
Seven Segment Display Variable Font
前回のnoteで、Your Font.のJAPANISH fontに少し触れたら、中の人に長めのコメントを頂いて、あ〜、早速クレームかと思ってちょっとドキドキしちゃったんだけど……まぁ、何というか、喜んで頂けたようなので、幸いです。イヤ、ホント。ただ、専門知識とか世界を深掘りとかはいくらなんでも買い被り。だいたい内容の三分の一は間違っていて、二分の一は思い込みで、半分は勘違いで、八割程度はいい加減……え? 計算が合わない? いや、これ和集合ですから……っていう感じでホント酷いことしかしていないからね……ということで、毎回注意している感じになっているけど、専門知識やフォントの世界を深掘りしたい人たちはちゃんとした教育を受けて下さいね。こんな場末のnoteで聞きかじった知識を偉そうにみんなの前で披露したりしたら恥をかくのはあなたなんですよ! こいつの言うことなんか信じちゃダメだぞ。
ということで、方法序説……じゃない処方箋? じゃなくて、え〜と、使用上の注意……あ、それだ、その使用上の注意も済んだので、早速本題ということで……え〜、なんというか、今回は枕少なめで、始まりがスムーズ。なんか怖いな。
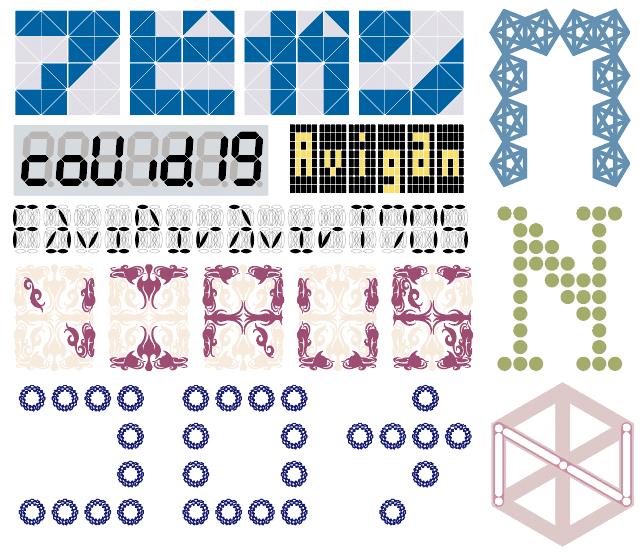
さて、タイトル画像のフォントは、無理矢理分類すればセグメントフォントというスタイルになる。一昔前の世界の国からコンニチワしていた時代では、進歩して調和したデジタルなイメージが未来的な雰囲気だったが、今ではこれでタイプされていたりする出版物を開くと、途端に古臭く野暮ったいイメージが纏わり付くように見えるかも知れない。とはいっても、このイメージの元になるセグメントディスプレイ装置はいろいろな用途でまだまだ全然現役なので、この表現の必要がなくなるというのは当面は考えられないだろう。誰が思いついたのかはよくわからないが、アイデア自体は古くから存在していた。1910年に海軍将校にして画家でもあったフランク・ワトソン・ウッドによって下の図のセグメントディスプレイの特許が出願されているということなので、これを起源と主張する人もいる。

まぁ、その主張に乗っかるとしても、最低でも100年以上は昔のデザインということになるのだけれど、現在では一周回って、なんか良い感じにレトロフューチャー……ってそれ良い言い方なのか? まぁ、よくわからないけど。一般的なイメージではデジタルでプリミティブな表現が必要なときに使用される感じ。もちろんセグメントフォントといった場合の特徴を「基礎的な部品の塊を複数オンオフして組み合わせたフォント」であるとすれば、下の図のような尖ったポリゴンの組み合わせであっても、単純な丸や四角だけの並びであっても種類としては全部セグメントフォントということになるけどね。で、そのあたりは下のほうの図を参照。
もっとも、ディスプレイの表示板を区別する場合は、これを一緒くたにすると、間違いではないが、勘違いや発注ミスで、文章列を表示させたいはずなのに最大組み合わせ数がたったの128通りにしかならない7セグメントのディスプレイ装置をイベント会場に山のように納品されたりするというような阿鼻叫喚の事態に陥る。そうなってしまうと困るため、ドットの二次元配列にもう少し余裕のある装置……まぁ、そのうち、デジタルのものが必要ならドットマトリクスディスプレイ、パタパタするやつならフリップドットディスプレイとかフリップディスクディスプレイとかと呼んで区別するのだが、それはともかく、そういう不幸な事態を招いた原因の一切合切全ては基本的には発注時に報連相を怠ってちゃんと仕事していなかった担当者の責任だ。要請を無視して抗体があるから大丈夫と嘯き夜の街で飲み歩いていれば、神様はいなくなるし誰もやさしさで包んでくれはしない。