
バリアブルカラーフォントの作り方 その2
いい年齢をしたオッサンの駄目な行動のひとつに、どんなことでもガンダムや銀英伝で語ってしまうというアレがあるのだけれど、そういうのって周りはドン引きなので止めたほうがイイと思うのだよね。自分たちだって、その上の世代のいい歳のオッサンが司馬遼太郎史観とか言い出す度に頭可笑しいんじゃ無いかコイツとかって思ってたでしょう? って、まぁ、そんなこんなで競合相手をドン引きさせるほどの膨大な予算をメディアにつぎ込んだにも関わらずwide eye案件のキャンペーンが爆死してしまった結果なんと銀河帝国でルドルフ・フォン・ゴールデンバウムが即位したというような状況が現実になったので、オールドなメディアで常日頃ダイバーシティエクイティアンドインクルージョンだのソサエティーフォーエクスペリエンシャルだのサステナビリティだのグローバルだのエコロジカルだのイクオリティだの……あとまだなんだかんだでいっぱいあるんだけど、どうも日常からそういう念仏を沢山唱えていた方々がVast Active Living Intelligence Systemからピンクのレーザービームを大量に受信しちゃってるようなんだけど、それでホントに大丈夫? こういうことがあると毎回デマがどうしたこうしたとかいってネットやSNSが悪いことになるけど既存メディアの側だってネットやSNSを使っちゃいけないワケじゃ無いんだからちゃんと使えばいいんだよ? そういうわけで今回の件はほぼそっち側のほうの自壊自殺に等しいので、オレなんかは逆にその人たちの健康状況を心配しちゃうんだけど……いやホント……とか書いていたら日本の関西方面でも同じような噺がリピートしていて、こうなるともう毎日自殺パフォーマンスを見せられているような気にもなるので、ホント大丈夫? といった、まぁ相変わらずの何を言っているんだかわかんないよ! といういつもの調子。まぁ何を言ってるかわかんないよという人にはわかんないようにしか云っていないので、わかんない!わかんない!わかんない! と連呼するほどのことでもないです。ホント、わかんなくても大丈夫ですからね。
と、まぁ、ともかくこんなふうに短い会話の中にどれだけネタをぶち込めるかという手法は閉じたサークル内でのありがちなやり口で、悪い言い方をすると内輪ウケというアレだけれど、今回のおはなしは内容がいつもより技術的な方面によりがちになりそうなので、え? 毎回そうだって? まぁそういうわかんない感じになりそうなので……まぁ、といっても多分いつもの通りでたいしたことはいってはいないので、わからなくても大丈夫。そういったことで、今回の本題は前回の続きの件のセグメントフォントを例にとってカラーフォントやバリアブルフォントの制作工程をチュートリアルしていこうというこういう趣旨で、頭から順番に作っていく感じにもしていこうとは思っているのだけれど、ただまぁ、まともなチュートリアルは他にいくらでも役に立つところがあるだろうから、今もいったけど、こちらはあまりそういう感じにはならないだろうということだけは重ねて始めに注意しておく。
あとまぁ、先のことなど考えないという、行き当たりばったりの行動もいつもどおりなので、まぁ拙文と相成りますが、ご笑覧ということで……まぁホント。
さてセグメントフォントといっても色々あって、フリーのフォントとかもそこら中にあることはあるのだけれど、案外気にいった物を探そうとするとデザイン要素が単純な割には……まぁそれは単純だからと言うところもでもあるのだけれど、その分いい感じのものを見付けるというのも、これはこれではなかなか難しかったりもする。いろいろと細部の話を始めると、そこはそれで無限にバリエーションを語れるので下の図に示すように闇雲にフォントを探すよりは自分で作っちゃたほうが早い。というか下手をすると市販の物よりデザイン学校の学生の課題のほうが余っ程出来が良かったりするようなところもあって、なんだったらこれだけで一冊デザイン本でも作れないかと思ったりしたこともあるのだけど、そういう感じなので、今回は何でこんな風なデザインにしたかと言うことを……まぁ、そのあたりを始めると一向にチュートリアルが始まらないから、まぁそのあたりの思考の過程のお話は……余裕があれば文末欄外で話をするということにしておいて、まぁ、ともかくは、最初に必要なのはデザインの方向性を決定するということ。セグメントと言ってもいろいろあるけど、今回は一般的に誰でも想像できるような時計や電卓数字に使われる7セグというもっともプリミティブなスタイル。



