
FontLab 8 解説の多分第11回目…LINE Seed Variable を作ってみた
今回でいよいよLINE Seedのバリアブルフォントが完成する。さて、まぁ他人の褌で相撲を取りにいっているというこのおはなしの前回までの工程を、通常一般普通に保存するのであればSaveだけで必要十分なのだけれど、それだと保存されるデータはソースのファイルのままなので、このデータをフォントとして利用するためにはこれをきちんとパッケージに変換する必要がある。つまり、作ったモノを使えるようにするためには、アプリやオペレーティングシステムでサポートされるいずれかの形式に変換してフォントとしてエクスポートする必要があるという至極当然のおはなし……なのだけれど、どういうふうに作成するのが都合が良いのかと言うことはケースによってまちまちなので、それに即して、キッチリ何かの形式にまとめ上げという……まぁ、ここも当然と言えば当然なのだけれど、作ったデータをフォントにするにはそういう作業が必要になる。
FontLabでは……これはまぁ、FontLabに限ったことではないのだけれど、フォントエディタを使ってフォントを出力するというのは、どういうことかというと、出力時にエクスポートプロファイルで定義されたオプションに従って内部データをコンパイルし、ヒントを作成し、フォント作成のために内部で使用されている構造……FontLabの場合、例えばスマートコーナーやジーニアスポイント、サーバントの情報、カスタマイズした塗り潰し、ラインの設定などを通常のアウトラインに変換し、不要なソースや内部のメモ、フォント作成のために使用したガイドラインを削除して、フォントファイルに必要なストラクチャーを追加して情報を整理し、データを圧縮し、最終的なフォントフォーマットに変換するという……順番がちょっとてれこになっているけど、まぁ、そこはともかく、こういう一連の作業が行われる必要があるということになる。この複雑な工程を全て理解しているというのであれば頭からコツコツ自分で手作業してもなんら問題は無いのだが、普通の人間にはそういうことはなかなか出来ないので、その辺りを全く理解していなくても問題なく出力されるようにフォントのエクスポートをしっかり指図する必要がある。で、そのために必要とされるのがexport Fontダイアログということになる。というわけで今回のおはなしはここのところを中心に全体の解説を行おうというような主旨で行われる。
ただ、当然、出力フォーマットを作成するに当たっては他にもいろいろと見ておかないといけない部分もあるので、ここだけで済ませるわけにも行かないというのが厄介なところなのだけれど……そういうわけなので、exportすれば一発で終了なフォント出力の解説のためだけにわざわざ一章設けたというところの意図もそこにはあったりもするのだけれど……ただ、そうは言ってもいつものごとく書いているうちにどっちの方向へすっ飛んでいくのかは気分次第なんだけどね。ここのところADHDが悪化して日常生活にすら支障を……まぁ、そういうことはともかく、それで、この作業工程を大過なく通過できれば作ったモノが使える物になるという、そういう理屈になる。
ところで、FontLabだとこの部分は最初に設定さえしておけば、ソースの Family Nameに基づいて、指定された出力先のフォルダー内にそのフォントの名前でサブフォルダーを作成し、そこに指定された形式でデータが出力されるという仕組みになっている。ここでフォントの名前を変更さえしなければ2回目以降のExportではそういう面倒なことを聞きもしないで始めに出力したファイルをリネームし次に最初の動作を繰り返えし、新しいファイルを出力するということをやってのけるので、まぁ、こういうこともあるから最低限フォントの名前だけは最初にちゃんと決めておかないといろいろわけのわからない名前のファイルやフォルダーだらけになってさらにいろいろ面倒くさいことになるということは……まぁ、そのあたりの説明は……もうおわかりでしょうから、まぁ、いいよね?

