
Variable font
どんなに複雑なことも実際のところは単純な物事の積み重ねによる……といったのは誰だったか忘れたけど……案外ハーバードのジョージ・マクレランド・ホワイトサイズだったかも知れない。まぁ、いつもの如く超適当。存命の科学者の中でh-indexっていう、まぁ、ざっくり適当に言えば「一番偉い学者を決める指標として論文がどれだけ引用されているかを数えました」という数値が一番高いので……つまりh-指標言うところの一番偉い先生。「適当なことは、とりあえずホワイトサイズっていっとけば当たるだろう」くらいのイメージ。ほんと酷いなオレ。
さて、そのホワイトサイズは……って、あれ、今検索したらホワイトサイドって出てきたぞ……誤植? それとも令和の令の字と一緒で、点でも棒でもどっちでもいい系って感じなのか? まぁ、いいや。で、そのホワイトサイドなホワイトサイズ教授は「h-指数」が高い事でもお察しの通り、論文の大量生産……失礼、生産性の高さで知られており、これは「ホワイトサイズ教授のアウトライン法」としても有名だ。
もともとはラボに在籍している若手に向けて書かれた注意書きのようなものだったらしいのだが学術系のジャーナルに掲載されたことにより広く知られ、そのジャーナルのアクセスを稼ぎ出すことに多大な貢献をしていたらしい……といわれている……知らないけど。で、そのアウトライン法っていうのは、構造化した論文文章の作成技術で、最初に枠組みを作って、データ取りながら修正、その都度補完。図表重視で文章は一番最後……っていう、ん〜、説明がザックリしすぎだなぁ、まぁ、そういう、論文作成技術の非常にキチンとしたやり方。聞いたことがなければ、短いテキストなので、若手の研究者のみならず、文章書く系の人は、まぁ知っておいて損はない。眼を通しておくことをおすすめします。ホント色々と……少なくともココでやっていることと正反対。いつも思いつきで文章埋めて、行き当たりばったり。章と節のタイトル埋めてから中身を書くみたいなことができないので、ダラダラした碌でもない文章が出来上がる。データ先行的なことになってはいるものの、走り出してから修正、補完というものをちゃんとしないので結局結論が曖昧。一応図表を入れてはみるものの図表重視というよりは文章の流れで右往左往。心がけてはいるはずなのにちっともそういうふうに感じられない……毎回、毎回、どうしてこうなるのか……だいたいは、最後に文章書いてる……つもりの……はずなんだけれど、これじゃ殆ど意味ないじゃん……ホント駄目な大人だよ。
さてさて、で「見てきた」とか「知ってる」という前提で話を続けるけど、こういった考え方は、原則論文作成技術に留まらず構造化が必要なコンテンツをどうするかという見方で覗けば、それに類似して存在するいろいろな事物に応用可能なのだが……それは、ともかくとして……個人的にはこのテキストの「『興味深い研究でも未発表』なら『存在しない』のと同じ」であるとか「『プロジェクトの完了』を待ってから、というのはNG。終わりなど永遠にやってこない」というフレーズにファンシー。まぁ、まさにその通りでこの作業も「終わり」もナンか永遠にやってこないんだよねホントこれが……。

というわけで、FontLabVIでVariableFontを作ろうシリーズ。前々回の続き、というか、さらに、もう少し突っ込んだ説明。ある程度フォント作成経験があれば、もう誰でも簡単に作れるようになるVariableFont楽しいよ!……とか、まぁ、そんな感じのご紹介。
さてさて、ところで、そもそも、ベースになるこのフォント。前々回なんでこのフォント作ったのか思い出せない、そもそも昨日何食べたかも覚えてないのに、1年も前の話なんか覚えてられるか馬鹿野郎。ぐらいの感じだったと思うけど……まぁ、何かSFミリタリー風味のグラフィックに合わせる感じで作ってたんだな多分コレ……そのうち、グラフィックの仕事のほうがトンだんでそのままホっておかれた…という感じが真相に近い……まぁそれにしても、変態ギル曰く「ステムを太くするのは馬鹿のやること」っていうぐらいの話なのだが、確かにかなり馬鹿っぽい。必要な文字だけのillustratorのデータでよかったのに文字セット用意してしまうところは相変わらず頭がおかしい……これ作った頃にGlyphsのアップデートが来てたんでウキウキ気分で調子乗ってたんだな俺……多分。

