
FontLab 8 解説その3
さて、前回の続き。実は前回はいろいろなことに騙されているというはなしでもあったので、最後に、ところで「ストロークの続きを始めよう」と言ったっきりストロークの話を一行もしていないということに気が付いた人はいるかな……という噺のオチを用意して原稿を書きはじめていたはずだったのだが、書いているうちに自分ですらすっかり騙されて、そのことをうっかり失念し、投稿してしばらくしてから、忘れていたことに気が付いたという……ホント、そういうところが駄目なところなんだけど、駄目と言えば大分前にTunni Lineのことを語源がわからず、なんと発音するかわからなかったので勝手にツンニー線などと呼んでいたのだが、これも実はブラジルのフォントデザイナーのEduardo Tunniの開発した手法にちなんで付けられていたと言うことだったので、日本語でカタカナ書きすればエドゥアルド・トゥニだから……トゥニ線か、せめてトニ線というべきであった。あとまた、前々回の記事のUPMのところで大雑把な話をしたらFontLabのDirectorのAdam Twardochに見つかってしまったみたいでTrueTypeの場合フォント座標は整数値じゃないと駄目って怒られちゃったよ……っ、ていうかこんな過疎ったnoteまでチェックするの? あんまりいい加減なこと書けないじゃん……まぁ、ともかく、ホント、こういうことがあるから、こういう人の話を鵜呑みにしちゃあ駄目なんだよね。
というわけでまともな話はまともなところへ。苦情や、間違いはお気軽に。
さて、まぁ、気を取り直して……今回はこういうお話から。
こなれたillustrator使いでも、レイヤーを山のように分けるタイプと、そういうことを気にしないでなんでも一気に作ってしまう人と、やたらグループをマトリョーシカしたがる人と、マトリョーシカは3回までという人とか、そういう感じで、まぁいろいろなんだけど、そういうことが自分ルールでも、それで絵が描けちゃえばツールをどう使おうが、そんなこたぁどうでもいいという、わりと自由で力業なところがillustratorのようなお絵かきも出来るソフトにはあるのだけれど、同じベクトルデータのツールでもフォントエディタの場合には、やっぱり最終的には一個の規格化されたプロダクトとしてのフォントを製造すると言うことを最終的には意識してそこはやらないといけないため、お絵かきソフトで絵を描くのとは少し違った側面もある。バギーなデータを製造するとシステム破壊する可能性もあるからね。
で、フォントのデータというものは、かなり雑な説明でも、ノードとノードを繋ぐ線で塗られた複数の面をひとかたまりにしてひとまとめにしたものをグリフとして、このグリフデーターをまた一連なりのデータにまとめてフォントセットとして管理して、ケースによっては複数のスタイルがひとまとまりになっている場合もあるので、その場合レイヤーも複数存在する場合があり、さらにそれぞれの振る舞いを記述したデータも別に管理し、このあたりの記述がルールに則っていないと、データとしてはまったく役に立たなくて、しかもフォントはデータをなるべく圧縮したいむきもあって、複数の部品をあちこちで共有したり、上位レイヤーすら必要がなければ存在さえしないレイヤーにも出来て、逆に必要があればいくつものレイヤーが下位レイヤーに内包されるようなこともあるなどというふうに……いろいろ言い出すとなにを言っているんだかよくわからない非常に煩雑で複雑なはなしになってしまう。