
ゆめみのデザインエンジニア2022
この記事はゆめみデザインアドベントカレンダー7日目の記事です。
はじめに
こんにちは、株式会社ゆめみでデザインエンジニアをしているおとべ(unotovive)です。昨日食べたうどんがとても美味しかったのでテンションが上がっている所存です。
2022年の終わりも近づいてきましたが、今年はゆめみの「デザインエンジニア」という職種において大きなターニングポイントとなった年だったかなと思います。いろいろな議論・検討・アウトプットがされたデザインエンジニアについてですが、この記事では
・ゆめみデザインエンジニアの沿革
・ゆめみのデザインエンジニアは何をするのか
・ゆめみのデザインエンジニアの今後
等についてを、2022年の総集編としてまとめたいと思います。
(おまけの宣伝)デザインエンジニアとして隣接する領域を学ぶことの意義やコツなどをDesignshipという場で登壇させていただきました。この記事とは違い抽象的な話が多いですが興味があれば覗いてみてください
動画↓
スライド↓
↓ここから本題↓
ゆめみのデザインエンジニアの沿革
2021年までのデザインエンジニア(UXエンジニア)
UXエンジニアの発端
ゆめみで1番最初にデザインエンジニアという言葉がオフィシャルに登場したのは2019年の初めでした。
弊社の代表、れいっちからUXエンジニアという職位を定義します。という投稿があります。

これは、海外のUX Engineers: What we are?という記事から定義を借りてきており、デザイナーとフロントエンド開発者の橋渡しのような職種を定義するものでした。
A UX Engineer’s Role in the Front End World
I code up the toggle control and present it to my fellow devs to review. They critique my code and once everyone agrees, this control will be added to our library of UI components. Why don’t my fellow devs care about the design process? Because they don’t speak the design language. Just as a middleware engineer ties the back end to the front end, I tie the front end to design. We are translators!
大雑把な定義がされたものの、当時のゆめみには明確にキャリアとしてUXエンジニアを検討している人は少なく、各自興味がある人が自己学習をしていきましょう、ぐらいの温度感で始まったのがUXエンジニアです。
各々が自己学習をしていた2019・2020年度
この投稿がされる前からキャリアとして検討をされていたほっぺさん(後にデザインエンジニアチームを一緒に設立)や、この2か月後にUXエンジニアを見据えつつフロントエンドのエンジニアとして入社してきたオトベ(僕)などは、とりあえず隣接する領域であったUIデザインへ学びの領域を広げていきます。
オトベの場合はUIデザインチームの先輩と共同で社内向けのデジタルプロダクトを作成するプロジェクトに参画したり、フロントエンドのチームからUIデザインのチームに移動をし、UIデザインを実務レベルで学ぶというような事をしていました。

組織として検討を開始した2021年
定義はされているものの、組織としては何の実態も伴っていなかったUXエンジニアという職種。仕事として、人材としての需要の増加や、それぞれ個々で動いていた活動を組織としてマージしていく必要性などから、今後を見据えて検討していく「UXエンジニア検討会」が発足したのが2021年です。
ここでは、先ほど出てきたほっぺさん、おとべ、もう2名のフロントエンドエンジニアと、時にはデザイン組織や他職種のゲストも交えて週次定例を開催し、他社の事例調査からスキルセット、「ゆめみ」ではどのように価値を出していくのか、等の様々な視点の議論を行いました。
2021年度は職種としての「デザインエンジニア(議論の途中でUXエンジニアから名前が変更)」が何をどのようにゆめみで行うのか、という点までをかなり明確にできたかなと思います。
この時点での背景や経緯、議論の内容についてはほっぺさんがイイ感じにまとめてくださっているので詳しくはこちらもご覧ください。
2022年のデザインエンジニア
2021年までの検討を基に、「デザインエンジニア雑談会」と名を改めた検討会により、具体的にチームとしての在り方、案件へのかかわり方、立ち上げまでに何が必要か、などの検討を行いました。
チームとしての在り方の検討
ゆめみは職能型アジャイル組織であり、デザインエンジニアという職位を定義した場合、そもそもチームを作るのか、デザインギルドなのか、フロントエンドギルドなのか、案件業務以外の間接業務(採用や育成など)はどこにコミットしていくのか、等々、新たな職位の定義をする上でかなり様々な内容が検討されました。
様々な影響範囲を検討した結果、デザインエンジニアはデザインギルド、フロントエンドギルドの任意のギルドに所属し、デザインエンジニアチームはデザインエンジニアグループ(新設)に設置されることとなりました。
案件へのかかわり方の明確化
詳しくは後述しますが、2パターンのかかわり方を検討しました。ゆめみ案件としての仮想プロジェクトを定義したり、イメージを図示するなどしました。

