
【エンジニア向け】DevModeで開発をよりスムーズに
こんにちは、運動通信社でデザインを担当してる中川です。
去年の12月から、社内のデザインツールをFigmaに切り替えたのですが細かい使い方や利便性を共有する機会が無かったので、これを機会に紹介したいと思います。
DevMode(開発モード)とは?
実装者がコードなどを確認するための実装者モードです。
エンジニア目線での様々な機能が追加され、UIや必要なデザイン画面を簡単に確認することができます。
Config 2023で発表された新機能で、2023年度まで無料で利用が可能になります。今年も残り三ヶ月…になるので有料前に実際にどのように使うことができるのか掘り下げたいと思います。
事前準備
DevModeを使用していくために、今回は仮のデザインデータで下準備しました。
準備としては下記の通りです
デザインファイルを用意する
デザイン画面をセクションで囲う
セクションのステータスを「開発準備完了」にする
01.デザインファイルを用意する
まず、開発者に提供したいデザイン画面を用意します。
今回は、社内で使用した動画再生画面をサンプルで持ってきました。

02.デザイン画面をセクションで囲う
次に、用意した画面を「セクション機能」で囲いましょう。
セクション機能は下記のいずれかで使用できます。
「↑Shift」+「 S」
上部ツールバーから

03.セクションのステータスを「開発準備完了」にする
セクションでデザイン画面を囲うと、セクション名の横にアイコンが表示されます。
クリックをすると、「開発準備完了」のステータスになります。

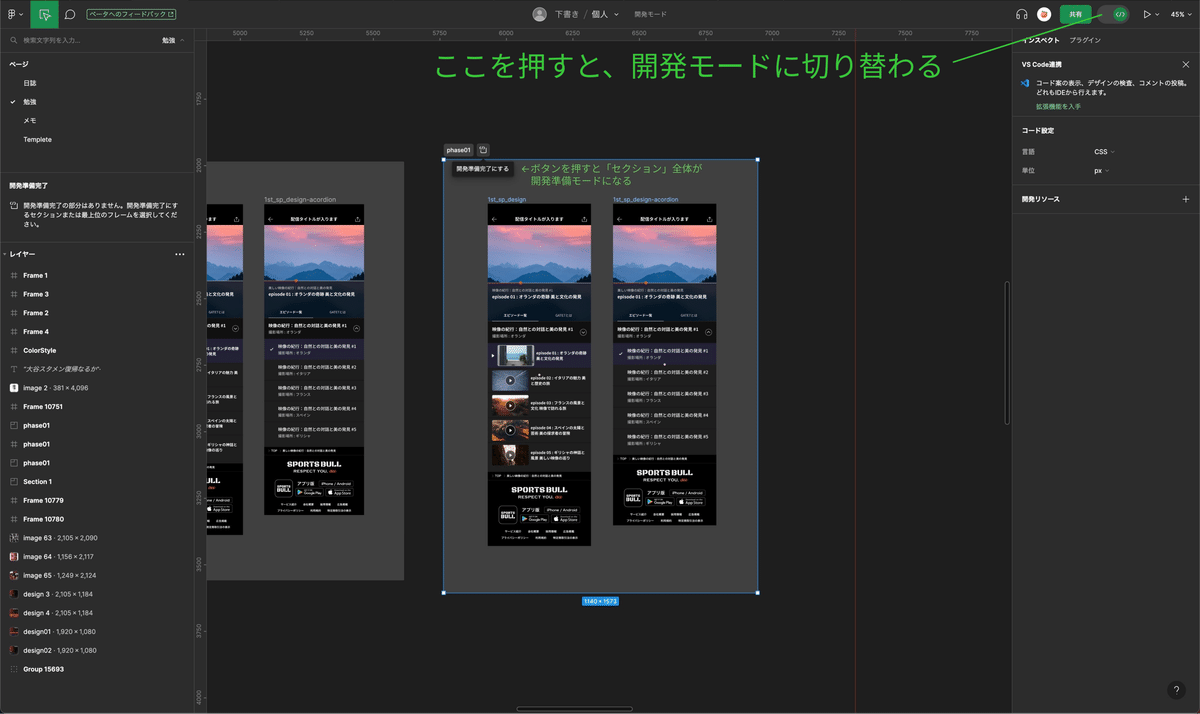
04.DevMode(開発モード)に切り替える
画面上部にあるツールバーのトグルを押すと、開発モードに切り替わります。