フォントスタイルの場合はそんな事情に同情する余地はないので、フリップディスクだろうがナナセグだろうがセグメントで分割されていれば全部セグメントフォントと呼ばれる……もちろん、このとき分割数が幾つまでだったらセグメントでそれ以上はそうではないという決まりがとくにあるわけではないのだが……とはいっても現代の情報表示のための仕組みはプロッターとかベクタースキャンレーザーとか、そんなものを除けばほとんど全てがセグメントされたパターンによる表示技術を利用しているので、目に映る全てのものはセグメント〜♪……だといってもぜんぜん過言ではない。
だからといって世界は全部セグメントでできているなどと語り始めると、こんどは逆に頭が狂ったと思われるうえに、物事の分類分別の意味が全くなくなってしまうので、この手のアポリアは作詞家か哲学者にでもなるつもりでもなければ考える必要は全く無い。通常は、そうらしいと感じる程度に充分な数に分割されているなどという理解で充分だ。あえて言えば各々のセグメントは固定されていて、それぞれがそれと判別できる程度に分離されている……っていうようないいかたになるのかもしれないけど。

ところが、それでも、その定義だとまだザルで、そういう定義だと上の図のようなものは全部セグメントフォントになってしまう。というわけなので、作りようによってはアールヌーヴォでもデコでも未来派でもポストモダンにでも、何にでもなれる……のだけれど、そこまで話を拡げると風呂敷をたたむのが一大事になるので、まぁ今回はそこから先の話はいいよね? ちなみに上の図の場合だと左三段目まではまぁギリギリいいとして、四段目は定義通りだとしてもこれをセグメントの仲間に入れるのはいささか違和感がある。入れてもいいのかもしれないけど……さらには一番下に至っては配慮に欠き品位をおとしめる行為なので組織委員会に今後の対応を検討されてしまうレベル。別の意味が発生するうえに、いろいろとグレーな部分が多すぎる。とはいっても表現したかった内容に鑑みれば悪意でもない限り今回の場合はエンブレムを構造体に見立てたデザインとするよりも、エンブレムが構造体に脅かされているという表現であるべきだったんだが、まぁ、そうはいっても、何をしたかというよりも誰がしたかがはやっぱり問題にはなるのでコレスポンデントや英国人に言われれば、ガソリンスタンドでキャンプファイヤーしている連中に言われる筋合いはないという話にもなるのだが、そんなことはどうでもいいので、とりあえずその話も、アルファベットのひみつも忘れて、今回は、このセグメントフォントという仕組みを利用すると、上の図のようなフォントも、どれでも手間無く簡単に作れるよ、という話からFontLab7でフォント制作の解説……になる予定です。
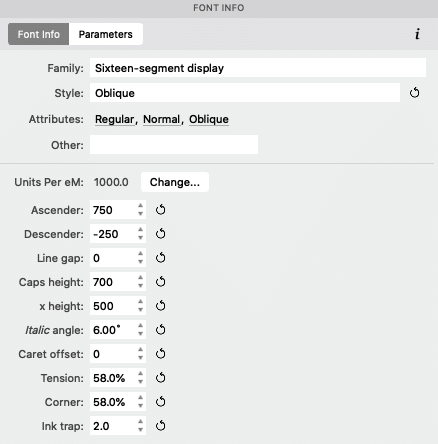
さて、今回スクリーンショットはFontLab7での作業過程をキャプチャーしているけど、Glyphsとかでも基本的なやりかたはそうかわらないので、そっちを使っている人はそのあたりは適時読み替えてください。それでは、まず、名前とかファミリー、各パラメータ、スタイルなんかを定義するけど、あとでいくらでも変えられるので、このあたりは適当でかまわない。まぁ、いつもの如くあまり適当すぎると後でなんだかわからなくなるので、そうならない程度であればなんでもOKということだ。そういうわけなので、下の図のパラメータの数値がデフォルトと違っている部分に深い意味はまったく無い。まぁ、要はこういうところから始めるけど、最初からあまり考える必用は無いということ。やってるうちに気が変わるかも知れないからね。