ともかくこんな感じなのでセグメントの部品をどういう風にアレンジするかで、使用する用途や雰囲気それにイメージや格好良さという……つまりはデザインがほぼほぼ決定する。今回は最終的には以下のような感じで設計を検討し始めたりしてはいるのだけれど……まぁ間の過程を端折っているから何でこうなったかはわからないかもしれないけれど、デザインを見れば何をしたかったのかは何となくはわかるよね? 実を言うと全体の作業過程で言えば前の段落とここの段落の行間部分が一番頭と時間を使うところでもあるので、そこが終わっていれば後のフォントの制作作業は機械的に進む……と単純に言えればいいのだけれど、まぁ細部のデザイン的なディテール含めこういうことは理想と図面通りにサクサク進行するかと言うと、ホラ、そこは色々な事情次第なので……つまりは、まぁ、なんだかんだいってもここから先がチュートリアルの本番ということになる。

さて、今更言うのも何だけど、自由に拡大縮小しても崩れないコンピュータで利用可能なベクトルフォントデータとは、多項式によって区分的に定義される関数……アンカーポイントに0〜2個のコントロールポイントによって補間される曲線を連続的に接続しその線で閉塞した領域に存在するドットをルールに則って埋めることで画像を描画するという仕組みで、この補間に使用されるアンカーポイントをノードという。コンピュータがテキストデータに対応するグリフの情報をフォントデータに記述されているノードのデータを使って構築し、それを2次元画像として画面に描画するという仕掛けになっているので、一言で言えばフォント作成ソフトはそのためのデータの作成支援に特化したエディタということになる。フォントデータのノードの座標はillustratorなどのような上下が逆の変態座標系とは違って垂直方向のy軸は上に向かって、水平方向のx軸は右に向かって数が増加していくというごく常識的な構造になってはいるから当然数字の並びもxが先でyが後……のようなそもそも的な話から始めると先が長くなって終わらないので、この先いろいろと説明不足な状態にはなると思うけど、ただまぁチュートリアルとは銘打ったので、レイカがハルーナにブレイサーを渡してフォールドからアムを引き出すような噺をしてもこれはこれで何が何だかさっぱりわからないということになって大変困るので、可能な限りは説明を追加するつもり……なのでいつものとおりご意見や苦情に不明な部分などなどはコメント欄へお気軽に。

で、それで、フォントの作成に使うソフトは、最近では数も種類も出来ることも豊富になってきていて、まぁ、ともかく色々あるのでそのあたりは趣味とご予算に応じてお好きにどうぞということになる。今回ここではMacOS用のフォント作成ソフトというニッチなアプリケーションの中ではそこそこ有名なGlyphsなどと比較すると、日本においてはさらにはマイナーな部類にあたるFontLabのほうを選択してしまっているので、Glyphsとはツールの使い方に若干の違いはあるけれど、基本的な考え方自体はそんなに変わらないはずなので、随時読み替えて頂ければ大丈夫……のはず。多分。と、いろいろ注意書きは終わったのでフォントデータを作成しよう。

