
FontLab 8 解説
門松は冥途の旅の一里塚目出たくもあり目出たくもなし 癸卯正月……ということで、タイトル画像は、まぁ少し気が早いけど年賀状。よそ様の墓石にストリートアートしたような……え? 只の落書きにしか見えない? まぁ、そこはともかくそういうことで、FontLab8でLINESeedを改造しようというシリーズの何回目だっけ? まぁ、いいか。もう、ナンバリングするのも面倒になってきた。前回フォントファイルをオープンするだけのところでも、そういう面倒くさいことになっていたのだけれども、それだけ面倒くさいことをしてもまだ説明しきれていないところもあったので、そこも含めてその続きから始めることにする。あと、最初に注意しておくけど今回のシリーズは既存のフォントからバリアブルフォントを作成しようとしているので、それに沿って解説していくから他のケースではそうしない方がいいという場合もあるのだけれど、まぁとりあえず、ここのところの算段はどういうときにどういうことがどういう条件で……って、いや、まぁ、そのあたり何かあれば都度都度説明するつもりではいるのだけれど、とりあえずここでのお話では普通はやらないようなやや特殊なことをしている可能性もあるので、まぁそこのところは割り引いて聴いておいたほうがいいということだけは注意喚起しておく。毎回言ってるけどほんと適当なことしか言ってないので、まともな話はまともなところで、ホント、お願いしますよ。ということで、話の続きだけれど、前回面倒くさいので後回しにしていたPreferenceのOpenType FeatureとOpenType Tableのところから始めることにする。何回面倒くさいっていうんだって! もう。
さて、初心者用のフォント解説であまりここから説明するということも無いんだろうけど、というか、ほぼほぼ初心者用のフォント解説のはずなのに逆方向から走り始めているような気もしているのだけれど、まぁとりあえずここで何をやっているかと言うことが薄らぼんやりとでもわかっていると、その後のフォント制作の段階での見通しが遥かに良くなるので多少でもいいので理解しておいたほうがいいと思うから、ここでは、まぁ、こういうまわりくどいところから始めることにする。従って、だいたい理解しているとか、細かい事は気にしないという事であればここの話はすっ飛ばしても大丈夫……なはず……多分。
まぁとりあえずそれで、前回説明を端折った部分のところが何かというのを一言で説明するとOpenTypeフォントに必要な仕組み……という、ただそれだけのことになる。なので、OpenTypeでないフォントを作成する場合には全く考慮する必要が無いということにもなるのだが、前回も言ったけど現実にはもうじきPostscript TYPE1がRIPしてしまうのでOpenTypeでないフォントというものの居場所がどんどんなくなってしまっているうえに、TTFだと思った? 実はOTFでもあるんだよねというフォント……というかそもそもOTFはTTFを拡張してライバルのPostscriptフレーバーな仕組みまでもを飲み込んでいたりするような代物なうえ、WOFFもWOFF2もWebページで使用するために拡張されたTrueType……まぁOpenTypeなわけで、TTFという拡張子のぶら下がっているフォントが実際はOTF仕様でもあったりするというようなことにもなってしまっているということもあるから、TTFとOTFという区分けには正直に言うと意味はあまり無いような気もするんだよね。
ただ、ここからが厄介なところで、OpenTypeにはそういうことでPostscriptが居候している場合がある……というか、なんだったら居候のほうが大家よりデカい面をして居座っているようなところがあって、家主のTrueTypeには全く関係の無いガラクタなんかをいろいろと持ち込んでしまっているという事情からPS風味なOTFかTrueType味のOTFかという区別であれば、それぞれで使える機能が異なることになるから少しは云う意味もある。まぁ、そうなのだけれど、その機能がどのように使われているかどうかという、その差の認識が果たしてユーザーレベルでどこまで働くのかということまでを考えるとそのあたりは些か怪しいところではある。