど、やることはそんなには変わらないので根気があれば大丈夫。というわけで、続きを説明する。
さて、まぁフォントを改変するにはそのソースを見付けるか、無ければ実物のフォントファイルをアプリケーションで作業するために開かないといけないんだけど、まぁ、なんというか、ソースがフリーに提供されているモノならばともかく、有償無償に関わらず現物のソフトウエアを勝手に開いて、勝手に改変するというと何か悪いことをしているように感じるかも知れないよね? まぁ概ねはそっちのほうの感覚の方が正常です。こういうことは基本的には色々な理由があって例外的に許されているというような気持ちだけは持っておいた方がいい。そうしないと、それが可能だからと言って事情を勘案せずに何でもカンでも手を出して最終的には関係機関に処分されるような悪い子に育って言ってしまうと言うこともあるので、ホント注意してほしい。で、何が道徳的でどこからが不道徳になるというのかは自分の頭でしっかり考えて欲しいのだけれど、まぁそういう話にもなることもあるので、何かあったときもココで見たとか俺から教わったとかそういうことは一切口にしてはいけません。良い子のお約束だよ。で、このフォントの場合はその手の行為が許されるという名目のオープンフォントライセンスで提供されている。ホントはGitHubでソースが提供されていれば良かったんだけど、まぁそうなってはいないので、ここでは現物を開くところから説明するけど無償で使用できるフリーのフォントでもOFLで無いものは勝手にそういうことをしてはいけないということになっているものもあるので、よくわからないものに関しては、まぁ、ちゃんとご自身で判断してくださいね? お酒は二十歳を過ぎてから! STOP飲酒運転ですからね。
で、OFLの説明は用語解説にしたので、よくわからないという人はそっちを見たからわかっているので大丈夫と言うことにして話を進めると、そういうことなのでファイルをオープンする……といっても大抵のフォントエディターではライセンス云々は関係無しにほとんどのフォントファイルを開けることだけは出来るようになっているからいちいち解説はいらない……と思うかも知れないけど、ここも理由がある。いくらフォントファイルの仕組み上、暗号化してあって暗号解読ソフトも一緒にインストールしないとOS上でフォントが扱えないみたいになってしまうと大変不便なので、そうなっているというだけだからといっても……まぁそのあたりの仕組みもいつまで大丈夫かというとアレなんだけど、とりあえず現状ではまだ大丈夫……というか、それはともかく、まぁ、アプリで簡単にファイルをこじ開けられるとはいっても、フォントエディターの種類によっては完全に全部のデータを開けることが出来るかというと、そこら辺りもちょっと色々と事情を理解していないと困ったことにはなる。
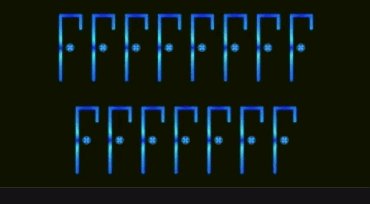
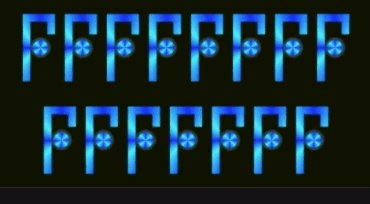
フォントデータは大きく分けるとデータ部分と、そのデータの内容を定義したり資源化するためのプログラムみたいな……まぁそういう部分から出来ていて、大抵のフォントエディタは確かにデータを開けることだけは無問題なんだけど、それ以外の部分に関してどう扱うかということに関してはまちまちなので、実際問題として、そういった情報がキチンと扱えるソースからフォントをコンパイルするのとパッケージ化されたフォントのデータを逆アセンブルしてからコンパイルするのとでは情報量に大きく差が出てしまうと言う事になる。まぁ何のことを言っているのかよくわからないかも知れないから実際とはちょっと違うけど中学三年生にもわかるように図にすると、下の図のようなイメージになる。

こういうわけだから、だいたい同じで気にならないというのならばそれでも良いのだけれど、コピー前とコピー後でデータとしてはあきらかに違う物になってしまう。フォントのファイルを開いて閉じればまったく同じモノがコピー出来ているというわけでは無いと言うことはだけは注意しておく。もうすぐサポート終了になるType1フォントを山ほど抱え込んでいてフォントエディタで何とかしようと悪巧みを考えている人もいるとは思うけど、まぁ、それなりの知識が無ければ事はそう簡単には運ばないと言うことだけは注意しておく。色々と事情はあるだろうけど、もういい大人なんだからもうちょっとちゃんとした方がいいとは思うんだよねホント。さて、まぁ、そういうことなので、ここは感覚としてはアナログコピーかJPEG圧縮だと思って……って、え? 全然違う? まぁ意味はわかるよね?