簡単にするために雑に言っているのにかえって何を言っているんだかよくわからない。ましてや現在は白黒のベクトルデータ以外にも、カラーのデータや画像データとか、いろいろな形式のデータもいろいろと包摂できるようになってしまっているとか、もうクラインの壺で作ったマトリョーシカの解説を聞いているような気分になる。
まぁ、それでも、最近のフォントエディターは、あまり難しいことは考えなくても普通にグリフの筺の中にいきなりツールで絵を描き始めて、出力ってやれば一応フォントになっちゃうようなところもあるので……まぁ、こんなプリミティブに近い話は聞きたくないというむきもあるかもしれないけれど、明示的には何をしているかわかるぐらいは薄らぼんやりでも知識として持っておくということも……まぁ、役にたたないわけでもない。
で、下はそのマトリョーシカから一番小さいものを取り出して、いろいろごちゃごちゃしていたところを削り取った図……削り……間違えてないよな……もし閉じ括弧がおかしかったらその時はお察し下さい……まぁ、ともかく、これで、Iという名前をつけたUnicodeで数えて73番目の筺の中にRegularというレイヤーを作って460の幅をこしらえたら、その中に要素として、ノードの4つのXY座標から出来ているコンテンツが一つだけ存在している……ということを表しているんじゃないか……ということが朧気にでも理解出来れば概ね問題は無い。これで長方形の大文字のアイのカタチが出来上がり。簡単でしょ? これに曲線がきてもノードにハンドルの座標が追加されるだけで、ここに、ややこしいファンクションのスパゲッティでバレルなプログラムが必要となるわけではまったくないので考え方は非常に単純。
"name":"I",
"unicode":"0049",
"layers":[
{
"name":"Regular",
"flags":0,
"advanceWidth":460,
"elements":[
{
"elementData":{
"contours":[
{
"nodes":[
"200 680",
"260 680",
"260 0",
"200 0"
]
}
]
},
"active":true,
}
}
]
}
]それで、基本的にはこんな感じの組み合わせが文字数分並んだものを纏めてフォントのデータとして管理するという仕組み、理解すれば実にシンプルだと思うのだけれど? もっとも、これだけじゃ本当に原始的すぎてまったく機能しないというワケでもないけど、便利にもならないのでいろいろオカズはいるけれど話を簡略化すればこんなもの。これでレイヤー、エレメント、コンテンツ、ノードのマトリョーシカ構造がわかった気になってくれれば、実を言うとこっちも後の説明も楽になるからね。
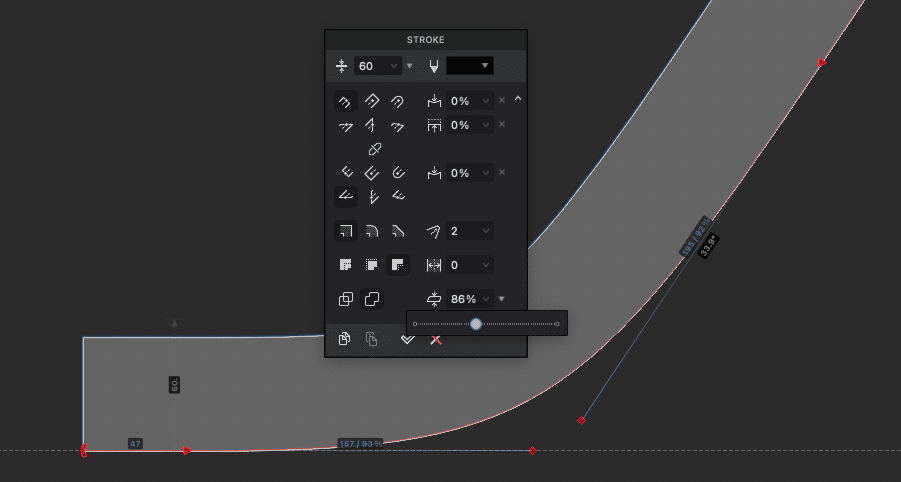