まぁそういうわけで、OTFがTTFを拡張したときに作られたオプショナルな仕組みがFeatureとTableの重要な役割でもあったりするということなのだけれども、そういうことだからなにかでフォントが必要とされるほとんどのケースでは、これらの追加されたオプションを必要としない可能性があり、OTFとして出力されていてもユーザーレベルではそれらが全く利用されないという可能性もある。また、OTFの機能は現在でも拡張され続けているので、それらに対応するアプリケーション側の仕掛けも当然刷新され続けていなければエンドユーザーからすれば全然それらに対応できないし、対応する必要も考えることもないということにもなる。で、その場合利活用の場ではOTFの新しい機能は当たり前のように無視されるので、利用者から見ればTTFだろうがOTFだろうが関係ない……という感じになる……というあたりのことを理解しているという前提のうえで、以下の説明にはいる。まぁ、ホントはもうちょっと丁寧に説明しないといけないのだけれども、あんまりやっていると全く前に進まないので、とりあえずはこんなところ。前回端折ったのは最低限でもここの説明をしておかないと先に進まないからなんだけど、ここまでの話でもう既に原稿用紙をビッチリ最低3枚は使ってしまっているようだからホントに質が悪いうえに、これで説明になっているのかというのも怪しいところ。イヤ、ホント。
で、事実上デファクトスタンダードなOpenTypeのテクノロジーはそういう事情もあっていろいろな建て付けの違法建築にもなってしまっているので、それらをどういうふうに使ったり使わなかったりするかというのは、フォントとOSとアプリケーションとユーザー4象限のマッチングがそれぞれ一致する必要があるというわけ。なので、フォントエディタでフォントを開いたり閉じたりする場合にはフォントデータにその仕組みをどう組み込むか、また、組み込まれている仕組みをどう解釈するかと言うところが上手くいかないと、読み込んだデータをフォントエディタのほうで展開したり、フォントエディタで作ったデータをフォント化するときにそういうことがまったくできないということにもなる。なかには自分でExportしたFontを自分でまともにOpenできなくなってしまうというGlyphsみたいな……いや、まぁGlyphsだけじゃなくて多くのフォントエディタでそうなってしまうことがあるように、現実にはOTFの機能全てにマッチングしたアプリやシステムは存在しない……というかOSレベルですらまったく対応出来てはいないので……まぁ、後はお察し下さい。
で、OpenType Featureは、その馬鹿みたいに拡張された機能を実現するための仕組みというか……まぁプログラムなんだけど、FontLabではフォントファイルを読み込むときにココの部分を無視する設定になっていた場合、フォントデータに存在するグチャグチャとしたあれだのこれだのをなかったことにして開くので、クリーンなフォントデータにはなる……ことはなるのだけれど、それだと今度はクリーン過ぎて使えないデータになってしまう。まぁ、フォントのアウトラインだけがイキで、その他は自分でプログラムしてしまおうという猛者ならばそれでもいいのだけど、概ねそういうわけにもいかないのでOpenTypeフォントをオープンする場合はこの部分の設定はちゃんとしておく必要がある……というわけで、初期設定の続き。

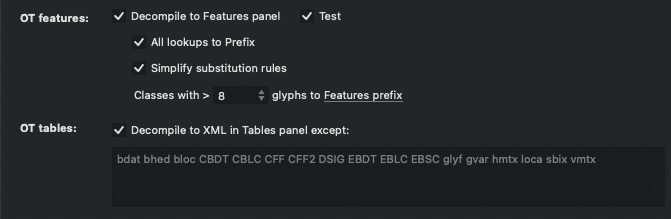
さて、それで、Decompile…をオンにしておくとFontLabはフォントファイルのFeature……まぁ、つまりデジタルフォントに埋め込まれた機能のプログラムをデコンパイルしてくれるのでFuturesパネルにプログラム行が追加され、インタープリタにソースコードの編集なども、FontLabを利用して操作できるようにはなる……のだが……これらは当然小さいながらもプログラムでもあるので、適当なことをやっていたりすると直ぐ簡単にバグってしまう。また、FontLabではプログラムエディタとしての機能は些か頼りないので、コンパイルするまで気が付かないでいるといろいろと……いや、まぁ、この話はいいか……必要ならコードエディタにコピペするなりしてやればいいので……っって、まぁ、このあたりをゴリゴリにやりたいというご希望の場合には今ならMicrosoft Visual Studio CodeことVSCodeを推奨しておくけど、機能が豊富すぎてかえってわかりづらいという人は……って、そういえば最近はIT土方が異世界転生してソードがコード、ソーサリーがSQLになったりするらしいのだけど、こういうものもソードはソードなので使いやすい装備品が一番。