
FontLab 8 解説その6…カラーフォント…と次回予告
世界中で何カ月もこれだけ大騒ぎしているにも関わらず、これで検索しても日本語での情報は何も一切引っかからないというそのマジックワードなメッセージは何だと思う人もいるかも知れないけど、まぁ赤でも黒でも緑でもない色なので、ちょうどいいからコレにした。ムアドデイブの神権政治よりハルコンネンによる独裁のほうが遥かにまともだったということになると都合の悪い人たちは大勢いるようだけど、だからと言って単純な話なのにクソなものにクソと声を上げないっていうのはホント駄目だと思うよ、日当貰って座り込んでる場合じゃないと思……って、まぁ、こういうことを言ったり書いたり描いたりすると変に色が付いたりもするようなので嫌う人が大勢いるのかも知れないけれど……そういうことで今回は、その大勢に嫌われるような色を付けるというお題です。
さて、グラフィックアプリケーションによって、文字を縁取りしたり色を付けたり緑色のLANケーブルや蘭の花びらに変えたり、フォントにどうにも微妙なクオリティの蛇やドラゴンの尻尾を付けたり外したりすることさえ簡単にできて、ン、ン〜っとか言われちゃうようになったのに、わざわざ色情報まで付加したフォントというものが単独のデジタルフォントとして制作され、規格化され、あまつさえモダンなOSの標準装備にまでなってしまっているということに対しては、多少疑問に思うむきもあるかもしれないけれど、デジタル以前にあってさえも規格化する必要のある色つきのフォントというものは存在していた。まぁ言葉でゴチャゴチャ説明始めると、また冒頭の枕のようにわけのわからないことになるかも知れないからサンプルをあげると以下のようなものになる。

Chromatic Wood Typeとも呼ばれるこの仕組みでは複数の版を用意して一枚の紙に別々のカラーを重ねる必要があるため版下作成時に活字のサイズや送りが変わってしまうと当然大惨事を引き起こしてしまう。そのためカラー別にデザインされた複数の活字はキチンと規格化されている必要があった。見れば一目瞭然でサイズ別に同じスタイルのデザインの活字がキチンと設計されているというのも当時の印刷技術の曖昧さを考えると実に驚くべき精度と質だが、デザインのバリエーションも豊富で、Wm. H. は全て我々のオリジナルだ……などと豪語しているので、そう言うだけはあってたしかに質も量も遥かに高い……まぁ、その分、お値段もそれなりにはしたので、この見本帳ですらとても無料では配れなかった……というほどだ。で、まぁ、この手のフォントを単純にデジタル化すると21世紀ではこれもcolor Fontになるわけなんだけど……って、言ってもChromatic Wood Typeなデザインのデジタルフォントは20世紀のType1Postscriptの時代でも既に存在はしていた……してはいたのだけれど、当時のコンピュータではクロマティックなフォントを文字として色つきのままでは上手く扱えなかったので……え、今でも? まぁ、そこはともかく、そういう感じだったので、その版木のみをブラック&ホワイトでデジタル化して下の図のようにな複数のスタイルからなるフォントファミリーを構成していた。

で、これを上のカタログのようなクロマティックフォントにしようと思ったら当然それらのスタイルを注意深く選び、色を選んで同じ位置に重ね合わせる必要があるので……まぁ、そんな感じに少し手間を加えると、下の図のようになるという理屈だ。これは、印刷物の場合はこれでも何とかなってしまうのである意味どうでもいいのだけれど、この状態をCSSすると……それぞれのスタイルにカラーを適用して文字を重ねていくことになるので、Web上では……まぁ、この場合の例だと、テキスト拾ったらH H H HというHが4つのテキストになっていて欲しいのに、HHHHHHHHHHHHHH……数あってるよなぁ……まぁ、そんな感じでHが何倍にも増えてしまうという大変いやらしい結果になってしまう。さらには、この手のお仕事も注意深く作業をしないと行列演算のように重ね合わせる順番を間違えただけで予測した想像とはかなり異なる結果に創造されてしまう。