で、多軸化のアウトライン……まぁ、その方針を決める。もとのフォントは、ステンシルの切れ目が細すぎて文字が小さくなると潰れちゃうのでココの隙間を拡げる感じでとりあえず一軸。あと、コーナーを少し削ってボケ感を追加するのにもう1つ、最後は派手に文字を傾けて……ってそんなかんじで、とりあえず。こいつをベースに三軸のバリアブルフォントの作成。で、前回は隙間を拡げたところで終わっていたのでその続き。



さて、軸とそれに必要になるレイヤーを幾つ用意するかもフォント設計のキモだけど、その方針のためにどうするかってのはある。まぁ考え方は大雑把に2種類とAIにやらせる系およびそれ以外があるが……それ以外っていうのはココら辺りでやらかしている頭おかしい系全般なので、普段はそこは考えなくてイイ。と、思う。AIにやらせる系が多分可変書体の今後のメインストリームなんだろうけど……っていうかそうでなければコレにそれほど有義な意味などないのだけれど、まぁその手の話は長くなるのでまたそのうち。で、最初に言ったその2つというのは、まずレギュラーグリフを中心に各方向に軸をのばしていく方法と、軸の振れ幅の極値をとって、そこから中心に追い込んでいくやり方だ。なんだ、当たり前じゃん……って思うだろうけど、ここをキチンと確認しておかないとあとで作業がグダグダになる原因になるからね。いや、ホント。この設計方針は当然どっちも一長一短はある。

上は基準がわかりやすい分ゆっくり拡張していけばデザインの破綻を少なく出来る、そのぶん、やってくうちにどっちの方向に進んでいるんだかわからなくなるという危険はあるのだけど。え? それはお前だけだろうって? いや、まぁ、そうかもしれないんだけど、それはともかく、で、下は設計をマジメにしないと真ん中がすぐ破綻する……まぁ、というわけで、実体は成り行き任せの上の考え方なのだが本人は下のつもりで作っているとかになっていたりするから始末が悪い。基本的には作成する軸が多くなり、かつ図形が単純であるならば両側から追い込んだ方が効率はいい。しかし、この2つは、お察しのとおり作業としては少々性格が異なる。自分がいまどっちに向かっているのかというのは案外仕事が始まっちゃうと忘れてしまうものだけれど、いまの作業が次の作業に影響する。単純な事物の無数の積み重ね合わせという……いや、こっから先はなんか愚痴っぽくなってくるのでやめておこう。
で閑話休題で別の話から始めよう。レイヤーの説明だ。variablefontの各軸を機能させるためにはグリフ内に置かれる複数のレイヤーを必要とする。この辺はFontLabでも、Glyphsでも同様。まぁ、いちおうこのシリーズは、もうすっかり忘れている人がいるかも知れないどころか、本人ですら覚えていないかもしれないので確認しておくけど「FontLabVIって日本のユーザー少なそうだし日本語の解説も見あたらないので、学習がてら自分で書いてメモっておこう」っていうコンセプトっていうとこれまた格好良いが、そういう感じの、ただの成り行きで始まってしまったシリーズなのでGlyphsとかで、での、その辺りの説明はしないけど、まぁ、基本はそんなに変わらないんで、そっちでやってる人は適宜読み替えて下さい。ということで、FontLabVIでは、この管理のためにLAYER & MASTERSというパネルが用意されている。レイヤーは他にも下絵用のビットマップなんかのエレメントを入れたりとかvariablefontつくるため以外にも色々とできるんだけど、その辺りはまたおいおい。たった3軸のバリアブルフォントのためにレイヤー8枚……だが、実はこれでもちゃんとしようとするとまだ足りてないのだけれど……そのあたりはまた後日。って、いつまで続くんだよ!