どんなにこの素晴らしい鎧をまとっても重過ぎて動けなくなったり長い刀が鍛冶屋の扉に支えて外に出られない……え〜っと、いや、何の話だったっけ。まぁ、ともかくそういうわけなのでどんな性格の人間が作ったかもわからないような既存のフォントを開いたときに内装されたプログラムがバグっているという可能性も考慮して、ここをチェックしておきたいというような場合には右側のTestをチェックしておく。ただし、ここを選択したからといっても問題が発生した場合Outputパネルが表示され、そこでいろいろと文句を言われるだけで、勝手にプログラムを修繕修理してくれるわけではない……え? 少しは期待していた? まぁ、そこはともかく。
で、その下のAll lokups云々はプレフィックスにルックアップを追加するかどうかということで、日本語で言えば個別に一々列挙する代物を配列的なアレにして参照を設定して構文を前置する……で、合ってるよね。つまりsub a by b; sub c by d; sub e by f;…と長々と連なるプログラム行をlookup A; だけで済ませてしまうというようなおはなしなんだけれども……って、言えば言うほどドツボにハマるな……まぁプログラミングな環境とは無縁な世界で生きてきたのでPREFIXもLookupも意味がわからないという人には、ぶっちゃけどっちでもいい……というか、まぁ……そこから、説明しようとするとホントあれなので……後でそこら辺はどうしてもやらないといけなくなるかもしれないからそのとき解説する。さらにその下はデコンパイル時に置換ルールをどう扱うかというところで、まぁ要はデコンパイルされたプログラムの文法がちょっとだけ変わる。意味は変わらないのでわかりやすいほうを選んでおけば大丈夫。といってもsub a by bがsub @a_1 by @b_1になるという程度の違いでCOBOLがFORTRANになったりはしないので……って、まぁもう多分何言ってるかわからないと思うけど、何言ってるんだかわからないという人や、端からFeatureの存在意義がわからないという人にもここはまったく関係ない。なので、その下の意訳するとクラス変換の閾値が指定値を上回る場合GSUBのTableを弄っちゃうぞ! みたいなところも気にする必要は全く無い。ここではOpenTypeFeatureが読み込まれるか読み込まれないかの2択を気にかけておけばそれで必要十分ということになっている。
さて、次にTableだが、TableはTrueTypeフォントファイルを構成する仕組みでもあるのだけれど、そこから拡張されてOpenTypeに必要な固有のTableがさらに追加されているというもので、どあたまにフォントディレクトリ……っていっていいんだったけ? まぁ所謂目次にあたるデータを並べておけば、次の行からは中に何が入っていても順番は問われない……という仕組みになっている。中身は個別に始めると長くなるのでTrueType-Reference-Manualとopentype/specのfont-tablesを見て貰うとして、単純化すれば、ようは何かの手続きを行うためのリストとかデータの集まりにタグを付けて並べてある……ぐらいなイメージ。まぁ、言い方があまりにザックリしすぎだけど、感じはわかるよね? で、ここも、オンにするとテーブルの内容をデコンパイルして一般的なXMLの形に……これはTTX形式っていうほうが正しいんだったっけ? まぁともかく、そういう感じにしてTableパネルに展開するので展開されたデータは根気があればあやふやな知識しか無くてもだいたい見ればわかるようにはなっている。その設定の下にあるのはタグのリストを追加するスペースで、デコンパイルするときに何を除外するかというものを決定する。