さて、それで、このexport Fontダイアログの左側で選択できるprofileなんだけど、上の図のように、ここは初期設定以外にも個別にいろいろとプロファイルを追加することも出来て、以前にもカラーフォントのくだりでここのところのはなしをしたような気がするので覚えている人もいるかとは思うけれど、そのあたりはFileメニューのExport profiles…で設定する。
ダイアログを開くと、出力フォーマットやなにやらを色々と細かくカスタムする箇所がいっぱいあるのでそこで追加修正すればOKというはなし……なんだけど、ただ、まぁそうはいってもどこをどうカスタムすればいいのかという部分に関しては、ルーデウスなので、これを一から始めると多分本当にどんどんよくわからない方向に向かっていってしまうと思うから……まぁ、普通は初期設定を都合に合わせて少しづつ改変するという形で使用する。初期設定のままでも通常業務に支障は無い。特殊なことをするというくだりにでもならない限りは……そこのところはさっきいった話のところでも多少は説明できたつもりになってはいるのと、あとは、まぁ、なんか余裕があれば後で話を追加することがあるかもしれないというか纏め直してもいいかなぁなどという具合には思ってはいるのだけれど……まぁ、素直にフォントをビルドするのであればここのところがよくわからなくてもその部分に関してはあまり気に病む必要も無い。そこのところはさすがにいくらFontLabといえども初期設定のexport Fontダイアログボックスの左側に存在するリストからどれかを選んでOKってすればいい……という程度には親切な設計にはなっているから大丈夫。ということで、じゃあデフォルトでは、何を選ぶとどうなるかという、そのあたりの基本的なところを解説する。

ということで、出力プロファイルを選択しようとして上の図の左の列を見るとやたらフォントのフォーマットが並んでいる……ように見えるけど、もう使用されなくなるPostScriptのType1や、こちらで勝手に追加したモノを除けばUFOやGlyphsなどデータ交換用のフォーマットが並んでいるだけで、実際にはフォント出力フォーマットに関しては、まぁ全てがOpenTypeだといっても過言では無い。OpenTypeはTrueTypeを拡張してUnicodeに対応させ、合字を含む字体字形の切り替え、字詰め等の高度な組版機能を実現し、グリフの筺を16ビットにまで拡げ、ワンパッケージで2の16乗、つまり十進で数えるところの65536個の文字を収録可能というそういう仕組みで、フォントがこのOpenTypeになっていればデータをそのままの状態でクロスプラットフォームで扱えるようになるということにはなっている……ということのわけなのでWin, Mac, Android, Lineage, Chrome, BSD, Wear, Ubuntu, RH……と、まぁ挙げていくとキリが無いけど、現行ほとんど全てのOSでフラットに利用可能なフォントデータという位置付けだ。まぁ従って出力フォーマットに○○OS用とか××アプリ用とかの区分けは無い。細かい話をヌキにすれば一つデータを出力すれば全てのプラットフォームで情報交換が可能になる……ということになっていて、原理原則はそういうことでいいのだけれど、まぁ大抵の物事は原理や無謬を絶対要件で進めてしまうと大変酷いことになるので、ヌキにした話に絡んで出力形式は注意深く選択する必要がある。まぁこの部分の選択が出力フォーマットをどうするかという選択の部分に大きく関わってくる。つまりは、まぁ利用可能といっても対応状況には差があるよ……ということで、そこを見てフォントに持たせる機能を勘案する。
そういうことなのでどういうはなしかというと、まぁ、ここは乱暴に分けるとフォントフォーマットのベースがPostScriptなのかTrueTypeなのか、画面表示重視か、印刷用途か……ということだけを考えればよくて……バリアブルフォントにするのはフォントがシングルフォントフォーマットなのかマルチフォントフォーマットが望ましいのか、カラーフォント……は複雑なので前に説明したけど……まぁその組み合わせのオプショナルな特殊例という感じに理解しておけばいいので、まぁだいたいは以下のようなイメージ……ともかく基本的にはそのあたりで必要なフォーマットが決定する。