新規作成した状態からFont Infoを選択したらフォントの名前を決めたりなんだりという前にも説明したと思うけど、ある程度最低限必要な要素を記入すれば準備完了。この最低限が何なのかというのはまぁ、いろいろあるだろうけど作っていくうちに気が付くこともあるだろうから最初はあまり気にせずにデフォルトのままでも大丈夫。というか、ちゃんとしようとすると要素が多すぎて説明するのがえらく面倒くさい。頭から全てを説明しようとするとタイポグラフィとOpenTypeに関する深い造詣と高い知識が必要になるのだけれど、断言するけど恐ろしいことにコンピュータとOSの理解に関して隅から隅まで全てがわかっているような天才的な人間が一人もいないのと同様に、タイポグラフィとOpenTypeのことを隅々まで理解しているなどと云えるような人間はおそらく世界に一人もいない。所詮人間が作ったモノとはいえ異なる知識をもつ大勢の人間が関わっているので、そのフォーマットですら生半可な知識では到底およびも付かないような理解不可能なほどのとてつもない高みに到達してしまっていて、驚くべきコトに今でもさらに拡張しつづけようとしている……ので、まぁ、だから、必要に応じてなんとかするとしかどうしようもないとしか言えないから、そういうことで細かい事は気にしない。
というわけで、まぁ準備が完了したら次にそれぞれのグリフの作成に入る。今回はセグメントなフォントを作成すると言うことで、普通のフォントの作成より、ややトリッキーな方法が使えるのでそのあたりから解説する。フォーマットとしては前回説明したようにCOLRv1でカラーバリアブルなフォントを作成するので現時点では用途としてはWebフォントほぼ一択となる。ただWebフォントを作成するに当たって重要なのはいかに小さく作るかという所にもあるのだけれど、まぁここらあたりはデザイン性とのトレードオフになるところなので、クリエイター的には最初はそういうことはあまり気にせずに、まぁそのあたりはどこかの頭の隅にでもおいておくとして、段々そうなるように考えた方がいいということもあるだろうから、ここでもあまり細かい事は言わないことにして、ともかく作業を開始。
さて、ちょっと考えればわかるだろうけど、フォントというものは同じスタイルの文字の異なるキャラクターを一揃いにしたものなので、基本的にはデータはグリフを順番に並べてひとつにパッケージする形になるので一文字ごとに丁寧に作るようなことになるのだけれど、そんな線形な作業をするといつまで経っても終わらないのと、ましてや同じパターンを繰り返すセグメントスタイルのフォントをつくるにあたってはそれでは作業が益々冗長になるので、単純に、最初に決定した上で図示した設計図を基にして必要な図形をまずパーツとして必要な分だけ作成したら、それぞれのグリフに対応する図形のパーツを割り当てるだけで必要なグリフはあっという間に出来上がる……というやりかたでフォントをデザインしようという寸法だ。
で、まぁ、そういうやりかたなので、グリフ全体で共用することになるそのパーツをうまく扱えれば実にWebフォント向きな構造のデータが自動的に出来上がる……ということになる。まぁ、そもそもでいえばフォントのデータは、どんなスタイルの文字だろうが、どういう作業方針で始めようがフォントエディタが作成されたデータをアセンブルするときに、よくできたフォント作成アプリであればプログラムがきちんと共通の構造を見つけ出し、それを利用してフォントファイル全体を圧縮しようと試みるという仕組みにはなっているので、デジタルフォントのデザインは別にセグメントでもサンセリフでも明朝だろうがゴシックだろうがどういう作り方をされていようがそこのところはどうでもいいから、このおはなしも単純に作業工程の手の抜き方ということに尽きるのだけれど……そういうおはなしなので日本語文字フォントセットのように馬鹿みたいに文字の存在するフォントでも、工夫次第で永字八法と呼ばれるパーツだけつくっておけばそれを利用していくらでもフォントサイズをゴリゴリに圧縮してしまえないことも……いや、まぁその話はまったく別の内容になるから今はいいや。え〜っと何だっけ。まぁ、ともかくこういうわけで、ここからは作業工程を解説する。
デジタル書体をデザインしようとする人ならフォントはベジェ曲線のアウトラインで作成するというコトはまぁだいたい理解していると思うから、まぁその辺りの描画まわりのテクニック的な話はとばすけど、ツールの使い方についてはその都度解説は入れる予定。