デフォルトではbdat bhed bloc CBDT CBLC CFF CFF2 cmap COLR cvar cvt DSIG EBDT EBLC EBSC FFTM fpgm GDEF glyf GPOS GSUB gvar head hdmx hhea hmtx kern loca LTSH maxp name OS/2 post prep sbix SVG TTFA VDMX vmtx VORGとなっているので、ほとんど全部じゃねえか! という気分になるかも知れないけど、ただ、基本的に必要な情報は読み込み時に再構築されTrueTypeやOpenTypeフォントデータを出力するときにアプリケーションが……この場合FontLabだけど、そこはGlyphsも同様で、それが自動的に生成する仕組みにはなっているのでラテン文字の場合はよほど特殊なことをしているので無ければそこまで気を使う必要は無い。また、デコンパイルされた情報は、その仕組みの上からもいろいろと問題を抱え込む場合もあって、データが正しく再構築されるかということでさえ、実を言うとまったく保障の限りでは無い……え? バグだったので修正した? まぁ、そういうこともあるのでデコンパイルされたXMLの構成を盲信しないほうがいいという……って、まぁ、ここの話は長くなるからいいか。そういう感じなので、知識と根気があればそのあたりは手作業できなくもないのだけれど、Tableの編集はほぼほぼ数値との殴り合いになるので、その必要が無ければなるべく見つからないようにやり過ごすのが吉。下手に手を出すと絶対勝てない軍馬に跨った黄金の重騎兵に致命の一撃を……いや、まぁ、何でも無いです。
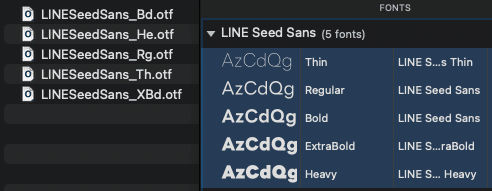
という感じで、前回と今回を併せてようやくフォントファイルをオープンする準備が整ったので、ここから作業開始と言うことになる。いや、長かったね、どうも……さて、LINESeedを開いて閉じるところまで作業を進めていこう。前回も言ったけどこのフォント、解凍するとぞろぞろとファイルがでてくる。欧文のLINESeedSansだけでも5つのスタイル35個のフォントファイル4カ国語全部併せると113というファイル数なのだけど、ソースファイルまでは提供されてはいないので、前回での方針通り以下のLINESeedSansのOTFを切開していく。あと、まぁ、お約束ではあるのだけれど自分で作成していないフォントファイルを編集する前には必ず元のフォントのライセンスで変更が許可されているかどうかということの確認は済ませておいてくださいね。

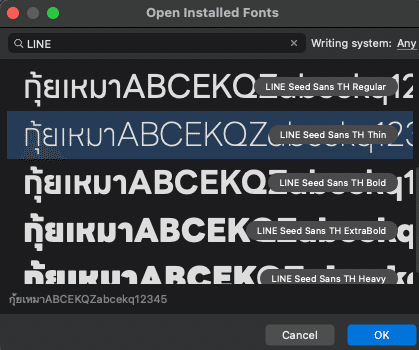
それで、まぁフォントファイルを選択して開く方法まで、逐一説明する必要もないとは思うので、アレだけど、まぁ、それでも何というかフォントエディタならではのスマートな方法としてFontLabではフォントファイルをファインダーを閉じたり開いたりしながらごそごそと探しに行くというのではなく稼働中の……まぁ、つまりはシステムにインストールされているフォントを直接開いて編集することができるようになっている。もちろん検索も出来てサンプル文字列も見ることが出来るのでフリーフォントなんかをインストールしっぱなしで山ほど積み上がってしまっているようなズボラな人には……って、いや、まぁ、お約束ではあるのですけど自分で作成していないフォントファイルを編集する前には必ず元のフォントのライセンスで変更が許可されているかどうかということの確認は済ませておいてくださいね。

というわけで、ひとまずは一旦開いてFontLabの形式で保存する。以降はこのファイルを元データとして利用する。FontLabは保存用にVFCとVFJというそれぞれバイナリベースとテキストベースの2種類のネイティブファイル形式をサポートしているのだけれど、どちらで保存しても作業内容や要素に変更は無い。VFJ……つまりテキスト形式のほうが逐一コンパイルが必用になるので低速だけど、中身はJSON形式で書かれていて人間が判読できるので、破損事故からのリカバリーに優位なのと外部プログラムを利用してゴニョゴニョする場合には都合がいい。作業の都合と機械の計算能力との兼ね合いもあるので高速なもののほうがいいということであれば普通はVFCを選択する。デフォルトはVFCになっている。さらにVFJはテキスト形式なのでこれはまぁ当然としても、VFCで保存してもクロスプラットフォームに扱えるデータになるのでWindowsとMacでファイルをピンポンさせても大丈夫……らしいのだけれど、Win11の開発環境が手元にないのでどこまで大丈夫かの事実確認まではしていない。まぁ、ついでだからクロスプラットフォームと言うことでいえば、FontLabでは異なるアプリケーション間でもインポートとエクスポートを容易にする用にということでXFOというUFOを拡張したFontLabネイティブにも使えるファイル形式もサポートしていて、こちらは基本ベースがUFOなのでXMLフォーマットのデータになるからJSONが苦手な人の場合……いや、まぁ何でも無いです。