と、いうわけでストロークの話の続きから始めよう。Strokeパネルは以下のような構成になっていて、一番上の60という数値が放り込まれている部分が赤く表示されているヘアラインにグレーの厚みを付けている。ただ、図の左下を見て貰えばわかるけど、下から伸びた60という数値を示す矢印がグレーの部分を突き抜けてしまっている。これは、Strokeパネルの一番下のほうの調整用のバーが表示されている上の部分の数値が影響している。

最小が1で最大で200%まで、上で指定したステム……縦棒のサイズとバー……つまり横棒のサイズの比率を変化させる装置だ。斜めのラインはそれに準ずるという感じで、まぁ有り体に言えばイタリアンな書体を作ろうと思ったら2倍のサイズまでは対応出来るという感じ。日本語書体をヘアラインで作っておけば簡単にファンテールなスタイルに拡張することが出来るという優れものの機能だが、まぁ、ここは本来視覚調整のための補正に使われる機能で、前にも言ったけど人の目には縦より横の方が太く見えちゃうこともあるので、9割5分から8割程度は横線の幅を縦線の幅より間引いておいた方がいいというような場合もあるので、そのために使う。このあたりのことが、フォント全体で一貫して管理できれば困ったことにはならないだろうという、そういう意図がある……まぁ、逆コントラスト書体や光学補正の話も……以前したと思うので、詳しい話はそちらへ。
ツールの詳細についても、Dave LawrenceのホワイトなチュートリアルでThe New Stroke and Thickness Toolの項目を確認してほしい。
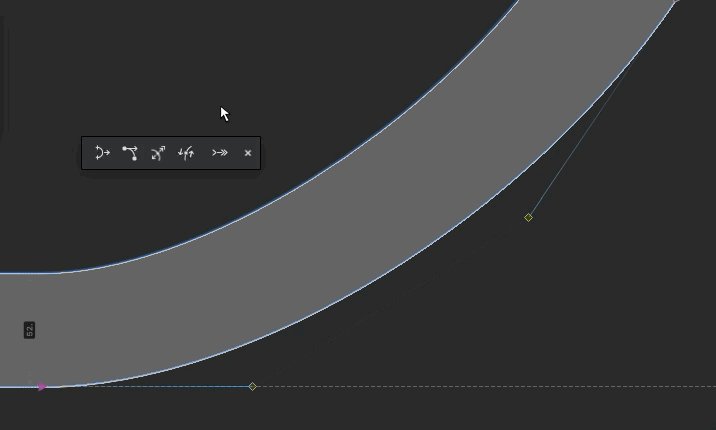
さて、で、まあこうやって線を引くだけで一見きれいな曲線が引けているような気にもなってくるのだが、前回も言ったけど、サンプルで作ろうとしているこのフォントはアホなテンションの縛りで、あちこちで問題を引き起こすような仕組みを抱え込んでしまっている。まぁ、説明すると下の図のようになる。

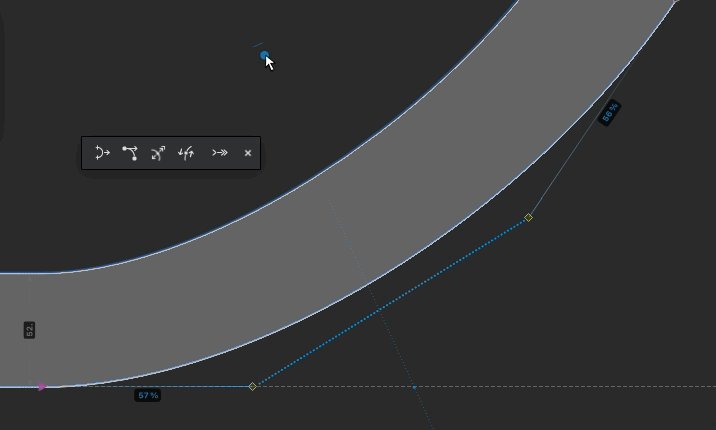
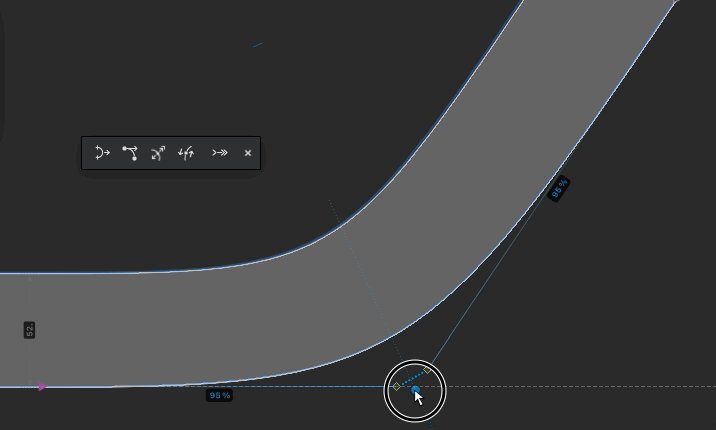
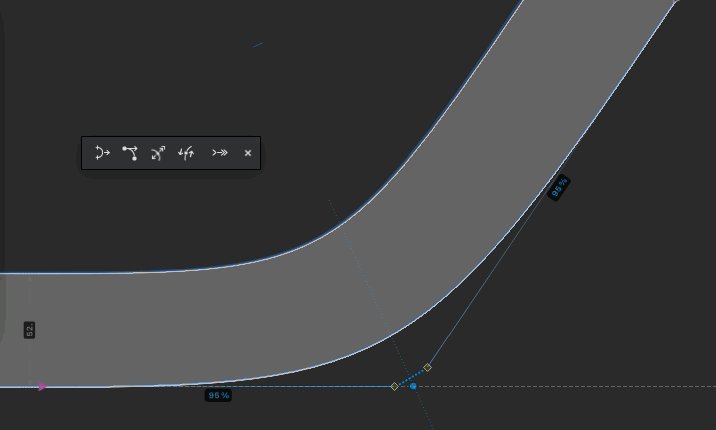
ここでいうテンションというのは曲線張力のことで、図は曲線のテンションをTunniLine……ツンニー線……ではなくトゥニ線というものを利用してコントロールしている。トゥニ線はカーブの左右のハンドルを直線で結んだブルーのラインでViewメニューのTunni Linesにチェックが入っていれば表示される。トゥニ線をアクティブにしたときに表示されたコントロールポイントの近くにあった細いラインが曲率55%を示すラインで、ここへトゥニ線のコントロールポイントを移動するとカーブが正円の曲率とほぼ一致するというポイント。厳密にいうとテンション100%を1とすると4(√2-1)/3となるのだが、どだいベジェで正円を描くというのは無理な話なのでその値を計算しても結局近似の程度が変わるだけなんだけど、まぁそういう話はともかく、それでこのコントロールポイントを、下のほうにチョロンと見える青い点……これが最初の最初に前回こちらで勝手に決定した所謂グローバルテンションのポイントが表示されているということになっているので、手で引っ張ってそっちへ移動し、曲率を95に変更している……という図。