
【最新版たぬえさ3】追加された写真機能の紹介と設定方法
この記事では【Twitch配信中に写真を撮る→画面に表示→写真をローカルに保存→Discordに投稿】までを紹介します。また、自分がわからないところや必要に応じて目次から移動することをおすすめしています!
Vroidでも!Vtuberでも!Vstreamerでも!Live2Dでも!
顔出しでも!超美麗3Dストリーマでも!ゲームの記憶にも!
OBSに出ているものならなんでも撮影可能!
この記事の文字数:10030
📔はじめに
先日、Xにて少しお騒がせしましたうにのれむです。
ポラロイドカメラの写真を撮るシステムをXで聞きまわって実際に導入してみて、実際にしばらく使ってみることで視聴者とのコミュニケーションやいつもの配信のお礼に写真を導入することである程度自動化して配信者さんの負担を下げることができるのでは…?と考えたのが発端です。
それをみた、たぬえさ3開発者さんがOBSと連携して簡単にスクリーンショットを撮影した上でそれをローカルに保存することができるシステムを考えてくださったので配信実装ができました!現在はDiscordでのみDLすることができるたぬえさ3.0.9ver以降の機能になります。以前のバージョンや現在(12/9執筆地点)でWEB上からダウンロードできるたぬえさ3.0.8では動作しませんのでご注意ください。
今回の記事では写真を撮るシステムを導入してDiscordに共有することができるシステムを作るためのHowTo記事になります。基本的には他のページに移動することなく1から導入することができるように説明していきますので、目次を参考にしながらわからないところが生まれたらこの記事に戻ってきてみてください。
🔍まずダウンロードするものを確認しましょう!
たぬえさ3の最新版のダウンロードが必須です。現行版のREADMEに開発Discordサーバーがありますのでそちらに参加してください。
また、この記事の一番下にもDiscordの招待リンクをつけました。
たぬえさ3で撮影したスクリーンショットをDiscordに送るためにDiscord用の英語製BOTの導入が必要です↓コチラ↓
①たぬえさ3の3.0.9バージョン以降版を用意しよう!
まず、このシステムを動作するためにはOBSでスクリーンショットを撮る機能が実装されているたぬえさ3の3.0.9ver以降が必要になります。
Discordサーバーの参加方法は現行バージョンをダウンロードしている方はREADMEから進む方法がありますので、現状まだたぬえさ3をダウンロードしていない方は公式ページからダウンロードしてからREADMEをみて参加してください。
その後、たぬえさ3のDiscordサーバーに進んで、
#お知らせの類
チャンネルから開発版3.0.9verのたぬえさ3を導入しましょう!
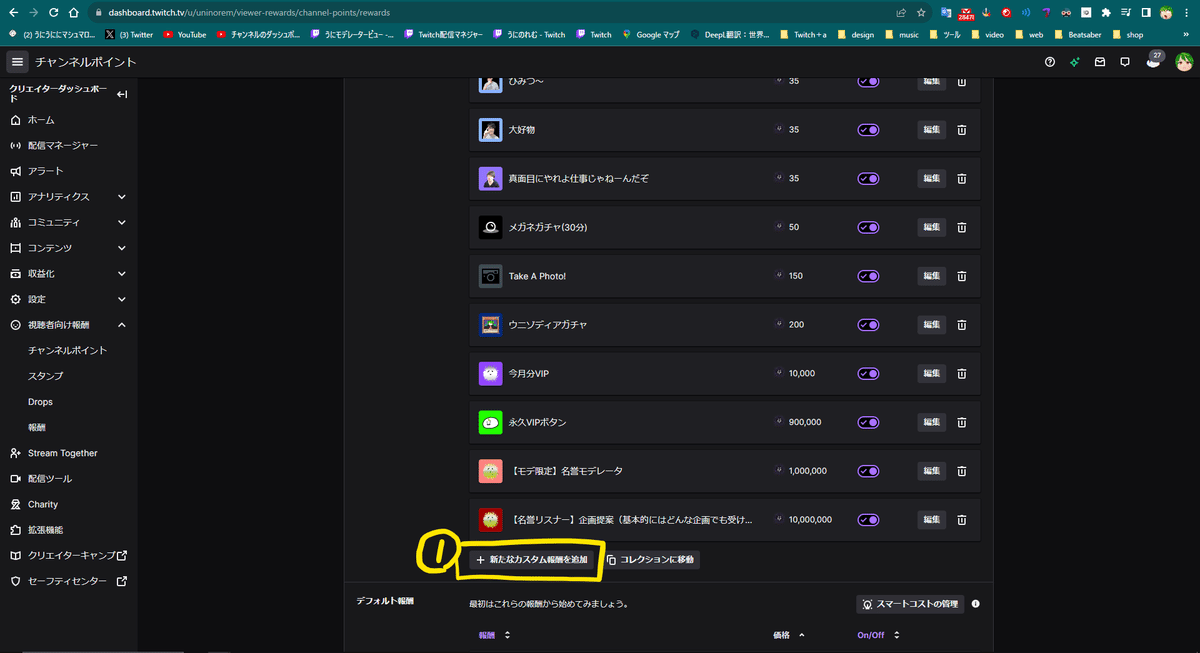
②チャンネルポイントで写真を撮るチャンネルポイント作ろう!
まず、配信に導入するための準備をしましょう。
Twitchのチャンネルポイントのページで写真を撮るチャンネルポイントを作成します。


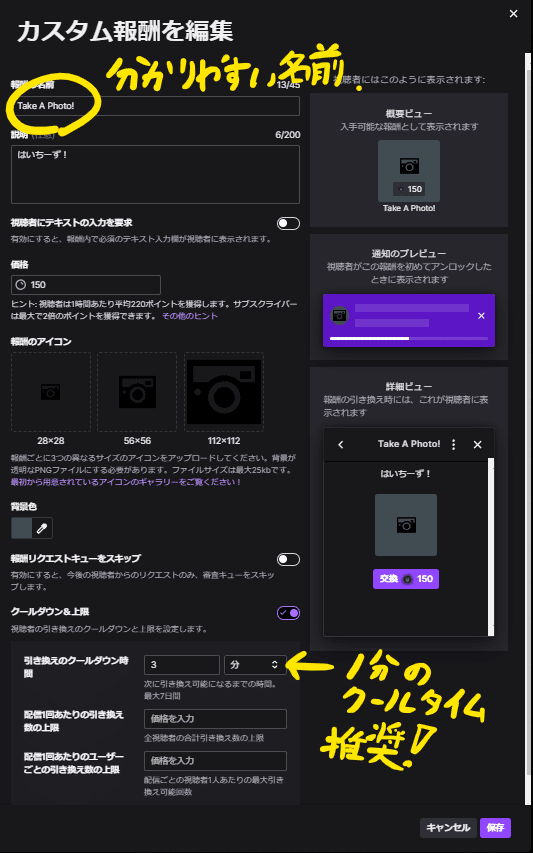
クールタイムは1分以上設定するのが推奨ですが、連投でも一応機能します。
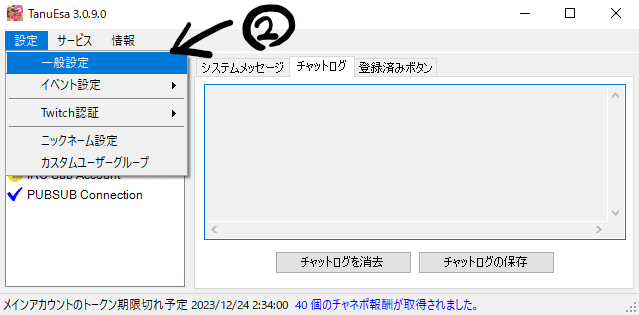
③たぬえさ3でチャネポ操作画面を作ろう!
必ず初期設定を終えておきましょう!初期設定についてはたぬえさ3のマニュアルにもありますのでそちらを参考にしてください。
ここではOBSとたぬえさ3連携~たぬえさ3でのチャンネルポイントの設定まで確認していきます。
まず、OBSとたぬえさ3の連携を済ませていきます!
OBSの設定が済んでいる方はここの部分はスキップして問題ないです。
OBSとの連携にはWebsocketの導入が必要です。
うにのれむは安定して動くOBS29.1.2を使用してOBSを構成してますのでご参考ください。また、こちらのNOTEには明記しませんが、OBSはダウングレードもできますし、仮に失敗してOBSアップデートしていても、ダウングレード後に配信の設定も7~9割程度は保持されますのでご安心ください。 12/9現在ではOBSver30はあまりおすすめしていません。
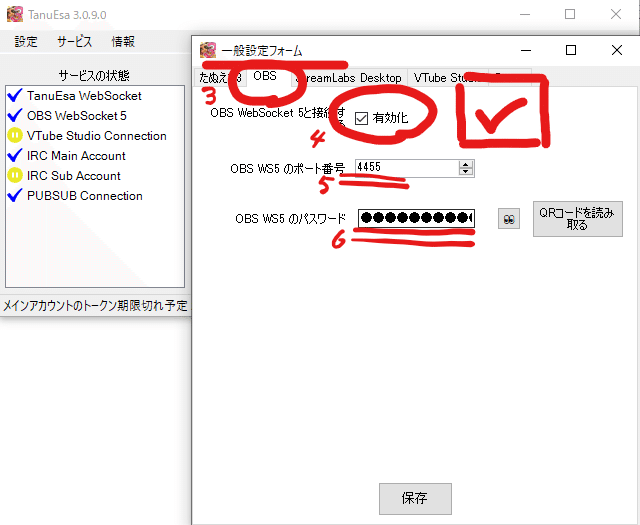
OBSに接続するための設定ーたぬえさ3での操作画面


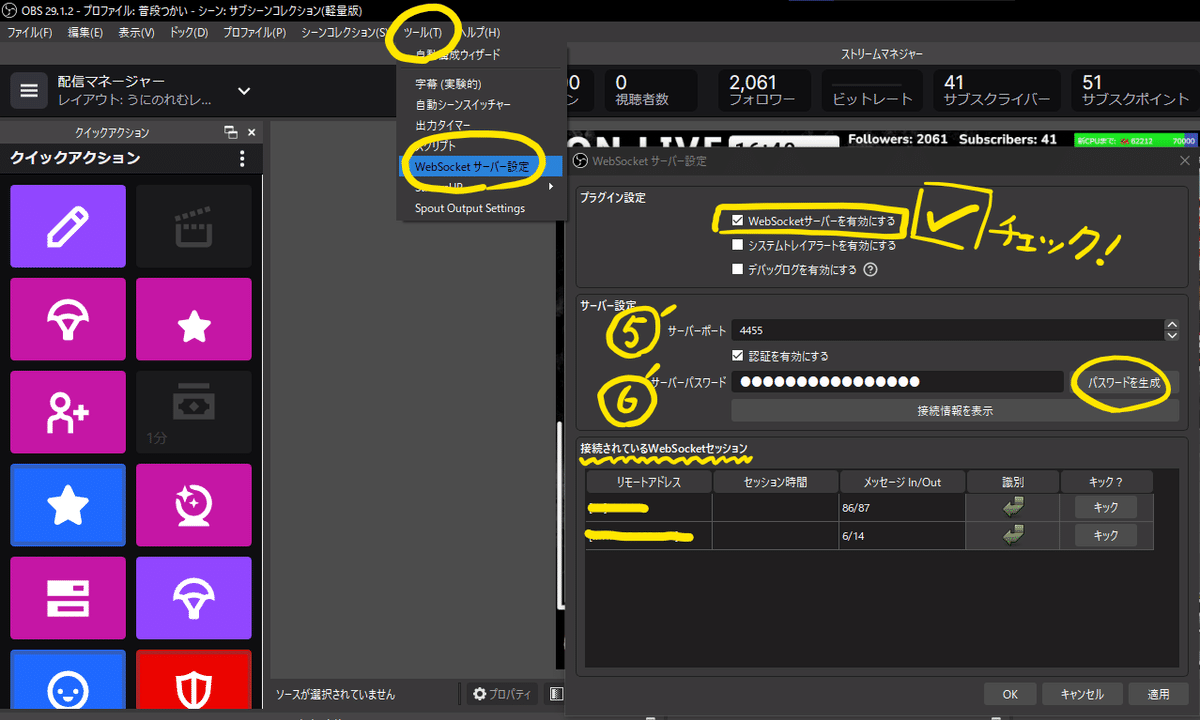
④OBS Websocket5と接続するの☑にチェックを付けて有効化します
⑤OBS WS5のポート番号を入力します。⑤´で確認します。
⑥OBS WB5のパスワードを入力します。⑥´で解説します
OBSに接続するための設定-OBS側の接続画面

画面上部のタブから【ツール】→【WebSocketサーバー設定】と進んでサーバー設定の画面を出します
ウィンドウ内、WebSocketサーバーを有効にするに☑をしましょう。
⑤´ ここにサーバーポートが入力されています。同じサーバーポートの番号をたぬえさ3の認証画面に入力しましょう。
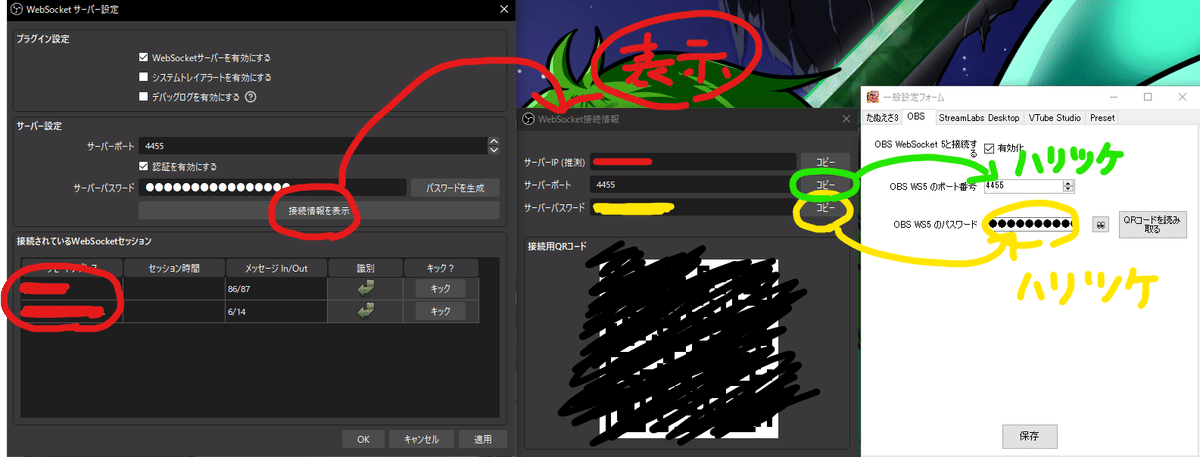
⑥´ ここにサーバーパスワードがあります。この画面の伏せ文字はマウスで選択してコピーしても入力できないので気を付けましょう。サーバーパスワードの横にある【パスワードを生成】を押してパスワードの生成、そしてその下にある接続情報を表示というボタンを押します。

他の人に知られると困る情報がたくさん出てきます。
配信などで設定する人はハッキングに気を付けてください。
この他人に知られると困る情報をコピーして各情報をたぬえさ3に貼り付けます。
これらの情報をたぬえさ3にコピペしたら忘れずに保存しましょう。
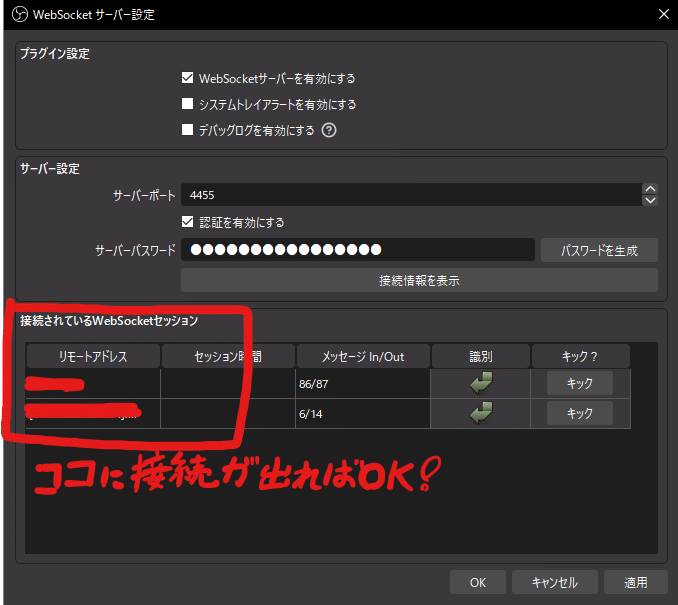
接続されているかを「WebSocketサーバー設定」の画面から確認できます。
たぬえさ3とうまく接続ができているか確認しましょう。
接続ができていたら、リモートアドレスが表示されます。

