
FontLab 8 解説その5
さてと、これまた前回の続き。このシリーズもなんだかんだと長くなってきたので一応纏めると以下のような感じで原稿量だけなら、なんだかんだで単行本1冊を凌駕するような、そういう事態になっているのだけれど、まぁたいした事は言ってない。今回は前回に予告したとおりバリアブルフォントに関するお話。
まぁ、ただその前に前回少し早回しで解説していたので色々あって、案外自明だと思っているようなことが結構伝わらないようなことがあるというようなことに気が付かされることもあって、文脈を下げる意味でも、そのあたりを少し説明してから本題に入るので、以下の話は諄いと思ったら飛ばして貰って大丈夫です。
狭義にバリアブルフォントと言った場合は、OpenType仕様に追加された書体のバリエーションを1つのファイルに組み込むための仕組み……みたいなことになるのだけれど、このあたりは、まぁWeb上でも詳しい解説が幾つも上がっているので今更だから、もう少し別の話から始めよう。
その昔活版印刷が発明されてからこのかた、乱暴な言い方をすれば活字は、言ってしまえば判子の延長線上にあるようなものなので、キャラクターのバリエーションは判子の種類数に依存する。当然、そのページ全部が同じキャラクターで埋まっているという最悪のケースを想定すると最大で1回の印刷に必要な印刷面の最大面積を埋めるのに必要な判子の数×文字数という膨大な数の活字セットが印刷のためには必要になる。
さすがに実際にはここまだでだとあまりにも非効率なので、20世紀に入るとモノタイプやライノタイプのような自動活字鋳植機が実用化されたりはするのだが、そこそこの規模の工場は必要で可能なサイズのバリエーションにも制限はあった。こういう仕組みなので、サイズを増やすだけのことですらなかなかままならない……そういうわけで、活版印刷の初期にはそもそもフォントをファミリー化するというような発想すら存在してはいなかった。
さて、時代は下って写真植字が発明されるとサイズだけは簡単にバリエーションが効くようになって、レンズや現像方法を工夫することにより、もとのネガからちょっとだけ文字を太らせたり、斜体や長体にするといった単純な変形によるバリエーションを追加することさえ可能になったのだが、ただ、全部をそうするならともかく、焼き付けだけで部分的にウエイトを調整するといった高度な職人芸はただでさえ鋳植機に劣る手動写植機の生産性を、さらに下げる方向にしか働かないうえ、出来上がりの見た目もあまり宜しくはならないため、それならばと、もとのフィルムストリップのバリエーションをウエイトの分だけ予め用意しておいたほうが賢いし、活字と違ってフォントもウエイトのバリエーションの分だけフィルムを貼ったガラス板の枚数が増えるだけなのでたいしたコストも出ない……なので、これに馬鹿みたいな値段を付けて売れば、ぼろ儲け……いや、まぁ、その話はともかく、これでフィルムからのバリエーションに関してはレンズでの変形変倍まで併せると、これだけで、金属タイプに比べて遥かに膨大なバリエーションを、しかも低コスト且つ小さなスペースに収めること……だけは可能になっていく。
というわけで、ここらあたりから前後して、同系統の書体にバリエーションを増やしていくというようなアイデアにも、それをする合理的必然的な理由もできてきて、また技術的にもコスト的にもそれをすることが可能になってきたというわけだ。
この写真植字の発明者に関しては諸説いろいろあるんだけれど、国粋主義的観点から、日本では一応、戦前のおはなしで、著名なSF作家の親父の製薬会社の印刷部にいたという石井と森澤の2人組みによって大正時代末期に世界で初めて実用化されたということになっている。このあたりの海外での状況との認識のズレは、まぁ、昭和に入って直接軍事に関わるような技術情報の交流が厄介な時代になっていったりしたこともあるんだけど、文字のキャラクターが異常に多いという本邦固有の諸事情もあったりして……まぁ、いろいろある。我が国では最初の東京五輪と大阪万博の後、70年代以降にクローズドな初期のコンピュータを利用した機械的な電算写植なるものが可能になってくると、手動写植機の生産性の低さが改善されて瞬く間に活字を駆逐していってしまうということになるのだけれど……このあたりの話は長くなるので、気が向いたらまたそのうち。
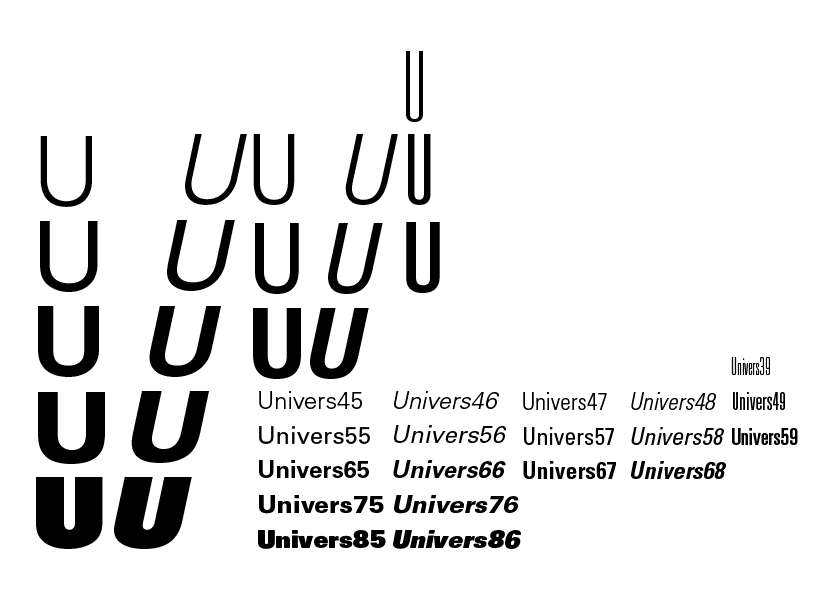
まぁ、そういうわけで、文字をファミリー化してバリエーションするという発想は意外と最近……まぁ、文字の歴史からすれば最近ということで……これをきちんと理屈づけて世界に先駆けて誕生した書体が、1954年。第二次世界大戦後のことで、彼の名高きAdrian Frutigerによって生み出された、Universだった……ということになっている。
Universは以前以降で書体設計思想が180度変わったとも言われるフォントの王様で、それ以前のフォントのバリエーションといえば、最初に作った書体から必要に応じて太いのやら細いのやらを追加していくという、制作者のヒューリスティックに基づいて行われていたので……まぁ、いいかたは悪いけど言ってしまえば行き当たりばったりなやり方が主流だったとも云えるのだが、フランスの文豪バルザックが自分の本のために自分で創業したといわれる歴史ある名門鋳造所で書体を設計していた若干20代の若者によって、ファミリーという全体の構想を持って体系全体を作り上げるという発想が理論化されることになる……ひどく乱暴に言えば、まず全体を論理的な構造をもとに構築しディテールにおいてだけ人の持つ認知の曖昧さをもとに詰めていくという手法で……これは書体設計においては、いまでは当たり前のイズムなのだが、当時の人々には、いまではほとんどのフォントで当然そうなっているであろうファミリー化してバリエーションしたフォントのx-heightをキッチリ揃えるなどといった考えですらさほど重要視されてはいなかった。