とにかくそういうことなので一応基礎的な知識と常識と理性が存在しているだろうという前提でスタートする。まぁ、また前置きながくなったけど、そういうわけでソースが無いのでフォントファイルを開いていくことになるのだが、このLineSeedというフォントの場合ダウンロードして解凍すると親切に複数の種類のフォーマットがでてくるため、作業するにはどれを開いて、どれを元のファイルにしたら良いか混乱するかもしれない。FontLabではZIPファイルを選んで中のフォントを直接開くことも出来るのだけれど、ひとつのZIPにこんなに沢山フォントが入っているとそれをした場合……まぁ、あとはお察し下さい。
ただ基本的にはデータ部分を開けるだけならば上でも書いたような事情もあるので、どれを選んでもたいして差はでない。多分。PSとTTのカーブの問題はあるけど、これは後で説明するけどモダンなフォントエディタを使う分にはそれほど問題は発生しない。また通常PSとTTのフォントがある場合TTFではPSの倍の2の11乗のUPMを使用していたりもするものなんだけど、このフォントではどちらも1000UPMで、そういうことをしていないことから邪推すると分割量1000UPMで作成したDesktopフォルダ中のPSフォーマットのフォントを元に後は単純にTTFやWeb用に変換出力しているだけだろうと予測するわけ、間違っているかも知れないけど。ただTTFに固有のヒント処理を施しているような形跡も無いので多分合ってるとは思うけど。まぁ、そういう感じなのでDesktopのOTFフォルダの中のファイルをベースに改造する。
まぁ、その前にPreferenceのOpenのところを少し弄っておく必要がある。自分でも弄りすぎてどこがデフォルトだったんだかわかんなくなっているのでまぁ、頭から説明する。

Glyph nameは、フォントを開いたときにグリフ名がCIDなんちゃらかんちゃらとかUniXXXXXとかのままだと作業しづらいのでヒューリスティックでフレンドリーな名称に付け替えてくれるというところでインポート中にわかりやすいグリフ名に変更してくれる。Friendlyの他にProduction, Alternative, UniXXXXXの選択肢があるので使いやすいものを選択する。その下はTTフレーバーなフォントを開いて編集するときに3点方式だとカーブのコントロールが面倒くさいのでPSフォントに変換して開いてしまう。そのときにノードの数やらいろいろと細かいところの調整もしてしまうのでこれをするだけでフォントのノード含めてもとのファイルとは違うモノになってしまうのだが、今回に限って言えばこれが幸いしてチェックさえ入れておけばLINESeed.otfを開いてもLINESeed.ttfを開いても概ね結果が変わらないということになる。まぁ概ねと言ったのはTTとPSでのカーブの違いにより曲線変換の許容率を調整する必要もあるからだ。この部分はオプションで定義して変換精度をコントロールできる。値が小さいほど変換精度は上がるけど……っていうか、PSからTTはともかく、2次曲線は3次曲線の特殊なケースというだけなのでTTからPSの場合変換精度をMAXにすると変換しないのと変わらないからオフカーブポイントに不要なノードが追加されるだけだ……まぁそれをオフにするオプションもあるけど、そういうことなのでよほどのことでもない限りTTからPSへの変換精度をマックスにする意味はない。さて、それで、その下のComponentsはフォントファイルが発音記号などのパーツをファイルの中で使い回しているような場合、その情報を保持して開くか無視するかどういうふうに開くのかという感じで、グリフ数も多くて要素参照も複雑怪奇になっているというようなフォントを編集する場合は無視して開いてしまった方が良いというケースも無くは無い。その下はZoneにタグが付いていればそれも一緒に開くという設定。で、さらにその下がキモでOpenTypeフォントの核であるOpenTypeFeatureとTableを開くときに、何を何処まで解析してどう開くかの設定。ここはまぁ説明はじめるとものすごく長くなるので、まぁ……そのうち。で、さらにその下はVFC/VFJ形式のファイル、Glyphisのファイルを開くときにどうするかで、まぁ見ればわかるのでそれはいいよね?