一見カーブは滑らかになっているように見えるが、外側のカーブはともかくPower Strokeして作られた内側のカーブのテンションは多分100を超えているはずだ。Power Strokeを解除して曲率を確認してみよう。Strokeを解除するにはStrokeパネルの一番下の列のチェックマークをポチッとするか、ElementメニューのExpand Strokeで解除する。非破壊なソリューションは破壊されてしまうが、作業も詰めの終盤に入ってきたと思った場合はにこうして細部を細かく調整する必要もある。前回も言ったけど結局フォントファイルは最終的にはアウトラインデータなので、そこは仕方が無い面もある。

で、量ってみたら99と101……ギリギリじゃねぇか……まぁ……ともかく事態はこんな感じになる。グリフの幅があとちょっとでも太くなれば、万事休すでヘルナンデスが審判をしていたとしても確実にストライクアウトになる。まぁ正直何と闘っているのかはわからないかもしれないけど……さて、という感じで、ここには2つの敵がいるので順番に説明する。
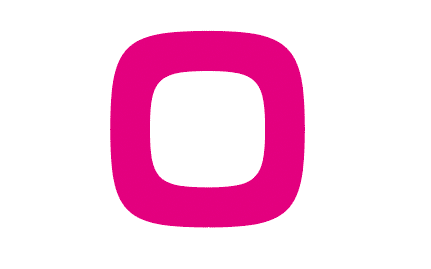
素人が、いまから作ろうとしているような角丸の線を書くときに、だいたい間違ってやらかしてしまうというのが下の図だ。まー、これは正円や正方形のドーナツ図形を作成するときと同じように考えて外の図形のラインをそのままセンター合わせでコピーして縮小するためこういうことになる。

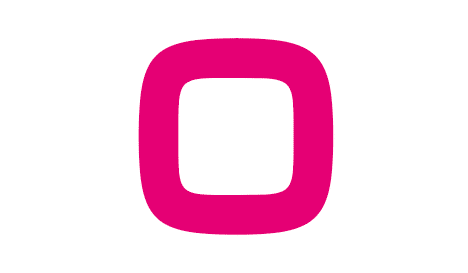
外側のラインを単純に縮小して、中抜きした図形では、図は一見ソレっぽく見えて、問題無いように感じてしまったりするというのも厄介で、これで満足ならそれでもいいが、まぁ、こんな感じの図形だと内側と外側でカーブの曲率が変わらないからカーブの途中からラインが太り始めてしまう。仮に直線でパイプを90度に繋いだとしても、外側のカーブの曲率半径の中心がパイプの中に埋まってしまうと、パイプのカーブを曲線で繋げば、その部分だけ膨らんでしまうだろうというのは、考えれば自明なはずなんだけれど、こういうことにも案外人間気付かなかったりする。なので、線幅を揃えた図形を描こうとすると正しくは下の図のように描かないといけないのだけれど、直線でパイプを90度……以降の話の意味がまったく何を言っているんだかわからないという人は……多分気にする必要はまったくない。違いがよくわからないだろうと思うし、気にならなければそれはそれで問題無い。

まぁ、本音を言えば、そういわれるとちょっと寂しくなるけど、まぁともかくこういうことがあるので、こういうことをするときはカーブの内側の曲率は外側の曲率よりも高くしないといけないんだけど、そういう理由で当然外側のテンションが高いと内側はあっという間に限界を超えてしまい、限界を超えてもさらに線が太くなってくると、もう内側の曲線は等幅でなめらかな曲線ではまったく接続出来なくなるので、角張ったコーナーで交差するということにはなるのだが、そうなると、こんどはいくらPower Strokeの機能が優秀でもノードの数を一致させられなくはなるので、最終的に修正作業は全部手作業になる……んだよなぁ多分……。Power Strokeで引いたカーブが曲率で100を超える場合はカーブはそこで固定するとかのモードがあれば、もっと悪いことも考えられるのだけれど、現実にはそうなっていないので……まぁ、いいや、後でバリアブルフォントの説明をする時には都合がいいので、このあたりのはなしはここまでにしておく。
