
【Daily UI】#001「サインアップ画面」
今年から【Daily UI】でアウトプットを始めることにしました!
普段の仕事では、Web制作以外にDTPやグラフィック、簡単な動画制作など、良くも悪くもWebデザインの案件ばかりではありません。
この学習を通して、今後の仕事に活かすことが目的です。
感想や気になる点などあれば遠慮なくコメントしていただければと思います!
🌱自己ルール
・社名やロゴなど、学習の本筋ではない部分は作り込まなくてOK
・学んだことは忘れないようにメモする
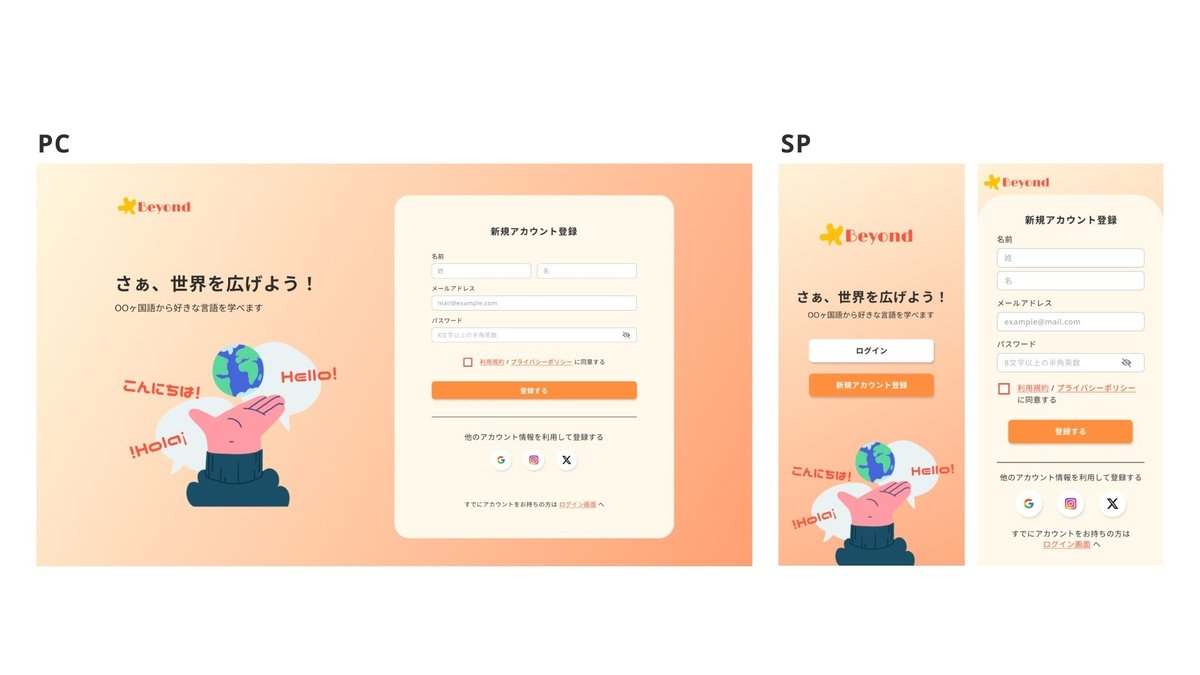
・PC/SPの両方を意識したアウトプットをする
・苦手なテイストのデザインも積極的に取り入れる
・毎日はやらなくてOKだけど、辞めない(別の勉強と並行して行うため)
👩💻制作物の紹介

サービス名:「Beyond」
概要:言語学習ができるサービス・アプリ
スキマ時間でサクッと学べることがサービスの売り!
「Beyond」は、様々な言語を学習・習得して自分の可能性を飛び越えるというコンセプト。
ロゴのモチーフは、定まらない形にし、限界はないということを表現。
💭制作する前に考えたこと
・新規登録=面倒くさい を軽減するため、必要最低限の情報の入力、簡単に登録できる仕組みにしたい
・新しいことを学ぶワクワク感や可能性を表現したい
🙋🏻♀️注意したこと
操作性
新規登録の面倒くさい点、分かりづらさを減らせるように意識。
↓
・登録に必要最低限の情報を整理して取捨選択。
・ユーザーネームは登録後に設定できるので、登録画面からは削除
↓
最初に入力する情報を減らすことで、登録作業が簡単になり、利用者が増えると仮定。
Googleアカウント等の連携があれば、より登録時のハードルが下がると考え採用。
カラーについて
勉強といえば青色のイメージ
調べると↓
リラックスして集中できる長期集中型のカラー
↓
スキマ時間を利用したいユーザーを想定しているので、短期集中向けのオレンジ(暖色系)を使用
👍学んだこと
・フォームは先に条件を提示すると、次の操作が理解しやすくなる(条件は先出しする)
(例) フォーム内に見本となるメアドを表示しておくと、ユーザーは何を入力すべきなのか理解できる
・スマホ画面のボタンサイズは、縦幅36px〜48px (指の大きさ的に操作しやすい)
🔥課題点
スマホ画面の余白の取り方、フォントのサイズ感などがイマイチ。。。
次回はもっとリサーチしてデザインに落とし込む必要あり!
🦋まとめ
最後まで読んで頂きありがとうございます!
ようやく今年から「Daily UIでアウトプットする」を実行に移せたので、継続していきます!