さて、一番上で睫毛下げて眼を瞑っている絵のところは各レイヤーの表示、非表示の切り替え。眼がパッチリと開いていれば表示。その隣はパネルのプロパティ表示の切り替え。次がレイヤーのロックの切り替え、複数のレイヤーに跨がって作業しつつ複数のレイヤーの同時選択と変更が可能というイラレ慣れした作業方法がお好みの場合はここ大事。EditメニューのところにあるEdit Across Layersのところをチェックしておけば、illustratorライクな作業環境が整う。次が選択したレイヤーをサービスレイヤー……つまり、出力と無関係にするっていうか、illustratorでいうところのプリントみたいな……まぁサービスレイヤーでわかるよね? それの切り替え。で、次が表示方法で、ワイヤーフレーム表示への切り替え。ってなっている。イラレのレイヤーと基本同様だから。まぁ使っていればすぐわかるようにはなる。
それで、新しいレイヤーを追加するには一番下の+もしくはその隣の複製ボタン、レイヤーの削除はマイナス、このあたりは説明されなくても直感的にわかるよね? その右はグリフ全体に対してマスターを自動的に一致させようとするアレと、表示レイヤーを結合しようとするボタン、マスクレイヤーを非表示にして表示するよ、というボタン。マスクレイヤーの説明はまた後日。で、その上は下から表示レイヤーの透明度、オートグリフ、レイヤーの名前。オートグリフは、オートコンポジット……つまり、事前に設定した値で自動生成される1次グリフへの参照とコンポーネントからのアドバンス幅とサイドベアリングを継承して……って、言っているとワケがわからなくなりそうだけれど、まぁ、要はuとウムラウトを持ってきて自動的にüみたいにするときのアレだ。まぁ、今回はここもあまり突っ込まない。あと、表示レイヤーの透明度はフォントの出力には影響しないようだ。あくまで、作業効率の問題で設置されていますよ……ということらしい。

新しいレイヤーの追加方法は色々あるんだけど、ここのパネルから追加しようとすると、上のウインドウが出る。まぁDuplicateの場合はそれほど考える必要はない。ココ、もしくは選択したグリフのみにコピーするのか、全部でそれをするかの違い。

+を押した場合は、名前を決めて、その右でレイヤーの状態を決めて……あ、一番右の↓マークはチェックされていればこのレイヤーをリストの一番下に追加する。まぁ、レイヤーの順番は後からでもドラッグアンドドロップで移動出来るので、神経質になる必要はない。で、あと、Duplicate同様に、新しいレイヤーをどのグリフに追加するかを決める。その下の今はグレーアウトしている、Fill new layer云々は開いている別のフォントから新しいレイヤーに要素をコピー。align で位置決め。 Use instance…はオンになっていればvariablefontでは補完結果を保持する仮想レイヤーとして追加される。追加したレイヤーをマスターとして機能させたい場合はMaik it Master layerにチェック、いちばんしたのPPM云々は、チェックされていればPPMの隣の数値でグリフをラスタライズした結果を新しいレイヤーに配置するやつで……まぁ、今は気にしなくても良い。あぁ、後、レイヤーの右端のプロパティ……色の付いてるところをクリックするとLabelのcolorが変更できるのだがcolorのウインドウが出ていることに気が付かないと固まったみたいになる。ここを触ったことに気付かず、OSデフォルトのcolorpanelが出たことにも気付かず……焦りまくってしなくていい強制終了を……いや、まぁ、そんなことはイイか……。
前にも説明したように、VARIATIONSのパネルでのレイヤーの追加はマップビューの任意の場所をクリックすると仮想のインスタンスがブルーで表示されるので、その位置で追加することも出来る。