機能解説
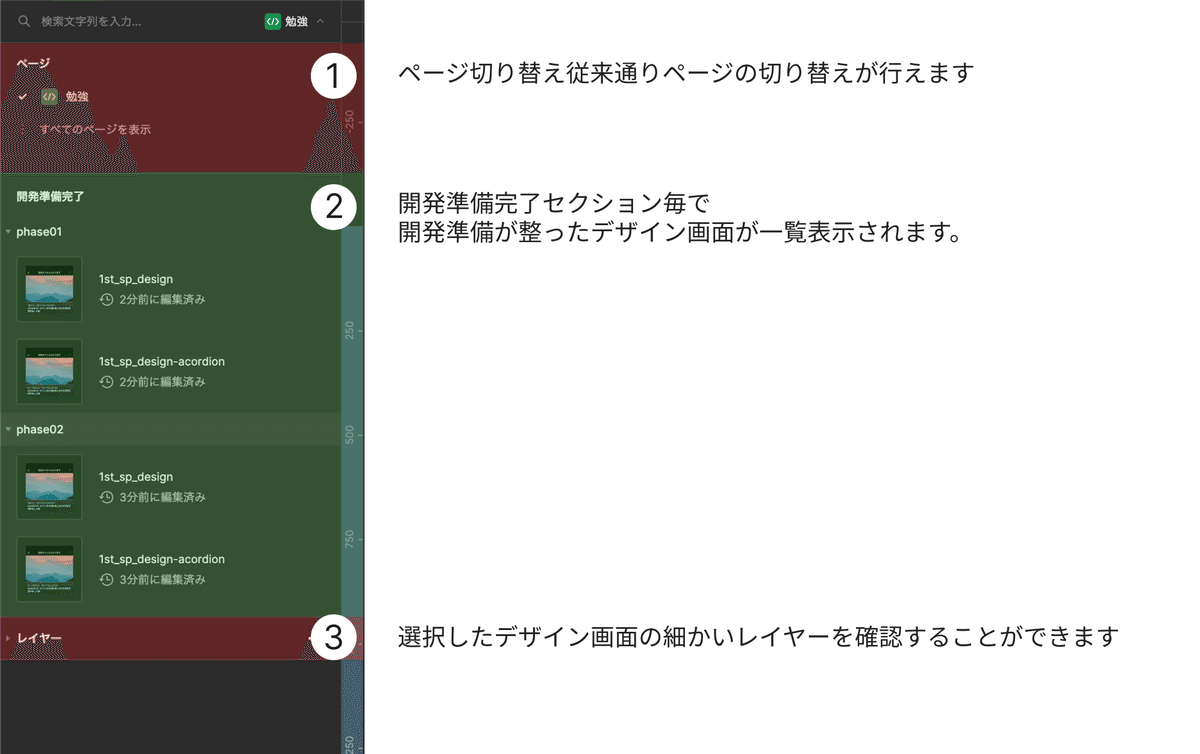
01.開発画面をすぐに察知
画面の右側に注目してみましょう

① ページ切り替え
従来通りページの切り替えが行えます
② 開発準備完了
セクション毎で開発準備が整ったデザイン画面が一覧表示されます。
③ レイヤー
対象のデザイン画面を選択すると、画面内の細かいレイヤーを確認することができます
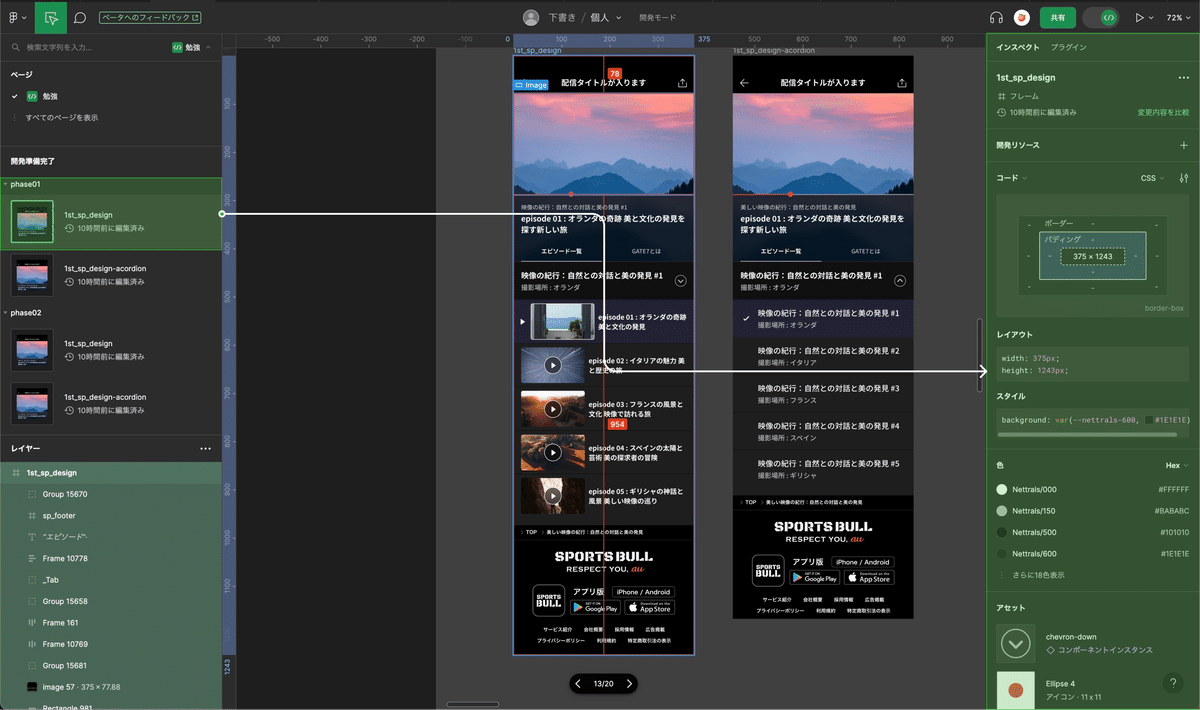
確認したい画面を選択することで、確認したいデザイン画面にUIがフォーカスされます。
