
【UpBoost開発日誌 #5】社内リリースに向けて
はじめに
こんにちは!こんばんは!
株式会社マンハッタンコードでアルバイトしてます、Swift歴一ヶ月になりました、コニーです🐱❗️
今回もUpBoostの開発日誌を書いていこうと思います!
UpBoostとは?
エンジニア・デザイナー向けのキュレーションサイト
現状Webアプリ(使用言語:Ruby)でのβ版リリースは完了しており、将来像としては
例えば、技術がない人が技術を得る
例えば、人脈がない人が人脈を得る
例えば、リソースがない人がリソースを得る
そんな「ない」を「ある」にするサービスを目指しています
今はブラウザよりもスマホアプリを触ることが多いという世の中のニーズに合わせ、UpBoostのスマホアプリを精鋭作成中!ここではスマホアプリのリリースに向けて日誌を書いています!!
私たちの作ったサービスが人と人を繋ぎ、新たなサービスを産むような世界を将来的には作っていきたい!そんな熱意を持ってアプリを作成しています!
前回の実施内容
前回はプロフィール編集のバリデーションについて書きました!詳細は下記のリンクからばびゅーんと飛んでってください!
今回の内容
実装作業と並行し、作成が出来ていなかったリリース計画書(マイルストーン)や仕様書の作成などをしました!
① リリース計画作成
② 仕様書作成
③ スプラッシュ画面の作成
④ 共有(アクティビティ)画面の作成
⑤ アイコン、ヘッダーの変更が出来るように実装
下の図の緑色に色付いている部分が、今回の社内リリースで実装されたものになっています!

① リリース計画作成
今までいつ頃までにストアリリースするのか?というのが曖昧な状態で実装を行っていたので、リスケリスケが続き・・・開発が終わらない・・・・ストアリリースってマジいつなの!?状態でした。
そんな状態だったので、具体的な社内リリースを含めたストアリリースを行う日程を確定させました!
この計画を作成するにあたり、チームメンバーの向き不向きなどを調査する必要がありました。調査を踏まえアプリの画面実装者、サーバー側実装者、それぞれの決定を行いました!我ながら頑張ったな!!(自画自賛)
一度エンジニアチームを集めミーティングを行い、
アプリ画面・サーバーどちらなら作業が出来そうか
作業時間はどれくらい取れそうか
などを確認し計画の作成をし、役員にFBをもらうこと合計2回でようやく計画的な何かが出来ました。
こんな感じのやつ(下の画像)です。ちなみにストア申請予定は三月末、3/31というマジの末です。

② 仕様書作成
作業をする上で仕様書って大事ですよね!
どんな挙動なのか、文字のフォントは?太さは?表示は固定なの?とかとか。今回はクリップ画面、アクティビティ画面、トピック画面の仕様書を作成しました。
弊社ではGoogleスライドを使って画面の仕様書を作成しています。
出来たのがこんな感じ!

レビューはあーやにしてもらいました!「ここ違うよ??」的な感じで作った仕様書、百発百中で修正入りましたが完成したからいいですよね!
③ スプラッシュ画面の作成
スプラッシュ画面はアプリを開いた時にシュパパ!と出てくるアレです。
今までは会社のロゴを表示させていましたが今回の実装で、開いた時にUpBoostのロゴが表示されるようになりました!
なんかアプリっぽくていいですよね!!!
実装してくれたのはサリーさんです!

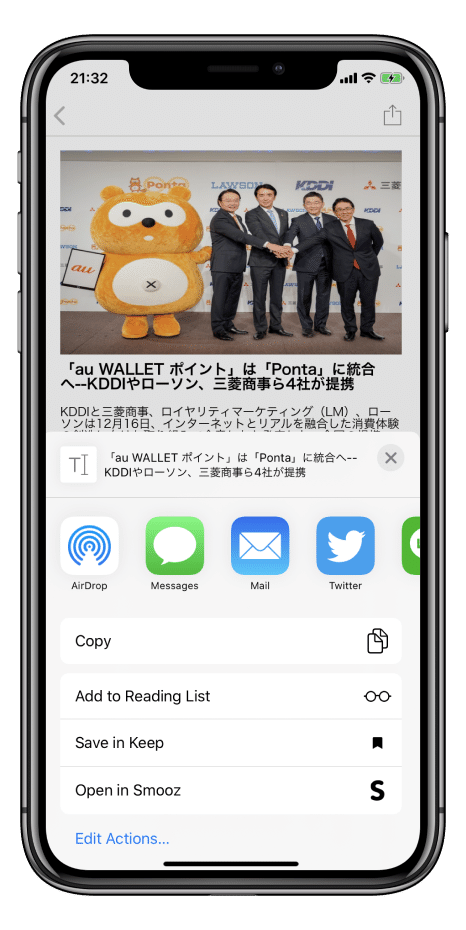
④ 共有(アクティビティ)画面の作成
アクティビティ画面ってなあに?って人がいると思いますが絶対見たことあると思いますよ!!!記事を共有とかする時のアレです!!!!!
今回の実装では実際にLINEやTwitterなどでの共有が可能になりました!!!私も実際に出来んの?って思いながらプルしたブランチでやってみたら実際に出来たんです!すごいな、こうやってアプリが出来るんだな(小並感)実装してくれたのはがーたろーさん!