で、それ以外の保存形式の場合に関しては、なにで保存してもネイティブデータはぶっ壊れるので、あえて作業データをリセットするつもりにでもならない限りはそれ以外の形式を作業用データに使用するのは御法度だ。このあたりが最近出たGlyphsの教科書にもGlyphsでフォントを開いてはいけませんと書いてある理由で、決して悪事を企むヤツが多いからということでは……いや、まぁ、ともかく、これらの形式で保存するとフォント開発に必要なデータが簡略化されたり失われたりするので、そういうワケにはなるのだけれど、ただし、そのあたりの注意がキチンと出来るというのであれば、程度はあるし全部オーケーにはならないけれど、それでもFontLab8ではGlyphsのネイティブな形式との高度な互換性もあるので、FontLabからGlyphs形式で書き出すことでGlyphsとの間でシームレスに協調して作業することは可能にはなってきている。

さて、この五つのファイルを悪用してバリアブルフォントに変換しようというわけなのだが、まぁとりあえずファイルがバラバラだと問題があるのでこいつを一つのファイルにまとめてしまう……本当は纏める前にまず先に確認をしないと駄目なところはいろいろとあるのだけれど、やっているとキリが無いし、自分で作ったわけでは無いので勘が働かないというところもあって、あとはまぁ、お察しのとおりこのフォントの場合グリフ数が同一で、グリフも変わらない。スタイルも……まぁ、この場合はweightが違うだけで、複雑なことも無さそうなので、いっせーのドーンでも問題無かろうということで、駄目なことにかけては定評があるので、あとは走りながら考える。
で、今回の場合は各スタイルをレイヤーに振り分けるのだけれど、その前にバリアブルフォントを作成するための準備を先にしておく。

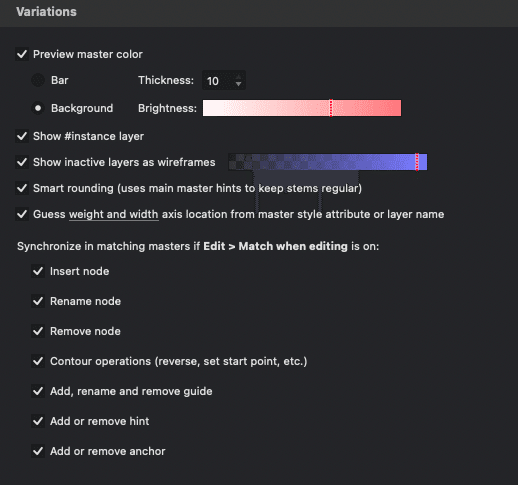
上から前にも少しだけ触れたけど、編集画面の背景をどういう風に表示するかのカスタマイズと、レイヤーの表示非表示の設定。これも前に解説したけどレイヤーを追加したときにマスターが軸位置の名前と一致するならバリアブル軸の設定は自動でやっておくからという設定。で、その下のシンクロ云々は複数のマスターでの編集作業を同期させるかさせないかという……その手の指示。ここをチェックしておくと、一つのレイヤーでの編集作業が互換性のあるマスター全てで一度に影響するので、例えばInsert nodeにチェックが入っていれば、マスターのひとつで輪郭にノードを追加すれば、互換性のある他の全てのマスターの輪郭のだいたいそのあたりの位置にノードが追加される。ただし新しく輪郭を描いたりした場合はその時点で互換性が失われる。Remove nodeにチェックが入っていれば、どこかのマスターで輪郭からノードや輪郭を削除すれば、同様に他の全てのマスターからも削除される。その他オブジェクトの反転とか、ヒントやアンカーの追加削除とか……まぁ、そういう感じで総じて便利は便利なんだけれど不用意に使用すると、意図しないノードの削除やアウトラインの変更などが行われてしまうので、FontLabの機能が沼過ぎて自分が何をしているのかと言うことがまったくよくわからないというくらいの初心者の場合には、とりあえず全てをOFFにしておくところから開始するということを推奨しておく。ここの設定を理解しておかないとVariableフォントの編集時にワケのわからないデータの挙動に悩まされることになる。まぁ、それ以外にもFontLabでは状況に合わせて勝手に自動的にいろいろとやってしまうという機能もあるので……このあたりも後でエディティングの解説のところで説明する。