という感じに、基本のエレメントを作成したらソレをコピペしてペタペタすれば出来上がり。簡単でしょ? アルファベットを無理なく表記するためには最低でも、上の図のように16セグメントは欲しいところだけれど……それでも記号等一部表記の表示には見てもらえばわかるけど、当然ながら無理がでる。どういうものを作るかは、ここのところでほぼほぼ決まってしまい、あとは無心に自動的にエレメントをひたすらオンオフする作業。まぁ、これはこういうものだからね。では、具体的に。
今回はいろいろ後の話もあるので、上のものから、さらにシンプルにして、7セグ+2で以下のようなセグメントが全て点灯している状態のベースを作成し、それをフォントグリフの/.notdefにデザインするところから始めよう。

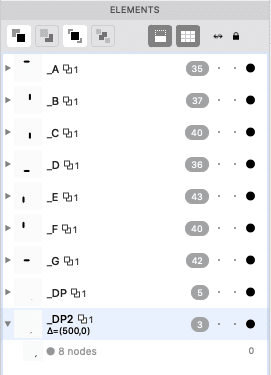
まぁ、こんな感じ。/.notdefはフォントのデータを呼び出したときに、呼ばれたものに対応する字形が見つからないときに替わりに表示されるデータでテキストが正しくデコードされなかったためにおきてしまう文字化けとは別だ。日本の組版では、正しい文章が入っていなかったり、本文後送だったりした場合に、「この文章はアタリですこの文章はアタリですこの文章はアタリです……」とか「もしもし亀よ亀さんよ……」とか書かれた文章が、校正さんの目を逃れたまま誰にも気づかれずにそのまま出版されてしまい、あろうことか紀ノ国屋の店頭にまで並べられてしまいましたという、何処かで聞いたことがあるような……まぁ、そういう事故が起こらないように、空の部分を下駄(〓)や豆腐と呼ばれる四角い桝で埋める習慣があったのだが、デジタル化のときにもそのままこの習慣は持ち込まれて、現在ではTofuでそのまま英語でも意味が通じるほどに概念化されている……ちなみに文字化けのほうも同様にMojibakeで通用する。いつから使われるようになったかは記憶に無いんだけど、気が付いたらTofuやMojibakeがそのままの意味で海外でも通じていたので前世紀からそうだったような気もする。現在ではGoogleによって開発されている全ての言語を包括するという野望の大規模フォントファミリーNotoの語源がno more tofuであるというのが有名なトリビアになるほど一般にも浸透している……しているよね? う〜ん、一般欧米人ではないのでわからないけど。まぁ、ともかくこのグリフさえ作っておけば何を打ってもTofu文字で表示されるので、エラーではなくmore tofuな最もプリミティブなフォントが完成する。もっともユーザーにとっては何を打っても同じ文字しか表示されないのでそのフォント自体がエラーみたいなものだが……といういうことなので、アプリによってはデフォルトで/.notdefへの参照を無効にする設定になっているものもある。なので、今回のように本来ならフォントの主要なパーツをここへリンクしておくのは危険極まりないのだが、実際そうなってしまうと不味いのでFontLabではこれでOpenTypeを出力すると参照が切断されるようになっているようだ。というわけで、こうしておけばフォントを生成するときにグリフの参照でプログラムがスパゲティになるようなごちゃごちゃしたOpenTypeが出力されずに済むんじゃないかな……という思惑もあったりするのだけれど、まぁ、こんなbatなノウハウがいつまで通用するかは判らないので、良い子は真似しちゃダメだぞ……それはともかく、次にここでそれぞれのエレメントをグリフのセグメントとして扱うためにそれぞれのパーツごとにunique……つまり、まぁ、固有名をつける。ここでは上から始まって右回りに_A, _B, _C, _D, _E, _F, _G, _DP, _DP2というエレメント名にしたけど、被らなければ名前なんてなんでもいいからね。