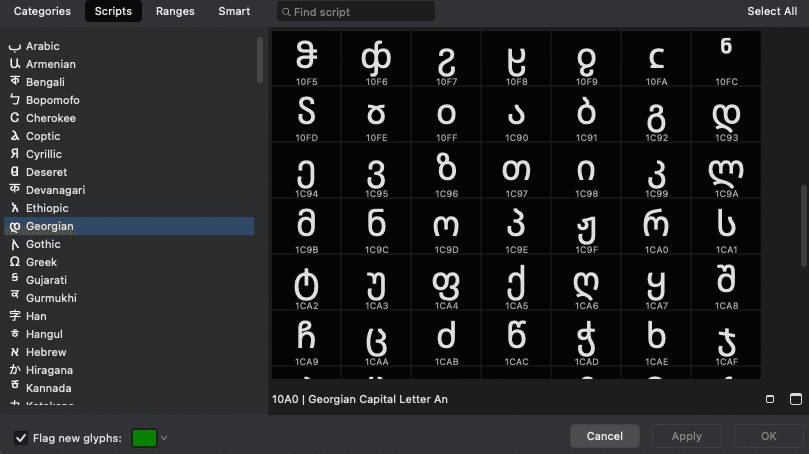
あと、だらだら話しているから忘れてしまっているかもしれないけど、チュートリアル的な順番ではここまでで、FontLabでNew Fontした状態からFont Infoを選択し最低限必要な要素を入力して準備完了……というところまでは多分来ている……はずなのでそこからの続き。準備完了したファイルのFont window、まぁ上の図の状態なんだけど、それを見ると画面上でハイライトさせた位置に.notdefという名前のグリフが1個だけ存在する新規書類が出来上がっているのがわかると思う。ちなみにこの.notdefのGIDはどのフォントでも必ず0にしないといけないのだけど、そのはなしを始めると長くなるのでそこはともかく。

で、それ以外のキャラクターはここでは薄らぼんやりと文字が表示されてはいるけれど、ウインドウの一番下のところに1/1という表示が見えるからわかるかもしれないけど、現状フォントのグリフは.notdefのみだから、その他の薄らぼんやりとしたキャラクターはまだ存在していないという状態で、薄らぼんやりとしているだけで活性化されてはいないので、欲しい名前の付いたキャラクターのところをダブルクリックするか、上に図示したFontメニューなどから、好きなモノを選択することでフォント作成の最初の段階になる。コードに準拠したまともなフォントを作ろうとする場合、基本的にグリフの名前は大文字のOならO(#004F)、数字の0ならzero(#0030)のように名前が一意に決定しているのでグリフ名はそれに応じてちゃんとしておく必要はあるけど、まともなフォントエディタなら名前の空欄のところにキャラクターを打ち込めば、「あ」とすればa-hira「愛」ならばuni611Bというように勝手に変換してくれるので、そこまで気を使う必要は無い。ただ、「あいうえお」を一遍に作成しようとして「あいうえお」とBuild Glyphsするとa-hira_i-hira_u-hira_e-hira_o-hiraという馬鹿みたいに長い名前の合字が一文字だけ出来てしまうので、ちゃんと「あ い う え お」と文字ごとに半角スペースで分割する必要はある。逆に特殊な外字を作成しようとしてフォントの名前をexternal characterにするとexternalとcharacterの2文字が出来てしまうので、ExternalCharacterやexternal-characterのようにひとつの単語になるように名前の文字列はくっつけておく。グリフの名前はプログラムで使うようなAからZの普通のアルファベットとほんの少しの記号のキャラクターだけが利用可能だけど、フォントの名前にする場合、記号はピリオド以下がサフィックスとしての表意だったりアンダーラインが合字を示唆したりと、ある程度は意味が発生する。また、数字は文頭にはつかえないので基本的には既存のグリフ名の単語帖と被らない単語を26文字だけを使って作成するようにする。ただ大文字小文字は区別されるのでExternalCharacterとexternalCharacterは別のグリフとして認識される……のだけれど、まぁ、記号や絵文字を含めると大抵の字体字形はUnicodeに登録されていたりもするので、外字にするよりコードを優先するほうがデータ互換性の面では好ましいから、欲しいキャラクターが登録されていないか先にコード表を確認しておくことは大事……なんだけど、このとき、あまり使わないような特殊な文字をunicode.org/charts/の表とにらめっこしながら追加作業をするというのも億劫ならば、メニューからAdd Glyphs from Catalog…を選択して、キャラクターを確認しながら文字を追加するという方法もある。