これでOBSとたぬえさ3の接続ができていると思います。
たぬえさ3からOBSを操作できるようになりました!
これらの操作はスクリーンショットを取得するのに必要なので一つひとつ設定して間違えなく接続しましょう。
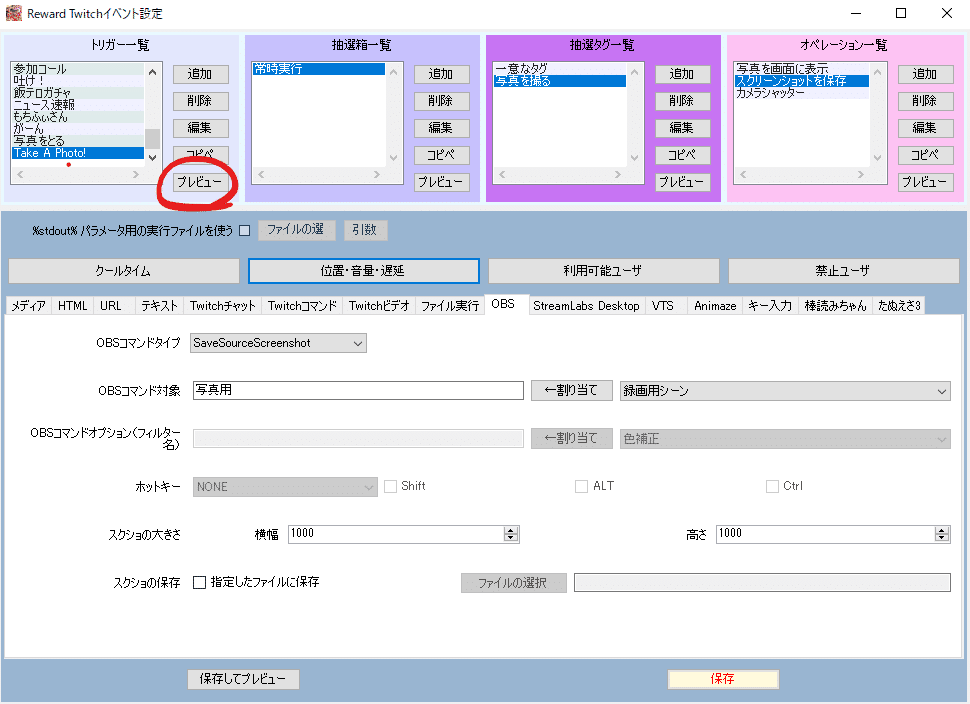
📸たぬえさ3でチャネポ報酬をトリガーにスクショを撮影してそれを表示してみよう!
ここからは実際にチャンネルポイントからスクショを撮影して表示ができるように設定していきます!

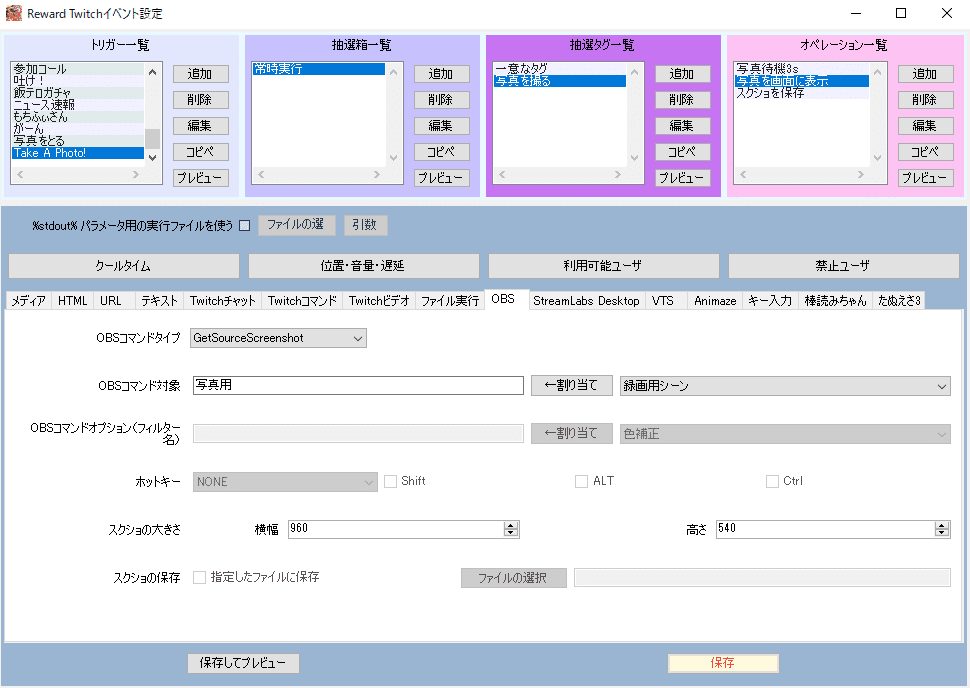
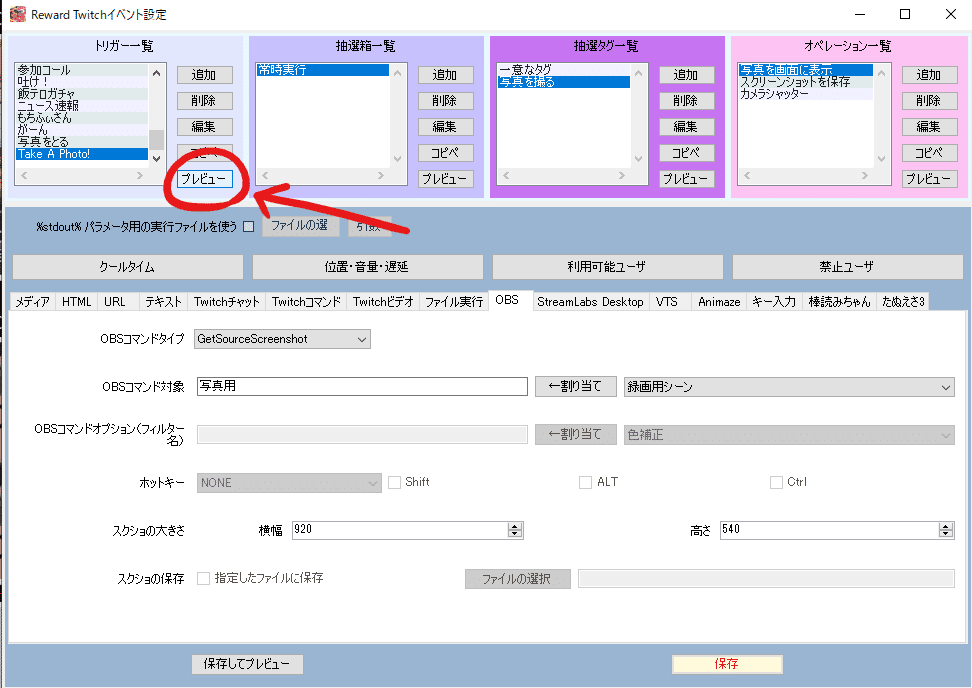
こんな感じに設定できていれば大丈夫です。
ここからは1つづつ解剖して説明していきましょう。
🔧トリガーを作る
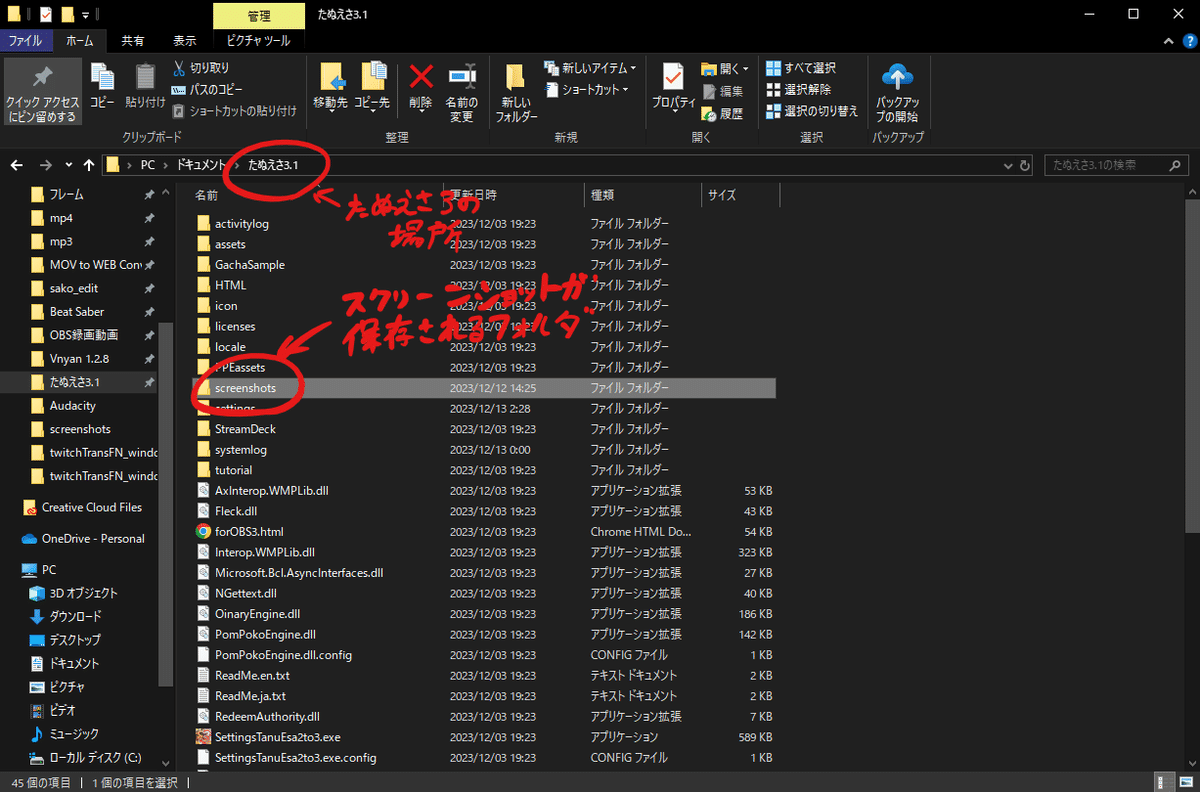
今回はチャンネルポイント【Take A Photo!】を引き換えられた時に写真を撮るようにしていきます。同時に特定のローカルフォルダ(たぬえさ3フォルダ内)にスクショを保存します。

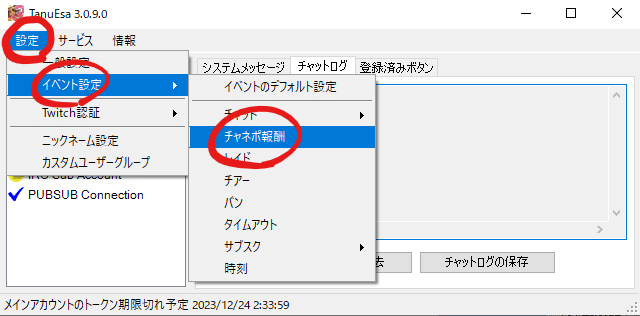
【設定】→【イベント設定】→【チャネポ報酬】
と進みます。

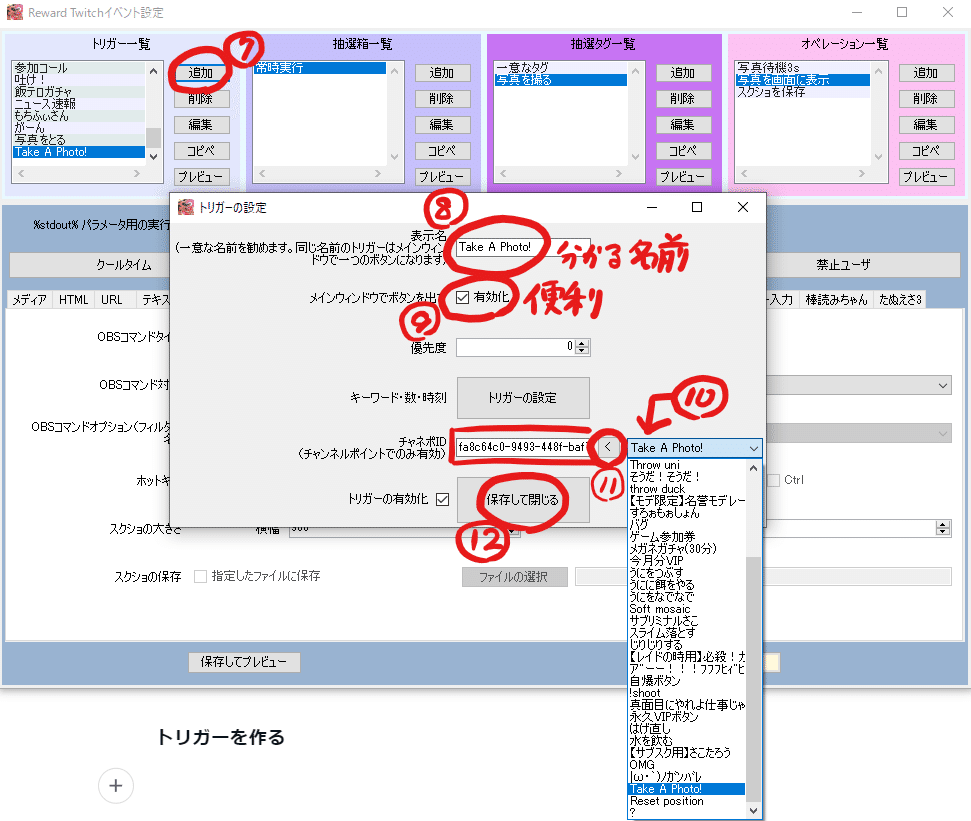
⑦トリガー一覧の【追加】ボタンからトリガーを作成します。
⑧表示名を設定します。わかりやすい名前を付けましょう。
⑨【メインウィンドウでボタンを出す】写真を撮るポン出しボタンは便利なので☑つけておきましょう
⑩チャネポID欄では先に作ったチャンネルポイント(今回は[Take A Photo!])を選択します。
⑪選択できたら[<]のボタンを押します。すると左側にチャネポのIDが出ます。
チャネポIDを取得すると、チャンネルポイントの名前や内容を変えても大丈夫です。
⑫すべてできたら保存して閉じます。
※⑩´ ⑩でもしチャンネルポイントがでなかった場合
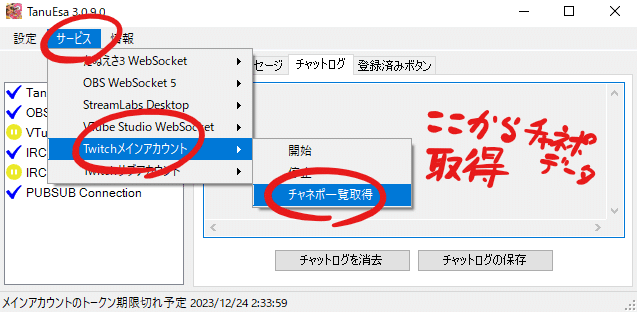
たぬえさ3を起動したままチャンネルポイントを作成した場合はこのリストの中に出てこないことがあります!その場合は以下の操作をします。

この操作をするとたぬえさ3を起動した後に作成したチャネポをリストに表示できます。
🔧トリガーの中身を作る
次にトリガーの中身を作成していきます。
具体的には
🔊写真が撮られるタイミングがわかりそうなカウントダウン&写真の音
📖写真を撮られた風に見せるためのやつ
💾写真をローカルに保存するためのやつ
の3つを作ります。
まず、2.写真を撮られた風に見せるためのやつから作ってみましょう。
これが導入できるとだいぶ完成した感じします。
📖写真を撮られた風にみせるためのやつの導入