さて、それではTSNの違う5つのフォントを纏めて一つのファイルにしてしまう。毎度のことなので説明も要らないかもしれないけど、一応解説しておくと、一つのファイルにスタイル毎にレイヤーを作成してそこへスタイル毎のグリフのデータをコピーしていくということをするわけだ。というわけで各レイヤーにはスタイル毎に全ての描画データ、ストローク、メトリック、カーニングが独立に保存されているということになるので、前にも言ったけどイラレのレイヤーとはかなり機能が異なる。また、グリフが異なると必要なレイヤーの枚数が異なるということになることもあり、必要に応じて機能の異なるレイヤーを作成することも出来るようにもなっている。マスクだったりオートだったりインスタンスだのマスターだのサービスだの……まぁ、一遍に説明しようとするとかなりゴチャゴチャしていて頭が破裂するかも知れないので、必要に応じて説明する。今回コピーして作成するレイヤーはマスターレイヤー、または単にマスターと呼ばれ、フォントを作成するときにエクスポートされることを前提としたレイヤーということになるので通常のフォントならば一枚あれば十分だけど、バリアブルにフォントでスタイルを補完する場合、それぞれのレイヤーが保管するデータを補間して補完するということにもなるわけなので二枚以上のマスターが必要にはなる。まぁこの辺りの仕組みの話は前にもしたので細かい事はそっちで内容を補完してもらうとして、今回はスタイル毎にほぼ完結しているデータなので注意点もほとんど無く、いま開いている五つのファイルのどれか一つ、または新規の空ファイルのFont Infoダイアログを開いて左下の+メニューのAdd Masterで既存のマスターを全てコピーして5つのマスターレイヤーを持つデータを作成すれば終了。空ファイルにコピーする場合にはCopy font dimensionとAdd missing giyphs云々のチェックを入れておく必要はあるけど追加する順に特に縛りはない。ただし前段の初期設定でバリアブルの自動設定をオンにしていた場合は、追加順によってバリアブルの設定が変わってくることはある。とはいっても、そこは後から調整できて、この段階ではそれで取り返しの付かないことになるわけではないので別に気にする必要は無いけど。

で、レイヤーを追加する度にウインドウが新しいマスターの名前をどうするか聞いてくるけど今回の場合ならTSN……つまりスタイルネームがレイヤー名になるので、そのままOKしてしまって問題は無い。

まぁ、こんな感じ。ここではFontInfoダイアログのMastersで、マスターレイヤー名が並んでいる。マスターの名前の右のブルーのAAAは現在このフォントでこのマスターが、補間に使用されているということを意味している。補間のために使用されるデータはその右側に並び、ここの数値は現時点では各々が現在コピーしたフォントに設定してあったスタイルの数値をそのまま読み込んでいる。実をいうとこの値はCSSでの推奨値とは若干ずれがあるのだけれど、まぁいつでも修正は可能なので現時点では気にしない。気になるので修正してしまおうという場合はwtの下に並んでいる数字を変更する。フォントの名前の左側の青丸はこのフォントのデフォルトスタイルで、まぁここでは常識的にRegularを選択した。ただ、まぁ、世の中にはいろいろな趣味嗜好があるので、推しがBoldだったり、Heavyだったりするというのであれば別にそっちが選択されていてもかまわない……が、推しの子は必ず一人決める必要がある。何もしなければ一枚目のマスターが自動的に推される。
FontLabではこのFontInfoダイアログでマスターごとのプロパティと、フォント全体のプロパティの両方を設定することが出来る。さて、ついでなのでこのダイアログの他の項目も確認してフォントプロパティを調整しておこう。

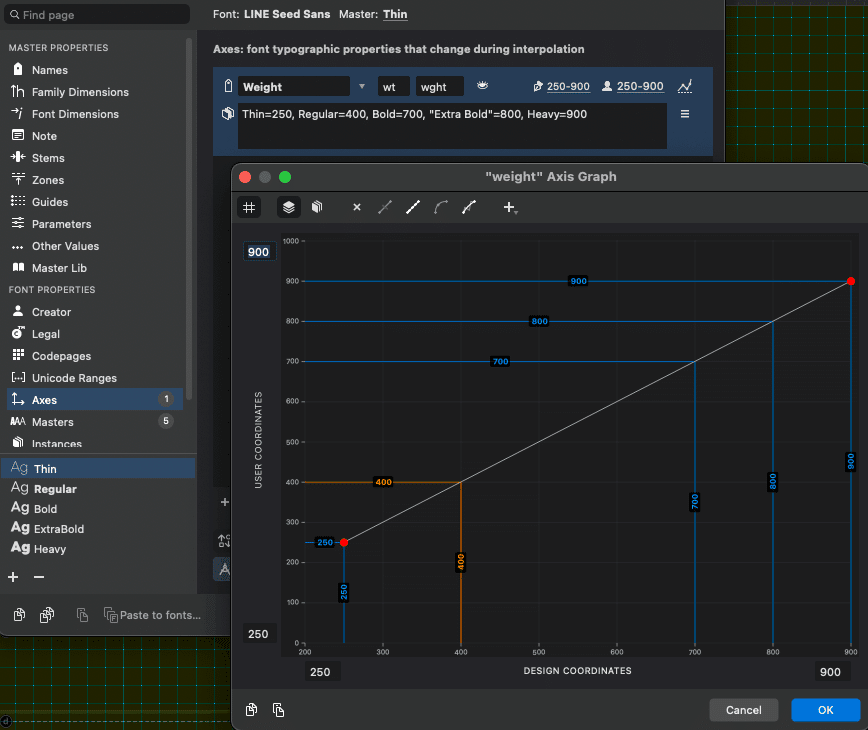
FontInfo > Axesで、補間に使われるバリアブルフォントの軸を設定する。実はWeightとWidthの標準的な軸だけの場合、ここが空になっていてもバリエーションの設計作業だけはできてしまうケースもあるのだけれど、その場合でも軸の細かいところを変更したり、新しく何かを追加する場合はここでの作業が必要になる。今Thin=なんとかみたいなテキストが突っこんであるところがインスタンスのためのフィールドになっていて、ここで設定した値がインスタンスの設計に影響する。まぁ、前にも色々説明しているから細かい事はそっちで確認してもらうとして、今回はこのフォントに設置してあったスタイルの数値をそのまま利用してインスタンスフィールドと軸グラフの値を調整した。