これを必要な分だけグリフにコピーしたら個々のグリフから必用の無いパーツを削っていけばフォントセットの出来上がり。これで作業中のプログラム上では以下のそれぞれのグリフのセグメントは全てのセグメントが同名の/.notdefのグリフの同じ位置のセグメントのパーツとリンクされているはず……ということになる。つまり、/.notdefのエレメントに手を加えると、このフォントセットのグリフの同一の箇所のセグメントのデザインが同じように自動的に変更されるというわけ……仕掛けは隆々仕上げをご覧じろというわけだ。てやんでぇ。

もっとも、7セグしかないので表現の幅が足らなすぎて、ちょっとどころか、上で作った16セグメント以上にかなり無理矢理なグリフが存在するが、まぁ、これも、そういうモノなので仕方が無い。等幅フォントなので、グリフの幅は均一だけど、スペース幅は半角、このうち、ピリオドとカンマは幅0、コロン、セミコロンはスペースと同幅になっている。用途があるので、こうしたんだけれど、そのあたりの解説は……まぁ、いいか。
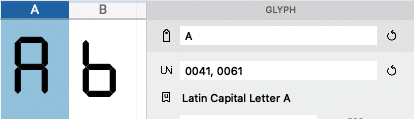
一応これでフォントセットが完成する……あと、このフォントに大文字小文字の区別は無いけど小文字が入力出来なかったり、Tofuが表示されるのはいささか厄介なので、下の図のように大文字のグリフのユニコード番号に小文字のユニコード番号を追加しておく。aの場合だったら、Uni+0041に16進でプラスの20した61を、bなら62というように小文字それぞれのユニコード番号を追加してしまえばOKだ。さらにこの部分に00C0, 00C1, 00C2, 00C3, 00C4, 00C5, 00E0, 00E1, 00E2, 00E3, 00E4, 00E5……などなどを追加しておけばAのアクサンやアキュート、チルダなどが付くものから全角のAとか、和文縦組み用Aとか、Aと名の付くAの関係者全員を……つまり、/.notdeの話とは逆に、意図的に固有のグリフを別のグリフにリンクしておくということができるのだけれど、このあたりの詳しい仕組みの話は、まぁ、今回の本題はそこにはないので、そういうこともできるのだというか……そういう仕組みになっているということだけを説明しておいて次に進む。

ここまでで、等幅フォントということもあり、スペースの調整も最低限、何だったら何もしなくて良いというところまであるので、ヒント調節に目を瞑れば、もうあとはOpentype Fontとして出力して終わりなんだが、今回はさらにこれを利用して、以下のような設計の多軸のバリアブルフォントを作ろうという話……なのだけれど、こんなことをすると、ご想像の通り作成しなければいけないレイヤーの数は恐ろしく多くなる……すべてのグリフのパーツが /.notdef の7+2に接続しているので調整しなければいけないパーツは、それに比較してたいしたことにはならないだろう……という予測のもとに作業を開始してはみたのだけれど、二次元なら4、3次元なら8、4次元なら16……この場合軸は6次元なので必用なレイヤー枚数は最低で64……グリフのパーツは9だから……まぁ576個の部品の調整ですみそうだ……などと甘い予測を立て……だが、しかし、もちろん、当然ながら、これは最低限の場合の予測であって、お察しの通りこんなものですむわけはない……ここまで複雑になると設計をキチンとしないと途中で破綻するわけなのです。

では作業を始める前に、FontLabも昨年末メジャーバージョンが上がったこともあり、ここで、もう一度バリエーションの操作方法について説明がくどくならないようにするために、一応、専門……ってほどでもないけど、出てくる用語については最初に少しまとめておこう。
バリアブルフォント……従来の静的なフォントと違って、各グリフのバリエーションを動的に……って、そういう話はまぁいいよね?