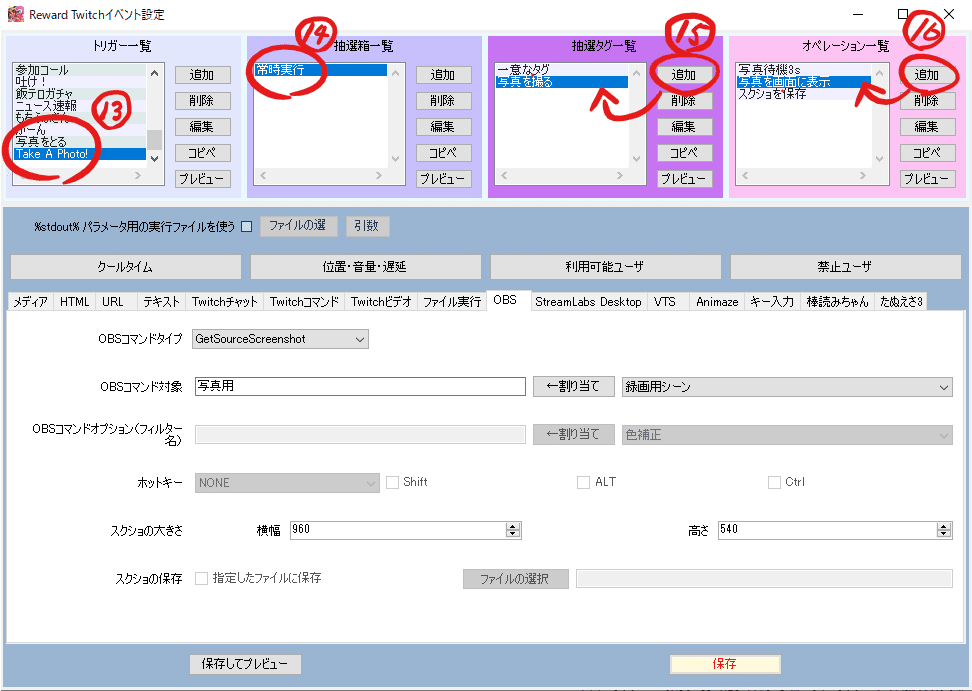
⑭常時実行を押します。
⑮抽選タグを追加します。タグには好きなわかりやすい名前を付けましょう。
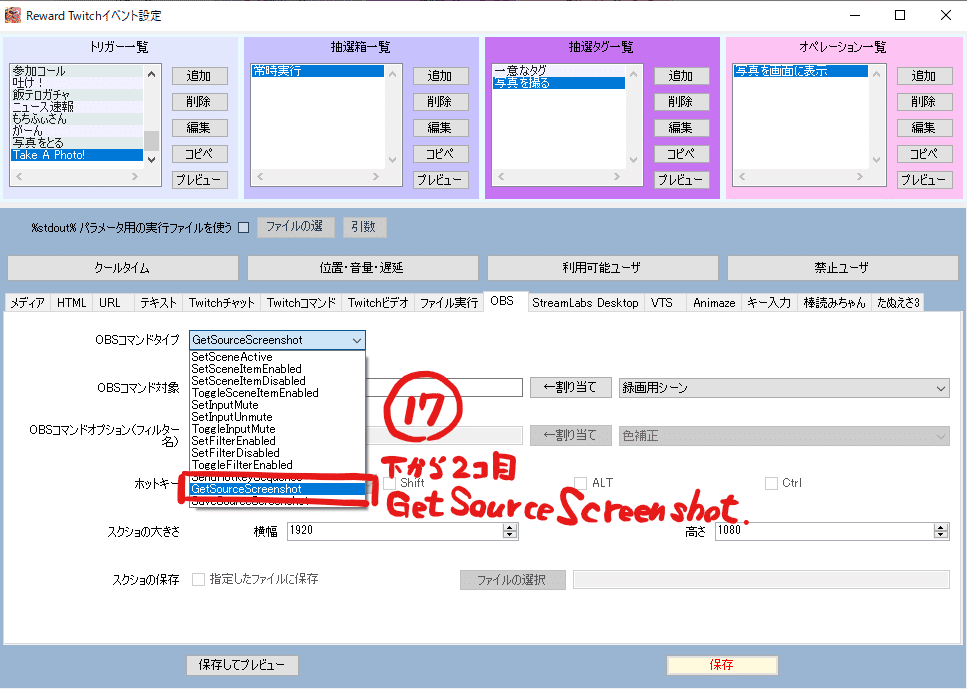
⑯追加ボタンを押して、新しくオペレーションを追加します。

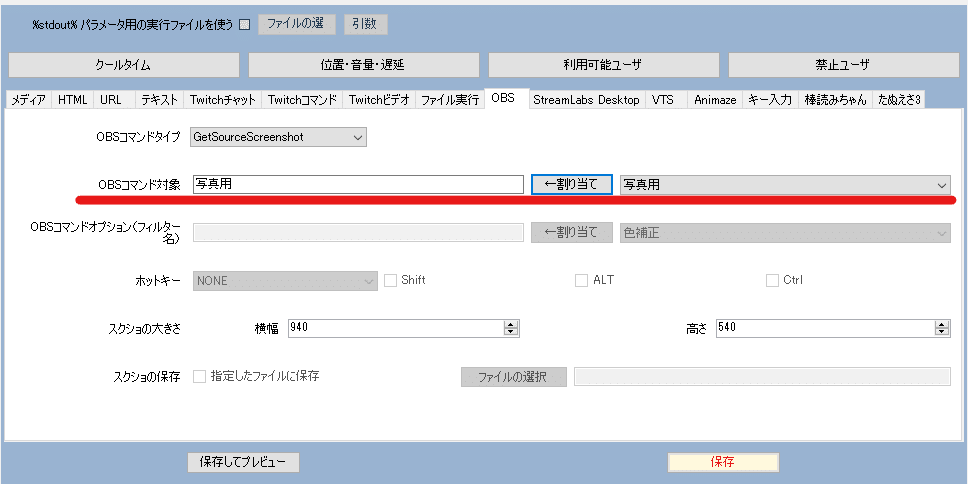
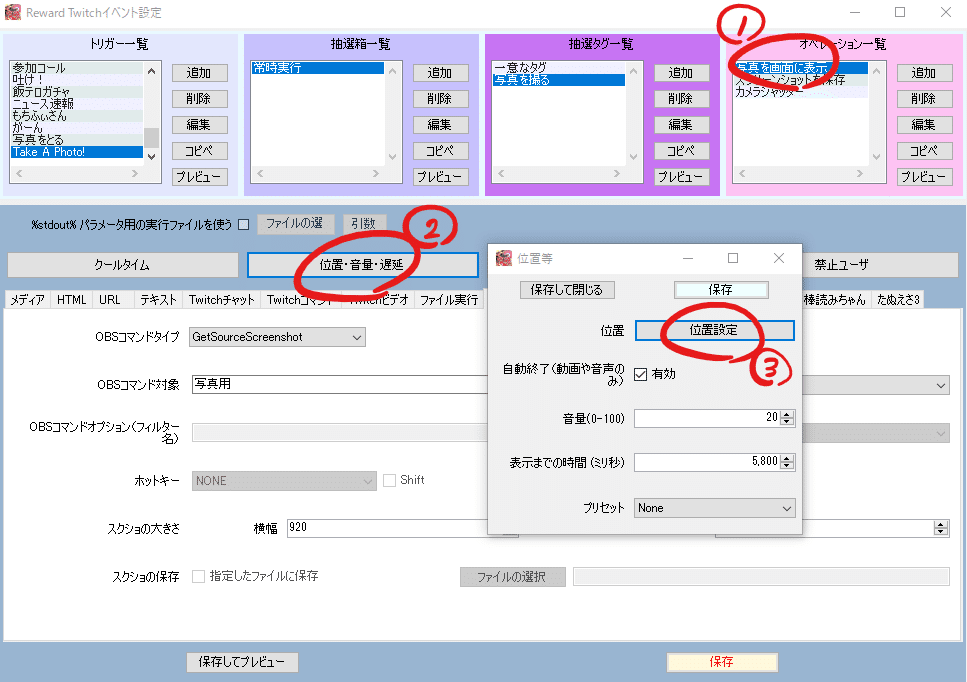
[GetSourceScreenshot]では指定したOBSのシーンのスクリーンショットを画像化して画面に出現させる処理を行います。

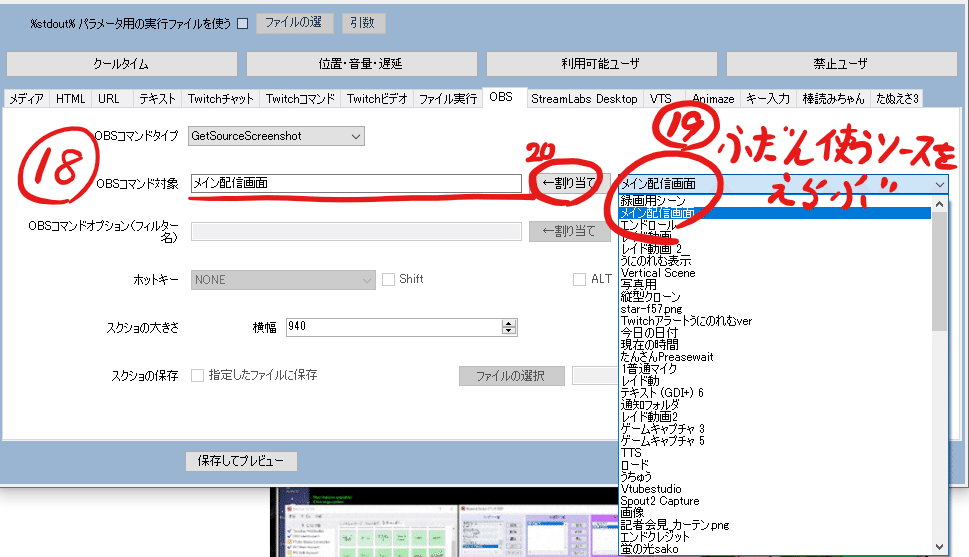
⑲普段使っているシーンを選択します。僕の場合はメイン配信画面というシーンです。
⑳割り当てボタンを押すと左の空白にソースの名前が入ります。

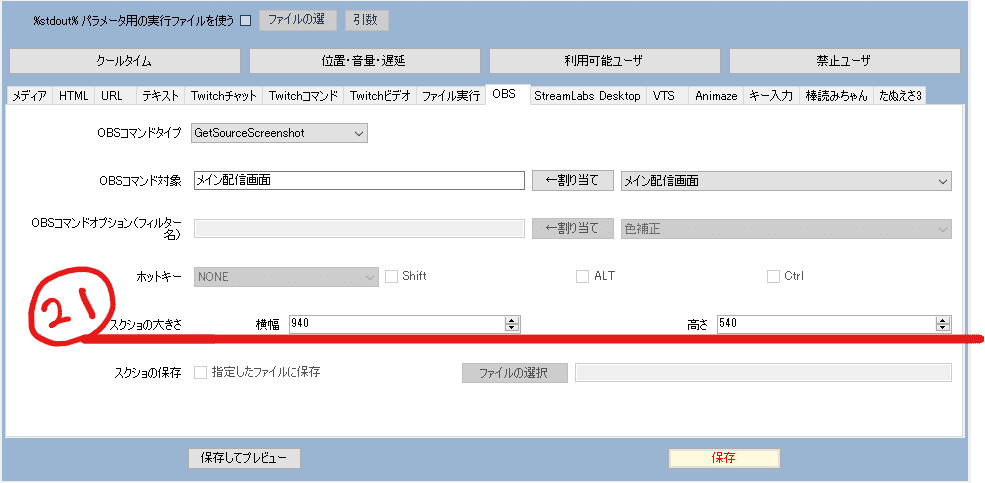
現在のバージョンでの挙動は基本的に1920×1080(OBSのキャンパスサイズ)で撮影された画像が
強制的に㉑で選択した大きさにリサイズされます。
なので、16:9のサイズを維持すれば出てくる画像が違和感のないものになります。
画面に対してだいたい1/4にしたかったので940*540にしてみました。
小さめの写真みたいになります。
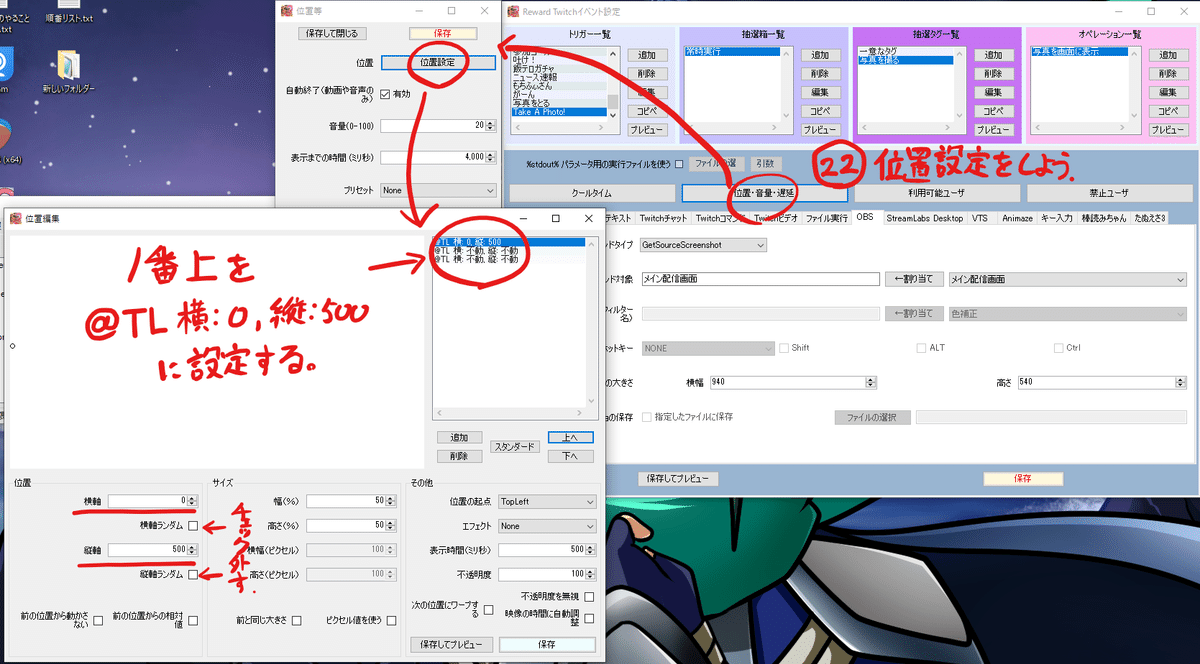
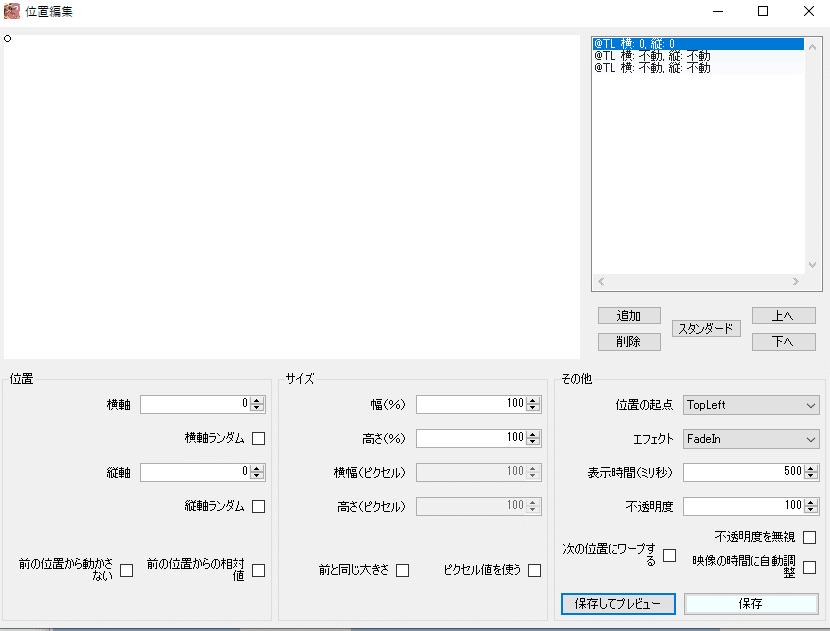
次にスクショ画像が出る場所を設定しましょう。

