
かっこいいバブルチャートを作ってみる
0.はじめに
明けましておめでとうございます!
昨年は皆様誠にお世話になりました。本年も何卒よろしくお願いいたします。
さて、毎年しっかりとアウトプットを!と思っていて、なんやかんや後回しになってしまうので、今年は毎月2本を目標として、①資料作成関係と②観光関係の2つを大きなテーマに情報を発信していこうと思います。
マニアックなものから簡易なものまで、できるだけしっかりと書いていきたいと思います。
まず、今回は昨年10月に書籍を執筆・発売させていただいたこともありますので、資料作成のトピックを触れていきたいと思います。
1.資料作成について書いていくこと
資料作成のトピックについては、この表現ってどうやって作るんだ?といった図解表現等を紐解いて、解説をしつつ、実際に難解な表現を作れるようになってもらえるような内容を書いていこうかなーと思っています。
具体的にはこれ良いなーと思ったグラフや表現を見つけたら、それを解説をして具体的に作る手順を公開してゆこうと思います。
2.今回のテーマ
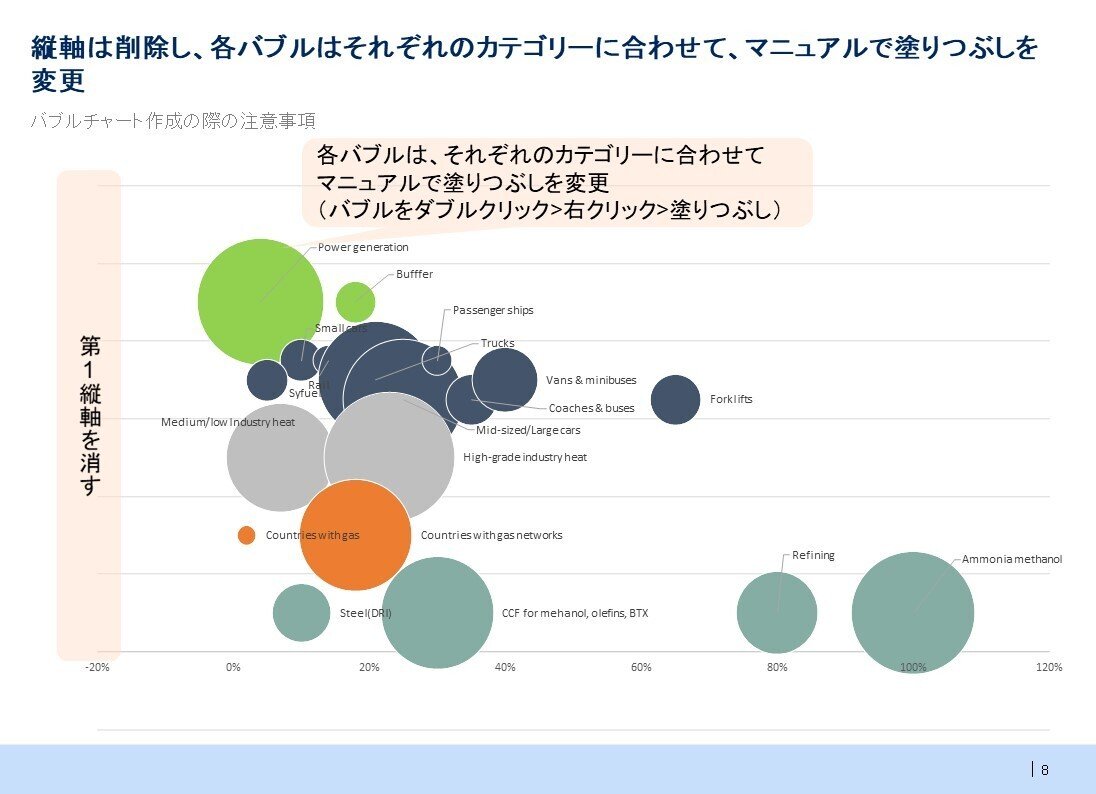
下記が冬休み中に発見したバブルチャートを巧みに活用した事例となります。いかがでしょうか?なかなか癖の強いチャートではないでしょうか?