マスター……基本的には単独でフォントとして機能する完全なフォントセットで、同じ名前を持つマスターは同名のフォントファミリーに関連付けられる。その場合でも個々のマスターにはそれぞれが独立してフォントプロパティが……プロパティは判るよね? その属性みたいなモノは、マスター単位で個別に保持される。バリアブルフォントの各軸の位置におかれる、マスターはバリアブルフォントマスターと呼んで特別に区別する場合もあるけど、長くなるし面倒。バリアブルフォントの話をしているんだからマスターといったらバリアブルフォントマスターでいいじゃん。まぁ、それはともかく、バリアブルフォントの場合それぞれのマスターが内挿補間を完全に満たすためには、エレメントの数と順序、セグメントなどが一致する必用がある。まぁ、これは、今までの連載? を見ていて貰えていれば当たり前だってわかるよね? ちなみにここでエレメントといった場合、座標と輪郭で構成される要素、部品程度の意味だと思ってくれればまぁ、だいたいOK。バリアブルフォントには最低限1つのフォントマスターと軸毎に1つの合計2つのマスターが必要になり、各軸には軸上で異なる座標をもつ最低2つのマスターが必用になる。また、バリアブルフォントでは特定のグリフの補完結果の修正のために、フォントマスターが存在しない軸位置に不完全なフォントセットを持つこともでき、これを、なんて言ったっけなぁ? え〜と、ナントカレス……あ、フォントレスマスターだ! いま思い出した。
レイヤー……イラレのレイヤーみたいなモノだと思ってもらえばOKだが、バリアブルフォントでは、レイヤーはFont Infoのマスターとリンクしているので、名前の付け方を間違えると面倒なことになる。FontLabではLayers &Mastersパネルで調整、並び替えなどが可能。Layers &Mastersの各アイテムは、複製、削除、表示非表示、プレビュー、名前、レイヤーまたはマスターの要素の数、アイコンが表示されているか、ロックされているか、サービスレイヤーであるかどうか、ワイヤーフレーム表示かどうか、ラベル。表示透明度などが調整できる。デフォルトではバリアブルに互換性のあるマスターの場合レイヤーの背景は薄緑、互換性のない……つまりエラーが存在する場合の背景は薄紅色になる。黄色の場合は、マスターに完全な互換性がないが、輪郭の順序が狂ってもいいなら補間だけは可能だ……的な話になる。ステイタスバーにMatch MastersとかMergeボタンがあるので……ここは不用意に触れると危険。まぁ、レイヤーパネルについては以前にも説明したような記憶があるのと、Match Mastersツールについても話したような記憶があるので、そこのところは、まぁ、いいよね。
バリエーションマップ……FontLabでバリアブルフォントの設定および制御をおこなう。Variationパネルで管理。これについても以前説明したような記憶があるので、まぁ、いいよね。
インスタンス……設計空間内で内挿されたバリアブルフォント各パラメータの特定の値の組み合わせをスナップショットしたもの。つまり、バリアブルフォントの可変軸を利用してミディアムとレアのマスターから、その間にマスターとしては存在しないミディアムレアのインスタンスを、その外側にウェルダンだのローだのブルーレアだののインスタンスを作成することができる。まぁ、あんまり生焼けだとお腹壊すけど……そうやって作成されたインスタンスからはシングルマスターのフォントを生成することができる。なので、出力したフォントをマスターとして再利用したりするというエコなこともできたりはする。そのあたりのことはFont Infoを使って焼きあげるけど、好みの焼き方についても前にしたと思ったので、そこも、まぁ、いいよね。