それで、この若者の発想にいたく共感してしまったのが当時バーゼルの工芸学校で教鞭を振るっていたEmil Ruderで、その設計思想をもとに学生を巻き込んで実験的な作品を次々と作り出すのみならず、自身タイポグラフィのジャーナルのコントリビューターでもあったので、その発想はRuderを通して瞬く間に常識化し、その思想がフォントユニバースを席巻していくということとなる。
というわけで、いまでは当たり前に行われるようになったファミリーのバリエーションを論理的に拡張してフォントバースを作り上げるという書体設計思想は、フルティガーと、フルティガーが20代の頃に設計したそのユニバースなフォントによって誕生したと言っても過言ではない。現代の欧文書体ではもうほぼ全てがその設計思想の延長線上に乗っているので、バリアブルフォント……というかコンピュータのシステムを利用したほぼ全てのフォントもまた基本的にはこの発想の延長線上にある。

さて、ではそのシステムの根幹たる中身のほうはどうかというと、これも活字から写植への変化と同様な進化形態を辿る。初期のデジタルフォントは上の図のように指定されたサイズのドット絵を表示させるという、キャラジェネみたいなことから始まったのだが……というかキャラクタージェネレーターの語源がむしろこっちなんだが、まぁ、それはともかく、こういうやり方だと活字同様、サイズの違う文字を出力しようとする場合、このまま大きくすると単にドットがデカいカクカクの文字になるだけなので、活字と同様に6ポイント用、7ポイント用、8ポイント用、9ポイント用、10ポイント用、11ポイント用……まぁやっているとキリが無いが、こんな感じで必要なサイズに合わせて違うサイズのラスタなデータをたくさん作る必要がある。まぁ、これはガンジャできまった人に仕事を頼む以上に非効率極まりないので、方眼を座標と見なして、ノードを置き、点と点をブレゼンハムに繋いだらその中を塗りつぶすというやり方にすれば、座標を掛け算すれば大きさだけのことならば幾らでも自由になる。水平方向と垂直方向の変化の比率を弄ってやれば写真植字のように長体も斜体も思いのままで実際初期のスケーラブルフォントでは、こういう直線だけの設計のものも存在していた。