(マッキンゼー、Roadmap towards a hydrogen economy Market Perspectiveより)
3.バブルチャート派生系解体白書
さて、上記のバブルチャートの派生系を紐解いてみると、縦軸(Y軸)は5つの行(カテゴリー)に分かれ、横軸は100%で表現、バブルの大きさも活用し3つの変数を活用して表現しているチャートであると気づくかと思います。

(1)そもそもバブルチャートとは
そもそもバブルチャートって何でしたっけ?という方向けもいらっしゃるかと思いますので、ここではしつこいぐらいに解説をしていこうと思います。
まず、バブルチャートの説明の前に散布図について簡易的に説明をしたいと思います。
下図に記した通り、散布図はX軸とY軸、それぞれの数値の交点に点(ドット)がプロットされたもので、2つの変数の関係性等を表現するものです。
なお、エクセルでグラフを作る際には、XとYを表頭にそれぞれレコードを入れていく形となります(グラフの作成方法については後述します)。

続いて、バブルチャートですが、XとYのそれぞれの交点に点(ドット)をプロット、その点(ドット)をさらにバブルの大きさで表現をした、3つの変数を表したものです。市場における競合環境(右軸:相対市場シェア、左軸:営業利益率、バブル:売上)を表現する際に活用します。

(2)バブルチャートの派生系を解体してみた
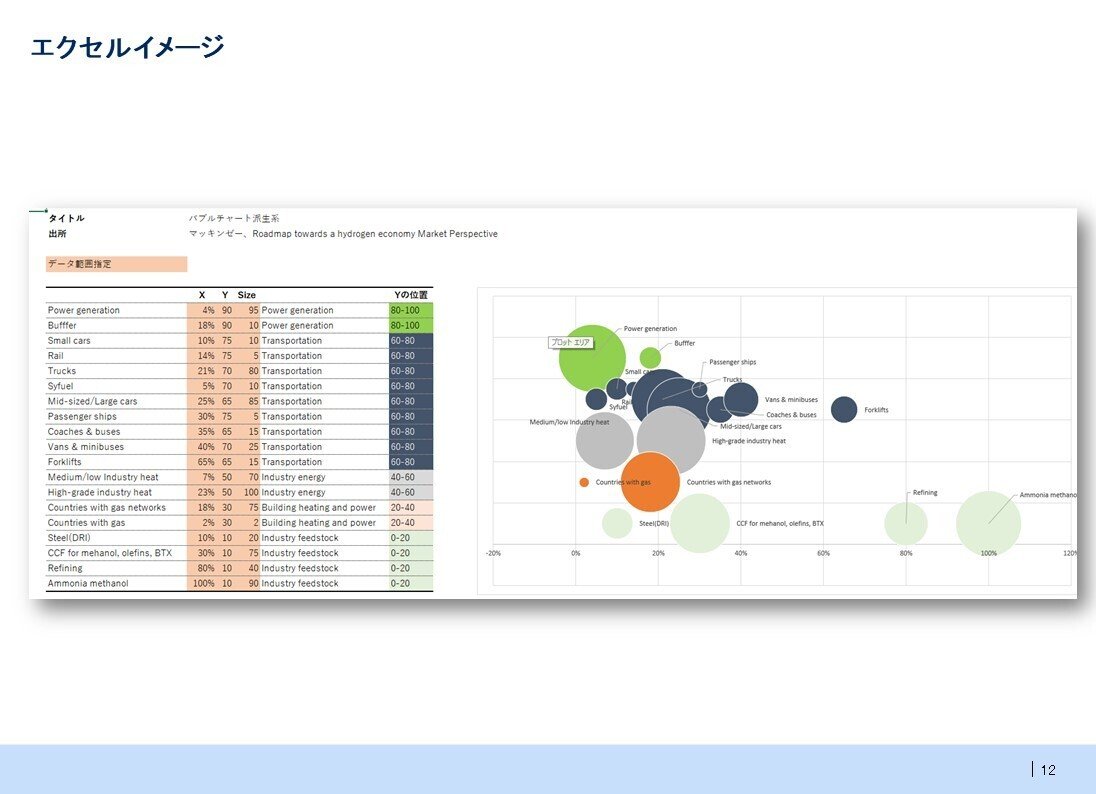
冒頭の例題をリバースエンジニアリングしてみたのが下図です。小見出し部分(表側部分)はちょっと面倒だったので、簡易に表現をしましたが、いかがでしょうか?結構ちゃんと表現できてるんじゃないでしょうか?