チーム立ち上げまでに必要なロードマップの策定
ある程度定義や決まり事が形になってきた後も、実際にチームを設立するまでにはやらなければならないことが多くありました。
まず一つに案件の獲得です。チームを設立して人を擁しても仕事が無ければお金を稼ぐことはできません。
そして案件を獲得するためにはそもそも社内の営業さんやPMさんにデザインエンジニアはどういう案件にこういう風に入れます!という事を認知してもらわなければいけません。
このようなことも踏まえ、資料の作成や説明会の実施、案件のプリセールス等、ロードマップを策定してそこに沿うような形で立ち上げを実行していきました。
社内に向けてデザインエンジニアを紹介した資料(頂いたコメントが掲載済みです)
ついに立ち上げ
そして2022年10月、長かった検討、下準備を経てついにデザインエンジニアチーム Parfait が設立されました。

メンバーは先ほどから出てきている「ほっぺ」さんをはじめとする4名(僕も含む)で、デザインギルド側からも参加していただいています。
案件のめども立っており、新体制のチームは(色々決まってない部分もありますが)今の所イイ感じに回っていそうな雰囲気です。
ゆめみのデザインエンジニアは何をするのか
さて、上のセクションでデザインエンジニアチーム立ち上げまでの沿革を紹介させていただきましたが、今度は具体的にデザインエンジニアチームの案件での動き方を紹介したいと思います。
現状2パターンの動きを想定しています。
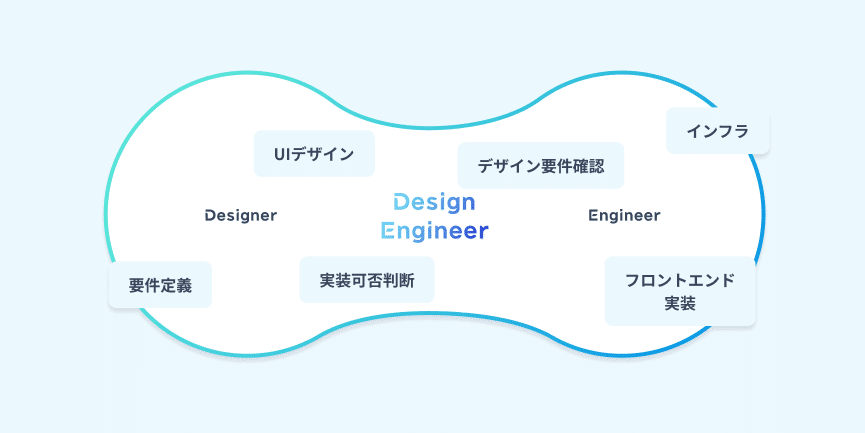
1. 潤滑油としてのデザインエンジニア
このパターンは、デザインエンジニアがUIデザイナやフロントエンドエンジニアと協業して案件を進行する想定です。
各職種の接続部分にデザインエンジニアが入り込むことで、職種間のやり取りの円滑化や無駄なステップの排除などを目指します。

