
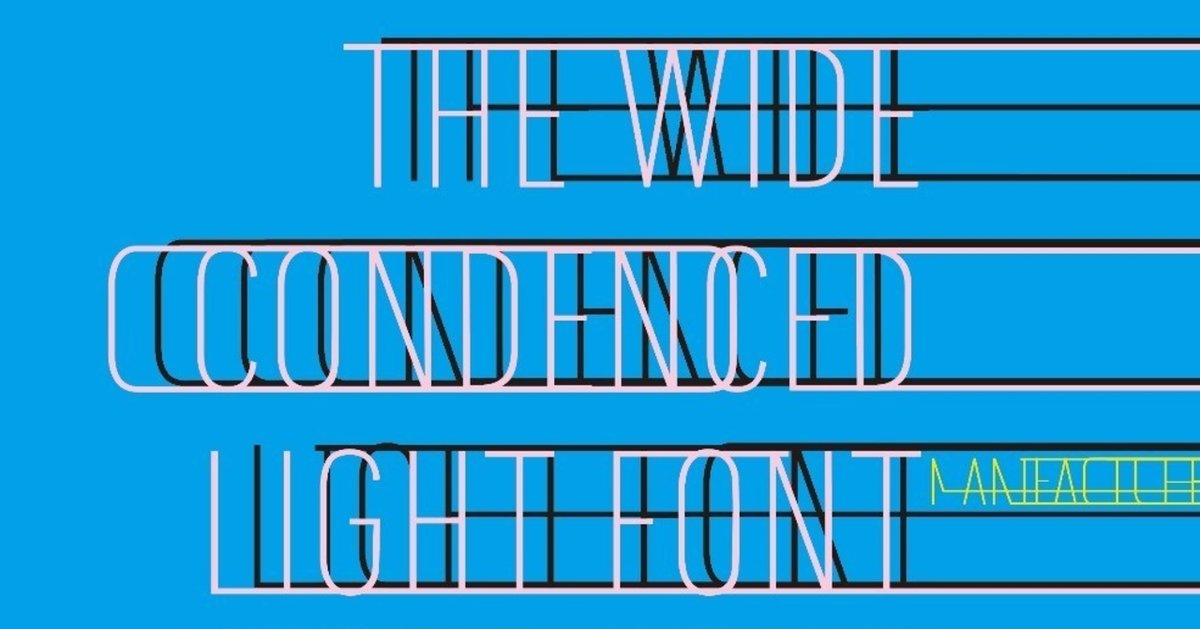
Wide Condenced Light & VU Meter Regular
今回はフォントでアニメーションする話。
先日猛暑を洒落でディザスター呼びしていたら、本当に公的機関から災害認定されていて、逆に笑えなくなった。出歩くだけで死ぬレベルというのが冗談じゃなくて本当に……もうなにもしたくない、というわけで本日は枕みじかめで。
いや、そんな、こんなで昨日はお休みでした。
実は消えるフォントというアイデアで、なんか、外出先でスマホで文章を作成中に不意に横から覗かれても大丈夫とか、サービス期間が過ぎたり、時間が経つと汚れていって文字が読めなくなっていく……うん、なんかいつもより実用性のある思いつき!
それで、適当な文字セットを選択してからフォントのポイントデータを全部原点に集めたり、汚したりとか作業も全然楽勝、なんだったらいつもよりグリフ多めで本当に実用性がアルモノを……なんて思ってたりしたんだけれど、熱くてぼーっとしていたせいか、何も考えずに間違った作業を延々繰り返して、気がついたら取り返しのつかないことに。別に誰かに約束したわけでも仕事でもない。しかもナンなら、もう「記事自体が消えてしまう」というオチがついたので自分の中ではこれでいいやってなってたんだけど……そのオチをの面白さを誰かにいいたい……いや、そのね、ないものが面白いという……その、ないがあるであるがない……いや、なんでもないです。
と言うわけで、消える魔球じゃなくて消えるフォントの話は後日。
今回は、その消えるフォントの最初のネタ元ともいえるアニメーションフォントについて。
まずは下のVUメータをみてほしい。よく、高そうなオーディオについていてオヤジが難しそうな顔でのぞき込んでデシベったりするときのアレだ、これも全てフォントでアニメーションするようにできている。

上のgif画像はそのVU Materという名前で作ったバリアブルフォントの動きをキャプチャしたもので、フォントデータは1軸で0〜10までの11枚のマスターレイヤーを順番に呼んでいるだけだが、バリアブルフォントの中間補完が効いて実際の針の動きはもっとスムーズ。
もっとも、ブルブルしているほうがアナログ感が増してくるので、これはこれでアリなんだが…。
作り方は至って簡単。axis-praxisにあるお馬さんのようにレイヤーに順番に絵をのせていくだけ。腐ってもバリアブルフォントなので、全てのレイヤーのポイントと線の関係はちゃんと対応する必要があるが、それさえ守ればポンコツクエストぐらいには全然動かせる。というか場合によっては中間補完がスムーズすぎて気持ち悪いぐらいになるまである。「なんか今日の作画ヤバくね?」みたいな。
今回はうごいているものが針だけなのでもう全然簡単。なのだが、一応後追いのことでもあるので、なんか、お馬さんよりは役に立つ理屈は考えてはいる。それは文字ごとに振れ幅や触れ方が異なるように設計されているので文字を替えると伝えられる情報が変わる。とかなんとか、そんなコンセプトだ。フォントの形は多少複雑でも変化するところは針しかないため送れる情報量は段違いな上にフォントサイズは小さい。そう、このフォントは結構グリフ数が多いのだよ、フォフォフォってそこ誇るところかぁ〜? と、いや、まぁ、多分考え方次第では多分、なんか役に立つと思う……
文字に対応して動きが変わるというのは、他にも手旗信号やモールス信号を画像化するなどが思いつくが、そちら方面には詳しくないうえ。頭の中で「いらすとや」の兄ちゃんが旗振ってるイメージが浮かんできて、いや、もうこれはだめだと。いや、「いらすとや」をデスってませんよ。「いらすとやが旗振ってるイメージ」が、ねって……ほんとうに「いらすとや」デスってませんから……
で、タイトル文字のフォント。最初は普通の文章を打っているつもりでも時間の経過とともに

フォントがどんどん伸びていく、というコンセプトだ。もはやこうなると何を打っても縦組みにしかならない。無意味極まりないとはこのことだ。フォントのwideを最大200倍(つまり横200文字入るところに1文字しか入らない)に出来るのでフォントの選択や表示などで、どんどこエラーになる。もうナンのために作ったんだか忘れたが、あえていえば
そこにフォントがあるからだ
としか、いいようがない。
まぁ、表紙絵にあるように使い方によっては「あ〜なんか、昔のJAZZのレコードジャケットかなんかで見た」風にもなるんですけどね。