さてまぁ、こんな感じに過剰に加工されたデザインのフォントの事をこの駄文ではここまでColor Fontと呼ばずにChromatic Fontと呼んでいるが……実際大昔は今言ったみたいにフォントのグリフはカラーではないので、カラーフォントと言わずに、西部劇に出てくるようなアレ、とか、サーカスのポスターのやつ、とか、クロマティックと呼んだほうが通りが良かったりもしたような気も……してはいたのだけれども……今ではカラーフォントがデジタルフォントの規格として取り込まれたこともあり、それらおかしなフォントはみんな分類上はカラーフォントという区分けの中に放り込まれてしまってもいて、みんながカラーフォントというので以降全てでカラーフォント呼びするけど……そのあたりの用語の曖昧さに関しては……まぁ、いいよね?
ただ、実を言うと、20世紀どころか、ゼロ年代ですらほとんどの関係者はデジタルフォントをカラー化することに対してまったく意味を見いだしてはいなかった……どころか、情報伝達手段としての文字情報に色を付属させ、さらに複雑化させるということについては否定的な反応さえあったのだが……まぁ、このような多くの人に迷惑がられるかも知れないというような、このカラーフォントのデジタル規格化が真剣に検討された最初の切っ掛けには日本人の責任も大きい。まぁ、またもや我が同胞が世界の皆様に迷惑をかけてすいませんというおはなしで、ここまで言うと何となく察しはつくと思うけれど、言わずと知れた絵文字の問題がそれにあたる。まぁ、ここの話もはなすと長くなるし、絵文字の噺は前にもしたので、アレなんだけど、かいつまんで言えばフォントをカラフルにしてコンピュータに表示させるという需用の一端に絵文字が大きく関わってしまったのだ。
で、そうは言っても、じゃあプリミティブにカタチで情報を伝達する手段としての文字……そういう意味合いで取ったときに、文字のカラー規格化はまったく不必要で邪魔な存在になるかというと……世界中には多くの文字や言語が存在するので、カタチが同じでも色が変わると意味が変わってしまうという変わった言語も存在する。

20世紀の終わり頃には日本でも一時期ちょっとした話題に上って超漢字にコード化されたことがあるので、覚えている人もいると思うけど、それが、世界の文字をコード化するという大いなる野望を持ってしまっているUnicodeコンソーシアムをもってしても、コード化するのに躊躇されているという現在でも使用されている現役の古代文字で、ユーザーが少なくなってしまったために絶滅危惧さえ囁かれているユネスコ世界遺産のトンパ文字だ。おそらく7世紀頃には成立し中国少数民族の納西族によって代々受け継がれてきた1400字を超えるであろう象形文字の一連の体系は、古代文字呼ばわりされるわりにはかなり豊富な語彙を持っていた……いる? まぁそうらしいのだが、らしいというのは、ご多分に漏れず文革時期にその手の色の付いた連中のジェノサイドによって文献資料と知識の多くが焼失させられて消失してしまったため実態研究が難しくなってしまっているからだ。ただ、その文字の研究者に言わせると、世界でおそらく唯一の、色によって意味を変えうる文字体系である……とはされている。
また、現在世界において三番目に多く使用されているといわれるアラビア文字においては、欠落している母音や子音の長さなどを補うために多数のダイアクリティカルマーク(Tashkeel/Harakat)が使用されているのだが、様々な事情によってこれらに色づけしてベースの文字と区別するという処理が必要とされるというケースがいろいろとある。アラビア語分音符号の描画メカニズムもかなり複雑なので、コミュニケーションのためにAIを駆使したディープラーニングなアプローチが必要とされるというほどなんだけど……というか、個人的には文法規則はおろか、発音の聞き分けすらままならないので、そういうことがほとんど理解出来ていない俺が言うのもなんなんだけど、アラビア語のコンテキストの中ではリッチテキストでそれらのタシュキールが正しく処理され別々のカラーで識別されるように機能させられるということに対しての需用は大きいと……まぁ、そういうこともいわれているんだよね。
ということで、あくまで個人的感想なんだけど、タイポグラフィックにデザインされたディスプレイ的な書体も含めて、現在フォントの多色化について一番積極的に見えるのはアラビア語圏のデザイナーに多いような印象がある。そのような伝統的文化的なモノからくるのかも知れないけれどマルチカラー化に関してはそれほど忌避感が無いという感じ? 巷間よく謂われるイスラムで偶像崇拝が禁じられていたために聖典の模写から独自の発展を遂げたアラビックカリグラフィー云々からの伝統というというお定まりな巷説で、優雅な曲線と幾何学的なプロポーションを絶妙なバランスで安定させたアクロバチックなタイポを過剰に装飾することに関してはデザイナーに何の躊躇いも無いというところが、ウィリアム・アディソン・ドゥイギンスにより概念化されバウハウスの流れを受け大戦後のスイスを発祥とするモダンデザインのアプローチとはまた違った感覚ではあるんだけれども……って、まぁ、またいい加減なことを言ってるよこの人……ホント知らんけど。で、まぁ、こちらでは、そのあたりの文化的土壌はおろか、さっきも言ったけどいろいろなところがおぼつかないので、作ってみたもののどうにも締まりの無いものにしか仕上がってこない……トホホ。