具体的にはUI側での実装可否判断や、エンジニアからのデザイン要件確認などを、可能な限りデザインエンジニアで受け持ち、スコープから外れてしまう場合はそれを別職種の所まで議論しやすい形式で持っていく、というような動きです。
職種間の前提知識の違いによる会話のズレや、議論の難しさといった問題を解決することができます。
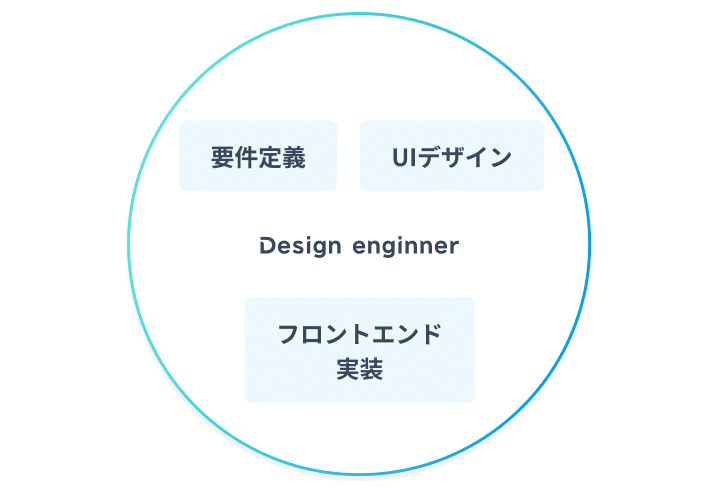
2. なんでも屋のデザインエンジニア
潤滑油としてのデザインエンジニアはデザインエンジニアという職位のために十分すぎる役割であると考えています。しかし、BnB2Cの受託開発を中心とする業務形態であるゆめみには、さらにフィットした価値提供が出来るのではないかという検討から、もう一つの選択肢が生まれました。
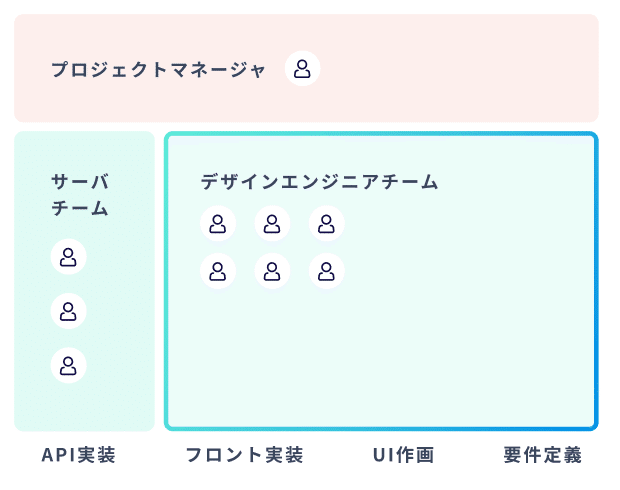
なんでも屋のデザインエンジニアはその名の通り、要件定義、UI作画、フロントエンド実装の幅広い範囲の業務を全て行います。(API開発などは行いませんが…)

具体的な体制としては、以下の図のように複数人のデザインエンジニアの集団が広い範囲のタスクを1チームで受け持つというものです。

こうすることで何が良いのかというと、タスクベースで流動的な動きをすることができるようになります。

案件の序盤と終盤では、発生するタスクの種類の割合は大きく変わってきます。例えば序盤は要件のタスクが多くなりがちですし、後半は開発やテストのタスクが多くなりがちです。
デザインエンジニアという1つのチームがすべての種類のタスクをこなすことで、職能型の進め方をしていた時と比べ、全ての人員がタスクに着手出来ている状態を維持しやすくなります。
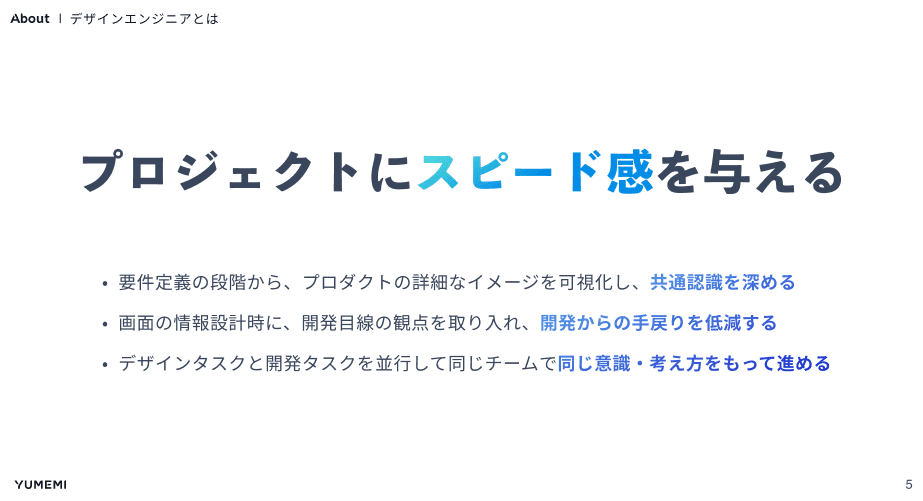
また、ブロッキング要素となるタスクに自らコミットができるので、「要件無いからUI出来ない」であったり、「UI無いから実装まだできない」のような待ち時間を格段に少なくすることができます。
他のメリットとしては同一の視点を持つメンバーによるチームのため、コミュニケーションコストが少なくて済む、等もありますが、総じてプロジェクトにスピード感を持たせるという点で大きなアドバンテージとなります。