ページ名称や命名ルールを事前にチーム内で共有していれば、画面を迷わず探し出せます。
確認したい画面を選択すると、下記のように右側のサイドカラムに細かい情報が表示されます。

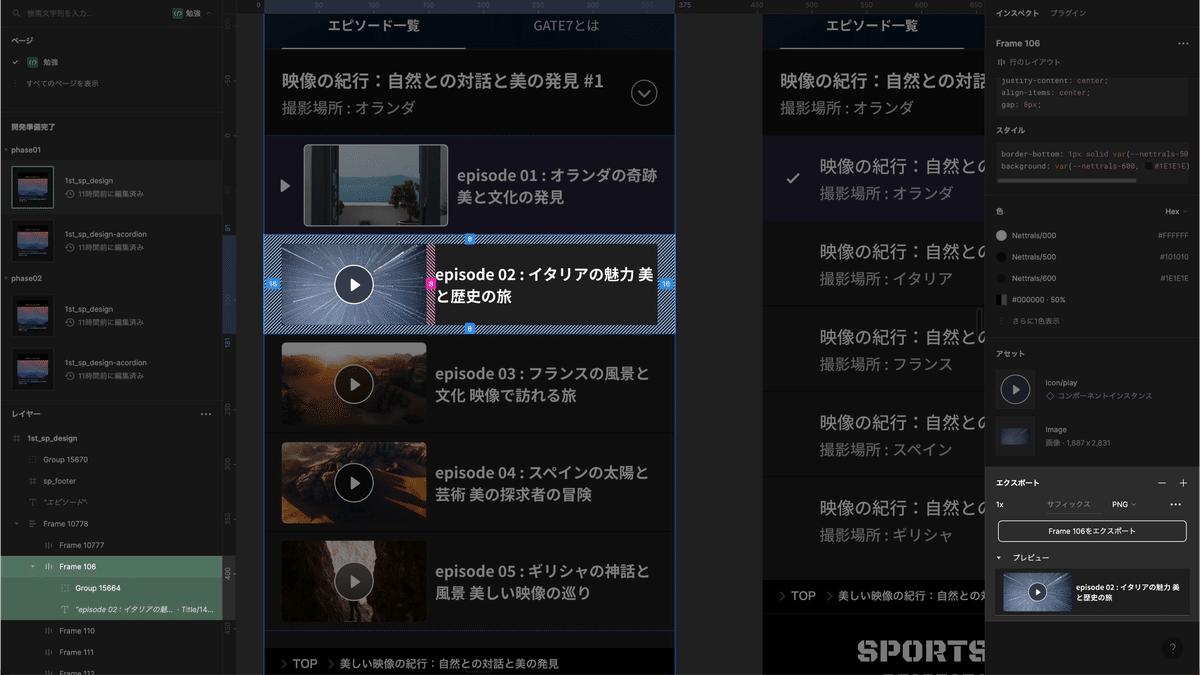
02.コード

細かいレイヤー単位で画面を確認する際は、確認箇所にマウスオーバーすれば下記のように情報を閲覧できます。
作成時にスタイルを定義していれば、名称が定義された形でサンプルコードを確認出来るのでコンポーネントを作成する際に役立つと多います。
「コード」で表示する言語は下記に限りですが、変更が可能になります。