さて、まぁ、というかんじにまた、駄文が長くなったけど、そういうわけで今回はカラーフォントのお話。
さっきも言ったけど、このデジタルカラーフォントの技術史は前回話したバリアブルフォントと比べてもさらに浅い歴史しかない。まぁ、活字に色を付けるなんざぁ、それこそインキュナブラの大昔からそれなりにやることはやっていたので、いえることもいろいろとあるのだが、さすがにそこまで溯って話をするとまたグダグダになるので、それはともかく。で、その浅い歴史のため、これをデジタルでどう実現するかについては今でもまだいろいろと不確定すぎる要素が多い。フォーマットも乱立していて、OSやアプリや考え方の違いなどからそのあたりの互換性の無さを吸収できていない。スケーラブルな仕様とUnicodeによりほぼ統一されている普通のフォントに比べて、主要な仕組みでさえ片手いっぱいにはなる。画像データなんて大きく分ければベクトルかビットマップかの2種類の違いしかないうえに、いってしまえば基本的にはこれら主要な仕組みは全てOpenTypeフォントという枠組みの中での違いなんだけど、OSやアプリの差によってサポート可能な仕掛けに相違があってそのフォント形式がサポートされるかされないかという問題なので、ユーザー側から見た実用性の話に関しては……まぁ、お察し下さい。