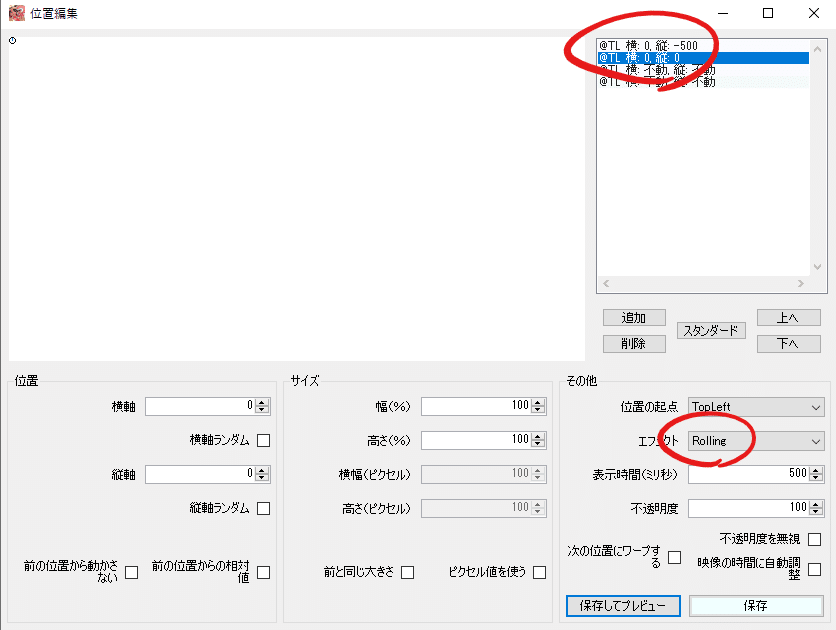
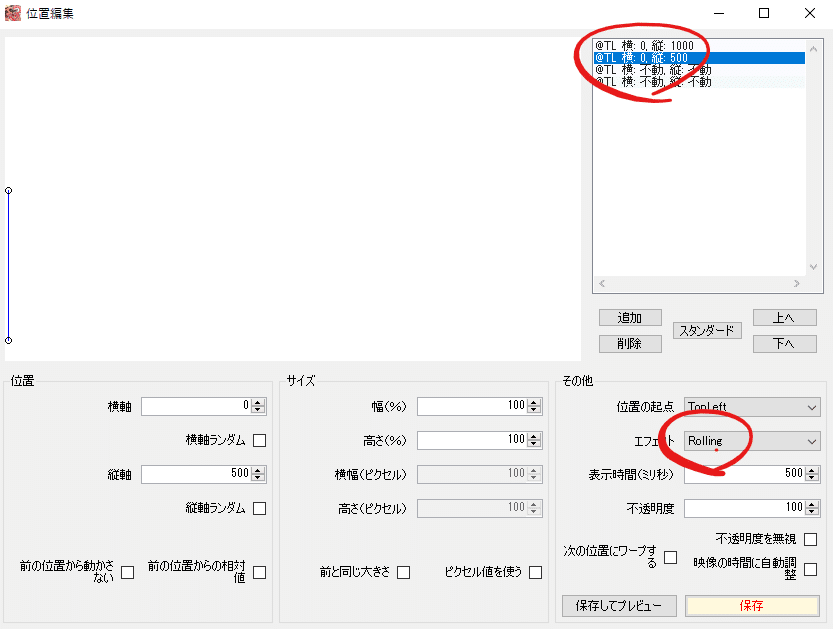
[位置等]のウィンドウで[位置設定]を押します。
[位置編集]で一番上の@TL 横:ランダム , 縦:ランダムに設定されている位置設定を
@TL 横:0 , 縦:500 に設定します。
この時、横軸と縦軸のランダムの☑を外しましょう。
ここまで設定してみたら保存ボタンを押してプレビューをして試してみましょう。

💡写真を上手く見せるためのヒント
このまま実装でもいいですが、少し工夫することでもっと良くすることができます。
また、この記事の最後の方にさらに詳しくうまく見せるためのヒントを載せていますのでご参考にしてください。
具体的には
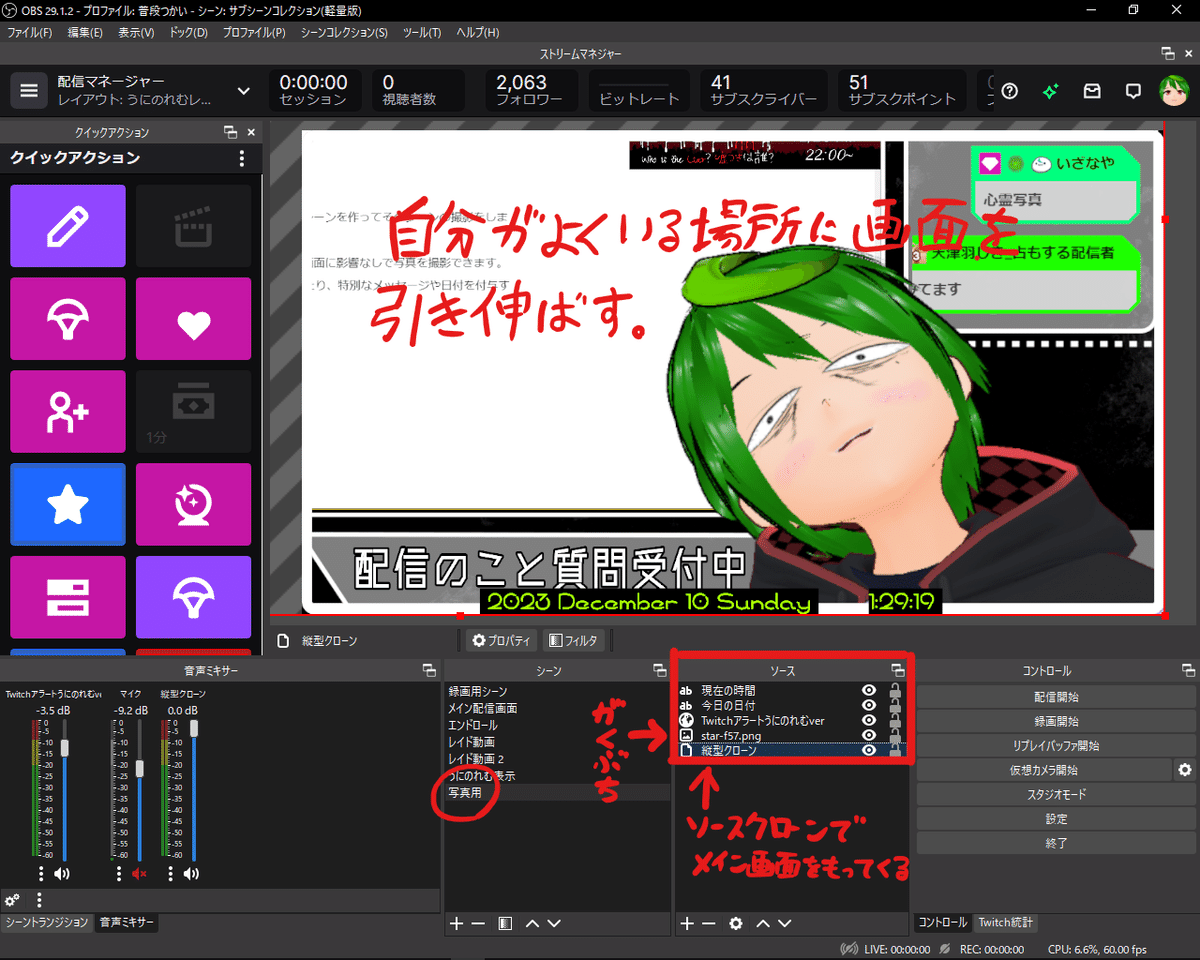
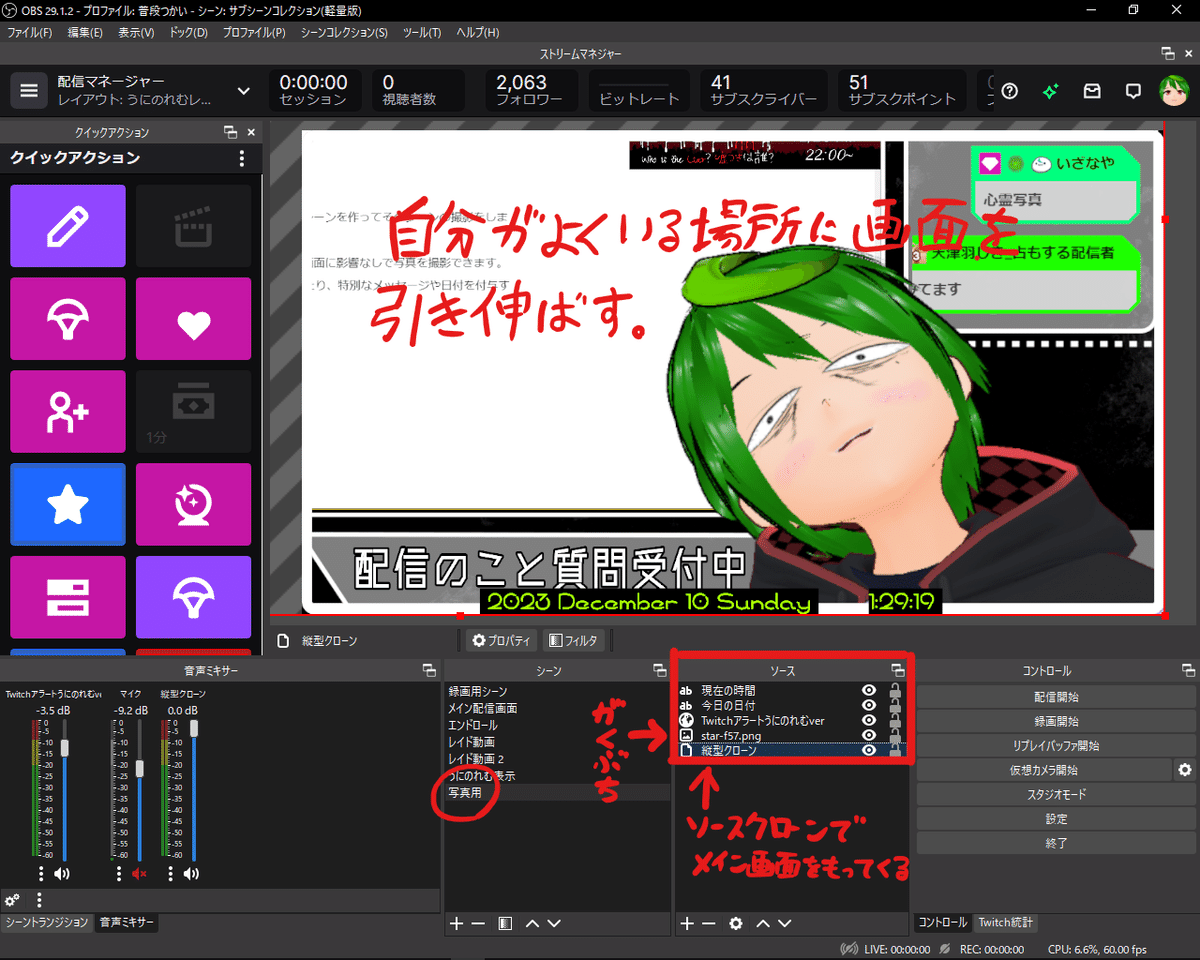
・OBSのシーンに写真を撮るためのシーンを作ってそのシーンの撮影をします。
→これをするメリットは普段の配信画面に影響なしで写真を撮影できます。
また、自分で付けたい額縁を設定したり、特別なメッセージや日付を付与することもできます。

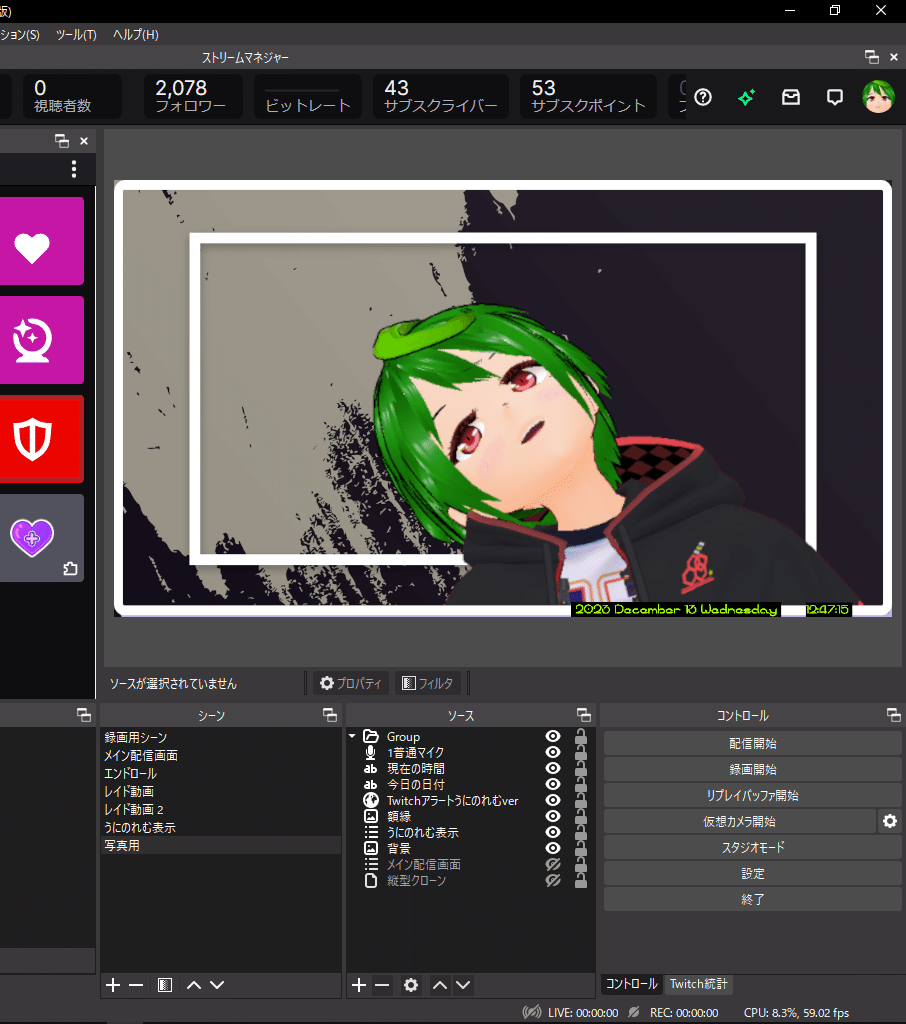
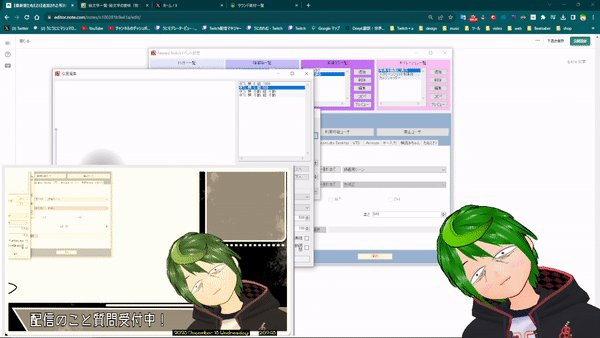
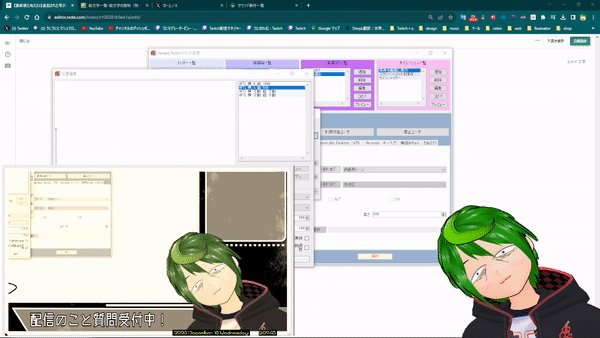
写真の画面風のシーンを作ります。
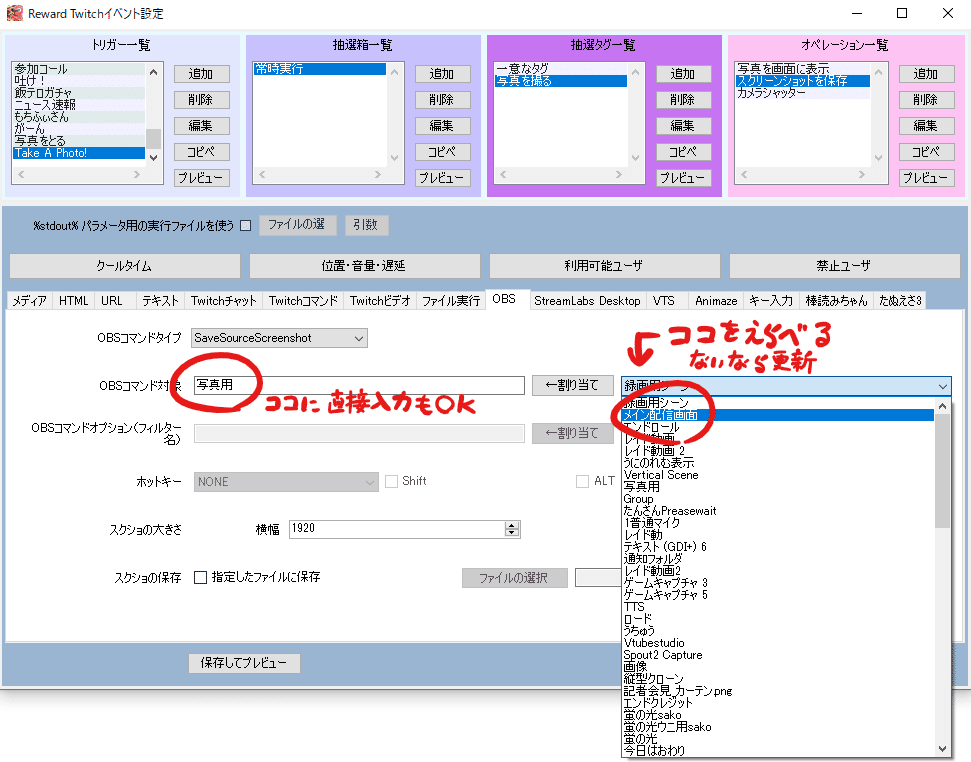
このシーンの名前を[写真用]という名前にしました。
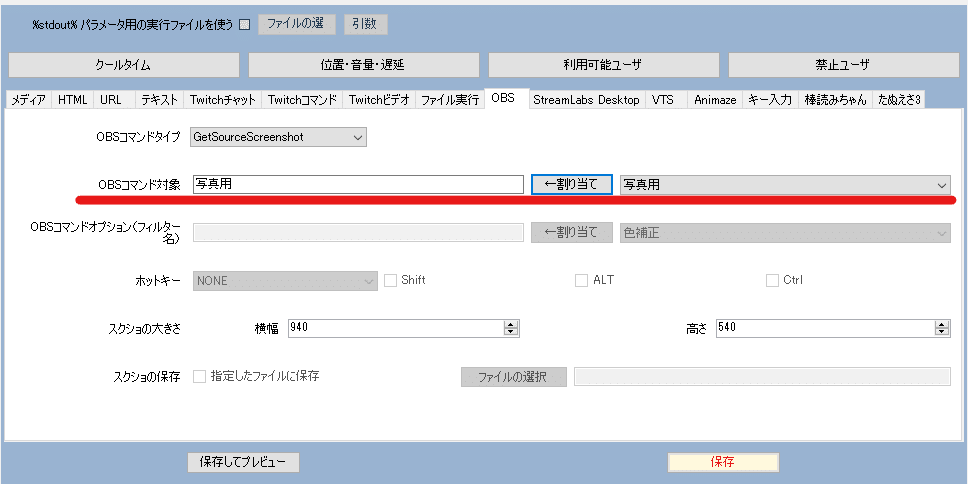
この[写真用]のシーンをOBSコマンド対象に設定します。