で、フォント出力の選択肢はデフォルトでOpenType TT、OpenType PS、Variable TT、Variable PS、Web TT、Web PSとなっているけれど、これも前にカラーフォントの解説のところで説明したように細かい仕様の調整はいろいろとできるようにはなっている。で、TrueTypeとPSの違いはというと、そういう細かい事を言わなければどっちでもたいした違いはないのだけれど、ケースによってはPostScriptのレンダリングで問題が発生することもあるので小っちゃい画面での表示用にはTTを選んでおいたほうがいいという場合もある。ベクトルフォントの需用がほぼ印刷主体であった大昔では逆のことが言われていたりもしたのだけれど、まぁこのあたりはホントにケースバイケース。TrueTypeに比べてサイズを圧縮しやすいのとアプリケーションや出力デバイスの都合によってはPostScriptが有理になることもあるうえに、老人達の信仰の問題でPostScriptじゃないと絶対ダメという場合もあるから……確認可能ならばキチンと確認する必要はある。まぁ、そういうケースで無理に棄教を迫る必要もないので通常はPostScripを選択する。
Variableと付いているモノは、まぁ言わずと知れたバリアブルフォントで、カラーフォントと同様にOpenType TT、OpenType PSそれぞれのオプショナルな仕様のひとつになる。過去には選択可能なフォーマットがTrueType一択だったのだが、今はTTとPSどちらも選べるようになっている。単純にPSの三次曲線のほうがTTの二次曲線よりコントロールポイントが少なくて済むから補間データの制御に関しては人間のポンコツな頭でもPSカーブのほうが比較的理解しやすくはあるのだが、PostScriptのほうがエラーに厳しいのでPSでエラーがでてもTTですんなり通ってしまう事もある……まぁ、PSでレンダリングに問題が発生するようならVariablePSでも同様に問題が起きるという単純な話でここの細かい事は……まぁ機会があればまたそのうち。GlyphsではデフォルトのままだとVariable PSの出力には対応していないので、そういう事がしたいのならば、そこの1点では現時点ではFontLabに優位性がある。
最後に頭にWebと付いているものがブラウザの表示などに使われたりもするOpenTypeフォーマットだけれども、Web TTというのがいわゆるwoff、Web PSがwoff2のフォーマットになる。お察しの通りwoffがTrueTypeベースで2の付く方がPostScriptということになっている。woff2のほうが高機能で圧縮性能も高いけれど、新しい仕組み……といっても、しばらくはたつけど、まぁそういうことなので対応しているブラウザやシステムの問題で使えない場合があるのと、PSのレンダリングに問題を抱えている場合はそもそも無理。おまけに画面表示で優位性を誇るTrueType Hintingがwoff2では使えないので、そこまで高機能高圧縮されていなくても構わないけれど画面表示用のフォントなのでヒント処理には拘りたいというむきにはwoff一択ということになる。2が付いていないからwoffが単純にwoff2に劣後するというわけでもない。もちろんTrueType Hintingなんて面倒な作業はしたくないというのであればホントどっちでもいいけど。
というわけで、まぁお察しの通りで高機能を誇るOpenTypeといえども作る側がそのための機能を設置していなければ何の意味も無い。なので巷でよく見るほとんどのOpenTypeとTrueTypeの違いというものの解説は……これはもうわかりやすくするために仕方の無い部分もあるにはあるけど、よくわからないままその話を鵜呑みにすると結構標的外れに理解してしまったりもするうえに、ここまでの説明でわかると思うけどOpenTypeだからといってもTrueTypeでないというわけではないので、一端の評論家気取りで「このフォントはOpenTypeなのでTrueTypeより綺麗な曲線が……」みたいなことを宣って「いや、それTrueTypeのOpenTypeだから……綺麗な曲線に見えるのは多分UPMが高い所為か目の錯覚だと思……」みたいな恥ずかしいことにならないように……まぁちょっとは注意する必要はある。というわけで、作ったフォントを出力するのにいろいろ迷って、どれか一つに決めきれなくても、ここは以前にもカラーフォントのところで説明したような気になってはいるのだけれども……最初の図に示したように複数選んで左下にチェックを入れておけば一遍にいろいろと出力することも可能にはなっているので大丈夫だ。