ただ直線でノードを結ぶだけだと、ポイントをかなり細かく取れれば大きな文字でも再現性は上がるけど、それを逆に小さくすると今度は1ドットの中に幾つものノードが重なり小さい文字のデータが無駄にややこしくなりすぎるので、これもあまり賢いやり方にはならない。なので点と点との間の接続を曲線にすれば、必要なノードの数も常識的な範囲に収まり曲線は連続さえしていれば、どんなに複雑でもジャン・バティスト・ジョゼフ・フーリエ男爵曰く三角関数の無限級数……即ち、あの有名なフーリエ級数にして表すことができるので、これを式にして計算してしまえばどうにでもなる。何より計算はコンピュータの得意分野だ。ただ、そうはいってもフーリエ級数そのままだと無限級数というその名の通り計算が馬鹿みたいに非効率なので、まぁこのあたりなるべく簡単に書けて、なるべく汎用性も高く、なるべく直感的にも理解しやすい方法を見付ける必要がある……というワケで、細かい話は省くけど、概ね以下のようなn個の制御点からなるnマイナス1次曲線というものを利用するという方法が考案される。これで無限をn個の多項式の計算に換えてしまうというわけだ。下の図の場合は2点のノードを結ぶ曲線は向かい合った2つのハンドルによってテンションが決定するという誰が見ても直感的にわかりやすい曲線の引き方で、4個の制御点からなる4マイナス1次曲線……即ち3次曲線ということになる。デザインやってると聞いたことあると思うけど、これが超有名なべ…、べ…、まぁ日本人には正確に発音しにくい嚙みやすい名前の付いた3次曲線の正体がコレというわけ。

ところで、アナログと違ってデジタルで処理する場合には、制御点の位置は設定された方眼上のどこか……必ず割り切れる整数値に置かれる必要があるため、上の図のような制御点を取る場合は、方眼……つまり出力側のドットマトリクスが十分細かければだいたいはこの図の通りにはなるのだけれど、出力側のマトリクスが粗いと、どう頑張って再現性を上げようとしても制御点は以下のような位置にズレてしまうということになる。当然それにあわせて文字の作る曲線の形も変わり、字の格好も変わってしまう。こういうことがあるので前回はこのあたりの調整とコントロールをフォントのデータに追加するにはどうするかということで、ヒントの話をしたわけなのだけれど、そういうことなので、たとえホンモノのデータから出力された図形同士でもデジタルデバイス上では必ずしも相似な図形になるとは限らない……というか、ならないので、ホンモノって何? とかいうそういうお話でもあったのだけれど、まぁともかく。下の図の場合グレーの部分がホンモノのカタチで、それをデジタル出力するとこうなるよ……という意味の概念図。グリッドの密度が変われば出力も変わり、密度が高ければ再現性は上がるけど、決して同じモノにはならない……アウトラインのデータを縮小してからもう一度拡大して元に戻しても決して元には戻らないという理屈は、このあたりがその理由なので、まぁ、ちょっと考えればあたりまえのことなんだけど、こういう誤差はデジタルの場合はどんなに方眼が細かく切ってあっても影響を小さくすることは出来るけど、決して無くなりはしないので……コピーは必ず劣化するという法則はデジタルであっても避けられないこともある。

で、こういうことになるので、上の図の場合はステム幅がドットサイズからの制限を受けるのは……まぁどうしようもないということにしたとしても、そこを差し引いても図の中でgのカウンターの左端が特に大幅にズレてしまうのは気に入らない……まぁ、ここの曲線のだけのことを言えば、ノードを追加して構わなければ下の図のように工夫次第ではどうにかするという解決方法もあるにはある。グリッドが粗くなってくると高次のスプライン曲線で線を引くより平方ベジェ曲線の方が劣化に強いということもあったりもするのだけれど、このあたりの話は長くなるので、またそのうち。