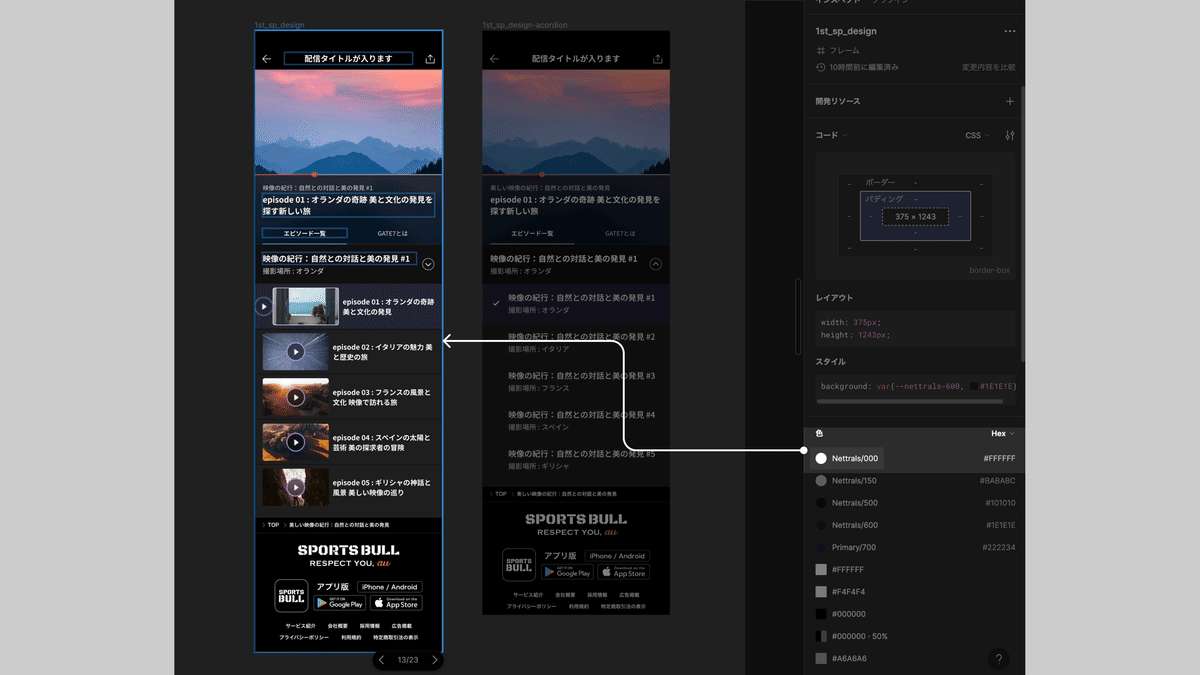
03.色

ピックアップされたカラーを選択すると、デザイン画面のどこで該当のカラーが使われているのか細かい色味の差分も、すぐに解消することができます。
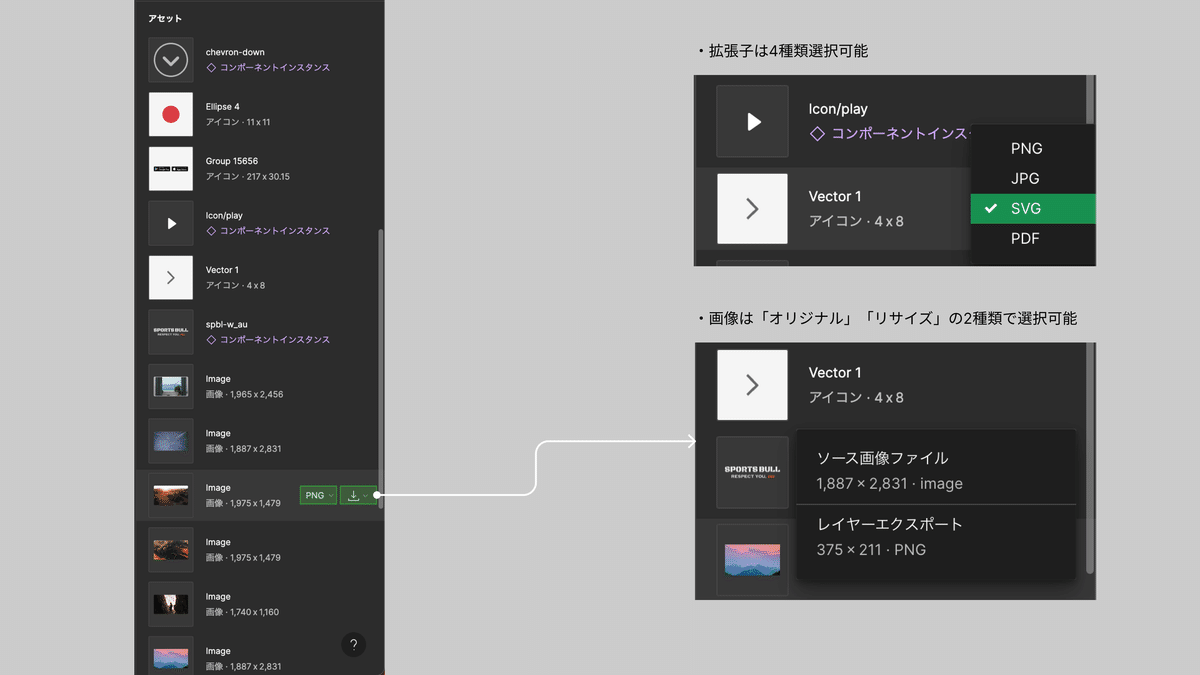
04.アセット

「アセット」では書き出しが必要な素材を一覧で参照できます。