⑤ アイコン、ヘッダーの変更が出来るように実装
Twitterとかでよくあるアイコンとヘッダーの変更が出来るように実装を行いました。よくある感じの画像の角が丸くなって、ヘッダーはいい感じにトリミングしてくれるような形にしました。
この実装は私がしました!今までWeb(HTMLやCSSやJavaScript)しか触ってこなかったので、Swiftでも画像の角丸くするやつあるんだあ・・・・と調べながら実装して思いました。なんか感覚的に一緒っぽいところはありますね!
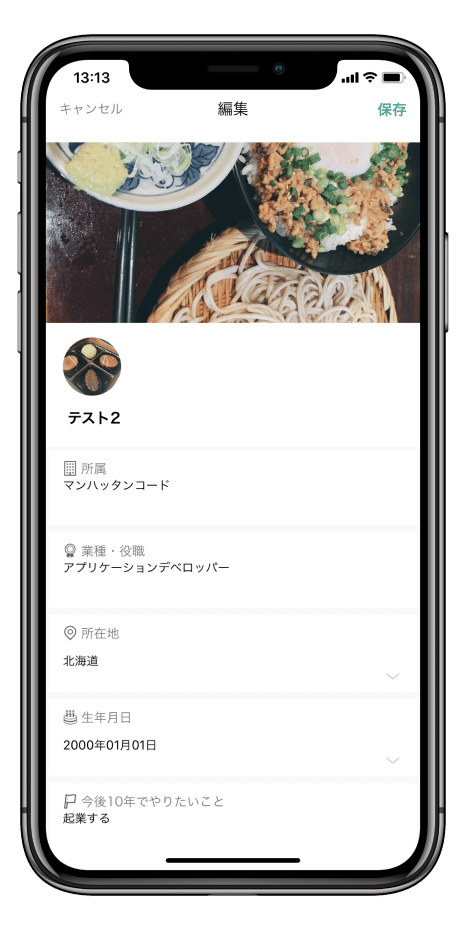
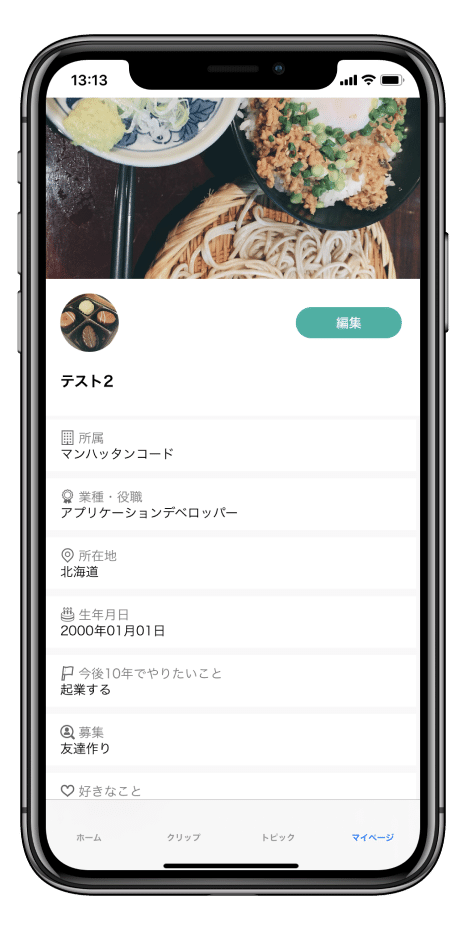
実装して出来たものがこちら!
保存する前

保存後
ドドドドドン!!!!!!!!!!!!!!!!!!!

保存した画像が反映されるようになりました!!!!!!!!
イエイ!!!!!!
え?わかんない???保存前の「保存」ボタン押したら、マイページ画面に遷移して変更の保存が完了してるんですよ!!!!!!気づいて!!!!!!!わかりにくいかもしれないけど頑張ったんですから!!!
まとめ
ハイ、ということで今回学んだことやら何やらで締めよう!
計画立てるの本当に大事ですよ!!!いつまでっていう期限がないと人間動けないので、もしも何かを行う場合は事前にいつ頃までにやると決定してから動くのがいいです!
仕様書に関してもこれないと「これどういう感じで動くんだっけ?」ってなった時に確認が取れなくて困ってしまいます😥
実装は今回もがんばりました!!でもまだ表示のバグやら何やら片付けるべき問題が山積みなので3月末リリースが出来るように駆け抜けていきたいと思います卍!!!!!!!!
次回予告!!!!!!!!!!
次回!プロフィール保存時アラート表示、設定画面!コメント一覧!不要コンテンツの非表示を実装します!!!!!
予定通りに動くことができれば!!!!!!いいな!!!!!!来週も見てね!!!!!