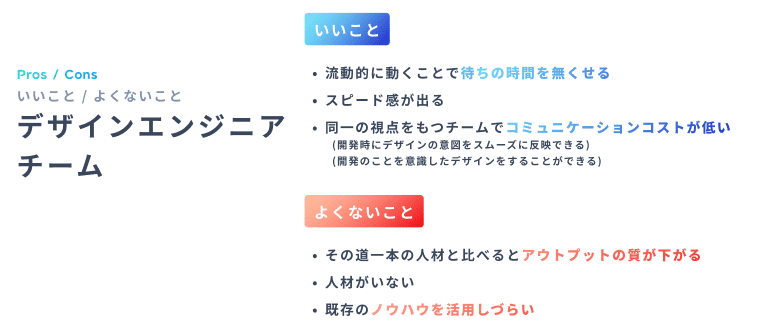
勿論、通常の職能型プロジェクトと比較した際にはメリット、デメリットが存在します。


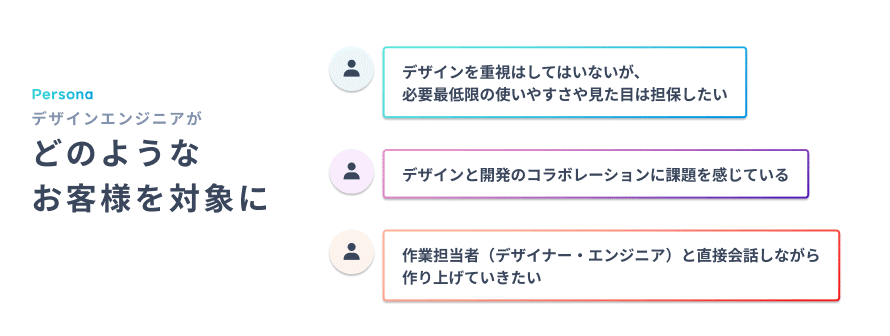
これらを踏まえて、デザインエンジニアの動きが求められる案件は以下のように定義をしています。具体的には管理画面開発やプロトタイプ開発、実証実験用のスモールアプリケーション等です。

この記事では代表的な2つの動き方を紹介しましたが、デザインエンジニアチームではこれをベースに、案件によって適切な動きを検討し、随時新たな体制を検討し続けています。
ゆめみのデザインエンジニアの今後
ゆめみのデザインエンジニアチームは設立されたものの、まだ多くの課題が残っており、今後さらに検討を重ねて進化していく予定です。

特に外部への発信などは積極的に行っていきたいと考えております。(このnoteはその第一歩です)。
デザインエンジニアという単語は様々な組織で色々な意味で語られる単語であり、現状はどちらかというとプロダクトデザインに寄った意にとらえられることも多くあります。
ゆめみのデザインエンジニアはこういうコトです!という発信を行い、今後の採用や育成などにも繋げていけたらよいなという構想です。
最後に
ここまでご覧頂いた方々、長々とお付き合いいただきありがとうございます。
チームの立ち上げ、職位の定義という大きな挑戦にひと段落がついたところですが、まだまだ終わらないデザインエンジニアの検討は今後も発信をしていく予定です。
その際は是非覗いていただけると嬉しいです。
またこのような検討を一緒にしたいと思ってくださる方がいらっしゃれば、是非弊社へお越しください!(現状デザインエンジニアとしての間口は用意できていませんが、とりあえずお話だけでも)
何かご意見、感想、まさかり等がございましたらhttps://twitter.com/unotoviveまでお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