例題を紐解いてみると、①横の位置(X軸)の違いでシェアを表現し、②縦の位置(Y軸)の違いでカテゴリーを表現、③バブルの大きさの違いで、相対的な大きさの違いを表現していることが分かります。特に②の縦の位置の違いは、100%で数値で位置を表すというよりも、どのカテゴリーに属するか?といった配置のために用いられている点がこのチャートの特徴となるかと思います。

さらに細かく説明をすると、Y軸は全体を100%と捉え、20ごとで区切り5つのカテゴリーで縦軸の線を挿入していることが分かります。また、カテゴリー内でも縦の位置を少しずらすことで、バブルの重なりを避けている点もわかりやすいチャートを作る上での工夫としてかっこいい点です。

それでは、どんなデータテーブルを用意するとよいか?というと、X軸はシェアの数値、Y軸は高さ、バブルはバブルサイズを表す数値の3点が必要となります。先ほども述べましたが、Y軸の高さに関しては、5つのカテゴリーを均等に分けるため、それぞれが20の幅で0~100までを5等分していきます。

上記のようなデータテーブルを準備したらグラフの作成です。バブルチャートの作成のことは、テーブルの並べ方とグラフの範囲選択(つかみ方)の2点が重要となります。
まず、テーブルデータですが、下図の左側にあるように、左からX軸、Y軸、バブルサイズでデータを並べます。
続いてグラフの範囲選択ですが、エクセルグラフでのバブルチャート作成の際は、「見出し(表頭、表側頭)」は含まないで、「表体(セル)」のみ掴み、挿入タブでバブルチャートを選択する!と覚えてください。

グラフを作成したら縦軸は削除、各バブルはそれぞれのカテゴリーに合わせて自分で色の塗りつぶしを変更しましょう

バブルチャート作成の際の注意事項
なお、最新のエクセルでは、散布図やバブルチャートへの「ラベル貼り付け」にはマクロを組む必要がありません。下記の手順で作成します。
グラフを左クリックし、グラフの要素の「データラベル」を選択
「その他オプション」を選択
ラベルオプションの「セルの値」を選択
データラベルは範囲のポップアップの「データラベル範囲の選択」でラベルの範囲を選択

最後にカテゴリーをボックスで表現、最背面に緑色の図形を配置するとともに、凡例(バブル・右軸)を記載して終了となります。

さて、長々とバブルチャートの説明をしてきましたが、今回紹介したバブルチャートはどんな汎用性があるでしょうか?
あまり良い事例ではないかと思いますが、観光関連のデータで、横軸をシェア(重要度)、縦軸をカテゴリー、バブルを人数等の相対的な大きさで表現をしてみました。
よくある同じ対象が時系列でどのように変化してきたか?を表すために、2012年と2019年のデータをプロットしてみました。3つの変数の概要は下記の通りです。
横軸:訪日外客全体におけるシェア(%)
縦軸:地域におけるカテゴリー分け
バブル:訪日外客数(実数)
縦棒積み上げグラフや横棒積み上げグラフで表現するよりも、バブルの大きさや、各国の横位置の違いの推移によるシェアの変化が分かり、なかなか味わい深いものになったのではないでしょうか?

4.最後に
この度、奄美大島の方で一般社団法人を設立するお手伝いをすることとなりました。もし、上記のエクセルデータが欲しいぞ!、パワーポイントのデータが欲しいぞ!という方は、投げ銭で構いませんので、お気持ちを頂けると非常にうれしいです。頂戴した投げ銭は一般社団法人への寄付にさせていただこうと思っています。

また、書籍の方もぜひぜひ購入の程よろしくお願いいたします!
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