軸と座標……マスターとインスタンスを各軸に配置するために座標系が存在するけど、FontLabではフォントを作成するときにつかう設計座標としてデザイン座標。バリアブルフォントのエンドユーザーがプロパティをスライダなどで操作するときに使うユーザー座標。OpenTypeテーブル内で正規化された座標としてフォント内部で使用される正規化座標。と3つの座標系にアクセスできるようになっている。ただし正規化座標はOpentypeテーブルを手作業でワチャワチャする場合以外は無視してしまってかまわない。フォントをエクスポートするときにデザイン座標が自動的に正規化座標に変換されるからだ。デザイン座標とユーザー座標は同じでも構わないが、フォントのデザインのための利用しやすさとエンドユーザーの便宜が同じという保証はないので、その場合意味のある数値に変更したほうがより好ましいというような場合もある。またOpenType仕様では、登録された座標軸ではウエイトの場合でLight=300, Regular=400, Medium=500, Bold=700などのように標準化された数値が決まっている場合があるので、ユーザー座標をそのようにするということを求められたりする場合もあるんだよね。それで、複数の軸が使われているときこれらを計算する場合、バリアブルフォントは各軸ベクトルを階数とするテンソルとして……ぁあ、これ以上のはなしは蛇足だな……。

と、いったところで、始めるんだけれど……まぁ、結論から先に言うとこんな部品数の少ない単純なデザインのものでも、ここまで多軸化してまともなフォントに仕上げようと思ったら想定していたレイヤー枚数では全然足らなかった。う〜ん、特に斜体とラウンドコーナーはやっぱり鬼門だわ……これは。考えついたときはnote書くのも含めても半日程度でチョロッと焼上がると思っていたのに……結構厄介さんだぞ……と、いうわけで、傾きと角丸のレイヤーは一旦不可視にして、その代わりに中間形を生成してこれを追加した。これで、有効なレイヤー枚数を36枚に削減……ただし、ここに斜体を追加すると72、さらにコーナーを削ると144かぁ〜、管理しなきゃいけない部品の数が1296……一日で終わる気がしない……まったく、毎回泥縄式で後先考えずに始めるから……ほんとうにどうにもしようがないなぁ、俺……。


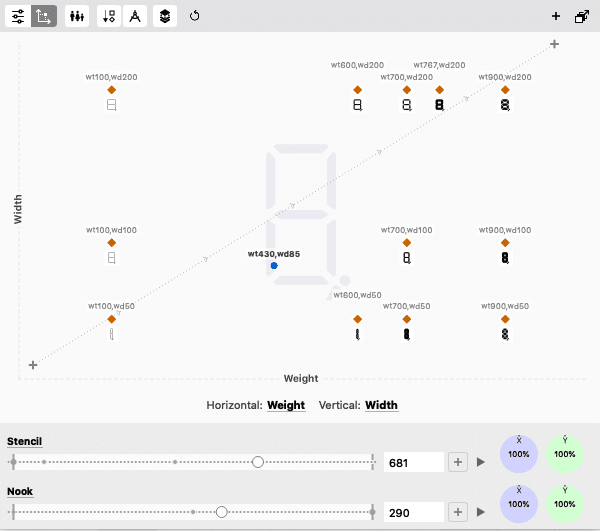
と、いうわけで、上のバリエーションマップを見てもらえば一目瞭然。この状態でならグリフが破綻無く表示される……ということで、とりあえず、現状、2軸を削ったこの4軸までならFontLabでの挙動には問題なさそうなので、一旦フォントを出力してみることにする……のだけれど……案の定。書き出しをしたところでおかしなことになっている。

基本的に全てのグリフが同じエレメントを共有しているという設計なのでフォント出力したときに8(左)が大丈夫で5(右)が駄目と言うことになることは考えられないのだが、現実はこのとおりだよ……と、いうわけで出力してみるまでわからないというのは……結構なギャンブルになってきたぞ、これ。

axis-praxisに、Samsa(https://www.axis-praxis.org/samsa/)というブラウザ上で稼働する高度なバリアブルフォントの検査ツールがあるんだけれど、これにドラッグ&ドロップしたら、あ〜……なんかいろいろいってきているなぁ、う〜ん……まぁ、よくわからないけど、多分それぞれの変化量がでかすぎて、計算がどっかで狂って合わなくなっているんだろうなぁコレ……。と、いうわけでフォント制作アプリの上では大丈夫そうに見えても、アプリがバリアブルフォントを生成するときに内部で管理しているポイント位置を1000UPMで整数化しないといけない……んだよね? なので、四捨五入? みたいなことをするときに問題が発生して出力してみるとなんか駄目……まぁ、多分、それだけではないのだろうけれど……概ねそういうことになるということがあったりもするので、ここから先はドット単位でエラーを探すようなかなり地道な作業が必要だ。とくに多軸のバリアブルフォントの場合は厄介だ。軸が一つしかないバリアブルフォントだったら全然問題無く動作する場合でも、それらの世界を複数組み合わせて、多軸化していくと、軸際でそれぞれの変化量をお互い通信しだした途端にまぁ、これだよ。どこの宇宙際タイヒミュラーだってくらいに意味がわからない、あっちはそれでABCトリプルが解決するので、偉い人が文句を言っていようが、役には立つのでいいかも知れないけど、こっちのIUTはいい加減、うろ覚え、適当のIUTなので伝達、復元の過程でひずみが蓄積してしまって予想の解決にはまったく役にたたないんですよね、コレが。