さて、それで、その最初のexport Fontダイアログに戻るけど、この図の右側の窓に……ここは現在Instanceが選択されているけど、これは今回のようにソースファイルで複数のマスターがサポートされている場合に使用されるというところで、インスタンスコンテンツからファミリー全体を一遍に生成するという仕組み……つまり選択したインスタンスがフォント出力に利用されるというわけで、一度に同一フォーマットでインスタンスにあるスタイルの複数のフォントファイルを出力するということに利用される。インスタンスをつかう仕組みなので、たった二つのマスターのデータから一度に百個のフォントを出力するといった芸当も可能になる。まぁ、可能になるというだけで、そんなことをしたとして、そこに意味があるのかどうかということについてはまったく別のはなしなんだけど。
で、そのInstanceと表示されているタブの隣にMastersというタブがあるのだけれど、ここを選択すると、こんどはインスタンスの代わりにマスターレイヤーがフォント出力に利用される。インスタンスの窓があるのならマスター要らないだろうと思うかも知れないけれどここにも理由があって、インスタンスのデータは正しく補間されていないとまったく使えないのだが、ソースフォントのマスターに関してはバリアブルフォントを作る気が無ければ、別に補間可能になっている必要は全然ないので、複数のフォントファミリーを一つのファイルで一気に編集作成するという一歩間違えると全てが台無しになるような危険な作業の成果の結果の成れの果てを現出するのには便利なので、ここが使用されるといことになるというわけだ。これで、まったくデータが補間されていないというマスター同士の組み合わせであったとしても、マスター同士がファミリーとしておのおののスタイルでグリフデータを補完しているというのであればフォントファミリーを1つのファイルに保管しているということになるので保管してあるデータから情報を個別に補完して……イヤまぁ、そういう話はいいとして、まぁそういうことなので、マスターとインスタンスではそれぞれ役割が違うということもあってこういう仕様になっている。
ということで、このあたりを確認してフォーマットを選べばFontExportで出力して終わり……と、これはソースがシングルのマスターでデザインされている場合は、まぁそういうことでもいいのだけれど、今回のように複数のマスターレイヤーがあり、さらに任意のインスタンスを追加したいというような場合には……フォント情報のダイアログでバリエーションの軸とその軸がスライドする範囲を制御する必要がある。まぁ、何もしなくてもFontLabがある程度は自動的に推測して勝手に生成してしまうということもあるので、バリアブルフォントを出力するのにそこら辺りのことをまったく理解していなくても問題がないというケースもまったくないわけではないこともあったりしたりはするのだけれど、まぁそういう感じにわからないままにしておくと、出力されたフォントに別のところで問題がでたり、出力エラーが解消されなかったりすることもあるだろうから、ここのところは朧気にでもいいので理解しておく方が良い。

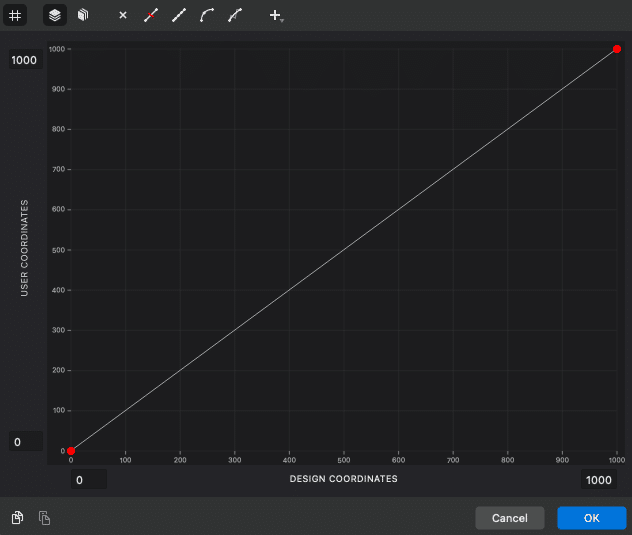
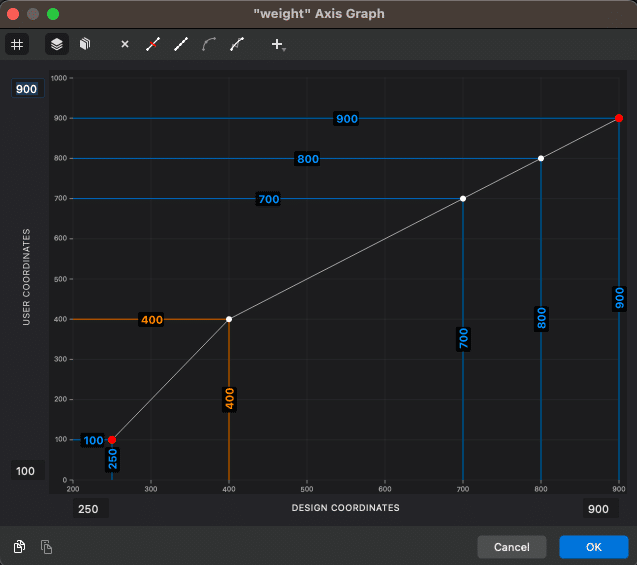
LINE-SEEDはデフォルトではWeightのデザイン座標上の数値がThin=250, Regular=400, Bold=700, Extra Bold=800, Heavy=900となっていて、スタイル別に単品のフォントファイルで出力されている場合ではこれでまったく問題は無いので、今回バリアブル化したときもこの部分をまったく弄らずに作業を進めてしまっているのだが、ただ、この状態だとCSSでのfont-weightの対応がちょっとまずい事になるので、この部分のUSER座標とDESIGN座標との間でプロパティの整合性を調律しておく必要がある。まあ、細かい事は気にしないというのであればエラーになるわけではないので別にかまいはしないのだが、Web等で使用するフォントを製作する場合には多少問題になる。
@font-face {
font-family: "FONT-NAME";
src: url("FONT-FILE-URL") format("FONT-FORMAT");
font-weight: STYLE-NAME;
.....