ただ、まぁ、ビットマップ画像で出来ているだけのカラーフォントならば作るのだけは簡単でUPMに揃えて、例えばPSならば1000ユニット、TTならば2の11乗ユニットで垂直方向に分割されたピクセルサイズもしくはSVGビットマップならばそれにあわせたViewBoxの分割量を決めた個々のグリフに対応するRGB画像データをそれぞれ用意しておいてフォントエディターに読み込んでペタって張り付けるだけで完成する。アップルの絵文字もこの手のタイプのビットマップ画像が埋め込まれたカタチのカラーフォントで、画像はemjc LZFSEという発表当時は誰も聞いたことの無いような謎方式で圧縮された画像が埋め込まれていた。これがOpenType+sbixという仕組みだ。まぁ、それだけだとあんまりなのでデーターレコードでは単純なグラフィック画像として'jpg '、'pdf '、'png '、'tiff'、特別なグラフィックタイプとしてdataフィールドに2バイトのMSB、つまりビッグエンディアンなグリフIDが含まれている'dupe'と、画像がマスクでレンダリングされるということを示すための'mask'が定義される……というふうに記述されてはいるのだが……おぃ、LZFSEは何処へ行った?
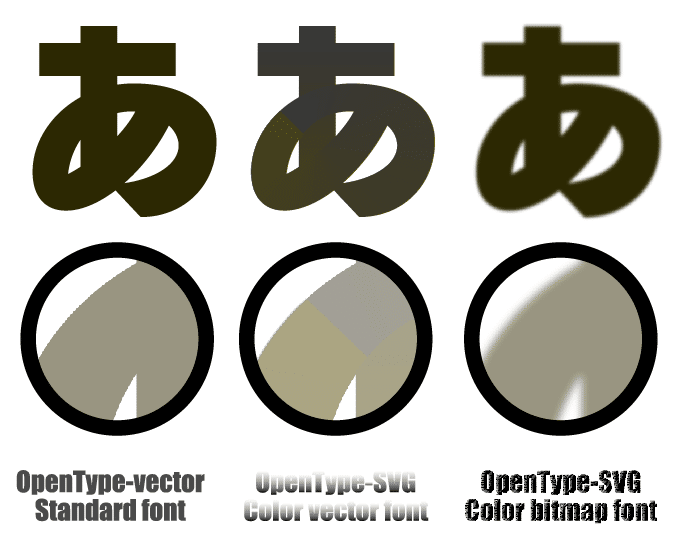
それはともかく、それでもう一つはOpenType+CBDTというもので、これは個々のグリフ画像が同様にsRGBの色空間を持つ普通のPNGデータとして格納された形でAndroidとChromeが対応している。他にも、主にベクトルグラフィックスのフォントの仕掛けなので後でも説明するけれど、ビットマップ表示だけでも使用可能な仕組みのOpenType+SVG Bitmap Fontとか……まぁ、いずれのフォーマットで出力するにせよそうでないにしろ個々のビットマップ画像がどういうふうにスケーリングされるかを決めるのはほとんどアプリケーションやデバイス側に依存することになるので最終的には目的とする出力サイズと勘案してドットを計算してデータをキッチリと作成する必要がある。

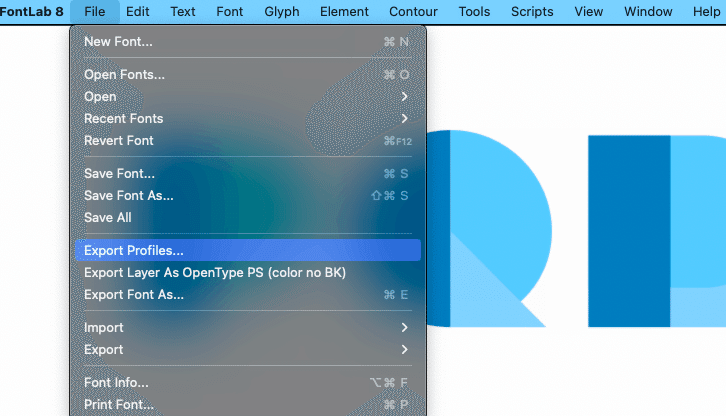
FontLabでのカラーフォントの出力は、ビットマップのカラーフォントを出力しようとする場合、デフォルトのままだとうまく望み通りのフォーマットで出力されないのでExport Profilesを修正する必要がある。このあたりはそれぞれまず上の図のようにメニューからExport Profiles…を選んで出てきたウインドウで、目的に応じてデフォルトのプロファイルをコピーして、セッティングを調整しなおしたプロファイルを追加する。