とはいっても、解決するのに遠アーベルやホッジ・アラケロフどころかディオファントス解析すら不要だ……多分。でも、まぁ、そういう道具もなしにグリフのエラーをコツコツ探して潰していく……というあつ森でガッツリ島クリエイターするような作業をするのが面倒なら、フォントのUPMをもっと細かくしてしまうとか、バリアブルフォントの変動幅を抑えてやるとか、わりとすぐに何とかなるかもしれないやりかたの幾つかは思いつく。UPMの話は前にもチョロッとしたと思うけど、簡単に言うとフォントグリフ1em中を何分割できるかという話で、Glyphsならユニット数ってなっているところの数値で調整する。ここを細かくすれば、整数化したときのポイントの位置に余裕が出来るのでエラーを回避できるかも知れないんじゃないかな的な方法だ。
もうひとつの変動幅を抑えるというのは、最大最小のマスターのフォントの形状の差をもっと穏やかなものにしてやればいいだろうということで、これだけいうと、う〜ん、マスター作り直しかぁ〜。っていうふうに思うかも知れないけど、そんなこともなくて、斜体や角丸のように変化量の始点終点が決定しているような場合と違って、例えばフォントのマスターをローとベリー・ウェルダンで作っておいても、実際まともに食べられるインスタンスの最小最大値は真ん中辺りだけなのでレアからウェルダンくらいまでしかお品書きしませんよというやりかたで、こんな感じに最小最大の座標の振れ幅を控えめにするだけなら、FontLabやGlyphsでも簡単な回避方法はいくらでもある。FontLab7ではバージョンが上がってバリアブルフォントの座標軸を図を見ながらマッピングするための仕組みが追加されたりもしているので、マスターには手を入れずにこちらを調整して破壊的なまでに極端なマスターの振れ幅をそうならない程度にまで収めてしまおうということも可視的にできるようになっている。もちろんバリアブルフォントなので、逆に最小最大を拡げる場合にも役に立つ。まぁ、さっきのお肉の焼き方の話といっしょだけど……それが実用的かどうかは別としてもね。というわけで調整可能になる軸上の最小および最大座標は実際のマスターの最小最大を超えても調整できるというはなしは、さっきもしたけど以前にもした話なので詳細はそっちで見てねと、なんかそんなかんじ。ただし、FontLab内のマスターを含めたインスタンスのすべての軸位置は、ソフトの内部的には設計座標で定義されるので、その場合でも、インスタンスの最小最大はグラフで定義された設計範囲内に収める必要はある。ただし、もっといえば、こうしてエラーになると言うことは、食中毒をおこしそうなことは確かなので、こういうその場しのぎで駄目なところで目を塞ぐようなことをすると、後々面倒なことになって事務所を追い出されるということは、南アフリカでウルスラ・ワニアに占ってもらうまでもなく判ることではあるので、ちゃんとしようとする場合は社会のルールに違反してしまわないように、ここも、本当は、キッチリちゃんとアルコール消毒しておかないといけないんだけどね。いや。ホント、もう何の話をしているのかわからない。
というわけで、なんというか、なんか考えることが増えてきて脳味噌がパンクしそうだ。もう少し楽に行けると思ったんだけどね……。それと、あと、作業していて気が付いたんだけど、たいした事はしていないうえにグリフの数もたいした量はないとは言っても、ここまでレイヤーを増やすとさすがにマシンパワーの消費量がヤバい。グリフを単独で処理している分には気にならなかったけど、プレビューでバリエーションを動かすたびに、カクカクカクカク。まぁ、作ったレイヤーを捨てずに不可視ににしているだけなんてこともしているからなぁ……50を超えるレイヤーをぶら下げてバリアブルフォントをつくるなんてことの経験を真面目にしたことがなかったので気が付かなかっただけだが、これからさらに軸を増やすっていってもこのやり方だと限度があるかも……イヤ、ホント。いろいろやりすぎてバックグラウンドでいらない計算能力が奪われているのかも……いや、エロ動画見ていたからではないよ! とは、いっても最初からやりなおすのもなぁ……。まぁ、とりあえず、ここはマスター修正のため一気にレイヤーを倍に……ぁら、いきなりFontLabがフリーズ……っぁったっ……あ……また落ちたぁ。