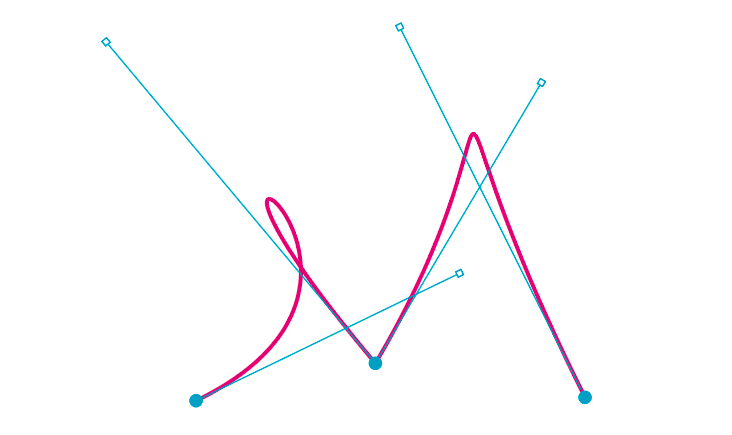
さて、で、もう一つは、まぁそれで、曲率が100を超えると何が不味いかというと、線にねじれが出てしまって、曲線のカーブがひっくり返ってしまうからだ。ひっくり返っても反っくり返っても気にしないというのであればそれはそれでアレだけれども。まぁ、これは、どんなことにでもそうで、こういうことにも多少の例外というものも当然あることはあるのだけれど、基本、普通にまともな教科書であれば、これもやってはダメと書かれているはず。
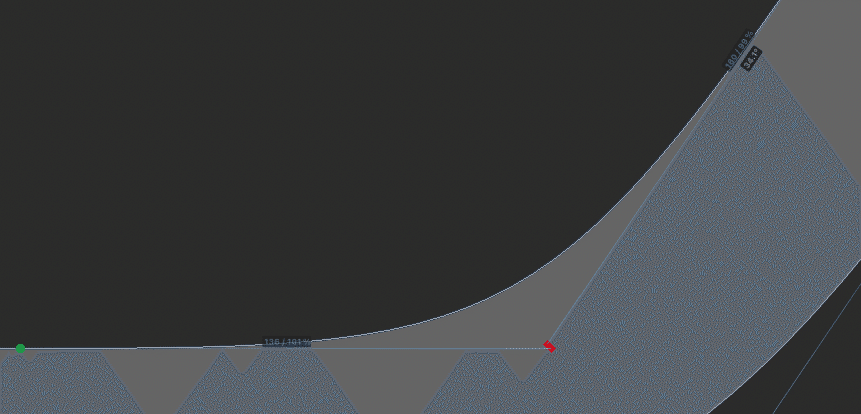
このあたりの基本ルールはもう殆どPostScript Type1フォントの時代から変わっていない。バリアブルフォントによって一部ルールが変更になっているところもあるとはいえ、こういうパスが許容されるようになったかというとそういうわけでもない。必要も無くイレギュラーなことをすると、あとで碌なコトにはならないというところまではセットでお約束となっている。つまりわかりやすく言うとイラレではあまり文句も言われないだろう下のような線を現出させようとして、同じようにハンドル操作をしたら、図形を表示させるためのシステムの能力が藤原拓海並みであるということはほとんどないので、思ったようにはカーブを曲がりきれず、大抵の出力表示系がガードレールを突き破って事故ってしまう。まぁこの場合だと、一部の走り屋は大丈夫だったりするケースもあるから気が付かなかったりもするところもあって厄介は厄介なんだけれどね。

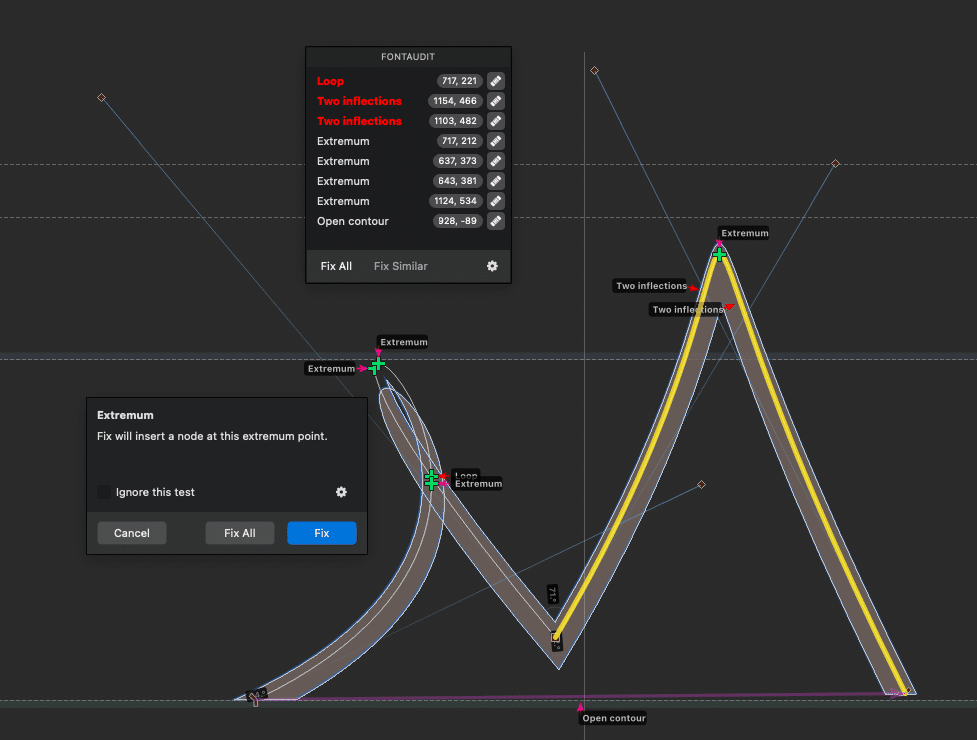
それで、上の図のマゼンダの線のようなようなMの字のカーブを書きたいという場合、シアンで示した図のようなノードの位置で、こういうふうにハンドルを切ってマシンを走らせてはいけないということにはなっている。実際にも、このままこのパスにPower Strokeで線幅を指定すると、下の図のようにパスの解釈がおかしなことになってしまうので、Power Strokeというツールをアウトラインデータを表示するためのシミュレータとして考えると、問題が発生するだろうコトは容易に予想が付く。まぁともかく、そういうことなので、この場合ならFontLabでフォント警察……じゃなかったFontAuditパネルという修正箇所と改良点が指摘される機能を利用して……運がよければ、ポチッとやるだけで一挙に上手く修正されることもあるのだけれど、ほとんどの場合はうまくはいかないので、本当にこういうことをしたいという場合には、曲線の調整はそのあたりの指摘を参考にちまちまと修正をしていくか、burushツール……こいつは、アウトラインの曲率がどうだろうと気にせず我が道を行くブルドーザーみたいなツールだから、これを使って一気にトレースしてしまったほうがまだ結果が良くなる場合もある。まぁ、走らせたいという気持ちもわからなくはないんだけどね。