という感じなんだけど、丁寧に説明しようとしたら、一万字を費やしてもフォントファイルを開くところまですら辿り着かないんだけど……これでわかりやすくなっているのか? う〜ん、どうしてこうなった?
用語解説
Fontrix Yoon DesignのデザイナーだったYong-rak Parkらによって設立されたフォントベンダーで、나눔바른고딕、독도というパトリオットな名前のフォントを制作したことで知られている。なんで韓国の会社で欧文書体と思う人もいるかも知れないけど、恵まれた環境の大国の中で不平不満を言っているだけだと想像も付かないかも知れないけど韓国はマーケットが小さいためにいくら愛国心から隣国製フォントを使わないと1冊の本もプリントできなという事実に衝撃をうけて熱い思いからサンドル鋳造所を設立したとしても国内市場が小さいのでそのあとが続かずにそれでは飯を食っていけないという現実を突きつけられるということになるから食うためには世界に打って出ていかないと結局産業が立ち行かなくなってしまう。このあたりはどんなケースでもそうで、国内に市場がないので最初からグローバル展開を視野に起業していかないとチキン……いや何でも無いです。ということでデザインに関しても、こと各国の企業コラボレーションやタイポブランディングということではYoon Design含めそれなりに多くの実績や経験がある。新技術の導入にも積極的で、企業の担当者からすれば何をやっても周りから文句を言われ保守的にさせられてしまうことには定評のある日本人のやる仕事より、なにか突拍子も無いことになったとしてもまぁ韓国人だからケンチャナヨっていう言い訳が効いてしまうので周りにいる無関係の日本人からゴチャゴチャ口出される心配が無いのと日本から行く場合は直接海外とやりとりするよりは話しやすいという面もあったりはする……んじゃないかな。多分。まぁ、ここまで適当なことしか言ってないので話を戻すけど、最近だとRixBlackSans-VF-Wiggleという台形のモジュールを噛み合わせたスクエアフォントでテキストを打つと台形の上下が交互に入れ替わるような形に自動入力され、さらに軸を移動させるとその台形が交互に変形するというなかなかに衝撃的なバリアブルフォントを……ってまぁ想像力の範囲外のことが起こっていると感じてしまう人には文章だけではなかなか伝わらないかも知れないけど、そういうフォントをリリースしていて、このフォントもラテン文字だけではなくひらがなとカタカナも使えるようになっている。仮名フォントでいいので何かインパクトのある書体を探しているという人にはオススメ。
OFL1.1 Summer Institute of Linguistics Open Font License1.1。なんで夏の言語学研究所なのかというとそのあたりは長くなるので割愛するけど、まぁ通常、一般、常識的にはSILオープンフォントライセンス、もしくは単にオープンフォントライセンスで通用する。フォントの発展を促進しアカデミックな活動をサポートするとともにその共有や改良が可能な自由でオープンな共同作業の枠組みをつくるという目的でつくられたライセンスで内容を3行で説明すると、ライセンス情報と著作権者情報が含まれていて予約フォント名がある場合はそれも使用しないという条件であればあとは自由にしていいけど何があっても責任は負わないし改変して作ったフォントにも同じライセンスが引き継がれるからね! というライセンスだ。もちろん自由に何でもしていいと言っても基本性善説に則って運用されるべきルールなので悪そうなことやアカデミックに照らしても駄目そうなコト、著作者を貶めるような行為は御法度だ。まぁ、最後のケースは著作権がフリーであっても日本の法律では著作人格権に関わるので相手側に優秀な弁護士がいれば一発でお縄になれる。ともかくそれで、データを改変してこれを配布したい場合どうするかというと、今回の場合であればOFL.txtファイルに英文でごちゃごちゃ書いてある注意書きの冒頭にCopyright 2020-2022 LINE Corporation All Rights Reserved.