
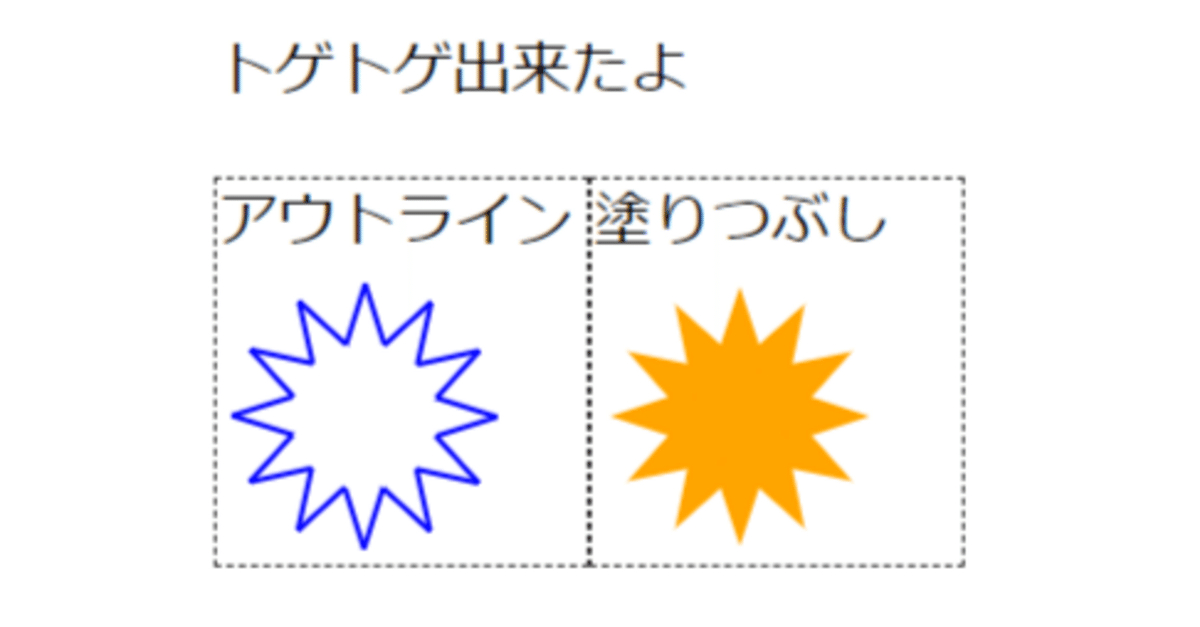
CSSで遊ぼう ~塗りつぶしトゲトゲ~
仕組みの解説
最終的な完成品はこちらから
ソースコードは長いので記事の最後に貼り付けておきます
(需要ある?)
STEP1三角形をつくる
spanタグを12個含んだdivタグにtogetoge-fillクラスを設定することで、トゲトゲを作ります。
まず、span1個分だけで説明します。
二等辺三角形を作ります。

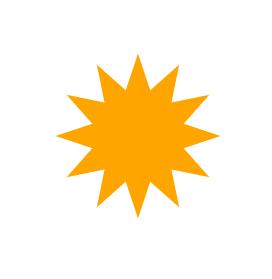
STEP2並べる
これを12個放射線状に並べます
完成!

なんだかさっくり出来たように見えるね
前回のアウトライン編があったから
そこで得た知識で塗りつぶしバージョンも
つくることができました!
とはいうものの
裏では座標や角度の微調整OF微調整を繰り返してたりします
編集でカット!
これも軽く調べたところ見つからなかったので
私が第一人者を名乗ってもいいですかね?笑
以下がソースコードです
気になる方は見てください
ソースコード
html
<div class="togetoge-fill" radius="40">
<span></span> <span></span> <span></span> <span></span>
<span></span> <span></span> <span></span> <span></span>
<span></span> <span></span> <span></span> <span></span>
</div>css
/* * * * * * * * * * * * * * * * * * * * *
* トゲトゲ 塗りつぶし
* * * * * * * * * * * * * * * * * * * * */
.togetoge-fill{
position: relative;
--radius: 25px; /* デフォルト 半径 */
/* top:calc(var(--radius) * -4) ; */
width: calc(var(--radius) * 2);
height: calc(var(--radius) * 2);
margin:var(--radius);
}
/* 半径は変更可 */
.togetoge-fill[radius="10"]{ --radius: 5px;}
.togetoge-fill[radius="20"]{ --radius: 10px;}
.togetoge-fill[radius="30"]{ --radius: 15px;}
.togetoge-fill[radius="40"]{ --radius: 20px;}
.togetoge-fill[radius="50"]{ --radius: 25px;}
.togetoge-fill[radius="60"]{ --radius: 30px;}
.togetoge-fill[radius="70"]{ --radius: 35px;}
.togetoge-fill[radius="80"]{ --radius: 40px;}
.togetoge-fill[radius="90"]{ --radius: 45px;}
.togetoge-fill[radius="100"]{--radius: 50px;}
.togetoge-fill span{
position: absolute;
left: calc(var(--radius) * 1 / 3);
top: calc(var(--radius) * -1);
width: 0px;
height: 0px;
--angle: 0deg;
transform-origin: calc(var(--radius) * 2 / 3) calc(var(--radius) * 2);
transform: rotate(calc(var(--angle) + 0deg)) translateY(5px);
border-right: calc(var(--radius) * 2 / 3) solid transparent;
border-bottom: calc(var(--radius) * 2) solid orange;
border-left: calc(var(--radius) * 2 / 3) solid transparent;
transition: 3s;
z-index: -1;
}
.togetoge-fill span:nth-of-type(1){ --angle: 0deg; }
.togetoge-fill span:nth-of-type(2){ --angle: 30deg; }
.togetoge-fill span:nth-of-type(3){ --angle: 60deg; }
.togetoge-fill span:nth-of-type(4){ --angle: 90deg; }
.togetoge-fill span:nth-of-type(5){ --angle: 120deg;}
.togetoge-fill span:nth-of-type(6){ --angle: 150deg;}
.togetoge-fill span:nth-of-type(7){ --angle: 180deg;}
.togetoge-fill span:nth-of-type(8){ --angle: 210deg;}
.togetoge-fill span:nth-of-type(9){ --angle: 240deg;}
.togetoge-fill span:nth-of-type(10){--angle: 270deg;}
.togetoge-fill span:nth-of-type(11){--angle: 300deg;}
.togetoge-fill span:nth-of-type(12){--angle: 330deg;}noteってソースコードを書くのに向いていないのでは・・?