あとは、FontInfoダイアログを開いて左下のところからとか……まぁどの方法でもお好きなように……。

さて、ここで突然、いまさらだけど、バリアブルフォントの仕組みを確認しておこう。バリアブルフォントとはフォントデータと複数の軸で構成されていてフォントの形態を軸に沿って好きなように変形させることが可能なフォントで広義のパラメトリックフォント……つまりアルゴリズムにより要素を変更可能なフォントの一種。
一部のパラメトリックフォントとの違いは、フォントの変形は可能だがどのように変形しても要素の数や、向きの変更は……特殊なケースを除いては許されていない……特殊なケースっていうのは、ちょっと前の回の時の例のアレとか……まぁ、そんな感じのヤツ……ざっくり適当に言えばレイヤー増やすのは勝手だけど、それらの対応関係はちゃんとやっておかないと知らないよ……という設計コンセプトだ。このシリーズ始める前からもいろいろ作って都度々々解説入れたので、まぁ忘れていたらそっちも見てね……って感じで。
ということで、ようやく作業の再開。
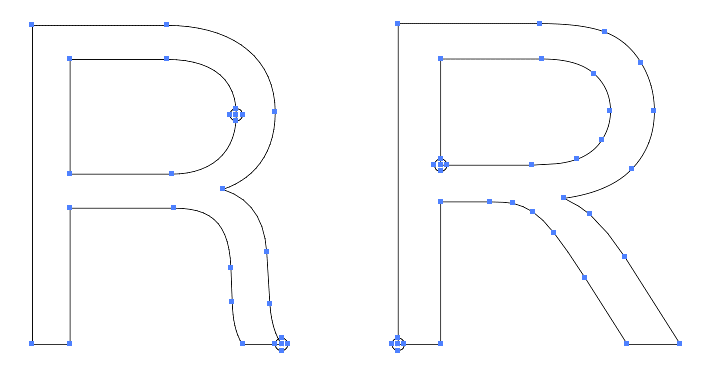
さっき、コーナーを少し削ってボケ感を追加なんて簡単にいっちゃったけど実はこれ、結構面倒なことになる。下の図を見て貰おう。