それはともかく、で、工夫次第ではあるのだけれど、それでも、すべてがうまくいくわけではない……と、いうか、上手くいかないケースのほうが遥かに多い……あれ、待てよ、そうか、この話はもう少し後でしようと思っていたんだけれど……ここで説明した方が分かりやすいから、先にそっちをいうと……実はこういういろいろと残念な状況を逆手に取ると、効率よくオプチカルなマイクロスタイルを作成することが出来る。簡単に説明すると予めものすごく粗くUPMを設定しておいて、その上でフォントを作成するというテクニックだ。道具がかなり限定されるのでなかなか思った通りの曲線が作れなかったりするかもしれないけど、やれることが限られている方が逆に全体を見ると、ある程度一貫したルールに則っているようには見えるだろうからという……まぁ、そういう考え方だ。後処理工程も考慮するといろいろな手間が大幅に省けたりすることもあったりもするので、マイクロスタイルのフォントに限らず、単純なサンセリフであれば途中まではこうしておくと作業効率の面からもデザイン一貫性の面からもオススメではある。いちいち、「あれ? ステムの幅を幾つで設定してあったっけ」みたいな細かい事を気にしなくても粗い方眼の桝からは、どう頑張ってもズレようが無いし、はみ出せないので、適当にポチポチしていっても概ねはなんとかなってしまうという恐ろしく手抜きな方法。で……まぁ、いつも言ってるけど、ホント。良い子は真似しちゃダメだよ。さて、また、いつもの如く、雑談のような枕が長くなったけど、ここからが本題。

で、まぁ冒頭でも言ったけど、バリアブルフォントはAmazonとMetaの代わりに別のAとMを追加したほうのGAMAという……つまり、Google、Apple、Microsoft、AdobeによってOpenTypeの仕様に後から埋め合わされる形で加えられ標準化された追加仕様で、一つのフォントファイルにフォントスタイルをまるごと埋め込むための方法だ。技術的にはAdobeのマルチプルマスターに対抗するカタチでアップルが開発したTrueTypeGXのフォントバリエーションテクノロジーの延長線上にある……といってもDave OpstadでもRovert Johnsonでもなんでもないのでその複雑な中身を解説するのは無理なんだけど、仕掛け自体は単純で、複数のレイヤーでそれぞれ一致する制御点の座標の差分をとって、そこから予想される座標の値を内挿もしくは外挿で求めると、少ない情報量で多様なスタイルを補完することが出来るということで、まぁ駄洒落で言えば保管したデータを補間して補完するわけだが……まぁ、ともかく、そういうことだけしかしていないので、それぞれのレイヤーでノードの順番が入れ替わったり、個数が変わったりするというようなことはやらないことにはなっている。ただ、仕組みはそうなんだけど、工夫次第では、あたかもそういう風になっているように見せることもできなくはない。まぁ、そこらへんは手品の種と一緒なので、気が向いたら、それはまたあとで種明かしはするけどね。
ともかく、そんな感じなので、前回予告のところでも死屍累々と書いたけれど、ほんとうにそのとおりで、アイデアを実現するのに中間形態でほぼ単純な線形補間しかできないこの手のテクノロジーでは、ちゃんとしたものを作ろうとすると作るのに手間が掛かるわりには、そこまで手間をかけても出来上がりの中間形態の細部をみるとやっぱりかなり微妙かな? っていう感じでデザイン的にも印刷用途として見てもあまりに適正は宜しくなかったので、かなり大昔から出来ることはわかっていて、実際いくつかのものが作られていて90年代にはMoMAに殿堂入りしていたりしたものもあったのだが……っていうか近代美術館のデジタルタイプのコレクションってどれも微妙だよね? まぁ、ともかくそんな感じなので普及するにはほど遠かった。で、これは現代のバリアブルフォントでも技術的にも、やっていることも、大昔のケースとたいして変わり映えはしないのだが、21世紀になって画面表示もそこそこキレイになり、印刷以外の用途でのフォントの需用が増えてくると、直感的に操作できるフォントツールの進化なんかとも相俟って、まぁ、こういう用途で使うならこのくらいの見栄えでも全然問題無いんじゃないの……というように世間の見え方、感じ方が変わってきたというようなこともあって、現代では徐々にだけど利用は拡大しつつある……というような、気はするんだけど、まぁどうなんだろうね? そこの話も長くなるから、またそのうち……。
ともかく、そういった仕組みなのでバリアブルフォントを作成する場合、レイヤー全てで、それぞれの制御点が一致していないと困るのだけれども、前にも説明したけれどFontLab8ではそこのところはGlyphsほどには気を使わなくても大丈夫……なことにはなっている。以前のバージョンも強力だったけど、8ではMach MastersのボタンをShiftクリックするだけでどんな見栄えでも強引にカップリングを成立させてしまうというどこぞのカルト教団並みの機能が……いや、まぁ、その話はこのシリーズの初回で説明しているのでそちらを参照して下さい。で、それはともかく、そういうわけで、具体的なチュートリアルを開始するけど、清く正しい使い方はいつものごとくFontLabのサイトのDave Lawrenceのホワイトなチュートリアルを参照して欲しい。