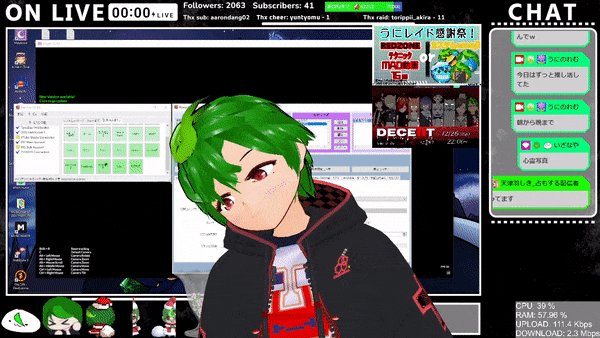
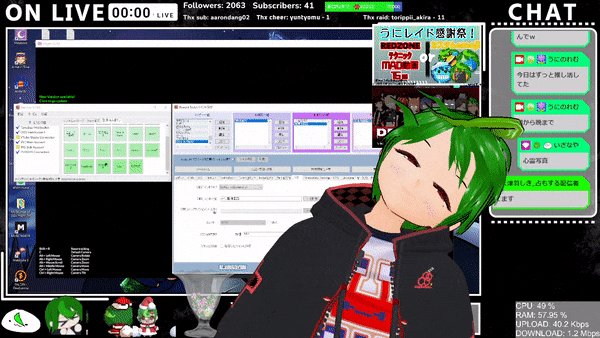
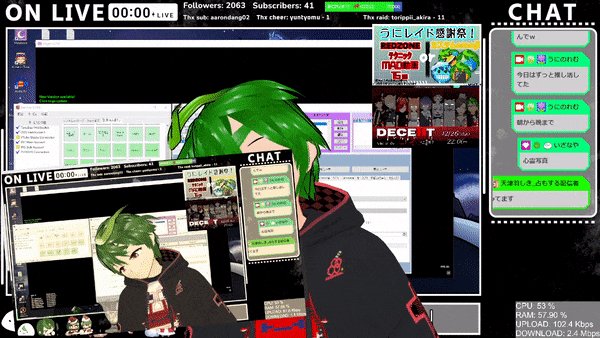
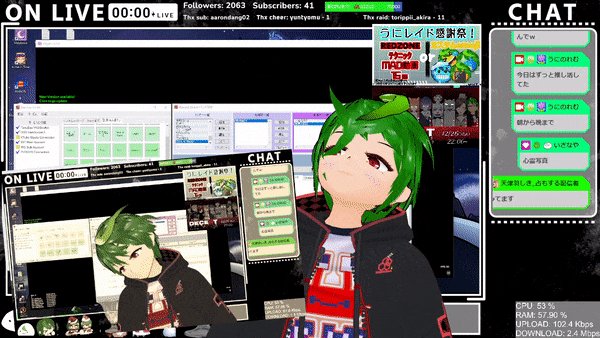
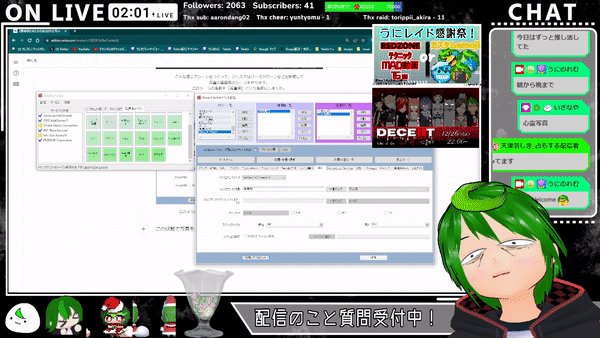
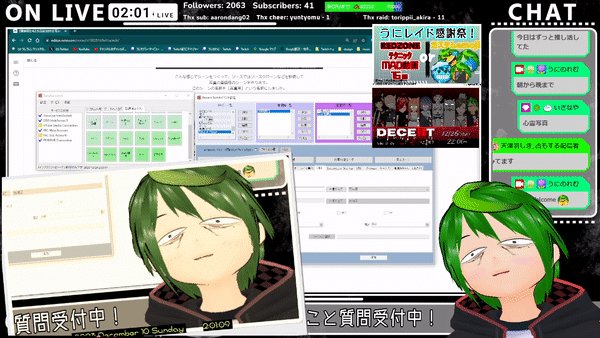
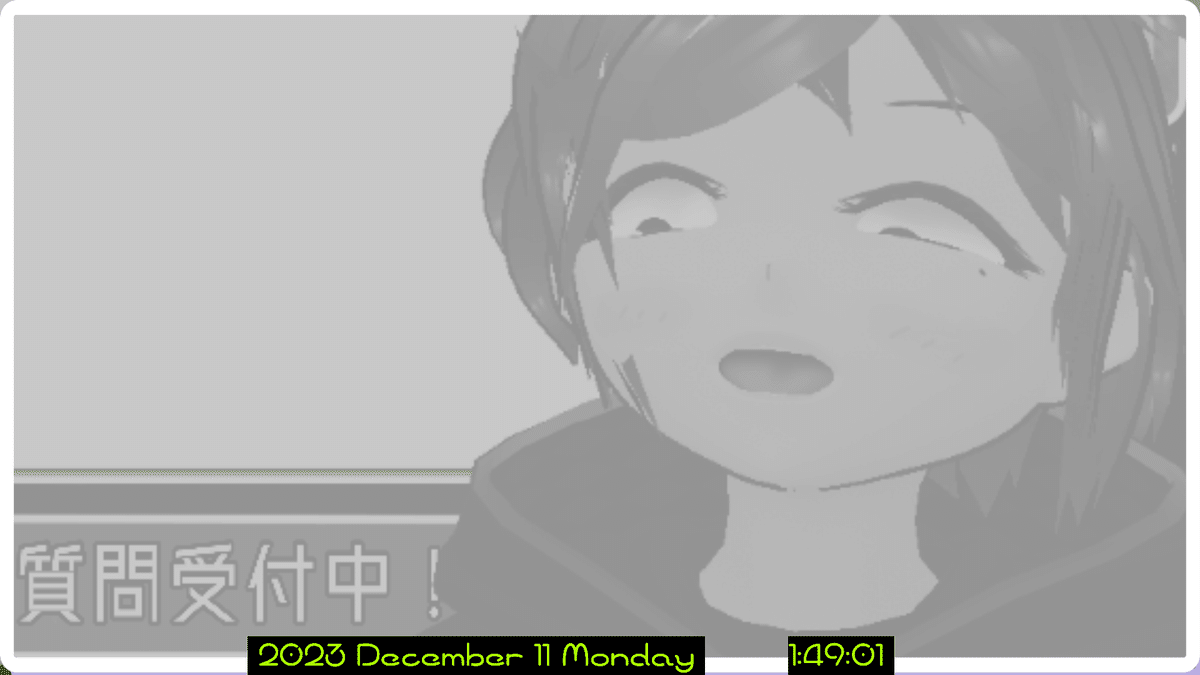
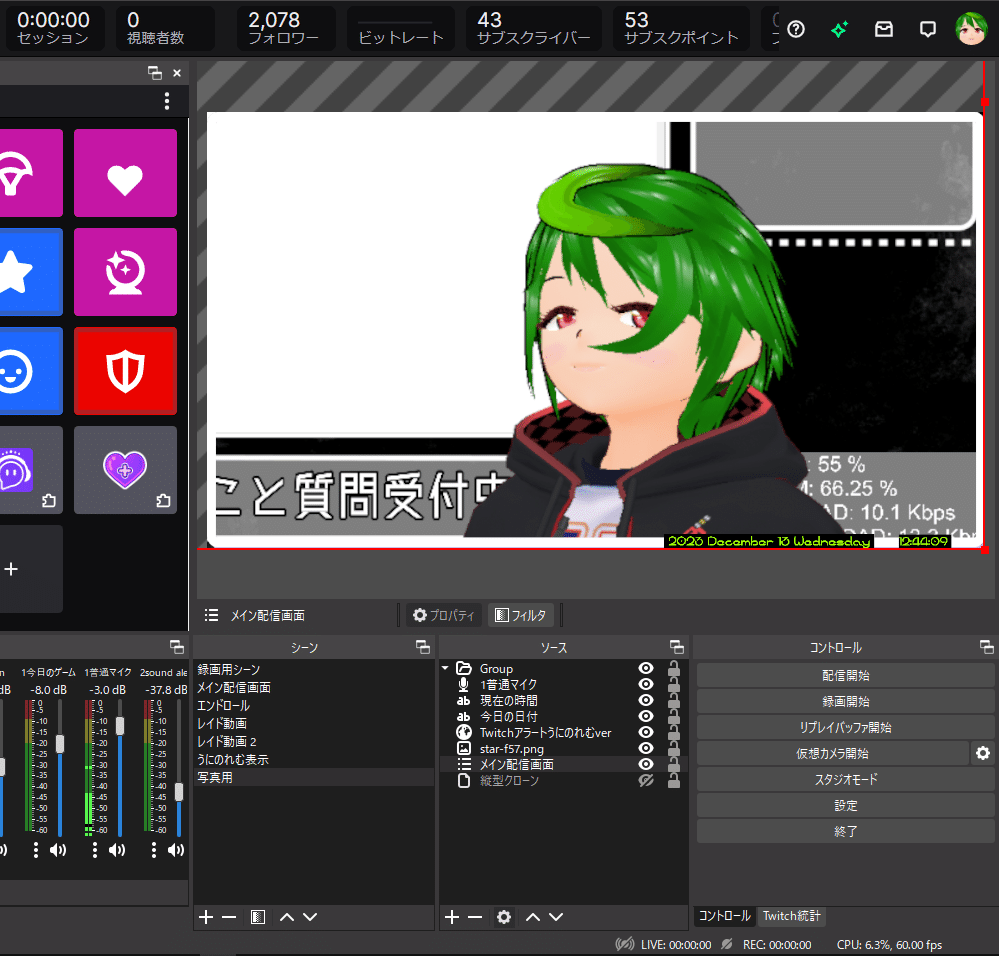
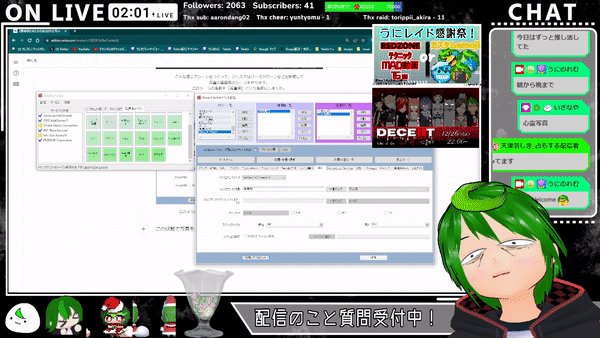
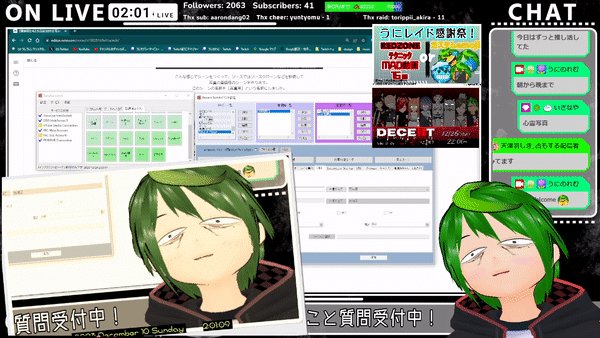
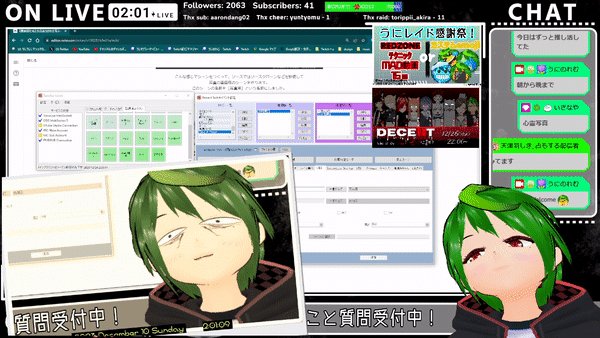
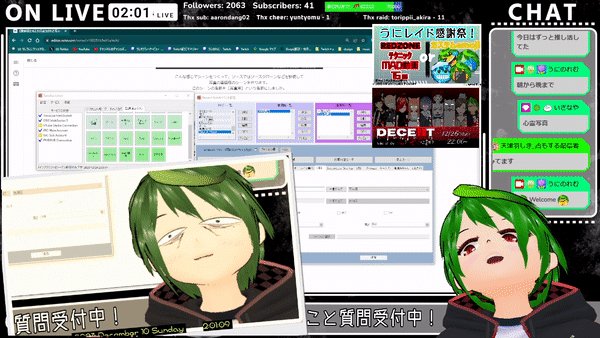
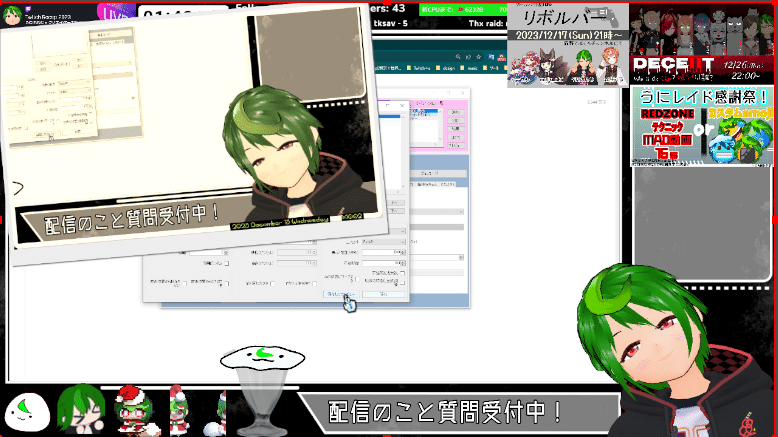
この状態で写真を撮影すると、次のように写ります。