パスや写真など、データに応じてダウンロード時の初期値が「PNG」や「SVG」といった拡張子に自動変換してくれるので実装時のミスなどもケアしやすくなります。
05.エクスポート

書き出し素材以外も「エクスポート」から任意でダウンロードできます。デザイン画面から必要なレイヤーを選択するか、左サイドの「レイヤー」から選択することも可能です。
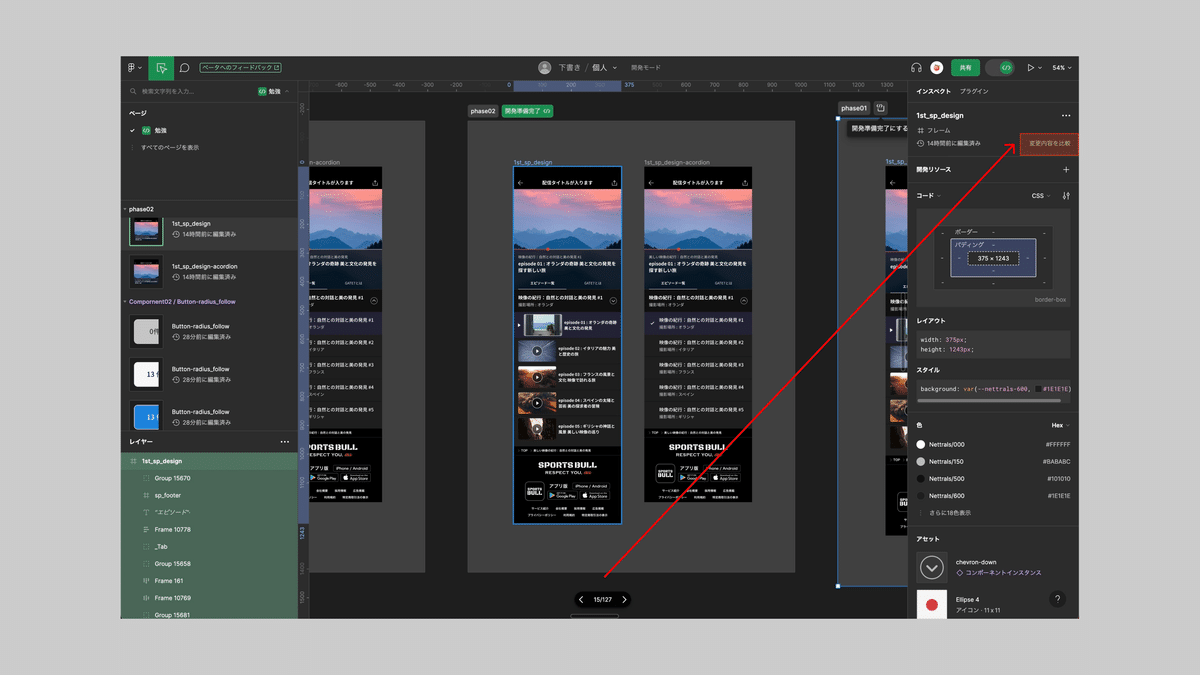
06.変更履歴