で、ブラックチュートリアルを開始する。バリアブルフォントは言ってしまえば基本的にはフォントを簡単に大家族化するための仕掛けなので、つくるほうでもあまり手間がかかるようだと、無理矢理バリアブルに作るより普通に、個別に、書体設計したほうが見栄えもいいし、かえって余計な事を考えなくて済むのでそっちのほうが遥かにまし。なので、そういうことを言われないように、ここから先はどう手を抜いて多産していくかが作業のキモにもなっていくというようなよくない知識のてんこ盛りになる……うん、ひどいな、まったく。良い子には見せられないよホント。

さて、ではまずその余計な事から先に済ませてしまおう。いま、ここに以前解説その2とその3で説明したような方法でPowerStrokeだけで作ったフォントがあるので、これをコピーしてレイヤーを作成する。そのときFont Infoのウインドウを開いて左下のポップアップメニューからAddMasterして、チマチマと設定を追加していっても……やり方がわかっていれば、それで出来るからいいのだけれど、もっと簡単にしようと思ったらFontメニューのAdd Variationで出てきたウインドウに作成したいレイヤーの名前を放り込んでAdd axesにチェックを入れておけば、このあとの余計な作業は全て終わってしまうので、後は新しくコピーされたレイヤーのStroke幅を全て変えてしまえば……これだけでもうWeight軸を持つバリアブルフォントが完成してしまう……簡単。

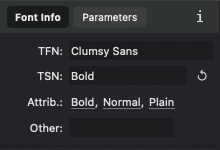
ということで、まぁ、この一連の作業を細かく手順を追って説明しよう。この今、適当に作ったこのタイプのスタイルのフォントをなんて呼ぶかは……まぁいろいろだけど、日本ではブロック体と呼ばれることもある。ただ、block lerrerだと筆記体以外は全部ブロック体なので、間違っちゃいないけど意味も無い。スポーツゼッケンスタイルとかアスレチックとかスクールとか、そういう仲間に入れちゃうという分け方もあるにはあるけど、だいたいその名前で思い浮かべるのは過剰にガッツリ縁取りされたスラブセリフか、そうでなければモダンなラインで仕上げたエフェメラフレーバーな太めのスクリプトフォントで、そういったイメージからは若干ニュアンスに差が開く。ジオメトリックなサンセリフには違いないのだけれど、それだと範囲が広すぎる。ポリゴンを骨骼にした直線でできたジオメトリックなサンセリフというふうに説明すれば間違いは無いので、ストレートラインジオメトリックサンセリフポリゴンスタイルと呼ぶのが正解だとは思うのだけれど、なんだか長ったらしくなるのと、このポンコツなフォントにその長い名前は厭味っぽい。まぁ、そういうわけで自戒も込めてこういうふうになっているわけだけど、まぁ意味はわかるよね?

とにかく、こんな感じにFontInfoパネルで戒名を決めたら必要な分だけ文字を作っていく。TSNを作るフォントのスタイルに合わせて名付けておくところもバリアブルフォントを作るときの大事なキモにもなるので注意しよう。

さて、それで上の図のSのグリフを作るために引いたのは赤く表示されているライン一本だけ、この骨骼のストロークにPowerStrokeで厚みを付けているのだがストロークは文字のheightの上下ギリギリに収める形にするのが都合が良いので、Sのようなラインに捻れが発生するグリフの場合では、この図のように途中でThicknessをひっくり返す必要がある。今回は曲線を一切使わないというコンセプトのためそれほどたいした手間ではないが、これをカーブにしようとすると、キレイな線に仕上げるためにあーでもない、こうでもないってなっていって……なんというか、下手をすると丸一日掛けても終わらなかったりするようなことになることもあるんだよね……まぁ、ともかくこんな感じで太めのラインをガツンと引いてやって、アルファベットキーボード上の記号と文字を完成させるとある程度つかえる文字セットにはなる。ツールの使い方は以前にも説明したけど、正しい方法はDave LawrenceのチュートリアルのDrawingの章をチェックして欲しい。