実はUnicodeの外字……私用領域と呼んでいるのだけれど、そこはUnicode以前から利用されていたレガシーな文字コードの外字領域とバッティングするので、ここの未定義領域に文字を追加するのはあまり好ましくないのだけれど、まぁ私用する分には自分で気を付ければいいだけなのと、オフィシャルにどうしても必要ならばShift_JISでの定義外のE758からF8FFの4520文字か、F0000からFFFFDの65534文字、もしくは100000から10FFFDまでの同じく65534文字を利用するという手はある。ただ、ここもいずれどうなるかもわからないから積極的にはお薦めするというわけではない。実際のトコロ使い物になるかどうかは別としてテキストデータ交換を保証する必要が無ければGlyph Indexの値だけあれば、Unicode値とかが適当でも一応フォントにはなる。
ということで、今回はとりあえず最初は数字と、適当な記号とスペースがあればいいというくらいのスタンスで、zero one two three four five six seven eight nine……綴り間違ってないよな……まぁとりあえずはそれだけと、追加で記号をいくつか見繕っておけば大丈夫。まぁ文字もコードも後からいくらでも追加も調整もできるので、実のところは説明はしたけれど、ここにそんなに気を張る必要もない。そういうことで、早速Font Window上に活性化された適当な位置のグリフをダブルクリックすれば個別の文字の編集画面に切り替わるから、この編集画面でフォントのアウトラインを作成する。

FontLabでは編集中のグリフの情報はGlyphパネルに連動して表示される。いろいろ弄っているうちにこの関係がおかしくなることが希にあるけれど、そういうときはその後だいたい、ものの数分でアプリが落ちちゃったりすることはあるのでファイルは小忠実に保存しておく……一応、アプリにも自動保存の機能があることはあるのだけれど、アプリケーションの構造とフォントファイルの性質上これがあまり当てにならない。普通のチュートリアルではあまり必要無いので解説もされないだろうから、まぁ、一応一言説明しておくと、これはフォントがAだのBだのCだのDだのというそれぞれ個別に独立したキャラクターのデータに対してそれぞれカーニングだのサイドベアリングだの……他にも色々あるんだけど、それらの数値が内部でどう関連付いていたり、いなかったりするのかという情報が重層的に懸け合わさって出来上がっているという構造に関わっていて、構成要素の依存関係が複雑で、FontLab……というかフォントエディタは大抵みんなそうなんだけど、このあたり、編集中に異なるグリフの複数の箇所を自由に行ったり来たり出来る上、FontLabではパネルのウィンドウからも直接構成を編集できるようになっていて、それはそれで便利なのだけれど、その行ったり来たりしてする作業のコピー、ペースト、アンドゥ、リドゥなんかが行った先やパネルごとに独立して働いたり働かなかったりすることがあるので、作業の進捗状況を記録するために差分をとるアルゴリズムが複雑で、作業工程の記録も上手くいったりいかなかったりする結果、どの部分の作業がドコまで進行した状態のものをオートバックアップデータに残しているものなのかどうかということも、そもそも非常にわかりづらい。まぁ、そういう感じなので、あっちをウロウロこっちをフラフラしつつ無意識にCommand-Zを押してしまうような作業の進め方をしているようだと、やったつもりの無いCopy、Paste、Undo、Redoが発動し、直ぐにファイル構造がグチャグチャになってしまうから……まぁそういうところもホント気を付けた方がいい。「過去には戻らないただ前を見て進むのみ」という信条で仕事をしている分には問題無いのだけれど、オレみたいにあーでもないこーでもないとグジグジやっていると直ぐに状態は悪化する。とくにレイヤーやグリフをまとめて追加したり削除したりといった、大きくファイル構造を変更するような作業をする前後には特段注意が必要だ。
さて、このフォントウィンドウの中で輪廓データの編集をするのだけれど、前にも言ったかも知れないけれど、アウトラインのデータは自分の使いやすいベジェ曲線ツールを利用して作ったモノをこのウインドウにコピーペーストするほうが作業的には手っ取り早い。こういうのは今更言うのも何だけどイラレなんかでグラフを作成する場合でも、イラレのグラフツールでゼロから制作するよりExcelにグラフを描かせてIllustratorにペーストして装飾した方が手間が掛からない場合もあるから、まぁツールに関しては自分が利用しやすいモノを利用するというのは鉄則……ただ、フォント制作ソフトのベジェツールに関してはフォントの制作に特化していることもあって、曲線とノードの扱いに関してはイラレと違った特徴は有る。大きく違うのは閉曲線上のノードを削除したときにグラフィックツールの場合は概ね閉曲線を開いてしまうのだが、フォントツールの場合はなるべく閉じようとするところで、曲線上のポイント削除が曲線の線形をなるべく保とうとする形にノードのデータを調整する。文章で書くと何を言っているかわからないかも知れないから図にすると以下のような感じだ。