というわけで、こうやって、クリエイターはみんなが大抵よくわからないような見えない敵と戦っていたりもするので、Twitterで後ろから石投げるようなことをするのっていうのはホント良くないと思うよ。まぁ、ともかくこういったことで、パスについてはこういうことなので、それはともかく、今回は視覚調整的なコトはいろいろ後回しにして、パーツを流用させながら先にセットを作ってしまうというやりかた。まともで綺麗な曲線の描き方についてや、正しいやりかたはホワイトチュートリアルのほうを参照して下さい。イヤ、ホント。

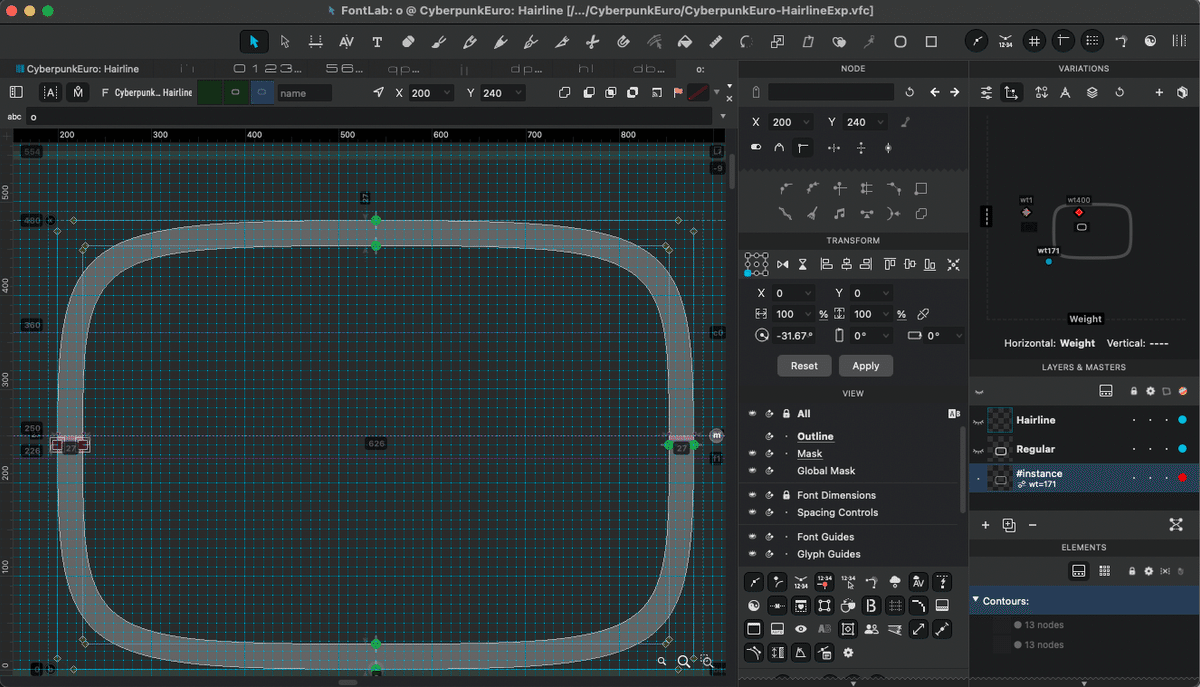
さて、上が最新版のGlyphs……じゃ無くて、FontLabのメインウインドウだ。パネルをメインウインドウの中に吸着させることが出来るようになったので、あまりマウスなんかを大きく動かしたくないという無精な人や、ノートパソコンでノマドで仕事をしたいという人のため……かどうかは知らないけど、狭いところでチマチマと、という作業環境への対応も楽に出来るようになった。パネルは好きなように組み合わせて使うことが出来て、ツールバーもアドビ使い達を悩ませていた画面の上の中央の位置に寝転んでいると言うGlyphs仕様にも、アドビのデフォルトのように左端にも、もちろんパネルを含め今までと同じようにメインウインドウの外に置いてもOKという、いろいろカスタマイズの自由度の高いツールになっている。しかもパネルを置いたスペースに、そのスペースからはみ出るくらいにパネルを張り付けて、さらに全てのパネルを開いたままにしておいても、そのパネルを張り付けたスペースごと、ごっそりスクロールするから、最初から全部のパネルを張り付けて開いたままにしておくなどというマシンパワーにものを言わせた贅沢三昧で物臭なことをしても画面が狭くならない! という利点もある。
バージョンアップする度にパネルの増える某社のソフトは、もうこうしたら良いのになどと思ったりもするけど……まぁ、ともかく、そういうことなので、何気に今回のヴァージョンアップで、地味に良かったところはここなんじゃないかとも思う……実際複数のメーカーの複数のソフトウエアを並行して使っているとインターフェイスの違いに、ホント、ユーザーインターフェイス特許とか言い出したやつ、ぶっ殺してやろうかと思ったりもするからね……あ、もうお亡くなりになっていたっけ? まぁ、それはともかく、ただ、これをいま言うのは卑怯な気がするので、気が引けるけど、パネルを外に並べるか、描画ウインドウの中に入れるかというのは排他的にしか上手く機能しないみたいで、両方やってると思わぬところでアプリが落ちたり、アプリを閉じて開くとゴーストウインドウが並びまくるので、表示系というのはいろいろと鬼門だよね……まぁ、そのうち修正されるだろうとは思うけど、いろいろ問題もあるんだよね、実はまだ。
さて、それで、前回パーツをコピーしていったり、デルタフィルタで調整したりして、一挙にアルファベットを作ってしまおうというようなことになっていたので、その辺りから。