これは「左から少しコーナーを削って右の文字にしていますよ的な感じのことをしたんだけど、そのせいでフォントを構成するオブジェクトが変わってしまいましたよ、あら大変」ということを図示したものだが、見て貰えばわかるとおりシアンとマゼンタで表示したポイントのところで左はノードが10個。右はノード20個とマゼンタの各々1個づつのアンカーという計40個のポイントが必要だ。ちょっと角削るだけでポイントが4倍だ。ポイントカードではないのでこういうポイント4倍は全然おいしくない。当然こうなると、もうvariablefontとしてはまったく成立しないということはいまさらな説明がなくても自明だと思う。だから、まぁ、そういうことはレイヤー増やす前にいえよ! っていう感じになるよね? ええ、そう言うと思ってレイヤーの説明先にもってきているのですよ、実は。
前にもチョロッとだけ言いかけたので覚えているかも知れないけど、このことはFontLabVIでは、あまり問題にならない。いや、まぁ、問題になることはなるか……なるかも知れないんだけど、ならない場合もあるという……煮え切らないなぁ解説が……まぁ、とりあえずどういうことかを説明しよう。
Glyphsで作業していたときはvariable出力がインタープリタしてない……っていうか、え〜っと、もっと気の利いた言い方あったよな……あ〜、そう、そう、対話的! variableな書体の作成に対してGlyphsが対話的になっていなかったので、パスの向きや始点、ノードの数、エレメントごとの前後関係とか、出来に関わるそういうチマチマした情報をきちんと把握して、頭の中に作った仮想モニタと対話して出力をシミュレーションしながら作業していかないと、ホント駄目だったのだけど、FontLabVIでは、実際の出力結果のようなものをFontLabが作業をトレースしてリアルタイムに表示できたりするのでこのあたりはバリアフリーでストレスフリーだ。
さて、ではでは、名探偵解決編。簡単な解決方法はFont Sourceに手を突っ込むというやり方だ。対話ができないのであれば対話を放棄するというアプローチ。勝手にやらせて頂きましょうという……身も蓋もないなコレ。しかし、まぁSourceといわれても一般に、ソース? 何それ? 美味しいの? ぐらいの認識だろうし、いや七面倒であまり関わりたくないのが本音だろうから避けて通りたくなる気持ちもまぁ、わからなくはない。だが、まぁここは単純な真実を見抜く、見た目は大人、頭脳は子供の迷探偵……いや、これだと全部迷宮入りだな。う〜ん、まぁそれはともかく、とりあえず上のグリフをつかって説明しよう。
{
"name":"F",
"unicode":"0046",
"layers":[
{
"name":"Layer01",
"advanceWidth":600,
"elements":[
{
"elementData":{
"contours":[
{
"nodes":[
"30 0",
"30 500",
"570 500",
"570 360",
"170 360",
"170 0"
]
},
{
"nodes":[
"30 800",
"570 800",
"570 660",
"30 660"
]
}
]
},
}
],
"color":"maroon"
},
{
"name":"Layer02",
"advanceWidth":600,
"elements":[
{
{
"elementData":{
"contours":[
{
"nodes":[
"60 0 s",
"42 0 30 12 30 30 s",
"30 470 s",
"30 488 42 500 60 500 s",
"540 500 s",
"558 500 570 488 570 470 s",
"570 390 s",
"570 372 558 360 540 360 s",
"200 360 s",
"182 360 170 348 170 330 s",
"170 30 s",
"170 12 158 0 140 0 s"
]
},
{
"nodes":[
"30 770 s",
"30 788 42 800 60 800 s",
"540 800 s",
"558 800 570 788 570 770 s",
"570 690 s",
"570 672 558 660 540 660 s",
"60 660 s",
"42 660 30 672 30 690 s"
]
}
]
},
}
],
"color":"maroon"
}
]
}実際は他にもいろいろおかずが付くのだけれど、まぁ基礎的にはこのあたりで十分、感のいい人ならこのあたりで何がどうなっているかわかるとおもうけど、まぁ簡単に解説。
最初の"name"はグリフで……ところで、サンプルはFに見えるよね? え、見えない? まぁ、今はそこのところはどうでもいい、で、次の"unicode"でFのユニコードのコード番号"0046"が入る。"layers"で括られている部分にレイヤーが入っていてそれぞれ"Layer01"と"Layer02"のレイヤーがあることがわかる。このあと、ごちゃごちゃいろいろあるけど、肝心なのはそれぞれのエレメントの中の"nodes"で括ってあるデータ部分。わかりやすいように数値は適当に丸めてあるけど上、"Layer01"つまり図の左と"Layer02"の右のグリフのノードの関係が駄目そうなのは直感的にわかる。そこで、まず最初のレイヤーのノード、つまり"Layer01"の"elementData"の"nodes"で括ってある部分を以下のように書き換えてしまおう。追加されているrは、まぁラウンドコーナーの意味だって事も……直感的にわかると思う。
"elementData":{
"contours":[
{
"nodes":[
"30 0 {r:0}",
"30 500 {r:0}",
"570 500 {r:0}",
"570 360 {r:0}",
"170 360 {r:0}",
"170 0 {r:0}"
]
},
{
"nodes":[
"30 800 {r:0}",
"570 800 {r:0}",
"570 660 {r:0}",
"30 660 {r:0}"
]
}
]
},で、同様に"Layer02"を、"Layer01"をコピーしてから中括弧の中のrの値を適当な数値に変更する。ここでは30になっている。こうすれば右と左のノードの数を一致させたうえで、コーナーのラウンドの値だけが違うという状態にもっていける。簡単。
"elementData":{
"contours":[
{
"nodes":[
"30 0 {r:30}",
"30 500 {r:30}",
"570 500 {r:30}",
"570 360 {r:30}",
"170 360 {r:30}",
"170 0 {r:30}"
]
},
{
"nodes":[
"30 800 {r:30}",
"570 800 {r:30}",
"570 660 {r:30}",
"30 660 {r:30}"
]
}
]
},機械的作業なので一連の手順は"Layer01"の"nodes"のクォーテーションマークで囲まれた数値の尻に{r:0}を追加して"Layer02"の"nodes"の中身にコピーそのとき{r:0}を{r:30}に変更して終了……みたいな感じにpythonでスクリプトを書いてしまえばもうあっという間に終了する。

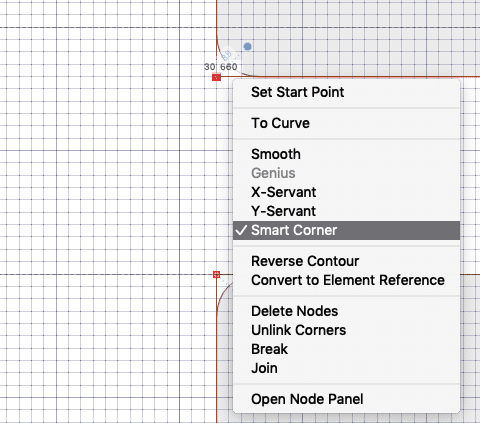
で、一体何をやってるのかの種明かしをすると、これはFontLabVIの描画ワークフローの一種で、スマートコーナーという機能を使っている。