}CSSではWeightを全体を1000に分割した数値で割り当てるのだが、値を数値で指定しない場合、STYLE-NAMEを使用することもできる。これは細い方から順番にHairlineを数値対応で1 か 2 か 3 といった辺りに、日本語では極細にあたるThinもしくはHairlineを100に、Extra Light またはUltra Lightで200、Lightを400、標準、RegularもしくはNormalで400、Mediumが500、BookとかNewsとかそのあたりのものはRegularとMediumのご近所に、Semi BoldとかDemi Boldなら600、太字のBoldの700は鉄板で、Extra BoldあるいはUltra Boldで800、Heavyで850か950……まぁこれはHeavyがBlackより重いのか軽いのかという党派的な話も絡むのであれなんだけど……まぁそこを言い出すとRegularだのNormal、BookやNewsやMediumだのと、他でもみんなそういう話になるのだけど……まぁそういうはなしはともかく、それであとBlackもしくはHeavyを900、さらにUltra Blackを950というような値に割り振るように設計されてはいるのだけれど……まぁ、そういう落語の言い立てみたいなことはともかく、そういうことにはなっている。
ただ、デザインする場合には美学上の問題もあるだろうから別に必ずしもこの通りにしなければならないというワケではないのと、システムの方でも現時点ではまだNormalとBold以外の指定がほとんど期待通りに働かないということもあったりはするからそこまで気を使う必要も無い……のかも知れないけど、とは言っても将来的なこともあるだろうしユーザーの期待した動作を裏切るというのもあまりにもアレなので、こういうケースで使用されるスタイルネームとプロパティの値はなるべくさっきの言い立て辺りの数値を目安に調整されている方が望ましい……ということにはなっている。まぁ話がいろいろ諄くなってはいるけど、そういう眼で、このLINE Seedというフォントを見てみるとその前でも言ったとおりデフォルトではそのスタイルに振られている座標値と、CSSにおいて期待される座標の数値にズレがあるので、バリアブルフォントにするならば、ここも修正しておく必要がある。


さて、調子づいてきたので、ここでインスタンスを追加して見よう。インスタンスの追加は、やはりFontInfoダイアログのInstancesで行う。インスタンスはマスターを補間すればレイヤーを作成する必要もなく幾つでも作れるけれども、あまりあってもゴチャゴチャするだけなので、まぁ今回は以下のような感じ。

コレで、5つのレイヤーから9つのスタイルを撚り出している。インスタンスのパラメータはFontLab内で使用するデザイン座標の数値とイコールになるので、必要ならばこの状態に合わせてさっき説明したとおりに追加でUSER座標にも調整を加えておく。

これで、アプリケーションの側からは9つのスタイルを持つ1軸のバリアブルフォントとして認識されるというわけ。まぁ、簡単だね……実際ここまでほとんどたいしたことは何もしてはいないのだけれど、まぁ、どんな感じかと言われれば、こんな感じということになるというわけで、問題はあるけど、ここまでやっておいて手土産無しもなんなので、新春初売福袋のここまでの作業結果は以下の通り。ただ、まぁ、何度も言うけど余計な事はしてるけど字形リスト表示での見栄えが悪いので、それに即してグリフの順番を並べ直すだとか、Opentype Featureをちゃんとデバッグするだとか、googl BrokenTypeでの診断をするとか、Variable、Features、Charactersのcheckerを通すとか……その手のそれらしいチェックをほとんど何もしていないうえ、思いつきで後からFeaturesコードを……まぁ、その話はいいや、とにかくそういうことなので、致命的でない程度のバグぐらいはそこそこ抱え込んでいるハズだ。まぁ、そこは商用非商用に関わらずほとんどのフォントにも言えるけど、だからって良いわけじゃ無いんだよ。まぁ、それもともかく、で、お約束ではあるのだけれど後のことは自己責任で……宜しくお願いしますよ。ホント。というわけで、願望希望クレーム等はコメント欄へお気軽に。