💾写真をローカルファイルに保存するためのやつの導入
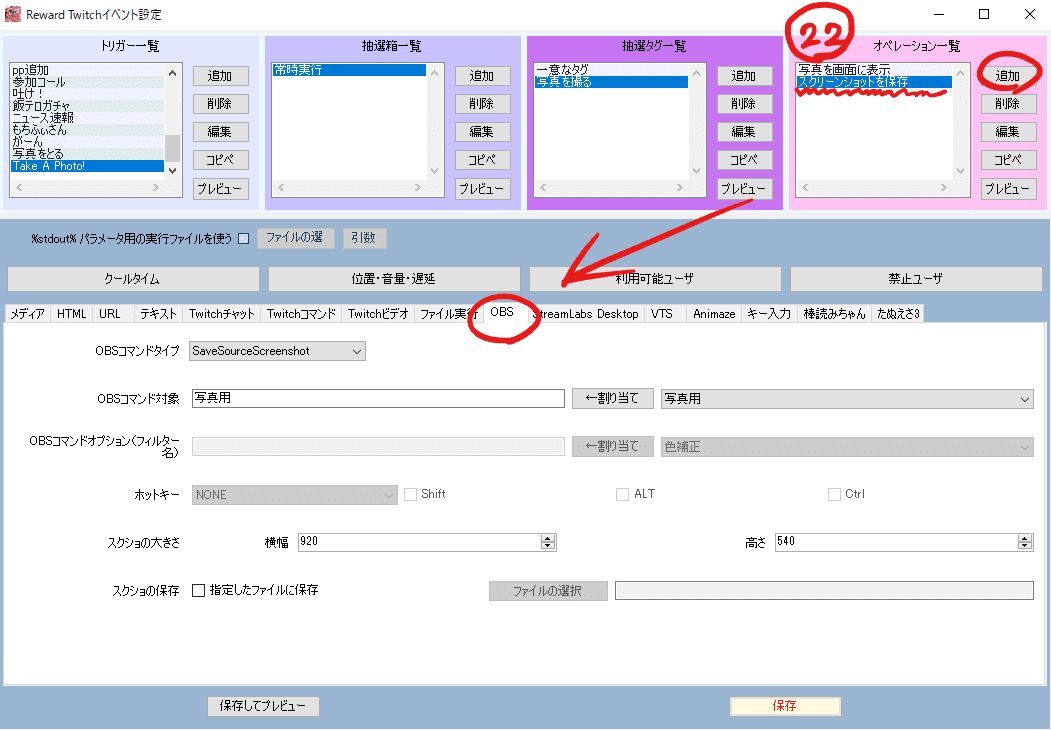
それではたぬえさ3でスクリーンショットをローカルファイルに保存していくためのオペレーションを作成しましょう。

今回はわかりやすく「スクリーンショットを保存」という名前にしました。
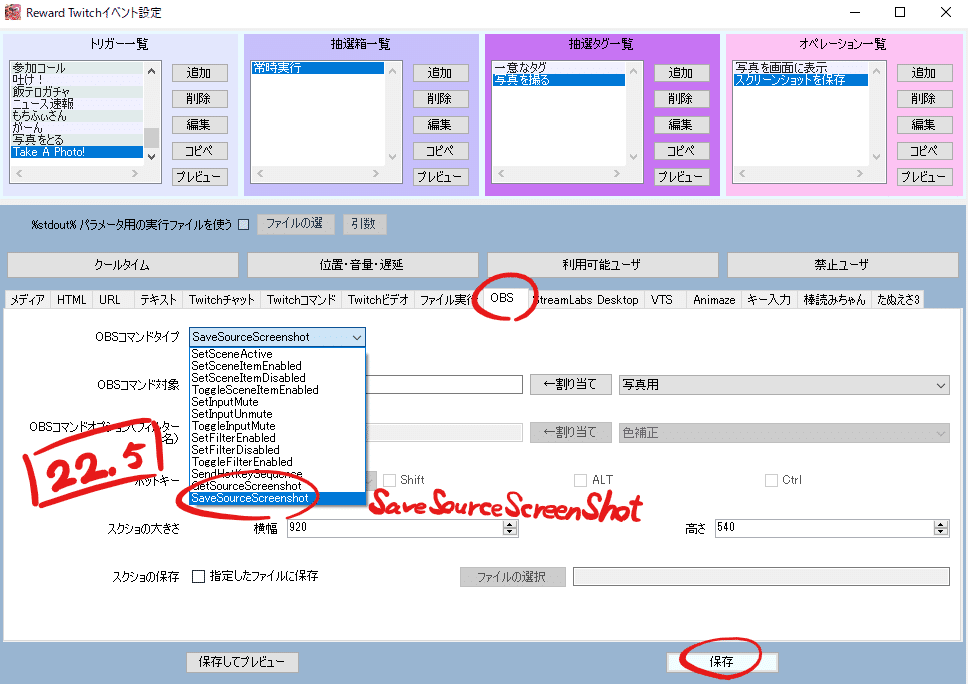
新しく追加したオペレーション「スクリーンショットを保存」を押して
OBSタブを選んで設定します。

<SaveSourceScreenShot>がどんな動きをするか解説すると、
指定されたコマンド対象のOBSシーンやソースをたぬえさ3のフォルダ内の
📂Screenshot 内に保存されます。
ここでの設定では<📖写真を撮られた風にみせるためのやつ>と同じ設定にしておきます。ここで設定した[スクショの大きさ]で画像が保存されます。無理やりその大きさに変形させられることを頭に入れておきましょう。



また、うまく保存する方法としてあらかじめわざとOBS側で元よりもさらに大きく変形させることで好きなサイズの写真をつくることも可能です。


たぬえさ3のインストールフォルダの📂スクリーンショット内にあります。
🔊写真が撮られるタイミングがわかりそうなカウントダウン&写真の音 の導入
今回は「camera-shutter」という素材を用意したのでこちらを使います。
僕がエディットした音声です。わかりやすいですがあまりかわいさみたいなものはないです。使いたい方はご自由にどうぞ。
今回はこちらの音声を使って写真をとる演出を作成していきます。
この音声のシャッターのおとはだいたい5.8秒地点でシャッター音が流れるようになってますので、たぬえさ3の遅延システムを利用して音声が再生されてから5.8秒後にスクリーンショットが撮影されて、画面に表示かつ保存されるように設定します。
ご自分で用意した映像や音を使う場合はシャッターの音がでたタイミングに合わせてスクリーンショットが撮られるように設定しましょう。
今回は例で僕の作成した音声を使って写真を撮る演出を作ってみましょう。
まず音が流れるようにします。

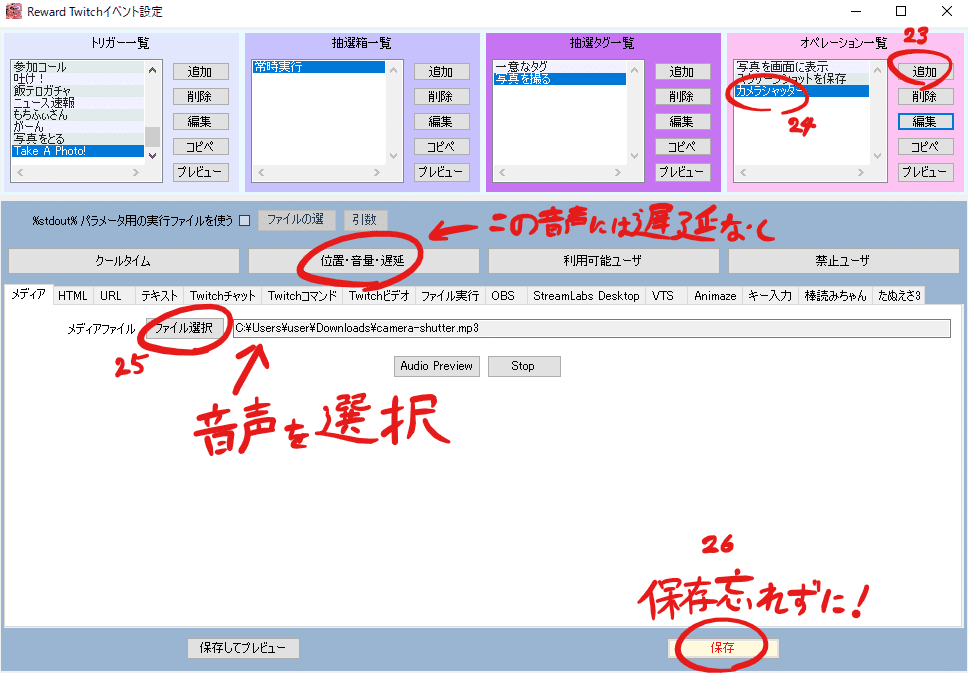
今回はわかりやすいように「カメラシャッター」という名前にしました。
㉔作成したオペレーションを選択します。
㉕[メディア]タブのメディアファイル選択をクリックして「camera-shutter.mp3」を選択します。
㉖設定を保存します。
次に写真を撮るオペレーションと保存するオペレーションに遅延をつけます。
遅延の時間はシャッター音がするまでの時間を設定します。
「camera-shutter.mp3」のデータは5800msなので先に作った2つのオペレーションに遅延を設定していきます。
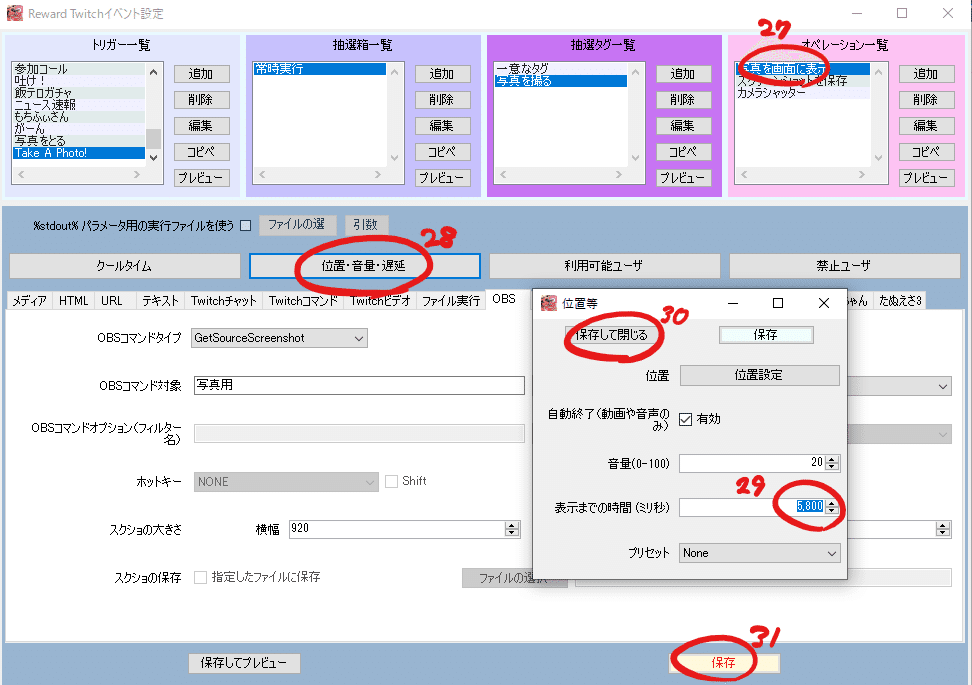
まず画面に画像を表示するオペレーションに遅延を設定します。

㉘[位置・音量・遅延]を選択して位置等のウィンドウを開きます。
㉙表示までの時間(ミリ秒) に[5800]msを設定します。
㉚保存して閉じるを押します。
㉛保存を押して間違えなく設定しましょう!
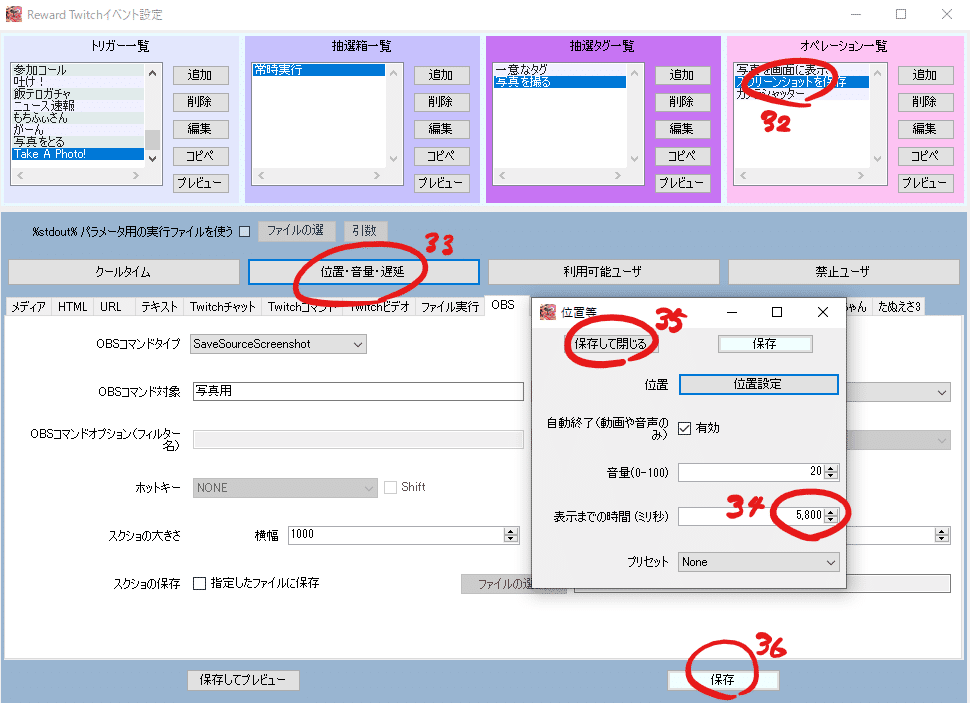
同じようにスクリーンショットを保存するオペレーションにも遅延をつけます。

㉝[位置・音量・遅延]を選択して位置等のウィンドウを開きます。
㉞表示までの時間(ミリ秒) に[5800]msを設定します。
㉟保存して閉じるを押します。
㊱保存を押して間違えなく設定しましょう!
ここまでできたらプレビューをしてトリガーがきちんと動いているかを確認しましょう。

プレビューを押すとたぬえさ3の📁Screenshot 内に画像が入るはずです。

📤Discordに撮影したスクリーンショットを送る方法
それではスクリーンショットを保存することまでできました!
ここからはDiscordに撮影したスクリーンショットを自動で送信されるようにカスタマイズしましょう!
ココから先の設定では配信画面に映ると困る設定もあるので、
配信画面に映してしまわないように気を付けましょう。
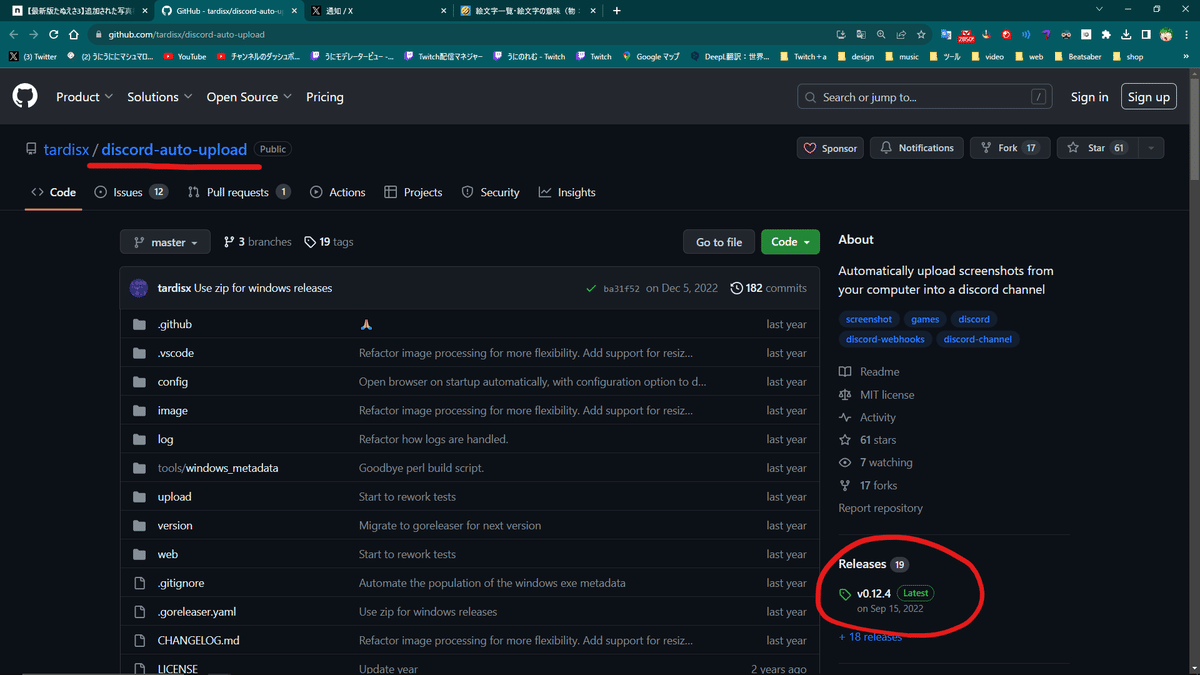
まず上のGitHubからdiscord-auto-uploadをダウンロードします。