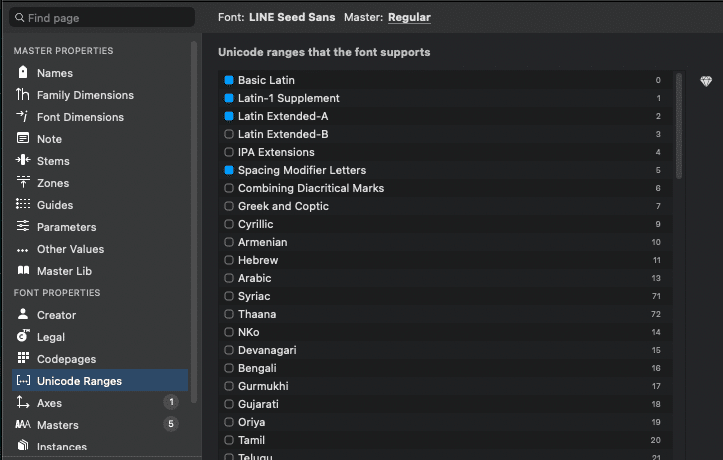
このフォントがサポートするUnicodeの範囲を指定する。実際のところフォントを作っていく過程でグリフを足したり引いたりしていくうちにこの辺りの値も変わってくることはあるのでここでの調整は最後の最後ということになる。その上のCodepagesもまあ同様で、作業はOS/2フォントテーブルを直接自分で編集する……などということを考えたり思いついたりでもしなければダイヤモンドの形をした自動検出ボタンをポチってするだけで終了する。

LegalとCreatorは著作者の情報で、自分の作ったフォントでなければ勝手に改竄してはいけません……ということになっている。まぁ、この辺りはリーガルに関わる問題なので適当な情報でわかった気にならないでちゃんとしておかないと後々大変なことになります。PDF など電子ドキュメントへのフォントの埋め込み許可条件云々に関しての設定もここで行う。このLINE SeedというフォントはLINEにCopyrightがあってOFL1.1での提供、それぞれCreatorは欧文はダルトンマーグ、和文のフォントワークス、タイ文字がカッサンディーマーク、ハングルでサンドルになっているんだけど……って、ありゃFontrixは何処へ行ったの?
Font Propertiesの下から2番目Font LibはLibと呼ばれるストラクチャーにアクセスして主にフォントのプロパティリストをいろいろとムニャムニャする用のJSONフォーマットで書かれたデータを入れておく場所で、まぁプログラムみたいなものだけど、同じJSONでもFontLabのVFJとは構文が違っていたりもするので注意が必要だ。別に必要が無いのであればわざわざ君主危うくすることもないという代物で、その手のアレなものだから、適当なことをしていたりすると本当にFontLabごとハングして、下手をするとそのままフォントファイルまでもが完全にお釈迦になるということがあって……ええ、まぁ、これ以上は言わせないで下さい……編集領域では、JSONの中括弧で始まり中括弧で終わるコンテンツの中だけを書けばいいので、どこかからかパクってきたようなプログラムをコピペする場合では外側の中括弧を外してからペーストする必要がある。なので逆にFontInfoのFont Libからコピーしたプログラムを外でデバッグしようと思ったら中括弧で閉じないといけない。
一番下はフォントのオーバービューで、まぁ見ればわかるから説明することもないのかもしれないけど、ここはスプレッドシート形式になっていて纏めてコピペもできるので、どの数字が何をしているかということが理解出来ていればセルをExcelに持っていってエイヤーってやるとあっという間に修正出来る。とくにまぁ、前回触りだけご紹介したマスター山盛りの頭のおかしいカラーフォントなんかをゴソゴソしないといけないときは、いちいちレイヤー開いて数値弄ったりするのは時間も手間も掛かるうえ、いくつかのケースでプロパティのコピーペーストが全く役に立たない場合もあるので、それならばということで、ここで一遍に修正してしまうというのが簡単。まぁ、今回のフォントならそこまでのことにまでなることは無いと思うけど……。
という感じで大分長くなったけど、いよいよ次回LINE Seedバリアブルフォントが現出する……というか、実はここまでの作業でもうほぼほぼ出来上がってはいるんだけど、まぁ意味がわからないだろうから……そこのところは次回をお楽しみに。
用語解説
Cadson Demak タイ、バンコクのファウンダリーでデザインビジネスストラテジスト……って、多分日本で言えばデザインコンサルのような会社だと思うけど、ここに関しては自分が浅薄で、カッサンディーマークのホームページに書いてあるぐらいのことしか知らないのでわからない。最近急速にメジャーになった印象……はあるのだけれど、そうはいっても気が付いたらもう10年以上にはなる。
CSSでの推奨値 ここのはなしは長くなるので以下参照