これは上の図のキャプションでも説明したとおりで、ツールが下の図のように各ノードとそのアンカーポイントの距離を自動的に調整してなるべく線形を保とうとするように設計されているからだ。

まぁ調整しきれなくなればいずれ何処かで破綻はするけど、フォントファイルとしてはなるべく少ない情報量で絵が描けるほうが望ましいからツールとしてもこういう性質にはなっている。この辺りのアルゴリズムには色々あるのでノードを削除するとどういう曲線になるのかは、曲線上からノードを削除していく順番だったり、それぞれのツールの性格だったりといろいろまちまちで一言では済まないような様々な条件がある。FontLabではこのあたりはわりと賢い設計ができている……のだと思う。なので、イラレにペンタブでお絵かきしたデータをイラレで最後まで仕上げるよりは、途中でこっちへ持ち込んだ方が良いというケースはある。
まぁ、ともかくそういうことで、作った図形をフォントウインドウににペーストして大きさを揃えるだの細部の調整、左右のサイドベアリング値を設置するだのそういうことをすれば準備は完了になる。まぁ、そのあたりのことは普通のチュートリアルにもあるのでそっちを見て貰えばいいのだけれど、今回は作った部品を使い回すという、実に安直な方法でグリフ数を増やしてやろうという計画なので、このペーストされた図形を一旦パーツごとにバラバラにしてセグメントに分割し、その後分割したセグメントをリンクしてひとつに合体し、それぞれのグリフデータとして利用する……という塩梅だ。分割した部品を再利用する参照方法に関しては、デジタルフォントの決まり事として勿論そのちゃんとした定義はあるのだけれど、このあたりは各ソフトウエアごとにも作業の都合に合わせて固有の方法が用意されていたりもする。もちろん最終的にフォントエディタでは作業には都合が良いけどフォントを出力するときには問題になるそれらのローカルな仕組みを出力時にそれぞれのtype formatに適合するように当然キチンと調整することにはなっている。FontLabでもその分割再利用という作業を円滑化できるよう、部品を参照する方法にもいろいろな仕組みが用意されていて、まぁ使いやすいものを利用すればイイと思うのだけれど、コレについても一応解説する。
と、その前にFontLabでいうところのエレメントとコンポーネントの違いについて、説明というか、確認しておく必要があった。エレメントでもコンポーネントでもどちらのかたちでも参照要素とすることが可能なんだけど、それぞれの性格の違いを理解しておかないとすこしとっちらかってしまうからだ。まぁ、簡単に言えばエレメントは1本以上の輪廓で、最も単純なものは2つのノードを結んだ線を要素としてする、この場合ラインが閉じている必要は無い。もちろん閉じていても良いけど。で、コンポーネントは、そのひとつ以上のエレメントで構成されるグリフキャラクタのデータのことで、データそれぞれが普通のグリフ同様固有のIndex値を持つ。そういうわけなので、普通のグリフもコンポーネントとして扱うことも出来る。というか、まぁコンポーネントと単一のグリフはほぼ一緒で、一部ラインの開いたままのグリフと、特定の拡張子をもつグリフがグリフキャラクターとは違った扱いになる……ようになっている。多分この辺は他のフォントエディタでも同様。
で、部品の再利用の仕組みはこれら部品を呼び出して、グリフにリンクデータを貼り込む形に使用する。もちろんアンカーに単純にリンクさせるようなそのままペタッと貼って利用するだけではなく元データをリンク先でスケーリング、移動、回転、フリップ、傾斜等々のトランスフォームを追加して利用することもできるようにはなっている。

たとえば上の図のようなフォントを作成する場合。hyphenをコンポーネントとしてそのままの位置で呼び出して利用するとすれば、後は一番下に表示されているノード6個で作成された閉じたエレメントがひとつだけあれば十分で、残りはそのエレメントを同じグリフ、または別のグリフにリンクして、移動、回転、フリップし、デルタフィルタを使ってイイ感じに調整すれば出来上がりというイージーさ。単純な移動やフリップだけだとhyphen以外の6つのパーツがみんな同じに揃ってしまい、まぁそれでいいならホントにそれでもいいのだけれど、デザイン的にはあまりに手抜き感が否めないのでデルタで細部を調整して上下のステムのサイズを微調整したりすると、ちょっとはデザインされてる感の見えるフォントデータに出来上がる。