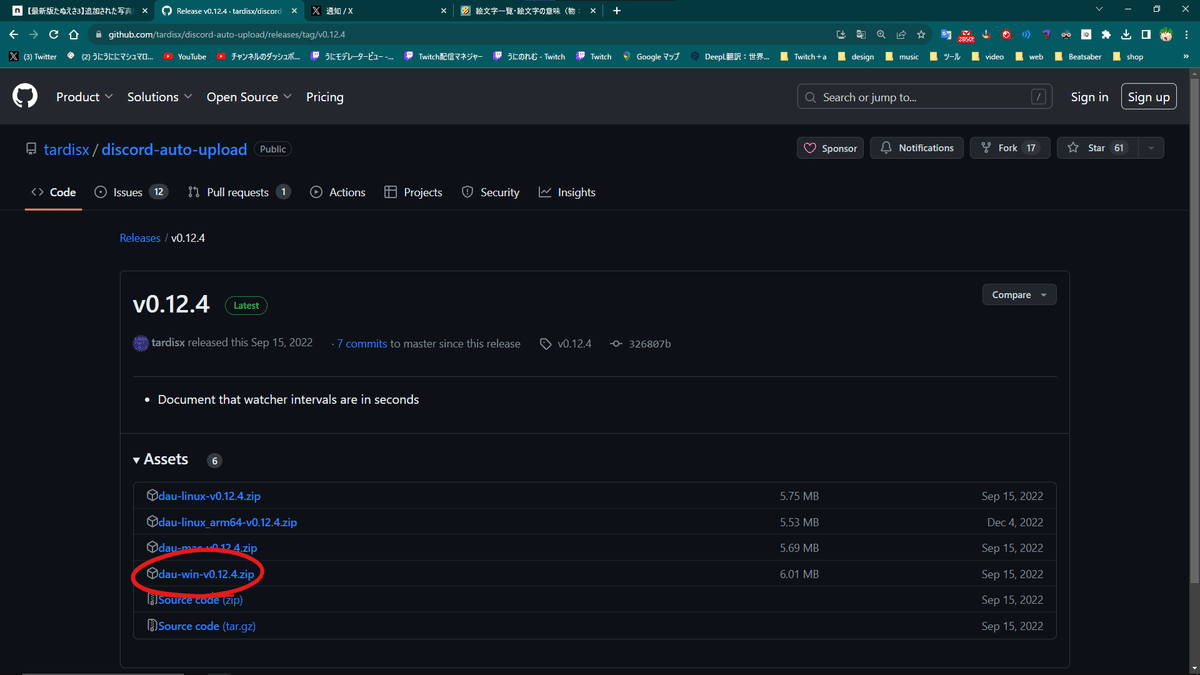
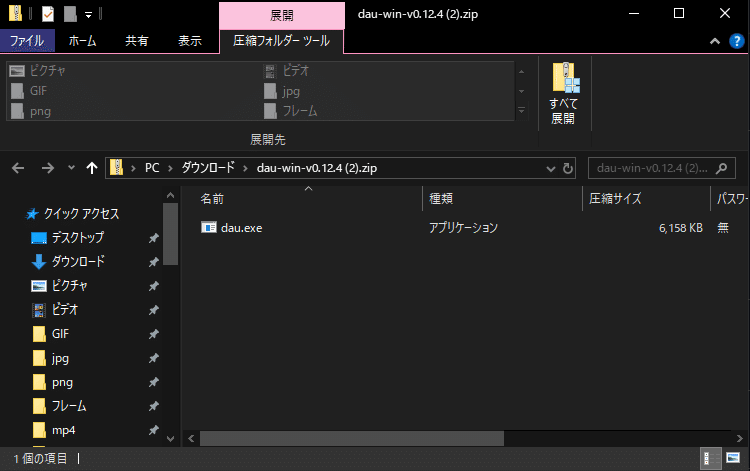
執筆者の環境はwindowsなのでdau-win-v0.12.4.zip
と書かれたファイルをクリックしてダウンロードします。

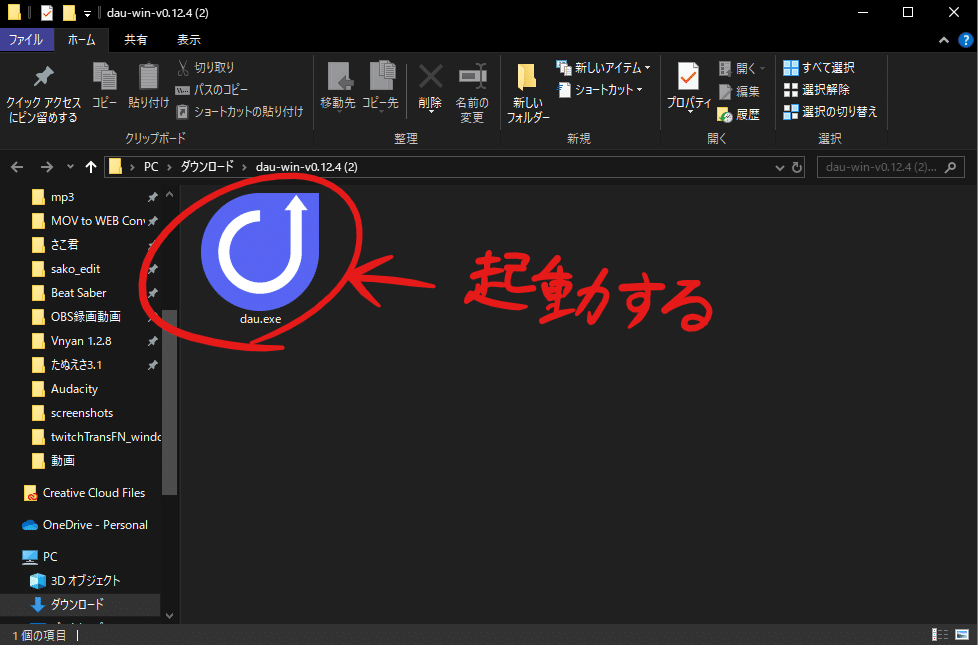
zipファイルが表示されるので展開してexeファイルを起動しましょう。


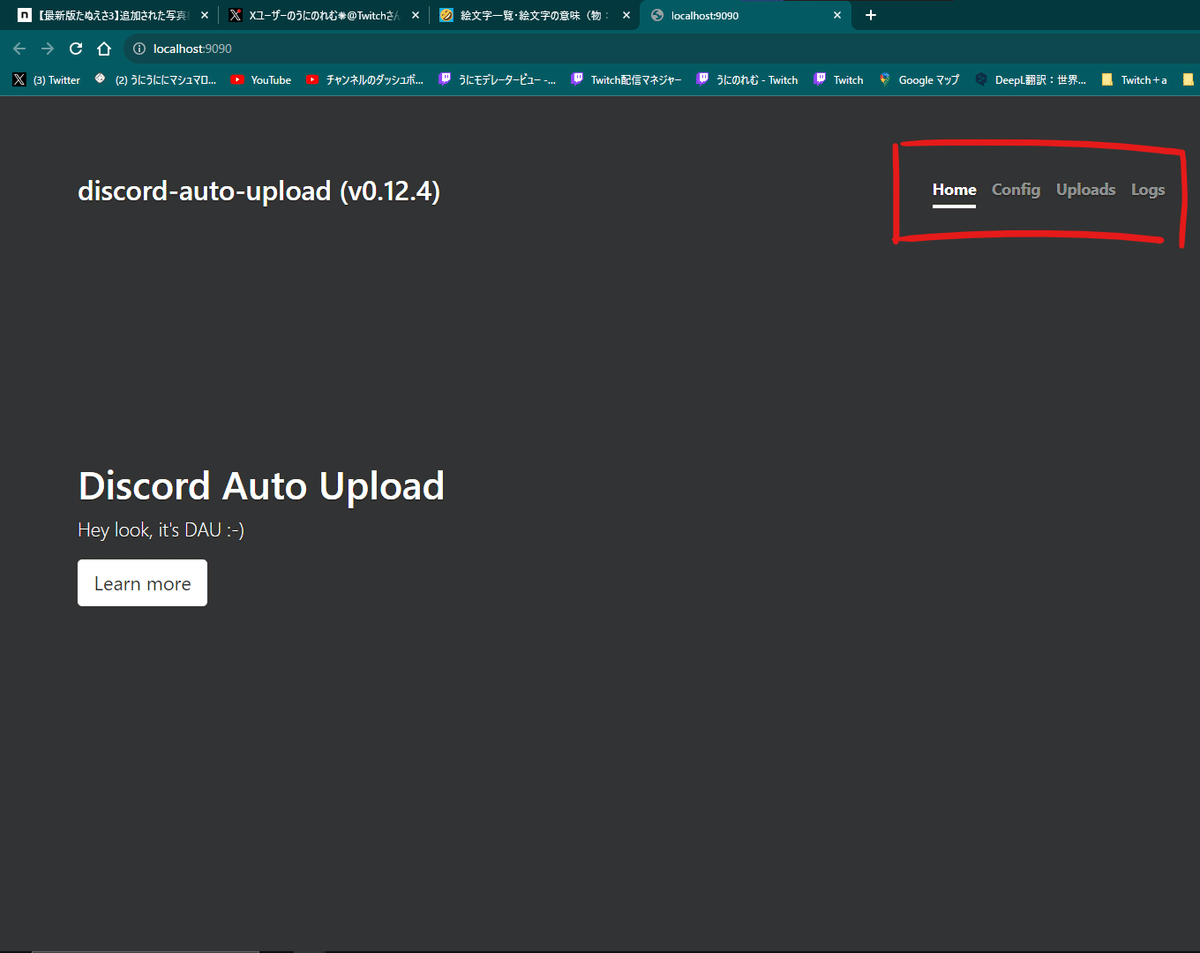
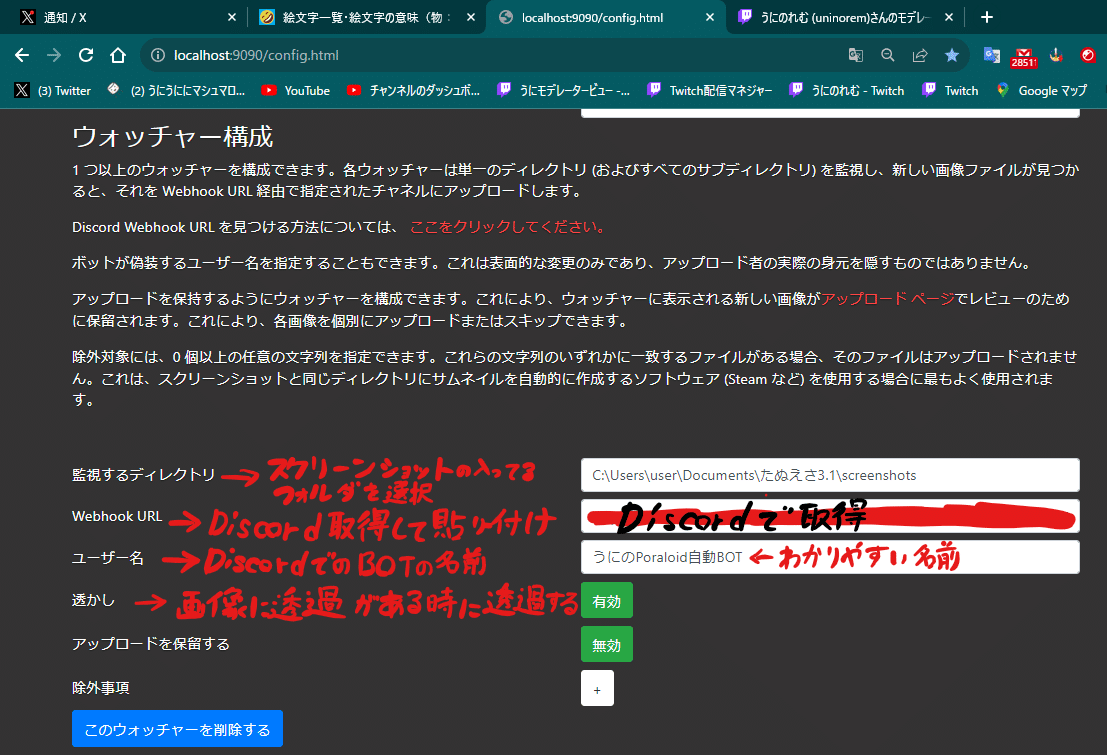
ここでは右上のタブからconfig(設定)やuploadsからアップロードの進捗などがみれます。
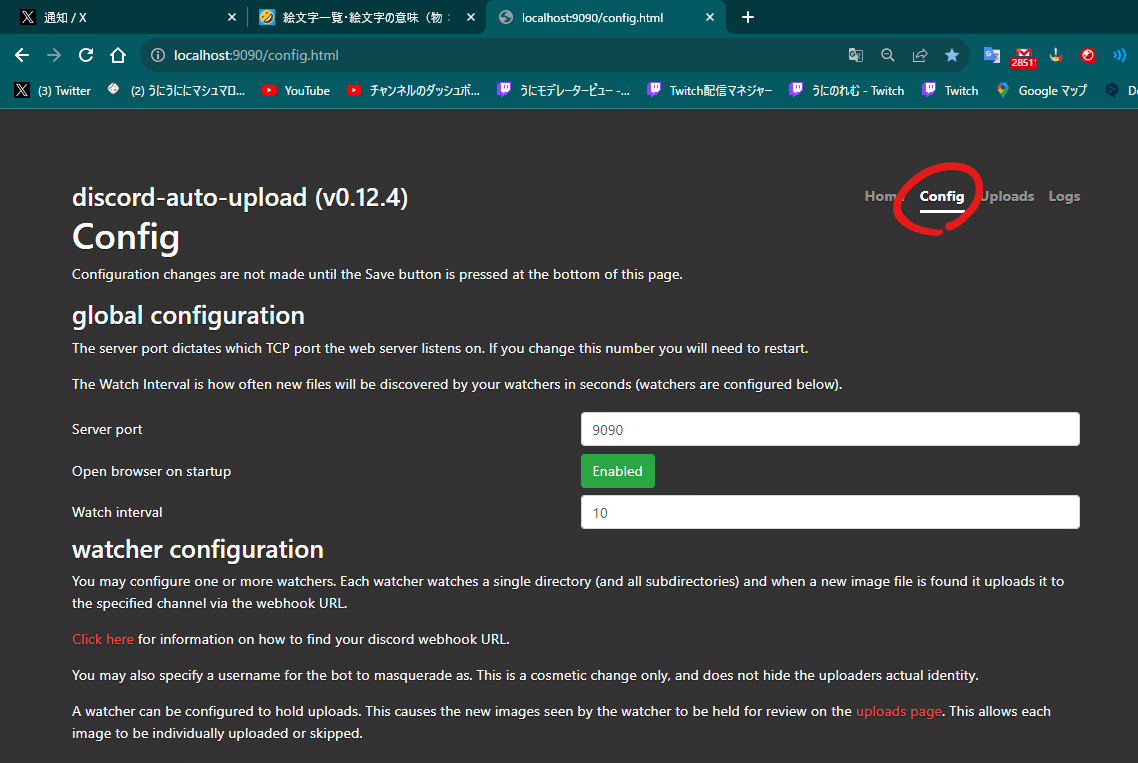
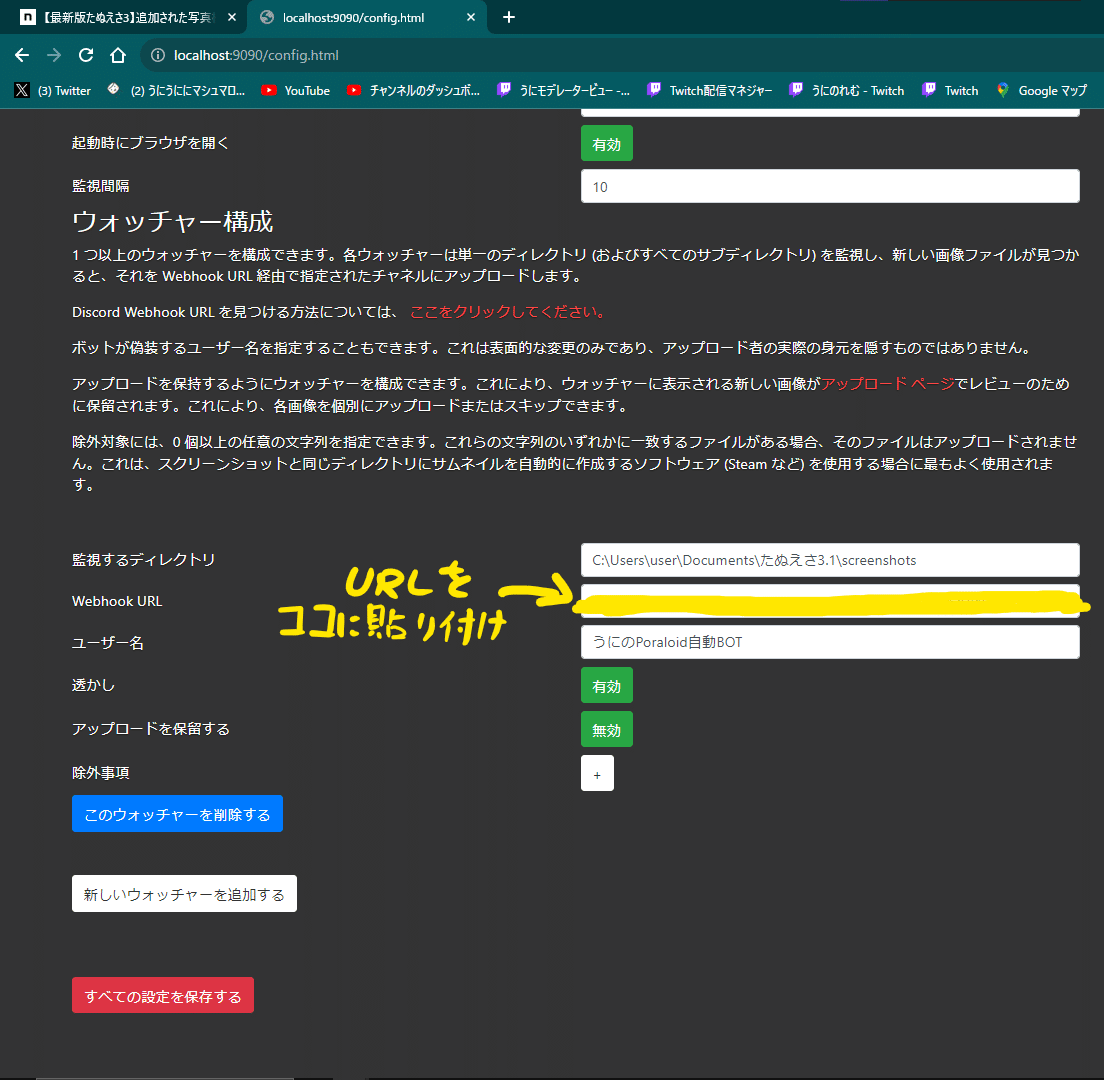
ここではDiscordに送るための設定をconfigからいじりましょう。