とあるので、さらにそこにあなたのCopyright (c) <日付>, <追加著作権者> (<URL|email>), with Reserved Font Name <追加予約フォント名>.を追加するか、単にCopyright (c) <日付>, <追加著作権者> (<URL|email>).みたいなものを追加してチェーンしていくということになる。もちろんデータの改変もしないし、コピーして勝手に人にも渡さない。ただ自前でフォントとして利用するだけだというのであれば、まぁそういう面倒なことを考える必要は無い。ここで「コピーして勝手に他人に渡さない」というのをわざわざ注意して入れているのは、データだけが分離してそのデータからオリジナルを辿れなくなるということは問題になるので、そこのところが……いや、まぁ、あとはお察し下さい。あと、キマリに関わることなのでこんな駄文でわかった気にならないでちゃんと自分で調べて下さいね。
PS データ形式の違いを言っているだけなんだけど、OpenTypeのフォントではPostScriptのデータでもTrueType形式のアウトラインでもどちらでもパッケージできるようになっているため、単にオープンタイプフォントと言っただけだとどちらのOpentypeだかわからない場合がある。まぁ、ユーザーが使用する分にはどっちがどうでも、どうでもいい話ではあるのだけれど開いて閉じるケースではそれぞれの機能が違うことがあるので、まぁ、そういうところで区別が必要になったりはする。
PSとTTのカーブ Nマイナス1次曲線のNが4の場合がPSで3の場合がTTになる。TTの曲線はPSのカーブの制御点のN1とN2が一致する場合は一緒でそれ以外にPSと同等の曲線を描こうとする場合には……ってまぁそこはともかく、オンカーブポイントのノードとハンドルのノードの対応が2:2の場合がPSで2:1の場合がTTカーブ。それ以上でも以下でも無い。フォントファイルの仕組みがPSとTTで違うので、「のカーブ」という単語が付かない場合にはいろいろと面倒なことを考える必要はあるけど。
TDC Winner TDC MedalはType Directors Clubからタイポグラフィの分野に多大な貢献をした個人や機関に贈られる賞で、67年のHermann Zapfに始まりうろ覚えの順不同で申し訳ないけどFrutiger、Lubalin、Ed Benguiat、Matthew Carter、Edward Rondthaler、Paul Rand、Aaron Burns、Paula Scher、EMIGRE等々、赫々たる面子が軒を並べている。今年の受賞者は小林章氏で、ちゃんとあれしてないからあれだけど、おそらく非ラテン語圏で有色人種としては初の快挙という素晴らしい……って、いや、ちゃんと確認しろよ……うん、いま見た。まぁ、多分大丈夫……まぁ、真面目に実際のところ当然の評価であるとはいえサッカーでドイツを撃破する程度には快挙でもあるので……そうだなぁ……言い方は酷いけどわかりやすく言えばタイポグラフィのノーベル賞を日本人が取りましたみたいなことにしていえばワイドショーが喜びそうな映えるネタにもなりそうなんだけど残念な事に大谷翔平の100000分の1も話題に上ってはいない。
TT データ形式の違いを言っているだけなんだけど、OpenTypeのフォントではTrueTypeのデータでもPostScript形式のアウトラインでもどちらでもパッケージできるようになっているため、単にオープンタイプフォントと言っただけだとどちらのOpentypeだかわからない場合がある。まぁ、ユーザーが使用する分にはどっちがどうでも、どうでもいい話ではあるのだけれど開いて閉じるケースではそれぞれの機能が違うことがあるので、まぁ、そういうところで区別が必要になったりはする。