今回は、途中で面倒くさくなってもう小文字はいいかなって感じになっていたのだが、どうせならオートマチックを説明するのには都合が良いので、大文字をベースにSmallCapsを作ろうと言うことで、A-Zをコピーしてa-zにペーストしてしまう。ペーストしたa-zをグリフウインドウで選択したら、フォントに纏めてエフェクトをかけてしまえるという自動化便利ツール……ToolsメニューのActions…を選択して一遍にサイズを変更してしまう……ま、実を言うと、ちゃんと設計されたスモールキャップというものは単純に大文字を縮小しただけでは全然ダメで、可読性のためにレイシオを変更したり、字形を弄ったり、ストロークの太さや、字間の調整も大文字のそれとは違うコンセプトでやらないとダメなんだけど、そのあたりも、FontLabではActionsを幾つか組み合わせるというやり方で、ある程度までは自動化できるというというふうに融通はきくようにはなっている。今回はそこまではしていないのだけれど、このツールは、一度使用した設定は右下のプラスボタンで保持できるようにはなっているので、フォントファイルをぶっ壊すつもりで幾つかシミュレーションしてから上手くいきそうなところを選んでみる……という感じでコツを掴みながらやってみると案外面白いところで面白い効果を発見出来たりもする……ただ、こういう自動処理系は一発で上手くいくなんてコトはほとんど無い……と考えた方が精神の健康にはいい。まぁいろいろと都合もあるので、今回は、その辺りのところは適当に済ませているという感じ。なので、単にA3の文字ををA4に縮小するというイメージで全体を倍率71%で縮めたら文字のウエイトとサイドベアリングは見た目で調整して小文字を完成させてしまう……ざっとこんな感じ。簡単だね。

ただ、FontLabでは、このやり方をすると、ご自慢の非破壊ソリューションが保持されない。線に厚みを付けているストロークのデータは破棄されて、アウトラインのデータしか残らないので、それがイヤなら編集画面でストロークのサイズのほうを変更した方がいいのだけれど、そのうち説明するけどバリアブルフォントを多軸化していく過程で、このあたりの非破壊ソリューションはどんどんあとかたもなく破壊されていくので、まぁ遅かれ早かれということもあったりはする……なので、破壊される前のデータは別に保存しておいた方が吉。いくら要らないファイルが増えていくのがうっとうしいと言ってもあまりガンガンとファイルを上書き保存しないほうが良いのだよね……結局のはなし、あまりにも複雑なエレメント構成を維持したまま、Actionによるエフェクトも保持するというのは、ただでさえ不安定なグリフ構造に余計なトラップを追加するようなモノなので、こういう仕様なのも仕方の無い面はある……あっ、仕方ないで思いだしたけど、あと注意点として沢山のグリフを一遍にコピーアンドペーストする前には必ずデータをセーブしておいたほうがいい。まえにも言いかけたけど一連のグリフのデータは非破壊ソリューションのままだと結構複雑な内部構成を伴う可能性があるので運が悪いとフォントファイルは壊れるし、壊れたままのフォントファイルで作業を続けるとアプリケーションごと逝ってしまうことがあるんだよね。
さて、ここでこのグリフセットに最初にいった要領でレイヤーを追加する。ここでの警戒点はGlyphメニューのAdd Layersではなくて、FontメニューのAdd VariationでLayerを追加するというところで、ここらへんよく理解していないと、どの部分の構成を変更しようとしているのかがよく把握できないかもしれないから注意は必要だ。バリアブルフォントはさっきもいったけど基本的には2つ以上のフォントを一つに纏めて、その間の内挿もしくは外挿でデータの差分をとっているので、一つのグリフに対して必ず2つ以上のグリフデータを作る必要がある。まぁ、当たり前といえば当たり前だけど。
なので、フォントファイルでもフォントエディターでもそれをレイヤーで管理するんだけど、フォントの内部のレイヤー構造はバリアブルフォント以外にも使用されることがあるのと、レイヤーという名前でイラレやフォトショのレイヤーを想像してしまうと、バリアブルフォントの為のレイヤーは、そういうレイヤーでは無いと言うことだけは理解しておいた方がいい。
イラレやフォトショのレイヤーに考え方が近いのはElementのレイヤーのほうなので、まぁここでは混乱しないようにElementのレイヤーをグリフレイヤー、バリアブルフォントのためのレイヤーをフォントレイヤーという名前で仮称しておく。ただフォントのデータではバリアブルフォントのスタイルの為のレイヤーでしかないようなフォントレイヤーをそれ以外のレイヤーとは別の構成で保持するなどということをすると管理が複雑になりデータサイズも非効率に膨れ上がるのでグリフレイヤーもフォントレイヤーも内部的には1文字1文字ごと文字のレイヤーの下に収められている……というような扱いにはなる。なので、このあたりもややこしいと言えばややこしいのだけれど、フォント制作ソフトではその部分は普通は見えないように調整してくれてはいるので、あまり難しいことは考えなくても済むようにはなっている。このあたり図にすると下のような感じ。