ここからの設定はChromeの翻訳をつかってしていきます。

📎Webhook URL の取得の仕方
ここからはDiscordで作成したBOTをウェブサイトとつなげるためのウェブフックURLの取得の仕方を画像で説明していきます。

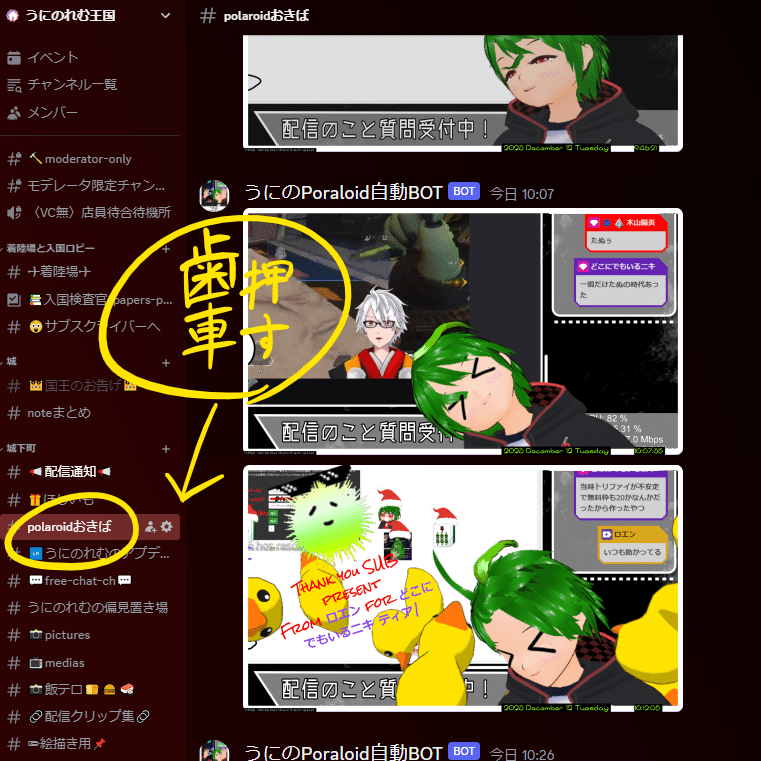
作成したらチャンネルにカーソルを合わせたときに歯車が右側に出現するので
それを押してチャンネル設定画面を開きます。

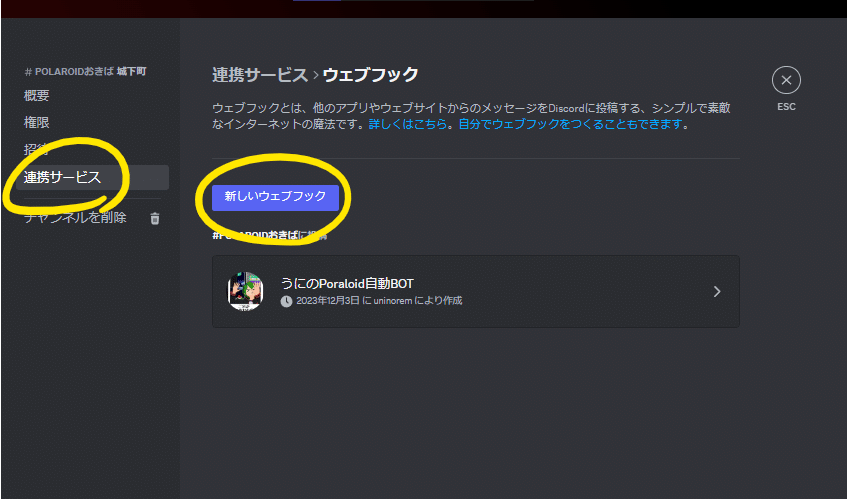
左側のタブから「連携サービス」とかかれたタブを選んで
【新しいウェブフック】をクリックします。

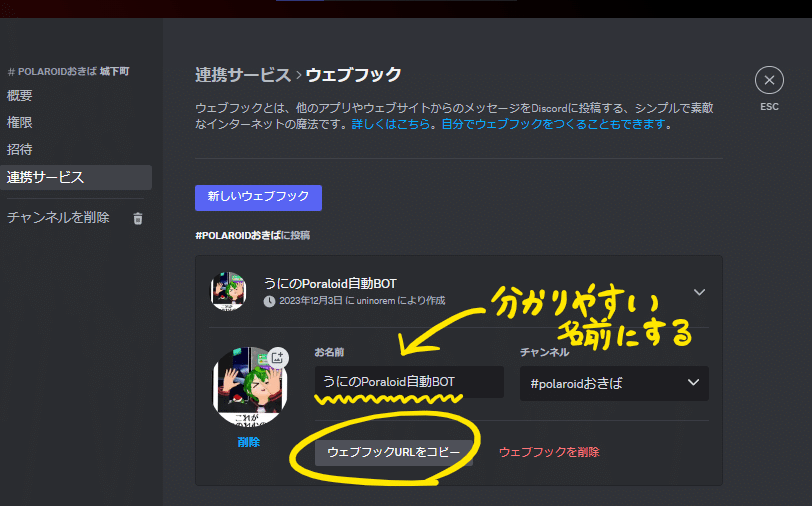
新しいウェブフック元々Discordマークの英語の名前になっているので
名前をわかりやすい名前に変更して先ほどのサイトで使う用にウェブフックURLをコピーします。

このURLは配信画面などに見えてしまうとハッキングなどの被害にあってしまう可能性があるので
気を付けましょう
ユーザー名を事前に設定したものと同じにして連携完了です。
連携がちゃんとできているかを確認してみましょう。

OBSの画面に表示されるか、画像が保存されているか、
そしてDiscordに投稿されるかを確認しましょう。
以上で簡単な写真の設定は終了になります!
ここからは配信のクオリティを上げるためのヒントをだらだらと書いていきます。
💡写真と共に配信のクオリティをあげるためのヒント
💡撮れる写真を上手く見せるためにOBSに新しいシーンを作ってそこを撮影しよう
途中でも解説していましたが、改めてヒントコーナーにまとめておきます。
この項目を設定することで配信画面全体の撮影ではなく配信画面の一部を切り抜きして写真を撮影することができます。
具体的には
・OBSのシーンに写真を撮るためのシーンを作ってそのシーンの撮影をします。
→これをするメリットは普段の配信画面に影響なしで写真を撮影できます。
また、自分で付けたい額縁を設定したり、特別なメッセージや日付を付与することもできます。

ソースクローンはOBSのアドオンで、今使ってるシーンのクローンを作ってくれます。
これならどの画面がアクティブでも写真が撮れます。
写真の画面風のシーンを作ります。
このシーンの名前を[写真用]という名前にしました。

代わりにシーンをソースに追加して代用もできます
※このやり方だと複数のシーンを使ってる場合は撮影がうまくいかない場合があります。

このように位置すれば
背景を差し替えた写真が撮影できます。
この[写真用]のシーンをOBSコマンド対象に設定します。

この状態で写真を撮影すると、次のように写ります。

🕶️撮影したスクリーンショットをかっこよく出してみよう
ここまで説明した方法だと突然左下に画像が表示されるようになっています。
ここでは雑にだらだらと左下以外に画像をだすための位置設定のスクリーンショットを置いていこうかと思います。

②位置・音量・遅延を押して位置等のウィンドウを出します。
③位置設定をクリックして位置設定画面を開きましょう。
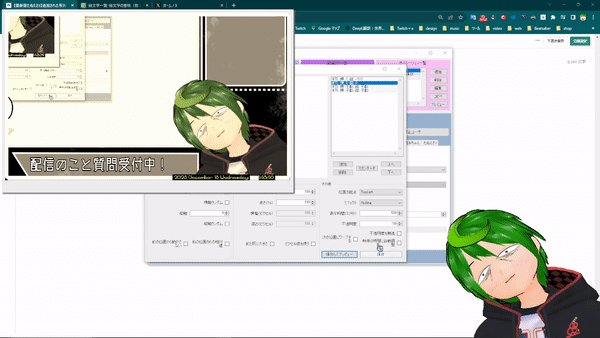
左上に5秒


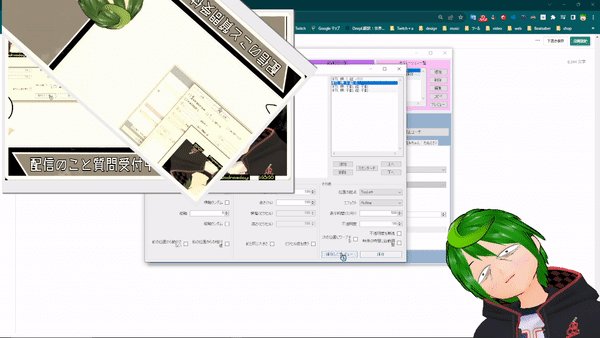
左上からくるっと出てくる

一番上を@TL 横0 縦-500に
上から二番目を@TL 横0 縦0 のエフェクトをRollingに

左下から回りながらにゅんてでる
※なぜかわかりませんがくるっと回すと正しい角度で表示されるようになりますw

@TL 横0 縦500 エフェクトRolling

他にもこんな動きを教えてほしいとかあればコメントや僕の配信に聞きにきてください!サンプルとしてお渡しします。
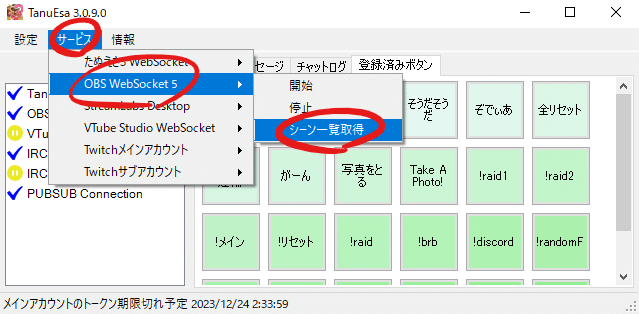
❓Twitchで作成したチャンネルポイント出てこないんだけど?
チャンネルポイントを作成してもたぬえさ3に新しいチャンネルポイントが選択肢に出てこない方いませんか?
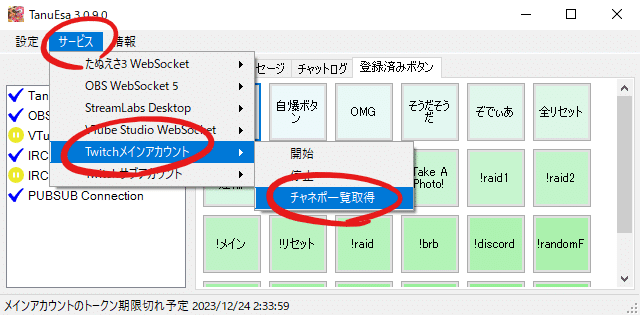
チャンネルポイントを追加した後はかならずたぬえさ3でチャンネルポイントの情報を取得する必要があります。
チャンネルポイントの取得をするには次の操作をします。

から新しく作成したチャンネルポイントを取得できます。
❓OBSで作成した新しいシーンが選択肢に出てこないんだけど?
オペレーションの追加でタグ:OBSにて、OBSで新しく作成したシーンがでてこないことがあります。
OBSで作成した新しいシーンはたぬえさ3で取得する必要があります。
また、うまく動かない場合はWebsocketの設定や、OBSを一度閉じてもう一度開くなどしてみてください。

この操作をすることでOBSのシーンを一括で取得できます。
また、シーン取得後であればシーンの名前を直接入力すれば認識することができます。

🎉レイド、サブスク、ビッツに反応して写真を撮る。
チャンネルポイントを交換された場合に写真を撮れるように設定した
写真を撮るトリガーをそのまま別のイベント、例えばレイドが来た瞬間、サブスクを交換された瞬間、ビッツをいただいた瞬間などに記念写真を撮りたいなって思うことありますよね。
チャンネルポイント向けに作ったトリガーを代用することができます。
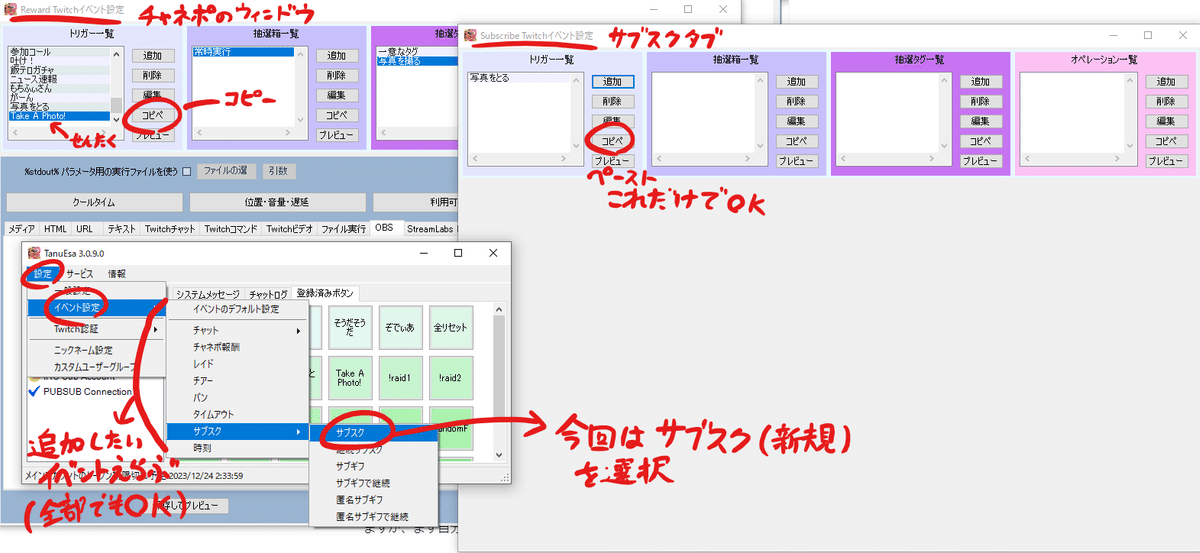
コピペ機能を使って別のイベントにも写真機能を実装してみましょう。

コピペを駆使してやっていきます。
画像左上:チャンネルポイントの写真を撮るトリガーをコピーします。
画像左下:メイン画面から追加したい別のイベントの設定画面を開きます。
今回は例としてサブスク(新規)をもらった時に写真を撮るようにしてみました
画像右:
📚おわりに
今回はこの機能に注目があつまっていたことと、この機能をうまくつかって新しい活用方法を生み出してもらえると良いなと思い、このような記事を執筆することを決意して書いていました。説明が足りないところもあると思いますが、まず自分のほしい機能を導入してみて、気に入れば独自の面白いものを導入してみてください。
面白い写真撮れたら教えてね。
関連した別の記事
たぬえさ3の開発・質問などのサーバー招待です。
質問する前に他の方が同じような質問をしていないか確認してみましょう。
たぬえさ3製作者様のウェブリンク(DLもこちらからどうぞ)
うにのれむのTwitch配信先はコチラ(配信中に聞いてもらっても大丈夫!)
ぜひフォローお願いします!
https://www.twitch.tv/uninorem
お困りで急ぎでない場合はうにのれむのXのDMに直接どうぞ