Type1フォント まぁ、この話はいつかしようと思っていたんだけど話をする前にサポート期限の終了が迫ってしまったので、いきなりここにぶっ込んでみただけでとくに意図は無い。DTPの黎明期にはパッケージでの購入が主流で、お値段もそれなりのモノではあったので大事に取っていたというのはわからなく無いし、古い物を大事にするのもそれなりの美徳ではあるのだけれど、かといって、それが嵩じて徳の無いことを始めようとするのもどうかとは思うんだよね。いろいろ言いたいことはわかるんだけど……で、注意しておくとこういう事態はここで終わりというわけでは無いので、古い物のサポートはどんどん切れる。かえってデジタルデータのほうが長持ちしない場合……っていうか、そのケースの方が全然多い。アナログと一緒でデータもメンテナンスを怠るとあっという間に使い物にならなくなるからね。
UPM 現在では、処理能力も上がり、PSでも分数座標が使えたりするからアレなんだけど、初期のコンピュータの処理能力ではキャラクター一つにデータ座標の分割量を1000ユニットで計算するなんざ結構過剰でそこに惨事曲線と呼ばれるほどの過酷な処理……いや、まぁ、それはいいか。まぁ、そういうことではあったので、PostScriptに対抗して新しく作られたフォント形式のTrueTypeでは3次曲線を2次に収め、代わりにその分の表現力をカバーするためにPostScriptに対してフォントのユニットの分割量を自由に上げられるということで対抗した。これでケースによってはPSフォントよりも表現力で上回る可能性も出てきた……とはいえ、あまり細かくしすぎるとそれはそれで大惨事になるし、このとき初期の電算処理能力の問題から、クリエイターがいろいろやらかすとやっぱり問題を引き起こすんじゃないかということで作ったばかりのTrueTypeのレピテーションが下がるんじゃないかということをマイクロソフトが心配したのか分割量を2の累乗にしておきなさいとのお達しだったため、10進法で考えると些か中途半端な数値が業界標準となっているのだが、心配していたレピテーションのほうを言えばアドビのTrueType下げキャンペーンに対抗出来ていたかというと……今は仲良く出来ているんだからまぁいいよね? まぁ、それでUPMに関してはこちらを参照。
weight フォントの太さを示す指標で、フォントのウエイトが増していってどんどん黒くなっていくと、まぁテキスト全体がどんどん重くなっていく印象となるので、こう呼ばれる。日本語でも「フォントの重み」みたいに使われるときはだいたいはこの太さのことを言っているだろうということにもなる。規格化しなければいけない都合上CSSでは細い方から太い方へThin, Extra Light, Light, Regular, Medium, Semi Bold, Bold, Extra Bold, BlacK というような感じに定められてはいるのだが、慣習的な問題やローカルな言い回し、他と違うことがしたい……とか、いろいろあるので、まぁ書体によってはまちまちになる。なので、電算処理上問題になるケースは度々あり……ということを始めると長くなるので、まぁこのくらいにしておくけど。
Zone ゾーンはヒントによってポイントが整列される領域を示していて……って言っても、そもそもヒントがわからないと意味がわからないよね? ヒントに関しては前にも書いたのでそれを見て貰うとわかった気くらいにはなると思うのだけれど。
フォントワークス 有名なので書くことも無いんだけど、多分日本で初めてフォントを個人にサブスクした会社。いまでこそライセンス方式が当たり前になったけど当時は多くの人から反発を喰らっていた。個人的な感想を言えばフォントの開発は数年がかりなので、一発当ててどうこうみたいな山師仕事にならずに安定収入が見込めるというのであれば会社としても長期計画が立てやすいだろうし、毎年トレンドに則った新しい書体も計画されて、そういうものも増えていくというのはユーザーとして見ても悪いことではないので、金額面以外では文句もほとんどないのだけど。まぁ俺が言う話でもないんだろうけど市場のパイを拡げていこうと思ったらこういうサブスクのパッケージの枠組みやセット内容についてはまだいろいろと考える必用はあるんだろうとは思う……福岡の……って書こうと思ったら、そういや今は本社は東京に移ったんだっけ。