右側の「変更内容を比較」を押すと差分の確認をすることができます

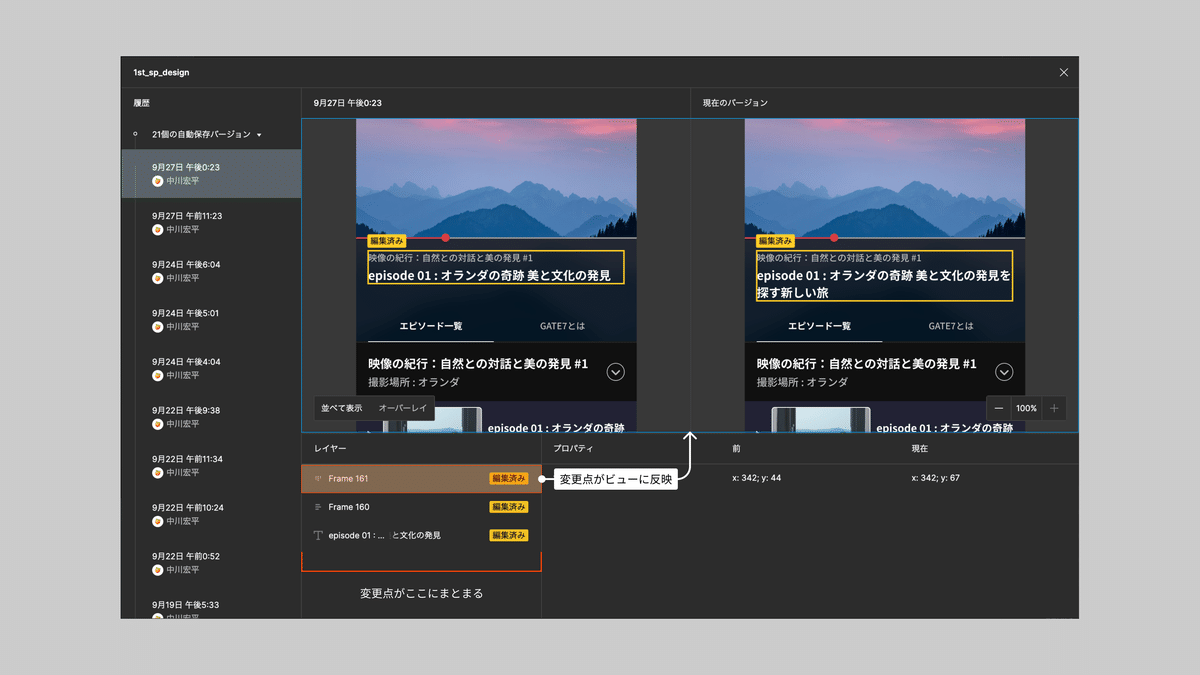
①履歴
デザインの変更履歴を辿ることができます
→ 履歴は自動バックアップです
② ビュー
その履歴時と現状の差分で比較できます
③ レイヤー / プロパティ
対象のデザイン画面を選択すると、画面内の細かいレイヤーを確認することができます

履歴での差分は、変更点単位での確認が可能です。
「レイヤー」に変更箇所が一覧化されるので、選択すると変更箇所がビュー上で表示されます。
運用ルールを社内でキチっと決めれば、表層の変更点はもちろんですが
コンポーネントなど、制約周りの微調整などを共有する際にも大きく役立つと思いました。
細かいドキュメントは公式にも画面の用意があるので
興味があれば一読ください。
07.外部プラグイン

こちらはあまり試したことないのですが、VSCodeからGitHubまで様々な外部ツールとの連携機能があるのでどんな機能があるが知りたい方は是非色々と調べてみてください。
さいごに
DevModeに関しては最低限の知見はあったんですが、改めて記事として書くことで新しい発見やワークフローでどう落とし込めばコミュニケーションコストが下がるのか。色々を知るキッカケが増えて楽しかったです。
ただ、機能を使う上で名称ルールをかなり厳格に行わないと重複する画面やパーツが何をさしているのか分かりずらいなどの発見もあったので今後の運用・管理について改めて考えようと思います。
それでは👋
採用強化中!
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやUI/UXデザイナー、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
リンク : https://sportsbull.jp/about/#recruit