まぁ、とりあえず、そういう理屈や御託はどうでもいいので……ここでの作業はAdd VariationでLayerを追加するところから。

FontLabのAdd Variationウインドウでは一文字打ち込むと、常識的な範囲で自動で選択肢が示されるので、ここでポチッとするだけで、バリアブルフォントに必要なフォントの追加の設定も自動で終了してしまう……という感じになっている。特殊な構成の書体を設計しようとするので無ければ何も考えなくてもいいので非常に手っ取り早い。ここでウエイトの違うスタイルを選択すれば、これでとりあえずウエイトの軸を持った一軸のバリアブルフォントが出来上がってしまう。ここではThinを選択した。これで、バリアブルフォントの挙動を確認するためのVariationsパネルを開くとこんな感じになる。

あれ、Boldの指定のはずのフォントレイヤーのウエイトがRegularのサイズのままだぞ……まぁ、でもこの程度はFont Infoウインドウを開いて修正すればいいので無問題。AttributesがうまくフォントレイヤーのLocationと連動しないケースがあるみたいで、Weightの軸がデフォルトの400だ。Mastersと、Mastersの値がInsutancesにもコピーされているので、そこもデフォルトならば、そこもチェックしてその部分の数値両方を同様に調整しておく。この値は一応CSSに対応するカタチでどういう値を指定すれば良いかと言うことがきまっている。まぁ、別にそれを守らなかったからといってそれが理由で出力時にエラーになるとか、そういうことはないのだけれど、CSSのルールとはそりが合わなくなるので後でいろいろとややこしいことにはなる。

AxesにはWeightの軸が追加されているので、以下のようになっているはず。

Thin=100, Bold=700ってなっているところで察しが付くと思うけど、これは今作ったフォントレイヤーに反応している。ここはデフォルトではThin=100, "Extra Light"=200, Light=300, (Regular)=400, Medium=500, "Semi Bold"=600, Bold=700, "Extra Bold"=800, Black=900というカスケーディングスタイルシートに対応した値になるのだけれど、そういうふうにしたければ後から追加しても構わない。ここらあたりのプロパティに関しては、前にも説明したので、詳細は省くけど、次回にも説明するつもり。つまり、まだまだ続くんだよねこの話。まぁ、それはともかく、こういった感じでFont Infoに自動的に追加された設定はAxesにvariableフォントの軸のが1つと、MastersとInsutancesにそれぞれのフォントレイヤーがバリアブルフォントの中でどんな状態を示すことになるのかという情報がそれぞれ2つづつ追加される。この状態で書きだしてもvariableフォントにはなるのだが、Thinのフォントレイヤーは最初のフォントレイヤーがコピーされているだけなので、軸を弄っても何も起きないというバリアブルフォントが出来あがる。それではまるで意味は無いので、編集画面で、どちらか片方のフォントレイヤーのデザインを変更する。ここでは新しく作ったフォントレイヤーでストロークの幅の幅を編集。今回はstrokeパネルでこのThinのフォントレイヤーの全部のグリフレイヤーの図形の線幅を変えるだけなので、あまり難しいことを考えないようにしているから、ものすごく簡単に終わる。仮にフォントがアウトラインで出来ている場合でも、ここではやり方の説明はしないけどActions…で調整するでもTypeRigするでも、Scriptを自作するでも……まぁ、いろいろと一発で変更する方法はいくらでもある。もちろん一文字づつチマチマと手作業で変更していっても一向に構わない。

さて、この後は、こうして作った2つのフォントレイヤー上のノードをマッチメイキングしないとバリアブルフォントにならないのだけれど、図形に問題が無ければ何も考えなくてもFontLabではPreferencesのVariationsのSynchronize云々以下が適切に設定されていればこれだけで、FontLabが自動的にバリアブルフォントにしてしまうので、下の図のようなフォントがいとも簡単に出来上がる。あとはFontメニューからExport Font As…でvariableフォントのフォーマットで出力したら終わり。出力時にエラーが出なければこれで1軸のバリアブルフォントは一応完成だから……説明聞けばあっという間でしょ? まぁ、簡単だね。