であとは、お望みのフォーマットに合わせて出力すればOK……なんだけど、これにも些か問題はあって、上の図のキャプションに書いたようなズボラな方法でひとつのファイルから複数のフォントを纏めて出力すると同じTFNを持つ違うフォーマットのフォントが別々のファイルネームで出力されるということになるので、そのフォントが同じシステムに入っているとフォント名がバッティングしてしまって問題を起こしてしまうからだ。なので、それが嫌ならばフォントファイルのTFNの名前のケツに+sbixとか+CBDTとかを追加するなど、そういうことをして別々のフォントとして出力する必要はある。まぁ、そういう細かい話はともかく、そういったことなので、このタイプのフォントの場合は、いくら圧縮されるとは言ってもビットマップ形式では基本的にはグリフの個数分に切り分けた画像データを単純にフォントファイルにひとまとめにしているだけなので、画像サイズが大きくて、グリフも多ければデータサイズもそれなりに必要になる。また、カーニング処理にはその仕組み上、いささか問題が発生することもあるので絵文字的な用途以外では若干使いづらい。こちらもこれはこれで、はなしはおしまいと言うのにも、なんだかかなり気が引ける……まぁ、気にならなければそれでもいいのだけれど、そういうことなので今回はベクトルを使ったカラーフォントを作成しよう。もちろん、注意しておくけど、たとえベクトルフォントでも複雑な画像を作ろうとすれば当然の事ながらビットマップ画像を単純に張り込むよりもサイズが遥かに巨大になってしまうことはあるので、当然この辺りもケースバイケースではあるんだけどね。
さて、で、そのベクトルフォントの形式だけれどもこれも現在主要な方式が2つもあり、一つが現時点ではAdobeの主要なソフトでようやく扱えるようになったOpenType+SVGと、もう一つがAppleのOSやAdobeのソフトが反応しないOpenType+COLRという仕組みだ。とは言ってもChromeさえインストールしてあれば大丈夫なんだけど、そうするとこんどは……いやまぁ、ともかく、それでさらに言うとOpenType+COLRにはマルチカラーグリフの要素が単色のみの塗り潰しで構成されるOpenType+COLRv0という方式と、要素にグラデーションが利用可能で、単純なフィルだけではなくグラフィックにアフィン変換マトリックスまで使用可能という1年前ぐらいからようやく使用可能になってきたOpenType+COLRv1という仕組みがある。

それぞれの方式はベクトルだけではなくビットマップも普通のフォントも一緒くたにできるので、基本的にはアプリケーションがそれぞれの機能に対応していてもいなくても普通のフォントとしても扱える。さらにCOLRv1ではバリアブルフォントの機能も拡張され、カラーが可変であるバリアブルフォントもサポートされるので、これもそれぞれがしていてもいなくても……いやまぁ、ともかく、そういうことなので、+SVGや+COLORv1を悪用出来ればいままで実現が難しかった回転する可変フォントさえ簡単に作成できるような……って、まぁ、また悪い顔になっているような気がするけど……。
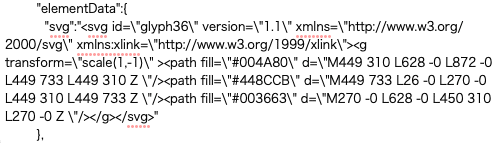
さて、悪いはなしはともかく、で、具体的にベクトルカラーフォントをどう作るかというおはなしなんだけれども、カラーのベクトル画像を作るのにillustratorやInkscapeやLiberOffice DrawなんかのああいったSVG出力可能なドロー系のソフトウエアに習熟しているのならば実現性も実用性も高いのは+SVGのほうだ。これらのソフトで画像を作成して、それで作ったSVGの記述を各グリフに張り込んでしまえばほぼ出来上がりというイージーさ。テキストファイルのコピペで出来るのでフォント作るのにフォント作成ソフトもいらな……いや、まぁ、ともかく、カラーフォントに限らず、このやりかたなら単色モノクロフォントだろうがなんだろうが全然OKで作成できるのだが、もちろんそんなやり方では普通のフォントに比べてあきらかにいろいろな面で不利があるので意味が無いから単色モノクロームのフォントでSVGというのものを見かけることはほとんど無いけど、そういうこともともかく、ソリッドカラーのOpenType+SVGであれば作成するだけなら超簡単。


