
【UpBoost開発日誌 #4】マイページ画面でのバリデーション実装
はじめに
こんにちは!!!!
Manhattan Code Inc.の開発チーム、鳥系エンジニアの千葉です🐦
弊社では現在スタートアップ向けキュレーションサイト『UpBoost』のWeb版を改修し、App版のリリースに向けた開発を進行中です!
開発日誌では主にUpBoostのApp版を開発する中での進捗、チームの活動などについてお伝えしていきますよ〜!!
開発を行う中で得られたことや、頑張ったこととか書いてくので、読者の皆様は最後まで読んでね!!
UpBoostというサービスの詳しい内容については初回の記事「What's UpBoost ?」に記載してありますので、興味があればご一読ください!
今回の内容
前回のTDDの記事に引き続きマイページ、プロフィール編集の画面の実装についてお話しします。
具体的に実装したものとしては、
・マイページ、編集画面間でのデータ表示、データ連携
・編集画面、保存時のボタンバリデーション
の2点になります。

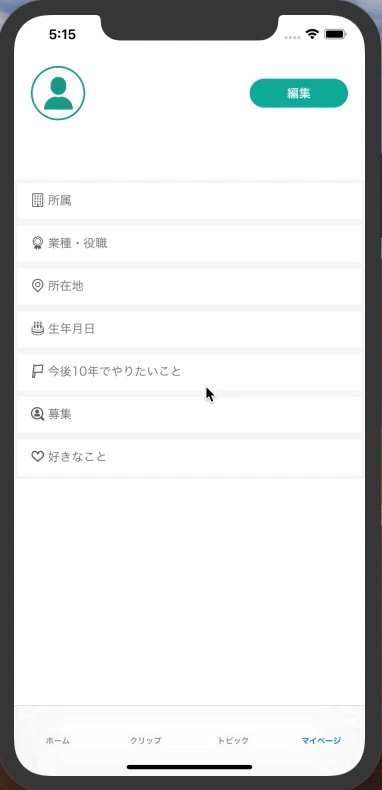
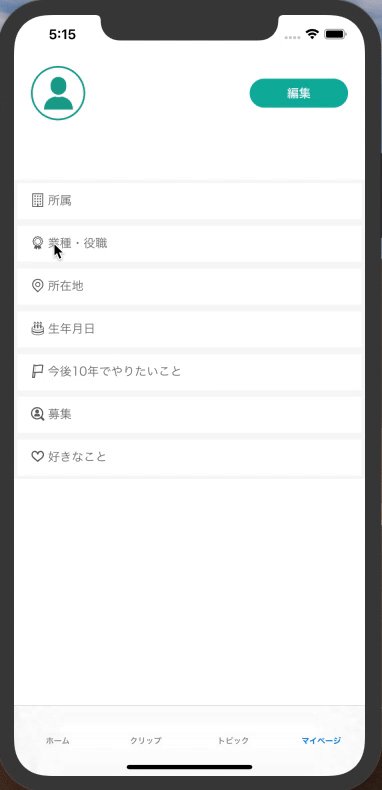
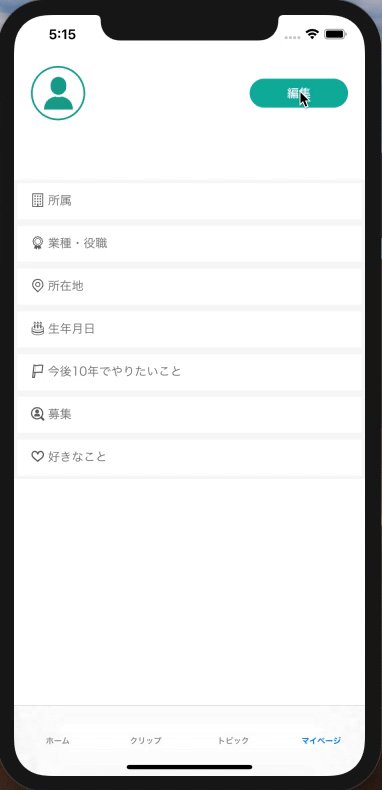
マイページとプロフィール編集画面間でのデータ表示、データ連携
データと画面の連携については前回の記事で処理の部分を事前に実装していたので、後はそのロジックを入れ込むのみでした!
詳しくは下記のテスト駆動開発の記事を参照ください!
プロフィール編集画面、保存時のボタンバリデーション
よくあるバリデーションとしてtextField(文字入力部分)に入力された文字に変更があった場合、判定するものです。
「アイウエオ」→「あいうエオ」
編集前文字列と編集後文字列を比較し変更があれば変更処理かける
今回のバリデーションでは既に入力された文字が入ったモデルと新しく入力される文字の入ったモデルを別にして比較することで入力判定を行いました。
「あいうえお」と「あいうエオ」
編集前の表示していた文字列の入ったモデルと編集後の文字列の入ったモデルを比較し、変更点が確認されれば変更処理をかける
ユーザーネームでも同様の判定を行う必要があったので同じ処理を入れることでバリデーションを実現させました!
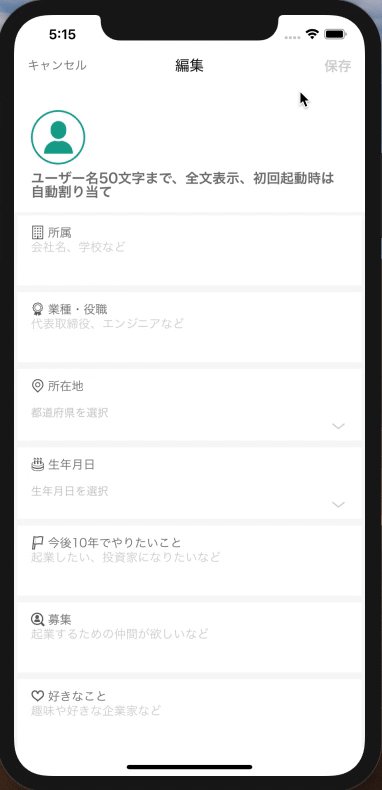
保存時のバリデーション
プロフィール編集画面で入力した文字を保存する際に必須のもの(名前や各種事項)を満たしているのかの確認等を行うため、バリデーションを入れる必要があります。
簡単な方法としては
・必要項目に文字が入力されているか?
・改行されていないか?
・絵文字が含まれていないか?
上記のようなものがあります。が、この方法だとアプリを使っている人が保存ボタンを押せるのに保存できない!😡
なので編集画面で作成したバリデーションの中にこの条件の文字が含まれている場合は入力した文字が表示されないような処理を入れました!
ニックネームがない状態ではプロフィールとして成立しないのでニックネームに入力がない場合は保存ボタンを非活性に、入力のあった場合は保存ボタンを活性にさせることで保存までの導線を視覚的にわかりやすくしました🤲

まとめ
今回は入力した文字が正しいのかを判定するバリデーションについて紹介させていただきました!
ここで手を抜くと変なデータが保存されてしまったりと危ないことが多いのでみなさんも開発をする際はご注意を⚠
来週はクリップ画面などの別の画面の実装をお届けする予定です!
今後は開発のことだけではなくデザインについても報告していこうと思っています!
楽しみにしていて下さい😆