Dalton Maag スイスのデザイナーBruno Maagが設立したロンドンのファウンダリーでノキアのコーポレートフォントを刷新したNokia Pureで注目を集め、何かの賞を貰っていた……はず。法人顧客向けのコーポレートフォントの作成に定評があり、ネトフリ、アマゾン、マクド、AT&T、BBC、インテル、トヨタ等々太客に恵……いや、まぁそういう話はいいか。
GSUB グリフの置換のためのTableで、言語体系、機能、ルックアップのリストに応じてグリフを適切なモノに入れ替える。あと、ポジショニングルールに応じてグリフの配置位置を適切にコントロールするGPOSとのセットでこれが、まぁ、いってみればある意味ではOpenTypeレイアウトテーブルの心臓にあたる。
JSON JavaScript Object Notation。ゼロ年代半ば頃にJavaScriptで扱う変数をテキストとして表記するために設計されたのだが、アレがそうなっているといろいろと便利なこともあるからということでJavaScriptに限らず多くのプログラムで利用されるようになったフォーマット。感じとしてはXMLを簡素化して高速化に対応しました……的なイメージなのでいまではXMLフォーマットを置き換える形での利用が急速に進んでいる。まぁ、不得意な部分もあるから完全に置換するというわけにもいかないのだけれどね。
Sandoll サンドルは韓国老舗の鋳造所で、日本のフォントを使わないと自国語で一冊の本も作れないということに衝撃を……という話は前回もしたから、まぁいいよね? フォントプラットフォームとしてサンドルクラウドを運営していて、最近では大胆奇抜実験的なフォントをよくリリースしてくることが多くなって……って、この話も長くなりそうだから……まぁいいかな。
TrueType ここではOpenTypeをOTF、TrueTypeをTTFと略したりもしているけどそこはいいよね? TrueTypeはライバルから遅れること5年後の1990年に誕生したテクノロジーでAppleとMicrosoftが云々という話はそこら中に転がっているのであえてそこに付け加えるはなしはしないのだけれど、まぁ、来年でもうほとんど死に体だったライバルがお亡くなりになるので言うわけでは無いがOpenTypeっていうのは基本的にはTrueType2.0みたいなものなので、巷で言われるほどTrueTypeと別物のように扱われる筋合はない……のだけれど、どこをどう見てもそういうような解説がなされるというのは邪推するとライバルが負けを認めたくないだけのような……って、いや、まぁ、この先はさすがに言わない方がいいか。
TSN Typographic style name。スタイルは謂わば同一ファミリー内のプロパティの違いのようなもので、名前は、ウエイトや幅、光学サイズなどの属性を表すキーワードの組み合わせで構成され、通常はニュートラルに名称を与えることは……まぁ、滅多にしない。従ってウエイトが普通でイタリックでコンデンスな場合はRegular Italic condenseとはならずただのItalic condense、太字で正体のコンデンスならばBold condenseとなり、パラメータの位置が一致しなくなる。また、どんなに変体的なスタイルを設計してもシステム的には31文字以内でわかりやすい名前に振ってあげるという必要もあるためしばしばスタイル名が省略形で表示されたり、伝統的慣習的成り行き等の問題もあってパラメータがナンバリングだったりするとか、フォント毎にまったく統一がされていないのでスタイルネームを拾ってきてからの自動処理を考える場合には注意が必要だ。
UFO XMLベースのフォントデータ交換用フォーマットで一般的にフリーなフォント作成アプリ等でネイティブフォーマットとして利用されている。ユニファイドフォントオブジェクトファイル。
WOFF Web Open Font Format。TTFでもOTFでもフォントデータにはそれなりに圧縮を加えられてはいるのだけれど、それでもWebページで使用するためにはやや冗長すぎたので、その部分を改善して圧縮率も上げ、ついでにWeb用にいくつかの追加データを備えたフォント。なので中身は基本的にはOpenTypeもしくはTrueTypeということになる。WOFF 2.0でさらに圧縮率が改善され、それ以前より更に改めてファイルサイズを三割以上も削減したなどと謳っているので……まぁ、つまりは、小さいからと言っても能力がデスクトップ用のフォントに劣るというワケではない。