スマートコーナーを作成するには選択したコーナーでメニューの中のSmart Cornerを選択するか、パネルメニューのNODEから、Smartを選択しておく

つまり、コーナーの角を丸めたり、尖らせたりするとノードの数や位置を変更したりする必要があるけどスマート化しておけばここはあまり悩む必要がなくなるという話。簡単でしょ?

もっとも、実際にはRの値が0だと、いろいろ問題が発生するのでまぁ、ここの値は一応そうならない程度のギリギリ小さい数にしておくという必要はあるのだが、まぁそのあたりは小細工レベル。そこは工夫次第。大枠の説明はこんな感じ。
スマートコーナーの機能は強力で、下の図のような交差したオブジェクトの点に対しても働き、キレイなバリアブル出力が得られる。の、だが、これをやるとソースは一挙に複雑化して途端に、ちょっとよくわからないことになってくるので……まぁ、このあたりは、宿題。もちろん、素直にFontLabVIの描画ワークフローでやる場合は、そんなことを考える必要は全くない。


で、どうしてこんなことが可能になるかというと、FontLabも、さすが「パスの方向なんかを手で調節するのは昭和の男だけ」って言いきるだけあって、え? なんか違った、いやまぁなんかそんな感じで間違いなかったような気がするんだけど……まぁ、いいや。それで、まぁ、このあたりある程度ユルユルでも、形態から予測して自動でバッチリ、バリアブルな箱に嵌めようとしてくれるグレートテクノロジー。こいつが結構強力だからだ。まぁ、あんまりキッチリしすぎていて時々融通が利かなくなるのでそのへんはなんというか、騙し騙しする必要もあるんだが……そのあたりの解説は、なんか駄目なTipsの押し売りみたいになるので、また、別の機会にでも。で、駄目なTipsは置いておいてちょっとした手品をご覧頂こう。
だが、まぁ、しかし、その前に。以下、Helvetica愛の強い個人、団体、組織には刺激的なコンテンツが含まれますので、視聴の可否はご自身でご判断下さい。はい。ちゃんと注意しましたよ。

さて、それでは始めさせて頂きます。左はHelvetica、その最新版のアウトライン。まぁ、そう、このあいだ酔って勢いに任せて買っちまった件のアレです。そんでもって、右はHelvetica好きの一部の人からは蛇蝎の如く嫌われ口に出すのも悍ましいと言われている例のあのフォントのアウトライン。さらに、ご覧のように左はPS、右はTTなのでノードの数も形も違う……だけではなく、その開始地点、丸で囲んであるところ、その位置も違う。なので、次のような罰当たりなこと……それぞれを異なるレイヤーにおいてツールのところからマッチメーカーツール、♡が2つ重なっている感じのアイコンのところを選択すると。

全然どうにもしようが無い。上のStatusってなっているところの丸が真っ赤だ。様あ見やがれ、こん畜生。こんなゴミと愛しのHelveticaを一緒にするなよ馬鹿野郎って話になるんでしょうが、さて、お立ち会い。では、その隣の隣の隣。マスターのマッチ、Match Mastersというボタンをペコリと押すと……。

ノーーーーーーー。という悲鳴が聞こえそうだが、これで見事Helveticaとあのフォントとのカップリングに成功する。実に悍ましい……いや、じゃなかった素晴らしい。これで、一軸のバリアブルフォントの喚声……じゃない、完成だ。