FontLabでは、まぁ、FontLabだけではないけど、エディターが部品を再利用したりリサイクルパーツを使用する方法には、単純にストロークの部品をコピーでもってくる以外にも……当たり前だけど、いくつかの手段が用意されている。共通で使えるモノは共用してしまおうということで、大きく分けると別のグリフをコンポーネントとしてごっそりまるごと共有するか、そのグリフのエレメントだけをちゃっかり流用するかという2つの手段がある。コンポーネントを引っ張ってくる場合は、そのフォントのエレメントの中にコンポーネントの住所がグリフネームと言うカタチで書き込まれリンクするだけなので、あたかも本人がそこにいるようには見えるけれども、本体はオリジナルの場所から移動しないので、張り込まれたコンポーネントの位置とサイズに気を使っておけば、まぁ、ほぼ問題は無い……多分……問題が起きやすいのはエレメントを参照した場合で、これは元のグリフを構成するエレメントと結びついているので参照先で壊してしまうと、参照元でも壊れてしまう。このあたり、どっちで参照したほうが都合が良いのか迷ってよくわからなくなったりした場合エレメントの参照を優先しておけば、逆は厳しいけどエレメントからコンポーネント参照へ変換するのは簡単なので、エレメントを参照したら間違って弄って変なことにならないようにリンクしたその部品をそのグリフですぐロックしておくことも気遣いになる。

それで、これらの要素を複数組み合わせるとグリフのエレメントの中ではそれぞれが独立した要素ということになるので、要素はイラレやフォトショップで言えばレイヤー分けされているような感じに見える。なので、エディットするときはパーツはレイヤーごとに手を入れるという感じの理解が必要になるのだけれど、まぁ、このあたりをどういう風に使用するかと言うことを纏めて説明すると以下のようになる。
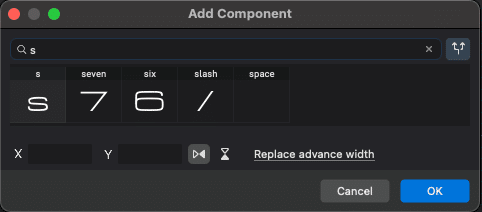
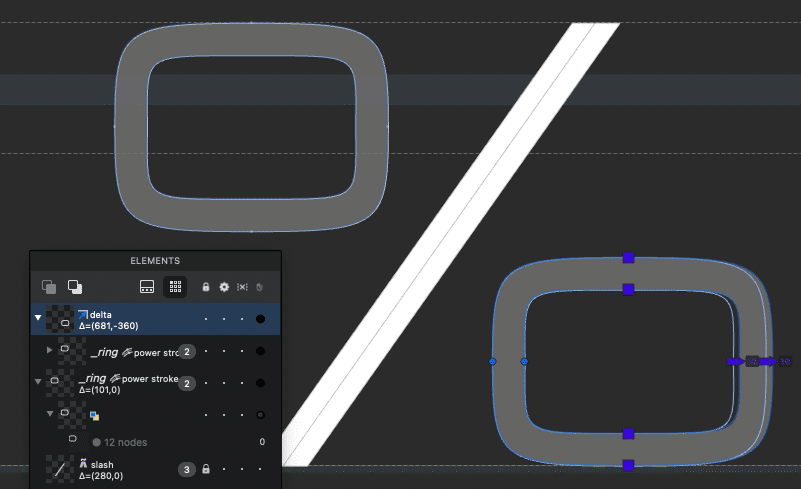
下の図では白い斜めのパーツがコンポーネント呼出で呼ばれている。図では左下のパネルメニュー、Elementパネルを確認すればメニューの一番下の層にコンポーネントの名前が表示されているのでslashのグリフを参照して位置を右に移動していることがわかる。画面左上に両ハンドル付きの4つのノードからなるテンションのかかった円を描いて……これが図ではパネルの下から2番目の層で、12 nodesと、そのノードとハンドルの合計が示されている。こうして作ったその図形が3番目の層で、その図型にPower Strokeを指定……するのがエフェクトの指定を示す次の層で、ElementメニューからMake Power Strokeして幅のある線に変換している。この層に_ringという名前をつけ、コンポーネントを除くここまでの作業を塊にしたら、今度はそれをエレメントとして、右下の位置に呼び出しているのがその上、パネルの上から2番目の項目になる……これはコンポーネント参照では無くエレメント参照になるので、ここで、この部品の調整や編集をしてしまうと元のデータも一緒に変更されて、元データが壊れてしまうので、そうならないように、ここに前回説明したDeltaフィルタというエフェクトを適用させる……ということをやっているのが一番上の層で、こうしておけば元のエレメントデータは破壊されずにそこに引っ張ってきたデータだけが調整されるということになっている。