ただ、当然の事ながら実際、実作業では、あまり複雑な構成にすると問題が発生するケースはあって、他にも細かいところを言うと色々あるけど、概ねはこういう感じ。まぁ、ともかくこういったやりかたをすれば、ものすごく簡単に出来るっちゃぁ出来るけど、これを完成形と言い張ると、それはさすがにプロのイラストレーターのくせにMidjourneyしたものを納品してしまうみたいなコトと一緒で……え? 見た目が良いならそれでも良いの? まぁ、それで良いなら、いいかも知れないけど、ともかく、そういう感じにはなる。こういうものは、自分でやってみると最初は案外思ったようにはならないこともあるだろうけど、細かい事や多少のエラーを気にしなければ……つまり、ここを完成の終着点と考えるのでなければ結構色々な可能性もある便利ツールでもある。
この手の自動処理とか、素人でも作れる手抜きツールみたいに見えるモノに対しては、直ぐに感情的に否定して、感情的と見られるのが不本意なのか、ムキになっていろいろとどうでもいい否定的な理屈を発見しようと顔を真っ赤にして躍起になって頑張っちゃう人もいるけど、サイズやウエイト、色々な部分のギャップとか、そういうものを見た目で判断できるシミュレーションツールとしてバリアブルフォントが簡単に作れるようになってくると別にバリアブルなフォントなんか興味もないし作るつもりもさらさらないという場合でも、こういう方法で直ぐに自作のフォントのバリエーションを細かく検討できるようなことが可能になるなら、そっちのほうが遥かに有益なので仕組みを覚えておくだけでも案外役には立つ。
いくらMidjourneyが優秀そうに見えてもプロのイラストレーターがそれで作ったモノを納品するだけなら流石にドン引きだけど、それでもMidjourneyがコンセプトをテキスト入力するだけで構図、アイデア出しから一般ウケにはどんなことをすればいいかというマーケティングみたいなことの検討まで一挙に出来てしまうという今までには無かった便利ツールであるということは否定できないところだから喩えプロの芸術家でもツールとして使いこなせていれば問題は無い。で、まぁ、そういうことと同様、最初の回でも説明したけどFontLabではスタイルの違うグリフ同士でも、かなりなんでも強引にバリアブルに接続できたりもするので、プロンプトエンジニアリングして異なったフォント同士から用途に合わせて適切なオリジナルフォントをいくらでも作成するといったことが現実の世界でも十分可能になる。バリアブルフォントテクノロジーをAI技術でコーディングすれば技術的には現時点でも「ウサギのなんとかのなんとか……のヒューマニストセリフ」だろうが、「大判の前衛的なファッション雑誌の本文書体でHelvetica4割、Universe2割、Futura1割……のサンセリフ」というような感じだろうが……大喜利ではないのでそこはどうでもいいのだけれど、そういうかんじであっというまに何でも作り上げることだけは出来るという土壌自体は出来上がっている。こういうMidjourney的な世界まではもう既に手の届くところには来ているのだよね、イヤ、ホント。
ということで、プレタポルテなフォントが近い将来、用途に合わせてAIがフォントをオートクチュールしていくということが当たり前になっていくという時代になっていったとしてもそんなに驚きは無い。特にでっかいファウンダリーがフォントの権利を囲い込みサブスクで不当に高額な料金を要求するようであれば、案外DALL-Eな世界は直ぐにでもやってきてしまうような気もするので、どうせ抱え込むならフォント利権だけでは将来は今ほど利益が出なくなってくるのは自明だから、某社の二の舞いを演じてしまわないように資金に余裕のあるうちに基礎研究に金ぶち込んで論文や技術特許をいっぱい抱え込んでおくほうがよっぽど有益ではあるんだけど、これ日本人や日本企業の良いところでも悪いところでもあるけれど、デミング=シューハート思想が染みついていて、この手の新しい技術に対してもクオリティ云々と言い出して常に二の足を踏んじゃうようなところがあるんだよね……技術が新しいんだからクオリティなんて出るわけないじゃん! え? ザッカーバーグのアパター? うんあれは流石に決定的なところで何かのセンスが欠落しているようには思うけど……まぁ、ともかく、余談が長くなったけど、そんな感じもあったりもするので……次回はもう少しツールの使い方に突っこんだところの解説をする予定。