というわけで、まぁ、ラウンドコーナーの修正はちょっと手間が掛かりそうなので、ここまでで、一旦ストップ。とりあえず出力しておこう。まぁ、さっきよりはマシになったような気がするけど……。
さて、で何でこんなことを始めたかというと、まぁ、これ、思いついたのはだいぶ前なんだけど、最近ちょっと調べることがあって、セグメントフォントを検索したら、セグメントフォントのバリアブルフォントが引っかからなかったので、え〜、何で? って感じになったんだよね。こんなの誰でも思いつきそうだし、何だったらソフト手に入れたら、いの一番で作るバリアブルフォントだろう……簡単そうだから。って思ったんだけど、思っているだけじゃしょうがないので実際作ってみたよ……的な感じ。どう? 本邦初のバリアブルセグメントフォントって感じになってる? わからないけど。というわけで、短時間でのやっつけ仕事で申し訳ないのだけれど、こんなデザインとやっつけ仕事に著作権もクソもないので、百聞は一見に如かずということで、どういう感じかと言うことについて試してみたいという勇気がある人は、作ったフォントをつけてあるのでDLしてみてね。まぁ、例によって使用の結果どんなに酷いことになっても文句を言っちゃぁあ、ダメだよ。自己責任ということで……。とはいっても、環境があるなら自分で作った方が、好きなように出来るので……そっちのほうがいいと思うけど。
こんな感じ、ただ、まぁ、こんなものでも、キチンとするならほんとうはやらなきゃいけないことはいくらでもあって、いろいろとあるけど、まぁ、まず、デザインがねぇ、特にピリオドとカンマとかは気に入らない。もうないほうがマシなくらい、ワイドとコンデンスで使い回しているのでちょっと様にならないとか、コーナーをもう少しスマートにしないと格好が付かないとか。まぁ幸いこのセグメントには食い込みができる恐れはないので、光学サイズを追加する場合もインクトラップを考える必用ははないけど、角の鈍さを調整してやる必用は……まぁ、さらには縦横のステムの比は弄る必用はあるんだけど……とかいろいろとね。でも、まぁ、そういった、先の長そうなキチンとした方向を目指して開発に勤しむよりとりあえず先に、派手目な展開として、ここからカラーフォントに改造して、ドクのデロリアンのパネルの話とか、そんなところのどうでもいい噺までは進みたかったんだが……ただ、現状バリアブルなカラーフォントに対応している環境が多くなくて、ほとんどのケースでカラーバリアブルフォントは機能しないんだよ、これが、また。それに、制作環境のことをいいだすと、現状FontLabでもSVGやビットマップグリフでのワークフローはサポートされていないので、ボケ足みたいなものを追加する場合でも輪郭からおこす必要があるのだけれど……ツールが適切に機能しなかったり、謎の挙動……う〜ん。まぁ、色グリフ間の補間もある程度はできるみたいなので、それはそれで、背景の液晶の焼き付き具合の調整ができたりするようなフォントにするとか、まぁ、そんな感じのアイデアもあるにはあるのだが……如何せん、ソレを機能させられる場所がなくて。と、まぁ、とにかく、そういうことで、実は、今回、フォントを作成するときに、色々やり方はあるんだけどセグメントオリエンテッドっていう考え方もあって……みたいな一見いい感じの話で閉めようとも思っていたんだけど、書きたいことがまとまらないうちに、どうでもいい話をやり過ぎて、どんどんと長くなっていくばかりなので、そのあたりのはなしはまたそのうち。しかし、今回は落ちが弱いよなぁ〜……いや、ソフトがフリーズする話じゃねぇよ!