マッチメーカーツールはこのように双方の不足しているポイントを手間無く自動的に補完するFontLabVIの誇るソリューションの一つだ。
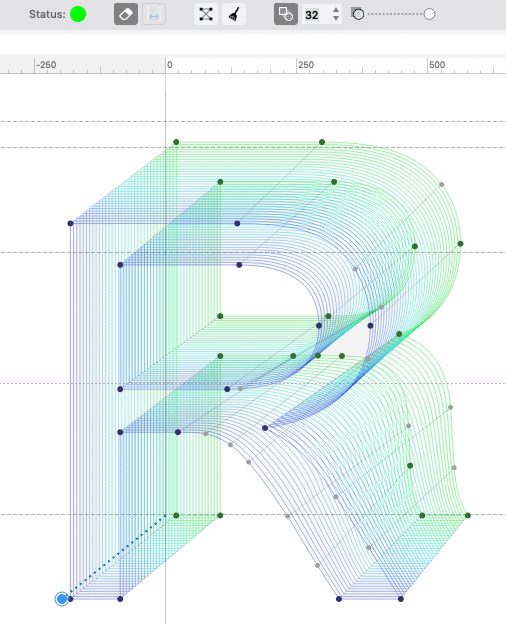
とは、いっても毎回こういうふうにはうまくはいかない。たとえば、次のようになってしまった場合……っていうか、そうだなぁ〜、え〜っと、どういう段取りで、失敗させようか……一端箒で掃いて無かったことにして、消しゴムツールをオンにして……この消しゴム。このスイッチがオンになっているとFontLabは自分の判断でコレは冗長すぎるだろうというノードを削除しようとする。まぁ、FontLab AIの美意識に応じて勝手に判断させる……ということに許可を出すためのボタンだ。お察しの通りこの判断は往々にしてやらかしてしまうことが多い、さて、これでどうだ。いやいやコレで目論見どおり見事成功……じゃなかった失敗させることに成功した。

ちょっとわかりづらいかも知れないけど、ノードの数は揃っているけど、カップリングがズレてしまっている。左下のいかにもなブルーの丸になっているハンドルを引っ張ってグリグリすると、前面のレイヤーが分割されて等高線みたいに見える線と自分自身のノードの点を引き連れていっしょにグリグリ動いてくれるのでここで中間形がどう変化するかが視認できる。ここの分割を粗くしたり細かくしたりするのは右上のところの数値で、表示されているものは32分割された状態。その隣のスライダは、表示されている等高線の濃度を設定する。図版のデータはお察しの通りどちらも最大に振っている。ギターアンプでいうところの10-10の状態……え? そんなことはいいから先に進めろ? いや、失礼。さて、どうやらグラデーションしているノードの右上のあたりからの挙動が怪しい感じだちょっとカクってなってる……わかりずらい? えっと、下の図のような感じの説明ではどうかな?

それで、手前のグリフから、いらないノードを削って逆にヘルベチカのほうは、カウンターの下のバーの下が混み合っているのでここを整理する……みたいな今後の作業方針に対する判断が容易につく。修正した結果はこちら。テールの下辺りが少し皺寄せを食らっている感じだが、それ以外は、まぁまぁ、良い感じにグラデーションできてるんじゃない? じゃあこの皺寄せを食らったテールの下辺りを修正して……みたいな感じでそれほどストレス無く作業を続行できる。え? そうじゃないストレス……? それは、だから最初にご注意申し上げましたよ。

それで、話を戻すと、ただし、世の中に万能薬という薬はない。ツールがいくら強力だとはいってもまだちょっと限界はある。たとえば、そうだな〜FontLabVIが極値位置でのマスターと単純な中間マスターしかサポートしていないので、まぁ、そこはテーブル弄ればなんとかなることもないこともないんだが……普通には、ブランケットトリックなマスター切り替えとか、範囲指定がある中間マスターとか、そういう振る舞いを期待すると途端に使えない野郎に早変わりする。単純なブランケットトリックは、前にも解説したけれど、Glyphsでするほうがよほど簡単だ。
さっきみたいな場合も、あんまり何回もMatch Mastersを繰り返すと単純な操作の応酬でガンガンノードが増えていく。マッチングで余ったノードが、次の新しいノードを産んで……というループの繰り返しになるからだ。結果ポイントがドンドン貯まっていって……って、使えないポイントが増えてもどうにもしようもないんですよ! って、まぁざっとこんな感じに鮮やかに収拾がつかなくなってくる。マッチメーカーとはよくいったモノで、あまりに働き者の仲人も、これはこれで大問題。何でもイイからでかき集め、そこら中にカップルを誕生させて合同けっ……文鮮明かよ!