このあたり、いったい何が起きているのかさっぱりわからないという場合は、今回のタイトルの画像のようにSourceパネルを横で開いておいて、挙動を確認しておけば、編集画面で行った操作がほぼリアルタイムにわかりやすいテキスト形式のプログラムソースになって随時更新されるモードに変更可能なので、ソレを見て、間違って変なところで変な操作をしていないかとか、このメニュー操作で何が行われているのかいうことにすぐ気が付くから……慣れれば、画面の表示しか当てにならないような画像ソフトよっぽど使いやすいのだけれど、まぁ、ここは人それぞれだから、積極的にオススメをするエディタの使用方法というわけではない。
だけど、冒頭の話にも戻るけど、プリミティブには何をしているかと言うことを理解しておくと言うことも、プリミティブを積み上げるというフォントや文字の構造理解について……イヤ、まぁ、真面目な話をするつもりは無かったんだ、まぁ、ともかく、プログラムといっても単純なソースで、グリフ一つを取り出してみればどんなに複雑なことをしているように見えてもせいぜい数百行いけばご立派さん……Sourceパネルもわかりやすく表示してくれるので、まぁ、ホントに、だいたいは見ればわかる。逆に言うと、この部分の反応がおかしくなってきた場合は即緊急地震速報なので、ファイルをすぐにでも保存するか、諦めるかを判断し災害への備えと心の準備を忘れずに。
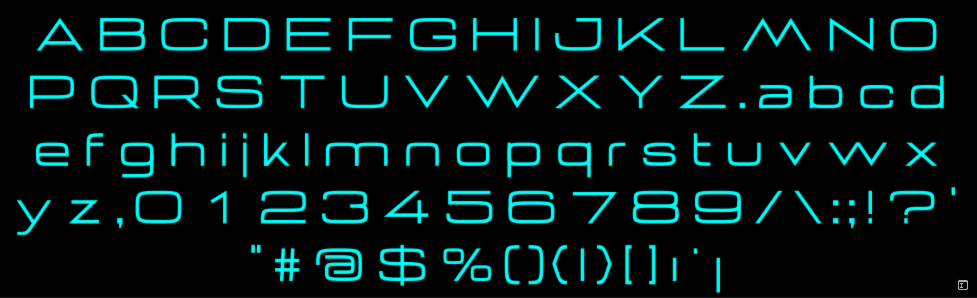
と、いうことで、雑談が長くなったけど、そういう感じなので、このグリフに引いた線はテンションのかかった円一つだけ。つまりは丸一つ描いただけでパーセンテージが完成してしまう。今回は100個もグリフを作るつもりは無いのだけれど……よく考えたらそれ以上に酷いことになるか……まぁ、ともかく、さらにこのパーセントをコンポーネントとしてパーミルに張り付け、デルタが変更されたエレメントを、もひとつおまけすれば線すら引く必要も無く新しいパーミルのグリフが出来上がり……という、そういうソリューションだ。それで、そういう感じに使えるモノは何でも使って、グリフセットをひとまず完成させたのが下の図。色々な部品がリンクしていて、一箇所修正するだけで色々なところがバタバタッと変わるという便利仕様。

と、まぁ、こんな感じになるわけだけど……ほとんどコピペと転換反転しかしてない上にステムやバーの幅もノッペリなので、実にどうにも締まらない。いろいろグリフも足らない上にラインの揃えも適当だしね……真っ直ぐ作っているはずなのに傾いたり歪んだりして見えるグリフもある。濃度にもバラツキがあるし、まだスペーシングすら手が付いていない……と、まぁ、いろいろ問題があってそれで、さて、それでここからツールをどう使っていくかという話にもなるんだけど、そもそも根本的にデザインはこれでいいのかという話もある。まぁ、ただ今回も、もう1万字を超えているようなので、この続きはまた次回。いつものことだけど余談が多すぎて予定を大幅に超過しているんだよなぁ……。