このSVGフォントという仕組みは2011年にAdobeのFont Technology Principal & StrategistのSairus Patel が発表したフォントグリフのデザインをSVGの記述にしてそっくりそのままOpenTypeフォント内に配置するというアイデアというか提案に端を発したといわれ、その後この方法の有用性が検討された結果2015年にOpenType1.7の仕様として取り込まれるということとなる。もっともSVGだからといってSVGで出来ることは何でも出来るかというと、あくまで基本はフォントデータなので、多少の制限は存在する。SVGでそれが可能だからといって、外部にリンクしたビットマップを何でもグリフに張り込めるかというと……それだとフォントがシステムの内側から勝手に外部と交信しだすということになり、これはもう今からそこにセキュリティホールを掘って下さいと言わんばかりの行為にもなるので、当然だけどこういったことも不可能だということは、まぁ、予想が付くよね? 逆に出来たらこっちがビックリするくらいなんだけど。また、何というか……グラデーションはOKなんだけど、レガシーなベクトルグラフィックスアプリの性能を超えるような機能というか要素についても制限があってclip-pathが……って、あぁ、そうか……この説明をまだ全然していなかったのを思いだした……これ長くなるパターンだな。やだな〜、どうしよう……でも基本的なところだからなぁ……まぁ、いいや、不正確で乱暴な言い方で間違ってもいるのだけれどフォントにクリッピングマスクは使えません。FontLabにマスクレイヤーという名前の付いたレイヤーがあるけど、あれはメインレイヤーで作業している間一時的にオブジェクトを待避させるというようなところでクリッピングマスクとは機能が違う。ただ、このあたり個別にSVGの何が可能で何が不可能かはそれぞれのアプリケーションの対応とかもあるので一発で説明しきるのはなかなか難しいのだけど、まぁDTP Transitなテクニックのほとんどは無効化されると思っていたほうが健康にはいい。ただ実作業においてはクリッピングの問題も一旦PDFファイルに書き出しておいてからFontLabにImportすることで解決できる場合も無くは無いのだが……基本的には、まぁ、マスクは使えませんと覚えておいたほうがいい……まぁ、そういった感じ。

SVGファイルはアニメーションもサポートしているので、じゃぁ、最近流行のストロークに沿って文字を書いたり消したりするような、ああいうものならどうかというと……そこら辺は制限がかかっているわけでは無さそうなので、仕様上出来そうな気もするのだけれど……と思って試しにSVGアニメーションファイルを突っこんでフォント化して表示させてはみたものの手持ちのツールはどれも反応しない……俺の作り方が悪いのか、何か他にトリックが必要なのか、アプリの対応がまだなのか、破線のプロパティがNGなのか……まぁ、上手くいくようなら派手に動き回るキネマティクスディスプレイカラーフォントでもう一ネタといったところだったのだが……なんというか、残念な懸案事項が残ってしまった……う〜ん。
ただ、負け惜しみを言うわけではないが、仮に動いたとしてもこの方法だと外部からフォント内部の個別のグリフのSVGアニメーションをコントロールする方法がわからないから多分バリアブルフォントの替わりにはならない……それが可能ならバリアブルフォントより高機能で、さらに違った表現の可能性も出てくるから……例えば以下のようなフォントをバリアブルフォントで作ろうとすると、まぁ、出来なかないだろうけど、かなり面倒くさい。SVGアニメーションなら一発だ。書き順フォントなんて教育現場で結構需用があると思うのだけど……ただ、フォントにパッケージしてしまうと外からJavaScriptでコントロールなんてこともできない……んだよなぁ……多分、これ、トホホ。

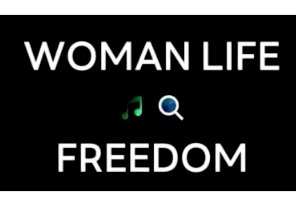
じゃあ、まぁ、ちゃんとコントロール可能な動くカラーフォントを作るにはどうするかというと、現時点ではこの場合OpenType+COLRで作成する必要がある。上の図のような面倒くさそうなものは勘弁して欲しいけど、ただまぁ、だからといって+COLRで作ってしまうとAdobeのソフトではまったく使えないのだが、このあたりAdobeが自分のところで開発したという意地もあってSVG推しなのと、Chromiumが大量にメモリーを要求しヒントもできないような中途半端な技術を嫌っていてSVG否定派なので当面状況は変わらないと思うけど……とりあえず、そういうことでもいいのならということでこれについても解説する。+COLORv0のバリアブルフォントは大昔にSDGsの話をしたときにコロシテくん……え? 今はミャクミャクくんって言うの? まぁ、いいや、そのコロシテくんフォントを作ったときに少しやったと思うので、今回はバージョンアップしてCOLORv1の機能に対応したバリアブルフォントを作成した。まぁ、以下のようなやつだ。