こういうふうにデータを作っておくと、後で気が変わってちょっとデザイン変更しようとか思っても、1箇所弄るだけで済んでしまうので後が大変楽チンだ。たとえば下の図のような感じ、って、まぁ……これはちょっとアレだけど。

これで、コンポーネントひとつとエレメントがひとつだけという高圧縮が可能な割にはそこそこオシャレな感じにも見えるセグメントフォントが完成……とはいってもフォントデータとして出力すれば最終的にはこれら細部の調整量のデータは不可逆的に破壊され普通のフォントになってしまうんだけど。
と、いうことで、さてさて、これで普通のセグメントフォントを作るだけなら、文字のサイズは同一で、送りもモノスペースに送るだけだからカーニングもいらないしフォントのフィーチャーもなんだったら必要無いくらいだから、もう、ここでフォントとして出力すればお終いというおはなしになるのだけれど、今回はバリアブルカラーフォントを作成しますということで始めているので、ここからレイヤーの構造を追加したりとかまだまだすることがいっぱい有る……のだけれど、ただ、まぁ、今回もテキスト量がそこそこ長くはなってきたので、続きはまた次の回。なるべく年内にテキストが書けたら良いのだけれど、年末だしなぁ……ということで、少し早いけど、皆様よいお年を。
いつものアレ
.notdef スペースが存在しないフォントを作ることは出来るけど、このキャラクターが存在しないフォントは作れない。
Add Glyphs from Catalog ダイアログから選択した複数のキャラクターを一遍に作成することができるようになっているのだけれど、見たこともないようなUnicodeのキャラクターが所狭しと並んでいるので、ちゃんと説明しようとすると大変面倒くさい。
Build Glyphs ダイアログからいろいろな設定で、自動的に複数のキャラクターを作成することもできるようになっていて、Add Glyphs from Catalog同様機能が豊富なのでちゃんと説明しようとすると大変面倒くさい。

Font Info フォント情報ダイアログ。フォント名やスタイルを決めたりとか著作権情報やセキュリティ的なこととかバリアブルな軸にまつわるあれこれとか、フォントマスターおよび定義済みフォントインスタンスの追加や削除、フォントのゾーンやステム幅、フォントガイドの位置、マスターごとの情報の変更、更新、フォント間でのフォント情報のコピーアンドペーストとか、FontLabではこの小さなダイアログウインドウひとつで、とにかく大抵のコトはなんでも出来るようになってはいるのでちゃんと説明しようとすると大変面倒くさい。
FontLab
GID Glyph IDの略でGlyph Indexの固有の値で、TTフレーバーなフォントで使用される。文字コードと違って固有値は順番に並んでいるだけなので、GIDの0以外のグリフに関してはどの値になるかはフォントによってまちまちで決まっているわけではない。フォントを作ると通常は作った順番に番号が加算されるのだが、それだと後から見返すと並び順がいい加減に見えてなんだか格好悪いと思ったら後で好きなように並び替えることはできる。それに対してCIDという、これもまぁ役割的にはほぼ同じなので一緒くたにして同じモノとして扱われ、まぁだいたいはそれで困らないという識別番号もあるのだけれど、こちらの値には意味があることもあるので、あまり適当に好きな番号を割り当てるということが出来ないようになっている。GIDもCIDも一文字違うだけでほぼほぼ同じ役割なので、いろいろなところで時折解説がふらつくコトはあり、クリエイターにとっては通常フォントエディタが内部で良きに計らってくれるところでもあるので、わからなくても大丈夫。細かい事は気にしない……ちゃんとした説明は以下参照。
Glyphs
Shift_JIS 日本語のための文字コード。JISにはX0208だの0201だの0213だの2004だの……まだなんかあったような、え? CP932……それは、まぁともかく、規格もいろいろあって、その度ごとに定義が変わってよくわからなくなることがあるので、全部まとめてざっくりとした説明でお茶を濁そうとする場合にこういう呼び方になる。文字化け等の問題で悪の元凶呼ばわりされることもあるけど、そこまで酷い言い方しなくてもいいんじゃない?
セグメントフォント これに関しては以前にしたのでそちらを参照。
デルタフィルタ これに関しても以前にしたのでそちらを参照。