これは、先月末にLINEが商用利用可能なコーポレートフォントをOFL-1.1で配布というニュースが上がっていたので……まぁ、オープンフォントライセンスということになるのならいいだろうということで、コレを魔改造して作成した+COLRv1のOpentypeバリアブルカラーフォントだ。
リンク先の解説を見て貰えばわかるけど、形の整合性を重視してディテールを統一したと言うだけあって、かなり均質にファミリーが構成されているので、これならもしかしたらデータ流し込み一発で簡単にバリアブルフォントになるだろうと思ってやってみた後悔はしない、という感じものだ……ただ、FontworksやLINEのGitHubを探したんだけど肝心のソースファイルが上がっていないのでLINEのサイトからダウンロードしてきたフォントをリバースエンジニアリング……というと格好良いけど、ただ単純にツールでこじ開けて逆アセンブルしているだけなので多分いろいろと問題はある。まぁ、細かいことは気にしない……余談だけどLINE SeedはダウンロードしてきたZIPを解凍するとやたら違うフォーマットのフォントファイルがいっぱい出てきて、まぁそこは親切で良いのだけれど、親切すぎて多分ちゃんと説明しないと素人さんにはどれをインストールしたら正解なのかがサッパリわからないと思うのだけれど……まぁ、それもともかく、そういうことで、一行目は、普通のバリアブルフォントなので、前回も説明したあんな感じ。個人的にはもっと手間取るかと覚悟していたんだけど、欧文の方は全てのグリフが思ったより案外素直にバリアブル化されてしまったので、拍子抜けだった。もっとグチャグチャになるかとも考えたんだけど……ただ、和文に関してはやっぱりそう単純にはいきそうにないので、保留……というか、バリアブルするにしても少なくともソースが出るまでは手をつけるのを諦めようと思ってはいるのだけれどね。トホホ……。
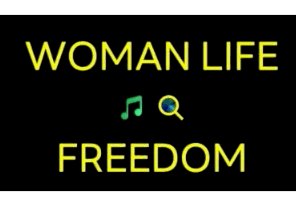
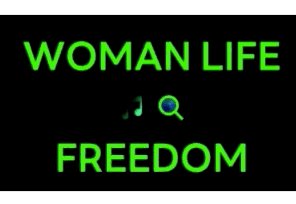
それで、図の2行目2文字目からがOpenType+COLRv1の仕組みに対応したカラーフォント……というか正確に言うと勝手に作ったこのバリアブルフォントは、カラーもモノカラーも纏めてパッケージしてあるので、普通のバリアブルなフォントとバリアブルなカラーフォントとソリッドカラーのカラーフォントが混在している。曲がりなりにもCOLRv1でスケーラブルだから拡大縮小してもエッジは綺麗なままだ。正しくは一部カラーグリフ入りバリアブルフォントと呼ぶべきなんだけれども、まぁ……呼び名はどうでもいいけど。
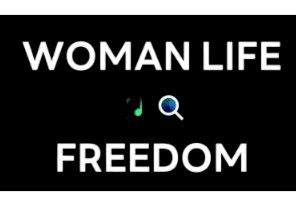
で、音符のマークは、ムーバブルなアイコンとかでよく見かけるキラッとした感じのアレで背景がダークモードになったときに、キラッのカラーが反転する。まぁ、これは+COLRv1ではグラデーションの透明度と平行移動が調整できるのでそれを利用したトリック。

虫眼鏡はグリフの一部にカラーを適応させているので、反転したときに虫眼鏡のフレームが残る。この部分は普通のフォントと同様にあとから色指定が可能になる。虫眼鏡の中はアフィン変換の本領発揮といったところで、グラデーションの行列が三角関数で変換されるので、さも光線が回転しているように見えるという算段だ。
スピーカーのアイコンは、音圧を表現したグラフィックスのスケーラブルカラーベクターデータとの組み合わせで、スピーカー本体の中は複数の変換を重ね合わせて複雑な動きを表現できているが、表現できているだけでいつものごとく何も考えていないので、さらにグチャグチャして気持ちの悪いことになっている。
ラインのロゴはソリッドカラーなので、これに色が付いているのはコーポレートカラーの確認ぐらいにしか役に立たないとだろうと……まぁ、実際LINEポイントマークの指定色とコーポレートカラーの指定色がまったく同じような緑なのに何故か数値が違ったりするから、あれば役に立たないということもないんだけど、まぁ、ともかくそんなことぐらいにしか役に立たない……と思うかもしれないけれども、これにも理由がある。モノカラーのフォントだとイラレでちゃんと色指定しても背景が反転したときに下の図の真ん中のようにロゴの周りの吹き出しが一緒に抜けてしまうため、黒い背景だと吹き出しが黒くなっていろいろな用途で使うのに都合が悪いということもあるから下の右の図のように吹き出しの中が白抜き固定で背景が反転しても大丈夫になっているというのはそれなりに大事な機能になる。多分……。

一般的な用途で考えても、例えば黒丸の中に白抜き数字、コレをフォントで写真の上に乗せたときに、フォントを黒にして写真も暗いと、抜けている部分の文字も暗くなってしまってなんだかよくわからないことになるという非常に都合の悪い事態に陥ってしまわないように、どうするかというと一文字目を白ベタの黒丸にして、2文字目の白抜き数字をマイナスのカーニングで1文字目にピッタリ重ねるとか数字はフォントで白抜き数字で設定しているのに、わざわざその下に図形で白丸を書いてグループ化した上で写真に載せるという、複雑で、大変面倒くさく、事故が起こりそうな離れ業をするくらいならカラーフォントを利用した方がいい。虫眼鏡のグリフで示したようにカラーの適応を背景の白の部分だけにしておけば、外側の●の色はフォントを選択して後から赤にでも青にでもアプリで変更出来るので便利……なのだけれども文字が反転する場合はどうするかとか、白以外の別の色で抜きたい場合等いろいろ考える必要はある。まぁ、そもそもバリアブルカラーフォントが出来るのはOpenType+COLRだけなのでアドビのソフトで使えないんだよね……キラッとだとかグニャッとだとかの動く仕組みの必要が無ければ上の図のようにOpenType+SVGにコンバートしておけば良いのだけど。
というわけで、さて、次回予告。このLINE Seedというオープンフォントライセンスなフォントを悪用して、魔改造したOpentypeバリアブルフォントを作るという……と、いうかもう作っちゃったんだけど、それはまぁ、ともかく、そういうことなので、次回からはその過程でもってFontLabのチュートリアルを解説していこうというブラックチュートリアルの本領発揮な企画というわけだ……どうなるかわからないけど……と、いうことで、まぁ、いろいろやってきて今更だけど、さすがにやっぱり解説入れるのにも具体的で最終的には有用そうなサンプルが仕上がるというほうが説明しやすいとか、されがいもあるというか……まぁ、そういうことに再認識ながらに今さら気が付いたというところでもあるのだれけども、それプラス、珍しく具体的な次回予告なんてモノを入れたのは、小心者なのでオープンフォントライセンスとはいえ既存のフォントをリバースエンジニアリングするような作業を解説しようとしているので関係者から怒られたり苦情が来るようなら中止にしようとも思っているからなんだよね。まぁ、訴えられても払えるモノなんぞありゃしないが……さらに、いままでさんざんやらかしておいてどの口が言うのかというはなしでもあるのだけれど、個人的にはあまり他人のクリエイティブに乗っかってなにかするっていうのも本意ではないんだよね。ホントは。
まぁ、それはともかく、そういうことなので、次回をお楽しみに。あと、苦情や文句はコメント欄へ、お気軽に。
